Как создать сайт (блог) с нуля: пошаговое руководство
Опубликовано: 2020-07-23Прежде чем мы углубимся в технические аспекты создания веб-сайта, попробуйте вспомнить лучший веб-сайт, который вы когда-либо видели.
А теперь попробуйте подумать: почему вам понравился этот сайт?
Причины может быть трудно определить, но они могут включать в себя такие вещи, как:
- Быстрая скорость загрузки сайта
- Простой дизайн сайта
- Легкий доступ к нужной информации
Функциональный веб-сайт, ориентированный на конверсию, состоит из нескольких уровней , которые обеспечивают удобство для пользователей, но вам может быть сложно учесть все эти факторы при создании своего первого веб-сайта .
В этом посте мы расскажем вам о конкретных шагах , которые вы можете предпринять, чтобы создать веб-сайт с нуля.
Важное замечание
Это массивный путеводитель на 6500+ слов. Тем не менее, мы постарались сделать его максимально простым и легким. Для этого мы используем липкую левую боковую панель (доступную только на широких экранах), которая позволяет вам быстро переходить между тремя шагами создания веб-сайта, и аккордеоны, которые вы можете открывать для получения дополнительной информации по конкретной подтеме (эти разделы остаются закрытыми и не используются). не прерывайте чтение, пока не откроете их).
Если у вас есть предложения по дальнейшему улучшению этой страницы, сообщите нам об этом по адресу [email protected].
Перейти к шагу 1 >
- Шаг 1: Доменное имя и хостинг (для WordPress)
- Шаг 2: Дизайн и настройки
- Шаг 3: Добавление обязательных функций веб-сайта
- Контрольный список перед запуском
- Часто задаваемые вопросы
- Вывод
Почему веб-сайты важны?
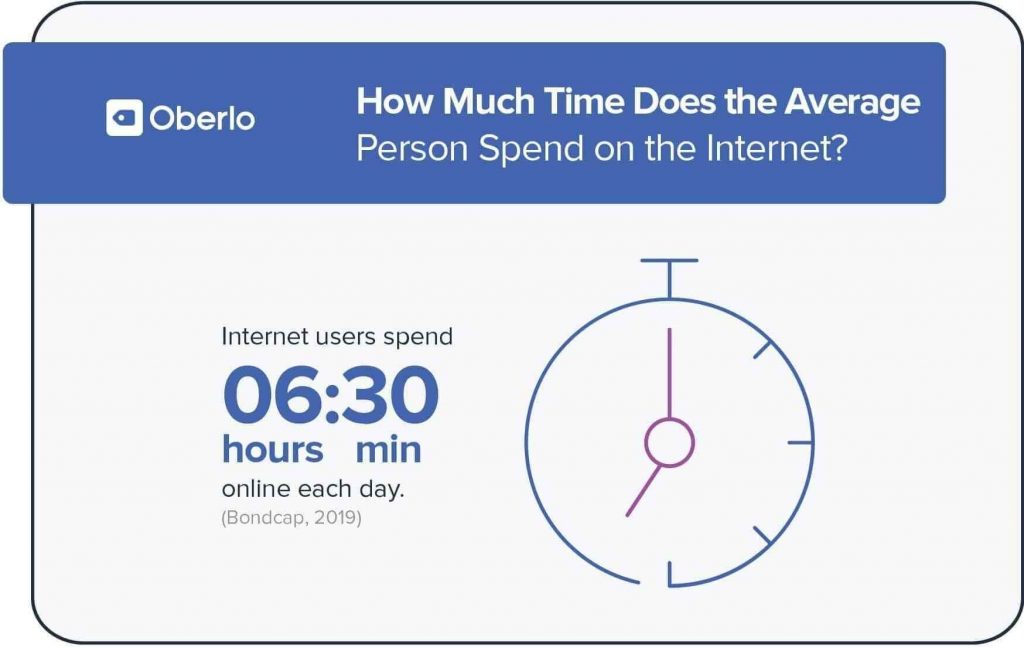
В современном цифровом мире люди проводят большую часть своего времени в сети; на самом деле, согласно опросу 2019 года, они проводят в Интернете шесть часов и 30 минут каждый день .

Эта статистика означает, что сегодня в Интернете существуют безграничные возможности для бизнеса .
Если вы хотите стать частью этой огромной, динамичной среды и зарабатывать реальные деньги, вы должны протянуть руку и захватить свою часть интернет-аудитории и удовлетворить их потребности.
Даже если вы не хотите получить что-то взамен прямо сейчас, вы все равно можете создать веб-сайт, чтобы:
- поделиться своей страстью с другими
- помочь людям
- или работай на подработке
У каждого должно быть свое цифровое место в эпоху цифровых технологий , а создание веб-сайта в наши дни настолько просто и недорого , что вам не нужно дважды думать, прежде чем начинать.
Повысьте видимость существующего бизнеса
У вас уже есть офлайн-бизнес?
Если ответ «да», то действительно нет оправдания тому, что у вас нет веб-сайта.
С веб-сайтом вы можете быть видны тысячам или даже миллионам потенциальных клиентов по всему миру.
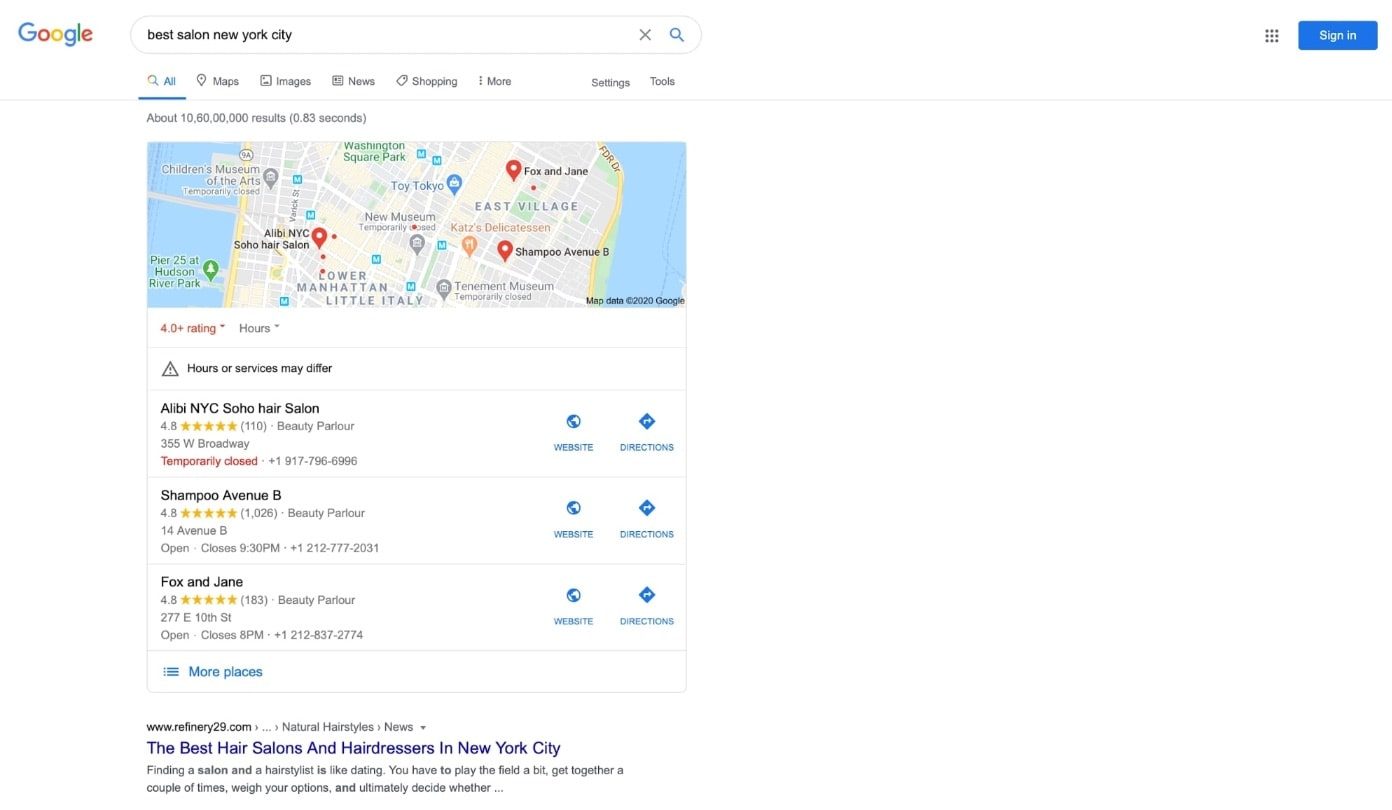
Например, предположим, что вы владелец салона в Нью-Йорке, и какие-то новые жители хотят сходить подстричься, но не знают поблизости хороших салонов.
Что они будут делать?
Они будут искать « лучший салон рядом со мной » или « лучший салон [местоположение] » и зайдут на веб-сайт компании, чтобы проверить услуги, стоимость и адрес, верно?

Но если у вас нет веб-сайта, вы, очевидно, не будете отображаться в результатах поиска Google, что, вероятно, будет означать прямую потерю дохода для вас.
Конечно, вы можете использовать Google My Business, чтобы настроить местную визитную карточку для своего магазина, но веб-сайт может вывести ваше присутствие в Интернете на совершенно новый уровень.
Завоевать доверие
Укрепление доверия к вашему бренду — это первое, на чем вам нужно сосредоточиться, если вы хотите сделать свой бизнес успешным на местном, национальном или даже мировом уровне.
Но как веб-сайт может помочь вам завоевать доверие?
- Это позволяет людям понять ваше видение, миссию и опыт работы в отрасли.
- Вы можете поделиться своим личным опытом с другими.
- Вы можете отображать все свои продукты/услуги и превращать посетителей в платных клиентов.
- Самое главное, ваш сайт позволит пользователям/покупателям найти вас! В этом отношении он служит мощным маркетинговым каналом.
Маркетинговая стратегия
Веб-сайт не только демонстрирует ваши продукты и услуги, но и помогает продвигать ваш бренд.
Таким образом, хотя социальные сети и аналогичные каналы могут быть хорошим источником для новых клиентов, веб-сайт всегда будет основным элементом онлайн-маркетинга.
Вы не являетесь владельцем своих профилей в социальных сетях. Социальная сеть владеет им, и вы всегда должны играть по их правилам.
С веб-сайтом вы можете играть по своим собственным правилам — без каких-либо сторонних ограничений, ограничений или политик.
Очень важный момент, с точки зрения денег и времени: инвестируйте в то, что у вас есть.
Теперь, когда вы знаете, как веб-сайт может помочь вам повысить осведомленность аудитории, завоевать доверие и продвигать свой бренд, давайте сосредоточимся на поиске темы для вашего веб-сайта.
Определение вашей ниши
Прежде чем вы начнете настраивать домен для своего веб-сайта и размещать его в Интернете, вам необходимо определить тему вашего веб-сайта.
1. Если вы уже знаете свою нишу, переходите сразу к следующему шагу.
2. Если вы не уверены в нише, но хотите избежать сложностей, просто выберите любую тему/нишу и переходите к следующему шагу. (Рекомендуемые)
* Вы всегда можете изменить или адаптировать свою нишу позже. Самое главное сейчас — вывести свой сайт в онлайн.
Выбор ниши для вашего веб-сайта может быть сложным, поэтому давайте обсудим несколько вещей, которые могут помочь вам найти ее.
Определите проблемы, которые вы можете решить
Первый шаг — составить список ваших главных интересов (или увлечений).
Затем проанализируйте свой список, чтобы выяснить, можете ли вы решить конкретную проблему, связанную с вашими интересами.
Это важно, потому что если вы хотите оказать влияние, вам нужно решать проблемы.
Выявить проблемы в конкретной нише можно следующими способами:
- Найдите несколько ключевых слов в любом инструменте исследования ключевых слов, таком как SEMrush или KWFinder, чтобы выявить некоторые из самых популярных терминов, которые конкретно связаны с проблемами пользователей (просто используйте свою основную тему/интерес в качестве начального ключевого слова и посмотрите, что люди ищут в этом Космос).
- Посетите Quora, Reddit или любой другой веб-сайт или форум по контролю качества, где люди обсуждают трудности (болевые точки), с которыми они сталкиваются в интересующих вас темах.
Например:
Допустим, вас интересуют темы «стиля жизни».
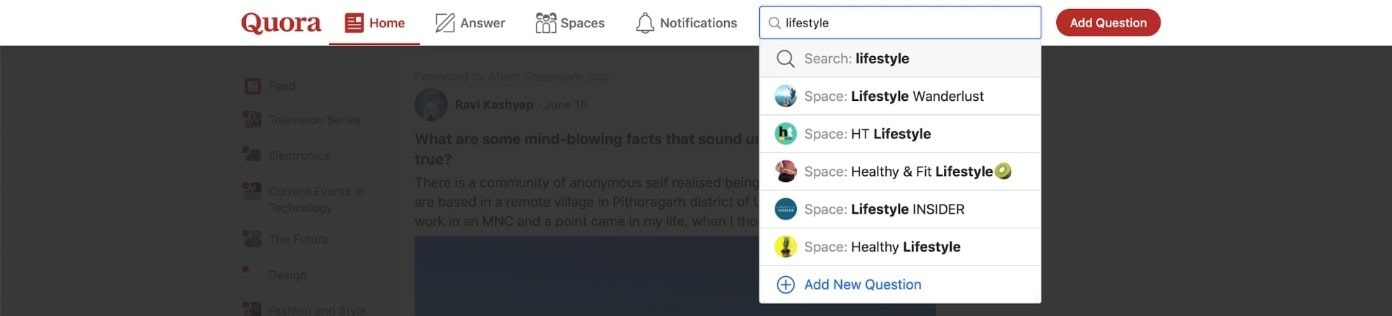
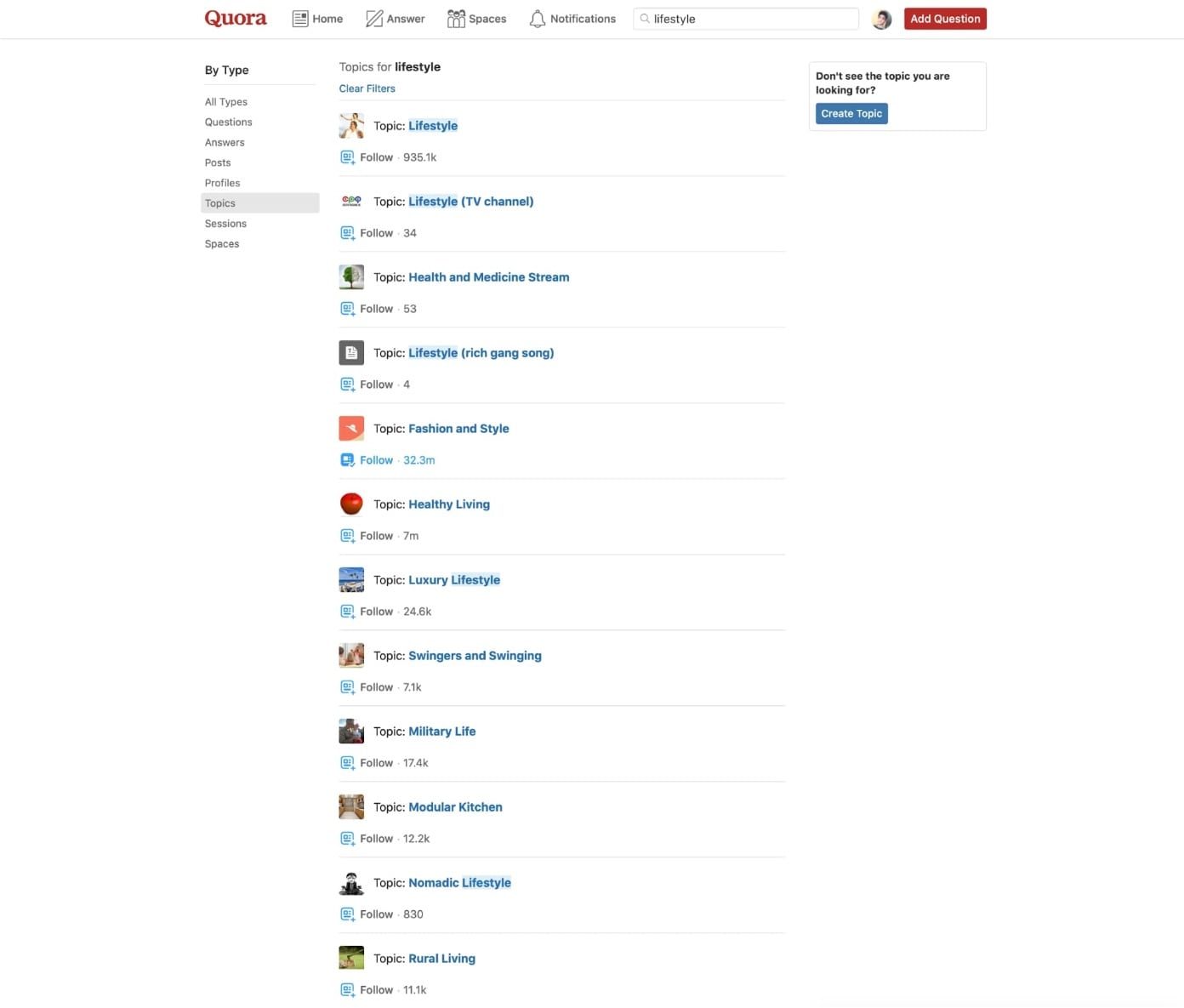
Чтобы найти нишу в более широкой теме «образ жизни», перейдите на Quora и введите «Образ жизни» в поле поиска:

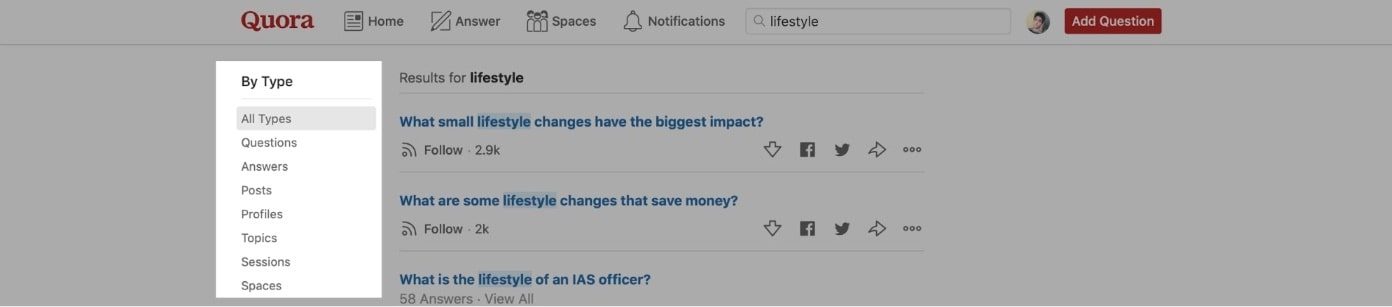
Теперь нажмите «Темы» на левой боковой панели.

Quora покажет вам сотни нишевых тем на основе основной.

Вы можете просмотреть все темы и выбрать ту, которая вам больше всего нравится.
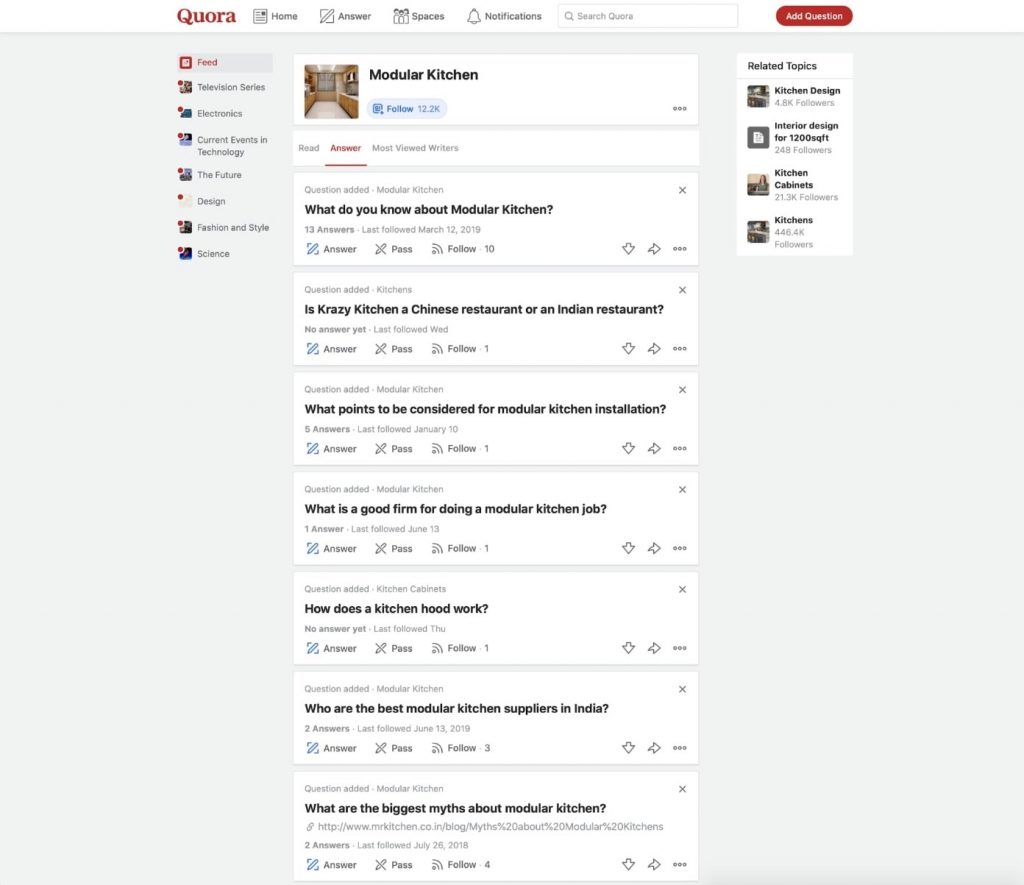
На тематических страницах вы найдете вопросы. Если вы думаете, что знаете ответы на эти вопросы, или вам нравится определенная тема и вы увлечены ею — поздравляем!
Вероятно, вы нашли идеальную тему для создания своего веб-сайта.

Если вы не уверены, что это именно та тема, которую вы хотите, просто повторите процесс, а затем выберите одну из нескольких ниш.
После того, как вы определили проблему, вам нужно будет изучить своих конкурентов.
Исследуйте конкуренцию
Исследование конкурентов — это стратегия выявления ваших основных конкурентов, их маркетинговых методов и аудитории, чтобы вы знали, на какой рынок вы выходите и чего от него ожидать.
Чтобы быстро определить своих конкурентов, следуйте этому методу:
- Выполните простой поиск в Google с выбранной вами нишей (темой).
- Составьте список веб-сайтов на первых нескольких страницах результатов Google.
- Оцените относительную силу ваших конкурентов (трафик их веб-сайта, участие в социальных сетях, расходы на платную рекламу) с помощью онлайн-инструментов, таких как SEMrush (бесплатно) или Ahrefs (платно).
После этого у вас будет список ваших потенциальных конкурентов и некоторые приблизительные данные о них.
После того, как вы провели это исследование, у вас должны быть две возможности:
- Если конкуренция практически отсутствует , а потребительский спрос очевиден , вы можете быть одним из первых, кто представит свое решение. С другой стороны, если вы обнаружите большое количество компаний, борющихся за долю рынка за один и тот же продукт и/или услугу, это обычно означает, что эта конкретная ниша прибыльна , но это также означает, что эта ниша конкурентоспособна .
- Отсутствие конкуренции и признаков потребительского спроса означает, что определенная ниша, вероятно , недостаточно прибыльна . Попробуйте найти другую.
Для первого пункта вам нужно будет проанализировать, можете ли вы конкурировать с уже существующими предприятиями или нет, так как не стоит тратить все свои ресурсы на что-то слишком сложное для достижения в ближайшем будущем .
Совет от профессионала: Простая стратегия, чтобы превзойти конкурентов в любой отрасли, — начать с узкой направленности и расширяться по мере роста.
Различные типы веб-сайтов
После того, как вы определились с нишей, пришло время понять, какие типы веб-сайтов вы можете разработать на основе своей идеи.
Совет: сузьте свои цели. Это поможет вам найти веб-сайты в вашей отрасли, на которые можно взглянуть в поисках вдохновения.
Вот несколько типов веб-сайтов, которые вы можете запустить:
Блоги
Согласно Википедии, блог — это дискуссионный или информационный веб-сайт, опубликованный в Интернете, часто в виде неформальных статей в стиле дневника.
Однако за последние несколько лет блоги превратились в очень широкое понятие .
Теперь каждый веб-сайт, публикующий информационный контент, может считаться блогом, даже если контент предназначен для коммерческих целей, а не для личного журнала автора.
Как правило, отдельный блог или небольшая команда ведет блог для публикации информации по определенным темам. Однако в наши дни большинство брендов (как крупных, так и мелких) используют свои блоги в качестве маркетингового канала, который называется «бизнес-блогинг».
Блог обычно используется предприятиями для создания и установления эффективного присутствия в Интернете.
Но есть также предприятия, которые сами являются блогами (когда бизнес строится вокруг блога).
Итак, блог — очень гибкая концепция , и поэтому он является хорошей отправной точкой для каждого начинающего интернет-предпринимателя. А поскольку блоги являются гибкими, их можно довольно легко увеличивать или уменьшать.
Хотя блоги постоянно меняются и развиваются, суть их остается простой — блог — это веб-сайт (или часть веб-сайта), содержащий информационный контент (статьи, руководства, задачи и т. д.).
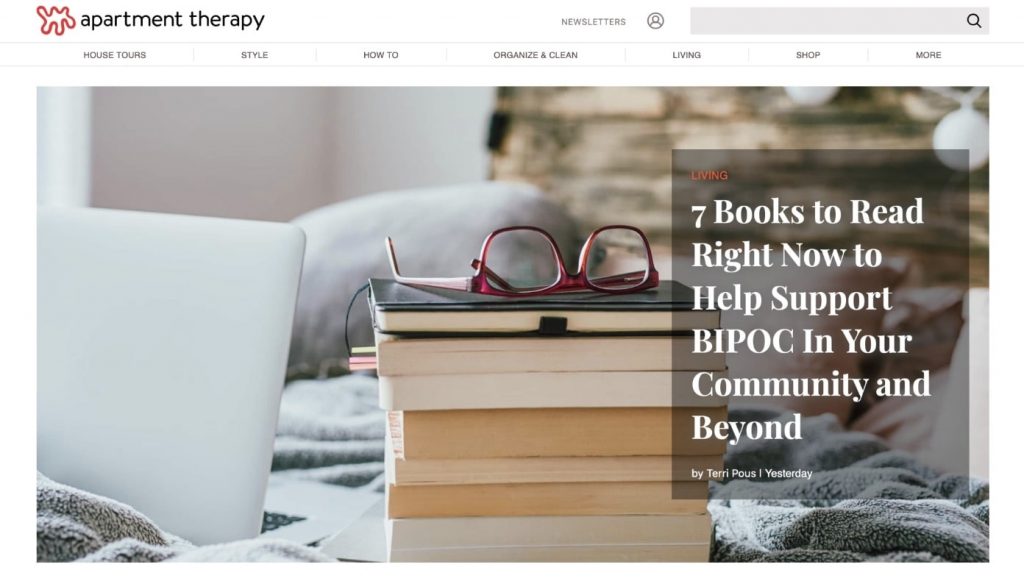
Например, Apartment Therapy — это блог о стиле жизни.

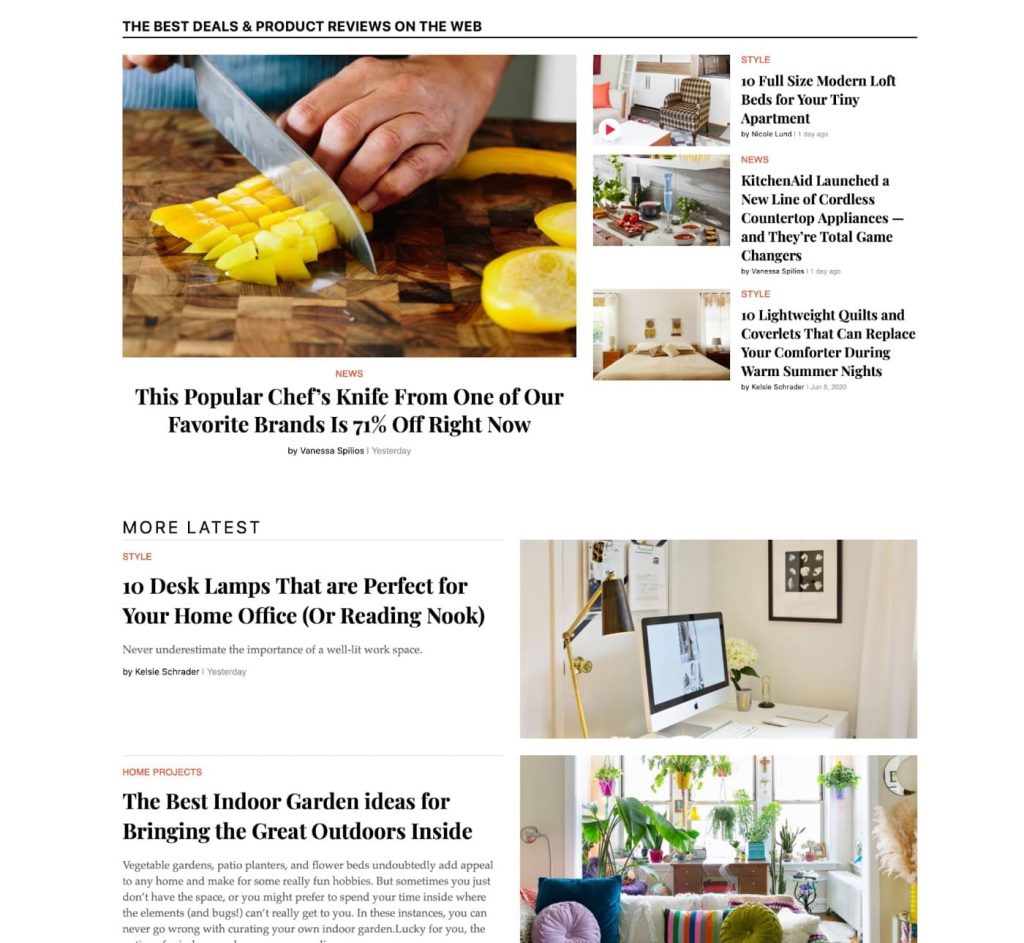
На главной странице отображаются последние сообщения в блоге с большими изображениями, чтобы привлечь внимание читателя.

Как видите, все сообщения так или иначе связаны с домом и декором, что делает веб-сайт полезным блогом для всего, что связано с домашней промышленностью.
электронная коммерция
Веб-сайт электронной коммерции (или электронной коммерции) — это онлайн-портал/торговая площадка, где вы можете продавать свои товары или услуги кому угодно в Интернете.
Amazon и Walmart являются примерами двух крупных брендов в сфере электронной коммерции. Однако интернет-магазины не ограничиваются крупными брендами; даже если у вас нет компании, вы все равно можете продавать вещи через свой веб-сайт.
Доступны различные платформы (например, Shopify), где вы можете легко создать свой интернет-магазин, поскольку они берут на себя всю внутреннюю разработку.
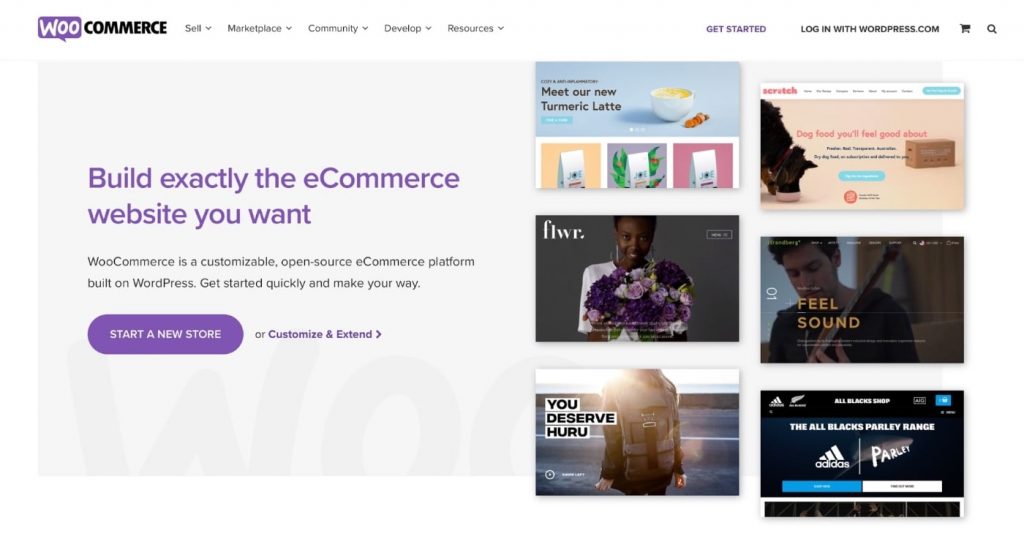
Тем не менее, мы предлагаем использовать WordPress и воспользоваться плагином WooCommerce, который может превратить любой веб-сайт в интернет-магазин.

Таким образом, вам не придется зависеть от сторонней платформы (помните, мы говорили об этом выше?), и вы сможете управлять всеми своими продуктами именно так, как хотите, без каких-либо ограничений.
В следующих разделах этой статьи мы обсудим, как запустить веб-сайт WordPress.
Совет. После настройки веб-сайта электронной коммерции убедитесь, что у вас есть сертификат SSL и что вы следуете передовым методам SEO для электронной коммерции, чтобы получать органический (бесплатный) трафик из поисковых систем, таких как Google.
Бизнес-сайт
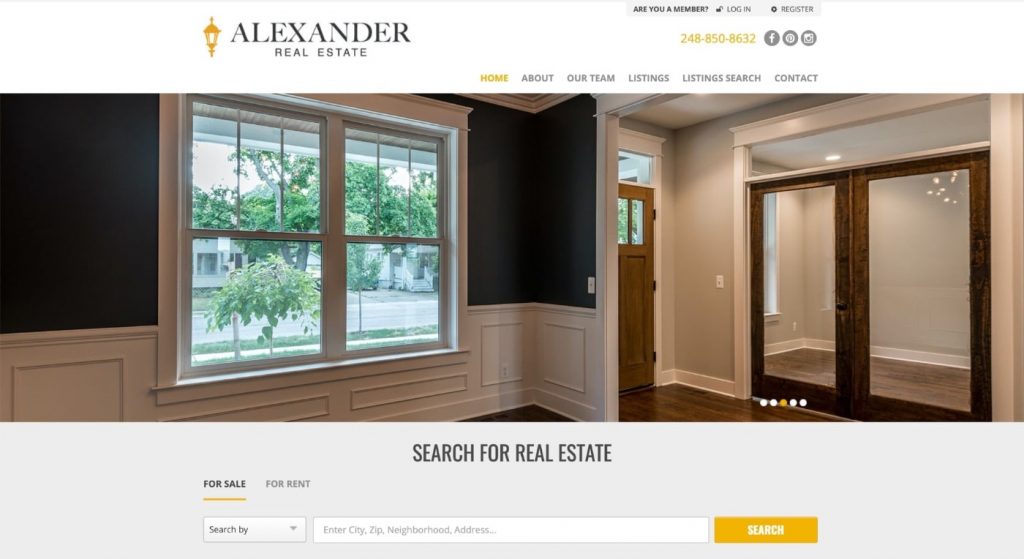
Если вы собираетесь создать веб-сайт для своего существующего офлайн- или онлайн-бизнеса (например, веб-сайт салона для онлайн-встреч), то этот тип сайта идеально вам подойдет.
Бизнес-сайты — это простые статические веб-сайты, которые различные виды бизнеса используют для продвижения своих продуктов и услуг.

Обычно на каждом бизнес-сайте есть страницы « Главная », « О нас », « Контакты » и « Сервис/Продукт ». Эти страницы редко обновляются, поэтому их называют «статическими».
Эти веб-сайты отлично подходят, если вам нужно решение для создания вашего присутствия в Интернете, но они не обязательно являются лучшим способом продавать товары напрямую потребителям, как, например, Amazon.
Другие типы веб-сайтов
Список типов сайтов бесконечен!
Мы рассмотрели наиболее распространенные типы веб-сайтов, чтобы помочь вам начать работу, но есть и другие типы веб-сайтов:
- Личный
- Образовательный
- портфолио
- Развлекательная программа
- Журнал
- Средства массовой информации
- Брошюра
- Инфопредприниматель
Выбор правильного доменного имени
Доменное имя — это адрес веб-сайта, например Google.com или Siteefy.com. Имя будет стоить вам от 10 до 30 долларов в год, в зависимости от того, что вы выберете.
В большинстве случаев вы сможете получить доменное имя бесплатно при регистрации веб-хостинга (о чем мы расскажем в следующем разделе).
А пока следуйте этим советам, чтобы выбрать домен:
- Если вы хотите создать веб-сайт для своего существующего бизнеса, домен обычно должен быть вашим брендом, например yourcompanyname.com .
- Если вы собираетесь создать свой личный бренд, yourname.com — идеальный вариант.
- Если вы хотите ориентироваться на свою аудиторию по всему миру, выберите .com, .net или .org. Но если вы собираетесь ориентироваться на аудиторию из конкретной страны, используйте расширение домена для конкретной страны, например .co.uk (Великобритания), .fr (Франция) или другие конкретные нДВУ.
Вот несколько дополнительных советов, которые вы можете использовать, чтобы найти лучший домен для вас:
- Сделайте его релевантным: доменное имя должно указывать на то, о чем ваш сайт.
- Сделайте его легко запоминающимся: выберите короткий домен, так как клиенты могут легче запомнить короткие слова.
- Избегайте чисел. Как правило, рекомендуется избегать чисел, чтобы домен оставался простым.
- Включите ключевые слова. Если ваш веб-сайт посвящен автомобилям, попробуйте добавить ключевое слово «автомобиль» в любом месте домена.
Теперь давайте поможем вам выбрать платформу, на которой вы будете создавать свой веб-сайт, и веб-хостинг, на котором ваш веб-сайт будет «жить».
Примечание. Если вы строите на WordPress, то в большинстве случаев вы получаете все три в комплекте: домен, хостинг и WordPress — все в одном файле . Нет необходимости покупать эти вещи отдельно.
Почему WordPress — лучшая платформа для создания сайта с нуля?
Когда дело доходит до выбора платформы веб-сайта, лучше использовать систему управления контентом (CMS) вместо веб-фреймворка (например, AngularJS, Laravel и т. д.).
CMS — это программное обеспечение, предназначенное для помощи тем, кто не занимается кодированием, создавать, управлять и публиковать контент на веб-сайте.
Таким образом, с помощью CMS вы можете справиться с большинством технических задач самостоятельно, не нанимая посторонней помощи (что означает экономию уймы времени и денег).
В настоящее время WordPress является лучшей CMS на рынке. Давайте узнаем больше о WordPress и посмотрим, как вы можете начать с ним:
Вордпресс
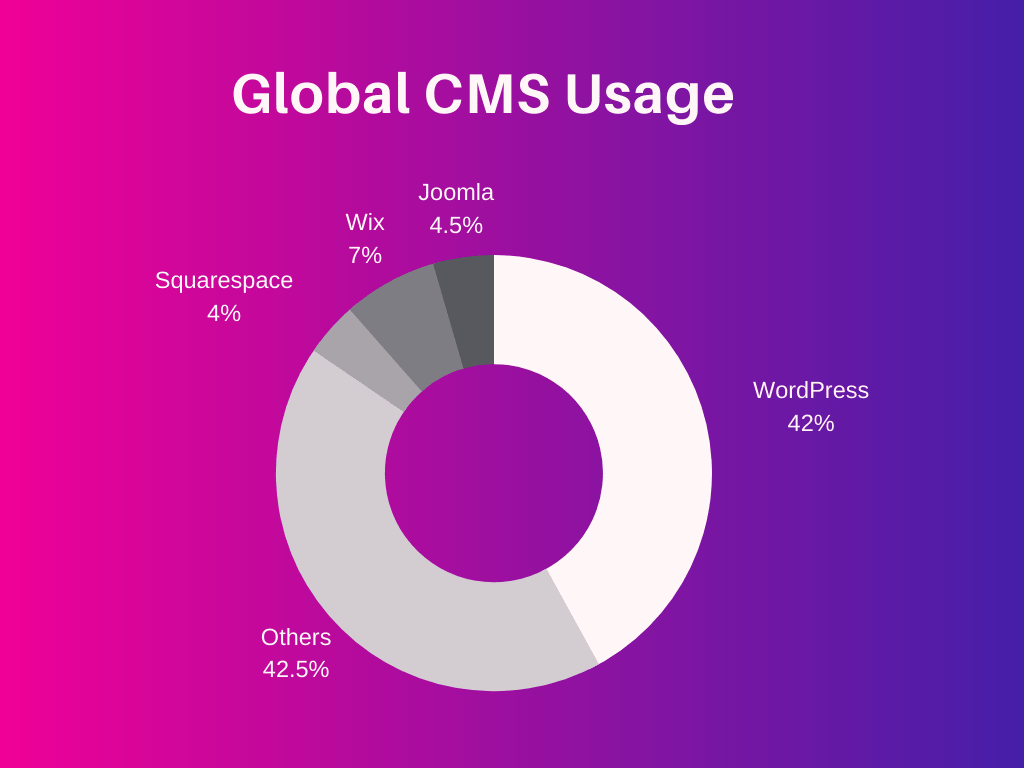
WordPress с долей рынка 42% в настоящее время является самой популярной CMS в мире.

В отличие от Wix и Squarespace (разработчики веб-сайтов), WordPress.org можно использовать бесплатно с собственным доменным именем.
Примечание. Не путайте WordPress.org (CMS) с WordPress.com. Оба основаны на WordPress. но они совершенно разные. WordPress.org — это CMS с открытым исходным кодом, которую может использовать любой желающий, в то время как WordPress.com больше похож на конструктор веб-сайтов с определенными ограничениями. Когда мы говорим WordPress в этом руководстве, мы всегда имеем в виду WordPress.org.
С помощью WordPress вы можете создать бизнес-сайт, открыть интернет-магазин, продавать онлайн-курсы, запустить торговую площадку… короче говоря, вы можете создать все, что захотите, даже с самыми базовыми навыками.
WordPress — это гибкая, мощная экосистема всего, что вам может понадобиться или вообразить. Он имеет миллионы готовых тем и плагинов, которые вы можете использовать для настройки практически всего, что захотите, на своем веб-сайте.
Например:
Если вы хотите добавить контактную форму, галерею, форум, инструмент для покупок — в общем, все, что вы хотите, часто все, что вам нужно сделать для этого в WordPress, — это найти плагин, который выполняет эту работу, и установить его на свой веб-сайт несколько раз. клики.
Вот и все — кусок пирога!
Некоторые из наиболее важных функций WordPress включают в себя:
- Полная настройка дизайна
- SEO-дружественность (это особенно важно, поскольку вам может быть трудно ранжироваться в поисковых системах с помощью классических конструкторов сайтов)
- Ответная реакция
- Высокая производительность и безопасность
- Простое управление контентом
- Огромное сообщество WordPress (всегда есть помощь, когда она вам нужна)
Поскольку это такая популярная CMS, вы можете легко найти разработчика WordPress (если вы хотите воспользоваться аутсорсингом) в любой точке мира в рамках вашего бюджета.
Проще говоря, WordPress — это платформа для веб-сайтов, которая устраняет большинство проблем, связанных с созданием и запуском веб-сайта , что делает его лучшим выбором для разработки веб-сайтов.
Теперь давайте поможем вам получить хостинг для вашего веб-сайта WordPress, а затем мы покажем вам, как запустить сайт WordPress…
Шаг 1: Доменное имя и хостинг (для WordPress)
Первое, что нужно сделать при создании веб-сайта с нуля, — это получить для него доменное имя и хостинг.
ⓘ Что такое доменное имя?
Проще говоря, доменное имя — это адрес вашего веб-сайта (например, siteefy.com).
ⓘ Что такое веб-хостинг?
Веб-хостинг — это место (на сервере), где хранится ваш сайт и откуда он обслуживается посетителями вашего сайта.
Выбор правильного хостинг-провайдера с самого начала очень важен . Ваш хостинг означает скорость вашего сайта, безопасность, время безотказной работы, SEO и общую производительность.
Неправильный хостинг - это кошмар. Мы были там. Мы знаем это.
Избегать.
Существует несколько хостинг-провайдеров, но выбор лучшего может быть сложным, так как необходимо учитывать множество факторов.
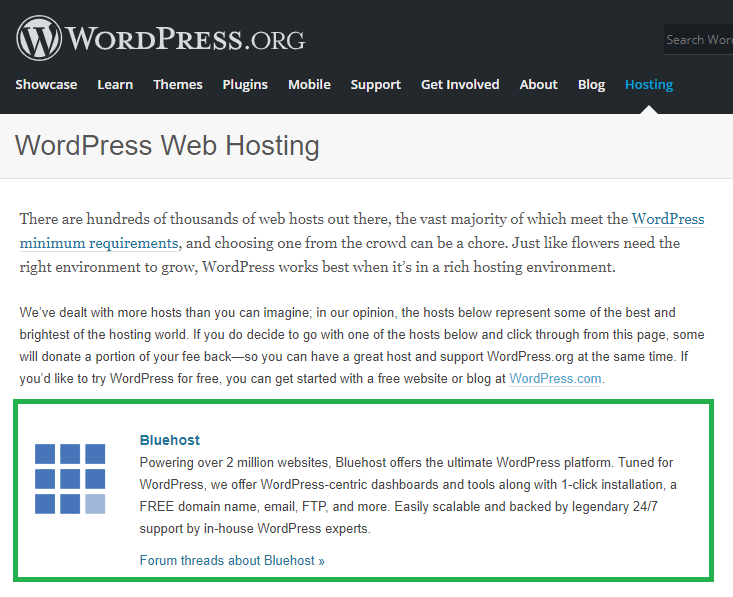
Чтобы не усложнять (и избежать всех возможных разочарований), вы можете начать с того, что официально рекомендует WordPress.
И первым в списке официальных рекомендаций WordPress является Bluehost.
Вот скриншот с WordPress.org по этому поводу:

Настроить веб-сайт WordPress на этом хостинге очень просто.
Вот что вам нужно сделать:
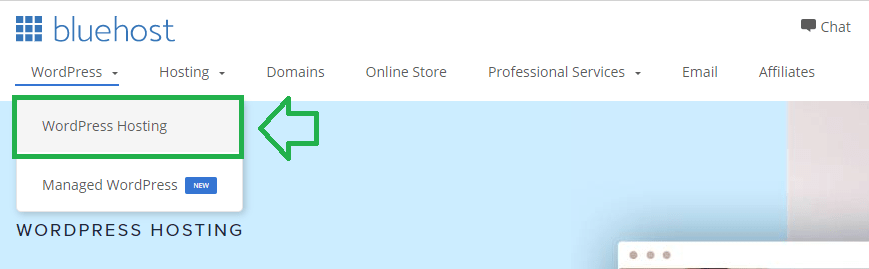
1. Перейдите в Bluehost > Хостинг WordPress .

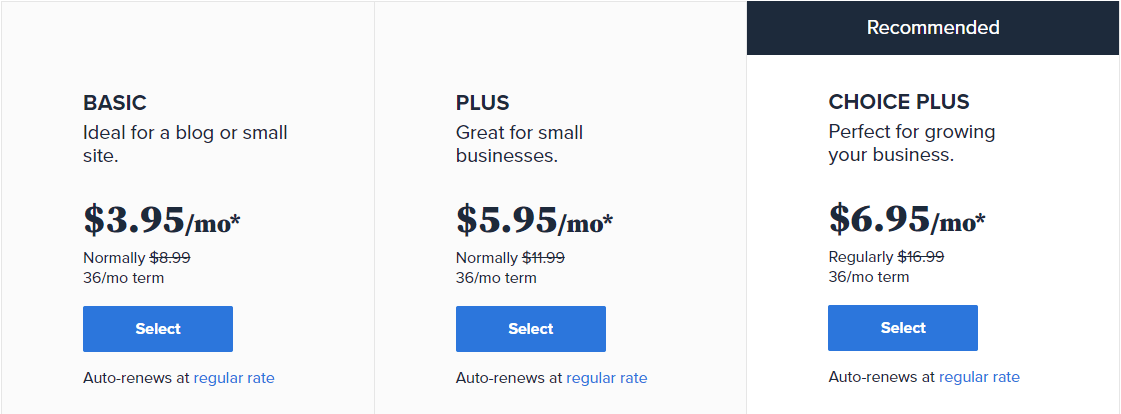
2. Затем выберите план для вашего нового веб-сайта WordPress (вы можете начать с любого плана, который вам нравится, на данном этапе это не имеет большого значения):

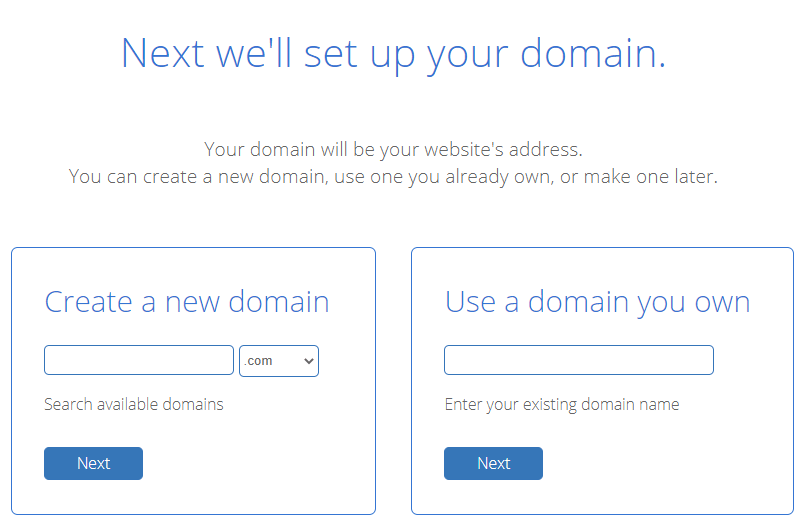
3. Затем выберите новый домен веб-сайта (или используйте свой собственный, если он у вас есть) и завершите процесс регистрации:

Вы также можете проверить, доступно ли желаемое доменное имя прямо здесь (все начинается с доменного имени!):
4. После того, как вы завершите процесс регистрации, Bluehost проведет вас через пошаговый процесс установки WordPress и запуска вашего веб-сайта.
5. Вот и все. После выполнения этих простых 4 шагов у вас должен появиться собственный веб-сайт WordPress в Интернете!
Несколько альтернатив Bluehost:
1. Dreamhost: DreamHost — еще один из рекомендуемых хостинг-партнеров WordPress. Он известен своей настраиваемой панелью управления, разработанной специально для нетехнических пользователей. Его планы начинаются от 3,95 долларов в месяц за виртуальный хостинг и 2,59 долларов в месяц за хостинг WordPress.
Такие функции, как неограниченный трафик, пропускная способность, быстрое хранилище SSD, мгновенная настройка WordPress, автоматическое резервное копирование и бесплатные сертификаты SSL, включены во все планы. Если у вас возникнут какие-либо проблемы с вашим хостингом или веб-сайтом, вы можете связаться с их экспертной поддержкой 24/7, и они немедленно помогут вам. Вы также получите бесплатный домен, если выберете любой годовой план.
2. WP Engine: Хостинг WordPress, управляемый WP Engine, стоит дороже, но это один из лучших хостингов, которые вы можете найти, особенно для новых пользователей WordPress. Их поддержка превосходна, и они могут помочь вам с любой из ваших проблем, связанных с WordPress.
В отличие от виртуального хостинга, WP Engine создан только для WordPress. Он использует настраиваемую инфраструктуру, оптимизированную для работы WordPress с максимальной скоростью, безопасностью и производительностью. Так что, если вы можете позволить себе премиальный хостинг, WP Engine для вас.
Шаг 2: Дизайн и настройки
Установка темы WordPress
В WordPress темы управляют дизайном и макетом веб-сайта.
WordPress имеет тысячи бесплатных и платных тем, доступных в каталоге тем WordPress.org.
Обычно платные темы лучше, с расширенными функциями, регулярными обновлениями и активной поддержкой. Некоторые платные темы, такие как Divi, поставляются с продвинутым компоновщиком страниц, который полностью меняет работу с WordPress.
Мы советуем вам выбрать тему WordPress премиум-класса, так как в долгосрочной перспективе это сэкономит вам много времени и ресурсов. Если вы новичок, Divi — отличный вариант для начала (перейдите в раздел Divi).
Но если у вас ограниченный бюджет, вы можете начать с бесплатной темы, а позже перейти на платную.
Совет: чтобы лучше понять темы WordPress, рассматривайте их как структуру веб-сайта, на которой вы можете построить все остальное. Темы отвечают за весь внешний вид веб-сайта WordPress (аналогично теме на вашем смартфоне). Все, что посетитель может увидеть на вашем сайте, будет контролироваться темой.
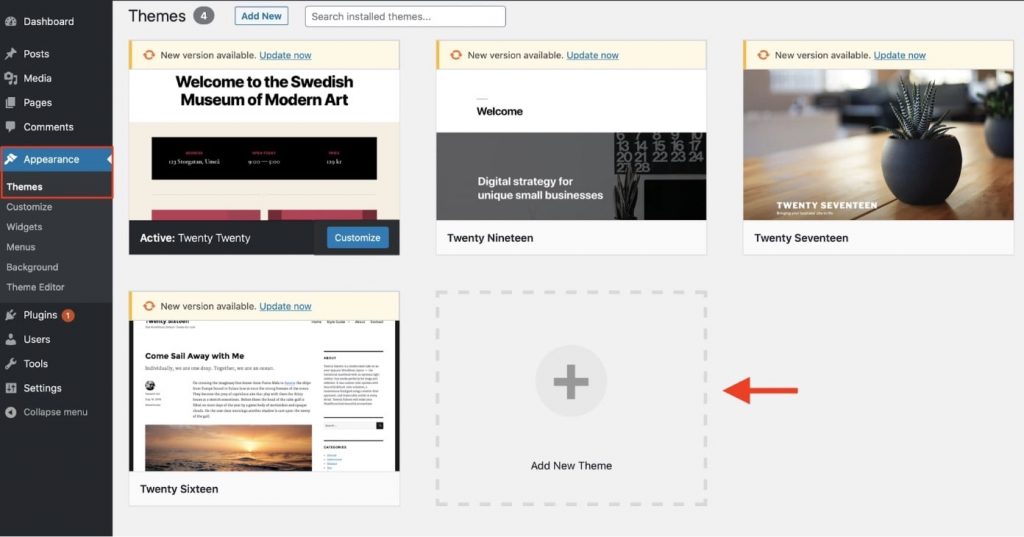
Чтобы установить тему, перейдите в « Внешний вид » > « Тема » и нажмите «Добавить новую тему».

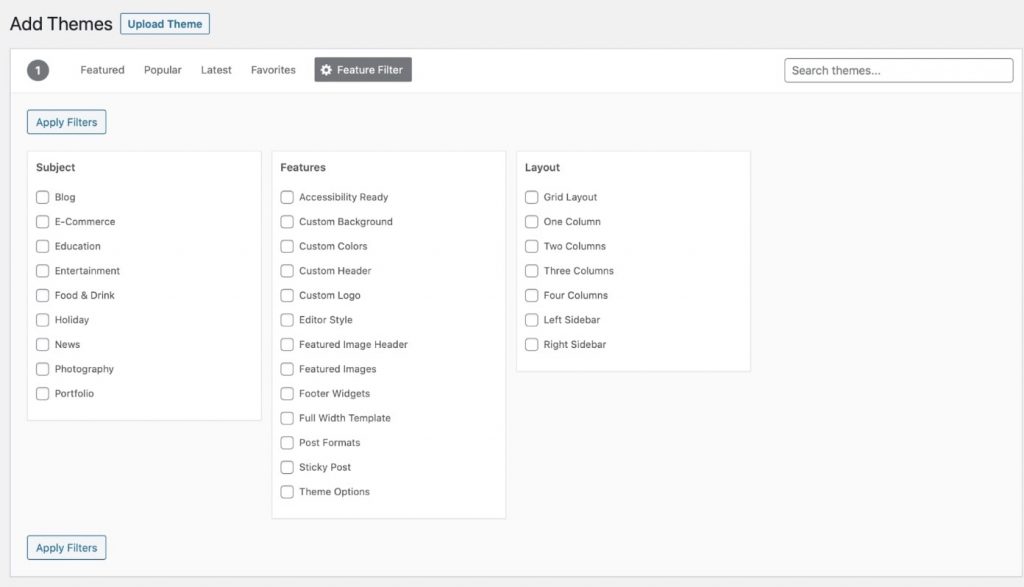
Здесь вы можете отсортировать библиотеку тем по избранным, популярным, последним и избранным. Вы даже можете фильтровать темы на основе их макетов.

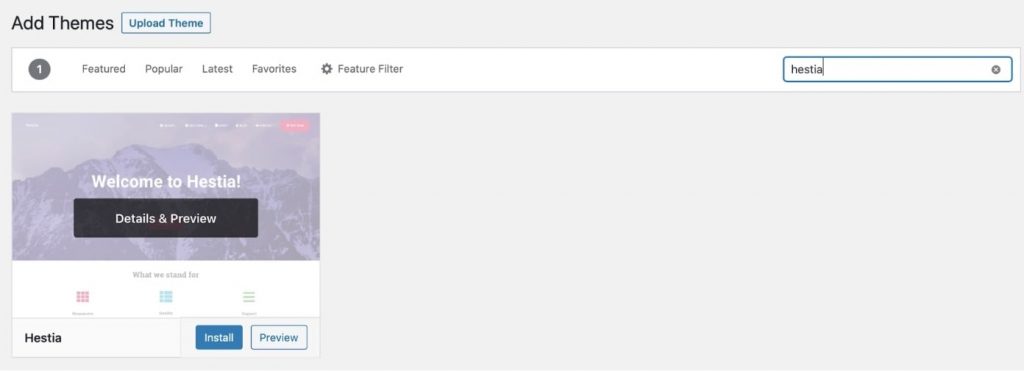
Если вы уже знаете тему, которую хотите установить, вы можете ввести название прямо в поле поиска, расположенное в правом верхнем углу.
Когда вы увидите свою тему в списке, наведите указатель мыши на тему, а затем нажмите « Установить » и « Активировать ».

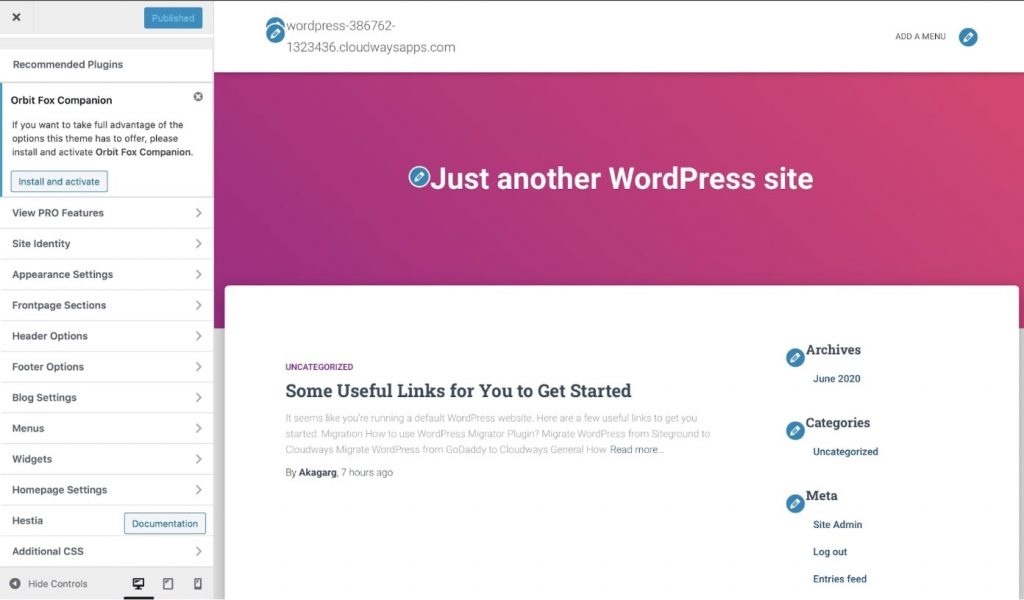
Чтобы настроить тему, вы можете перейти в « Внешний вид »> « Настроить ».


На левой боковой панели вы можете настроить все функции темы, такие как меню, верхний и нижний колонтитулы, настройки домашней страницы, типографику и цвета.
Примечание. Некоторые премиальные темы WordPress, такие как Divi, могут быть недоступны в каталоге тем. Такие темы можно загрузить с соответствующих веб-сайтов, а затем вручную загрузить в WordPress (это займет несколько секунд).
Установите основные плагины
В WordPress плагин — это внешнее решение, которое добавляет дополнительные функции и возможности на ваш сайт WordPress.
Например, если вы хотите создать контактную форму, вы можете установить плагин контактной формы, такой как JetFormBuilder, а затем создать свою контактную форму несколькими щелчками мыши.
Плагины предназначены для расширения основных функций веб-сайта WordPress.
Как и темы, тысячи плагинов доступны для бесплатной загрузки.
Вы найдете плагин почти для всего, от SEO до сжатия изображений, форм, платежных шлюзов и форумов в каталоге плагинов WordPress.
Примечание. Плагин — это файл, написанный на языке программирования PHP, который можно загрузить на веб-сайты WordPress. Плагины обеспечивают модульный подход к WordPress, когда вы можете начать с темы, а затем установить плагины для конкретных случаев использования. Вы можете использовать плагины для всего — от небольших настроек до значительных модификаций.
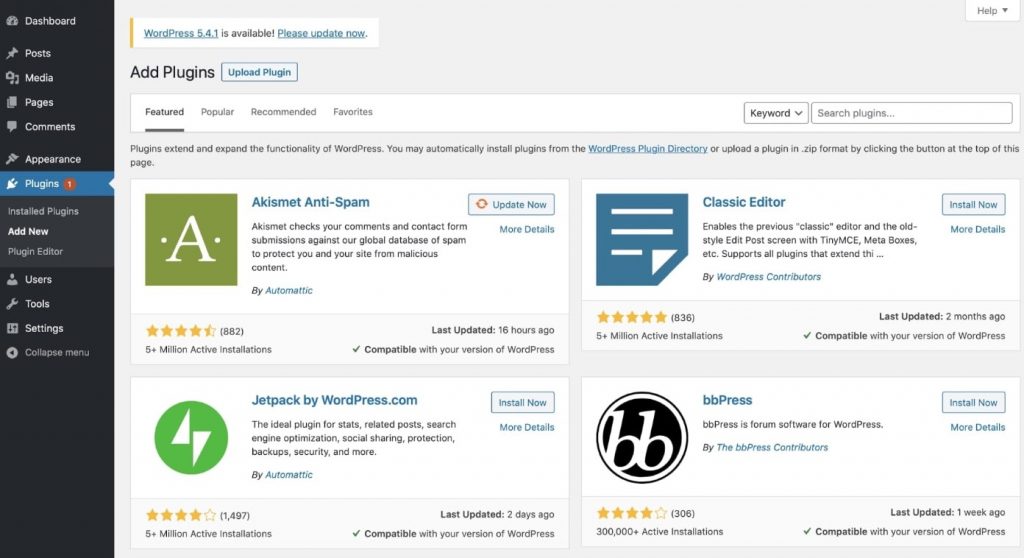
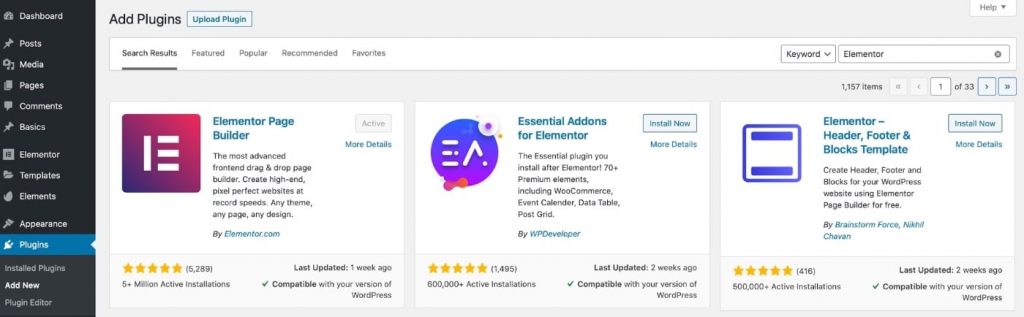
Чтобы добавить плагин, перейдите в « Плагины » > « Добавить новый » и найдите плагин, который хотите установить.

Вот некоторые из лучших и самых популярных бесплатных плагинов:
- Yoast SEO: Yoast помогает вам поддерживать внутреннее и техническое SEO вашего сайта.
- WPForms: WPFOrms — это конструктор с функцией перетаскивания, который позволяет создавать интерактивные формы контактов, обратной связи, подписки и оплаты.
- Akismet: этот плагин часто предустановлен. Он фильтрует спам-комментарии и сообщения контактной формы.
- Google Analytics для WordPress: это плагин, предназначенный для интеграции Google Analytics с данными о трафике.
- UpdraftPlus: UpdraftPlus позволяет создавать резервные копии вашего сайта непосредственно в Dropbox, Google Drive и Amazon S3.
Создать страницы
После настройки дизайна можно приступать к контенту и созданию необходимых страниц.
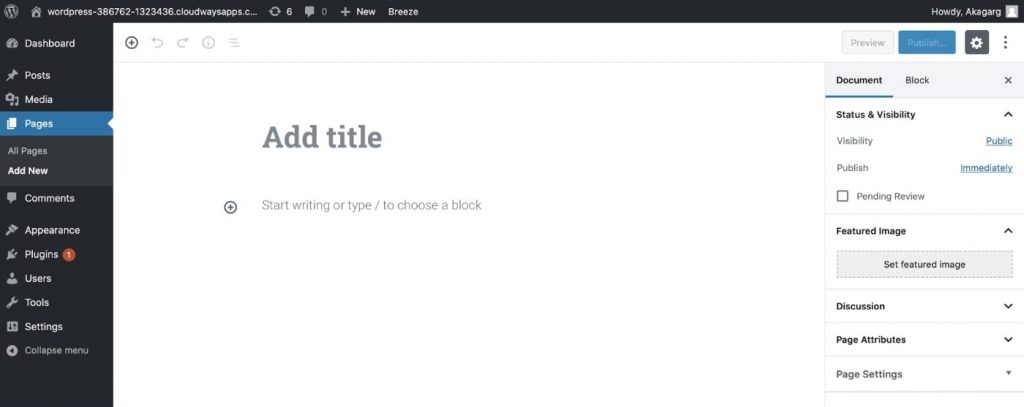
Чтобы добавить страницу, перейдите в Страницы > Добавить новую .

Здесь вы можете изменить макет страницы и добавить заголовок, избранное изображение, установить категории и теги.
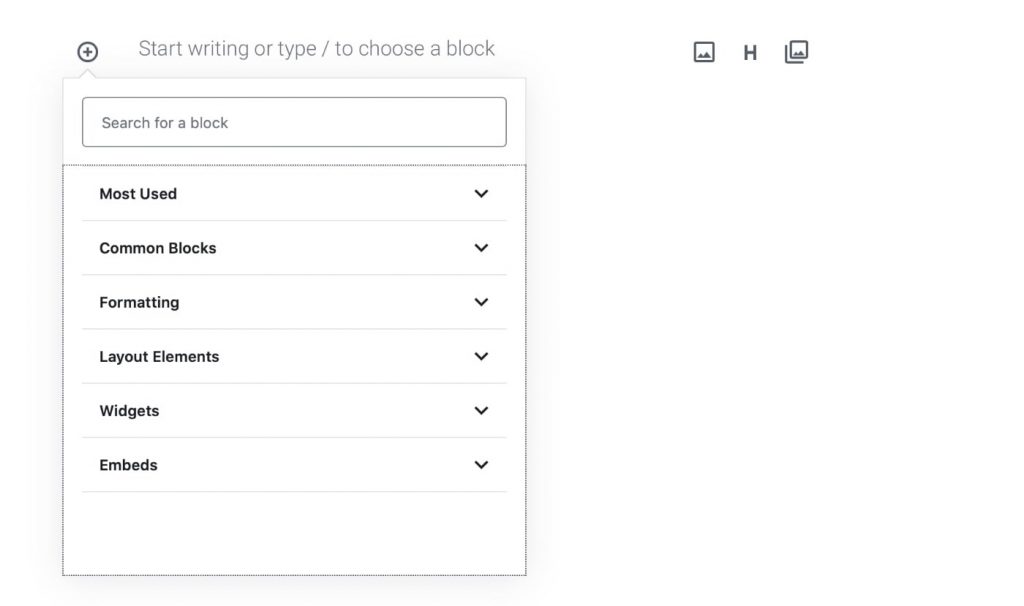
Чтобы добавить блок на страницу, нажмите кнопку с символом плюса, и он предоставит вам раскрывающийся список параметров, таких как виджеты, элементы макета и т. д.

Например, если вы хотите добавить абзац на свою страницу, выберите «Наиболее часто используемые» и выберите «Абзац», и он будет добавлен на страницу.
Независимо от вашего бизнеса, некоторые страницы должны присутствовать на каждом сайте, например:
- Домашняя страница: самая важная страница веб-сайта, на которой вы демонстрируете посетителям УТП своего бизнеса.
- О: Эта страница помогает людям понять, о чем ваш веб-сайт (или бизнес).
- Продукты/услуги: эти страницы помогают пользователям узнать о ваших предложениях и о том, как их приобрести.
- Контакт: на этой странице отображаются такие сведения, как номер телефона, адрес электронной почты и адрес. Вы также можете разместить здесь контактную форму, через которую люди могут связаться с вами напрямую.
- Блог: на этой странице представлены все сообщения вашего блога.
Настройка меню навигации
Навигация помогает посетителям переходить с одной страницы на другую. Обычно он размещается в верхней части каждого веб-сайта.
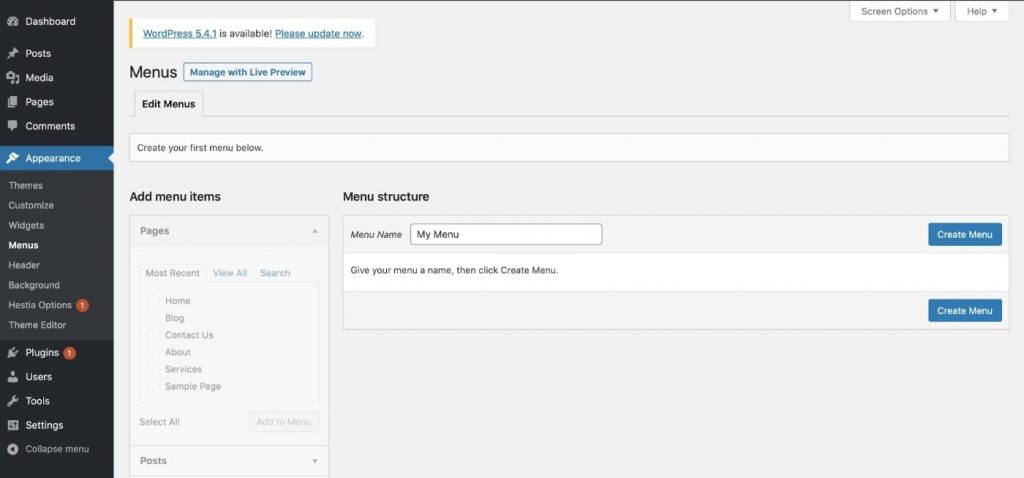
Чтобы настроить его для навигации, выберите « Внешний вид » > « Меню ».
Затем дайте имя своему меню (полезно иметь более одного меню на вашем сайте) и нажмите « Создать меню ».

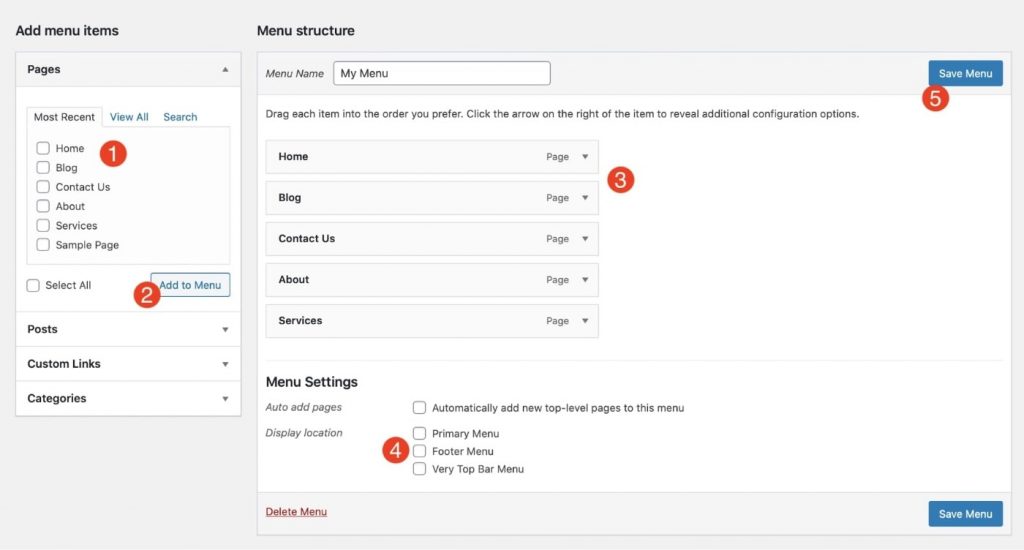
Теперь вы сможете добавлять или удалять страницы в меню.

- Выберите страницы, сообщения, настраиваемые ссылки или категории, которые вы хотите добавить.
- Нажмите «Добавить в меню», чтобы добавить выбранные страницы.
- Перетащите страницы, чтобы упорядочить структуру.
- Выберите место, где вы хотите отобразить меню.
- Нажмите «Сохранить меню».
Наконец, перейдите на домашнюю страницу своего сайта и проверьте, правильно ли отображается меню.
Если вы ищете продвинутый дизайн WordPress, внешние визуальные редакторы WordPress могут помочь вам с этой задачей.
Посмотрите некоторые из лучших редакторов, которые вы можете использовать для своего нового веб-сайта WordPress, открыв раздел ниже ↓
Разработка веб-сайта WordPress с помощью конструктора страниц Drag & Drop
Конструкторы перетаскивания WordPress помогают вам создавать и проектировать свой веб-сайт WordPress, не затрагивая ни одной строки кода.
Большинство продвинутых конструкторов перетаскивания WordPress основаны на концепции WYSIWYG (WYSIWYG) и поэтому очень просты в использовании. Эти инструменты специально разработаны для тех, кто не занимается кодированием, для создания красивого веб-сайта с использованием перетаскивания элементов содержимого.
Другими словами, конструкторы WYSIWYG превращают WordPress в интуитивно понятный конструктор веб-сайтов (так же, как Wix или Squarespace).
Конструкторы страниц включают готовые страницы (простые шаблоны веб-сайтов для начинающих) и полные наборы веб-сайтов, поэтому всего за несколько щелчков мыши вы можете импортировать шаблон, а затем редактировать содержимое.
Эта функция меняет правила игры в индустрии веб-сайтов, так как с WordPress + Page Builders вы получаете максимальную свободу платформы и полную гибкость дизайна . Вам не нужно ничего кодировать, и вы можете создать профессиональный веб-сайт в кратчайшие сроки.

Базовая структура вашего сайта должна быть готова, если вы выполнили все шаги, описанные в этом руководстве.
Теперь давайте рассмотрим некоторые важные конструкторы страниц и посмотрим, как вы можете использовать их для создания потрясающего веб-сайта за считанные минуты.
Важное примечание: Если вы решили использовать конструктор перетаскивания для WordPress, то лучше использовать конструктор с самого начала, так как некоторые сборщики могут переопределить изменения, которые вы могли сделать, как описано выше.
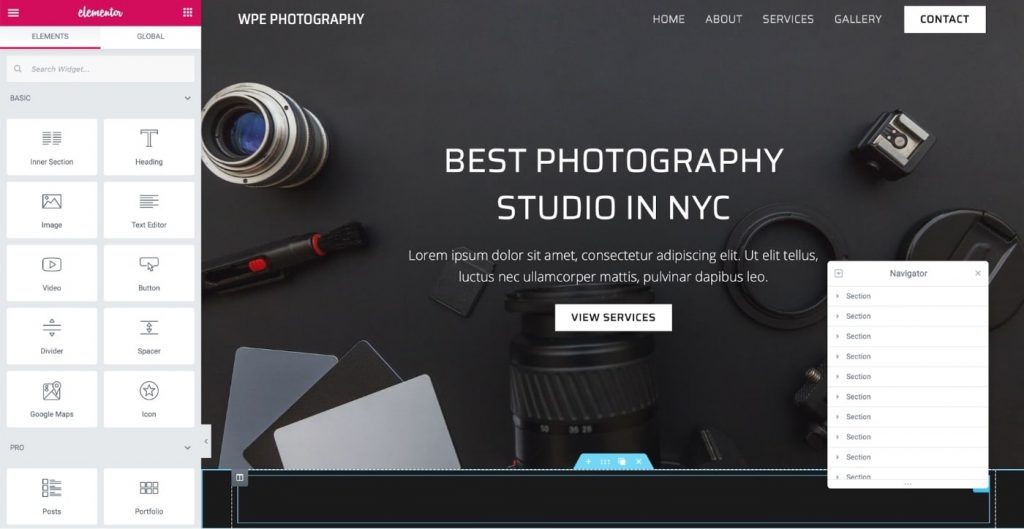
Элементор
Elementor — один из самых популярных конструкторов страниц WordPress с более чем 5 миллионами установок, созданный для профессионалов, от фрилансеров до владельцев бизнеса, блоггеров и агентств.
Он доступен в виде бесплатного плагина с ограниченными возможностями. Для полного доступа вы можете подписаться на Elementor Pro, что даст вам доступ к сотням элементов контента.
Некоторые из особенностей Elementor:
- 100% редактор перетаскивания
- 300+ шаблонов страниц
- 90+ виджетов контента
- Конструктор всплывающих окон
- Конструктор тем и электронной коммерции
- Полное редактирование сайта
- Анимации и градиенты
- Готовый к переводу редактор
Лучшее в Elementor то, что он полностью способен создать веб-сайт с нуля (например, одностраничный веб-сайт, веб-сайт портфолио, новостной веб-сайт, бизнес-сайты и т. д.). Вы можете создавать сообщения, страницы, темы и даже магазин электронной коммерции, даже не устанавливая другие плагины для целевых страниц, всплывающих окон, контактных форм, скоро и страниц обслуживания.
Перейдите на официальный сайт Elementor или посмотрите это видео, чтобы получить краткий обзор Elementor:
Чтобы настроить веб-сайт WordPress с помощью Elementor, выполните следующие действия:
- На панели инструментов WordPress перейдите в раздел «Плагины» и найдите «Elementor». Нажмите «Установить» и активируйте плагин.

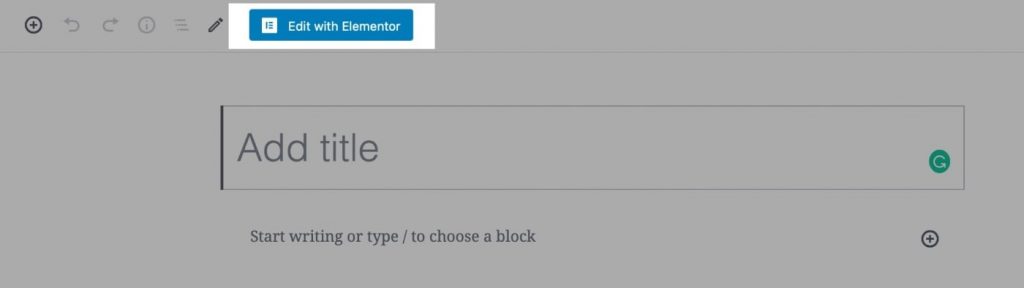
- Затем перейдите к любому сообщению или странице и нажмите кнопку «Редактировать с помощью Elementor».

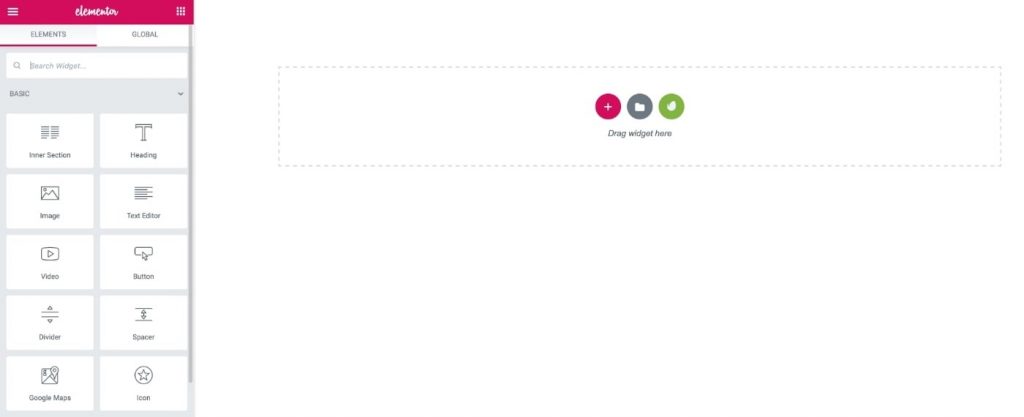
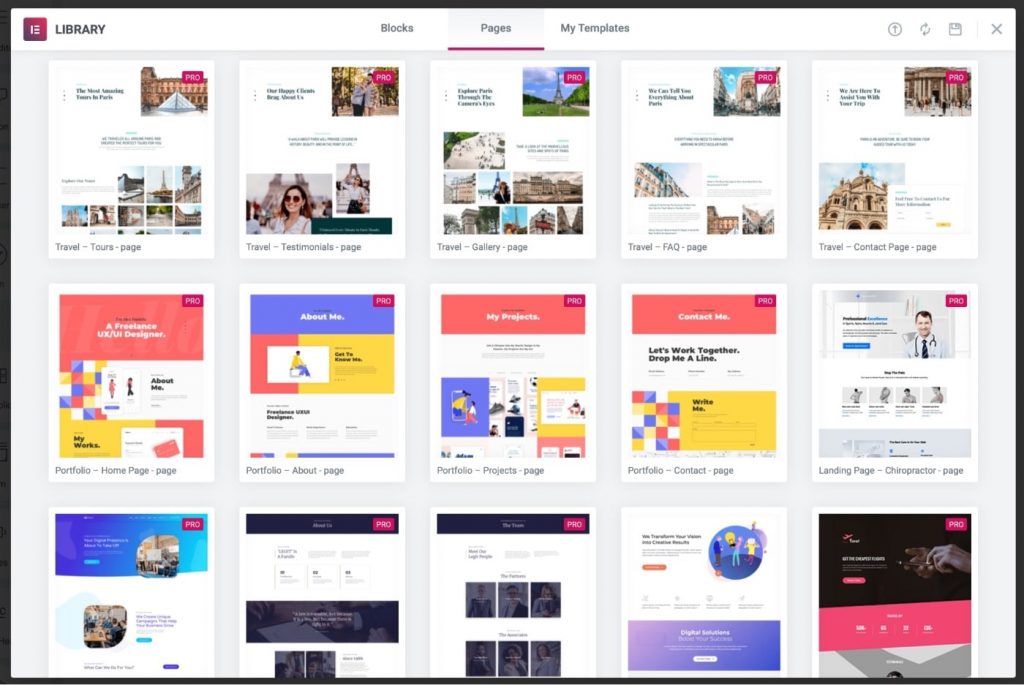
- Теперь вы можете начать создавать свою страницу с виджетами контента на левой боковой панели. Если вы хотите импортировать готовые шаблоны, а не создавать их с нуля, нажмите кнопку рядом со значком плюса.

- В этот момент откроется библиотека шаблонов Elementor, и вы сможете импортировать любой шаблон по вашему выбору.

- После того, как вы выбрали шаблон, наведите на него курсор и нажмите «Вставить». Вот и все! Ваша страница готова.

Примечание. Чтобы импортировать премиум-шаблоны, вам необходимо приобрести Elementor Pro (оно того стоит!).
Вы можете повторить тот же процесс для настройки всех других страниц, таких как контакты, услуги, проекты, галереи и т. д.
Бобровый Строитель
Это еще один конструктор страниц WordPress, ориентированный на простоту и надежную структуру. Он поставляется с полным редактором перетаскивания с возможностью редактирования интерфейса в реальном времени.

Вы можете использовать Beaver Builder, чтобы получить полный контроль над своим веб-сайтом и такими аспектами дизайна, как глобальные стили, записи/страницы, архивные страницы или магазин WooCommerce. Подобно Elementor, этот плагин имеет как бесплатную, так и платную версии, а также демо-версию, которую можно попробовать на их веб-сайте.
Этот конструктор страниц содержит множество великолепных шаблонов, которые помогут вам начать работу. Вы даже можете сохранить свои собственные дизайны в качестве шаблонов для повторного использования на своем сайте или экспортировать их для использования на любом другом сайте.
Некоторые из функций Beaver Builder:
- Адаптивное редактирование
- SEO-оптимизация
- Поддержка WooCommerce
- Многосайтовые возможности
- Многоразовые шаблоны
- Перевод готов
- Рамки темы
- Работает со всеми темами
Посмотрите это видео, чтобы получить представление о том, как работает Beaver Builder:
При цене 99 долларов Beaver Builder стоит немного дороже, чем Elementor (который начинается с 49 долларов). Однако вы можете установить Beaver Builder на неограниченное количество веб-сайтов, тогда как план Elementor за 49 долларов дает вам доступ только к одной лицензии на веб-сайт.
Beaver Builder также поставляется с 30-дневной политикой возврата средств без вопросов, поэтому вы полностью застрахованы, если по какой-либо причине Beaver Builder не работает для вас.
Диви Строитель
Divi Builder от Elegant Themes — это премиальный конструктор страниц для WordPress.

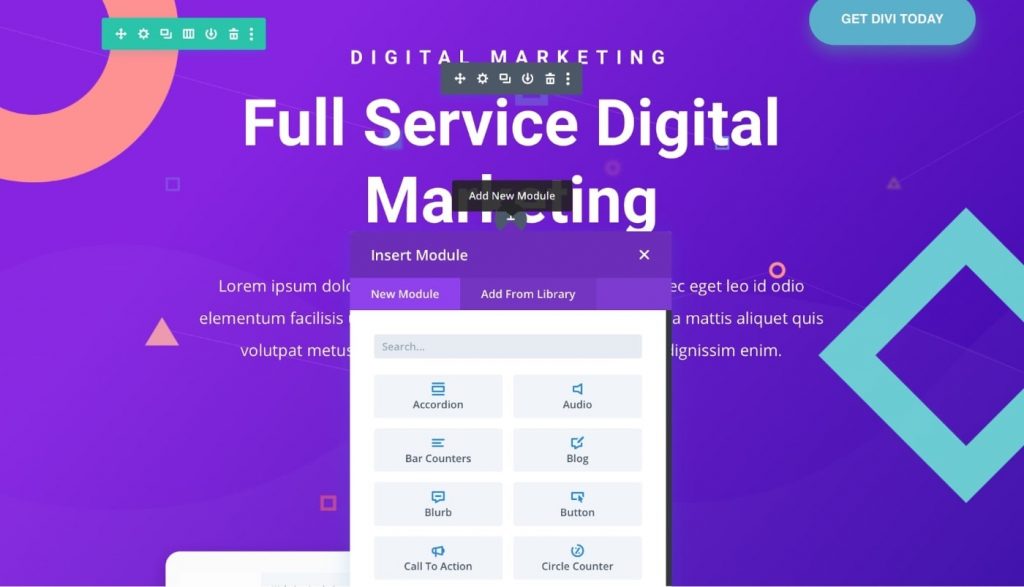
В отличие от Elementor и Beaver Builder, Divi предлагает два типа редактирования : бэкенд и внешний интерфейс. Эта гибкость означает, что вы можете либо создавать свои страницы в живом редакторе, либо использовать внутренний интерфейс для создания своих страниц с использованием блоков модулей.

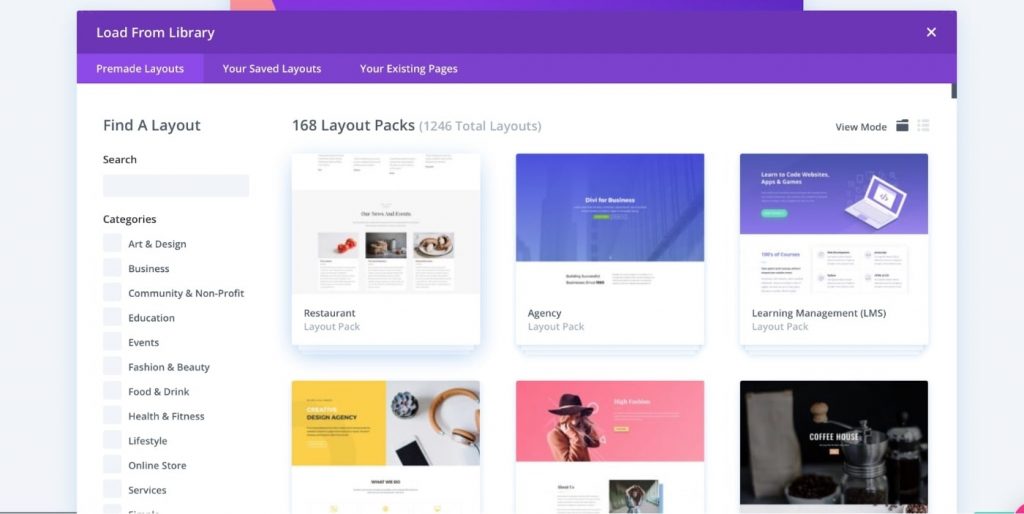
Библиотека шаблонов Divi огромна: более 800 готовых дизайнов и более 100 полных пакетов веб-сайтов. Все дизайны Divi выглядят потрясающе, и вы можете найти шаблон практически для любой отрасли, такой как красота, здоровье, события, технологии, бизнес, электронная коммерция, фотография и многое другое.

Некоторые из других функций Divi Builder:
- Настоящее визуальное редактирование
- Тысячи вариантов дизайна
- Адаптивное редактирование
- Множественный выбор и массовое редактирование
- Таблицы цен
- Контактные формы
- Конструктор WooCommerce
- Встроенное сплит-тестирование A/B
Что касается ценообразования, для Divi нет индивидуального плана; он поставляется в комплекте со всеми другими продуктами Elegant Themes (такими как Bloom и Monarch) по цене 89 долларов в год (включая неограниченное количество веб-сайтов и премиальную поддержку). Вы можете выбрать пожизненный план за 249 долларов, если вам не нравятся ежегодные платежи.
В комплекте вы получите доступ к теме Divi, конструктору страниц Divi, теме Extra, конструктору всплывающих окон Bloom и плагину для социальных сетей Monarch.
Перейдите на официальный сайт Divi или посмотрите это видео ниже, чтобы узнать больше о Divi Builder:
Создание веб-сайта с нуля с помощью конструкторов веб-сайтов (Wix, Squarespace и других)
Конструкторы веб-сайтов — это еще один инструмент, который позволяет вам проектировать и создавать веб-сайты без какого-либо кодирования.
Эти конструкторы похожи на конструкторы страниц WordPress, которые мы обсуждали в прошлой теме. Разница в том, что с конструкторами веб-сайтов вам не нужен отдельный хостинг, темы или плагины — все это обычно запекается прямо в конструкторе веб-сайтов.
Поэтому, если вы ищете более простое решение и не хотите управлять несколькими движущимися частями (как в случае с WordPress), конструкторы веб-сайтов могут быть для вас хорошим вариантом.
Примечание. Имейте в виду, что конструкторы веб-сайтов могут иметь определенные ограничения, поскольку вы создаете свой веб-сайт на чужой платформе. Итак, если вы хотите масштабировать и развивать свой новый веб-сайт — выбирайте WordPress.
Как правило, конструкторы веб-сайтов хороши для небольших проектов, которые не планируют сильно полагаться на SEO с точки зрения трафика.
Давайте посмотрим, какие конструкторы сайтов у нас есть:
WIX
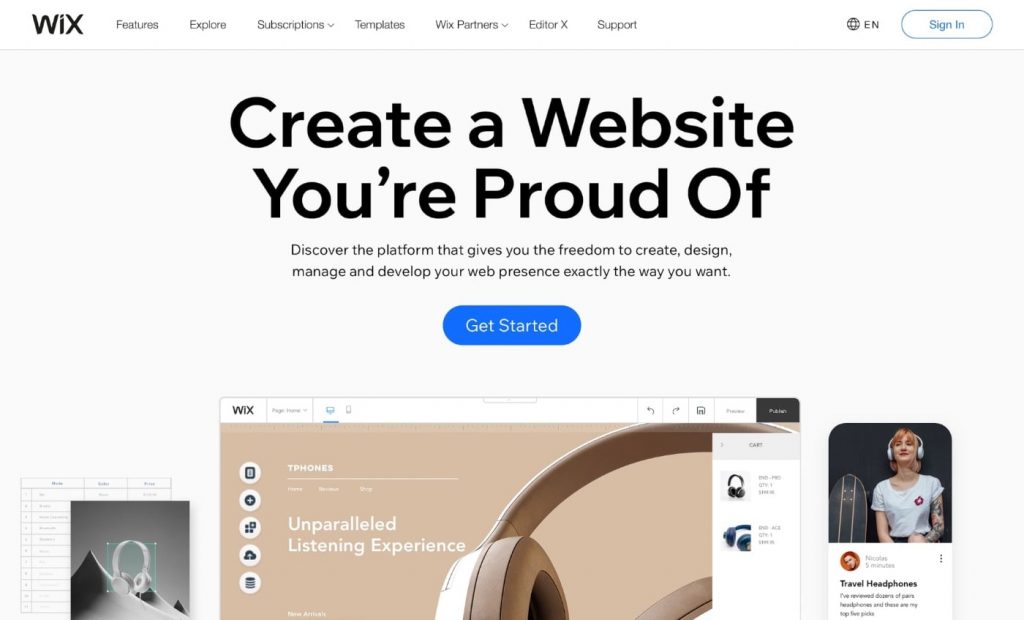
За последние несколько лет Wix стал очень популярным конструктором сайтов.

Он предлагает 100% редактор перетаскивания, который позволяет быстро создавать профессиональные веб-сайты.
Вы можете добавлять контактные формы, изображения, видео, карты и многое другое, просто перетаскивая элемент на веб-сайт.
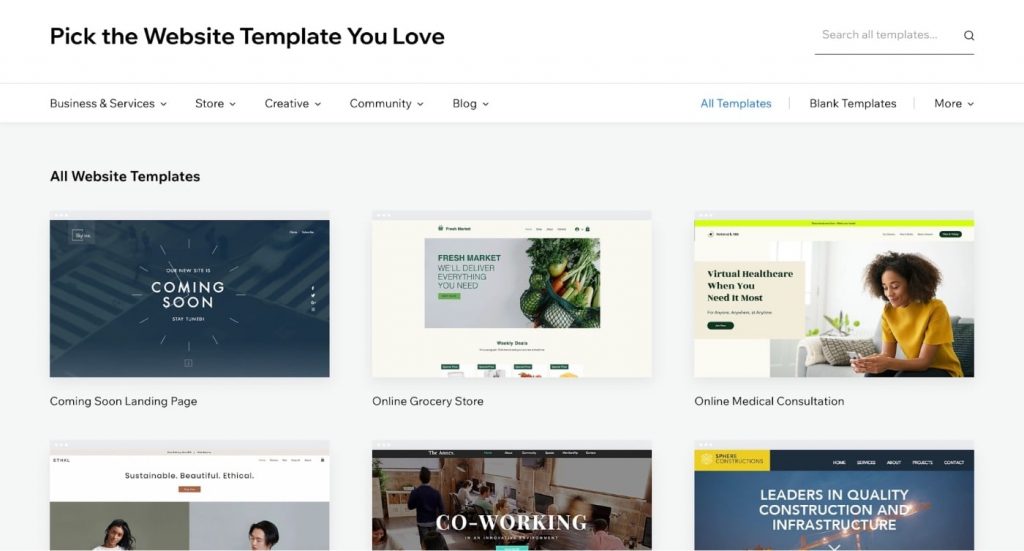
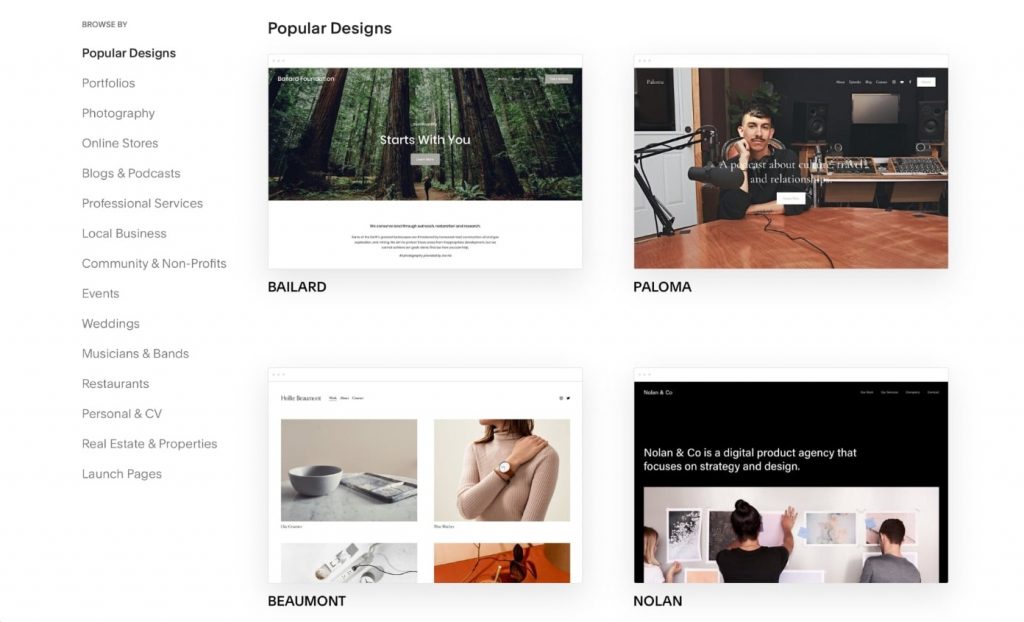
Как и WordPress, Wix предлагает тысячи профессиональных шаблонов для настройки вашего сайта по вашему желанию.

Wix уже разделил свои шаблоны на такие категории, как бизнес, блоги, фотография, мода, рестораны, здоровье, путешествия и туризм, поэтому вы можете найти хороший дизайн практически для любой отрасли.
Примечание. Есть один недостаток: как только ваш сайт будет опубликован, вы не сможете переключаться между шаблонами. Если вы переключитесь, вы потеряете весь свой контент и настройки, поэтому убедитесь, что у вас есть резервная копия, прежде чем продолжить.
Настройте веб-сайт с помощью конструктора веб-сайтов WIX.
WIX предлагает как бесплатные, так и платные тарифные планы , но для этого пошагового руководства достаточно бесплатного плана.
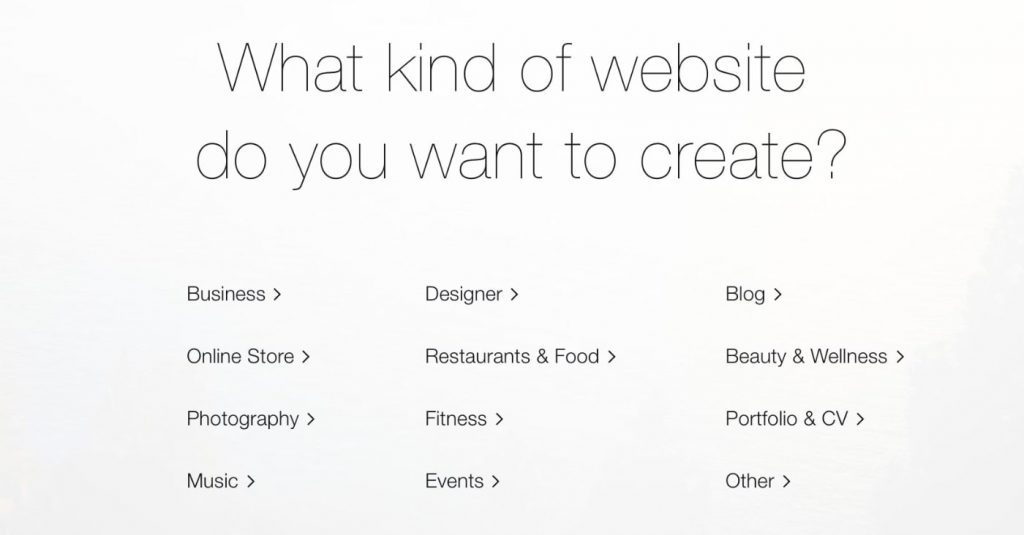
После успешной регистрации на WIX выберите тип веб-сайта, который вы хотите создать.
Wix предлагает различные шаблоны для тем:

Если вы не нашли свою категорию, выберите «Другое».
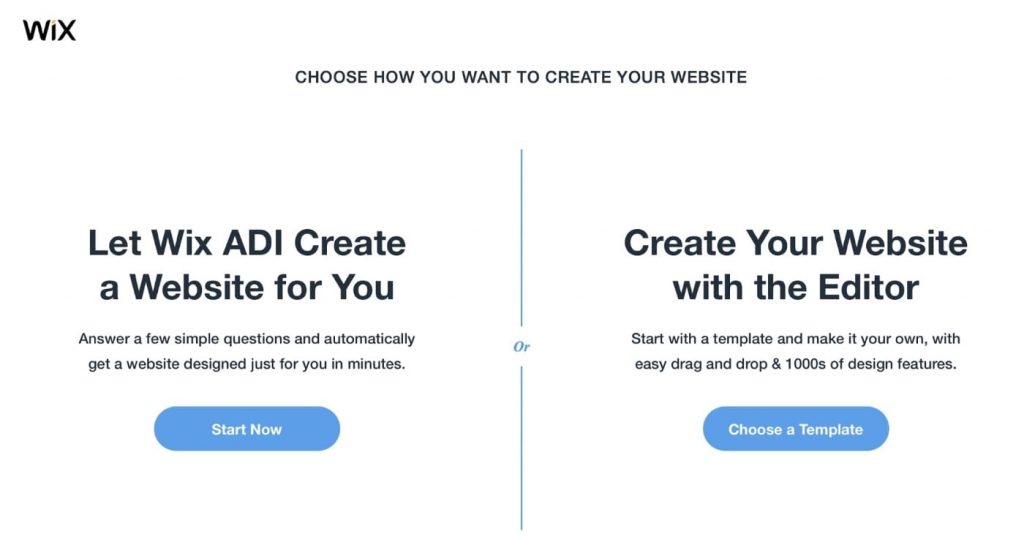
Процесс адаптации WIX разделен на две части:

- Позвольте искусственному интеллекту дизайна Wix (ADI) создать ваш сайт. Вам просто нужно ответить на несколько вопросов, и Wix автоматически создаст ваш сайт за несколько минут.
- Создайте свой веб-сайт самостоятельно, используя редактор перетаскивания.
Первый вариант звучит хорошо, но лучше использовать второй, чтобы полностью контролировать то, что вы показываете на своем сайте.
Совет: выберите шаблон, в котором есть все, что вам нужно, так как вы не сможете переключаться между шаблонами позже.
Настройте свой шаблон
Редактор WIX достаточно гибок, когда дело доходит до настройки дизайна.

Вот некоторые из доступных вариантов:
- Добавить новую страницу
- Изменить цветовую тему
- Выбирайте разные шрифты и цвета
- Добавьте новые элементы, такие как контактные формы, слайдеры и т. д.
- Внедрить переходы
- И более!
После настройки шаблона вы можете добавить содержимое на страницы «Главная», «О программе», «Продукт» и «Контакты».
Предварительный просмотр вашего веб-сайта
С предварительным просмотром вы можете увидеть все изменения, которые вы сделали, прежде чем начать работу.
Важно проверить, все ли на месте, например:
- Все кнопки работают и ведут на нужную страницу?
- Правильны ли орфография и грамматика вашего контента?
- Подходит ли сайт для мобильных устройств?
- Корректно ли работает контактная форма?
Обязательно проверьте все, чтобы не опубликовать незавершенный сайт.
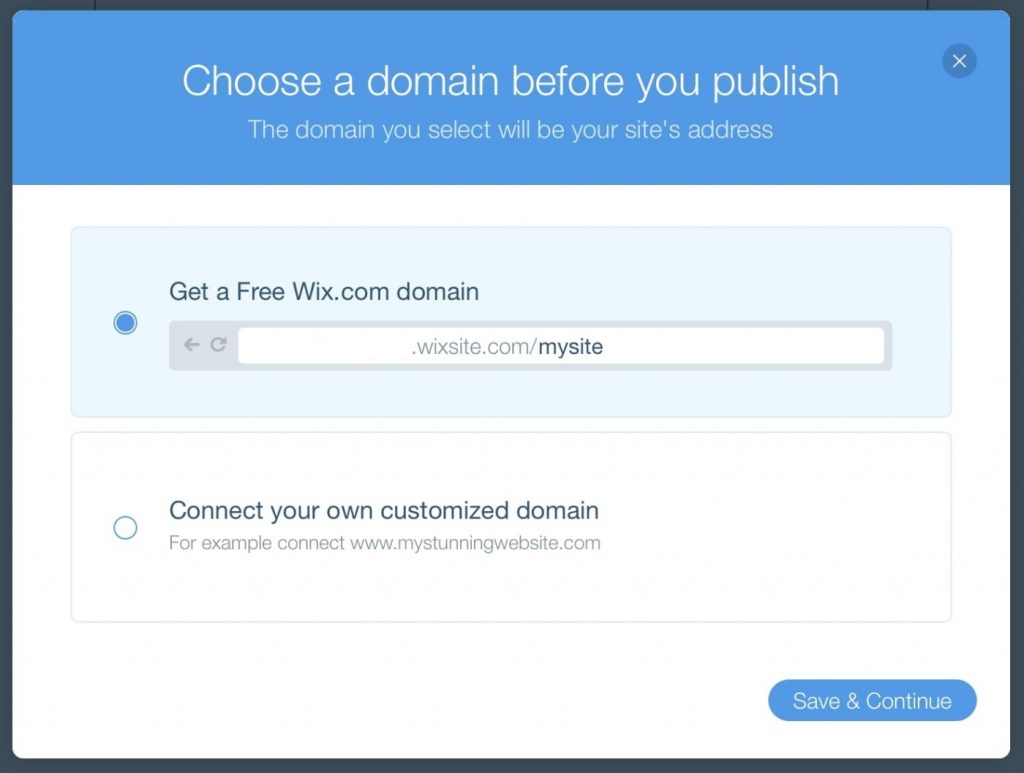
Опубликуйте свой сайт
Если вы готовы опубликовать свой сайт, нажмите « Опубликовать ».
Затем WIX попросит вас либо использовать бесплатный поддомен wix.com, либо подключить свой собственный.

Если вы хотите подключить свой домен, вам необходимо обновить свою учетную запись Wix (если вы используете их бесплатную пробную версию).
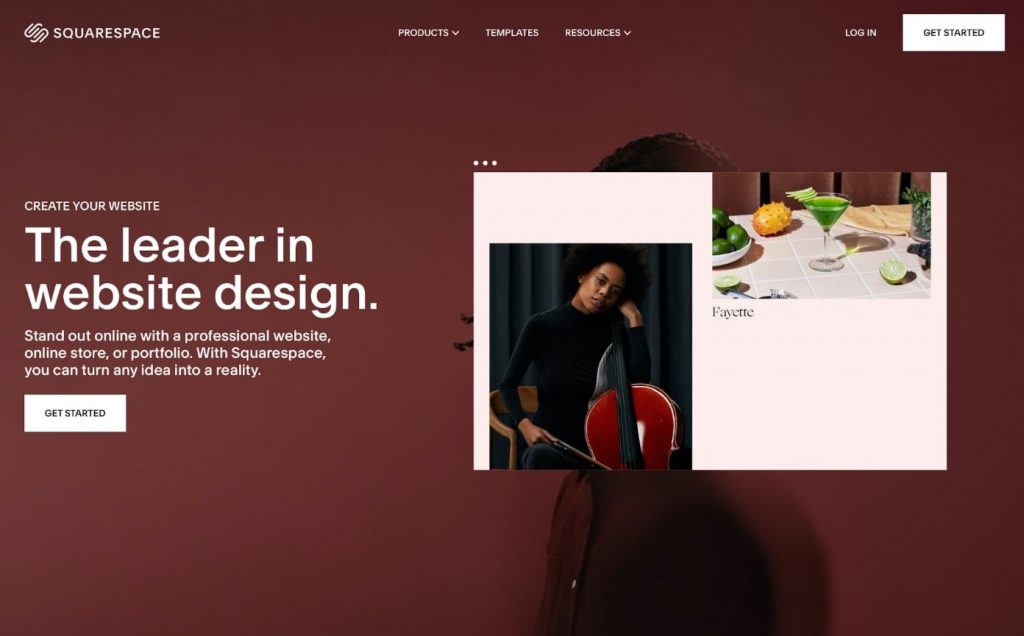
Квадратное пространство
Squarespace — конструктор веб-сайтов, известный своими потрясающими шаблонами и настройками . Он похож на Wix тем, что позволяет создавать веб-сайты без особых технических знаний.

Подобно Wix, Squarespace также предоставляет несколько шаблонов практически для всех популярных отраслей.
Хотя Squarespace имеет только 50+ шаблонов, по сравнению с сотнями, которые есть у Wix, они ориентированы на качество, а не на количество.

Если вы новичок, вам может показаться, что Squarespace сложно использовать, так как он несколько продвинут по сравнению с WIX и другими конструкторами веб-сайтов.
Но Squarespace предлагает мобильное приложение (Play Store и App Store), с помощью которого вы можете редактировать свой сайт со своего смартфона. Так что, если вы хотите редактировать на нескольких устройствах, это лучшее решение для вас.
Примечание. Squarespace предлагает только 14-дневную бесплатную пробную версию и не предлагает бесплатный план подписки.
Другие варианты
Вы также можете использовать другие конструкторы веб-сайтов, такие как Weebly, Shopify, BigCommerce, Webnode и т. д., если вам нужны определенные функции.
Шаг 3: Добавление обязательных функций веб-сайта
Создание веб-сайта — это только начало.
Чтобы опередить своих конкурентов и обеспечить свое присутствие в Интернете, вам необходимо оптимизировать свой веб-сайт и сосредоточиться на таких важных элементах, как скорость, удобство для пользователей и качественный контент!
Итак, давайте посмотрим на некоторые функции, над которыми вы можете легко работать.
Карта сайта
Предположим, вы публикуете сообщение в блоге на своем сайте, но поскольку ваш сайт новый, поисковые системы с трудом находят его.
Вот где карта сайта входит в картину.
Карта сайта действует как дорожная карта веб-сайта , которая помогает поисковым системам (Google) сканировать и индексировать все содержимое вашего сайта.
Чтобы создать карту сайта, вы можете использовать плагин Yoast SEO (если вы используете сайт WordPress).

Всякий раз, когда вы добавляете блог или любую другую веб-страницу, Yoast автоматически обновляет вашу XML-карту сайта.
Оптимизированная скорость страницы
Скорость страницы — это общее время загрузки веб-сайта, которое зависит от множества факторов, таких как хост-сервер, размер страницы и изображения.
Если ваш веб-сайт загружается более трех секунд, это может негативно повлиять на взаимодействие с пользователем, и вы можете потерять своих посетителей. Поэтому постарайтесь максимально оптимизировать скорость страницы.
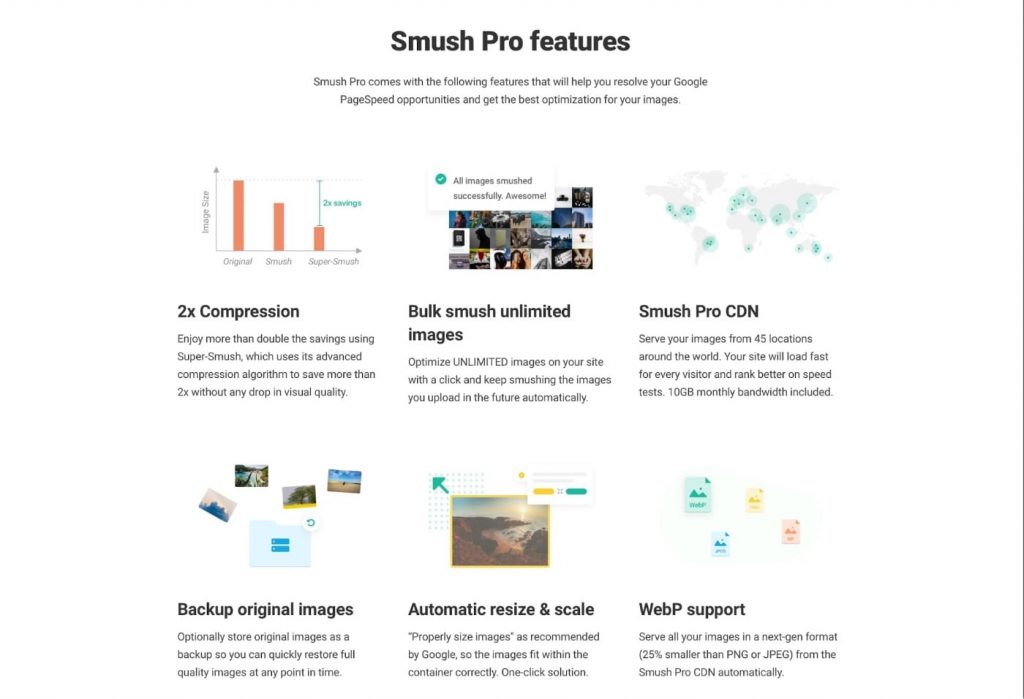
Для оптимизации вы можете установить плагин кэширования и оптимизации изображений , такой как WP Rocket и WP Smush (доступен для WordPress).

Эти два плагина будут применять все основные настройки для вас, которые вы затем сможете настроить в соответствии с производительностью вашего сайта.
Хороший интерфейс
Пользовательский интерфейс (UI) относится к внешнему виду веб-сайта, включая цвета, макет, типографику и другие элементы веб-дизайна.

Хороший пользовательский интерфейс гарантирует, что ваши пользователи будут иметь беспрепятственный просмотр , что приведет к отличному удержанию пользователей и увеличению доходов.
Вы можете создать хороший интерфейс следующим образом:
- Поддержание согласованности между различными элементами
- Использование читаемых шрифтов вместо причудливых
- Использование цветов и текстур, привлекающих внимание посетителей
- Четкое отображение важной информации
Контрольный список перед запуском
Веб-сайт может создать или разрушить вашу репутацию на рынке. Вот почему вам нужно убедиться, что ваш сайт построен правильно.
Поэтому перед запуском веб-сайта взгляните на этот краткий контрольный список запуска веб-сайта:
- Включите важные страницы. Убедитесь, что вы включили все важные страницы, такие как «Главная», «Сервис», «О нас» и «Контакты».
- Установите Google Analytics и подключите Google Search Console: чтобы отслеживать органический трафик и показатель отказов, установите Google Analytics.
- Проверьте совместимость браузера: на рынке представлено множество браузеров, и ваш веб-сайт должен быть совместим со всеми из них. Наиболее важными из них являются Chrome, Mozilla Firefox, Safari и Opera.
- Быстрая скорость загрузки страницы: держите скорость загрузки страницы как можно выше для наилучшего взаимодействия с пользователем.
- Установите SSL-сертификат : важно обеспечить безопасность веб-сайта.
- Рабочая контактная форма . Даже один потерянный клиент может стоить вам сотни долларов, поэтому убедитесь, что вы правильно настроили контактную форму и адрес электронной почты на своей странице контактов.
- Ссылки в социальных сетях. Ваши ссылки в социальных сетях должны перенаправлять людей на официальные страницы вашего бренда.
- Проверьте изображения: изображения должны быть четкими и оптимизированными.
- Удобство для мобильных устройств: оптимизируйте свой веб-сайт для работы на экранах всех размеров, таких как мобильные устройства, планшеты и настольные компьютеры.
Часто задаваемые вопросы
Чтобы создать веб-сайт с нуля, вам понадобится доменное имя и провайдер веб-хостинга. После того, как вы приобрели оба, вам нужно будет установить WordPress на свой сервер, чтобы начать создавать свой веб-сайт.
Однако вы также можете создать веб-сайт с помощью конструкторов веб-сайтов, таких как Wix, Squarespace, Weebly и т. д. В этом случае вам не нужно иметь отдельный хостинг и доменное имя.
Создание веб-сайта с нуля, скорее всего, займет от одного дня до нескольких месяцев, в зависимости от функций, дизайна и контента. На полное создание типичного веб-сайта, включая содержание, дизайн, разработку и модификации, уходит не менее двух недель.
Точно нет. Независимо от платформы, которую вы выберете, создание веб-сайта с нуля не составит труда. Просто следуйте инструкциям, перечисленным в этом руководстве, чтобы запустить свой веб-сайт в тот же день без каких-либо хлопот.
Если у вас нет особой причины создавать веб-сайт с нуля, в этом нет особого практического смысла. Просто используйте WordPress, и в 99,9% случаев он будет работать как часы.
Например, создание контактной формы может занять часы написания кода, тогда как в WordPress вы можете развернуть контактную форму за несколько минут. Это спокойствие!
Вывод
Вот и все!
Теперь вы знаете все, что вам нужно, чтобы создать свой первый веб-сайт с нуля и начать свое путешествие в Интернете.
Подводить итоги:
- Сосредоточьтесь на своей нише (это важно).
- Получите домен и хостинг (используйте SiteGround или Cloudways для бесперебойной работы).
- Установите и настройте WordPress в кратчайшие сроки, всего за несколько кликов.
- Создайте свой веб-сайт (используйте для этого конструкторы страниц, такие как Elementor или Divi).
- Наконец, проверьте все и запустите веб-сайт.
Поначалу все это может сбивать с толку, но как только вы начнете процесс и будете следовать нашему руководству, вы сможете запустить свой веб-сайт в течение дня .
После этого вы можете потратить столько времени, сколько вам нужно, чтобы добавить контент и другие материалы на сайт.
Если вам нужна дополнительная помощь, пожалуйста, напишите нам, и мы постараемся вам помочь.
Вы также можете задать нам любой вопрос или поделиться своими мыслями в разделе комментариев ниже.
