Elementor 評論:最好的 WordPress 頁面構建器?
已發表: 2020-08-05綜合評分
4.7/5
Elementor 審查摘要
總體而言,對於想要輕鬆構建令人驚嘆的 WordPress 網站的任何人來說,Elementor 都是一個絕佳的選擇。 如果您不是編碼員,但您需要網站上的設計和自定義自由,那麼 Elementor 值得一試。
優點:
→ 功能豐富的免費版
→ 直觀的用戶界面
→ 不斷更新
→ 很棒的文檔和視頻
→ 活躍的 Facebook 群組社區
缺點:
→ 對於新用戶來說可能會很複雜
→ 自定義樣式並不總是有效
→ 開發人員沒有白標選項
Elementor 是一個相對較新但已經被超過500 萬專業人士使用的非常流行的 WordPress 頁面構建器。
它的設計重點是易用性和靈活性,因此您可以在 WordPress 上創建您可能想要的任何類型的網站。
Elementor 具有所有功能和有競爭力的價格,在紙面上看起來不錯,但它是否適合您的 WordPress 網站?
在這篇 Elementor 評論中,我們將討論什麼是 Elementor、它的功能、定價,並回答您的所有問題,以幫助您快速做出決定。
- 元素概述
- 主要元素功能
- 其他元素功能
- 元素定價
- Elementor 審查結論
🛠️ 在此處查看 WordPress 頁面構建器的完整列表➡️

元素概述
雖然 WordPress 網站有數十種頁面構建器可供選擇,但 Elementor 可能在幾乎所有可能的方面都是其中最好的。

Elementor 是一個可視化的拖放頁面構建器,適合初學者和高級用戶(設計師/開發人員)。
您可以使用 Elementor 創建獨特的佈局,並在您的 WordPress 網站上設計所有內容(如主題和 WoCommerce 商店)。
重要的是,使用 Elementor,您可以按照自己想要的方式製作 WordPress 網站,而無需任何編碼或設計限制。
主要元素功能
以下是最突出的 Elementor 功能,使其成為出色的 WordPress 構建器:
拖放生成器
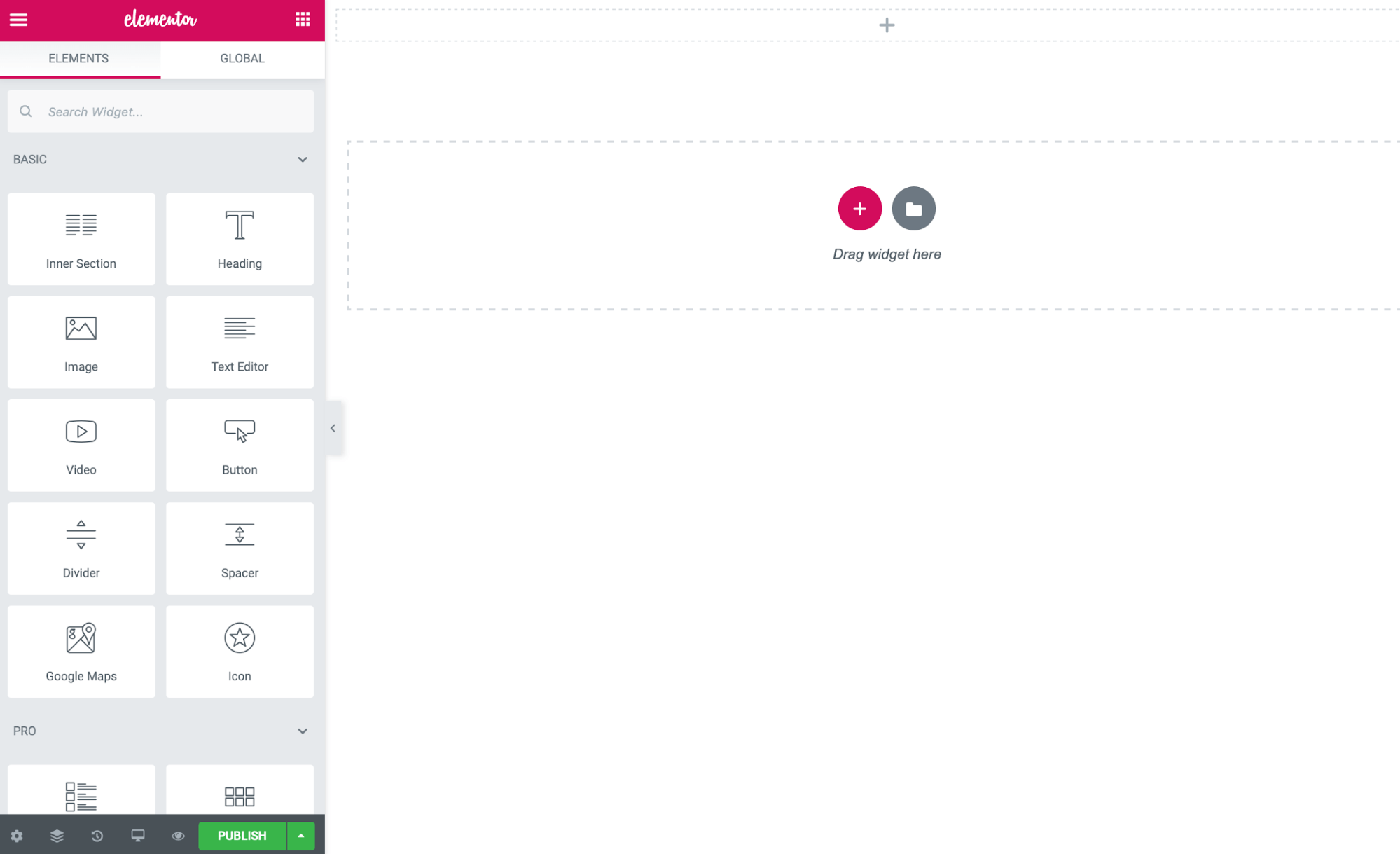
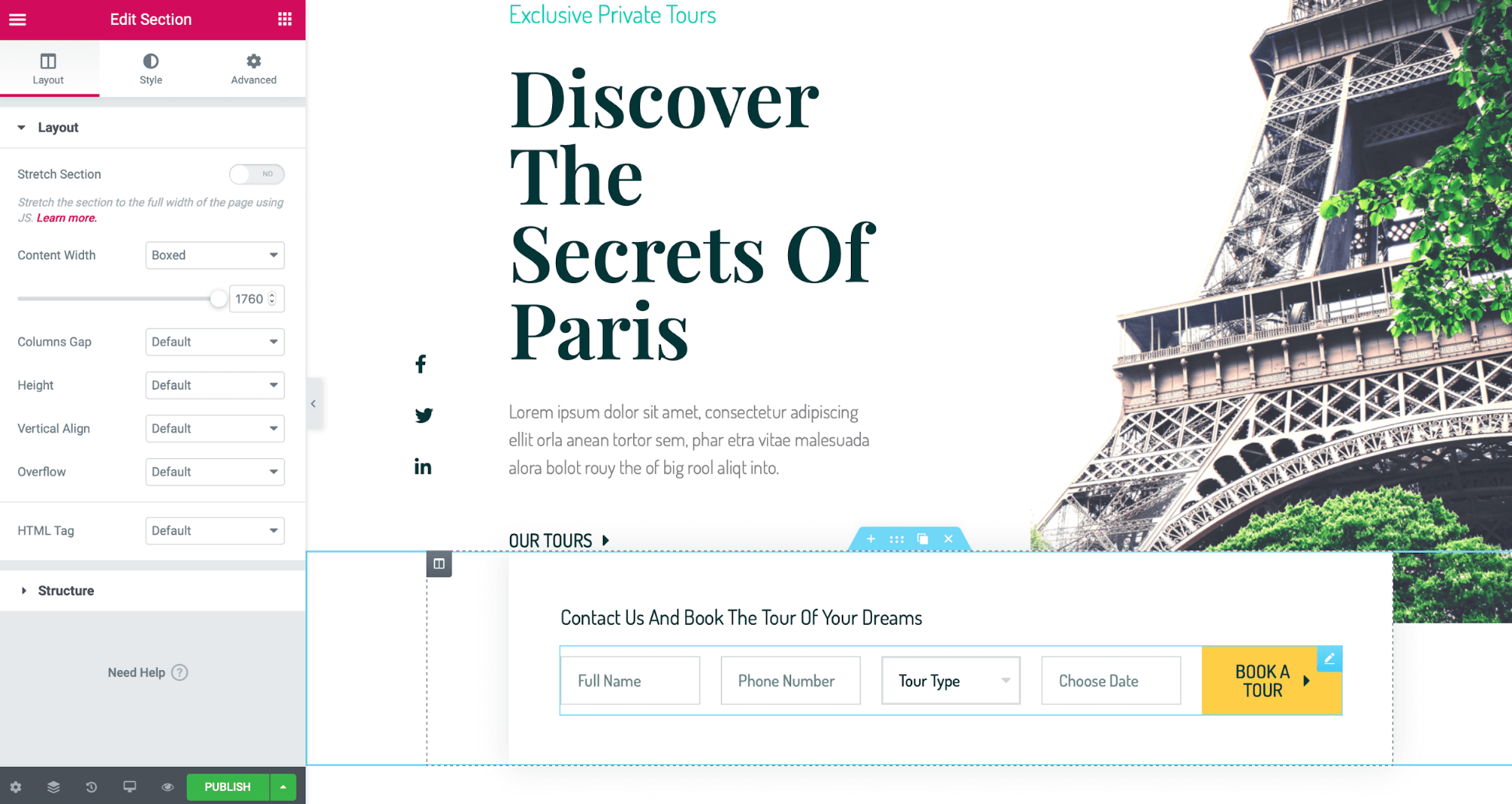
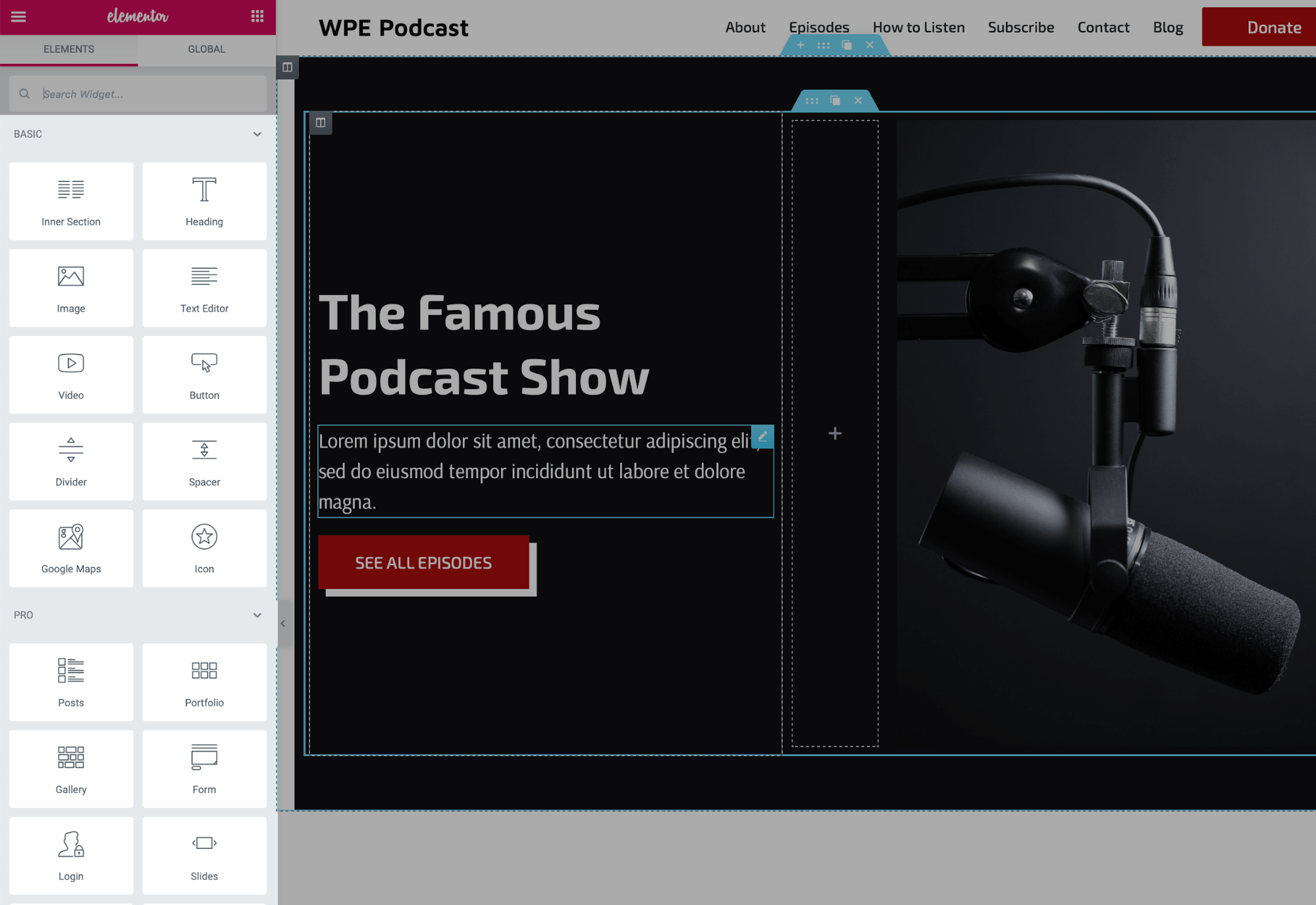
Elementor 最大的優勢在於它的 100% 可視化拖放構建器,這使得整個網站構建過程超級簡單快捷。

Elementor 的 WYSIWYG 編輯器實時工作,因此您可以在進行編輯時查看所有編輯。 它不需要任何編碼(HTML / CSS / JS),即使您不是具有多年構建網站經驗的專業人士,也可以設計自定義佈局。

Elementor 編輯器使用左側的側邊欄,您可以從中訪問所有內容元素及其設置。 要添加任何模塊,您只需將模塊拖放到頁面上的任何位置即可。
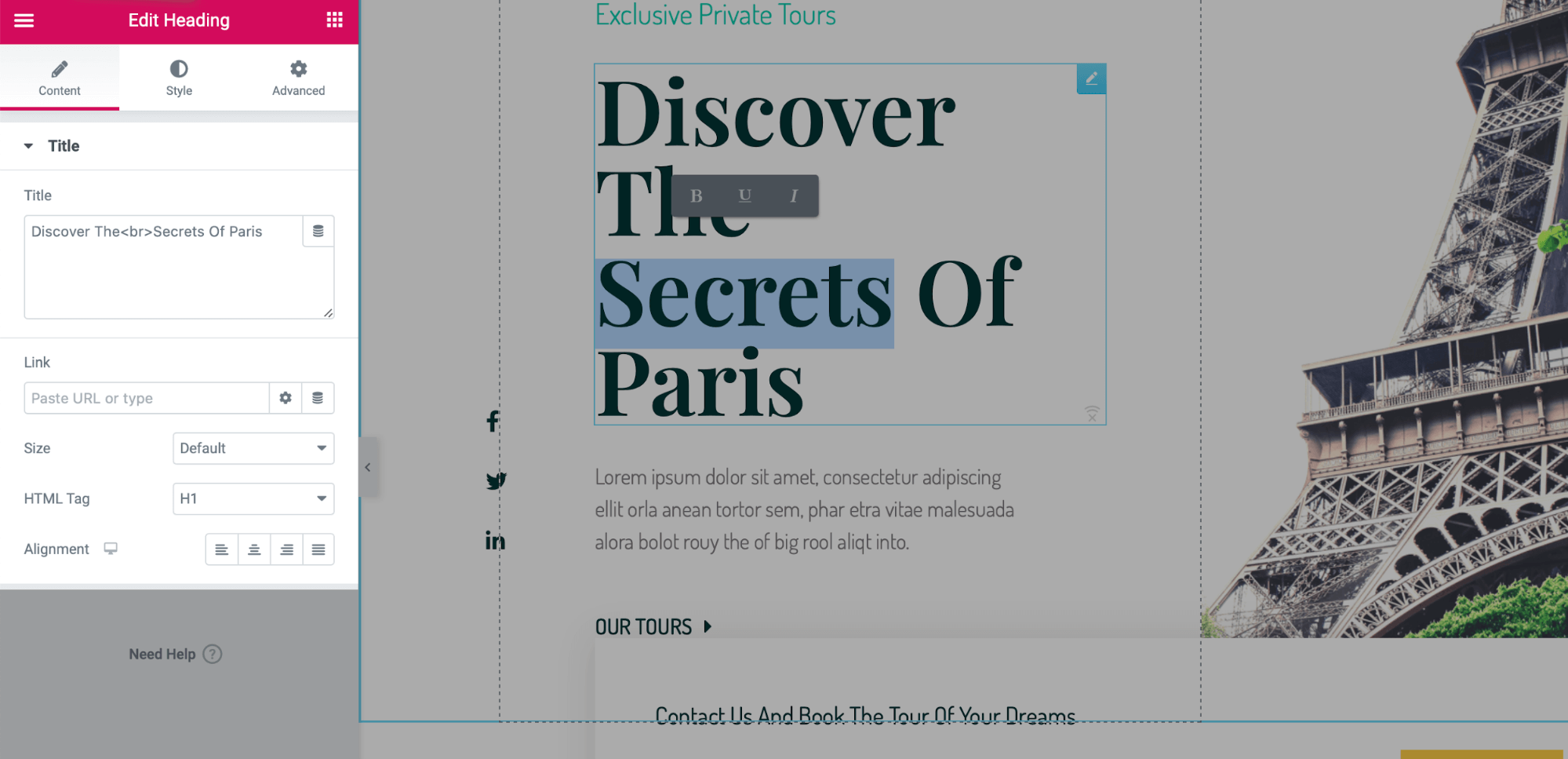
模塊設置面板隨後打開,您可以在其中編輯內容,然後進行所需的所有自定義。

為了保持網站對移動設備的友好性,Elementor 小部件會自動適應移動設備和平板電腦的視圖。 您仍然可以為所有小部件設置不同的值,以確保頁面在桌面和移動設備上看起來都不錯。
內容元素
內容元素(或小部件/模塊)是 Elementor 中的構建塊。 共有90個小部件可用,其中30個是 Elementor 免費版免費提供的。

一些 Elementor Pro 內容小部件是:
- 帖子
- 文件夾
- 幻燈片
- 形式
- 登錄
- 導航菜單
- 動畫標題
- 價格表
- 翻蓋盒
- 畫廊
- 評論
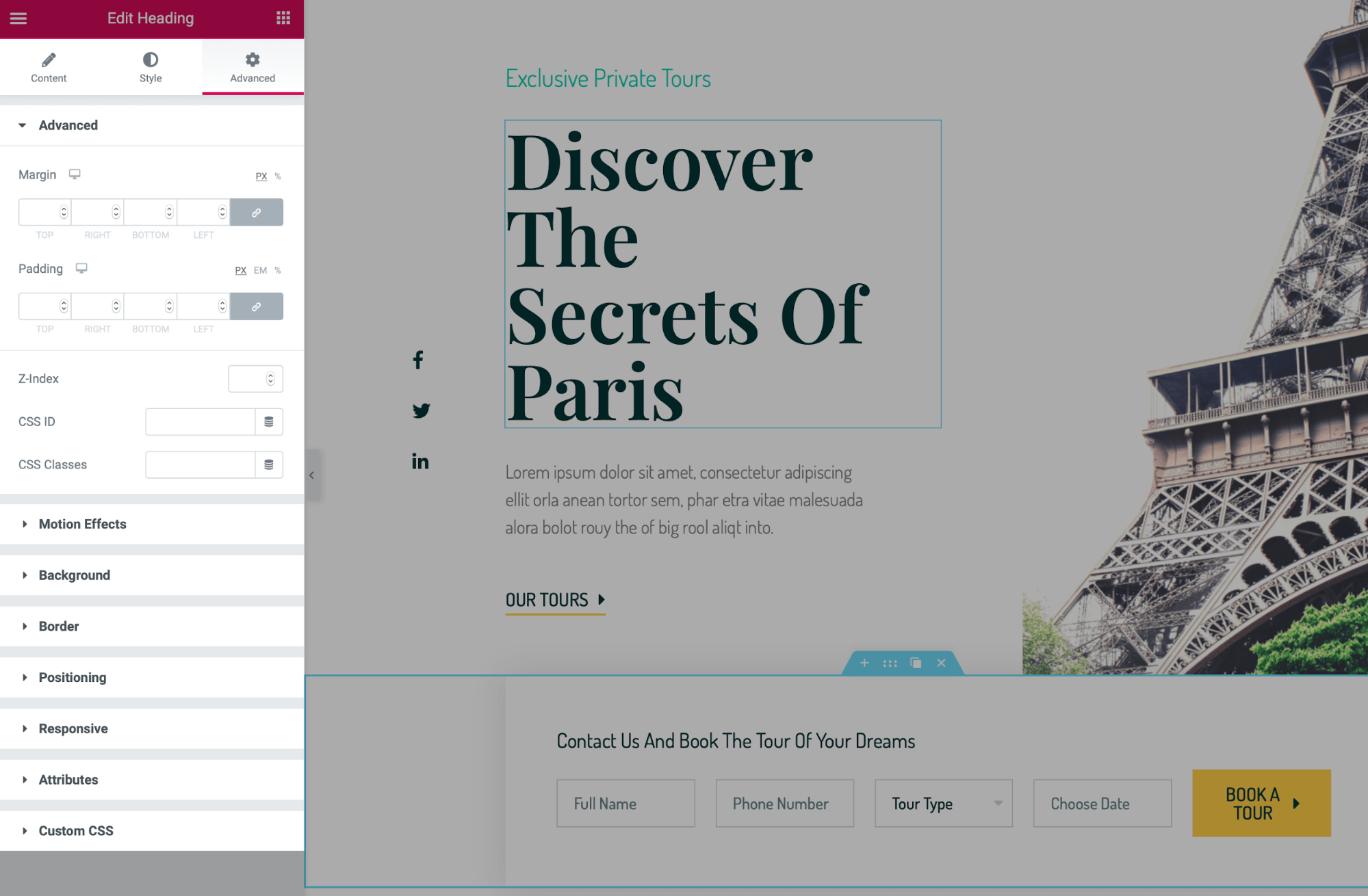
所有的小部件都是完全可定制的,具有多種選項,如字體、動畫、顏色、填充、邊距、邊框和背景。

這使您可以完全控制頁面的外觀,並且您在 Elementor 小部件的設計和功能方面不受限制。 您可以調整頁面的所有方面,例如:
- 設置準確的邊距和填充。
- 將小部件放置在行/列的內部或外部。
- 設置行、列和小部件之間的間距。
- 為小部件添加運動效果,如懸停、透明度、模糊、偏移。
- 根據設備屏幕大小顯示/隱藏行/列/小部件。
- 將自定義 CSS 添加到各個頁面。
如果您正在 Elementor 中尋找特定的內容元素,但在小部件面板中找不到它 - 沒問題! 檢查 Elementor 插件。 第三方有很多它們,它們有助於擴展 Elementor 的核心功能。 所以,Elementor 真的沒有什麼是你做不到的。
模板庫
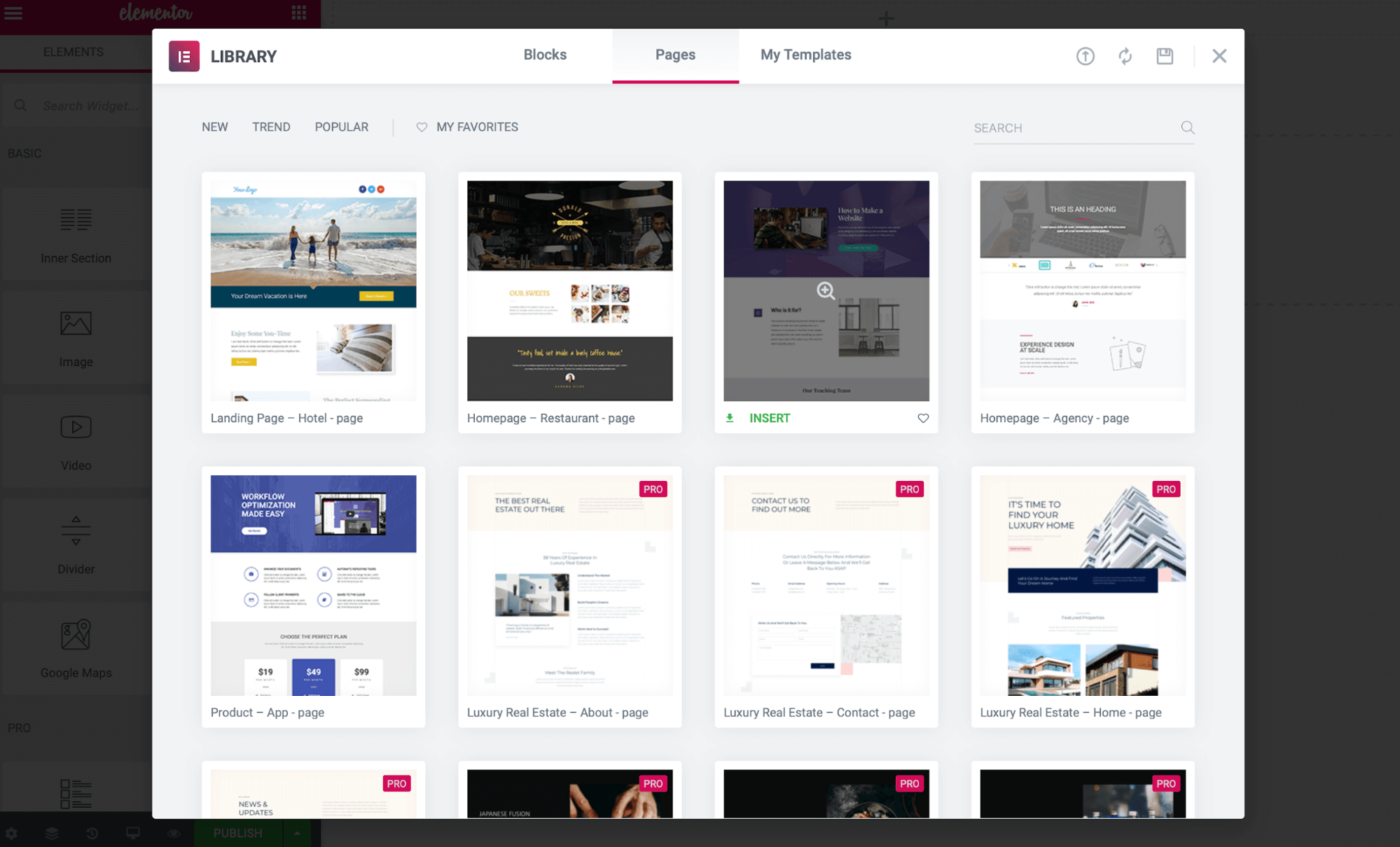
使用 Elementor,您可以自由地從頭開始設計頁面,但您不必總是花時間在這上面,因為 Elementor 視覺生成器附帶了數百個漂亮且隨時可用的模板包。
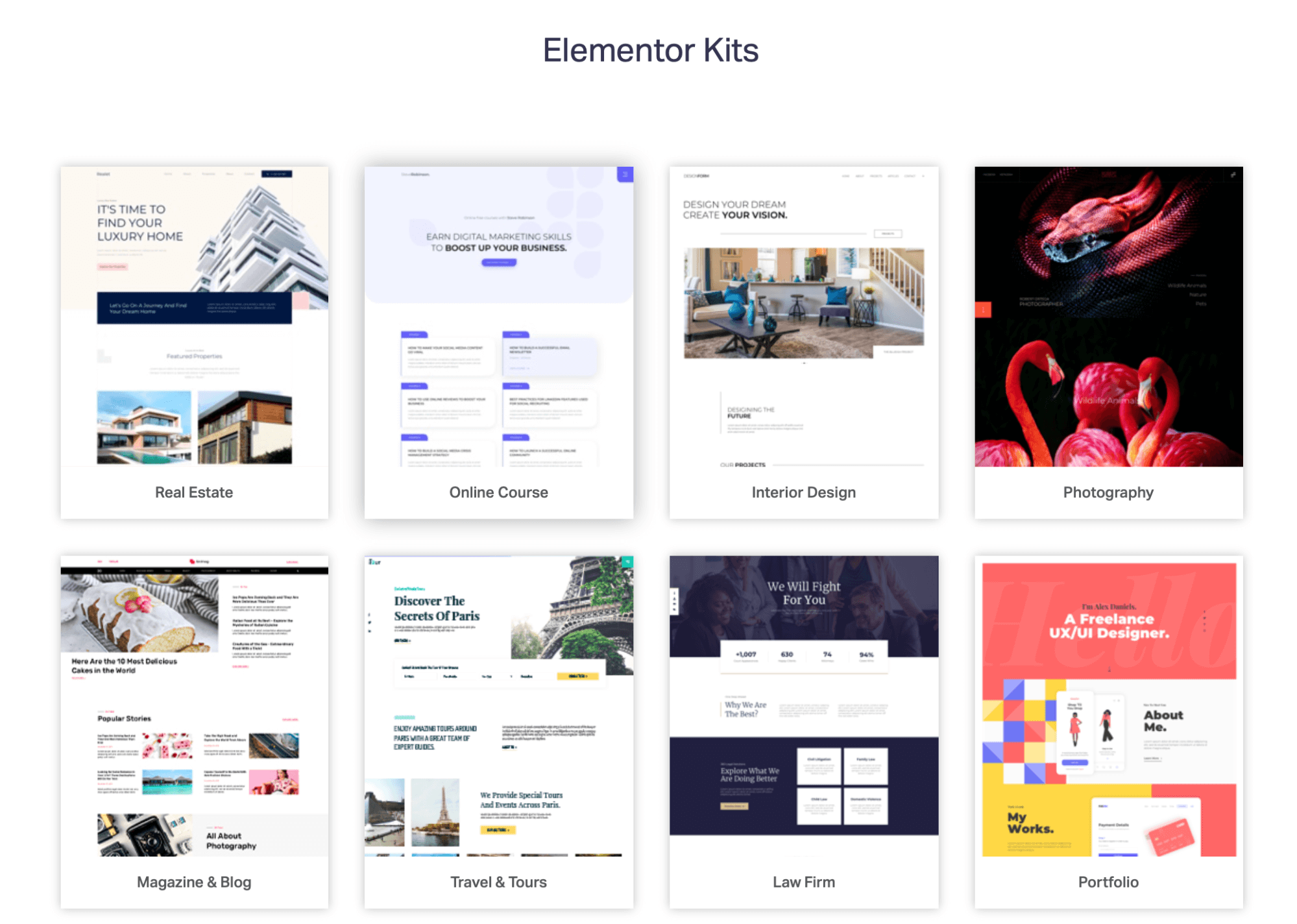
有300 多個模板可用於許多不同的類別,例如酒店、餐廳、代理機構、應用程序、房地產、室內設計、攝影、旅遊、健身房和律師事務所。

最近還在 Elementor 庫中添加了完整的模板工具包,以幫助用戶在幾分鐘內建立一個完整的網站(包括主頁、關於、聯繫人等所有頁面)。 很有用。

所有模板都分為頁面和塊,其中頁面是整頁佈局,塊是頁面特定部分的模板(如聯繫表、常見問題解答、推薦部分)。 所以你可以使用整個模板,或者如果你願意,你可以單獨使用它的獨立部分。
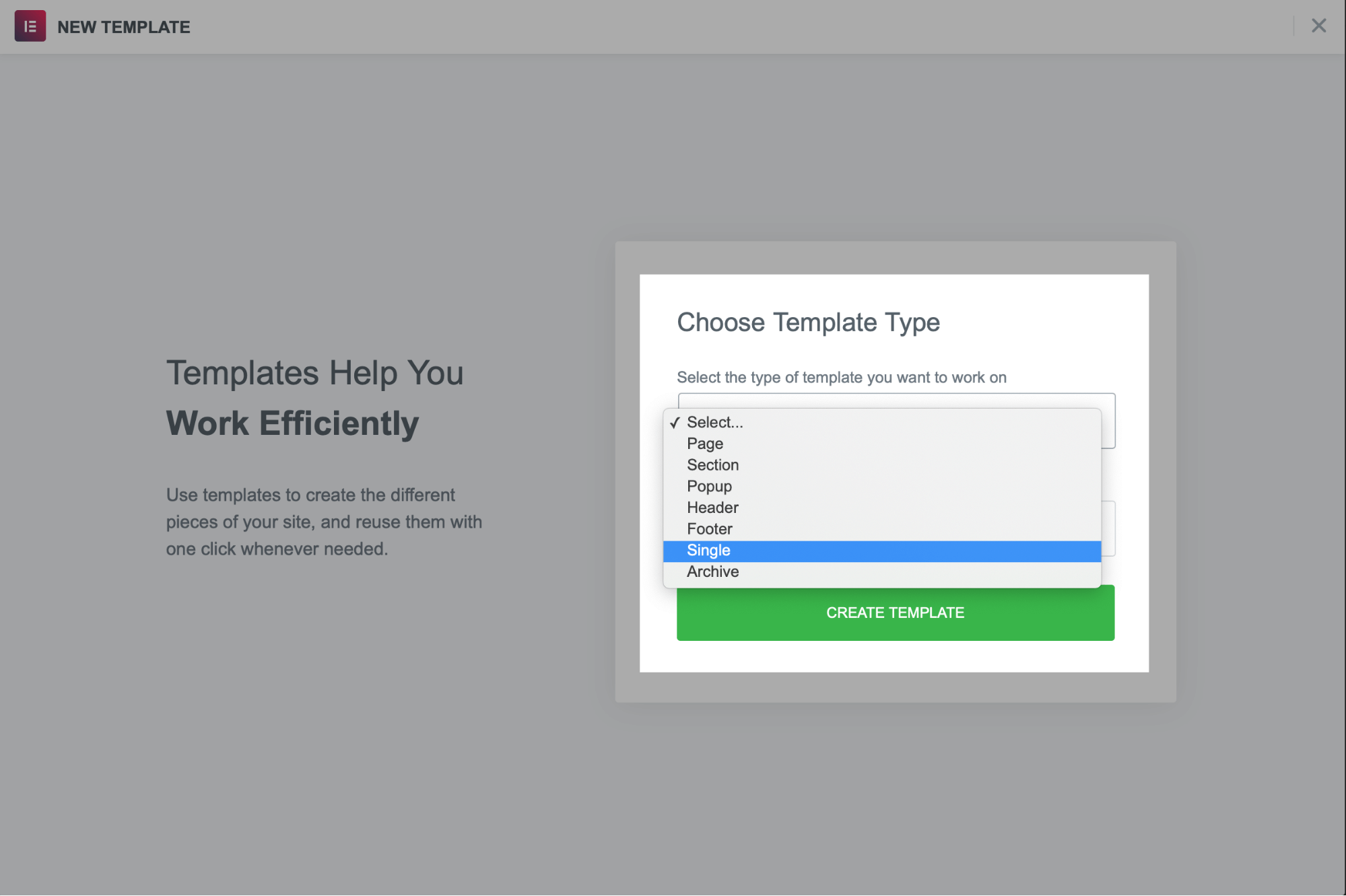
主題生成器
使用 Elementor Theme Builder,您可以輕鬆創建和自定義所有主題元素。
您可以使用 Theme Builder 創建頁眉、頁腳、單個帖子、帖子存檔(博客)、搜索頁面和 404 頁面。

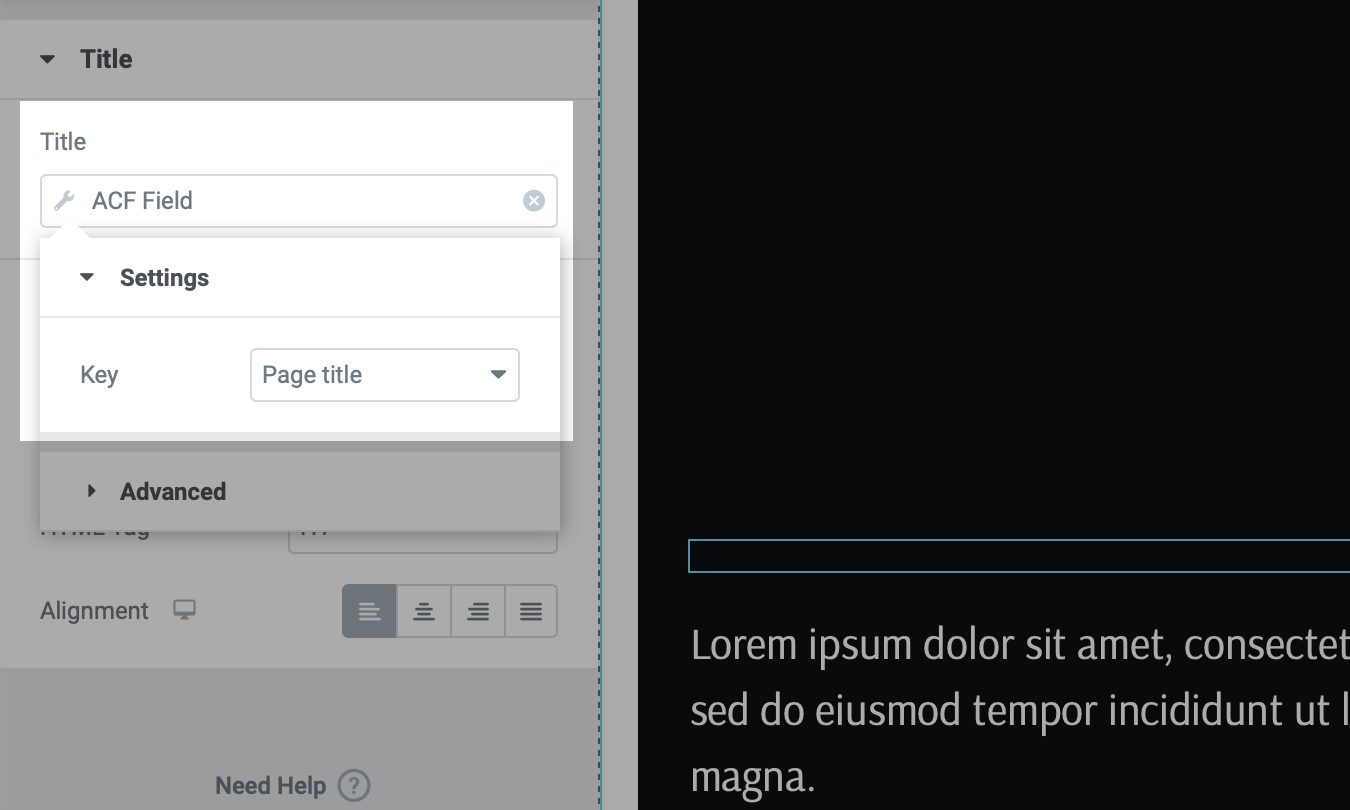
所有主題構建器內容元素均由動態內容提供支持,因此您只需設置一次設計,它就會自動從已發布的頁面中獲取內容。
一些動態內容元素是:
- 帖子標題
- 端口摘錄
- 發佈內容
- 特色圖片
- 作者框
- 發表評論
- 搜索表格
- 麵包屑
- 網站地圖
還包括自定義字段集成,編輯器中支持 ACF、工具集和 Pod。 因此,您可以使用這些插件來創建動態佈局,例如投資組合頁面、房地產列表或餐廳菜單。

該視頻介紹瞭如何使用 Elementor Theme Builder 設計整個網站。
WooCommerce 生成器
Elementor WooCommerce Builder 類似於 Theme Builder,但它可用於設計 WordPress 中所有與 WooCommerce 相關的頁面。
使用 WooCommerce Builder,您可以創建自定義產品頁面、添加到購物車頁面、產品類別和商店頁面。
WooCommerce 特定的內容小部件包含在編輯器中,以幫助進行頁面設置。 其中一些小部件是:
- 添加到購物車按鈕
- 產品價格
- 產品圖片
- 追加銷售
- 產品內容
- 相關產品
- 產品評級
Elementor 模板庫中包含許多預先設計的產品和商店頁面佈局,以便快速設置。
觀看此視頻以了解有關如何使用 WooCommerce Builder 啟動在線商店的更多信息:
🔔相關: WooCommerce 建設者:前 4 名 WooCommerce 編輯器比較
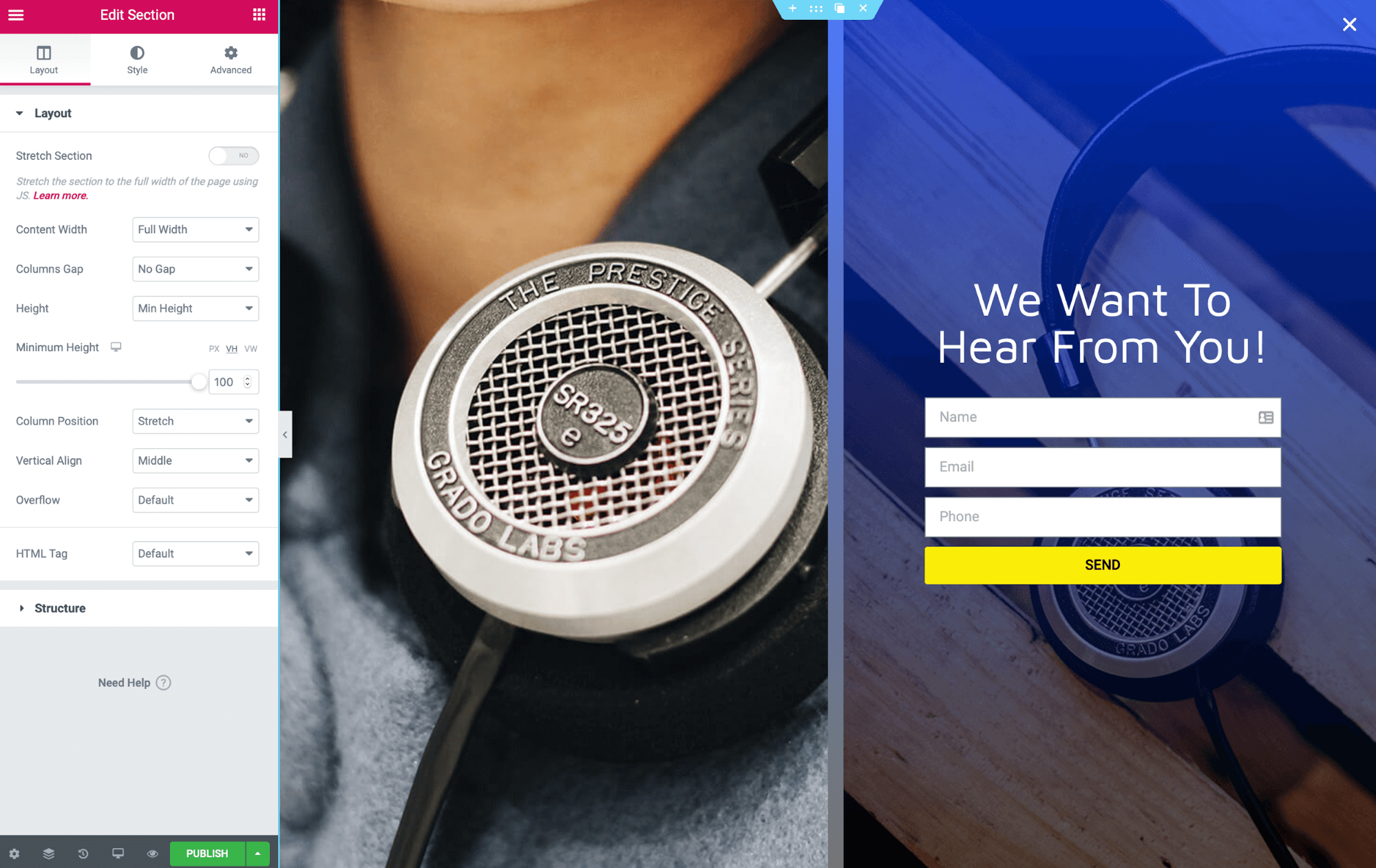
彈出窗口生成器
使用 Elementor,您不僅可以設計帖子、頁面和主題; 您還可以使用強大的 Elementor Popup Builder 構建彈出窗口。

Popup Builder 使用核心 Elementor 拖放構建器並提供無數自定義選項。
您可以使用它來創建任何類型的彈出窗口,例如:
- 電子郵件選擇加入
- 登錄表格
- 潛在客戶捕獲
- 公告
- 促銷橫幅
- 退出意向表
- 內容鎖定和升級
觀看此視頻,快速了解 Elementor Popup Builder:
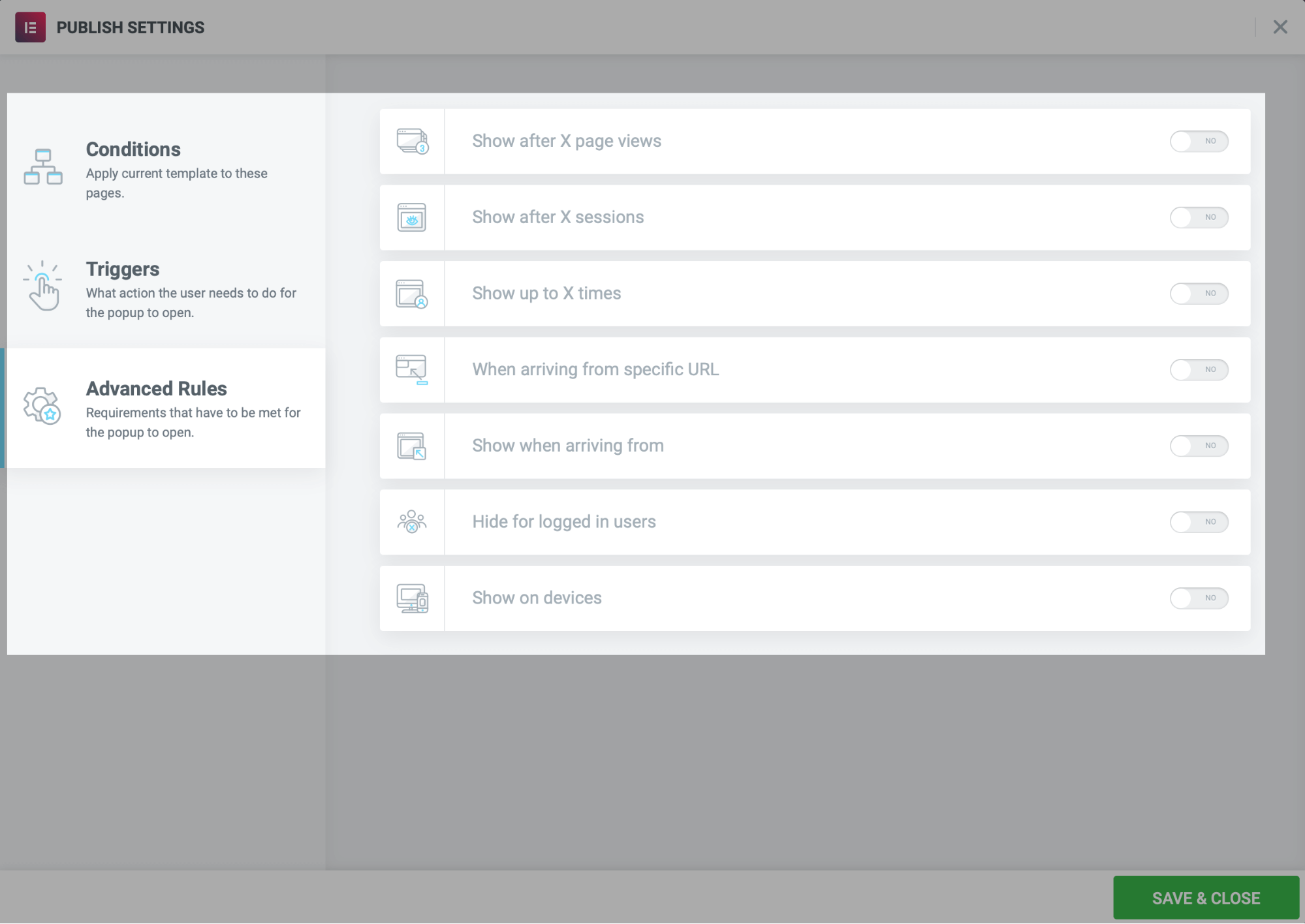
彈出窗口編輯器中內置了高級定位,以控制顯示彈出窗口的條件、觸發器和規則。

彈出窗口構建器支持動態內容,因此您可以在彈出窗口中獲取頁面標題,以根據用戶訪問的頁面進行個性化設置。
最好的事情是您可以使用彈出窗口進行無限的頁面查看和交互。 彈出窗口目前是每個人營銷的基本要素,因此它是 Elementor 的一項非常有用的功能,與 Elementor Pro 捆綁在一起無需額外費用。
其他元素功能
我們已經討論了上面最重要的 Elementor 功能,但這還不是全部! 現在讓我們來看看更小的 Elementor 細節和特性。 那些小(或不那麼小)的東西對於建立一個偉大的 WordPress 網站同樣重要……
那麼,Elementor 還附帶了什麼?
- 易用性: Elementor 編輯器的開發重點是初學者,它把易用性放在首位。 編輯器中的左側邊欄面板非常直觀,可以通過乾淨的佈局促進更快的工作流程。
- 全局小部件:每當您想在多個頁面上重用一個小部件時,您可以將其保存為全局小部件。 之後,該小部件將可以在多個頁面上重複使用,並且您可以通過一次編輯在整個站點上更新它。
- 畫布佈局:如果您想設計帶有自定義頁眉和頁腳的頁面/帖子,您可以使用 Elementor 設置面板中的畫布佈局,這將為您提供一個空白頁面,讓您從頭開始設計所有內容。
- 內聯文本編輯:通過內聯編輯,您可以單擊頁面上的任意位置並開始鍵入,就像在 Word 文檔中鍵入一樣。
- 清潔代碼:與其他頁面構建器(如 Divi 和 WPBakery)不同,它們在停用時會留下短代碼混亂,使用 Elementor,您不必擔心任何這些。 即使停用,Elementor 頁面仍保持相同的結構,您只會丟失樣式。 這是 Elementor 的一個非常重要的功能(對於某些人來說,這是一個遊戲規則改變者)。
- 主題兼容性: Elementor 採用最高編碼標准開發,您可以將其與任何 WordPress 主題一起使用,無論是免費還是付費。
- 文檔和高級支持:為了幫助用戶,Elementor 在他們的文檔(通常帶有視頻)中解釋了所有主要和次要主題,以便您可以快速找到問題的解決方案。 如果您沒有找到任何東西,您可以隨時聯繫他們的 24/7 支持。
注意: Elementor 還提供了一個為 Elementor 明確構建的免費主題(Hello 主題)(您也可以將它與其他頁面構建器一起使用)。 Hello 主題和 Elementor 的結合非常適合適當的 SEO、無代碼膨脹和終極設計靈活性。
您可以觀看此視頻以了解 Hello 主題及其功能……
元素定價
Elementor 的定價很簡單。
有五個基於個人(自由職業者和網站所有者)和團隊(機構)的計劃。
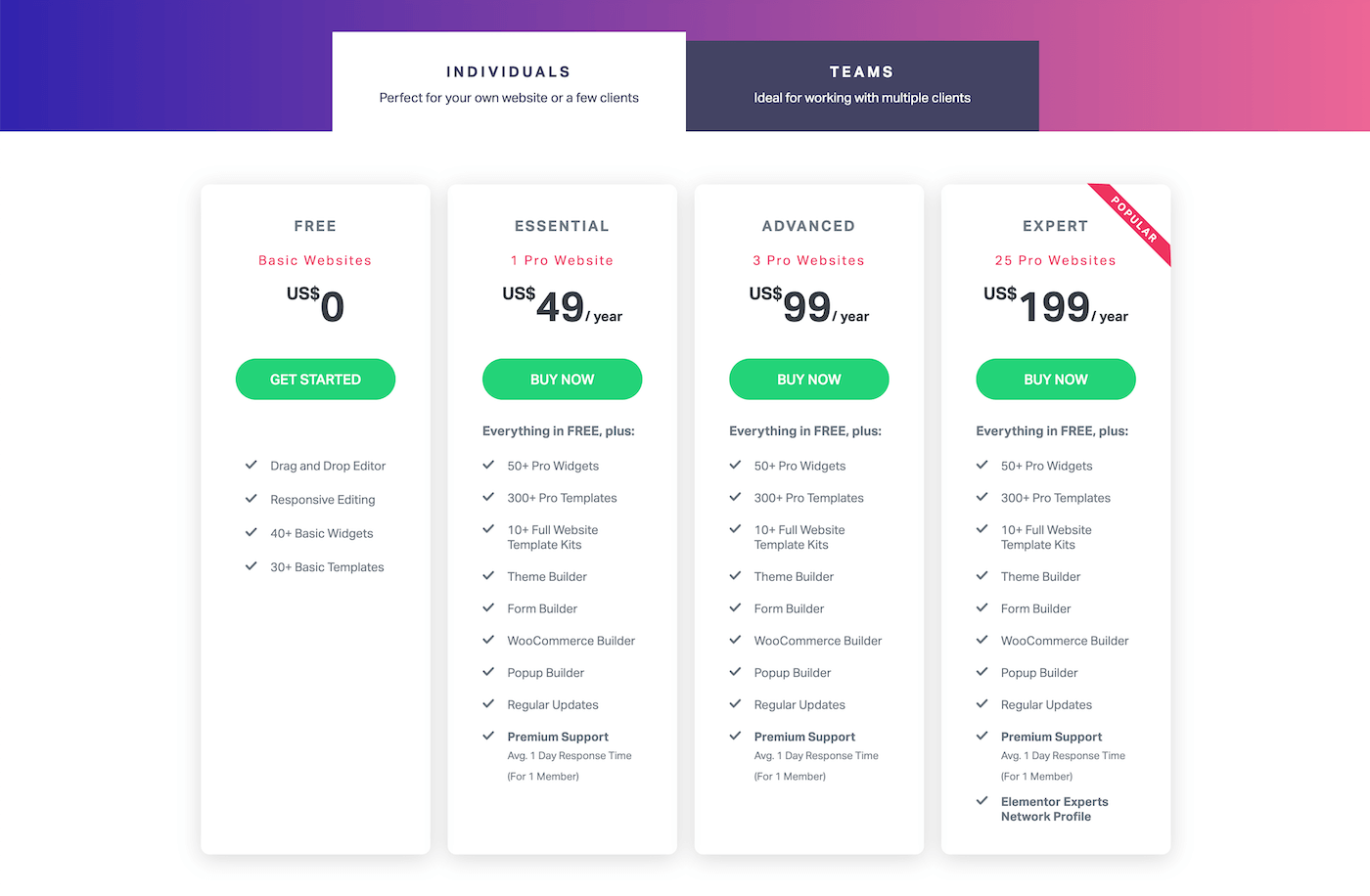
個人計劃如下:

- 必備: 1 個站點 49 美元。
- 高級: 3 個站點 99 美元。
- 專家: 25 個站點 199 美元。
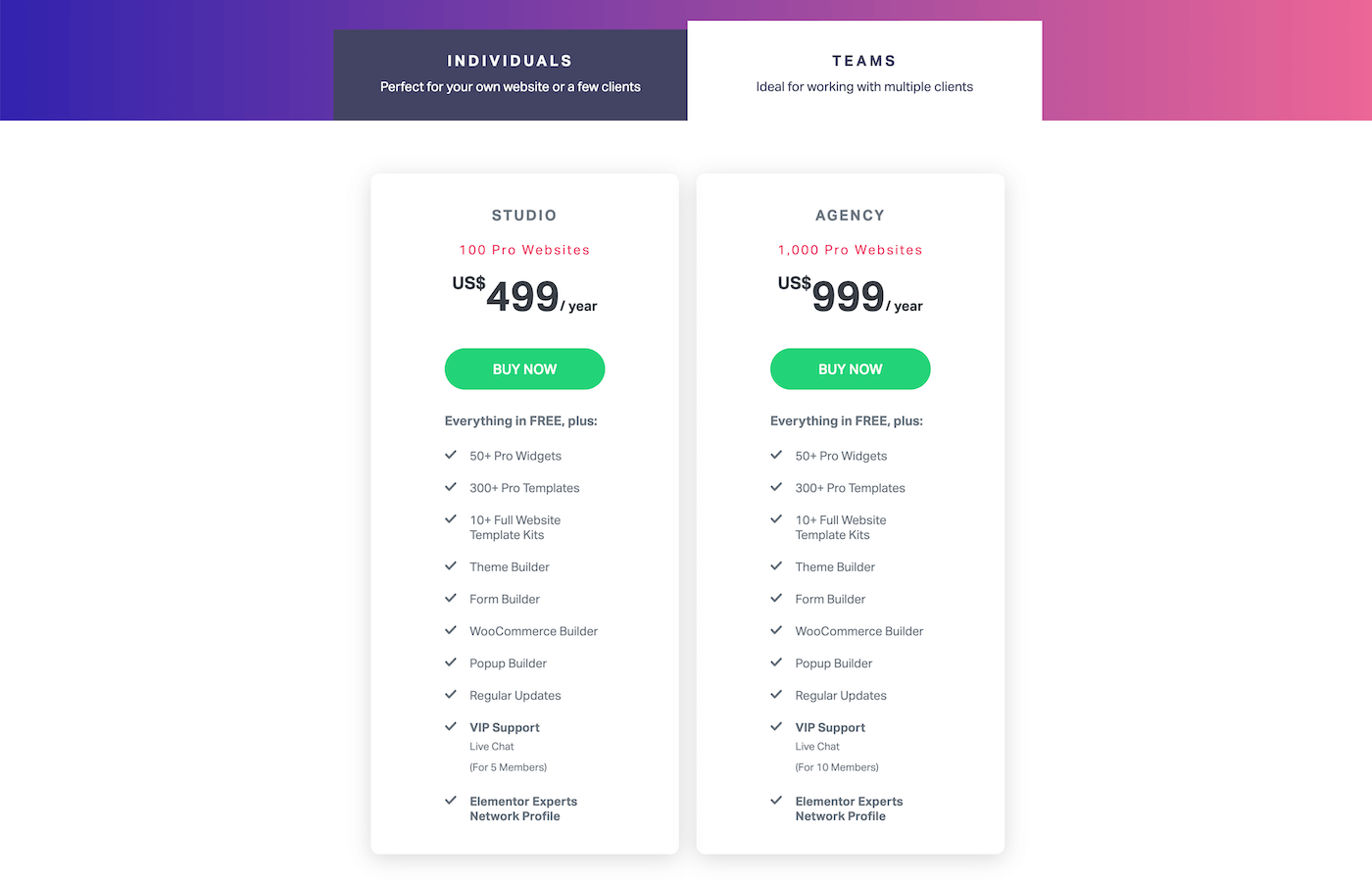
團隊的計劃是:

- 工作室: 100 個站點 499 美元。
- 代理: 1,000 個站點 999 美元。
所有計劃均可每年更新,並為新購買提供 30 天退款保證。
所有 Elementor 高級計劃都包含拖放實時可視化編輯器、主題構建器、WooCommerce 構建器、彈出窗口構建器、300 多個模板和 24/7 高級電子郵件支持。
Studio 和 Agency 計劃還可以獲得 VIP 支持(24/7 實時聊天)、團隊訪問(分別最多 5 和 10 名成員)、100 多個網站工具包和 Elementor 專家資料。
Elementor 還有一個免費版本,它帶有核心拖放構建器、響應式編輯、40 多個基本小部件和 30 多個基本模板。 免費插件對於非常小的網站和基本功能來說已經足夠了。
我們已經寫了一篇關於 Elementor Pro vs Free 的單獨帖子,請務必查看。
Elementor 審查結論
總體而言,對於想要輕鬆構建令人驚嘆的 WordPress 網站的任何人來說,Elementor 都是一個絕佳的選擇。 如果您不是編碼員,但您需要網站上的設計和自定義自由,那麼 Elementor 值得一試。
我們也在 Siteefy 使用 Elementor,結果非常好。
因此,請單擊此處,立即開始您的 Elementor 之旅。 作為第一步,您可以嘗試免費的 Elementor 插件,看看它是如何為您工作的……或者,如果您希望使用 Elementor Pro 的所有功能(如 Theme Builder 和 Popup Builder),請單擊此處購買高級版本並將其安裝在您的 WordPress 網站上。
如果您對 Elementor 評論有任何疑問,請在下面的評論中詢問我們。
🔔還檢查:
- 元素搜索引擎優化
- Elementor Pro 值得嗎?
- Elementor Pro 折扣碼
- 元素價格
- 元素網站
- 海狸生成器 vs Elementor
- Brizy vs Elementor
- Divi vs Elementor
- Elementor 與 Visual Composer
- 古騰堡 vs Elementor
- 氧氣與元素
- SiteOrigin 與 Elementor
- 興旺建築師 vs Elementor
