처음부터 웹사이트(블로그)를 구축하는 방법: 단계별 가이드
게시 됨: 2020-07-23웹사이트 구축의 기술적인 측면을 살펴보기 전에 지금까지 본 최고의 웹사이트를 떠올려 보십시오.
이제 생각해보십시오. 왜 그 웹 사이트가 마음에 들었습니까?
이유를 정확히 지적하기 어려울 수 있지만 다음과 같은 것들이 포함될 수 있습니다.
- 빠른 웹사이트 로딩 속도
- 심플한 웹사이트 디자인
- 원하는 정보에 쉽게 접근
기능적이고 전환에 중점을 둔 웹사이트에는 좋은 사용자 경험을 제공하는 여러 레이어 가 있지만 첫 번째 웹사이트를 구축할 때 이러한 모든 요소를 파악하기 어려울 수 있습니다.
이 게시물에서는 웹사이트를 처음부터 구축하기 위해 수행할 수 있는 특정 단계 를 안내합니다.
중요 공지
이것은 방대한 6500개 이상의 단어 가이드입니다. 하지만 최대한 쉽고 간단하게 만들려고 노력했습니다. 이를 위해 웹사이트 구축을 위한 세 단계 사이를 빠르게 이동할 수 있는 고정된 왼쪽 사이드바(와이드 스크린에서만 사용 가능)와 특정 하위 주제에 대한 자세한 정보를 볼 수 있는 아코디언(이 섹션은 닫혀 있고 열 때까지 읽기 경험을 방해하지 마십시오).
이 페이지를 더 개선하기 위한 제안 사항이 있으면 [email protected]으로 알려주십시오.
1단계로 이동 >
- 1단계: 도메인 이름 및 호스팅(WordPress용)
- 2단계: 디자인 및 사용자 지정
- 3단계: 필수 웹사이트 기능 추가
- 출시 전 체크리스트
- 자주 묻는 질문
- 결론
웹사이트가 왜 중요한가요?
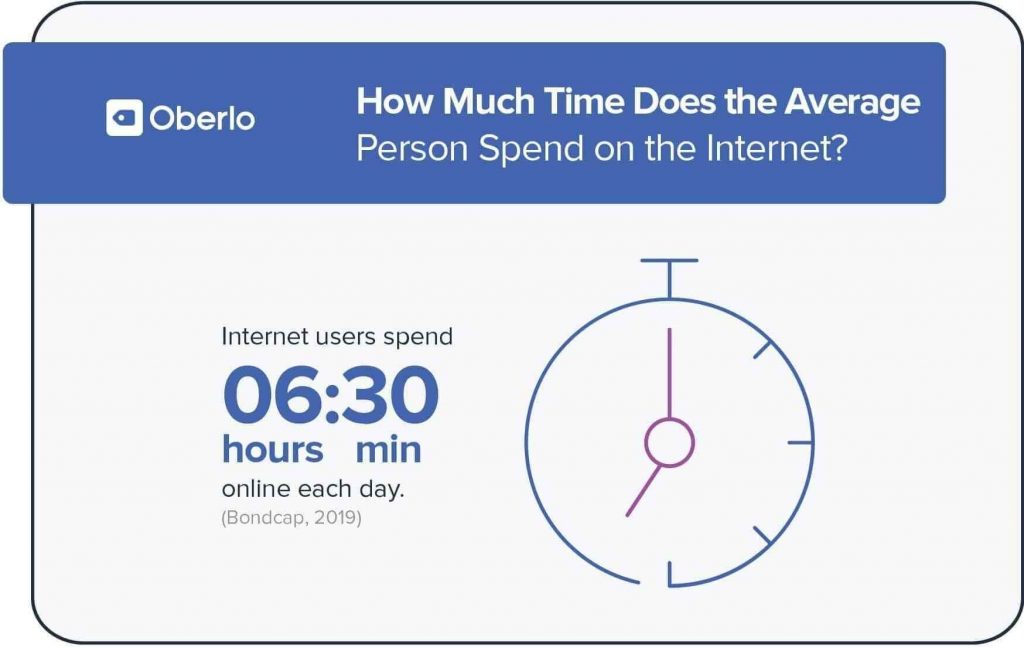
오늘날의 디지털 세계에서 사람들은 대부분의 시간을 온라인에서 보냅니다. 실제로 2019년 조사에 따르면 그들은 매일 6시간 30분을 인터넷 에서 보냅니다.

이 통계는 오늘날 인터넷에 끝없는 비즈니스 기회가 있음을 의미합니다.
이 거대하고 역동적인 환경의 일부가 되어 실제 돈을 벌고 싶다면 인터넷 청중에게 다가가 그들의 요구를 충족시켜야 합니다.
지금 당장 대가를 바라지 않더라도 다음과 같은 목적으로 웹사이트를 구축할 수 있습니다.
- 당신의 열정을 다른 사람들과 공유하십시오
- 사람들을 도우다
- 또는 부업으로 일하다
디지털 시대에는 누구나 자신만의 디지털 공간이 있어야 하며 , 웹사이트 구축은 오늘날 매우 쉽고 저렴 하여 시작에 대해 두 번 생각할 필요가 없습니다.
기존 비즈니스에 대한 가시성 향상
이미 오프라인 비즈니스가 있습니까?
대답이 예라면 웹사이트가 없는 것에 대한 변명의 여지가 없습니다.
웹 사이트를 사용하면 전 세계적으로 수천 또는 수백만 명의 잠재 고객이 볼 수 있습니다.
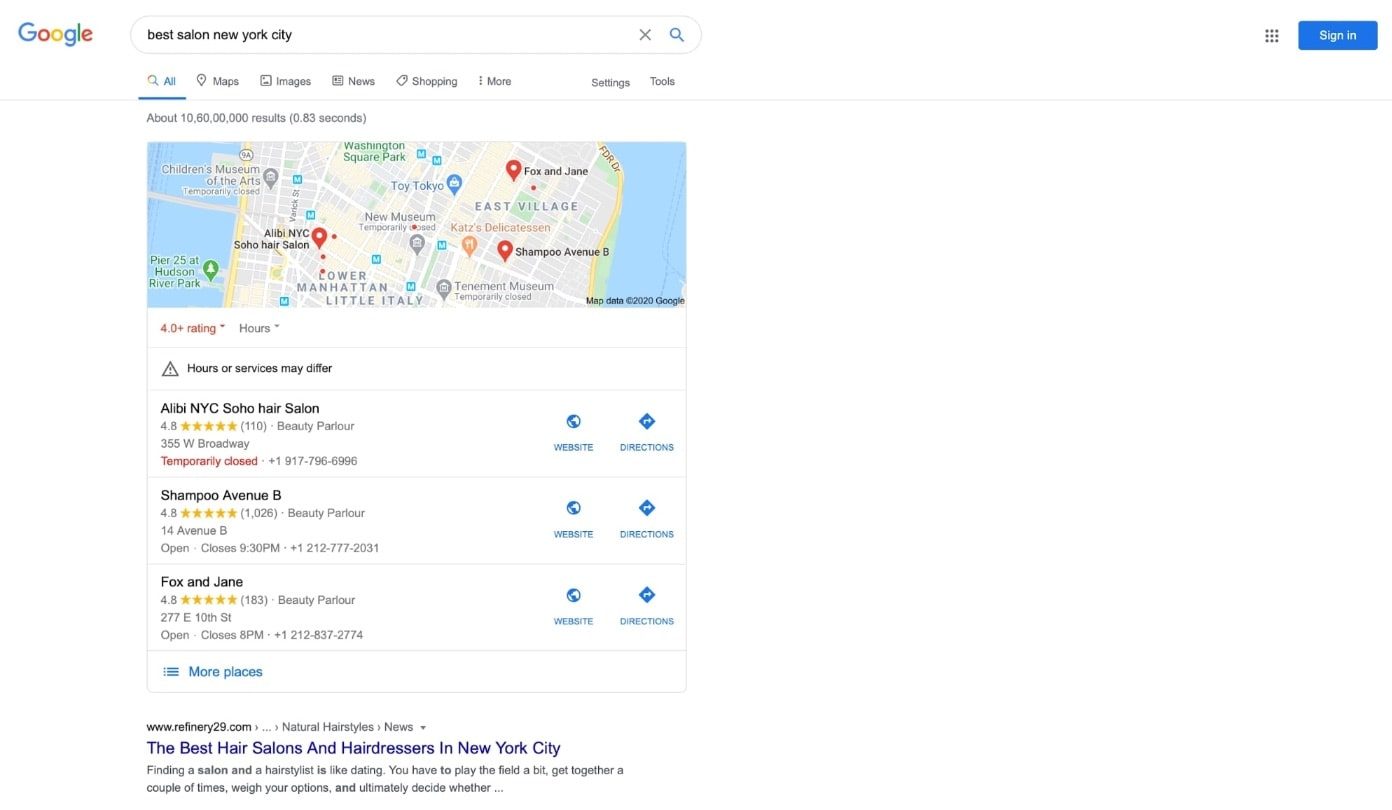
예를 들어, 귀하가 뉴욕시에 있는 미용실의 소유자이고 일부 새 거주자가 이발을 하려고 하지만 근처에 괜찮은 미용실이 있는지 모른다고 가정합니다.
그들은 무엇을 할 것인가?
그들은 " 내 주변 최고의 미용실 " 또는 " 최고의 미용실 [위치] "를 검색하고 비즈니스 웹 사이트를 방문하여 서비스, 비용 및 주소를 확인할 것입니다.

그러나 웹사이트가 없다면 분명히 그들의 Google 검색 결과에 나타나지 않을 것이며, 이는 아마도 직접적인 수익 손실을 의미할 것입니다.
물론 Google 마이 비즈니스를 사용하여 매장의 지역 명함을 설정할 수 있지만 웹사이트는 온라인 인지도를 완전히 새로운 차원으로 끌어올릴 수 있습니다.
신뢰 구축
귀하의 비즈니스를 지역, 국가 또는 전 세계적으로 성공시키려면 브랜드의 신뢰성을 구축하는 데 가장 먼저 초점을 맞춰야 합니다.
하지만 웹사이트가 신뢰 구축에 어떻게 도움이 될까요?
- 이를 통해 사람들은 업계에서 귀하의 비전, 사명 및 경험을 이해할 수 있습니다.
- 개인적인 경험을 다른 사람들과 공유할 수 있습니다.
- 모든 제품/서비스를 표시하고 방문자를 유료 고객으로 전환할 수 있습니다.
- 가장 중요한 것은 웹사이트에서 사용자/고객이 귀하를 찾을 수 있다는 것입니다! 그런 점에서 강력한 마케팅 채널 역할을 합니다.
마케팅 전략
웹사이트는 제품과 서비스를 보여줄 뿐만 아니라 브랜드 마케팅에도 도움이 됩니다.
따라서 소셜 미디어 및 이와 유사한 채널은 신규 고객에게 좋은 소스가 될 수 있지만 웹사이트는 항상 온라인 마케팅의 주요 요소가 될 것입니다.
소셜 미디어 프로필을 소유하고 있지 않습니다. 소셜 네트워크가 그것을 소유하고 당신은 항상 그들의 규칙에 따라 플레이해야 합니다.
웹 사이트를 사용하면 타사 제한, 제한 또는 정책 없이 자신의 규칙에 따라 게임 을 즐길 수 있습니다.
돈과 시간에 있어 매우 중요한 점은 자신이 소유한 것에 투자하는 것입니다.
웹사이트가 잠재고객 인지도를 높이고, 신뢰를 구축하고, 브랜드를 마케팅하는 데 어떻게 도움이 되는지 알았으니 이제 웹사이트의 주제를 찾는 데 집중해 보겠습니다.
틈새 시장 결정
웹사이트에 대한 도메인 설정을 시작하고 온라인에 연결하기 전에 웹사이트의 주제를 결정해야 합니다.
1. 틈새 시장을 이미 알고 있다면 다음 단계로 바로 가십시오.
2. 틈새 시장이 확실하지 않지만 복잡한 것을 피하고 싶다면 원하는 주제/틈새를 선택하고 다음 단계로 이동하십시오. (권장)
*나중에 언제든지 틈새 시장을 변경하거나 조정할 수 있습니다. 지금 가장 중요한 것은 웹사이트를 온라인으로 만드는 것입니다.
웹사이트에 대한 틈새 시장을 선택하는 것은 까다로울 수 있으므로 찾는 데 도움이 될 수 있는 몇 가지 사항에 대해 논의해 보겠습니다.
해결할 수 있는 문제 식별
첫 번째 단계는 가장 중요한 관심사(또는 열정)의 목록을 만드는 것입니다.
다음으로 귀하의 목록을 분석하여 귀하의 관심사와 관련된 특정 문제를 해결할 수 있는지 알아보십시오.
임팩트를 만들고 싶다면 문제를 해결해야 하기 때문에 이것은 중요합니다.
다음과 같은 방법으로 특정 틈새 시장의 문제를 식별할 수 있습니다.
- SEMrush 또는 KWFinder와 같은 키워드 조사 도구에서 몇 가지 키워드를 검색하여 특히 사용자 문제와 관련된 가장 인기 있는 용어를 찾으십시오(주요 주제/관심도를 시드 키워드로 사용하고 사람들이 그 안에서 무엇을 검색하는지 확인하십시오. 우주).
- Quora, Reddit 또는 다른 QA 웹사이트나 포럼을 방문하여 사람들이 관심 있는 주제에서 직면하고 있는 어려움(고통점)에 대해 토론하십시오.
예를 들어:
"라이프스타일" 주제에 관심이 있다고 가정해 보겠습니다.
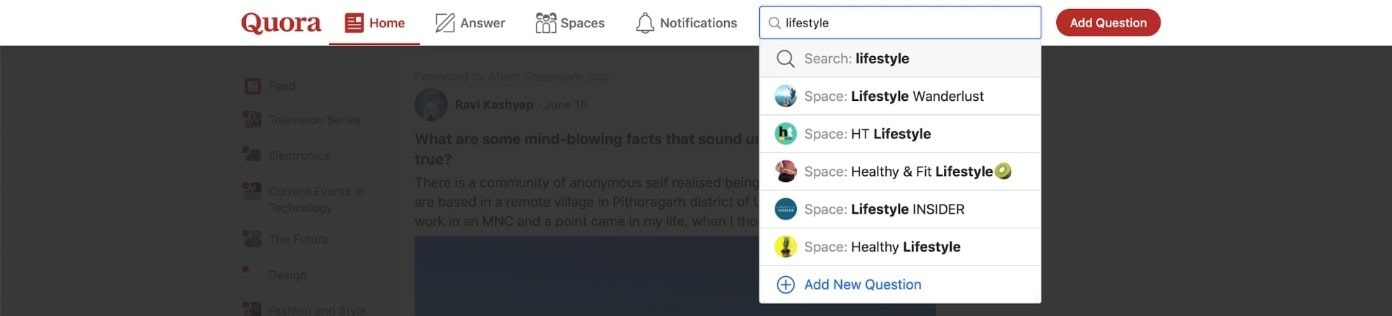
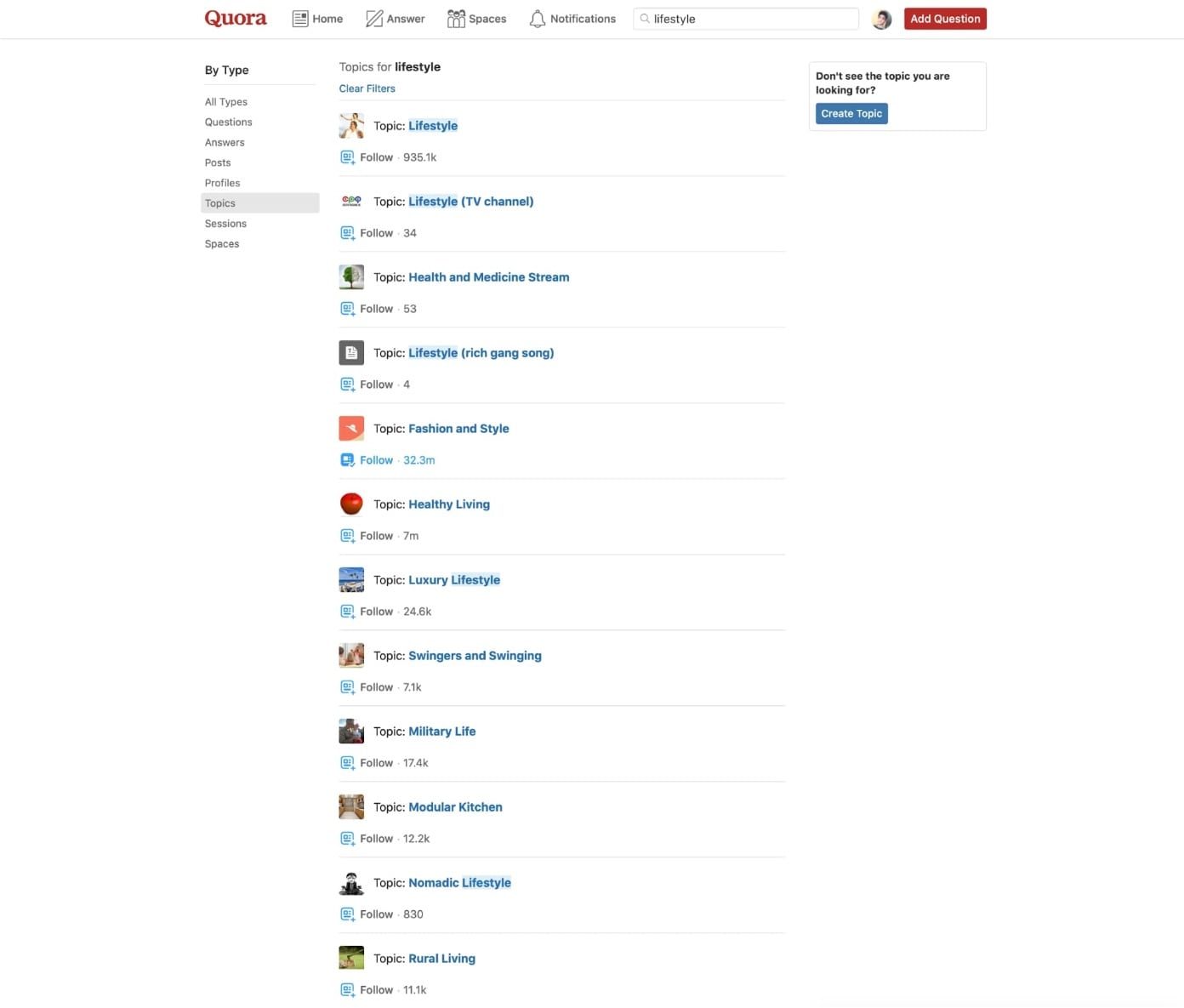
"라이프 스타일"이라는 더 넓은 주제에서 틈새 시장을 찾으려면 Quora로 이동하여 검색 상자에 "Lifestyle"을 입력하십시오.

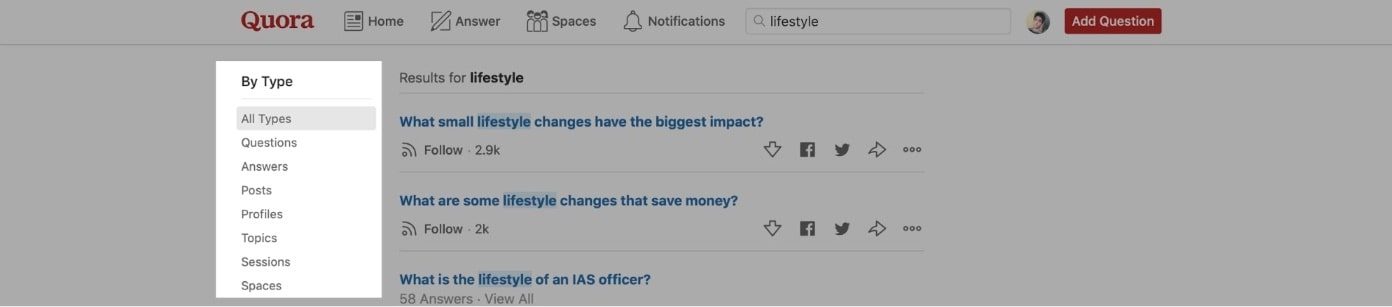
이제 왼쪽 사이드바에서 "주제"를 클릭하십시오.

Quora는 주요 주제를 기반으로 수백 가지의 틈새 주제를 보여줍니다.

모든 주제를 살펴보고 가장 좋아하는 주제를 클릭할 수 있습니다.
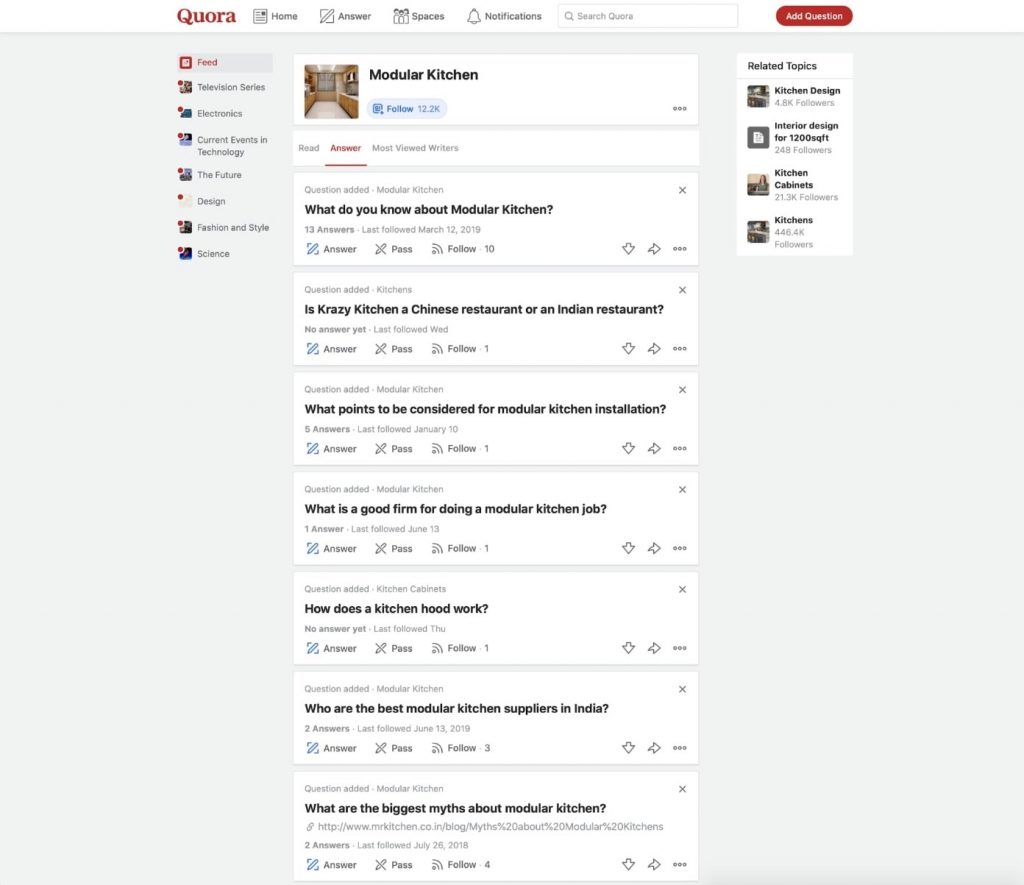
주제 페이지에서 질문을 찾을 수 있습니다. 이러한 질문에 대한 답을 알고 있다고 생각하거나 특정 주제를 좋아하고 그것에 대해 열정을 갖게 된다면 축하합니다!
웹사이트를 구축할 완벽한 주제를 찾았을 것입니다.

그것이 원하는 주제인지 확실하지 않으면 프로세스를 반복한 다음 몇 가지 틈새 중에서 결정하십시오.
문제를 식별한 후에는 경쟁업체를 조사해야 합니다.
경쟁 조사
경쟁사 조사는 주요 경쟁사, 그들의 마케팅 기술 및 청중을 식별하여 어떤 시장에 진입하고 있으며 그 시장에서 무엇을 기대해야 하는지를 파악하는 전략입니다.
경쟁자를 빠르게 식별하려면 다음 방법을 따르십시오.
- 선택한 틈새(주제)로 간단한 Google 검색 수행
- Google 결과의 처음 몇 페이지에 웹사이트 목록 만들기
- SEMrush(무료) 또는 Ahrefs(유료)와 같은 온라인 도구를 사용하여 경쟁업체의 상대적 강점(웹사이트 트래픽, 소셜 미디어 참여, 유료 광고 지출)을 평가합니다.
그런 다음 잠재적인 경쟁자 목록과 이에 대한 대략적인 데이터를 갖게 됩니다.
이 조사를 완료하면 두 가지 가능성이 있습니다.
- 명확한 소비자 수요 와 경쟁이 거의 또는 전혀 없다면 귀사는 귀사의 솔루션을 가장 먼저 소개할 수 있습니다. 반면에 동일한 제품 및/또는 서비스에 대해 시장 점유율을 놓고 싸우는 회사가 많다면 일반적으로 이 특정 틈새 시장이 수익성 이 있음을 의미하지만 이는 틈새 시장이 경쟁력 이 있음을 의미하기도 합니다.
- 경쟁이 없고 소비자 수요의 징후가 없다는 것은 특정 틈새 시장이 충분히 수익성 이 없다는 것을 의미합니다. 다른 것을 찾아보십시오.
첫 번째 요점은 이미 구축된 비즈니스와 경쟁할 수 있는지 여부를 분석해야 합니다. 가까운 장래에 달성하기 너무 어려운 일에 모든 자원을 투자할 가치가 없기 때문 입니다.
전문가 팁: 모든 업계에서 경쟁 우위를 확보하기 위한 간단한 전략은 좁은 초점에서 시작하여 성장함에 따라 확장하는 것입니다.
다양한 유형의 웹사이트
틈새 시장을 결정했다면 이제 아이디어를 기반으로 개발할 수 있는 다양한 유형의 웹사이트를 이해할 차례입니다.
팁: 목표를 좁히십시오. 이렇게 하면 업계에서 영감을 얻을 수 있는 웹사이트를 찾는 데 도움이 됩니다.
다음은 시작할 수 있는 몇 가지 유형의 웹사이트입니다.
블로그
Wikipedia에 따르면 블로그는 종종 비공식적인 일기 형식의 기사 항목으로 인터넷에 게시되는 토론 또는 정보 웹사이트입니다.
그러나 지난 몇 년 동안 블로그는 매우 광범위한 개념으로 변모했습니다 .
이제 정보 제공 콘텐츠를 게시하는 모든 웹 사이트는 콘텐츠가 작성자의 개인 저널이 아닌 상업적 목적인 경우에도 블로그로 간주될 수 있습니다.
일반적으로 개인 또는 소규모 팀이 블로그를 관리하여 특정 주제에 대한 정보를 게시합니다. 그러나 오늘날 대부분의 브랜드(대규모 및 소규모)는 블로그를 마케팅 채널로 사용하며, 이를 "비즈니스 블로깅"이라고 합니다.
블로그는 일반적으로 기업에서 효과적인 온라인 인지도를 만들고 구축하는 데 사용됩니다.
그러나 자체적으로 블로그를 운영하는 비즈니스도 있습니다(비즈니스가 블로그를 중심으로 구축되는 경우).
따라서 블로그는 매우 유연한 개념 이므로 모든 야심 찬 인터넷 기업가에게 좋은 출발점이 됩니다. 그리고 블로그는 유연하기 때문에 아주 쉽게 확장하거나 축소할 수 있습니다.
블로그는 끊임없이 변화하고 진화하지만 본질은 단순합니다. 블로그는 정보 콘텐츠(기사, 가이드, 할 일 등)가 포함된 웹사이트(또는 웹사이트의 일부)입니다.
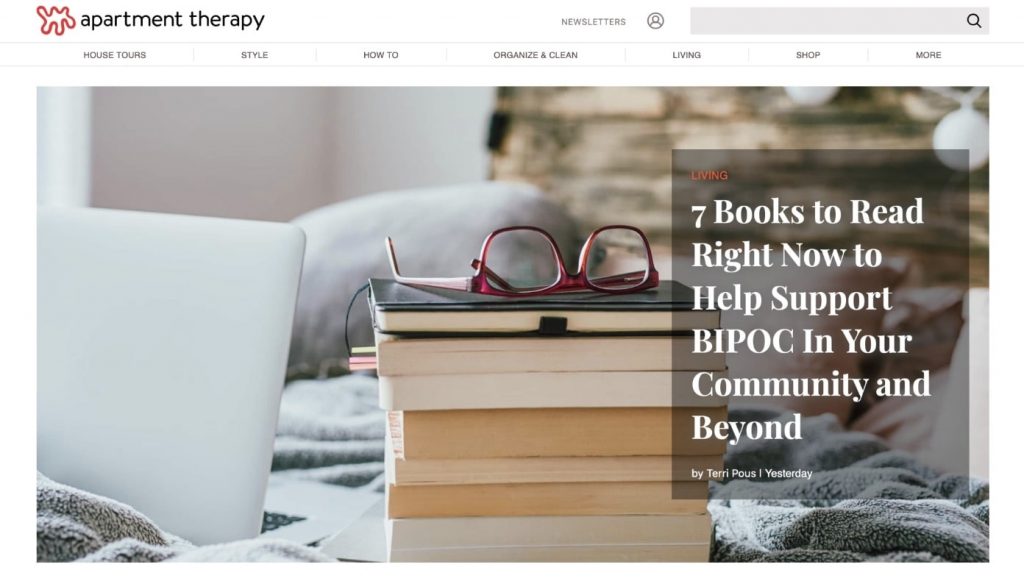
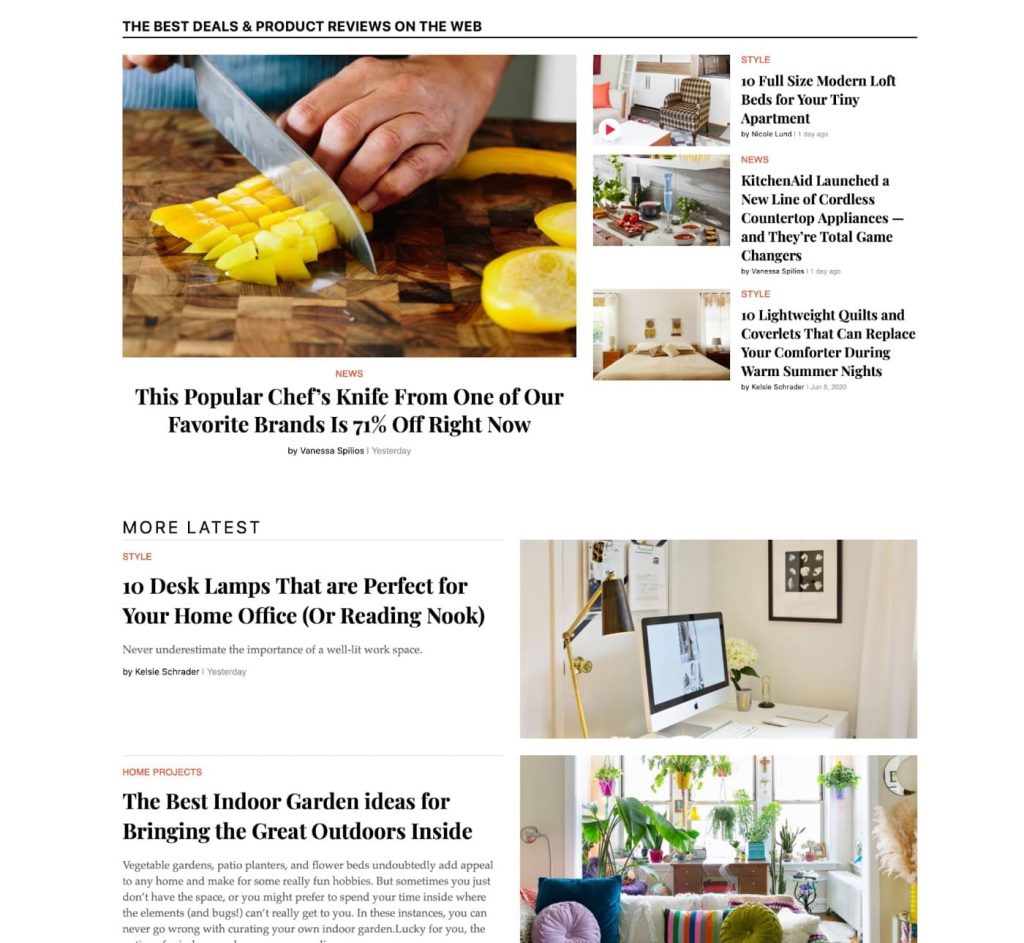
예를 들어, 아파트 테라피는 라이프스타일 블로그입니다.

홈 페이지에는 독자의 관심을 끌 수 있는 큰 이미지와 함께 최신 블로그 게시물이 표시됩니다.

보시다시피, 모든 게시물은 어떻게 든 가정 및 장식과 관련이 있으므로 웹 사이트를 가정 산업과 관련된 모든 것에 유용한 블로그로 설정합니다.
전자상거래
전자 상거래(또는 전자 상거래) 웹사이트는 인터넷상의 누구에게나 제품이나 서비스를 판매할 수 있는 온라인 포털/마켓플레이스입니다.
Amazon과 Walmart는 전자 상거래 공간에서 두 개의 거대한 브랜드의 예입니다. 그러나 온라인 상점은 큰 브랜드에만 국한되지 않습니다. 회사가 없더라도 웹사이트를 통해 물건을 판매할 수 있습니다.
모든 백엔드 개발을 처리하므로 온라인 상점을 쉽게 만들 수 있는 다양한 플랫폼(예: Shopify)을 사용할 수 있습니다.
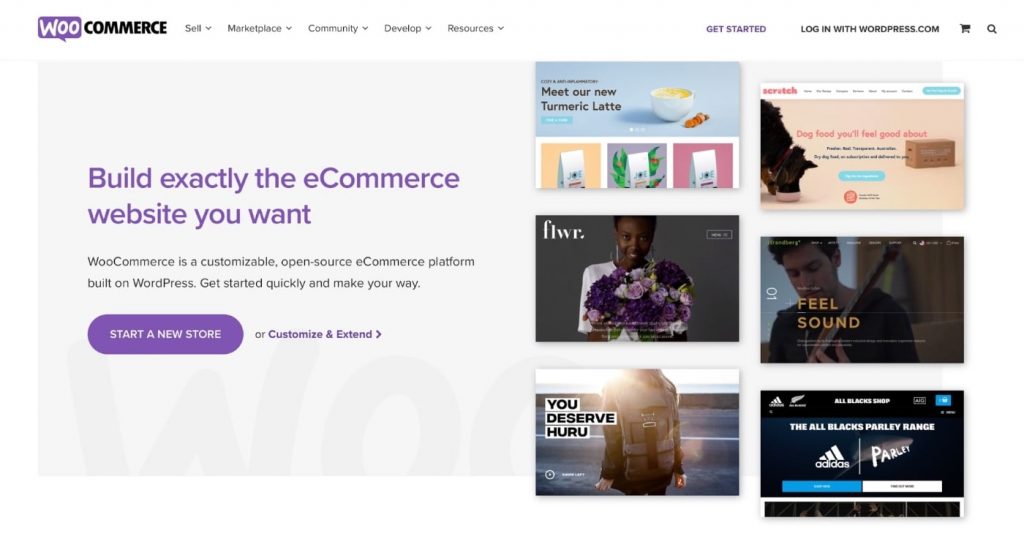
그러나 우리의 제안은 WordPress를 사용하여 모든 웹사이트를 온라인 상점으로 전환할 수 있는 WooCommerce 플러그인을 활용하는 것입니다.

이렇게 하면 타사 플랫폼에 의존할 필요가 없으며 (위에서 이에 대해 이야기한 것을 기억하십니까?) 모든 제품을 제한 없이 원하는 방식으로 정확하게 관리할 수 있습니다.
이 기사의 다음 섹션에서는 WordPress 웹 사이트를 시작하는 방법에 대해 설명합니다.
팁: 전자 상거래 웹사이트를 설정한 후에는 SSL 인증서가 있고 전자 상거래 SEO 모범 사례를 따라 Google과 같은 검색 엔진에서 유기(무료) 트래픽을 얻을 수 있는지 확인하십시오.
사업장
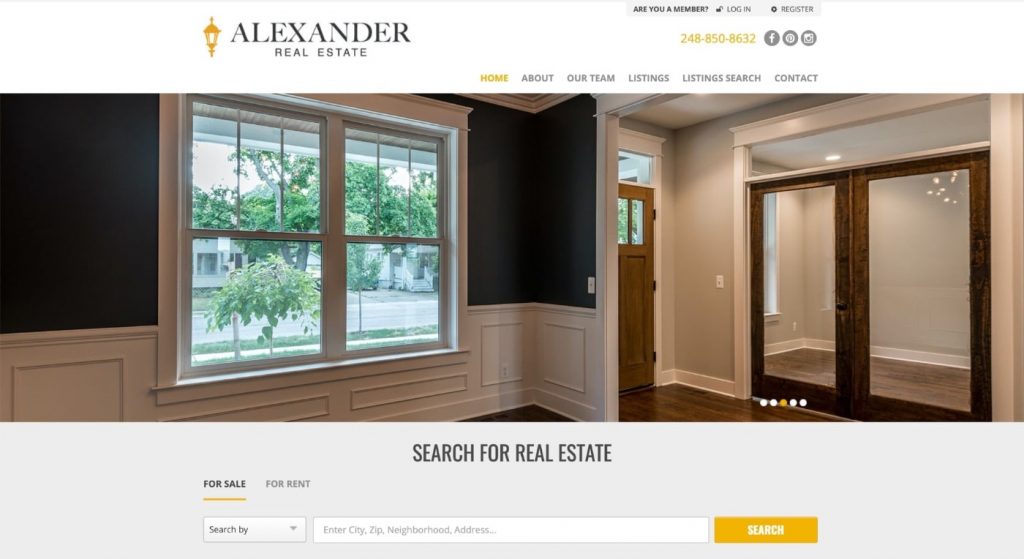
기존 오프라인 또는 온라인 비즈니스를 위한 웹사이트(예: 온라인 약속을 위한 살롱 웹사이트)를 구축하려는 경우 이 사이트 유형이 적합합니다.
비즈니스 사이트는 다양한 유형의 비즈니스에서 제품 및 서비스를 홍보하는 데 사용하는 단순하고 정적인 웹사이트입니다.

일반적으로 모든 비즈니스 사이트에는 홈 , 정보 , 연락처 및 서비스/제품 페이지가 있습니다. 이러한 페이지는 거의 업데이트되지 않으므로 "정적" 페이지라고 합니다.
이러한 웹사이트는 온라인 입지를 구축하기 위한 솔루션이 필요한 경우에 적합하지만, 예를 들어 Amazon처럼 소비자에게 직접 제품을 판매하는 가장 좋은 방법은 아닙니다.
기타 웹사이트 유형
웹사이트 유형 목록은 끝이 없습니다!
시작하는 데 도움이 되도록 가장 일반적인 웹 사이트 유형을 다루었지만 몇 가지 다른 웹 사이트 유형은 다음과 같습니다.
- 개인적인
- 교육적인
- 포트폴리오
- 오락
- 잡지
- 미디어
- 소책자
- 인포프레너
올바른 도메인 이름 선택
도메인 이름은 Google.com 또는 Siteefy.com과 같은 웹사이트 주소 입니다. 이름은 선택하는 항목에 따라 연간 $10에서 $30 사이의 비용이 듭니다.
대부분의 경우 웹 호스팅 등록을 통해 도메인 이름을 무료로 얻을 수 있습니다(다음 섹션에서 다룹니다).
지금은 다음 팁에 따라 도메인을 선택하세요.
- 기존 비즈니스를 위한 웹사이트를 만들려는 경우 도메인은 일반적으로 yourcompanyname.com 과 같은 브랜드여야 합니다.
- 개인 브랜드를 설정하려는 경우 yourname.com 이 완벽한 옵션입니다.
- 전 세계의 청중을 대상으로 하려면 .com, .net 또는 .org로 이동하십시오. 그러나 국가별 잠재고객을 타겟팅하려는 경우 .co.uk(영국), .fr(프랑스) 또는 기타 특정 ccTLD와 같은 국가별 도메인 확장자를 사용하십시오.
다음은 가장 적합한 도메인을 찾는 데 사용할 수 있는 몇 가지 추가 팁입니다.
- 관련성 있게 만들기: 도메인 이름은 웹사이트가 무엇에 관한 것인지를 나타내야 합니다.
- 기억하기 쉽게 만들기: 고객이 짧은 단어를 더 쉽게 기억할 수 있도록 짧은 도메인을 선택합니다.
- 숫자 피하기: 일반적으로 도메인을 단순하게 유지하기 위해 숫자를 피하는 것이 좋습니다.
- 키워드 포함: 웹사이트가 자동차에 관한 것이라면 도메인의 아무 곳에나 키워드 "car"를 추가하십시오.
이제 웹 사이트를 구축할 플랫폼과 웹 사이트가 "살아 있을" 웹 호스팅을 결정하는 데 도움을 드리겠습니다.
참고: WordPress를 기반으로 구축하는 경우 대부분의 경우 도메인, 호스팅 및 WordPress의 세 가지를 모두 하나 의 번들로 제공합니다. 이런 것들은 따로 살 필요가 없습니다.
WordPress가 처음부터 웹 사이트를 만드는 데 최고의 플랫폼인 이유는 무엇입니까?
웹사이트 플랫폼을 선택할 때 웹 프레임워크(AngularJS, Laravel 등) 대신 콘텐츠 관리 시스템(CMS)을 선택하는 것이 가장 좋습니다.
CMS는 코더가 아닌 사용자가 웹사이트에서 콘텐츠를 생성, 관리 및 게시할 수 있도록 설계된 소프트웨어입니다.
따라서 CMS를 사용하면 외부 도움을 고용하지 않고도 대부분의 기술적인 일을 스스로 처리할 수 있습니다(즉, 많은 시간과 비용을 절약할 수 있음을 의미함).
현재 WordPress는 시장에서 최고의 CMS입니다. WordPress에 대해 자세히 알아보고 시작하는 방법을 살펴보겠습니다.
워드프레스
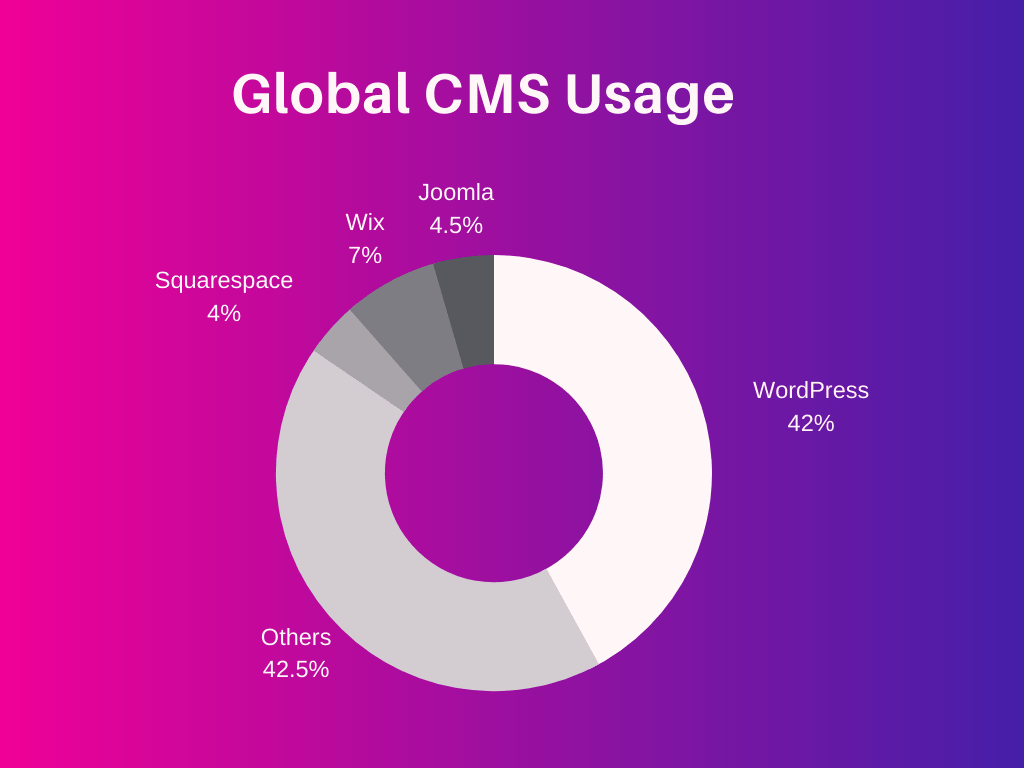
42%의 시장 점유율로 WordPress는 현재 세계에서 가장 인기 있는 CMS입니다.

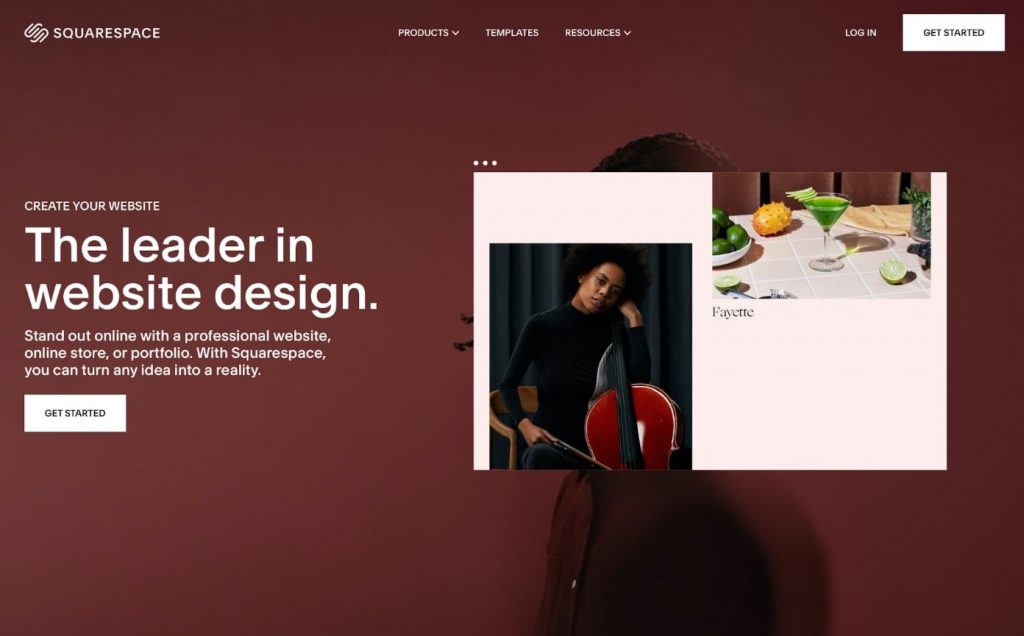
Wix 및 Squarespace(웹사이트 빌더)와 달리 WordPress.org는 사용자 정의 도메인 이름과 함께 무료로 사용할 수 있습니다.
참고: WordPress.org(CMS)와 WordPress.com을 혼동하지 마십시오. 둘 다 워드프레스를 기반으로 합니다. 그러나 그들은 완전히 다릅니다. WordPress.org는 오픈 소스 CMS이며 누구나 무료로 사용할 수 있는 반면 WordPress.com은 특정 제한이 있는 웹사이트 빌더에 가깝습니다. 이 가이드에서 WordPress는 항상 WordPress.org를 의미합니다.
WordPress를 사용하면 비즈니스 웹사이트를 만들고, 온라인 상점을 열고, 온라인 과정을 판매하고, 마켓플레이스를 운영할 수 있습니다. 간단히 말해서 가장 기본적인 기술로도 원하는 모든 것을 구축할 수 있습니다.
WordPress는 필요하거나 상상할 수 있는 모든 것이 포함된 유연하고 강력한 생태계입니다. 수백만 개의 사전 제작된 테마와 플러그인을 사용할 수 있으며 이를 사용하여 웹사이트에서 원하는 거의 모든 것을 설정할 수 있습니다.
예를 들어:
연락처 양식, 갤러리, 포럼, 쇼핑 도구를 추가하려면 기본적으로 원하는 것이 무엇이든 WordPress에서 이 작업을 수행하기 위해 해야 할 일은 이 작업을 수행하는 플러그인을 찾아 웹사이트에 몇 가지 설치하는 것입니다. 클릭수
그게 다야 - 케이크 한 조각!
가장 중요한 WordPress 기능은 다음과 같습니다.
- 전체 디자인 사용자 정의
- SEO 친화성(클래식 웹사이트 빌더로 검색 엔진에서 순위를 매기는 데 어려움을 겪을 수 있기 때문에 이것은 특히 중요합니다)
- 민감도
- 고성능 및 보안
- 간편한 콘텐츠 관리
- 거대한 WordPress 커뮤니티(필요할 때 항상 도움이 있음)
워낙 유명한 CMS이기 때문에 예산 내에서 전 세계 어디에서나 WordPress 개발자(아웃소싱을 원할 경우)를 쉽게 찾을 수 있습니다.
간단히 말해서, WordPress는 웹사이트 생성 및 실행과 관련된 대부분의 고통을 제거하여 웹사이트 개발을 위한 최선의 선택이 되도록 하는 이동 웹사이트 플랫폼입니다 .
이제 WordPress 웹사이트를 위한 호스팅을 얻는 데 도움을 드리고 WordPress 사이트를 시작하는 방법을 보여드리겠습니다…
1 단계: 도메인 이름 및 호스팅(WordPress용)
웹사이트를 처음부터 구축할 때 가장 먼저 해야 할 일은 도메인 이름을 얻고 호스팅하는 것입니다.
ⓘ 도메인 이름이란 무엇입니까?
간단히 말해서 도메인 이름은 웹사이트의 주소입니다(예: siteefy.com).
ⓘ 웹호스팅이란?
웹 호스팅은 웹사이트가 저장되고 웹사이트 방문자에게 제공되는 장소(서버)입니다.
처음부터 올바른 호스팅 제공업체를 선택하는 것이 매우 중요 합니다. 호스팅은 웹사이트의 속도, 보안, 가동 시간, SEO 및 전반적인 성능을 의미합니다.
잘못된 호스팅은 악몽입니다. 우리는 거기에 있었다. 우리는 그것을 알고 있습니다.
피하다.
여러 호스팅 제공업체가 있지만 고려해야 할 요소가 많기 때문에 최상의 호스팅 제공업체를 선택하는 것이 복잡할 수 있습니다.
간단하게 유지하고 가능한 모든 좌절을 피하기 위해 WordPress가 공식적으로 권장하는 것으로 시작할 수 있습니다.
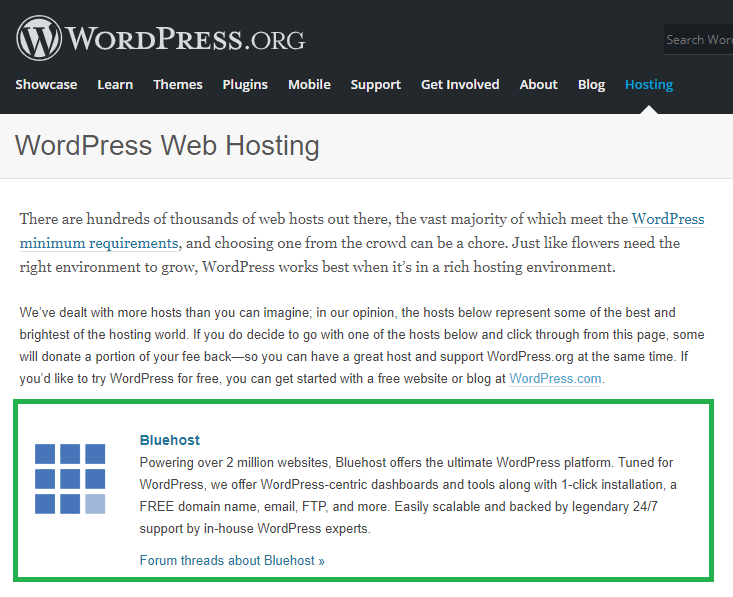
그리고 WordPress 공식 권장 사항 목록의 첫 번째는 Bluehost입니다.
다음은 이에 대한 WordPress.org의 스크린샷입니다.

이 호스트로 WordPress 웹사이트를 설정하는 것은 매우 간단합니다.
수행해야 할 작업은 다음과 같습니다.
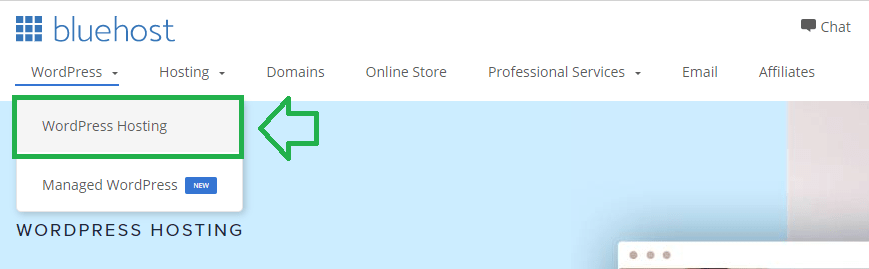
1. Bluehost > WordPress 호스팅 으로 이동합니다.

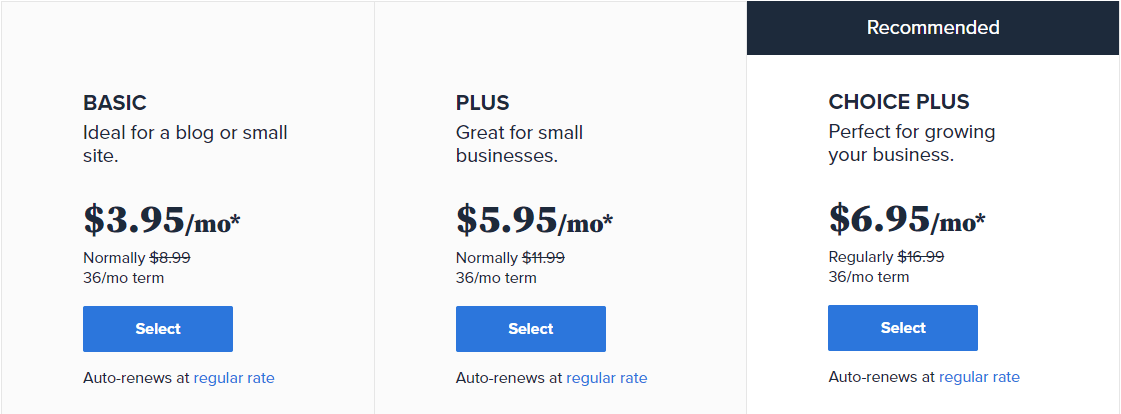
2. 그런 다음 새 WordPress 웹사이트에 대한 계획을 선택 합니다(원하는 계획으로 시작할 수 있습니다. 이 단계에서는 그다지 중요하지 않습니다).

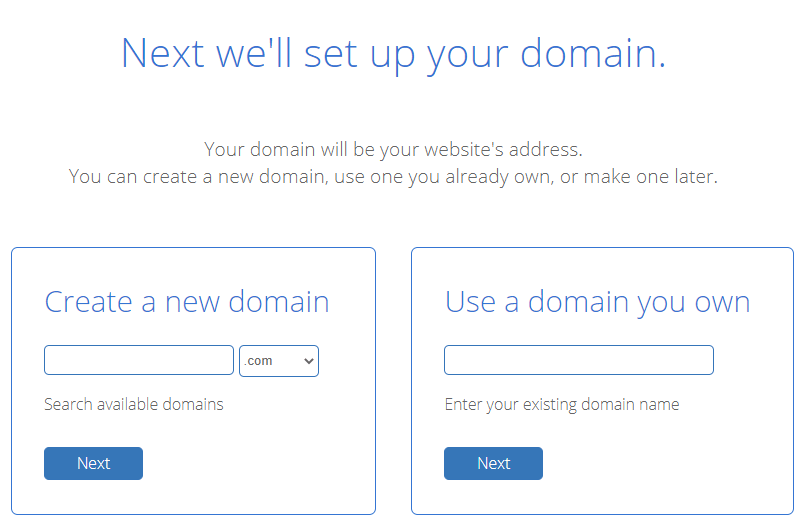
3. 다음으로 새 웹사이트 도메인을 선택하고(있는 경우 고유 도메인 사용) 가입 절차를 완료합니다.

원하는 도메인 이름이 바로 여기에서 사용 가능한지 확인할 수도 있습니다(모두 도메인 이름으로 시작합니다!):
4. 가입 절차를 완료하면 Bluehost가 WordPress 설치 및 웹사이트 활성화를 위한 단계별 절차를 안내합니다.
5. 그게 다야. 이 간단한 4단계를 거친 후에는 이제 인터넷에 자신의 WordPress 웹사이트를 사용할 수 있습니다!
Bluehost에 대한 몇 가지 대안은 다음과 같습니다.
1. Dreamhost: DreamHost는 WordPress의 권장 호스팅 파트너 중 하나입니다. 비기술적 사용자를 위해 특별히 설계된 맞춤형 제어판으로 유명합니다. 그 계획은 공유 호스팅의 경우 $3.95/월, WordPress 호스팅의 경우 $2.59/월부터 시작합니다.
무제한 트래픽, 대역폭, 빠른 SSD 스토리지, 즉각적인 WordPress 설정, 자동 백업 및 무료 SSL 인증서와 같은 기능이 모든 계획에 포함되어 있습니다. 호스팅 또는 웹 사이트에 문제가 발생하면 연중무휴 전문가 지원에 문의하면 즉시 도움을 드릴 것입니다. 연간 요금제를 선택하면 무료 도메인도 제공됩니다.
2. WP 엔진: WP 엔진 관리 워드프레스 호스팅은 비용이 많이 들지만, 특히 워드프레스 신규 사용자를 위해 찾을 수 있는 최고의 호스팅 중 하나입니다. 그들의 지원은 훌륭하며 WordPress 관련 문제를 해결할 수 있습니다.
공유 호스팅과 달리 WP 엔진은 WordPress 전용으로 구축되었습니다. WordPress를 최고의 속도, 보안 및 성능으로 실행하도록 최적화된 맞춤형 인프라를 사용합니다. 따라서 프리미엄 호스팅을 감당할 수 있다면 WP 엔진이 적합합니다.
2 단계: 디자인 및 사용자 정의
워드프레스 테마 설치하기
WordPress에서 테마는 웹사이트의 디자인과 레이아웃을 제어합니다.
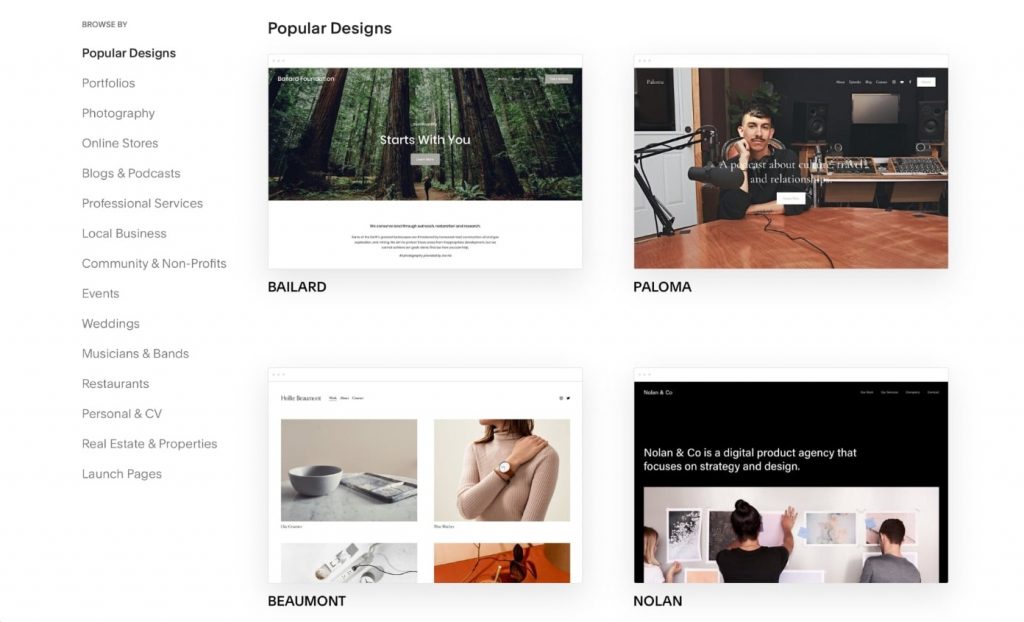
WordPress의 WordPress.org 테마 디렉토리에는 수천 개의 무료 및 유료 테마가 있습니다.
일반적으로 유료 테마는 고급 기능, 정기 업데이트 및 적극적인 지원을 통해 더 좋습니다. Divi와 같은 일부 유료 테마에는 전체 WordPress 경험을 변환하는 고급 페이지 빌더가 함께 제공됩니다.
장기적으로 많은 시간과 리소스를 절약할 수 있으므로 프리미엄 WordPress 테마를 사용하는 것이 좋습니다. 초보자라면 Divi부터 시작하는 것이 좋습니다(Divi 섹션으로 이동).
그러나 예산이 부족하다면 무료 테마로 시작하여 나중에 유료 테마로 이동할 수 있습니다.
팁: WordPress 테마를 더 잘 이해하려면 다른 모든 것을 구축할 수 있는 웹사이트 구조로 간주하십시오. 테마는 WordPress 웹사이트의 모든 프론트엔드 스타일을 담당합니다(스마트폰의 테마와 유사). 방문자가 웹사이트에서 볼 수 있는 모든 것은 테마에 의해 제어됩니다.
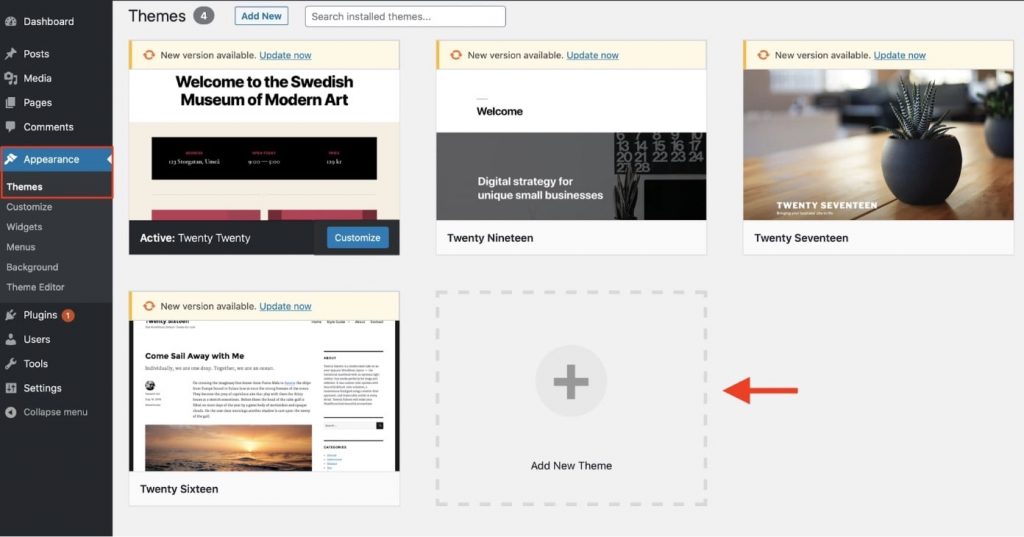
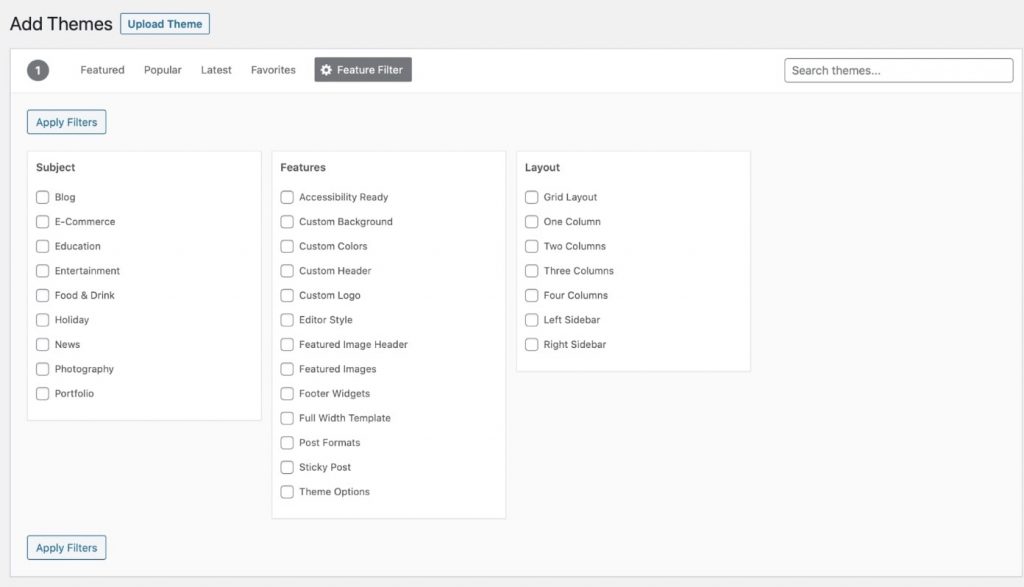
테마를 설치하려면 모양 > 테마 로 이동한 다음 "새 테마 추가" 상자를 클릭합니다.

여기에서 추천, 인기, 최신 및 즐겨찾기를 기준으로 테마 라이브러리를 정렬할 수 있습니다. 레이아웃에 따라 테마를 필터링할 수도 있습니다.

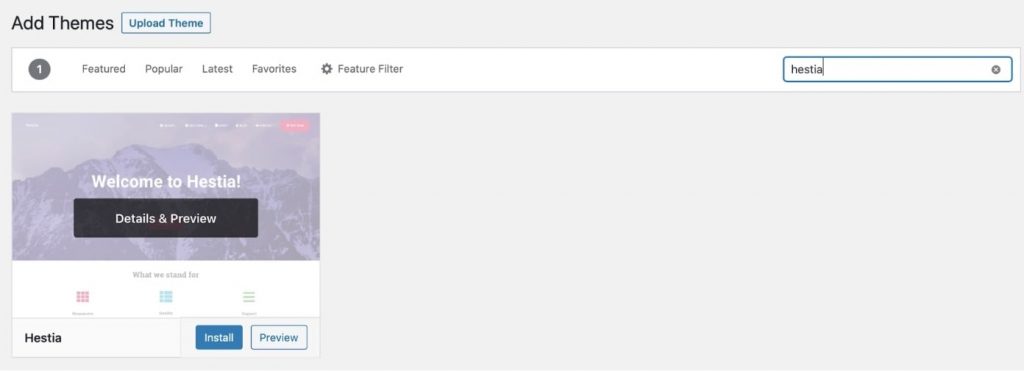
설치하려는 테마를 이미 알고 있는 경우 오른쪽 상단에 있는 검색 상자에 직접 이름을 입력할 수 있습니다.
나열된 테마가 표시되면 테마 위로 마우스를 가져간 다음 " 설치 " 및 " 활성화 "를 클릭합니다.


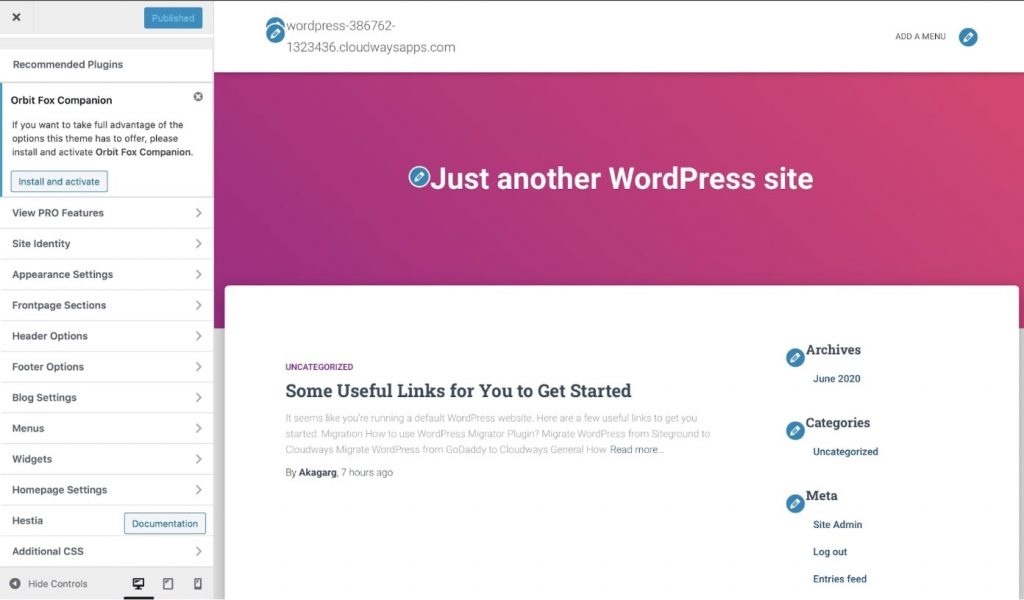
테마를 사용자 지정하려면 모양 > 사용자 지정 으로 이동할 수 있습니다.

왼쪽 사이드바에서 메뉴, 머리글, 바닥글, 홈페이지 설정, 타이포그래피 및 색상과 같은 모든 테마 기능을 사용자 지정할 수 있습니다.
참고: Divi와 같은 일부 프리미엄 WordPress 테마는 테마 디렉토리에서 사용하지 못할 수 있습니다. 이러한 종류의 테마는 해당 웹사이트에서 다운로드한 다음 WordPress에 수동으로 업로드할 수 있습니다(몇 초 정도 소요).
필수 플러그인 설치
WordPress에서 플러그인은 WordPress 웹 사이트에 추가 기능을 추가하는 외부 솔루션입니다.
예를 들어 연락처 양식을 작성하려면 JetFormBuilder와 같은 연락처 양식 플러그인을 설치한 다음 몇 번의 클릭으로 연락처 양식을 만들 수 있습니다.
플러그인은 WordPress 웹사이트의 핵심 기능을 확장하도록 설계되었습니다.
테마와 마찬가지로 수천 개의 플러그인을 무료로 다운로드할 수 있습니다.
WordPress 플러그인 디렉토리에서 SEO에서 이미지 압축, 양식, 지불 게이트웨이 및 포럼에 이르기까지 거의 모든 것을 위한 플러그인을 찾을 수 있습니다.
참고: 플러그인은 WordPress 웹사이트에 업로드할 수 있는 PHP 프로그래밍 언어로 작성된 파일입니다. 플러그인은 테마로 시작한 다음 특정 사용 사례에 대한 플러그인을 설치할 수 있는 WordPress에 대한 모듈식 접근 방식을 제공합니다. 작은 수정부터 상당한 수정에 이르기까지 모든 것에 플러그인을 사용할 수 있습니다.
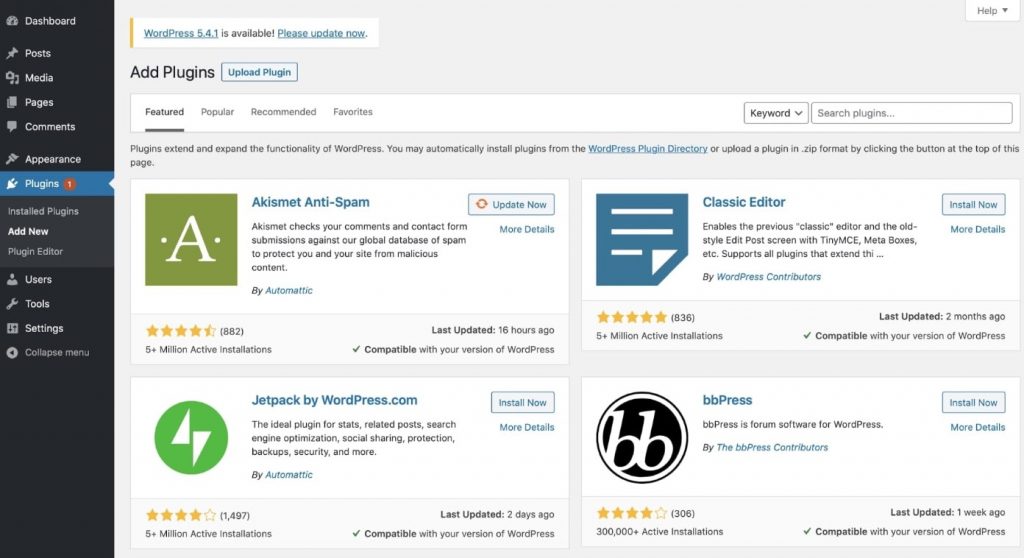
플러그인을 추가하려면 플러그인 > 새로 추가 로 이동하여 설치하려는 플러그인을 검색합니다.

다음은 가장 인기 있는 최고의 무료 플러그인입니다.
- Yoast SEO: Yoast는 사이트의 페이지 및 기술 SEO를 유지하는 데 도움이 됩니다.
- WPForms: WPFOrms는 대화형 연락처, 피드백, 구독 및 지불 양식을 만들 수 있는 끌어서 놓기 빌더입니다.
- Akismet: 이 플러그인은 종종 사전 설치되어 제공됩니다. 스팸 댓글과 연락처 양식 제출을 필터링합니다.
- WordPress용 Google 애널리틱스: 트래픽 데이터용 Google 애널리틱스를 통합하도록 설계된 플러그인입니다.
- UpdraftPlus: UpdraftPlus를 사용하면 사이트를 Dropbox, Google 드라이브 및 Amazon S3에 직접 백업할 수 있습니다.
페이지 만들기
디자인 설정 후 콘텐츠로 시작하여 필요한 페이지를 생성할 수 있습니다.
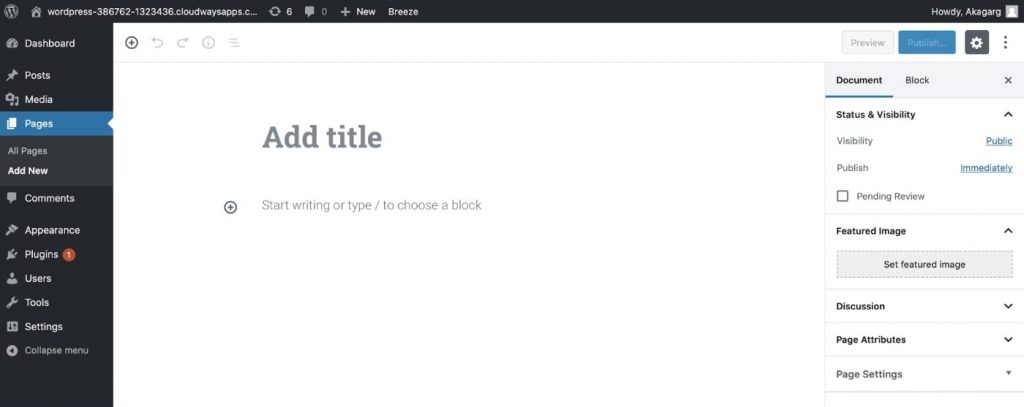
페이지를 추가하려면 페이지 > 새로 추가 로 이동합니다.

여기에서 페이지 레이아웃을 변경하고 제목, 추천 이미지, 카테고리 설정, 태그를 추가할 수 있습니다.
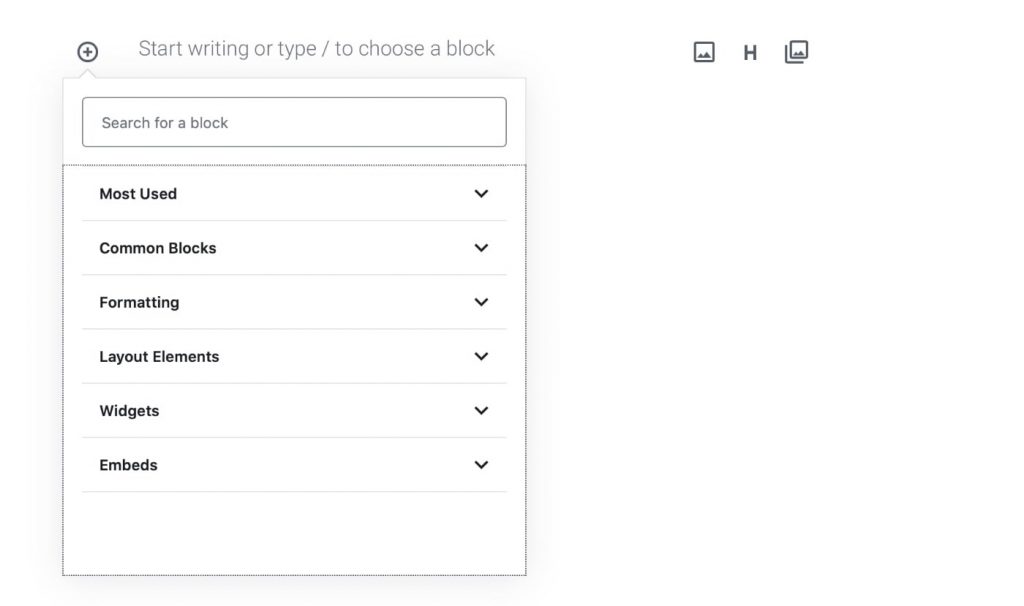
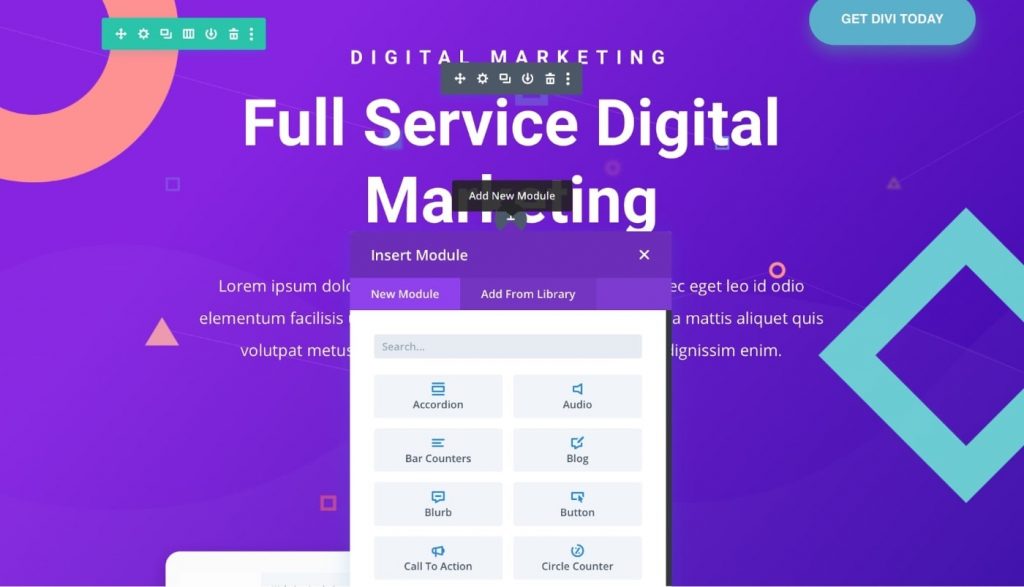
페이지에 블록을 추가하려면 더하기 기호 버튼을 클릭하면 위젯, 레이아웃 요소 등과 같은 옵션의 드롭다운 목록이 제공됩니다.

예를 들어 페이지에 단락을 추가하려면 "가장 많이 사용"을 선택하고 "단락"을 선택하면 페이지에 추가됩니다.
비즈니스에 관계없이 다음과 같은 일부 페이지는 모든 사이트에 있어야 합니다.
- 홈페이지: 방문자에게 비즈니스 USP를 소개하는 웹사이트의 가장 중요한 페이지입니다.
- 정보: 이 페이지는 사람들이 귀하의 웹사이트(또는 비즈니스)가 무엇인지 이해하는 데 도움이 됩니다.
- 제품/서비스: 이 페이지는 사용자가 제품 및 구매 방법에 대해 배우는 데 도움이 됩니다.
- 연락처: 이 페이지에는 전화번호, 이메일 및 주소와 같은 세부 정보가 표시됩니다. 여기에 사람들이 귀하에게 직접 연락할 수 있는 연락처 양식을 작성할 수도 있습니다.
- 블로그: 이 페이지에는 모든 블로그 게시물이 표시됩니다.
탐색 메뉴 설정
탐색은 방문자가 한 페이지에서 다른 페이지로 이동할 수 있도록 도와줍니다. 일반적으로 모든 웹사이트의 상단에 배치됩니다.
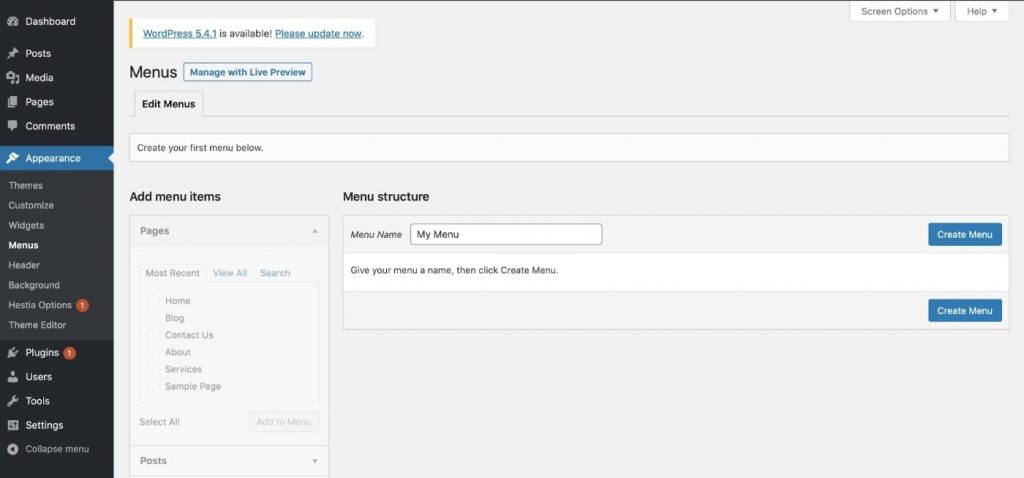
탐색을 위해 설정하려면 모양 > 메뉴 로 이동합니다.
그런 다음 메뉴에 이름을 지정하고(사이트에 메뉴가 두 개 이상 있으면 유용함) " 메뉴 만들기 "를 클릭합니다.

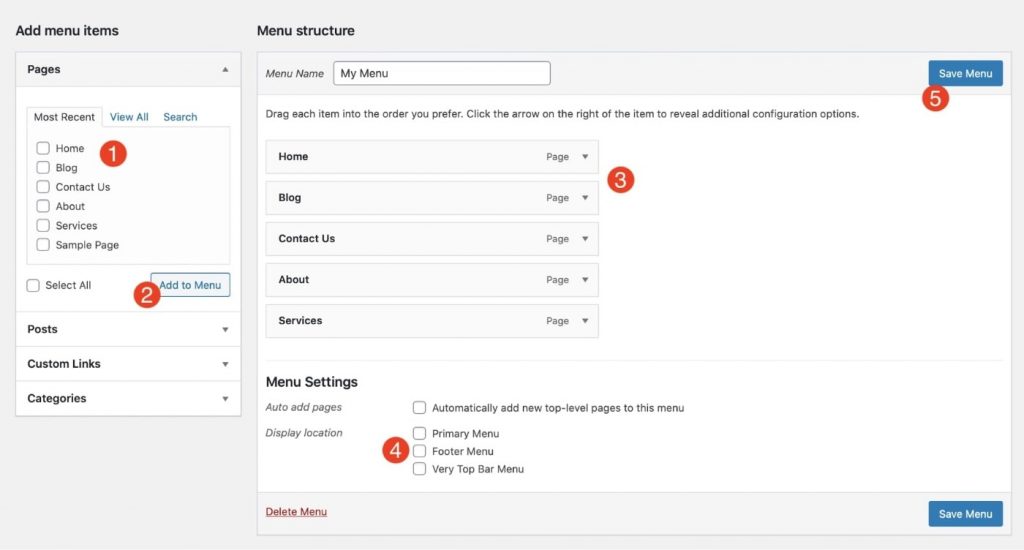
이제 메뉴에서 페이지를 추가하거나 제거할 수 있습니다.

- 추가하려는 페이지, 게시물, 사용자 지정 링크 또는 카테고리를 선택합니다.
- "메뉴에 추가"를 클릭하여 선택한 페이지를 추가합니다.
- 페이지를 끌어다 놓아 구조를 정렬합니다.
- 메뉴를 표시할 위치를 선택합니다.
- "메뉴 저장"을 클릭합니다.
마지막으로 웹사이트 홈페이지로 이동하여 메뉴가 제대로 표시되는지 확인합니다.
고급 WordPress 디자인을 찾고 있다면 외부 WordPress Visual Editors가 이 작업을 도와줄 수 있습니다.
아래 섹션을 열어 새로운 WordPress 웹사이트에 사용할 수 있는 최고의 편집기를 확인하세요 ↓
드래그 앤 드롭 페이지 빌더로 워드프레스 웹사이트 디자인하기
WordPress 드래그 앤 드롭 빌더를 사용하면 한 줄의 코드를 건드리지 않고도 WordPress 웹사이트를 구축하고 디자인할 수 있습니다.
대부분의 고급 WordPress 드래그 앤 드롭 빌더는 What You See I s What You G et (WYSIWYG) 개념을 기반으로 하므로 사용하기가 매우 쉽습니다. 이 도구는 비코더가 드래그 앤 드롭 콘텐츠 요소를 사용하여 아름다운 웹사이트를 만들 수 있도록 특별히 설계되었습니다.
즉, WYSIWYG 빌더는 WordPress를 직관적인 웹사이트 빌더로 전환합니다(Wix 또는 Squarespace와 마찬가지로).
페이지 빌더에는 사전 제작된 페이지(초보자를 위한 간단한 웹사이트 템플릿)와 전체 웹사이트 키트가 포함되어 있으므로 몇 번의 클릭만으로 템플릿을 가져온 다음 콘텐츠를 편집할 수 있습니다.
이 기능은 WordPress + Page Builders와 마찬가지로 웹사이트 업계의 판도를 바꿀 수 있는 기능으로, 궁극적인 플랫폼 자유와 완전한 디자인 유연성 을 얻을 수 있습니다. 아무 것도 코딩할 필요가 없으며 즉시 전문적인 웹사이트를 구축할 수 있습니다.

이 가이드의 모든 단계를 따랐다면 사이트의 기본 구조가 준비된 것입니다.
이제 몇 가지 중요한 페이지 빌더를 살펴보고 몇 분 안에 멋진 웹 사이트를 설정하는 데 사용할 수 있는 방법을 살펴보겠습니다.
중요 참고 사항: WordPress에 끌어서 놓기 빌더를 사용하기로 결정했다면 처음부터 빌더를 사용하는 것이 좋습니다. 일부 빌더는 위에서 설명한 대로 변경 사항을 무시할 수 있기 때문입니다.
엘리멘터
Elementor는 가장 인기 있는 WordPress 페이지 빌더 중 하나로 500만 회 이상 설치되었으며 프리랜서부터 비즈니스 소유자, 블로거 및 대행사에 이르기까지 전문가를 위해 제작되었습니다.
기능이 제한된 무료 플러그인으로 제공됩니다. 전체 액세스를 위해 수백 개의 콘텐츠 요소에 액세스할 수 있는 Elementor Pro를 구독할 수 있습니다.
Elementor의 일부 기능은 다음과 같습니다.
- 100% 드래그 앤 드롭 편집기
- 300개 이상의 페이지 템플릿
- 90개 이상의 콘텐츠 위젯
- 팝업 빌더
- 테마 및 전자 상거래 빌더
- 전체 사이트 편집
- 애니메이션 및 그라디언트
- 번역 준비 편집기
Elementor의 가장 좋은 점은 웹사이트(한 페이지 웹사이트, 포트폴리오 웹사이트, 뉴스 웹사이트, 비즈니스 웹사이트 등)를 처음부터 완전히 만들 수 있다는 것입니다. 방문 페이지, 팝업, 문의 양식, 출시 예정 및 유지 관리 페이지에 대한 다른 플러그인을 설치하지 않고도 게시물, 페이지, 테마 및 전자 상거래 상점까지 만들 수 있습니다.
Elementor 공식 웹사이트로 이동하거나 이 비디오를 확인하여 Elementor에 대한 간략한 개요를 확인하십시오.
Elementor로 WordPress 웹사이트를 설정하려면 다음 단계를 따르세요.
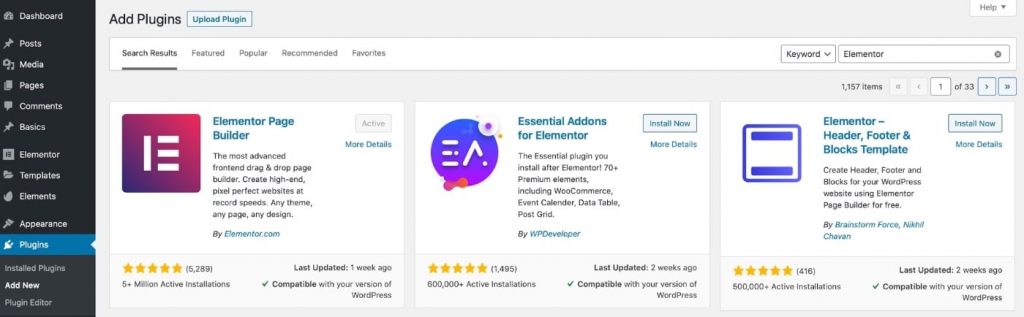
- WordPress 대시보드에서 플러그인으로 이동하여 "Elementor"를 검색합니다. "설치"를 클릭하고 플러그인을 활성화하십시오.

- 그런 다음 게시물이나 페이지로 이동하여 "Elementor로 편집" 버튼을 클릭합니다.

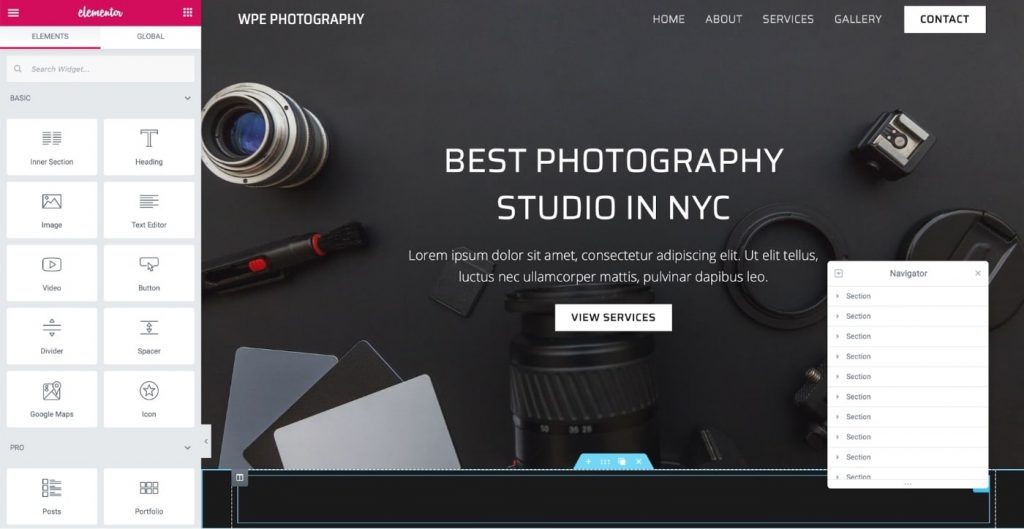
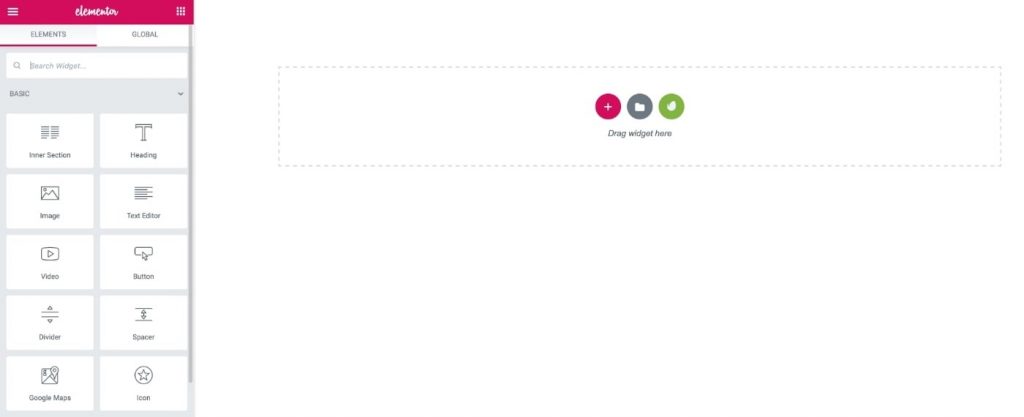
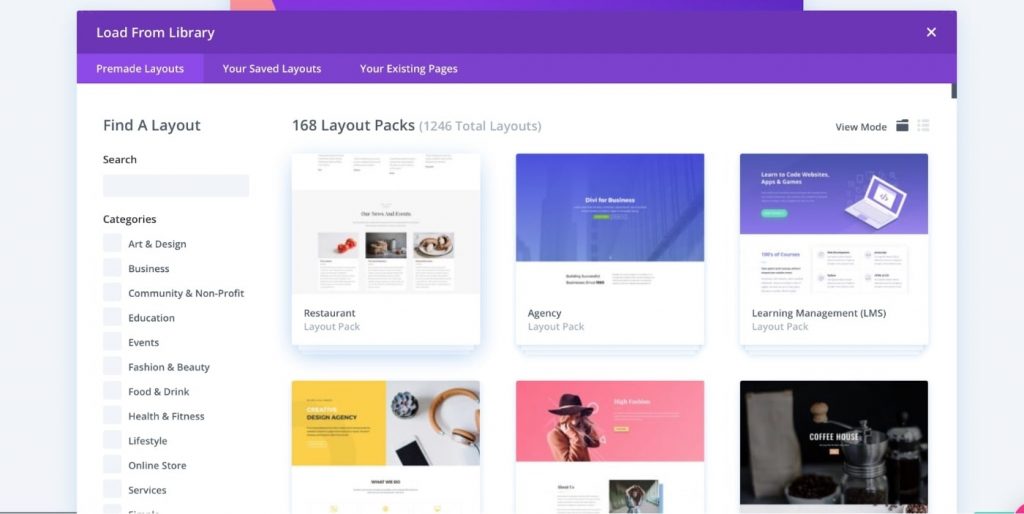
- 이제 왼쪽 사이드바에 있는 콘텐츠 위젯으로 페이지 구축을 시작할 수 있습니다. 사전 제작된 템플릿을 처음부터 만드는 대신 가져오려면 더하기 아이콘 옆에 있는 버튼을 클릭하십시오.

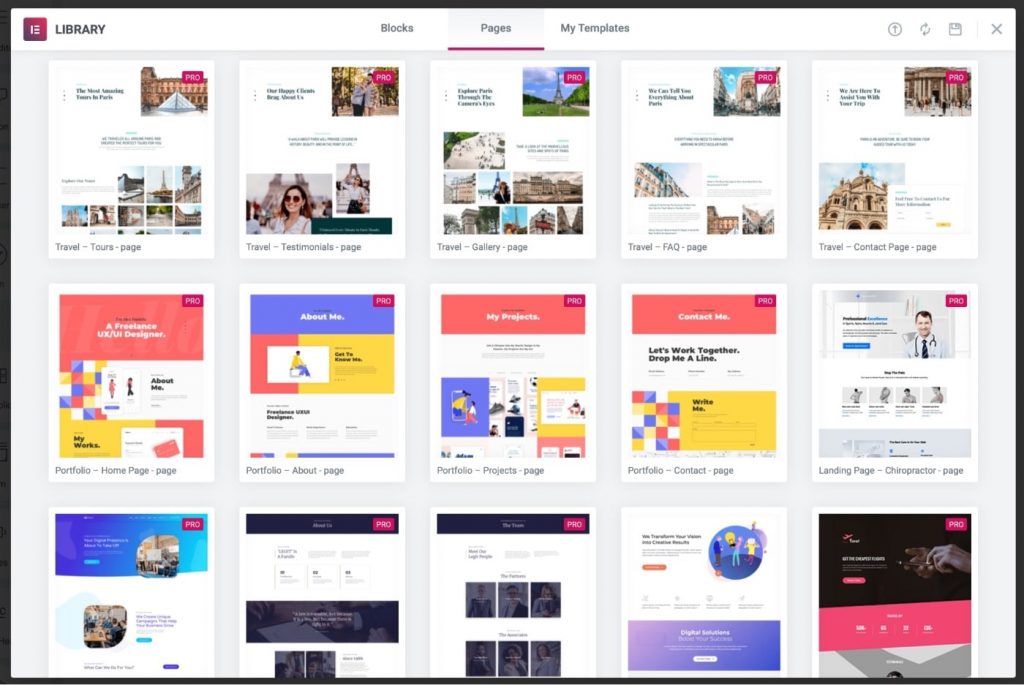
- 이 시점에서 Elementor 템플릿 라이브러리가 열리고 원하는 템플릿을 가져올 수 있습니다.

- 템플릿을 선택한 후 템플릿 위로 마우스를 가져간 다음 "삽입"을 클릭합니다. 그게 다야! 이제 페이지가 준비되었습니다.

참고: 프리미엄 템플릿을 가져오려면 Elementor Pro를 구입해야 합니다(그만한 가치가 있습니다!).
연락처, 서비스, 프로젝트, 갤러리 등과 같은 다른 모든 페이지를 설정하기 위해 동일한 프로세스를 반복할 수 있습니다.
비버 빌더
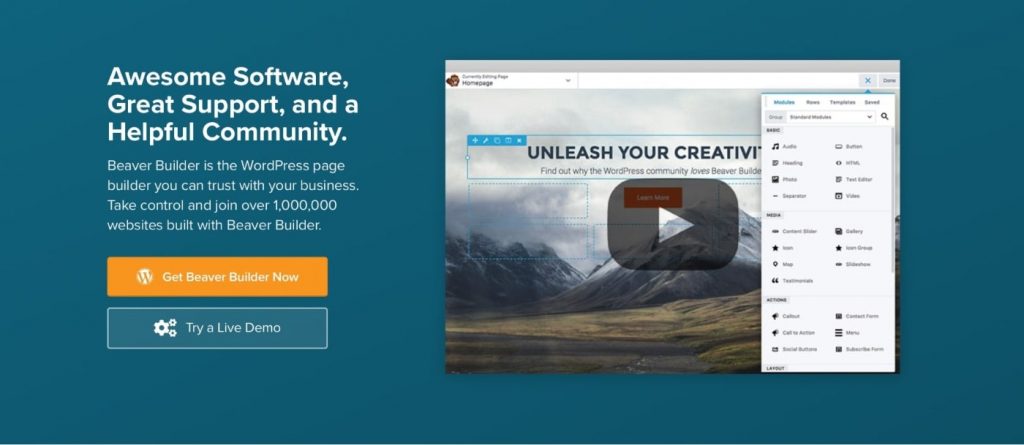
이것은 단순성과 강력한 구조에 중점을 둔 또 다른 WordPress 페이지 빌더입니다. 라이브 프론트엔드 편집 기능이 있는 완전한 끌어서 놓기 편집기가 함께 제공됩니다.

Beaver Builder를 사용하여 글로벌 스타일, 게시물/페이지, 아카이브 페이지 또는 WooCommerce 스토어와 같은 웹사이트 및 디자인 측면을 완전히 제어할 수 있습니다. Elementor와 유사하게 이 플러그인에는 무료 및 유료 버전이 있으며 웹사이트에서 사용해 볼 수 있는 데모가 있습니다.
이 페이지 빌더에는 시작하는 데 도움이 되는 많은 멋진 템플릿이 포함되어 있습니다. 자신의 디자인을 템플릿으로 저장하여 사이트 전체에서 재사용하거나 다른 사이트에서 사용하도록 내보낼 수도 있습니다.
Beaver Builder 기능 중 일부는 다음과 같습니다.
- 반응형 편집
- SEO 최적화
- 우커머스 지원
- 다중 사이트 기능
- 재사용 가능한 템플릿
- 번역 준비 완료
- 테마 프레임워크
- 모든 테마와 함께 작동
Beaver Builder 작동 방식에 대한 개요를 보려면 이 비디오를 확인하십시오.
$99의 가격표가 있는 Beaver Builder는 Elementor($49부터 시작)보다 약간 높은 가격이 책정됩니다. 그러나 무제한 웹 사이트에 Beaver Builder를 설치할 수 있는 반면 Elementor의 49달러 요금제는 하나의 웹 사이트 라이선스에만 액세스할 수 있습니다.
Beaver Builder에는 30일 질문 없는 환불 정책도 함께 제공되므로 어떤 이유로든 Beaver Builder가 작동하지 않는 경우 전액 보장됩니다.
디비 빌더
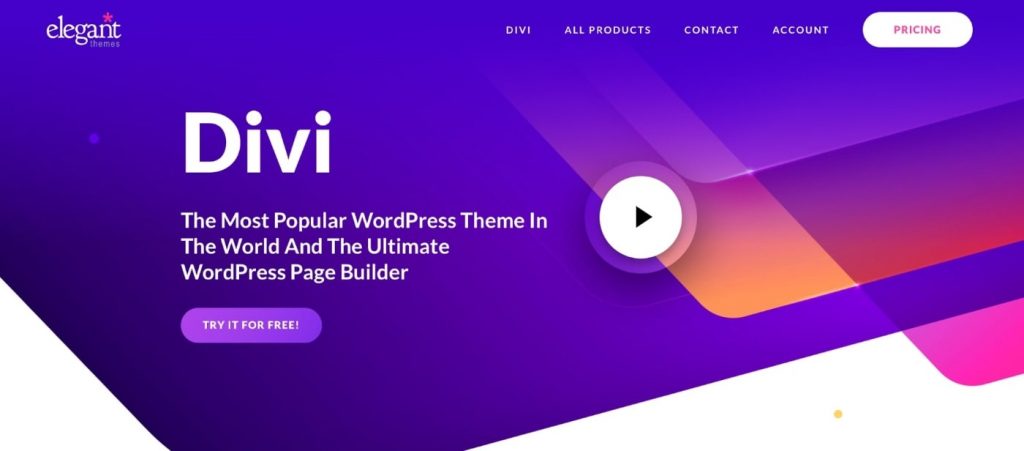
우아한 테마의 Divi Builder는 WordPress용 프리미엄 페이지 빌더입니다.

Elementor 및 Beaver Builder와 달리 Divi는 백엔드 및 프론트엔드의 두 가지 편집 유형을 제공합니다 . 이러한 유연성은 라이브 편집기에서 페이지를 빌드하거나 백엔드 인터페이스를 사용하여 모듈 블록을 사용하여 페이지를 생성할 수 있음을 의미합니다.

Divi의 템플릿 라이브러리는 800 개 이상의 사전 제작된 디자인과 100개 이상의 전체 웹사이트 팩으로 방대합니다. 모든 Divi 디자인은 멋지게 보이며 미용, 건강, 이벤트, 기술, 비즈니스, 전자 상거래, 사진 등과 같은 거의 모든 산업 분야의 템플릿을 찾을 수 있습니다.

Divi Builder의 다른 기능 중 일부는 다음과 같습니다.
- 진정한 시각적 편집
- 수천 가지 디자인 옵션
- 반응형 편집
- 다중 선택 및 일괄 편집
- 가격표
- 문의 양식
- WooCommerce 빌더
- 내장 A/B 분할 테스트
가격에 관해서는 Divi에 대한 개별 계획이 없습니다. 연간 $89(무제한 웹 사이트 및 프리미엄 지원 포함)에 다른 모든 우아한 테마 제품(예: Bloom 및 Monarch)과 함께 번들로 제공됩니다. 연간 지불이 마음에 들지 않으면 $249에 평생 계획을 선택할 수 있습니다.
번들에서 Divi 테마, Divi 페이지 빌더, Extra 테마, Bloom 팝업 빌더 및 Monarch 소셜 미디어 플러그인에 액세스할 수 있습니다.
Divi Builder에 대해 자세히 알아보려면 공식 Divi 웹사이트로 이동하거나 아래 동영상을 확인하세요.
웹사이트 빌더(Wix, Squarespace 등)를 사용하여 처음부터 웹사이트 구축
웹사이트 빌더는 코딩 없이 웹사이트를 디자인하고 구축할 수 있는 또 다른 도구입니다.
이러한 빌더는 지난 주제에서 논의한 WordPress 페이지 빌더와 유사합니다. 차이점은 웹사이트 빌더를 사용하면 별도의 호스팅, 테마 또는 플러그인이 필요하지 않다는 것입니다. 일반적으로 이 모든 것이 웹사이트 빌더에 바로 포함됩니다.
따라서 더 쉬운 솔루션을 찾고 있고 여러 개의 움직이는 부분(WordPress와 같이)을 관리하고 싶지 않다면 웹사이트 빌더가 좋은 선택이 될 수 있습니다.
참고: 웹사이트 빌더는 다른 사람의 플랫폼에서 웹사이트를 구축할 때 특정 제한 사항이 있을 수 있습니다. 따라서 새 웹 사이트를 확장하고 성장시키려면 WordPress를 사용하십시오.
일반적으로 웹 사이트 빌더는 트래픽 측면에서 SEO에 크게 의존하지 않을 계획인 소규모 프로젝트에 적합합니다.
사용할 수 있는 웹사이트 빌더를 살펴보겠습니다.
윅스
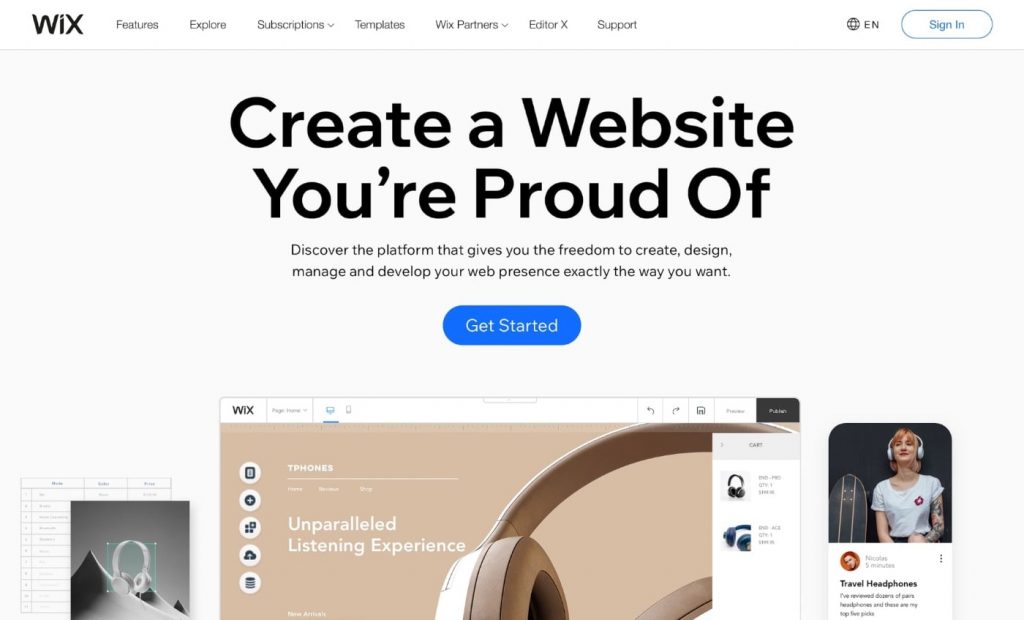
지난 몇 년 동안 Wix는 매우 인기 있는 웹사이트 빌더가 되었습니다.

100% 드래그 앤 드롭 편집기를 제공하므로 전문적인 웹사이트를 빠르게 만들 수 있습니다.
요소를 웹사이트로 드래그하기만 하면 연락처 양식, 이미지, 비디오, 지도 등을 추가할 수 있습니다.
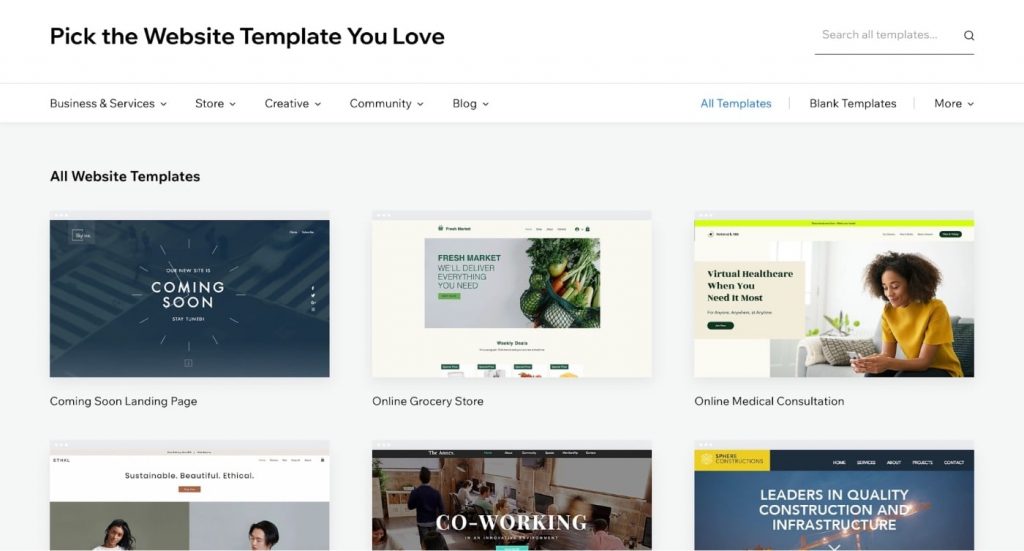
WordPress와 마찬가지로 Wix는 수천 개의 전문 템플릿 을 제공하여 원하는 방식으로 웹사이트를 사용자 지정할 수 있습니다.

Wix는 이미 템플릿을 비즈니스, 블로깅, 사진, 패션, 레스토랑, 건강, 여행 및 관광과 같은 카테고리로 분류하여 거의 모든 산업에서 멋진 디자인을 찾을 수 있습니다.
참고: 한 가지 단점이 있습니다. 사이트가 게시되면 템플릿 간에 전환할 수 없습니다. 전환하면 모든 콘텐츠와 사용자 정의가 손실되므로 이 작업을 진행하기 전에 백업이 있는지 확인하십시오.
WIX 웹사이트 빌더로 웹사이트 설정하기
WIX는 무료 및 유료 요금제 를 모두 제공하지만 이 연습에서는 무료 요금제로 충분합니다.
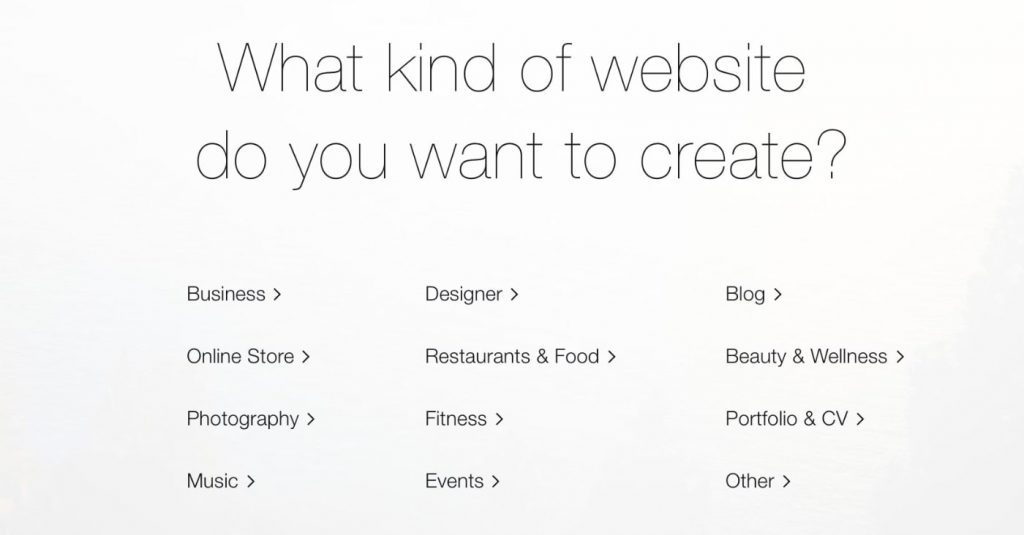
WIX에 성공적으로 가입했으면 만들고 싶은 웹사이트 유형을 선택하세요.
Wix는 주제에 대한 다양한 템플릿을 제공합니다.

카테고리를 찾을 수 없으면 "기타"를 선택하십시오.
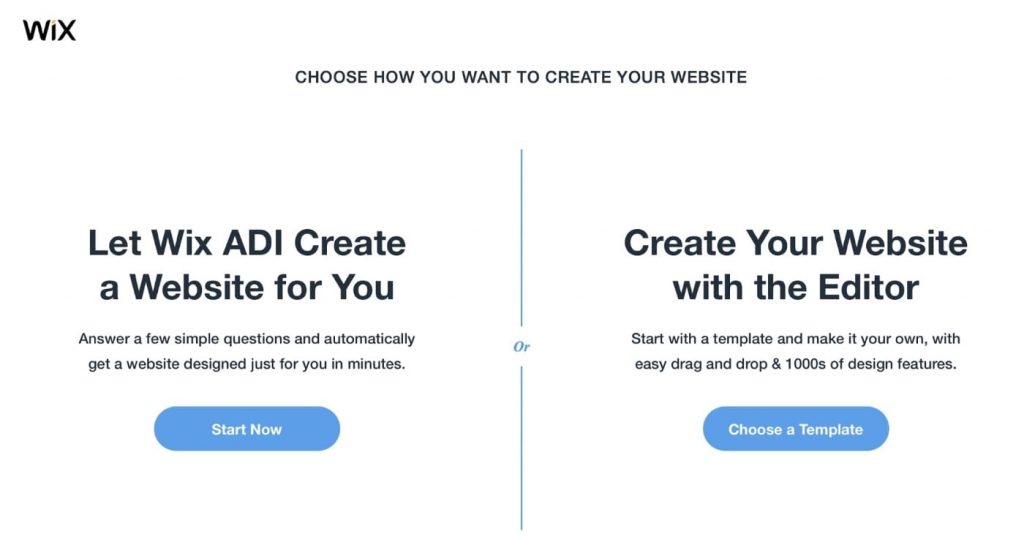
WIX 온보딩 프로세스는 두 부분으로 나뉩니다.

- Wix의 인공 디자인 지능(ADI)으로 웹사이트를 제작하세요. 몇 가지 질문에 답하기만 하면 Wix가 자동으로 몇 분 안에 사이트를 구축합니다.
- 드래그 앤 드롭 편집기를 사용하여 웹사이트를 직접 만드십시오.
첫 번째 옵션은 좋은 것 같지만 사이트에 표시할 내용을 완전히 제어하려면 두 번째 옵션을 사용하는 것이 가장 좋습니다.
팁: 나중에 템플릿 간에 전환할 수 없으므로 필요한 모든 것이 포함된 템플릿을 선택하십시오.
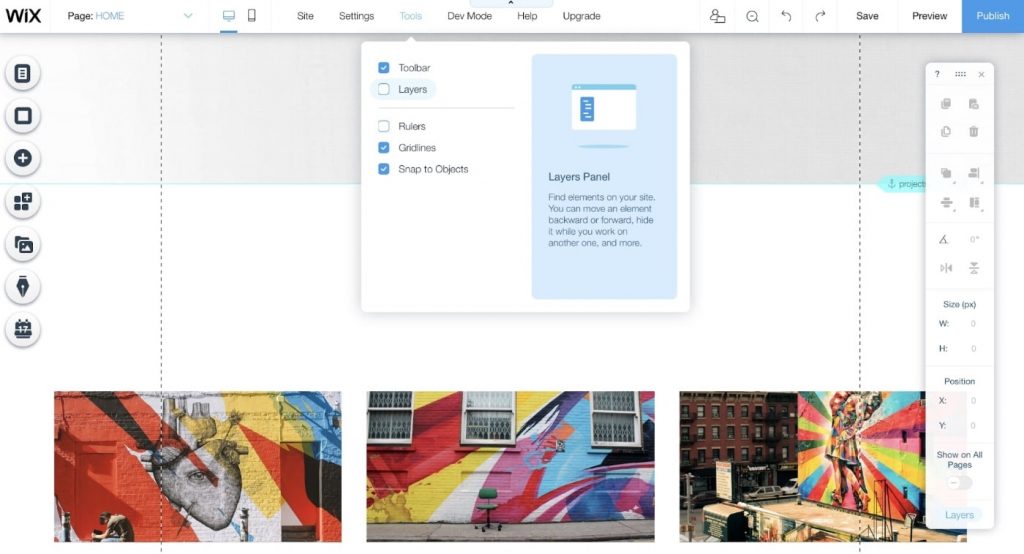
템플릿 사용자 지정
WIX 편집기는 디자인 사용자 정의와 관련하여 상당히 유연합니다.

사용 가능한 옵션은 다음과 같습니다.
- 새 페이지 추가
- 색상 테마 변경
- 다른 글꼴 및 색상 선택
- 연락처 양식, 슬라이더 등과 같은 새 요소를 추가합니다.
- 전환 도입
- 그리고 더!
템플릿을 사용자 정의한 후 홈, 정보, 제품 및 연락처 페이지에 콘텐츠를 추가할 수 있습니다.
웹사이트 미리보기
미리 보기를 사용하면 라이브로 전환하기 전에 수정한 모든 내용을 볼 수 있습니다.
다음과 같이 모든 것이 제자리에 있는지 확인하는 것이 중요합니다.
- 모든 버튼이 작동하고 해당 페이지로 이동합니까?
- 콘텐츠의 철자와 문법이 정확합니까?
- 웹사이트가 모바일 친화적입니까?
- 문의 양식이 제대로 작동합니까?
미완성 사이트가 게시되지 않도록 모든 항목을 확인하십시오.
사이트 게시
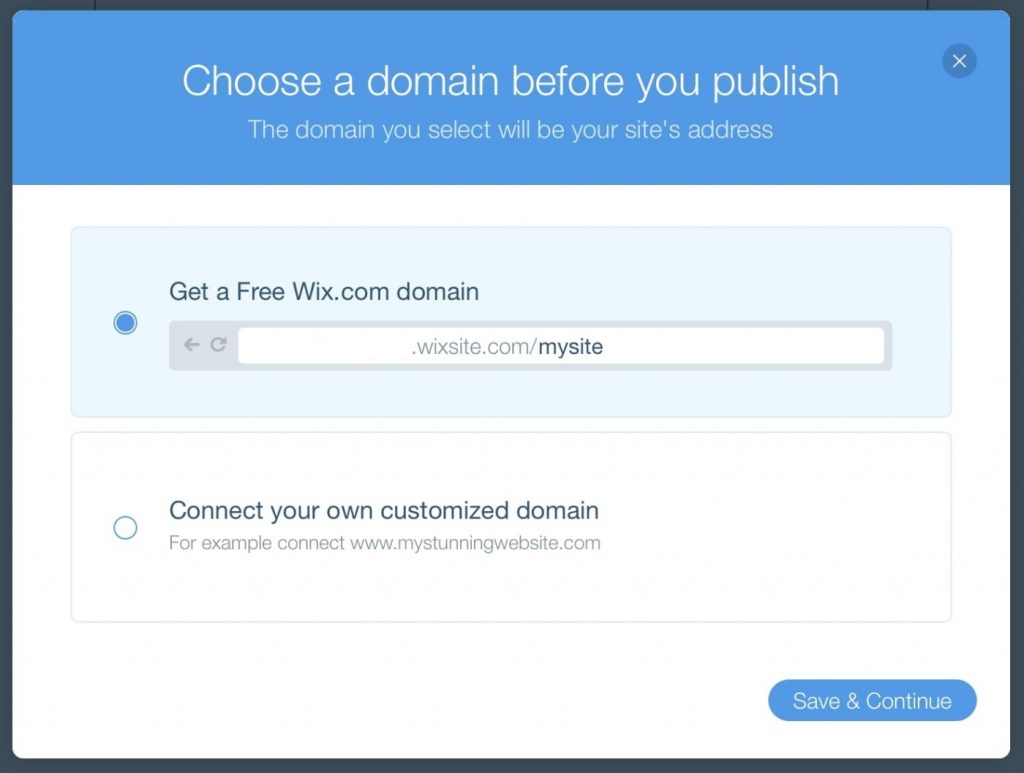
사이트를 게시할 준비가 되었다면 " 게시 "를 클릭하십시오.
그런 다음 WIX는 무료 wix.com 하위 도메인으로 이동하거나 자신의 하위 도메인을 연결하도록 요청합니다.

도메인을 연결하려면 Wix 계정을 업그레이드해야 합니다(무료 평가판을 사용하는 경우).
정사각형 공간
Squarespace는 멋진 템플릿과 사용자 정의 로 유명한 웹사이트 빌더입니다. 특정 기술 지식 없이도 웹사이트를 만들 수 있다는 점에서 Wix와 유사합니다.

Wix와 마찬가지로 Squarespace는 거의 모든 인기 산업에 대해 여러 템플릿을 제공합니다.
Squarespace에는 50개 이상의 템플릿만 있지만 Wix에 있는 수백 개에 비해 양보다는 품질에 중점을 둡니다.

초보자라면 Squarespace가 WIX 및 기타 웹 사이트 빌더에 비해 다소 고급이기 때문에 사용하기 어려울 수 있습니다.
그러나 Squarespace는 스마트폰에서 웹사이트를 편집할 수 있는 모바일 앱 (Play Store 및 App Store)을 제공합니다. 따라서 여러 장치에서 편집하려는 경우 이것이 가장 적합한 솔루션입니다.
참고: Squarespace는 14일 무료 평가판만 제공하며 무료 구독 플랜은 제공하지 않습니다.
다른 옵션
특정 기능을 찾고 있다면 Weebly, Shopify, BigCommerce, Webnode 등과 같은 다른 웹사이트 빌더를 사용할 수도 있습니다.
3단계: 필수 웹사이트 기능 추가
웹사이트 구축은 시작에 불과합니다.
경쟁에서 앞서고 온라인에서 입지를 구축하려면 웹사이트를 최적화하고 속도, 사용자 경험, 양질의 콘텐츠와 같은 필수 요소에 집중해야 합니다!
따라서 쉽게 작업할 수 있는 몇 가지 기능을 살펴보겠습니다.
사이트맵
사이트에 블로그 게시물을 게시했지만 사이트가 새 사이트이기 때문에 검색 엔진에서 찾는 데 어려움이 있다고 가정해 보겠습니다.
그것이 사이트맵이 그림에 나오는 곳입니다.
사이트맵은 검색 엔진(Google)이 사이트의 모든 콘텐츠를 크롤링하고 색인을 생성하는 데 도움이 되는 웹사이트 로드맵 역할을 합니다.
사이트맵을 만들려면 Yoast SEO 플러그인을 사용할 수 있습니다(WordPress 사이트를 사용하는 경우).

블로그나 다른 웹 페이지를 추가할 때마다 Yoast는 XML 사이트맵을 자동으로 업데이트합니다.
최적화된 페이지 속도
페이지 속도는 웹 사이트가 로드되는 데 걸리는 총 시간이며 호스팅 서버, 페이지 크기 및 이미지와 같은 여러 요인에 따라 다릅니다.
웹 사이트를 로드하는 데 3초 이상 걸리면 사용자 경험에 부정적인 영향을 미치고 방문자를 잃을 수 있습니다. 따라서 가능한 한 페이지 속도를 최적화하십시오.
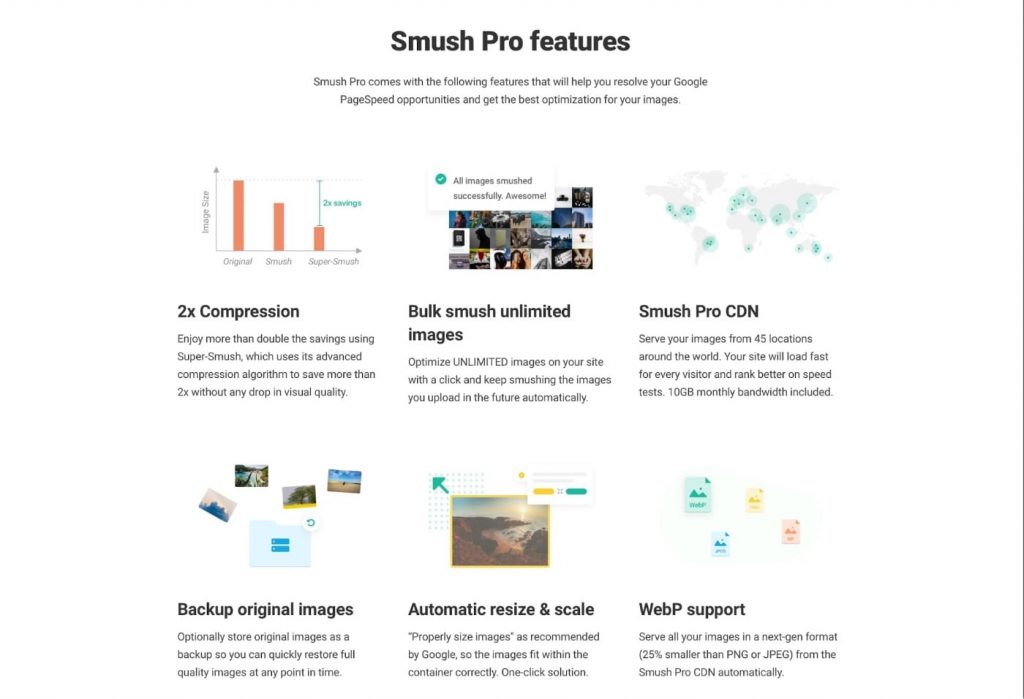
최적화하기 위해 WP Rocket 및 WP Smush(WordPress에서 사용 가능)와 같은 캐싱 및 이미지 최적화 플러그인을 설치할 수 있습니다.

이 두 플러그인은 모든 기본 설정을 적용한 다음 웹사이트 성능에 따라 조정할 수 있습니다.
좋은 UI
사용자 인터페이스(UI)는 색상, 레이아웃, 타이포그래피 및 기타 웹 디자인 요소를 포함하여 웹사이트의 모양을 나타냅니다.

좋은 UI는 사용자가 원활한 브라우징 경험 을 할 수 있도록 하여 우수한 사용자 유지와 더 많은 수익으로 이어집니다.
다음을 통해 좋은 UI를 만들 수 있습니다.
- 서로 다른 요소 간의 일관성 유지
- 화려한 글꼴 대신 읽기 쉬운 글꼴 사용
- 방문자의 관심을 끄는 색상과 질감 사용
- 중요한 정보를 명확하게 볼 수 있도록 유지
출시 전 체크리스트
웹사이트는 시장에서 귀하의 평판을 높이거나 낮출 수 있습니다. 그렇기 때문에 웹사이트가 제대로 구축되었는지 확인해야 합니다.
따라서 웹 사이트를 시작하기 전에 이 빠른 웹 사이트 시작 체크리스트를 살펴보십시오.
- 중요한 페이지 포함: 홈, 서비스, 정보 및 연락처 페이지와 같은 모든 중요한 페이지를 포함했는지 확인하십시오.
- Google Analytics 설치 및 Google Search Console 연결: 유기적 트래픽 및 이탈률을 추적하려면 Google Analytics를 설치하십시오.
- 브라우저 호환성 확인 : 많은 브라우저가 시장에 나와 있으며 귀하의 웹사이트는 모든 브라우저와 호환되어야 합니다. 가장 중요한 것은 Chrome, Mozilla Firefox, Safari 및 Opera입니다.
- 빠른 페이지 로드 속도: 최상의 사용자 경험을 위해 페이지 로드 속도를 최대한 높게 유지합니다.
- SSL 인증서 설치 : 웹사이트를 안전하게 유지하는 것이 중요합니다.
- 작업 문의 양식 – 한 명의 고객 리드를 잃어도 수백 달러의 비용이 들 수 있으므로 연락처 페이지에서 연락처 양식과 이메일 ID를 올바르게 설정해야 합니다.
- 소셜 미디어 링크: 소셜 미디어 링크는 사람들을 브랜드의 공식 페이지로 리디렉션해야 합니다.
- 이미지 확인: 이미지는 선명하고 최적화되어야 합니다.
- 모바일 친화적: 모바일, 태블릿 및 데스크톱과 같은 모든 화면 크기에서 작동하도록 웹사이트를 최적화합니다.
자주 묻는 질문
웹사이트를 처음부터 구축하려면 도메인 이름과 웹 호스팅 제공업체가 필요합니다. 두 가지를 모두 구입한 후 웹사이트 구축을 시작하려면 서버에 WordPress를 설치해야 합니다.
그러나 Wix, Squarespace, Weebly 등과 같은 웹사이트 빌더를 사용하여 웹사이트를 만들 수도 있습니다. 이 경우 별도의 호스팅 및 도메인 이름이 필요하지 않습니다.
웹사이트를 처음부터 구축하는 데는 기능, 디자인 및 콘텐츠에 따라 하루에서 몇 달이 소요될 가능성이 큽니다. 일반적인 웹 사이트는 콘텐츠, 디자인, 개발 및 수정을 포함하여 완전히 구축하는 데 최소 2주가 걸립니다.
절대적으로하지. 선택한 플랫폼에 관계없이 처음부터 웹 사이트를 구축하는 것은 케이크 조각입니다. 이 가이드에 나열된 단계에 따라 번거로움 없이 당일 웹사이트를 온라인 상태로 만드십시오.
웹사이트를 처음부터 구축해야 하는 특별한 이유가 없는 한 그렇게 하는 것은 별로 실용적이지 않습니다. WordPress를 사용하면 99.9%의 시간 동안 매력처럼 작동합니다.
예를 들어 문의 양식을 만드는 데 몇 시간이 걸릴 수 있지만 WordPress를 사용하면 몇 분 안에 문의 양식을 배포할 수 있습니다. 그것이 마음의 평화입니다!
결론
그게 다야!
이제 첫 번째 웹사이트를 처음부터 구축하고 인터넷에서 여행을 시작하는 데 필요한 모든 것을 알게 되었습니다.
요약하자면:
- 틈새 시장에 집중하십시오(이것은 중요합니다).
- 도메인 및 호스팅을 확보하십시오(원활한 경험을 위해 SiteGround 또는 Cloudways로 이동).
- 단 몇 번의 클릭으로 WordPress를 즉시 설치하고 설정하십시오.
- 웹 사이트를 디자인하십시오(이를 위해 Elementor 또는 Divi와 같은 페이지 빌더 사용).
- 마지막으로 모든 것을 확인하고 웹사이트를 시작합니다.
이 모든 것이 처음에는 혼란스러울 수 있지만 프로세스를 시작하고 가이드를 따르면 하루 안에 웹사이트를 가동 할 수 있습니다.
그 후에는 웹사이트에 콘텐츠와 기타 항목을 추가하는 데 필요한 만큼 많은 시간을 할애할 수 있습니다.
추가 도움이 필요하시면 전화로 문의해 주시면 최선을 다해 도와드리겠습니다.
아래의 댓글 섹션에서 무엇이든 물어보거나 생각을 공유할 수도 있습니다.
