Elementorレビュー:最高のWordPressページビルダー?
公開: 2020-08-05総合評価
4.7 / 5
Elementorレビューの概要
全体として、Elementorは、すばらしいWordPressWebサイトを簡単に構築したい人にとって優れた選択肢です。 あなたがコーダーではないが、あなたのウェブサイトでデザインとカスタマイズの自由が必要な場合、Elementorはチェックする価値があります。
長所:
→機能満載の無料版
→直感的なユーザーインターフェース
→絶え間ない更新
→優れたドキュメントとビデオ
→アクティブなFacebookグループコミュニティ
短所:
→新規ユーザーにとっては複雑になる可能性があります
→カスタムスタイリングは必ずしも機能するとは限りません
→開発者向けのホワイトラベルオプションなし
Elementorは比較的新しいですが、 500万人以上の専門家によって使用されている非常に人気のあるWordPressページビルダーです。
使いやすさと柔軟性に重点を置いて設計されているため、WordPressで必要なあらゆるタイプのWebサイトを作成できます。
Elementorは、そのすべての機能と競争力のある価格設定で、紙の上では見栄えがしますが、WordPress Webサイトに適したページビルダーですか?
このElementorレビューでは、Elementorとは何か、その機能、価格について説明し、すべての質問に答えて、迅速な意思決定を支援します。
- Elementorの概要
- Elementorの主な機能
- Elementorの追加機能
- Elementorの価格
- Elementorレビューの結論
🛠️ ここでWordPressページビルダーの完全なリストを確認してください➡️
Elementorの概要
WordPress Webサイト用に選択できるページビルダーは数十ありますが、Elementorは、可能な限りほぼすべての点でおそらくそれらの中で最高です。

Elementorは、初心者と上級ユーザー(デザイナー/開発者)の両方に適した視覚的なドラッグアンドドロップページビルダーです。

Elementorを使用して独自のレイアウトを作成し、WordPress Webサイトですべて(テーマストアやWoCommerceストアなど)をデザインできます。
重要なことは、Elementorを使用すると、コーディングやデザインの制限なしに、WordPressサイトを思いどおりに作成できることです。
Elementorの主な機能
素晴らしいWordPressビルダーにする最も顕著なElementorの機能は次のとおりです。
ドラッグアンドドロップビルダー
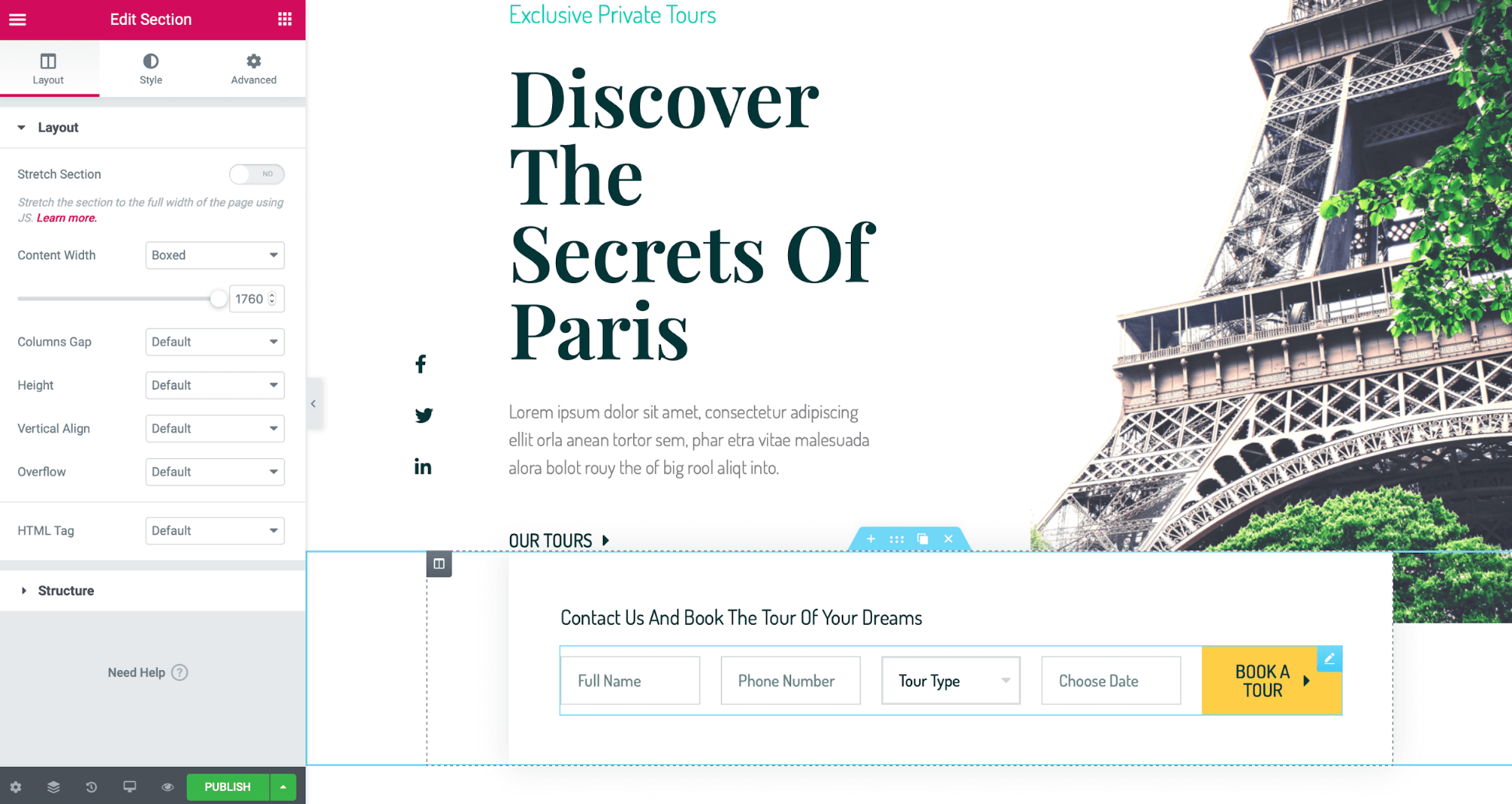
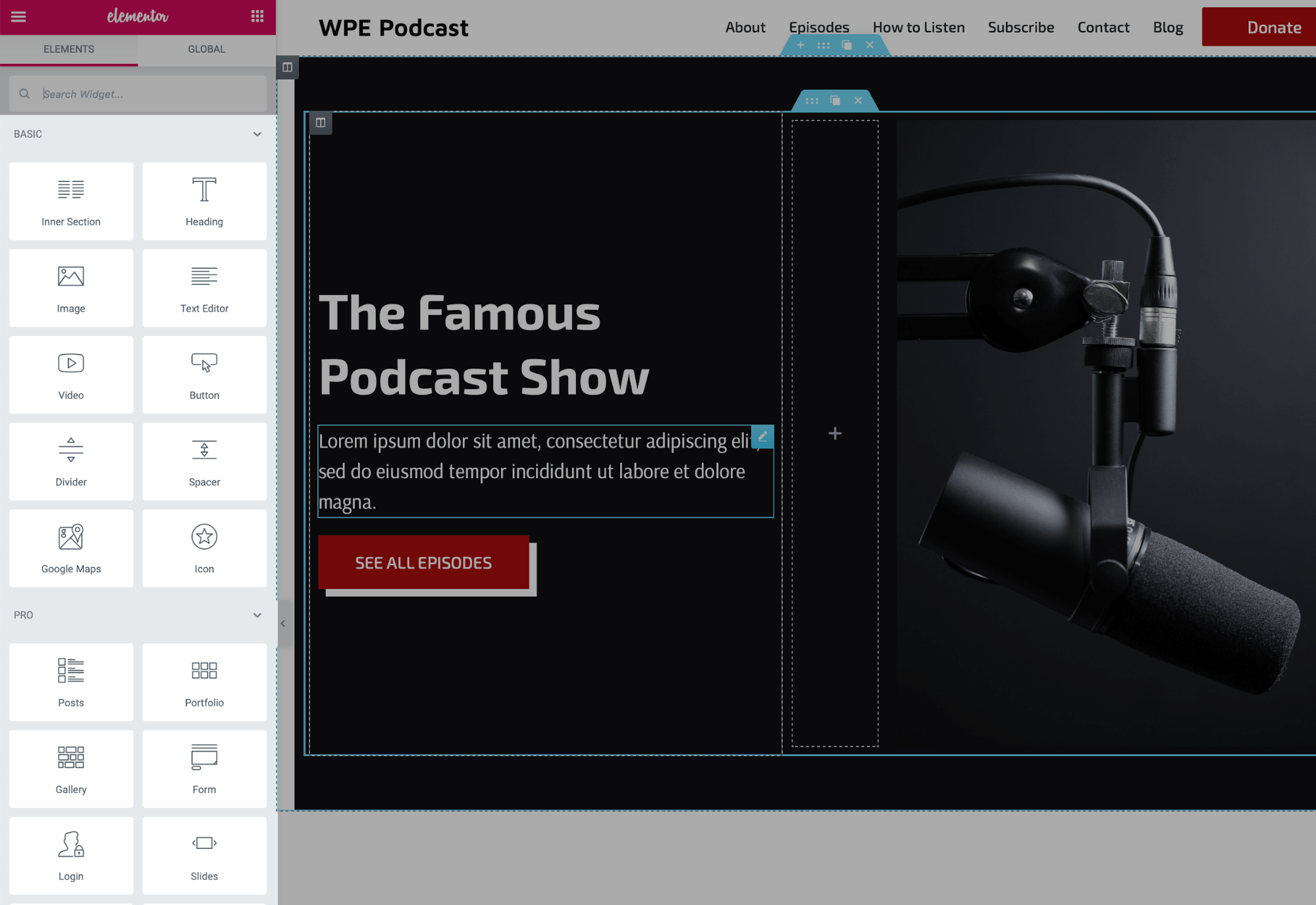
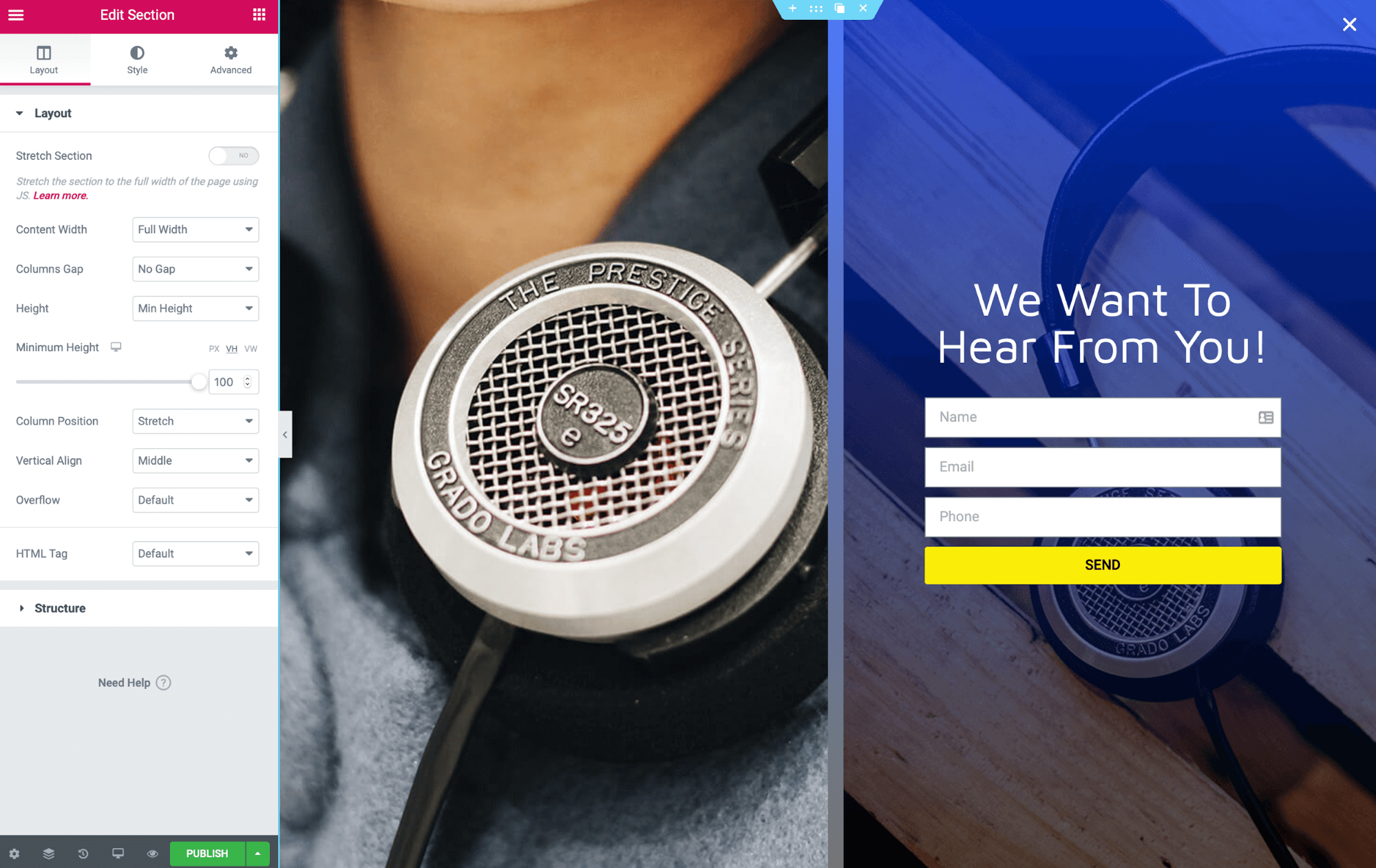
Elementorの最大の強みは、100%視覚的なドラッグアンドドロップビルダーです。これにより、Webサイト構築プロセス全体が非常に簡単かつ高速になります。

ElementorのWYSIWYGエディターはリアルタイムで動作するため、編集内容をすべて確認できます。 コーディング(HTML / CSS / JS)は不要で、Webサイトの構築に長年の経験を持つ専門家でなくても、カスタムレイアウトを設計できます。

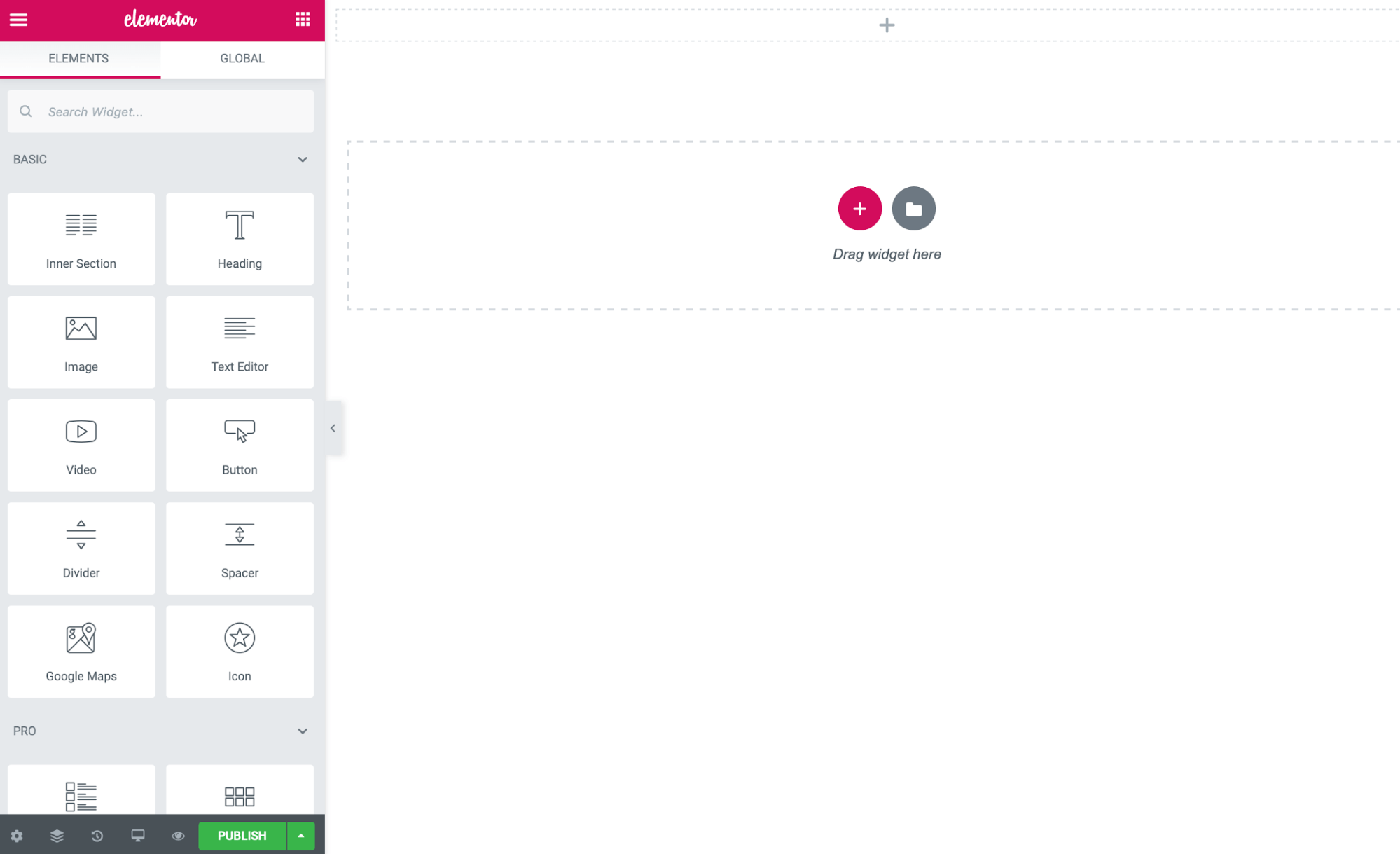
Elementorエディターは左側のサイドバーを使用しており、そこからすべてのコンテンツ要素とその設定にアクセスできます。 モジュールを追加するには、モジュールをドラッグしてページ上の任意の場所にドロップするだけです。
その後、モジュール設定パネルが開き、コンテンツを編集して、必要なすべてのカスタマイズを行うことができます。

Webサイトをモバイルフレンドリーに保つために、Elementorウィジェットはモバイルビューとタブレットビューに自動的に適応します。 デスクトップとモバイルの両方でページの見栄えを良くするために、すべてのウィジェットに異なる値を設定することもできます。
コンテンツ要素
コンテンツ要素(またはウィジェット/モジュール)は、Elementorの構成要素です。 利用可能なウィジェットは全部で90あり、そのうち30はElementorの無料バージョンで無料で提供されています。

ElementorProコンテンツウィジェットの一部は次のとおりです。
- 投稿
- ポートフォリオ
- スライド
- 形
- ログイン
- ナビゲーションメニュー
- アニメーションの見出し
- 価格表
- フリップボックス
- ギャラリー
- レビュー
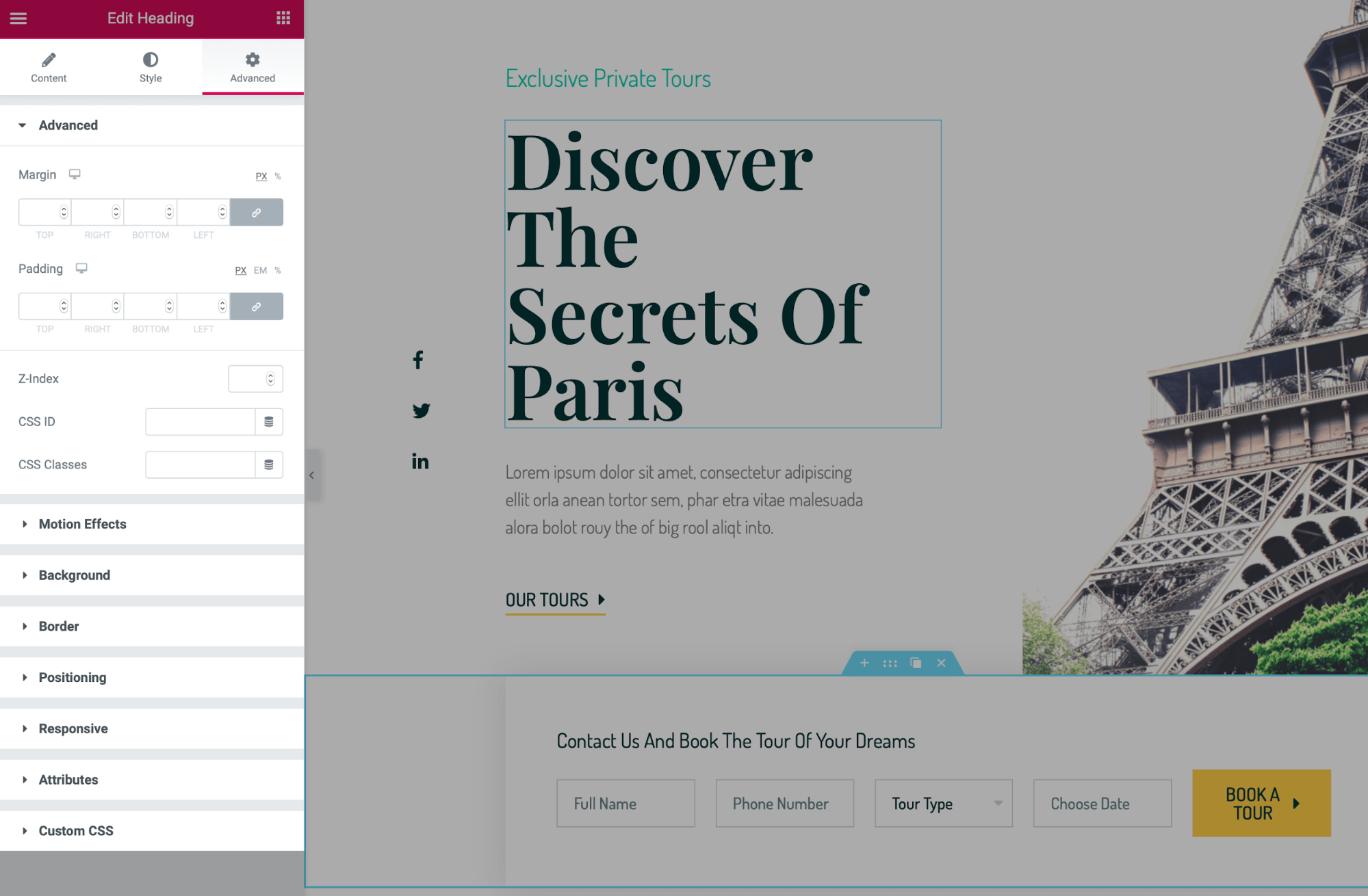
すべてのウィジェットは完全にカスタマイズ可能で、フォント、アニメーション、色、パディング、マージン、境界線、背景などすべてのオプションがあります。

これにより、ページの外観を完全に制御でき、Elementorウィジェットのデザインや機能に制限はありません。 次のように、ページのすべての側面を調整できます。
- 正確なマージンとパディングを設定します。
- 行/列の内側または外側にウィジェットを配置します。
- 行、列、およびウィジェット間の間隔を設定します。
- ホバー、透明度、ぼかし、オフセットなどのモーション効果をウィジェットに追加します。
- デバイスの画面サイズに基づいて、行/列/ウィジェットを表示/非表示にします。
- 個々のページにカスタムCSSを追加します。
Elementorで特定のコンテンツ要素を探しているのに、ウィジェットパネルでそれが見つからない場合は、問題ありません。 Elementorアドオンを確認してください。 それらはサードパーティによって大量に存在し、Elementorのコア機能を拡張するのに役立ちます。 つまり、Elementorでできないことは何もありません。
テンプレートライブラリ
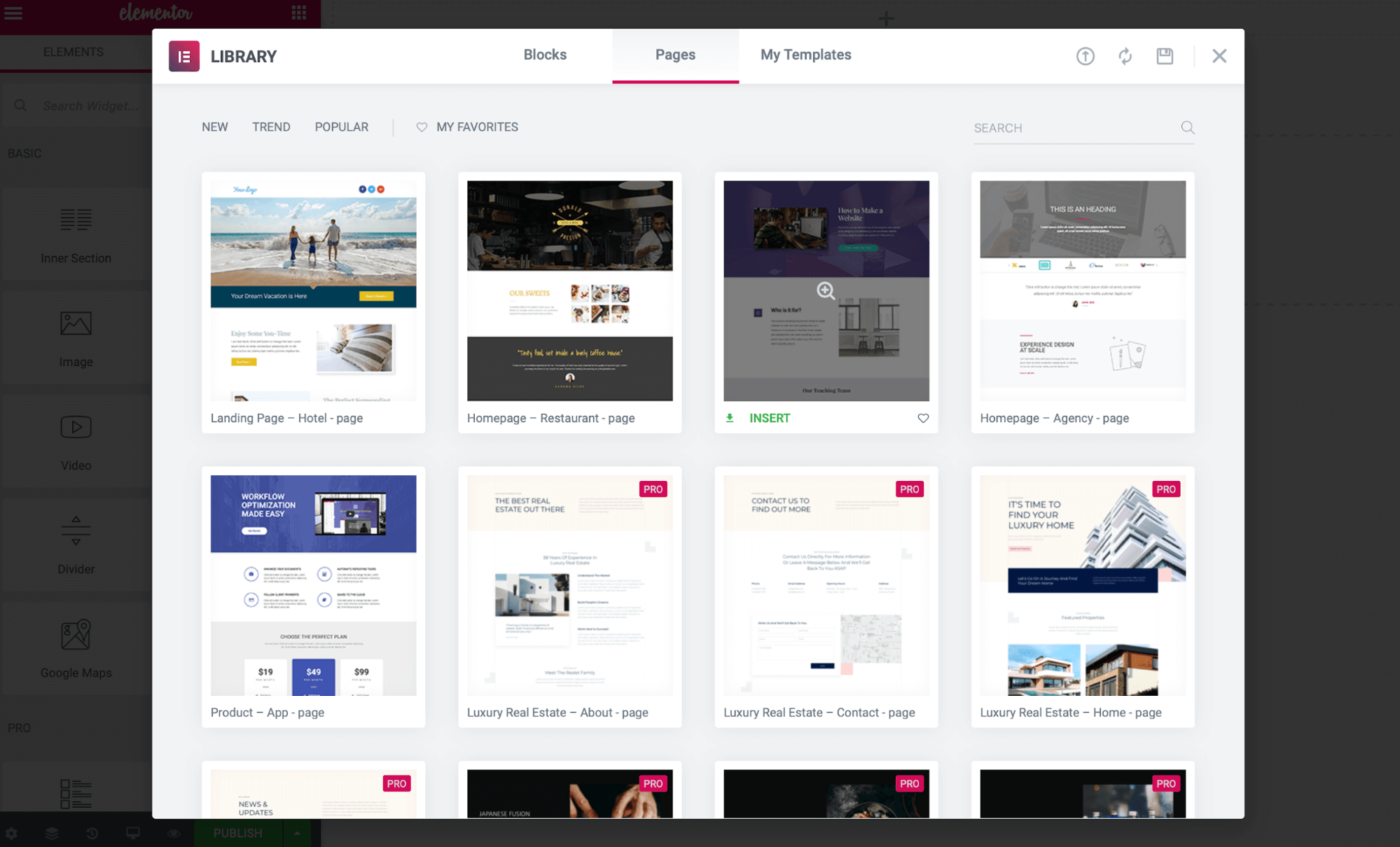
Elementorを使用すると、ページを最初から自由にデザインできますが、Elementorビジュアルビルダーには何百もの美しくすぐに使用できるテンプレートパックが付属しているため、必ずしもこれに時間を費やす必要はありません。
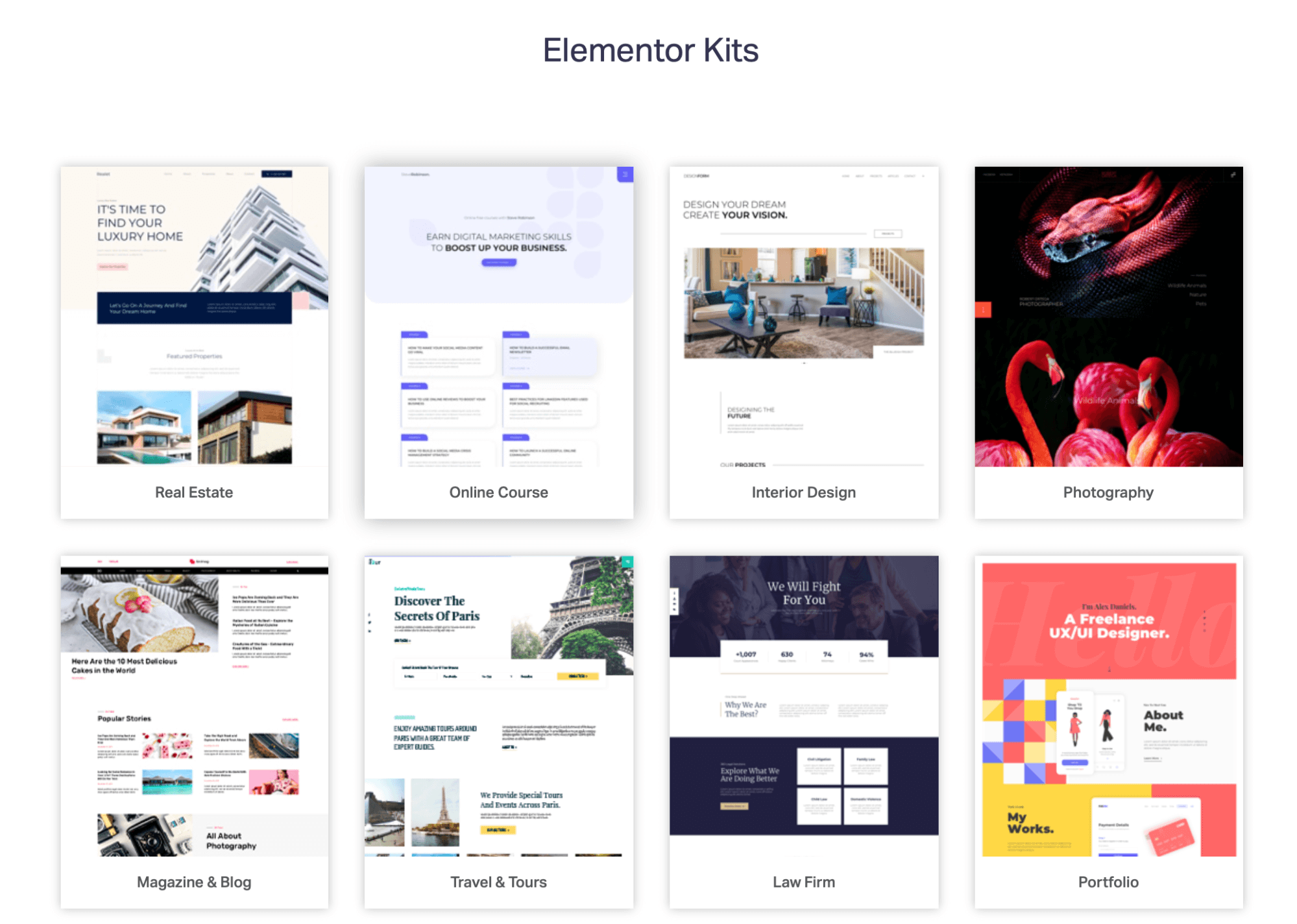
ホテル、レストラン、代理店、アプリ、不動産、インテリアデザイン、写真、旅行、ジム、法律事務所など、さまざまなカテゴリで利用できる300以上のテンプレートがあります。

完全なテンプレートキットも最近Elementorライブラリに追加され、ユーザーが数分以内に完全なWebサイト(ホーム、概要、連絡先などのすべてのページを含む)をセットアップできるようになりました。 非常に便利。

すべてのテンプレートはページとブロックに分割され、ページはフルページレイアウトであり、ブロックはページの特定の部分(お問い合わせフォーム、FAQ、紹介文セクションなど)のテンプレートです。 したがって、テンプレート全体を使用することも、必要に応じて、独立した部分を個別に使用することもできます。
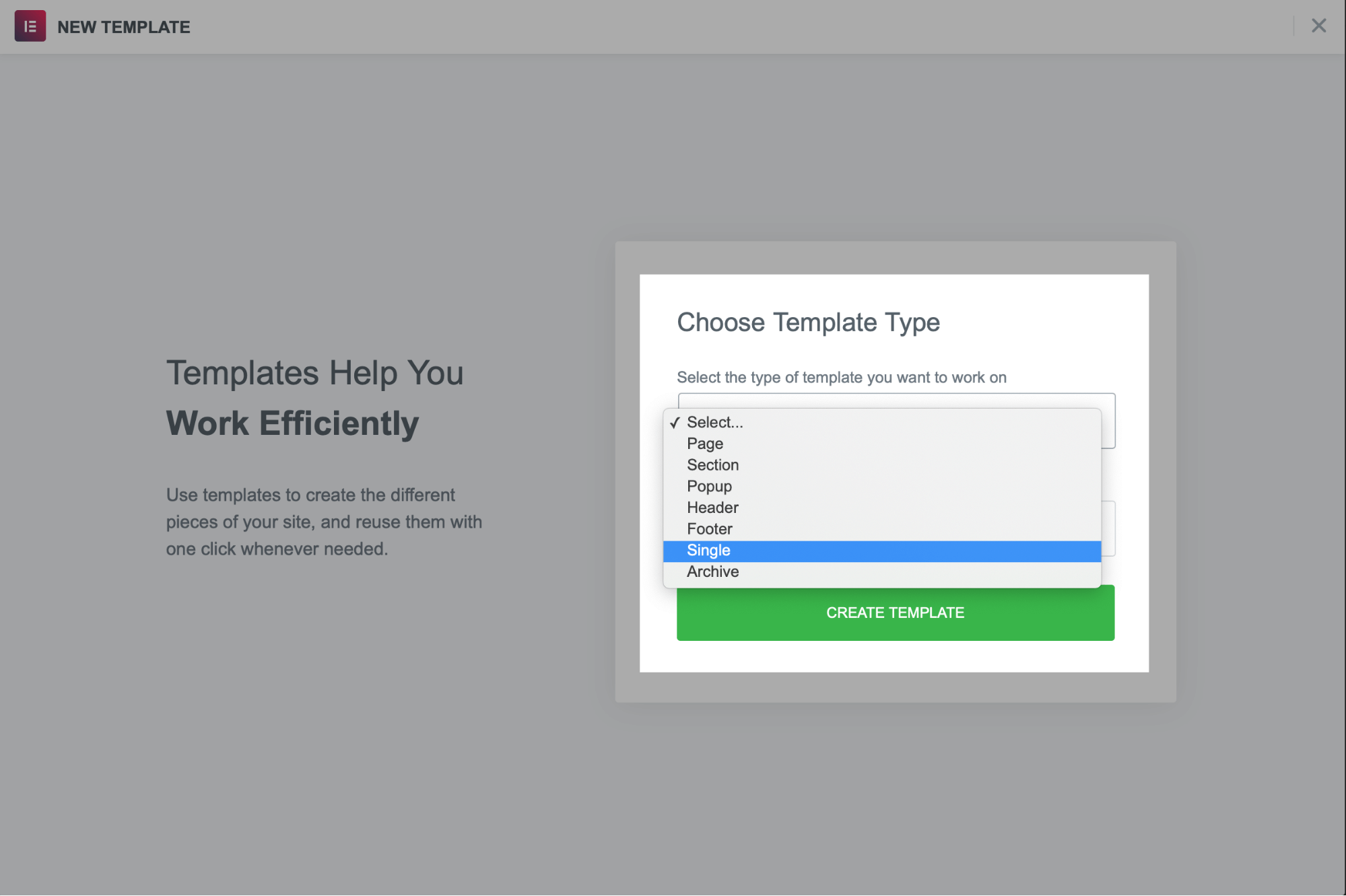
テーマビルダー
Elementor Theme Builderを使用すると、すべてのテーマ要素を簡単に作成およびカスタマイズできます。
テーマビルダーを使用して、ヘッダー、フッター、単一の投稿、投稿アーカイブ(ブログ)、検索ページ、および404ページを作成できます。

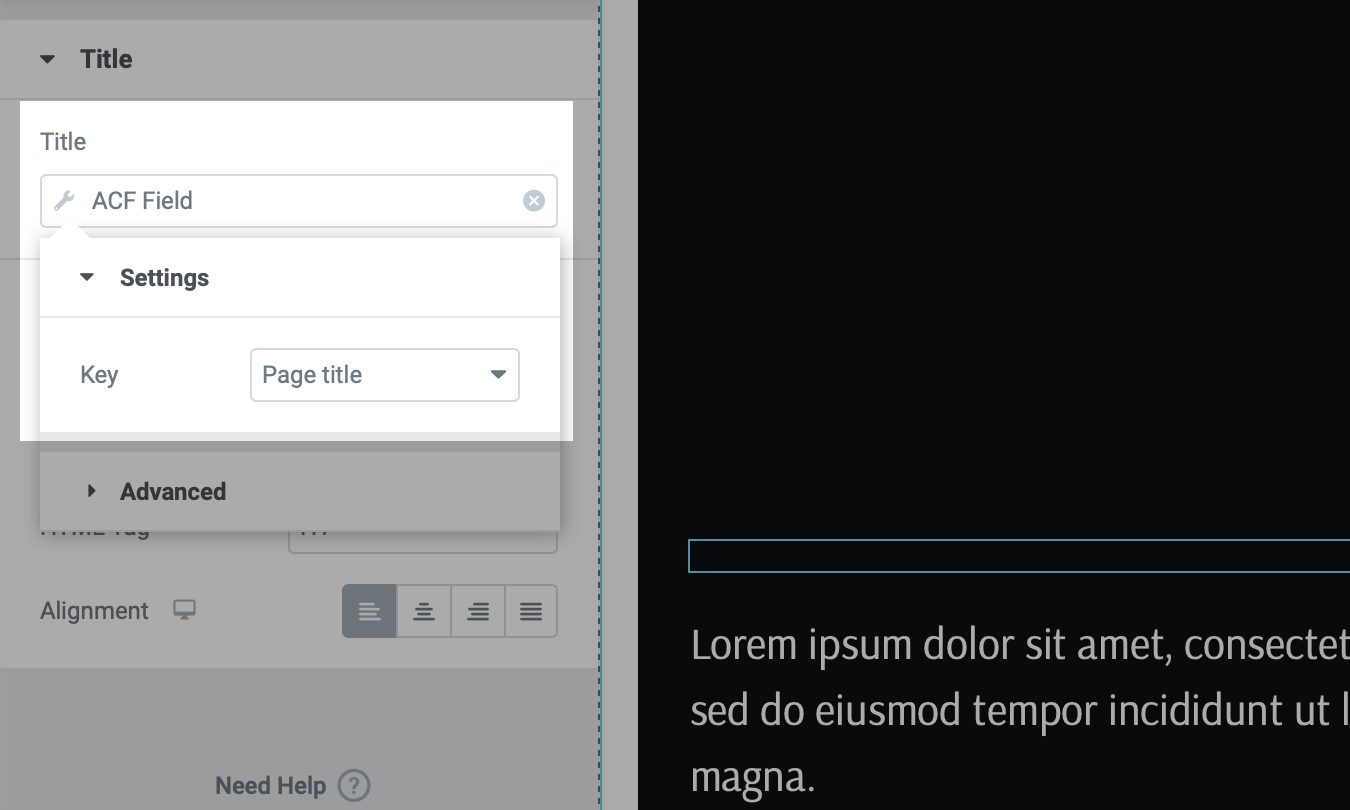
すべてのテーマビルダーのコンテンツ要素は動的コンテンツを利用しているため、デザインを設定する必要があるのは1回だけで、公開されたページからコンテンツが自動的に取得されます。
動的コンテンツ要素の一部は次のとおりです。
- 記事のタイトル
- ポートの抜粋
- コンテンツを投稿する
- 注目の画像
- 著者ボックス
- コメントを投稿
- 検索フォーム
- パン粉
- サイトマップ
カスタムフィールドの統合も含まれており、ACF、ツールセット、およびポッドがエディター内でサポートされています。 したがって、これらのプラグインを使用して、ポートフォリオページ、不動産リスト、レストランメニューなどの動的なレイアウトを作成できます。

このビデオでは、ElementorThemeBuilderを使用してWebサイト全体をデザインする方法について説明します。
WooCommerce Builder
Elementor WooCommerceBuilderはThemeBuilderに似ていますが、WordPressのすべてのWooCommerce関連ページをデザインするために使用できます。
WooCommerce Builderを使用すると、カスタム商品ページを作成したり、カートページ、商品カテゴリ、ショップページに追加したりできます。
WooCommerce固有のコンテンツウィジェットがエディターに含まれており、ページのセットアップに役立ちます。 それらのウィジェットのいくつかは次のとおりです。
- カートに追加ボタン
- 製品価格
- 商品画像
- アップセル
- 製品コンテンツ
- 関連商品
- 製品の評価
迅速なセットアップのために、製品およびショップページ用に事前に設計された多くのレイアウトがElementorテンプレートライブラリに含まれています。
WooCommerce Builderを使用してオンラインストアを立ち上げる方法の詳細については、このビデオを確認してください。
🔔関連: WooCommerce Builders:比較された上位4つのWooCommerceエディター
ポップアップビルダー
Elementorを使用すると、投稿、ページ、テーマをデザインできるだけではありません。 強力なElementorPopupBuilderを使用してポップアップを作成することもできます。

Popup Builderは、コアのElementorドラッグアンドドロップビルダーを使用し、無数のカスタマイズオプションを提供します。
これを使用して、次のような任意のタイプのポップアップを作成できます。
- メールオプトイン
- ログインフォーム
- リードキャプチャ
- お知らせ
- プロモーションバナー
- インテントフォームを終了します
- コンテンツのロックとアップグレード
Elementor Popup Builderの概要については、次のビデオをご覧ください。
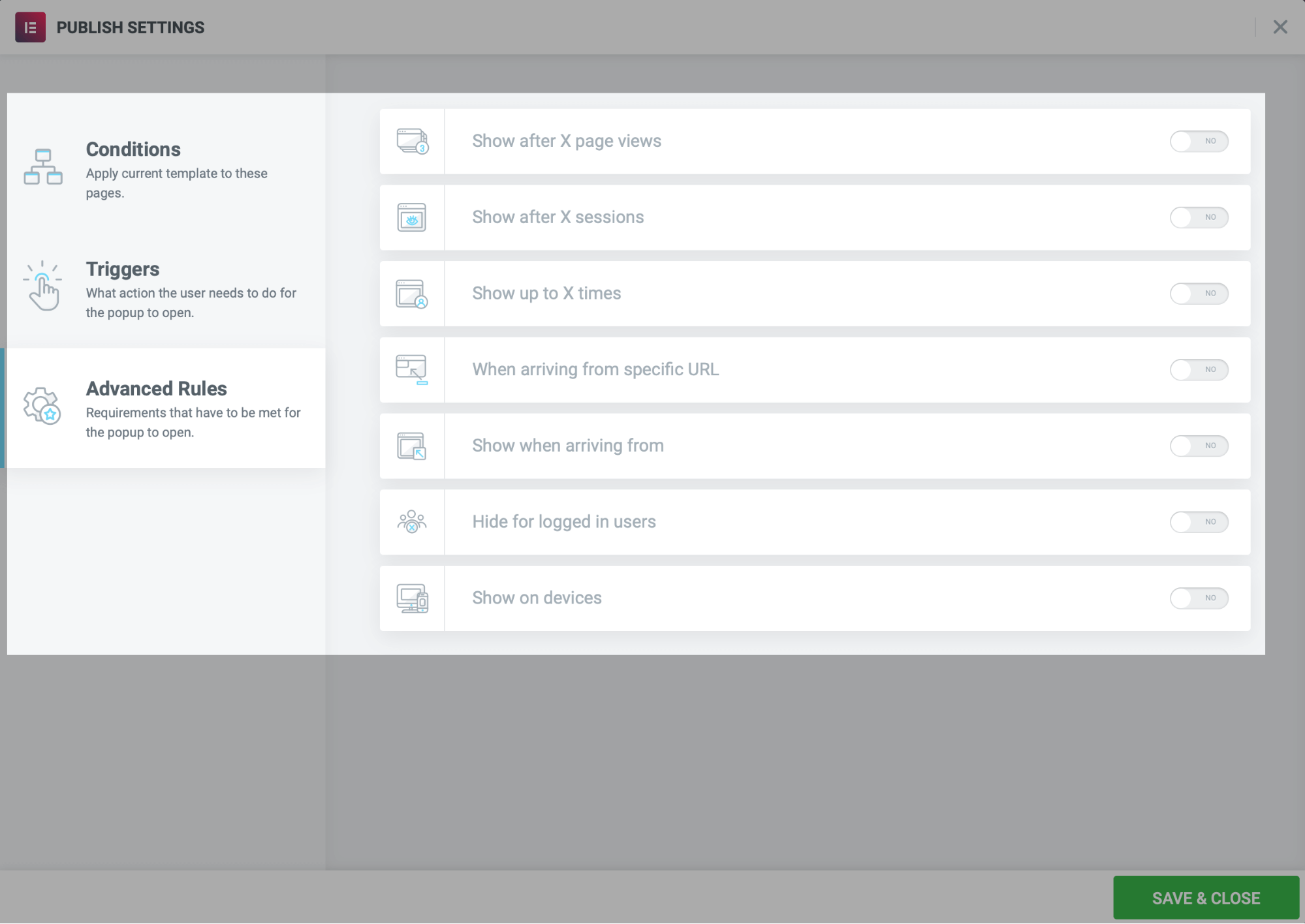
ポップアップエディタには、ポップアップを表示するための条件、トリガー、およびルールを制御するための高度なターゲティングが組み込まれています。

ポップアップビルダーは動的コンテンツをサポートしているため、ポップアップ内のページタイトルを取得して、ユーザーがアクセスしたページに基づいてポップアップをパーソナライズすることができます。
最高のことは、無制限のページビューとインタラクションにポップアップを使用できることです。 ポップアップは現在、すべての人にとってマーケティングに不可欠な要素であるため、Elementor Proにバンドルされている追加費用なしで提供される、Elementorの非常に便利な機能です。
Elementorの追加機能
上記の最も重要なElementorの機能についてはすでに説明しましたが、それだけではありません。 ここで、Elementorのより小さな詳細と特性を見てみましょう。 これらの小さな(またはそれほど小さくない)ものは、優れたWordPressWebサイトを構築するためにも同様に不可欠です…
では、Elementorには他に何が付属していますか?
- 使いやすさ: Elementorエディターは初心者を中心に開発されており、何よりも使いやすさを優先しています。 エディターの左側のサイドバーパネルは非常に直感的で、作業するためのすっきりとしたレイアウトでより高速なワークフローを促進します。
- グローバルウィジェット:ウィジェットを複数のページで再利用する場合はいつでも、グローバルウィジェットとして保存できます。 その後、ウィジェットは複数のページで再利用できるようになり、1回の編集でサイト全体でウィジェットを更新できます。
- キャンバスレイアウト:カスタムヘッダーとフッターを使用してページ/投稿をデザインする場合は、Elementor設定パネルのキャンバスレイアウトを使用できます。これにより、すべてを最初からデザインするための空白のページが表示されます。
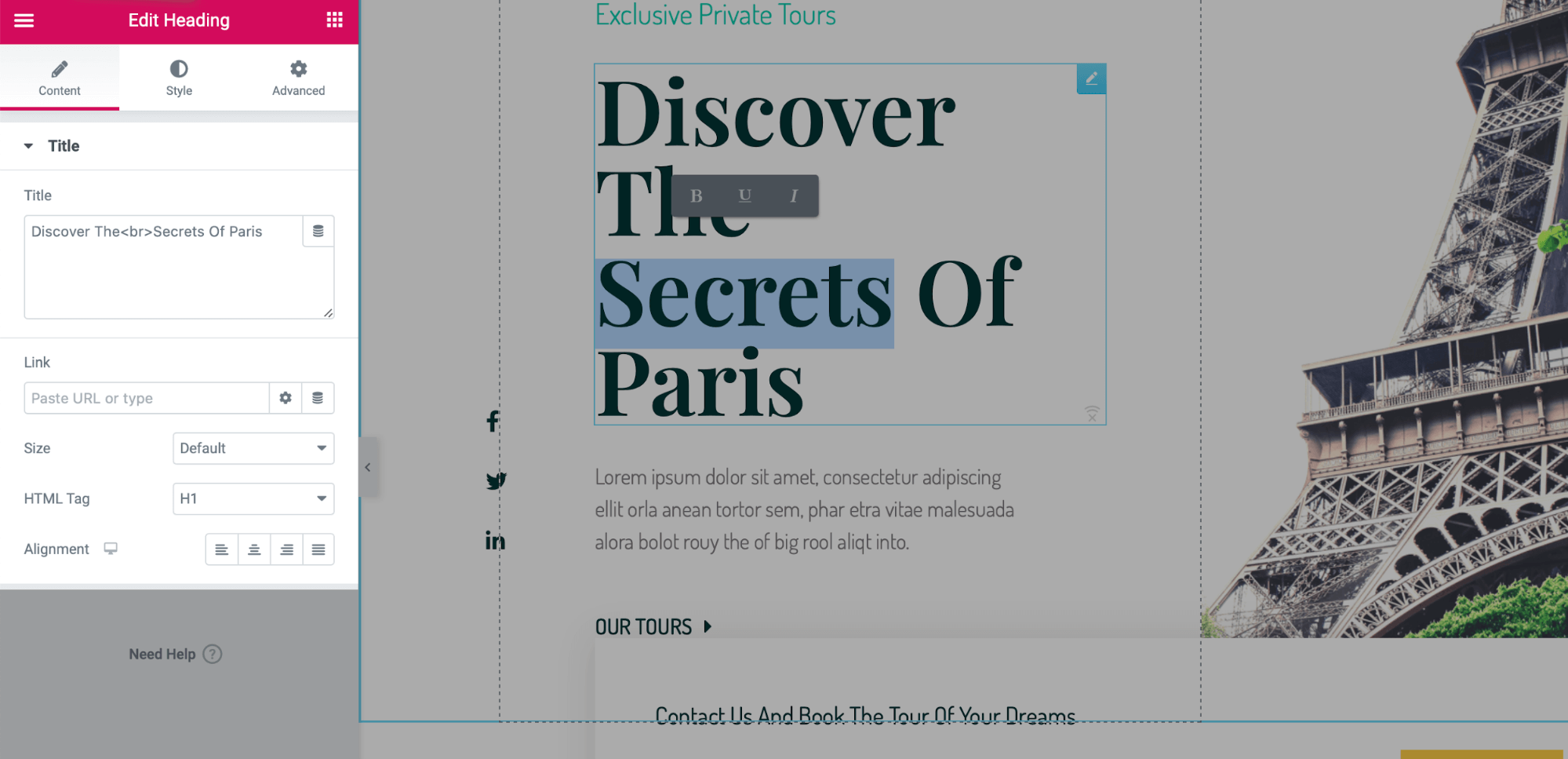
- インラインテキスト編集:インライン編集を使用すると、Word文書を入力するのと同じように、ページの任意の場所をクリックして入力を開始できます。
- クリーンコード:非アクティブ化するとショートコードが混乱する他のページビルダー(DiviやWPBakeryなど)とは異なり、Elementorを使用すると、これについて心配する必要はありません。 非アクティブ化された場合でも、Elementorページは同じ構造を維持し、スタイルが失われるだけです。 これはElementorの非常に重要な機能です(一部の人にとってはこれはゲームチェンジャーです)。
- テーマの互換性: Elementorは最高のコーディング標準で開発されており、無料か有料かにかかわらず、あらゆるWordPressテーマで使用できます。
- ドキュメンテーションとプレミアムサポート:ユーザーを支援するために、Elementorは、問題の解決策をすばやく得ることができるように、ドキュメンテーション(多くの場合ビデオを含む)のすべてのメジャートピックとマイナートピックを説明しています。 何も見つからない場合は、いつでも24時間年中無休のサポートに連絡できます。
注: Elementorは、Elementor用に明示的に構築された無料のテーマ(Helloテーマ)も提供しています(他のページビルダーでも使用できます)。 HelloテーマとElementorの組み合わせは、適切なSEO、コードの膨張なし、究極の設計の柔軟性でうまく機能します。
このビデオを見て、Helloテーマとその機能について学ぶことができます…
Elementorの価格
Elementorの価格設定はシンプルです。
個人(フリーランサーとウェブサイトの所有者)とチーム(エージェンシー)に基づいた5つの計画があります。
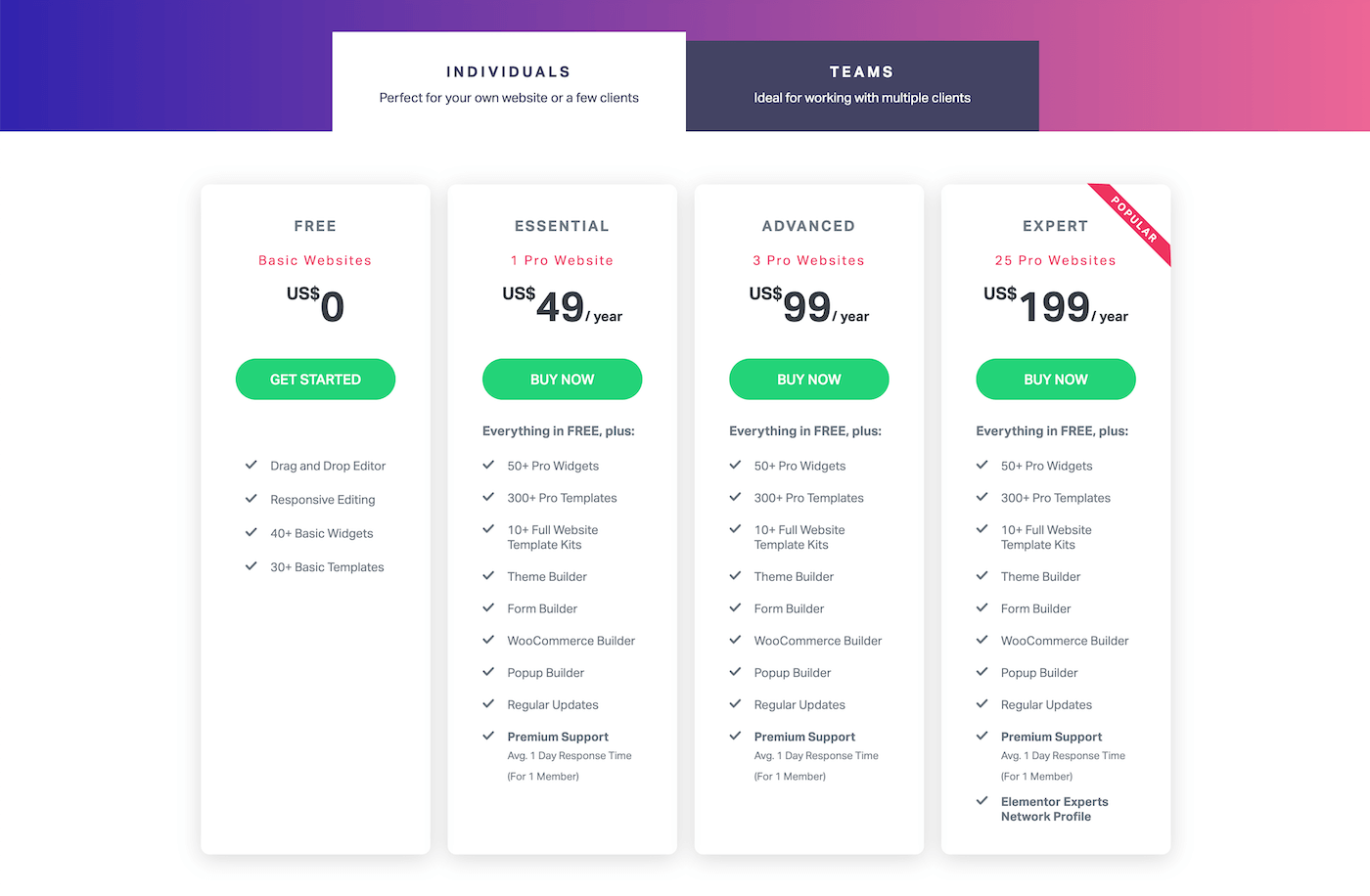
個人の計画は次のとおりです。

- 必須: 1サイトで49ドル。
- 上級: 3サイトで99ドル。
- エキスパート: 25サイトで199ドル。
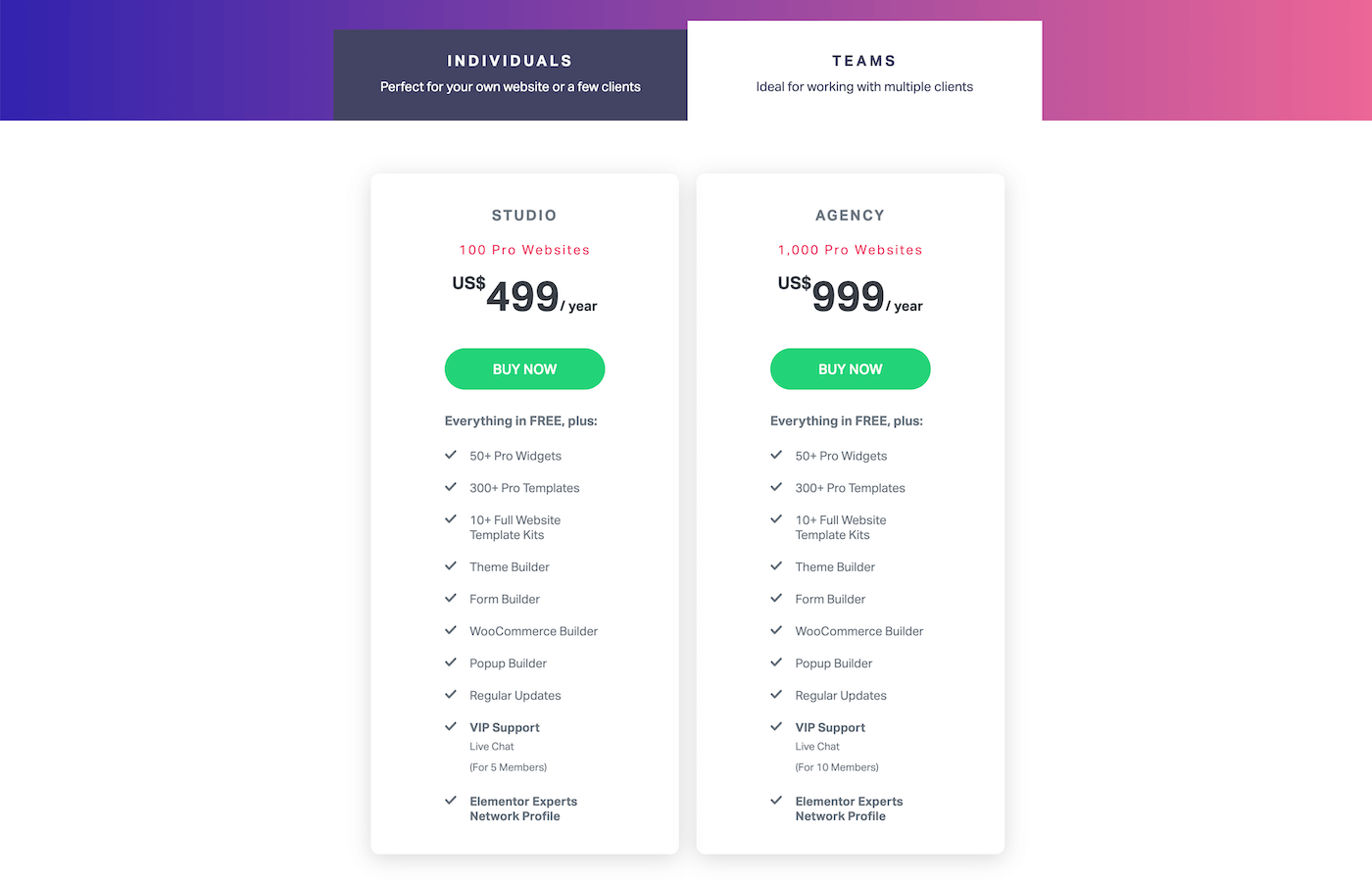
チームの計画は次のとおりです。

- スタジオ: 100サイトで499ドル。
- 代理店: 1,000サイトで999ドル。
すべてのプランは毎年更新可能であり、新規購入に対して30日間の返金保証を提供します。
ドラッグアンドドロップのライブビジュアルエディター、テーマビルダー、WooCommerceビルダー、ポップアップビルダー、300以上のテンプレート、24時間年中無休のプレミアムメールサポートが、すべてのElementorプレミアムプランに含まれています。
スタジオとエージェンシーのプランには、VIPサポート(24時間年中無休のライブチャット)、チームアクセス(それぞれ最大5人と10人のメンバー)、100以上のWebサイトキット、およびElementorExpertsProfileへのアクセスもあります。
Elementorの無料バージョンもあります。これには、コアのドラッグアンドドロップビルダー、レスポンシブ編集、40以上の基本ウィジェット、および30以上の基本テンプレートが付属しています。 無料のプラグインは、非常に小さなサイトや基本的な機能には十分です。
Elementor Pro vs Freeについては別の投稿を書いていますので、ぜひチェックしてください。
Elementorレビューの結論
全体として、Elementorは、すばらしいWordPressWebサイトを簡単に構築したい人にとって優れた選択肢です。 あなたがコーダーではないが、あなたのウェブサイトでデザインとカスタマイズの自由が必要な場合、Elementorはチェックする価値があります。
SiteefyでもElementorを使用しており、結果はかなり素晴らしいです。
ここをクリックして、今すぐElementorで旅を始めましょう。 最初のステップとして、無料のElementorプラグインを試して、それがどのように機能するかを確認できます。または、Elementor Proのすべての機能(テーマビルダーやポップアップビルダーなど)の使用を検討している場合は、ここをクリックしてプレミアムバージョンを購入してください。 WordPressのWebサイトにインストールします。
Elementorのレビューに関して質問がある場合は、以下のコメントでお問い合わせください。
🔔またチェックしてください:
- Elementor SEO
- Elementor Proは価値がありますか?
- ElementorPro割引コード
- Elementor価格
- ElementorのWebサイト
- ビーバービルダーvsElementor
- Brizy vs Elementor
- ディビvsエレメンター
- ElementorとVisualComposer
- グーテンベルクvsエレメンター
- 酸素vsElementor
- SiteOriginとElementor
- Thrive Architect vs Elementor
