مراجعة Elementor: أفضل منشئ صفحات WordPress؟
نشرت: 2020-08-05تقييم عام
4.7 / 5
ملخص مراجعة العنصر
بشكل عام ، يعد Elementor اختيارًا ممتازًا لأي شخص يريد إنشاء مواقع WordPress مذهلة بسهولة. إذا لم تكن مبرمجًا ، لكنك بحاجة إلى حرية التصميم والتخصيص على موقع الويب الخاص بك ، فإن Elementor يستحق المراجعة.
الايجابيات:
→ نسخة مجانية مليئة بالمزايا
→ واجهة مستخدم بديهية
→ تحديثات مستمرة
→ وثائق ومقاطع فيديو رائعة
→ مجتمع مجموعة Facebook النشط
سلبيات:
→ يمكن أن يكون معقدًا للمستخدمين الجدد
→ لا يعمل التصميم المخصص دائمًا
→ لا يوجد خيار تسمية بيضاء للمطورين
يعد Elementor منشئ صفحات WordPress جديدًا نسبيًا ولكنه بالفعل مشهور جدًا يستخدمه أكثر من 5 ملايين محترف .
تم تصميمه مع التركيز على سهولة الاستخدام والمرونة بحيث يمكنك إنشاء أي نوع من مواقع الويب التي قد ترغب فيها على WordPress.
يبدو Elementor ، بكل ميزاته وأسعاره التنافسية ، جيدًا على الورق ، ولكن هل هو أداة إنشاء الصفحات المناسبة لموقع WordPress الخاص بك؟
في مراجعة Elementor هذه ، سنناقش ما هو Elementor وميزاته وأسعاره والإجابة على جميع أسئلتك لمساعدتك في اتخاذ قرار سريع.
- نظرة عامة على العنصر
- ميزات العنصر الرئيسي
- ميزات العنصر الإضافية
- تسعير العنصر
- استنتاج مراجعة العنصر
🛠️ تحقق من القائمة الكاملة لمنشئي صفحات WordPress هنا ➡️
نظرة عامة على العنصر
على الرغم من وجود العشرات من أدوات إنشاء الصفحات للاختيار من بينها لموقع WordPress على الويب ، فمن المحتمل أن يكون Elementor هو الأفضل منهم بكل الطرق الممكنة تقريبًا.

Elementor هو أداة إنشاء صفحات السحب والإفلات المرئية مناسبة لكل من المستخدمين المبتدئين والمتقدمين (المصممين / المطورين).
يمكنك إنشاء تخطيطات فريدة باستخدام Elementor وتصميم كل شيء (مثل السمة ومتاجر WoCommerce) على موقع WordPress الخاص بك.
الشيء المهم هو أنه باستخدام Elementor ، يمكنك جعل موقع WordPress الخاص بك بالطريقة التي تريدها دون أي قيود على الترميز أو التصميم .
ميزات العنصر الرئيسي
فيما يلي أبرز ميزات Elementor التي تجعله منشئ WordPress رائعًا:
السحب والإفلات منشئ
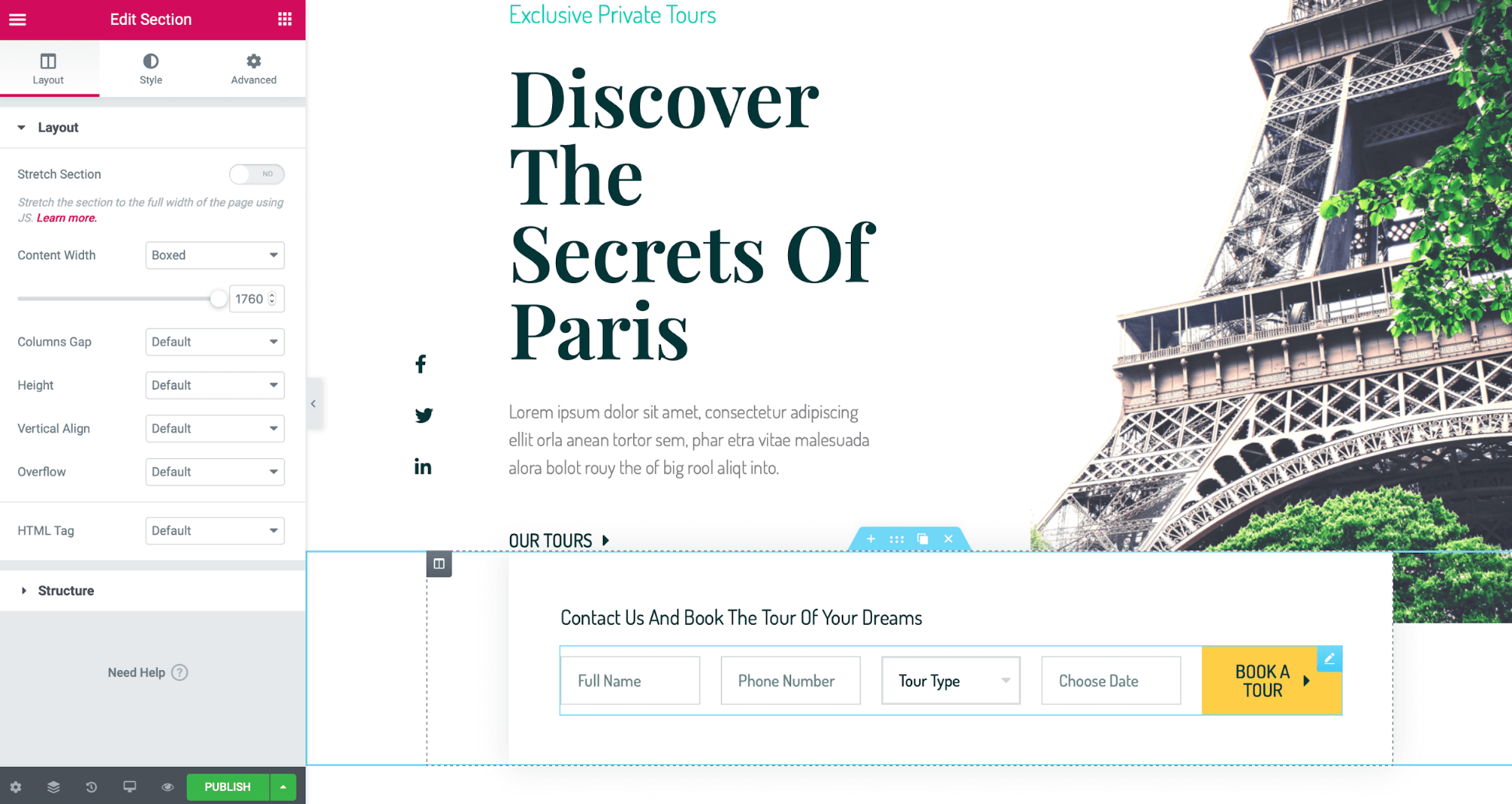
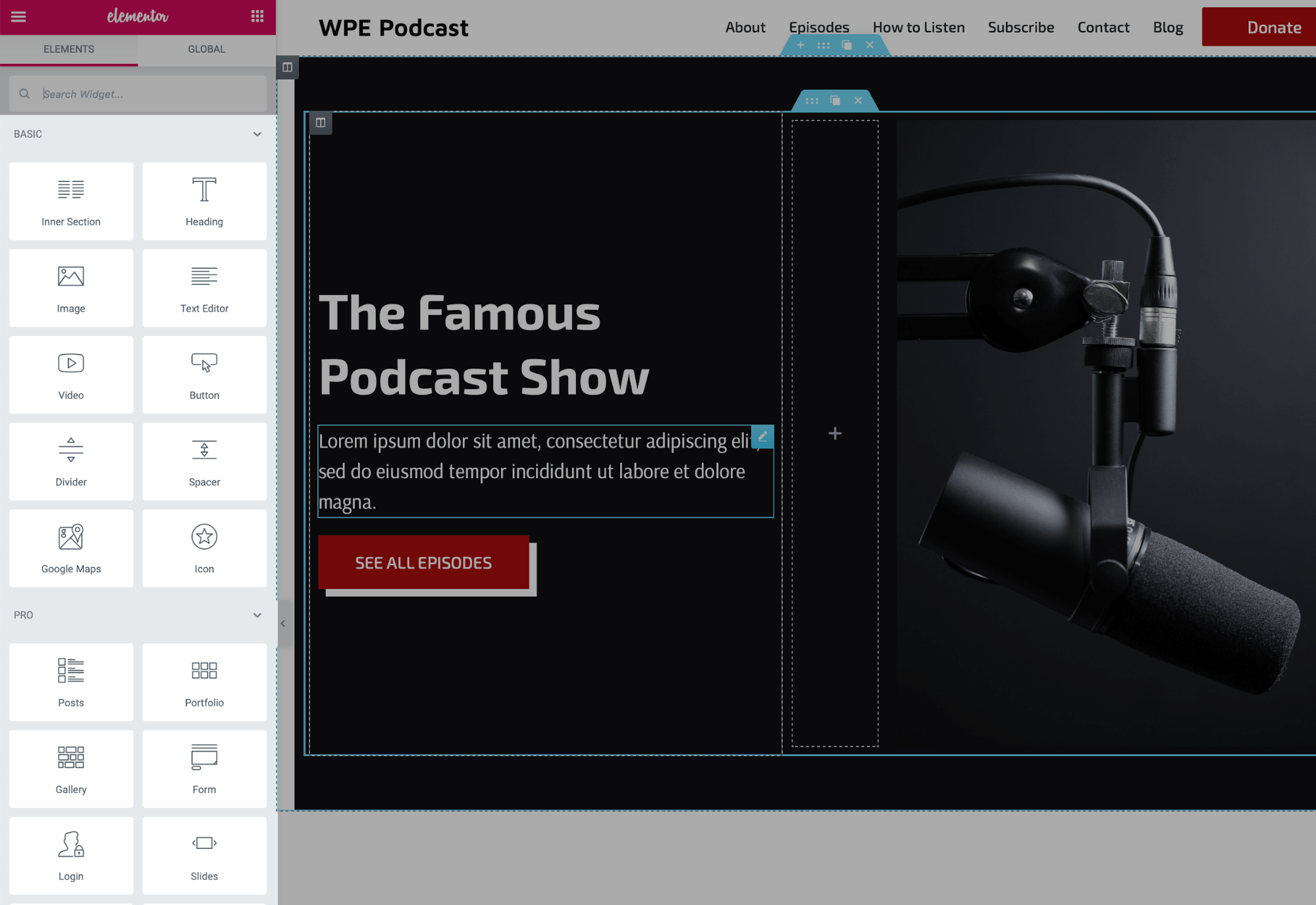
تتمثل أكبر قوة لـ Elementor في أداة إنشاء السحب والإفلات المرئية بنسبة 100٪ ، مما يجعل عملية إنشاء موقع الويب بأكملها سهلة وسريعة للغاية.

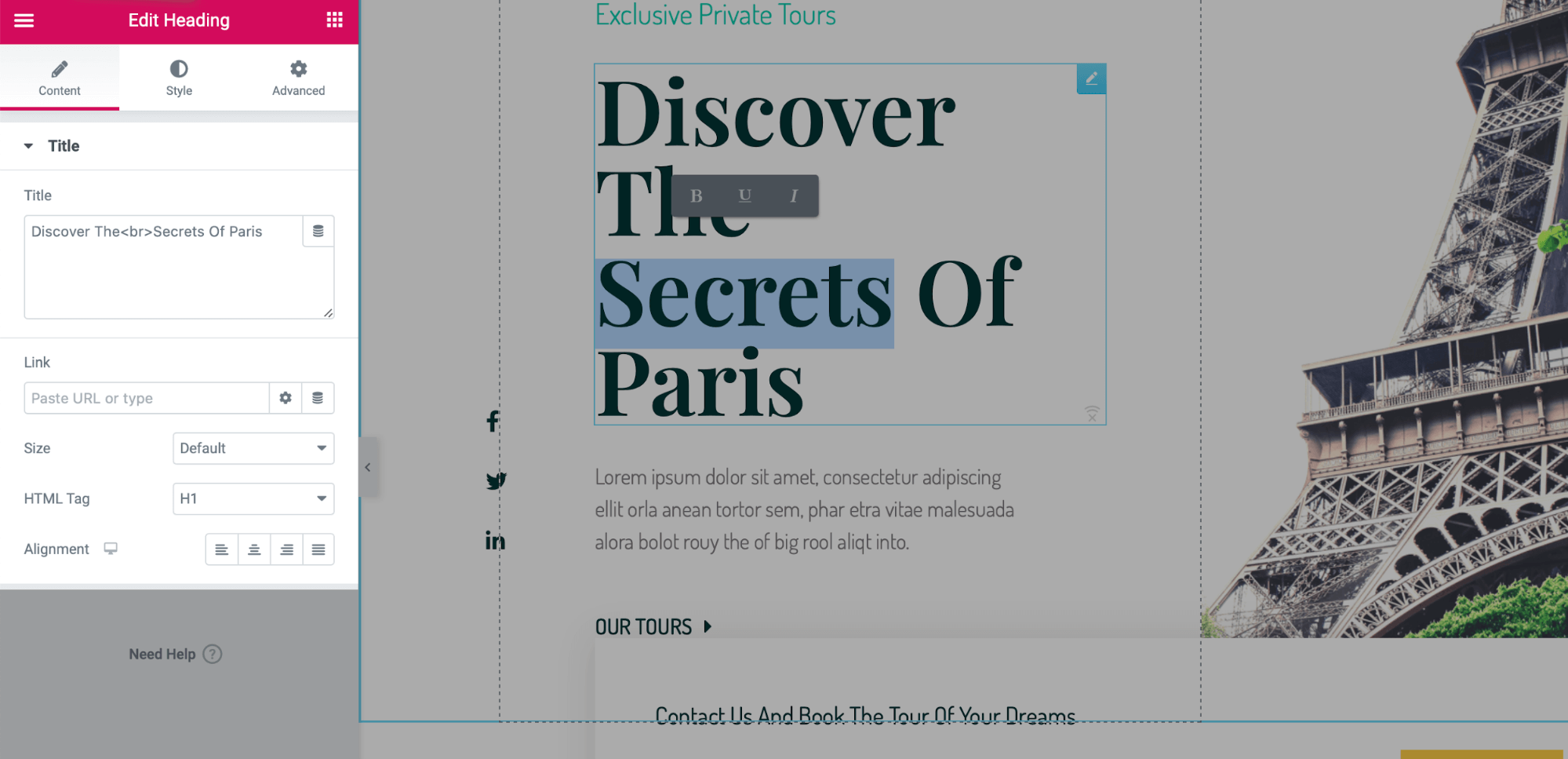
يعمل محرر WYSIWYG الخاص بـ Elementor في الوقت الفعلي حتى تتمكن من رؤية جميع التعديلات أثناء إجرائها. لا يتطلب أي تشفير (HTML / CSS / JS) ، ويمكنك تصميم تخطيطات مخصصة حتى لو لم تكن محترفًا ولديك سنوات من الخبرة في إنشاء مواقع الويب.

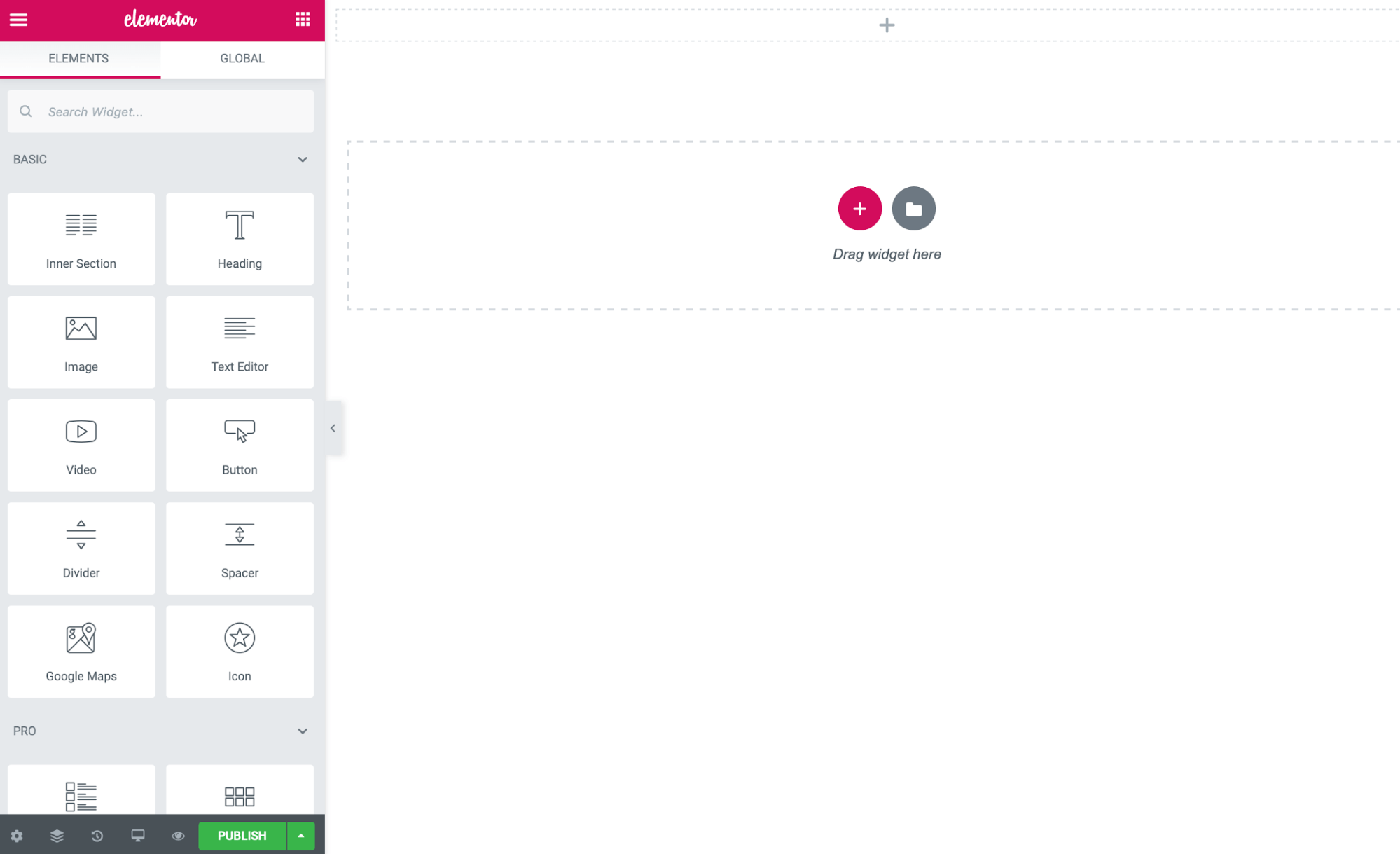
يستخدم محرر Elementor شريطًا جانبيًا على اليسار حيث يمكنك الوصول إلى جميع عناصر المحتوى وإعداداتها. لإضافة أي وحدة نمطية ، كل ما عليك فعله هو سحب الوحدة وإفلاتها في أي مكان بالصفحة.
تفتح لوحة إعدادات الوحدة النمطية بعد ذلك حيث يمكنك تحرير المحتوى ثم إجراء جميع التخصيصات التي تريدها.

للحفاظ على موقع الويب للجوال سهل الاستخدام ، تتكيف عناصر واجهة Elementor تلقائيًا مع طرق عرض الهاتف المحمول والكمبيوتر اللوحي. لا يزال بإمكانك تعيين قيم مختلفة لجميع الأدوات للتأكد من أن الصفحة تبدو جيدة على كل من سطح المكتب والجوال.

عناصر المحتوى
عناصر المحتوى (أو عناصر واجهة المستخدم / الوحدات النمطية) هي اللبنات الأساسية في Elementor. هناك ما مجموعه 90 أداة متاحة ، 30 منها معروضة مجانًا مع الإصدار المجاني من Elementor.

بعض أدوات محتوى Elementor Pro هي:
- المشاركات
- مَلَفّ
- الشرائح
- استمارة
- تسجيل الدخول
- قائمة التنقل
- العنوان المتحرك
- قائمة الاسعار
- صندوق الوجه
- صالة عرض
- المراجعات
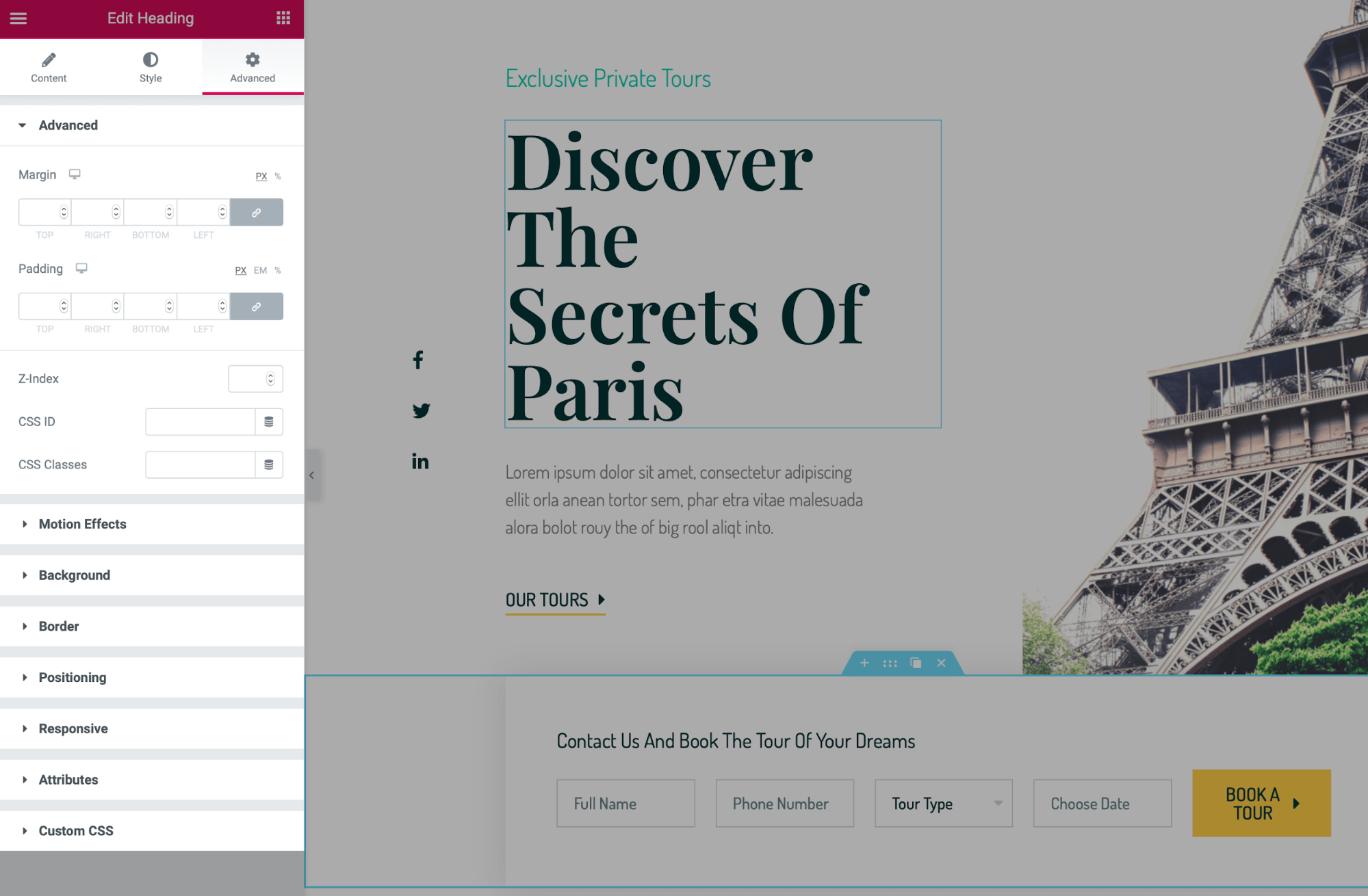
جميع الأدوات قابلة للتخصيص بالكامل مع خيارات متعددة لكل شيء مثل الخطوط والرسوم المتحركة والألوان والحشو والهامش والحدود والخلفية.

يمنحك هذا تحكمًا كاملاً في شكل صفحتك ، ولن تكون مقيدًا من حيث التصميم والوظائف باستخدام أدوات Elementor. يمكنك ضبط جميع جوانب الصفحة مثل:
- تعيين الهوامش والمساحات المتروكة بدقة.
- ضع الأداة داخل أو خارج الصفوف / الأعمدة.
- عيّن التباعد بين الصفوف والأعمدة وعناصر واجهة المستخدم.
- أضف تأثيرات الحركة مثل التمرير والشفافية والتمويه والإزاحة إلى الأدوات.
- إظهار / إخفاء الصف / العمود / القطعة بناءً على حجم شاشة الجهاز.
- أضف CSS مخصصًا إلى الصفحات الفردية.
إذا كنت تبحث عن عنصر محتوى معين في Elementor ولكن لا يمكنك العثور عليه في لوحة الأدوات - فلا مشكلة! تحقق من الوظائف الإضافية Elementor. هناك الكثير منها من قبل أطراف ثالثة ، وهي تساعد في توسيع الميزات الأساسية لـ Elementor. لذلك ، لا يوجد شيء حقًا لا يمكنك فعله باستخدام Elementor.
مكتبة القوالب
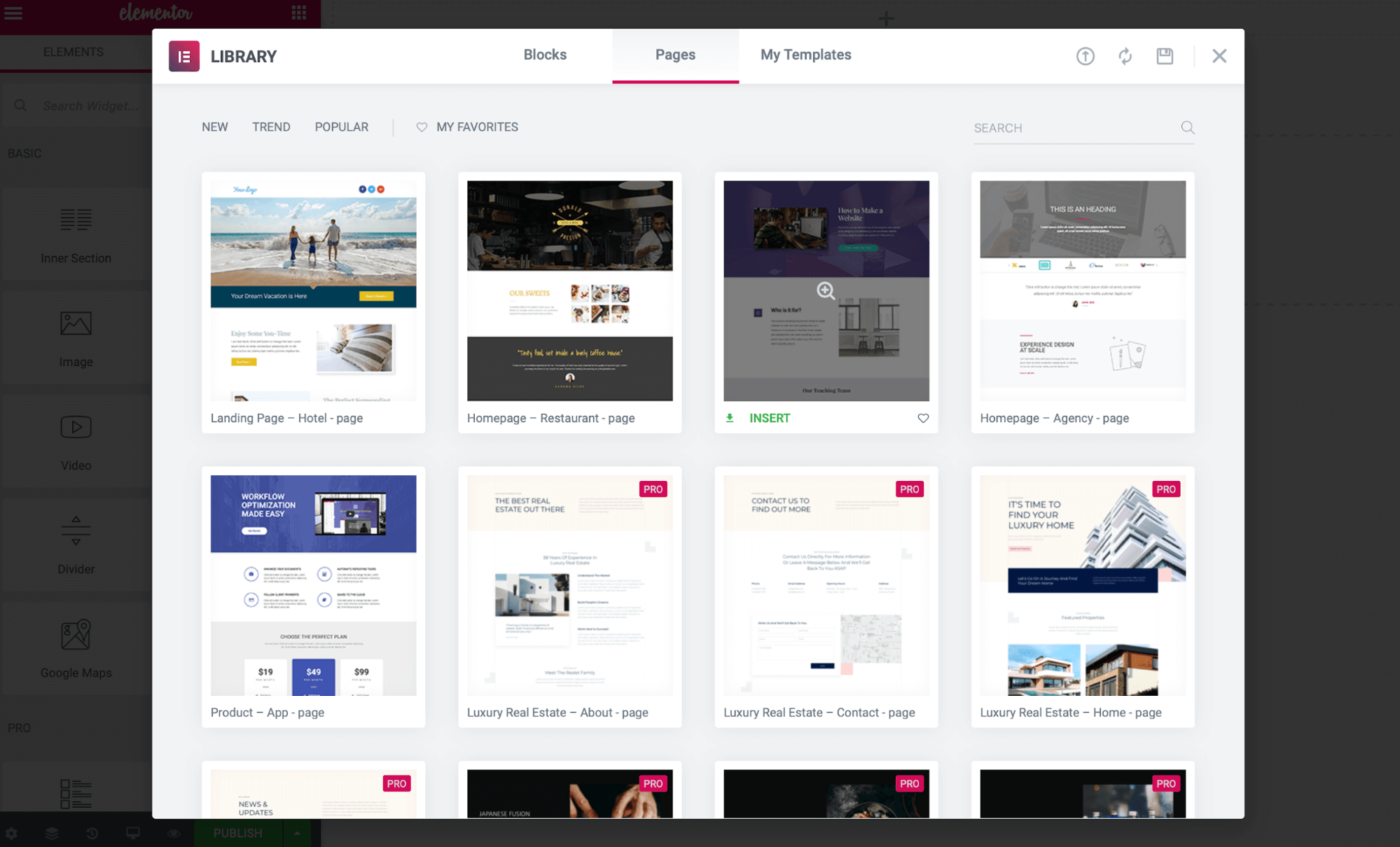
أثناء استخدام Elementor ، لديك الحرية في تصميم الصفحات من البداية ، ولست مضطرًا دائمًا إلى قضاء بعض الوقت في هذا ، حيث يأتي Elementor المرئي مع مئات من حزم القوالب الجميلة والجاهزة للاستخدام .
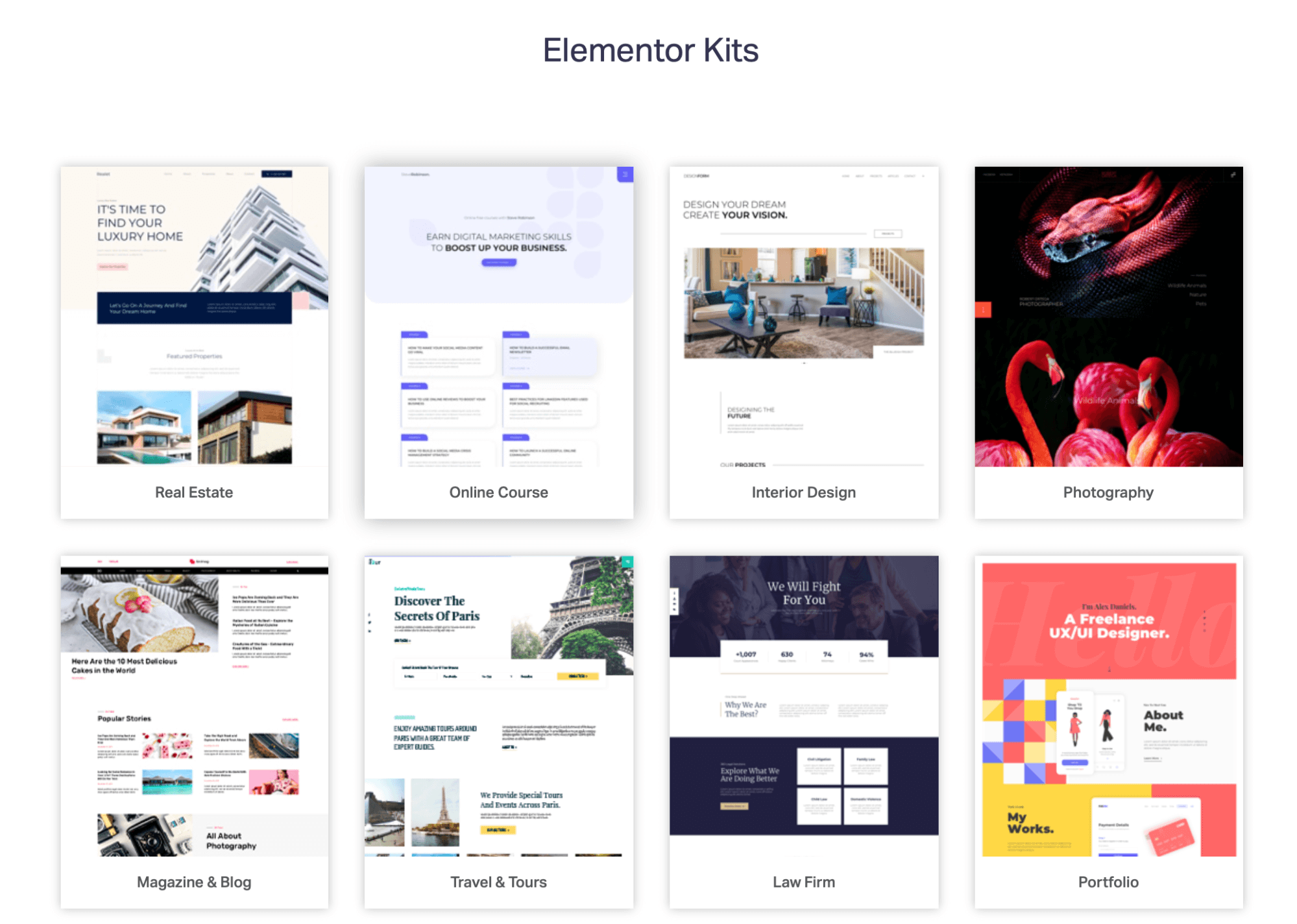
يوجد أكثر من 300 نموذج متاح في العديد من الفئات المختلفة مثل الفنادق والمطاعم والوكالات والتطبيقات والعقارات والتصميم الداخلي والتصوير الفوتوغرافي والسفر وصالة الألعاب الرياضية وشركة المحاماة.

تمت أيضًا إضافة مجموعات القوالب الكاملة مؤخرًا في مكتبة Elementor لمساعدة المستخدمين على إعداد موقع ويب كامل (مع جميع الصفحات مثل الصفحة الرئيسية ، حول ، جهة الاتصال ، وما إلى ذلك) في غضون دقائق. مفيد جدا.

يتم تقسيم جميع القوالب بين الصفحات والكتل حيث تكون الصفحات عبارة عن تخطيطات للصفحة الكاملة ، والكتل عبارة عن قوالب لأجزاء معينة من الصفحة (مثل نموذج الاتصال والأسئلة الشائعة وقسم الشهادات). لذا يمكنك استخدام القالب بأكمله ، أو يمكنك استخدام أجزائه المستقلة بشكل منفصل إذا أردت.
منشئ الموضوع
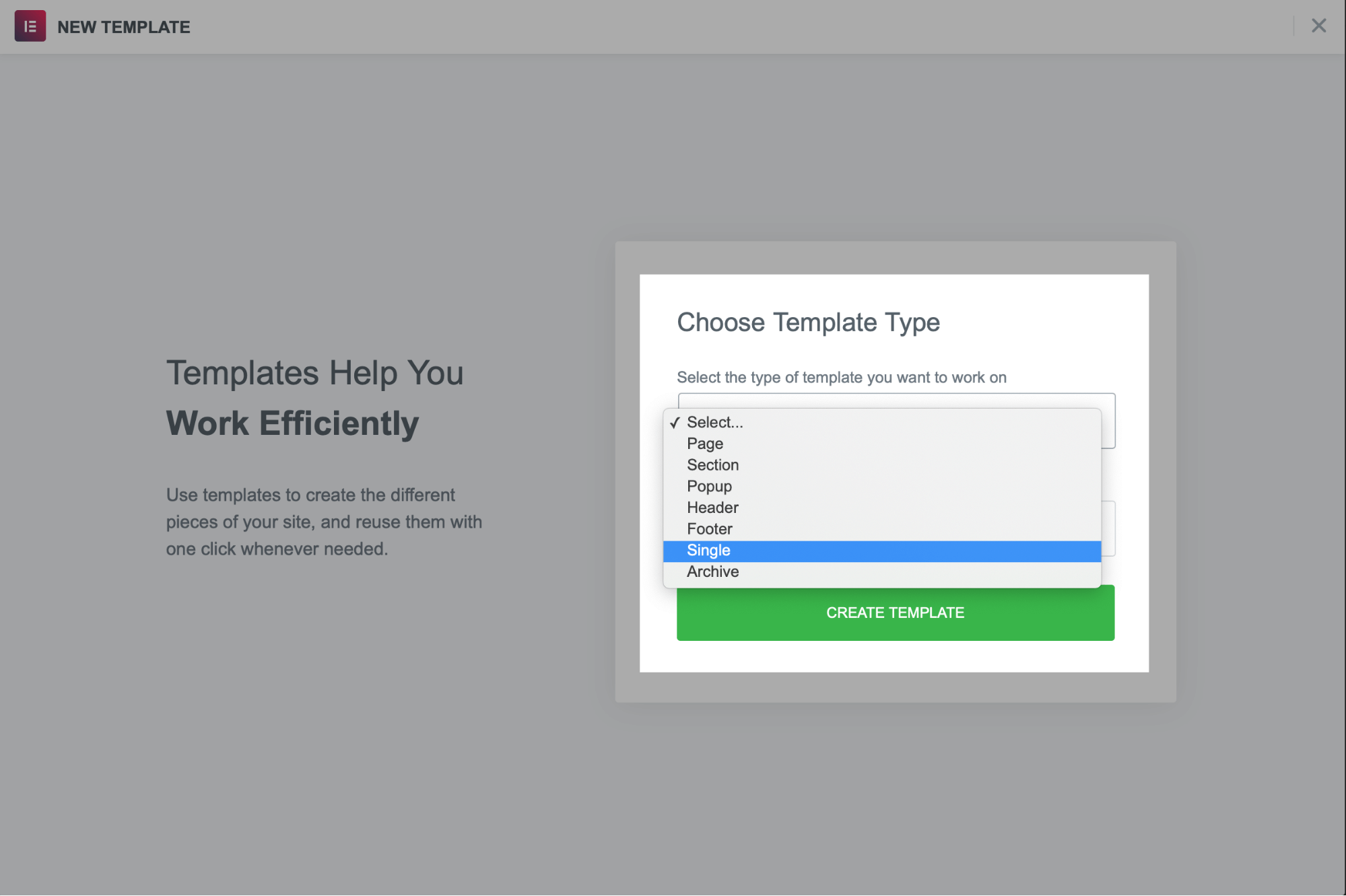
باستخدام Elementor Theme Builder ، يمكنك بسهولة إنشاء وتخصيص جميع عناصر السمات الخاصة بك.
يمكنك إنشاء رأس وتذييل ونشرة واحدة وأرشيف المنشورات (مدونة) وصفحة بحث وصفحات 404 باستخدام منشئ السمة.

يتم تشغيل جميع عناصر محتوى منشئ السمات بواسطة محتوى ديناميكي ، لذلك عليك فقط إعداد التصميم مرة واحدة ، وسيقوم تلقائيًا بجلب المحتوى من الصفحات المنشورة .
بعض عناصر المحتوى الديناميكي هي:
- عنوان الوظيفة
- مقتطفات الميناء
- آخر المحتوى
- صورة مميزة
- صندوق المؤلف
- اكتب تعليقا
- نموذج بحث
- فتات الخبز
- خريطة الموقع
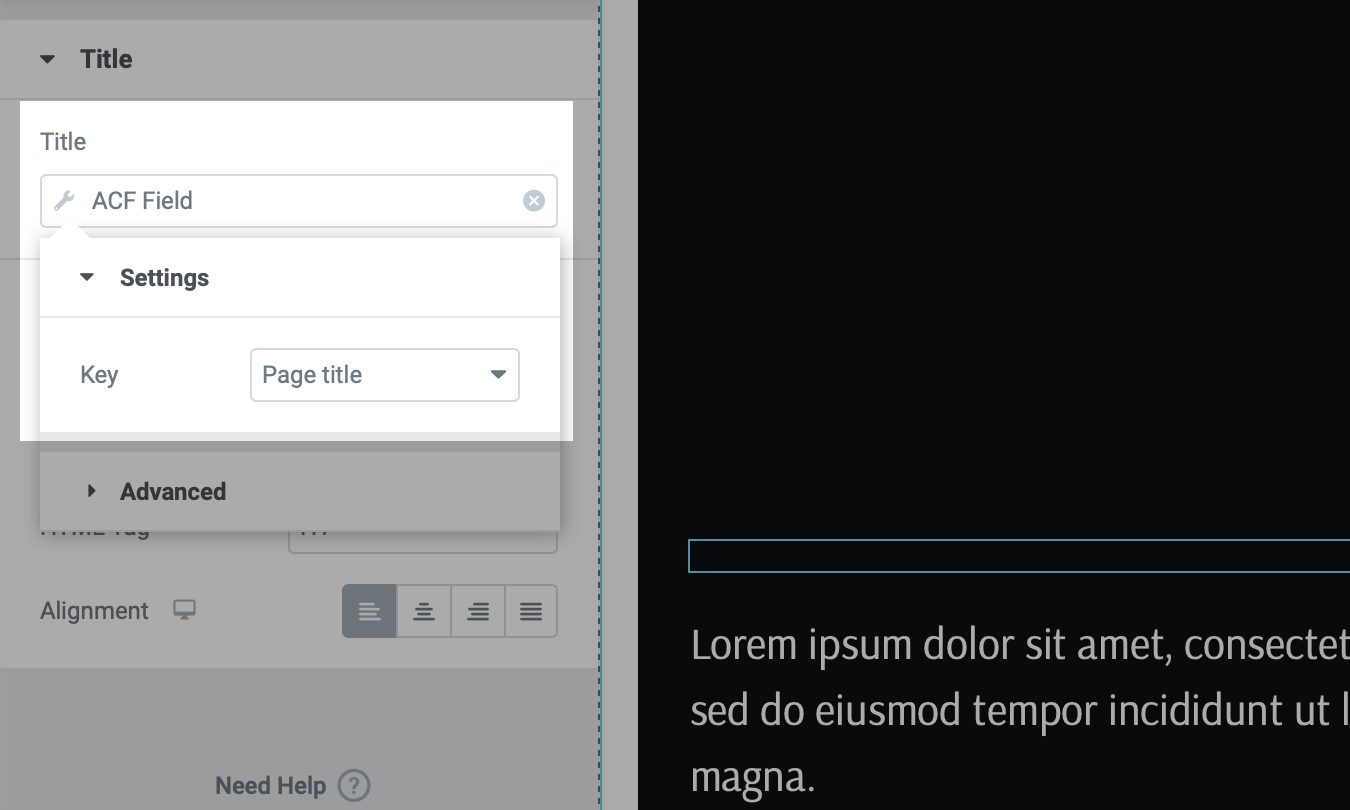
يتم تضمين تكامل الحقول المخصصة أيضًا ، ويتم دعم ACF و Toolset و Pods داخل المحرر. لذلك يمكنك استخدام هذه المكونات الإضافية لإنشاء تخطيطات ديناميكية مثل صفحة المحفظة أو قائمة العقارات أو قائمة المطاعم.

يشرح هذا الفيديو كيف يمكنك تصميم موقع الويب بالكامل باستخدام Elementor Theme Builder.
WooCommerce Builder
يشبه Elementor WooCommerce Builder مُنشئ القوالب ، ولكن يمكن استخدامه لتصميم جميع صفحات WooCommerce ذات الصلة في WordPress.
باستخدام WooCommerce Builder ، يمكنك إنشاء صفحة منتجات مخصصة ، والإضافة إلى صفحة سلة التسوق ، وفئات المنتجات ، وصفحة المتجر.
يتم تضمين أدوات محتوى محددة لـ WooCommerce في المحرر للمساعدة في إعداد الصفحة. بعض هذه الأدوات هي:
- إضافة إلى زر عربة التسوق
- سعر المنتج
- صورة المنتج
- يوبسل
- محتوى المنتج
- المنتجات ذات الصلة
- تصنيف المنتج
يتم تضمين العديد من التخطيطات المصممة مسبقًا لصفحات المنتجات والمتاجر في مكتبة قوالب Elementor للإعداد السريع.
تحقق من هذا الفيديو لمعرفة المزيد حول كيفية استخدام WooCommerce Builder لبدء متجر عبر الإنترنت:
🔔 ذات صلة: بناة WooCommerce: أفضل 4 محررين WooCommerce مقارنة
منشئ النوافذ المنبثقة
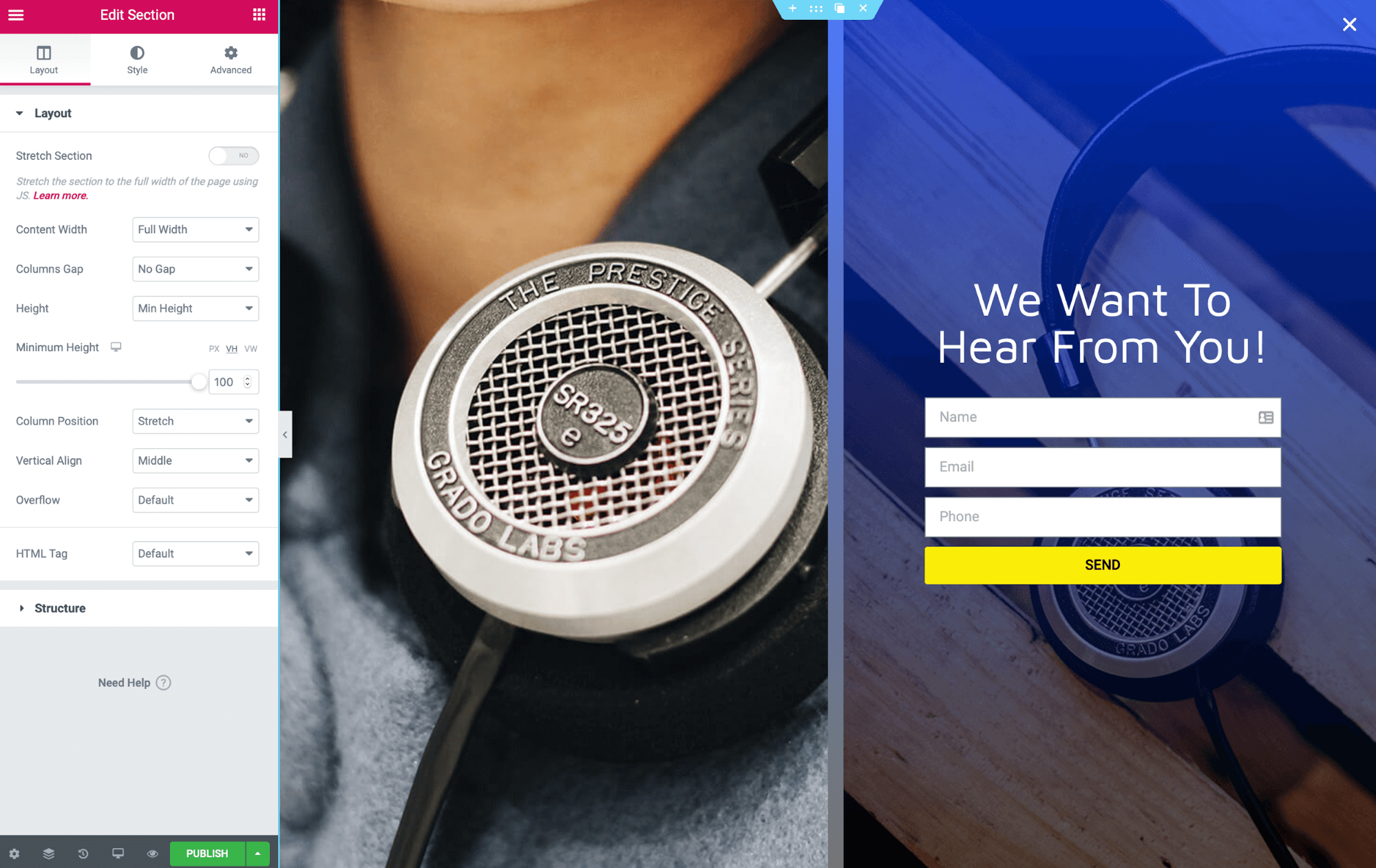
باستخدام Elementor ، لا يمكنك فقط تصميم المنشورات والصفحات والسمات ؛ يمكنك أيضًا إنشاء النوافذ المنبثقة باستخدام Elementor Popup Builder القوي.

يستخدم Popup Builder أداة إنشاء السحب والإفلات الأساسية Elementor ويقدم خيارات تخصيص لا حصر لها.
يمكنك استخدامه لإنشاء أي نوع من النوافذ المنبثقة مثل:
- التقيد بالبريد الإلكتروني
- نماذج تسجيل الدخول
- القبض على الرصاص
- الإعلانات
- لافتات ترويجية
- نماذج نية الخروج
- أقفال وترقيات المحتوى
شاهد هذا الفيديو للحصول على نظرة عامة سريعة على Elementor Popup Builder:
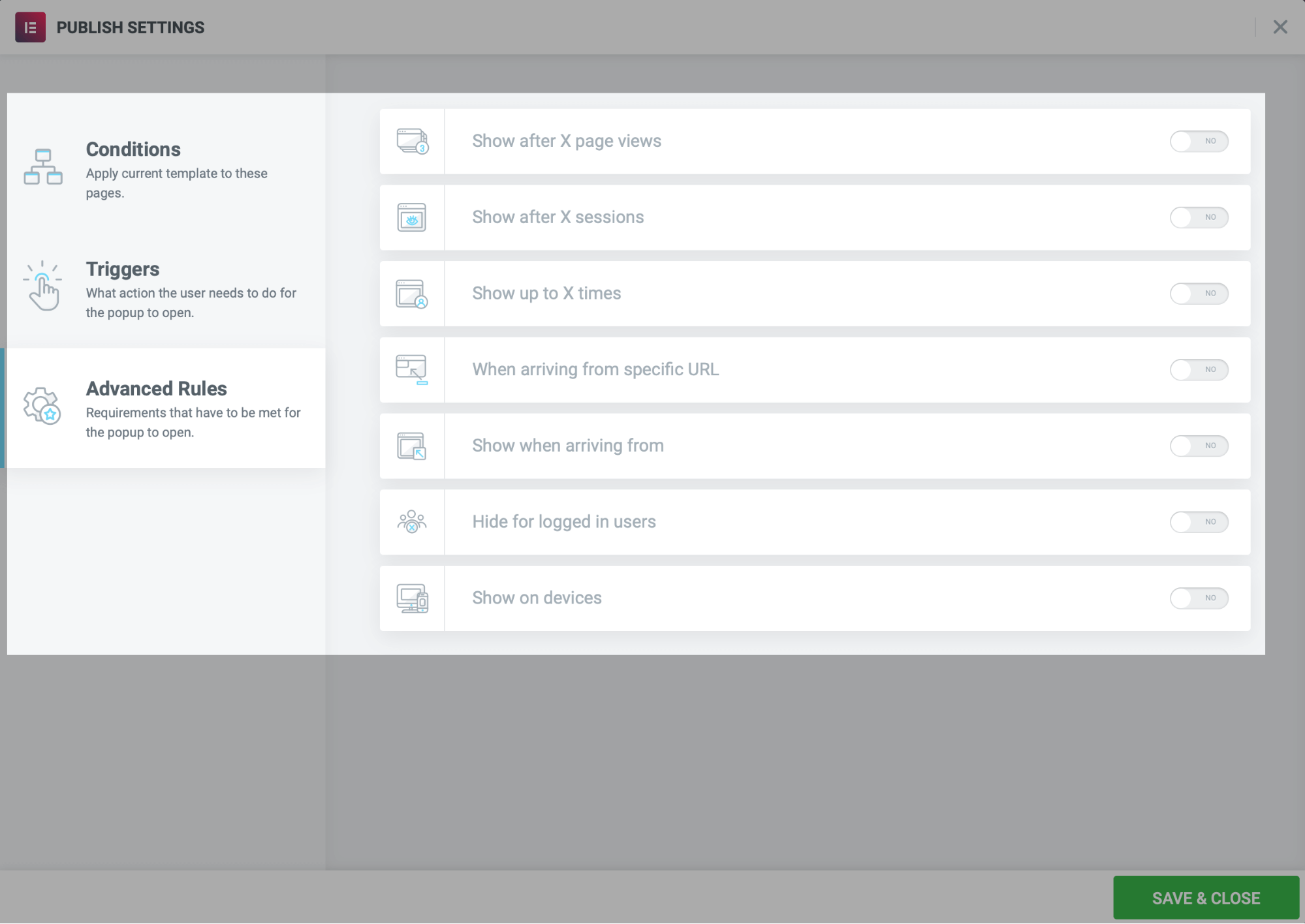
الاستهداف المتقدم مدمج في محرر النوافذ المنبثقة للتحكم في الشروط والمحفزات والقواعد لعرض النوافذ المنبثقة.

يدعم Popup Builder المحتوى الديناميكي حتى تتمكن من جلب عنوان الصفحة داخل النوافذ المنبثقة لجعلها مخصصة بناءً على الصفحة التي يزورها المستخدم.
أفضل شيء هو أنه يمكنك استخدام النوافذ المنبثقة لعرض وتفاعلات غير محدودة للصفحة. تعد النوافذ المنبثقة حاليًا عنصرًا أساسيًا في التسويق للجميع ، لذا فهي ميزة مفيدة حقًا بواسطة Elementor والتي تأتي بدون تكلفة إضافية مجمعة مع Elementor Pro.
ميزات العنصر الإضافية
لقد ناقشنا بالفعل أهم ميزات Elementor أعلاه ، ولكن هذا ليس كل شيء! دعنا نلقي نظرة على تفاصيل وخصائص Elementor الأصغر الآن. يمكن أن تكون تلك الأشياء الصغيرة (أو ليست صغيرة جدًا) ضرورية بنفس القدر لبناء موقع WordPress رائع ...
إذن ، ما الذي يأتي أيضًا مع Elementor؟
- سهولة الاستخدام: تم تطوير محرر Elementor مع التركيز على المبتدئين ، وهو يعطي الأولوية لسهولة الاستخدام فوق كل شيء آخر . لوحة الشريط الجانبي الأيسر في المحرر بديهية للغاية وتعزز سير العمل بشكل أسرع بتصميم نظيف للعمل عليه.
- الأدوات العالمية: عندما تريد إعادة استخدام عنصر واجهة مستخدم على صفحات متعددة ، يمكنك حفظه كأداة عالمية. بعد ذلك ، ستكون الأداة متاحة لإعادة الاستخدام على صفحات متعددة ، ويمكنك تحديثها في جميع أنحاء الموقع بتعديل واحد.
- Canvas Layout: إذا كنت ترغب في تصميم صفحة / منشور برأس وتذييل مخصصين ، فيمكنك استخدام تخطيط Canvas في لوحة إعدادات Elementor ، والتي ستمنحك صفحة فارغة لتصميم كل شيء من البداية.
- تحرير النص المضمن: من خلال التحرير المضمن ، يمكنك النقر فوق أي مكان بالصفحة والبدء في الكتابة تمامًا كما تكتب في مستند Word.
- الكود النظيف: على عكس أدوات إنشاء الصفحات الأخرى (مثل Divi و WPBakery) ، والتي تترك فوضى في الرمز القصير عند إلغاء تنشيطها ، مع Elementor ، لا داعي للقلق بشأن أي من هذا. حتى عند إلغاء تنشيطها ، تحتفظ صفحات Elementor بنفس الهيكل ، وستفقد التصميم فقط. هذه ميزة مهمة جدًا لـ Elementor (بالنسبة لبعض الأشخاص ، هذا يغير قواعد اللعبة).
- توافق السمات: تم تطوير Elementor بأعلى معايير الترميز ويمكنك استخدامه مع أي سمة WordPress ، سواء كانت مجانية أو مدفوعة.
- التوثيق والدعم المتميز: لمساعدة المستخدمين ، أوضح Elementor جميع الموضوعات الرئيسية والثانوية في وثائقهم (غالبًا مع مقاطع الفيديو) حتى تتمكن من الحصول على حل لمشكلتك بسرعة. في حالة عدم العثور على أي شيء ، يمكنك دائمًا الاتصال بفريق الدعم على مدار الساعة طوال أيام الأسبوع.
ملاحظة: يقدم Elementor أيضًا سمة مجانية (Hello theme) مصممة بشكل صريح لـ Elementor (يمكنك استخدامها مع منشئي الصفحات الآخرين أيضًا). مزيج من Hello theme و Elementor يعمل بشكل رائع مع مُحسّنات محرّكات البحث (SEO) المناسبة ، بدون سخام التعليمات البرمجية ، ومرونة التصميم النهائية.
يمكنك مشاهدة هذا الفيديو للتعرف على موضوع Hello ومميزاته ...
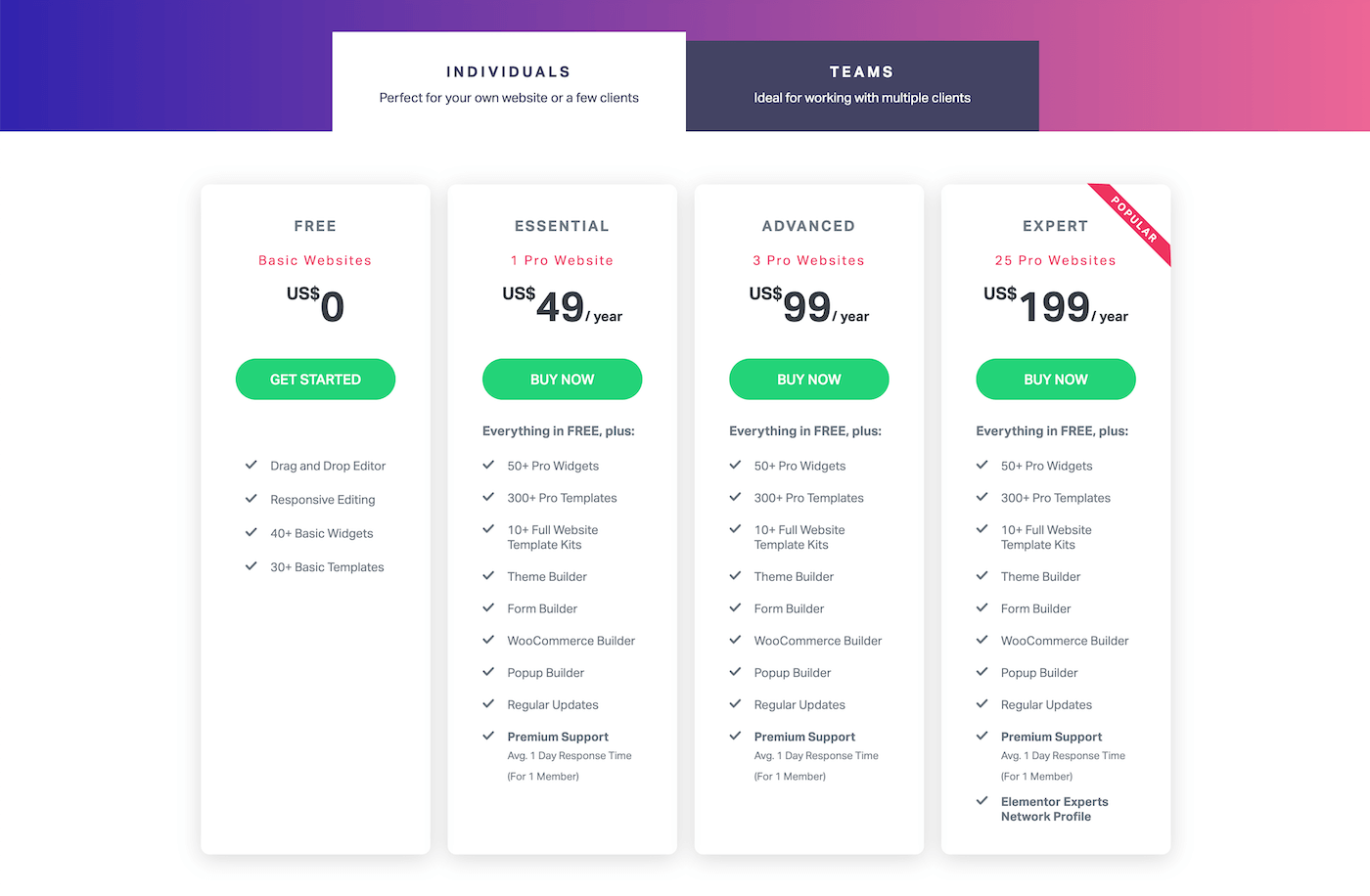
تسعير العنصر
تسعير Elementor بسيط.
هناك خمس خطط تعتمد على الأفراد (المستقلين وأصحاب مواقع الويب) والفرق (الوكالات).
الخطط للأفراد هي:

- أساسي: 49 دولارًا لموقع واحد.
- متقدم: 99 دولارًا مقابل 3 مواقع.
- خبير: 199 دولارًا مقابل 25 موقعًا.
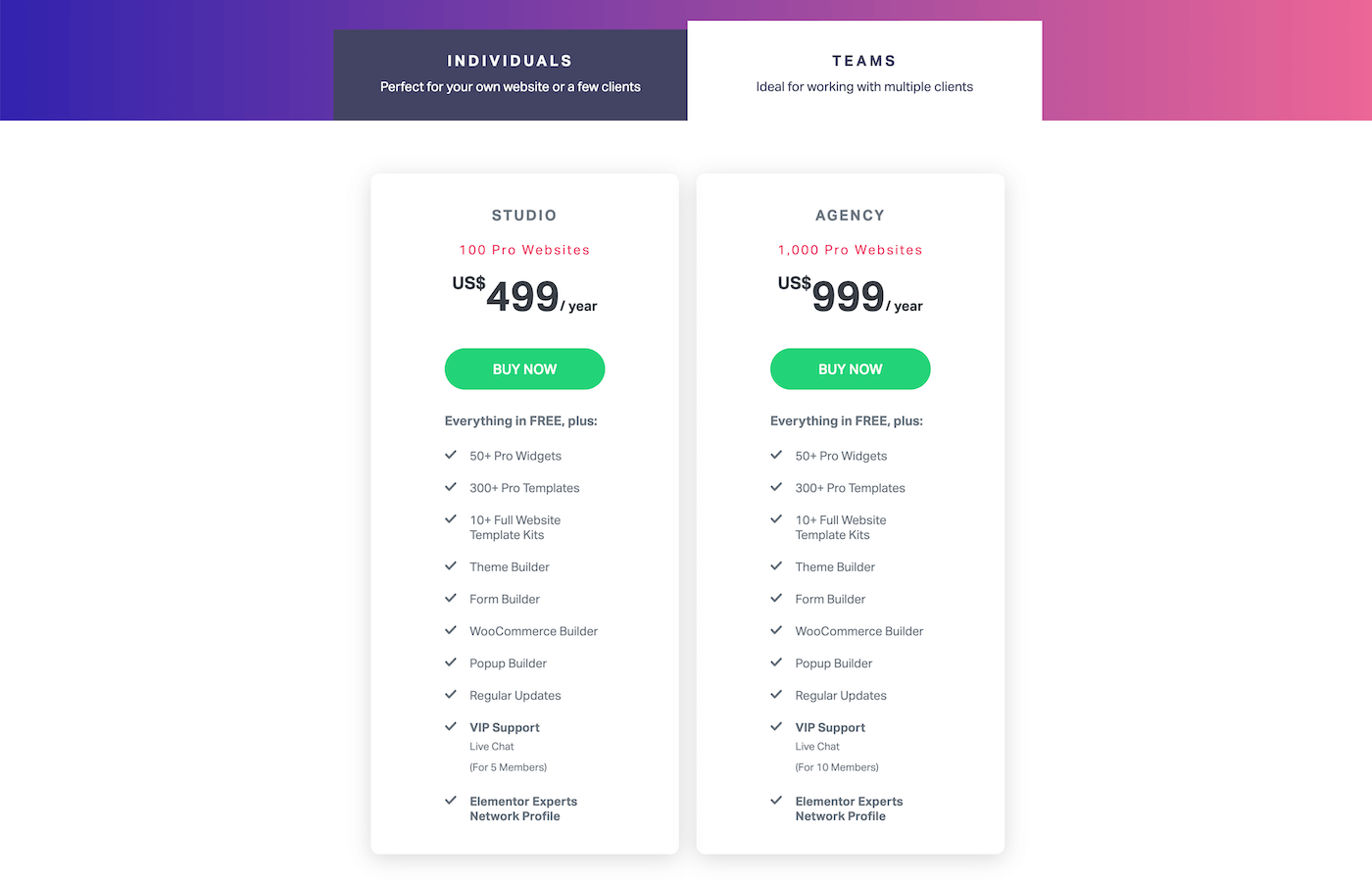
خطط الفرق هي:

- الاستوديو: 499 دولارًا مقابل 100 موقع.
- الوكالة: 999 دولار لكل 1000 موقع.
جميع الخطط قابلة للتجديد سنويًا وتقدم ضمان استرداد الأموال لمدة 30 يومًا للمشتريات الجديدة.
قم بسحب وإفلات المحرر المرئي المباشر ، ومنشئ السمات ، ومنشئ WooCommerce ، ومنشئ Popup ، و 300+ قالب ، ودعم البريد الإلكتروني المتميز على مدار الساعة طوال أيام الأسبوع في جميع خطط Elementor المميزة.
تتمتع خطط Studio و Agency أيضًا بإمكانية الوصول إلى دعم VIP (الدردشة الحية على مدار الساعة طوال أيام الأسبوع) ، والوصول إلى الفريق (ما يصل إلى 5 و 10 أعضاء على التوالي) ، وأكثر من 100 مجموعة مواقع ويب ، وملف تعريف خبراء Elementor.
هناك أيضًا إصدار مجاني من Elementor ، والذي يأتي مع أداة إنشاء السحب والإفلات الأساسية ، والتحرير سريع الاستجابة ، وأكثر من 40 أداة أساسية ، وأكثر من 30 نموذجًا أساسيًا. البرنامج المساعد المجاني كافٍ للمواقع الصغيرة جدًا والميزات الأساسية.
لقد كتبنا منشورًا منفصلاً حول Elementor Pro vs Free ، تأكد من إطلاعك عليه.
استنتاج مراجعة العنصر
بشكل عام ، يعد Elementor اختيارًا ممتازًا لأي شخص يريد إنشاء مواقع WordPress مذهلة بسهولة. إذا لم تكن مبرمجًا ، لكنك بحاجة إلى حرية التصميم والتخصيص على موقع الويب الخاص بك ، فإن Elementor يستحق المراجعة.
نحن نستخدم Elementor في Siteefy أيضًا ، والنتائج رائعة جدًا.
لذا انقر هنا وابدأ رحلتك مع Elementor الآن. كخطوة أولى ، يمكنك تجربة المكون الإضافي المجاني Elementor ومعرفة كيف يعمل من أجلك ... أو إذا كنت تبحث عن استخدام جميع ميزات Elementor Pro (مثل Theme Builder و Popup Builder) ، فانقر هنا لشراء الإصدار المتميز وتثبيته على موقع WordPress الخاص بك.
إذا كانت لديك أي أسئلة تتعلق بمراجعة Elementor ، فيرجى طرحها في التعليقات أدناه.
🔔 تحقق أيضًا من:
- Elementor SEO
- هل Elementor Pro يستحق كل هذا العناء؟
- رموز الخصم Elementor Pro
- سعر العنصر
- مواقع Elementor
- بيفر بيلدر مقابل إليمينتور
- بريزي مقابل إليمينتور
- ديفي مقابل إليمينتور
- Elementor مقابل Visual Composer
- جوتنبرج مقابل إليمينتور
- الأكسجين مقابل العنصر
- SiteOrigin مقابل Elementor
- تزدهر مهندس معماري مقابل إليمينتور
