Elementor 评论:最好的 WordPress 页面构建器?
已发表: 2020-08-05综合评分
4.7/5
Elementor 审查摘要
总体而言,对于想要轻松构建令人惊叹的 WordPress 网站的任何人来说,Elementor 都是一个绝佳的选择。 如果您不是编码员,但您需要网站上的设计和自定义自由,那么 Elementor 值得一试。
优点:
→ 功能丰富的免费版
→ 直观的用户界面
→ 不断更新
→ 很棒的文档和视频
→ 活跃的 Facebook 群组社区
缺点:
→ 对于新用户来说可能会很复杂
→ 自定义样式并不总是有效
→ 开发人员没有白标选项
Elementor 是一个相对较新但已经被超过500 万专业人士使用的非常流行的 WordPress 页面构建器。
它的设计重点是易用性和灵活性,因此您可以在 WordPress 上创建您可能想要的任何类型的网站。
Elementor 具有所有功能和有竞争力的价格,在纸面上看起来不错,但它是否适合您的 WordPress 网站?
在这篇 Elementor 评论中,我们将讨论什么是 Elementor、它的功能、定价,并回答您的所有问题,以帮助您快速做出决定。
- 元素概述
- 主要元素功能
- 其他元素功能
- 元素定价
- Elementor 审查结论
🛠️ 在此处查看 WordPress 页面构建器的完整列表➡️

元素概述
虽然 WordPress 网站有数十种页面构建器可供选择,但 Elementor 可能在几乎所有可能的方面都是其中最好的。

Elementor 是一个可视化的拖放页面构建器,适合初学者和高级用户(设计师/开发人员)。
您可以使用 Elementor 创建独特的布局,并在您的 WordPress 网站上设计所有内容(如主题和 WoCommerce 商店)。
重要的是,使用 Elementor,您可以按照自己想要的方式制作 WordPress 网站,而无需任何编码或设计限制。
主要元素功能
以下是最突出的 Elementor 功能,使其成为出色的 WordPress 构建器:
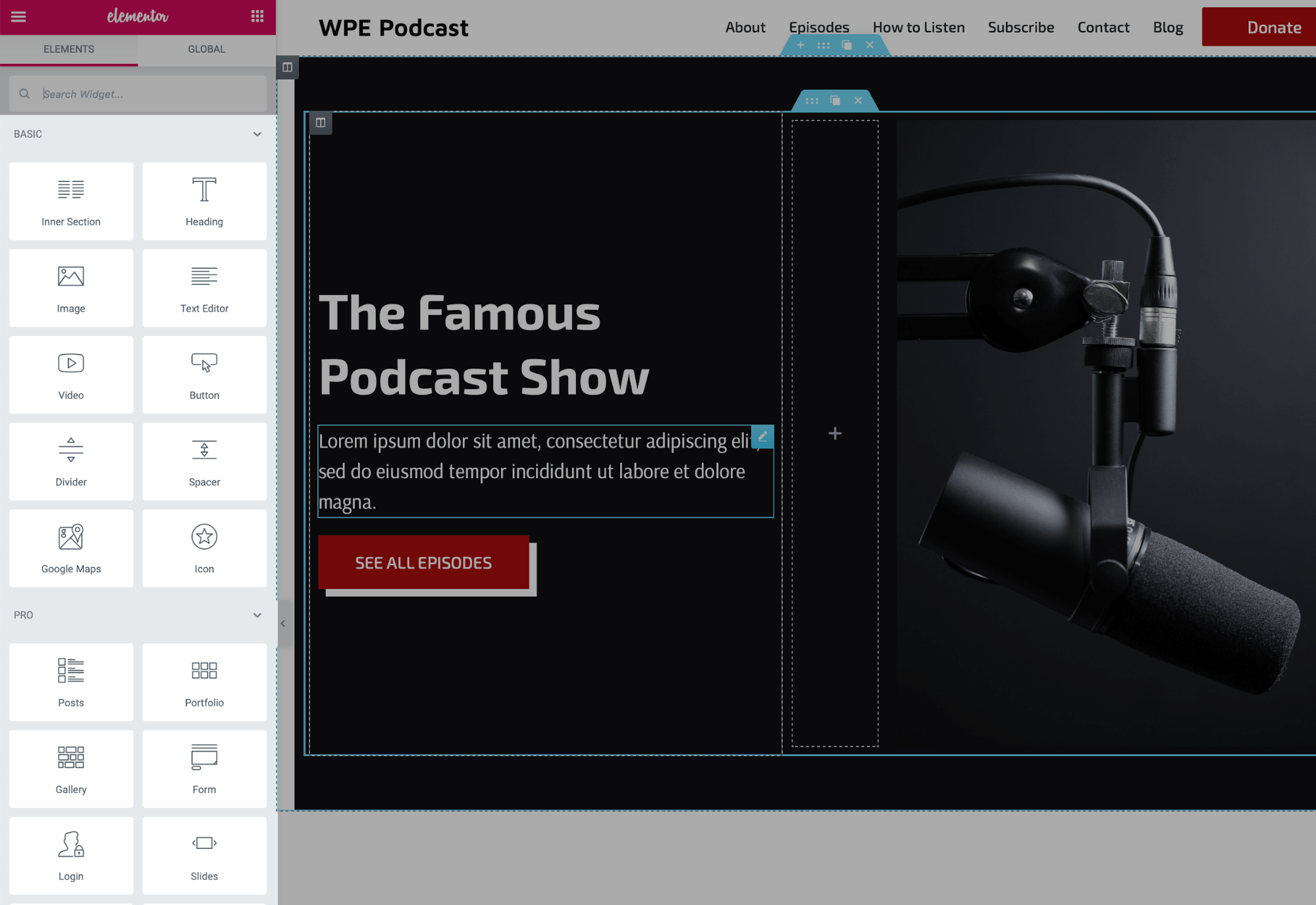
拖放生成器
Elementor 最大的优势在于它的 100% 可视化拖放构建器,这使得整个网站构建过程超级简单快捷。

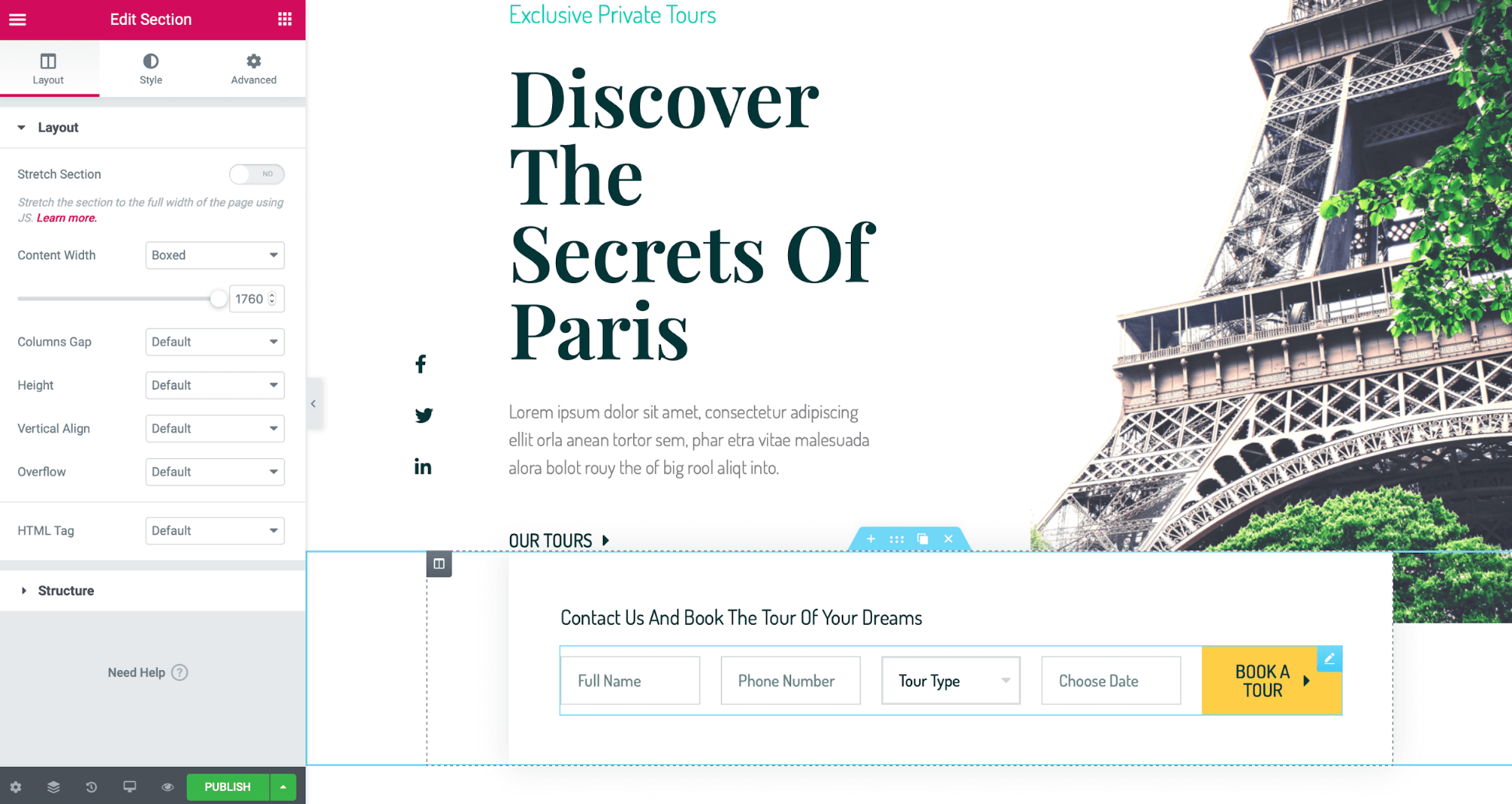
Elementor 的 WYSIWYG 编辑器实时工作,因此您可以在进行编辑时查看所有编辑。 它不需要任何编码(HTML / CSS / JS),即使您不是具有多年构建网站经验的专业人士,也可以设计自定义布局。

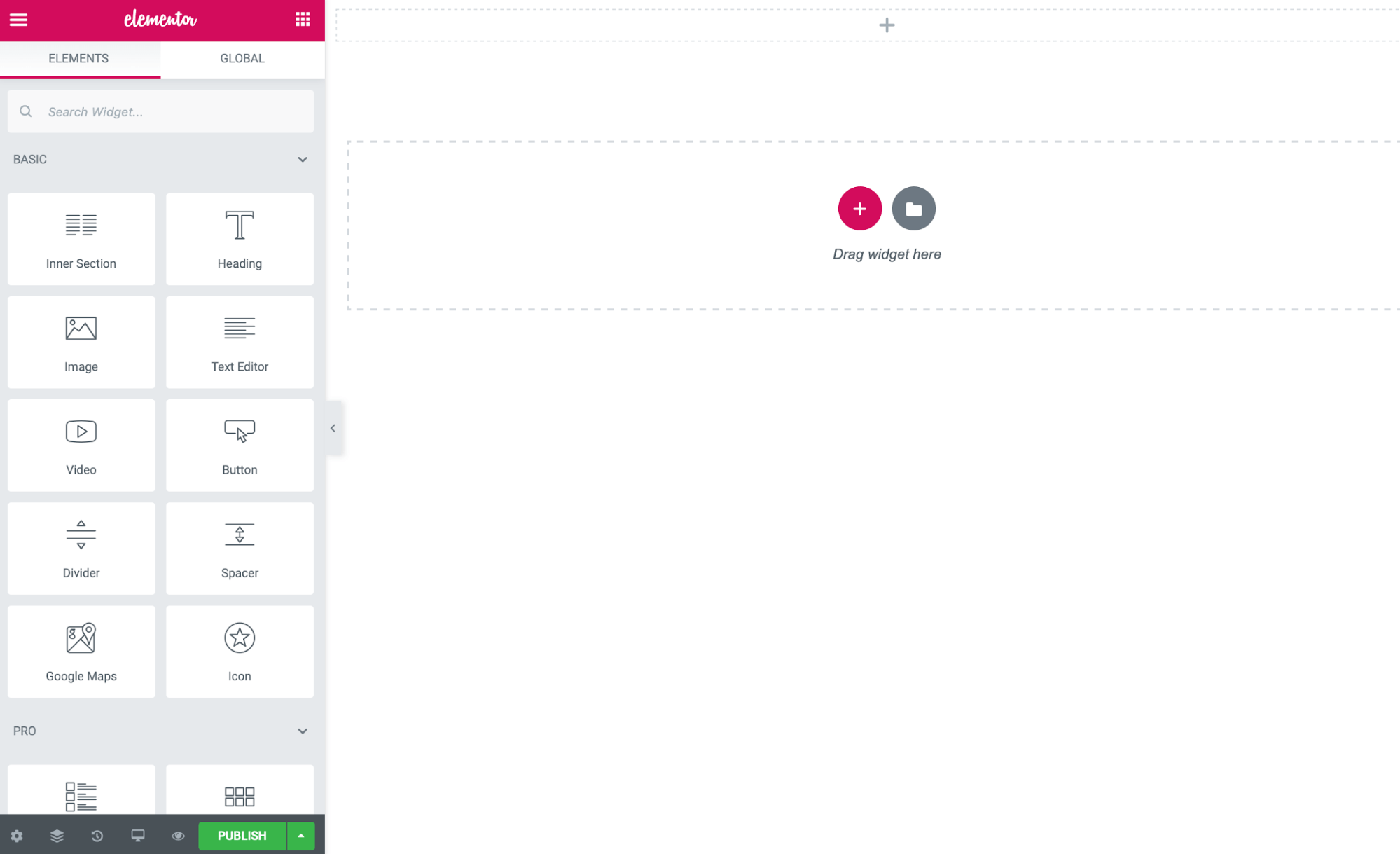
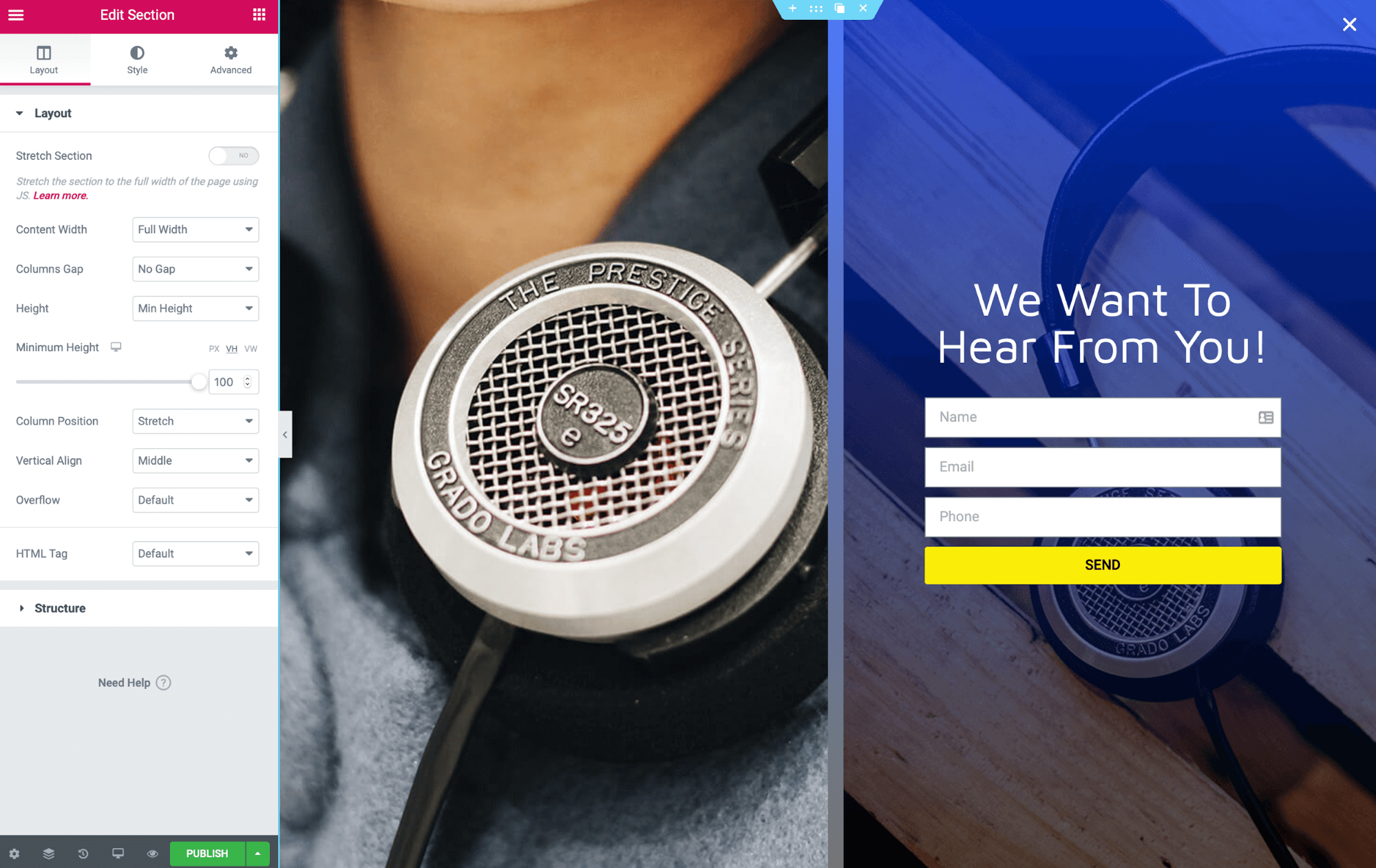
Elementor 编辑器使用左侧的侧边栏,您可以从中访问所有内容元素及其设置。 要添加任何模块,您只需将模块拖放到页面上的任何位置即可。
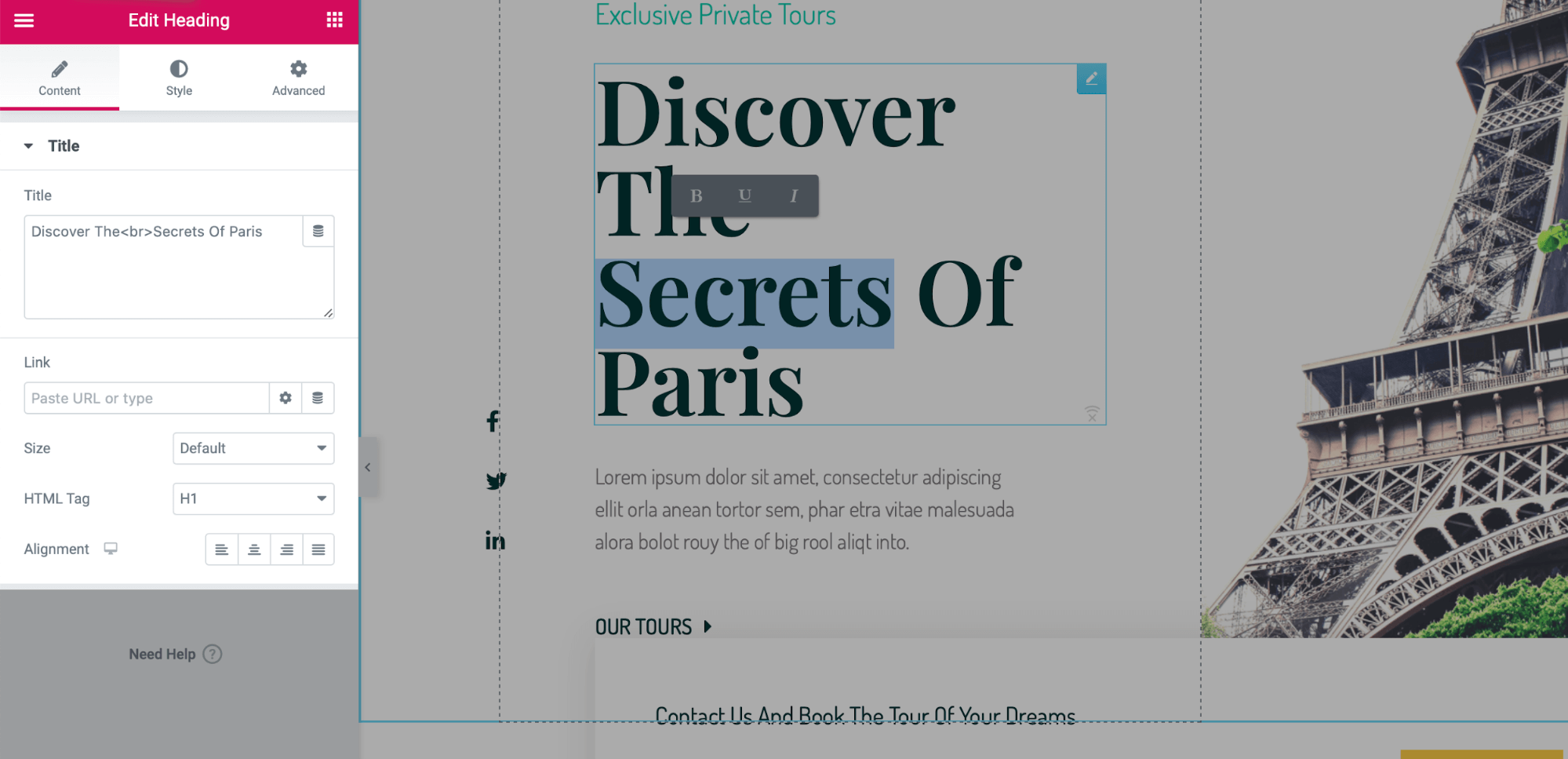
模块设置面板随后打开,您可以在其中编辑内容,然后进行所需的所有自定义。

为了保持网站对移动设备的友好性,Elementor 小部件会自动适应移动设备和平板电脑的视图。 您仍然可以为所有小部件设置不同的值,以确保页面在桌面和移动设备上看起来都不错。
内容元素
内容元素(或小部件/模块)是 Elementor 中的构建块。 共有90个小部件可用,其中30个是 Elementor 免费版免费提供的。

一些 Elementor Pro 内容小部件是:
- 帖子
- 文件夹
- 幻灯片
- 形式
- 登录
- 导航菜单
- 动画标题
- 价格表
- 翻盖盒
- 画廊
- 评论
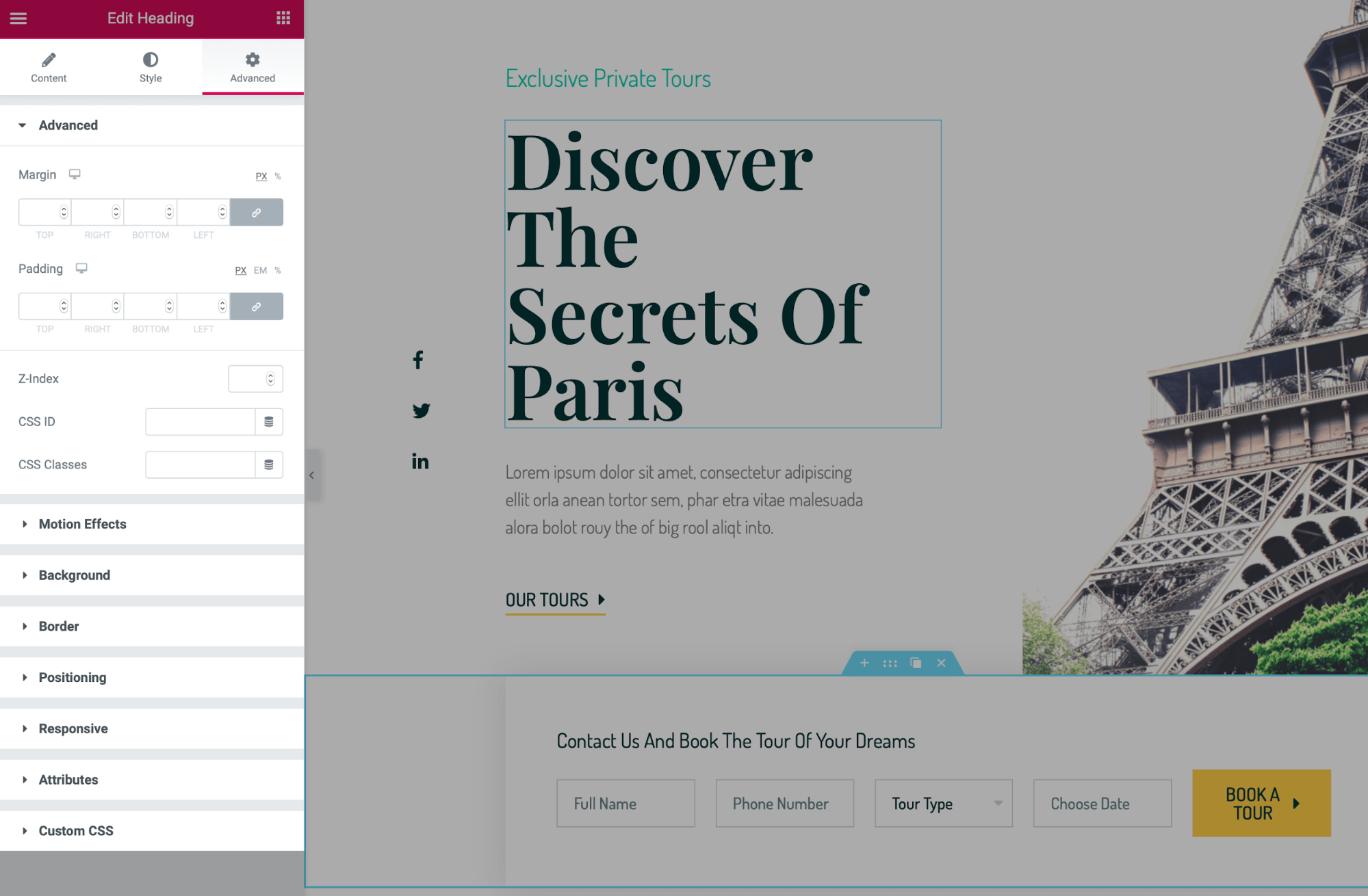
所有的小部件都是完全可定制的,具有多种选项,如字体、动画、颜色、填充、边距、边框和背景。

这使您可以完全控制页面的外观,并且您在 Elementor 小部件的设计和功能方面不受限制。 您可以调整页面的所有方面,例如:
- 设置准确的边距和填充。
- 将小部件放置在行/列的内部或外部。
- 设置行、列和小部件之间的间距。
- 为小部件添加运动效果,如悬停、透明度、模糊、偏移。
- 根据设备屏幕大小显示/隐藏行/列/小部件。
- 将自定义 CSS 添加到各个页面。
如果您正在 Elementor 中寻找特定的内容元素,但在小部件面板中找不到它 - 没问题! 检查 Elementor 插件。 第三方有很多它们,它们有助于扩展 Elementor 的核心功能。 所以,Elementor 真的没有什么是你做不到的。
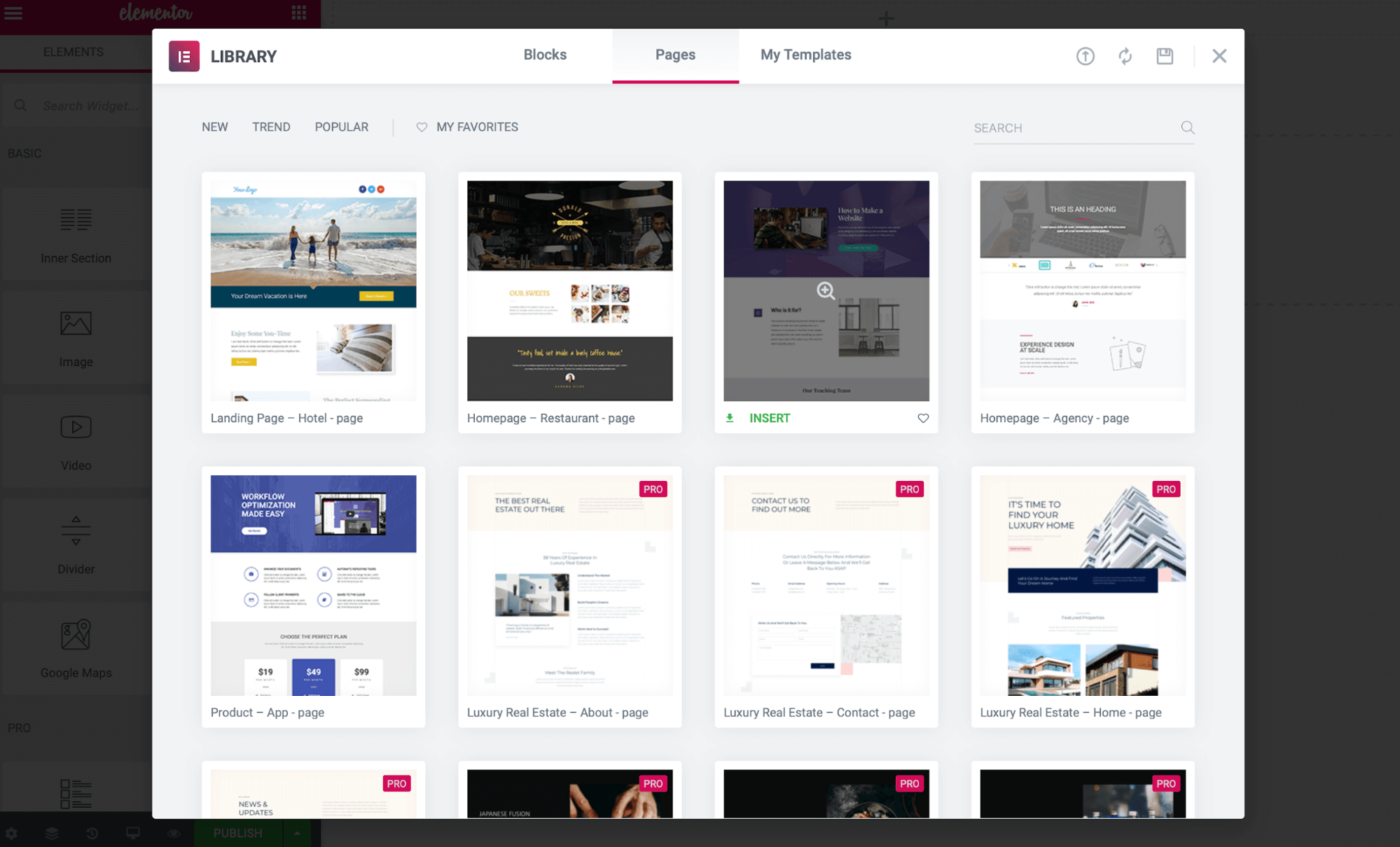
模板库
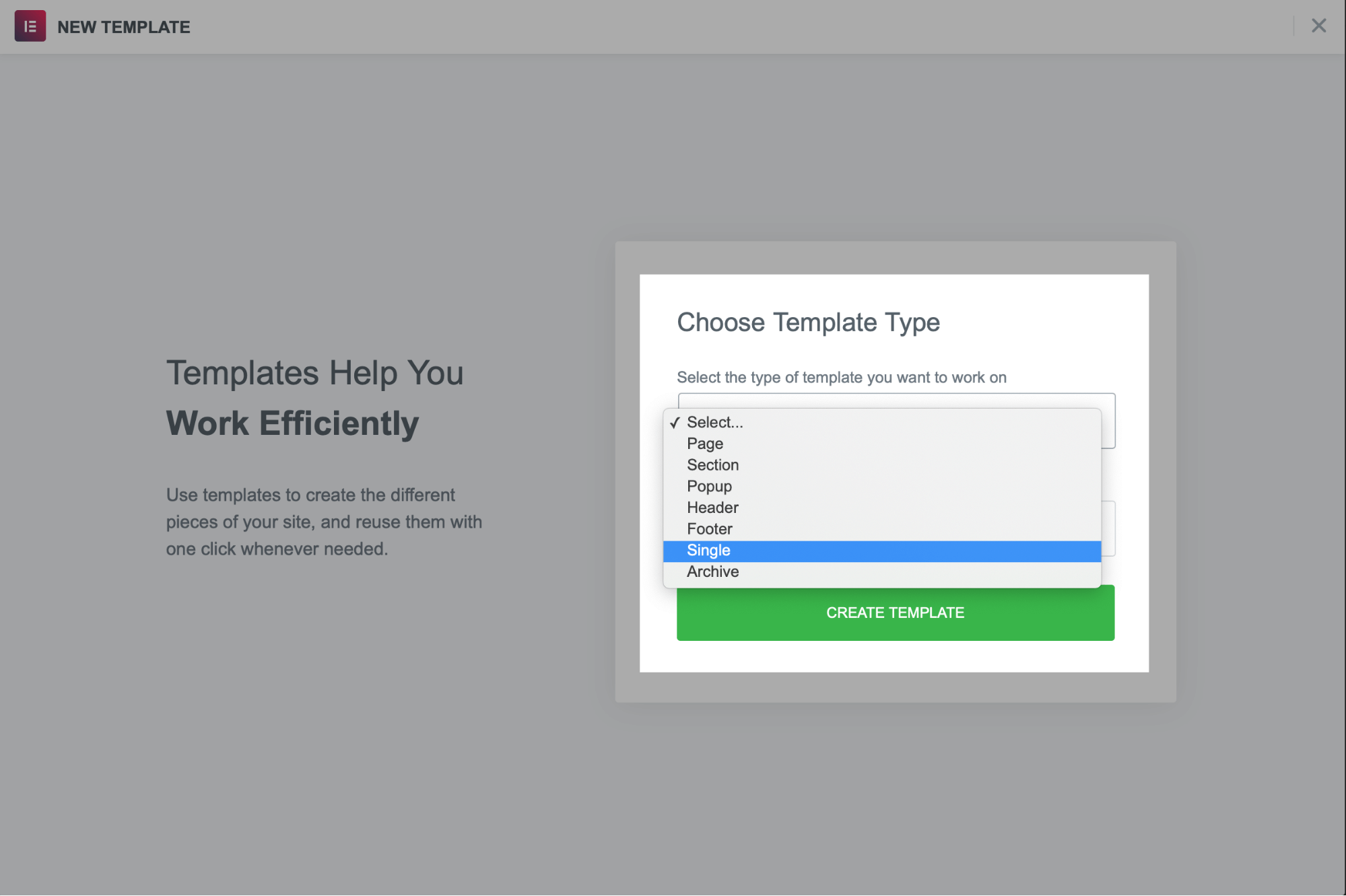
使用 Elementor,您可以自由地从头开始设计页面,但您不必总是在这方面花费时间,因为 Elementor 视觉生成器附带了数百个漂亮且可立即使用的模板包。
有300 多个模板可用于许多不同的类别,例如酒店、餐厅、代理机构、应用程序、房地产、室内设计、摄影、旅游、健身房和律师事务所。

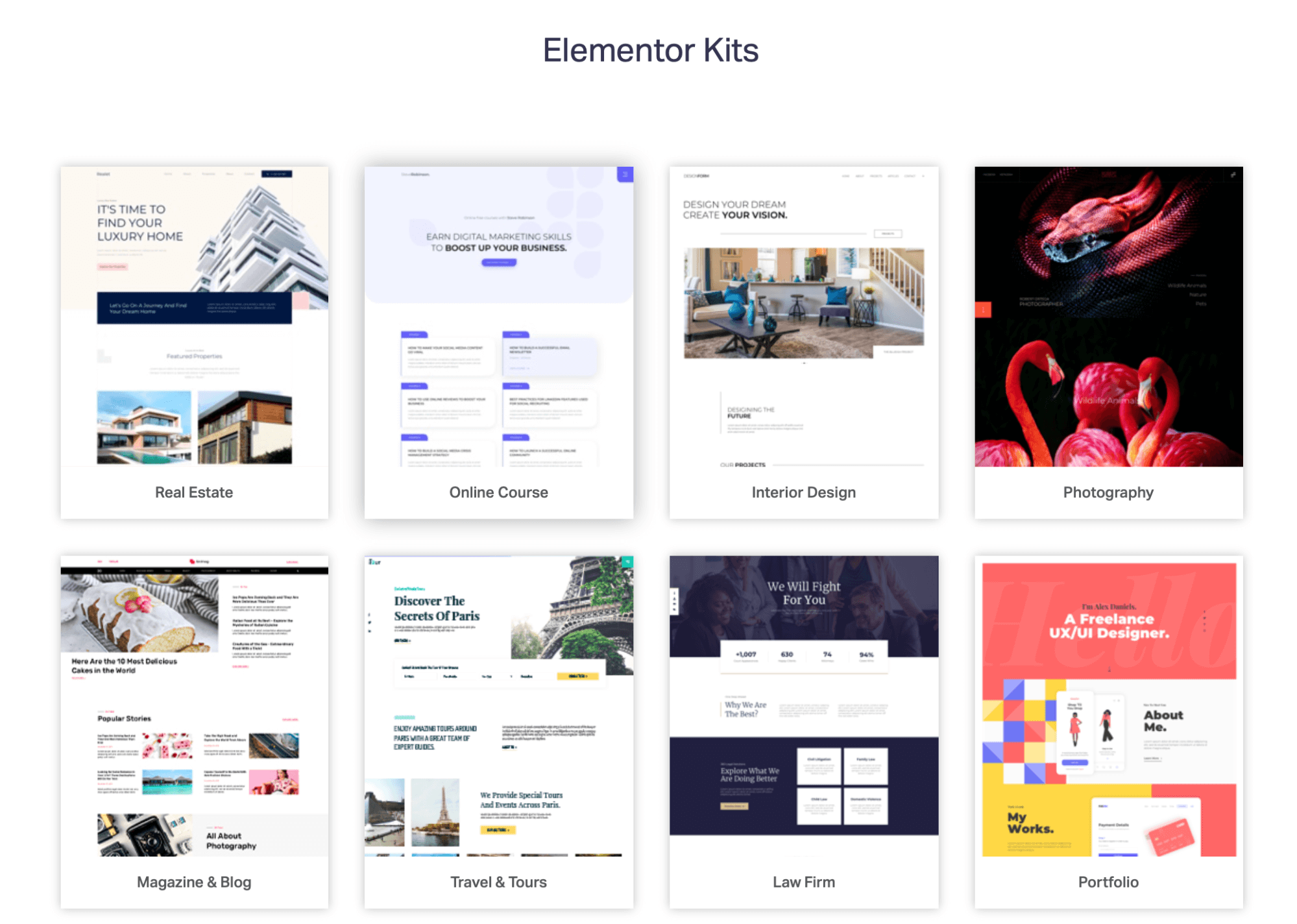
最近还在 Elementor 库中添加了完整的模板工具包,以帮助用户在几分钟内建立一个完整的网站(包括主页、关于、联系人等所有页面)。 很有用。

所有模板都分为页面和块,其中页面是整页布局,块是页面特定部分的模板(如联系表、常见问题解答、推荐部分)。 所以你可以使用整个模板,或者如果你愿意,你可以单独使用它的独立部分。
主题生成器
使用 Elementor Theme Builder,您可以轻松创建和自定义所有主题元素。
您可以使用 Theme Builder 创建页眉、页脚、单个帖子、帖子存档(博客)、搜索页面和 404 页面。

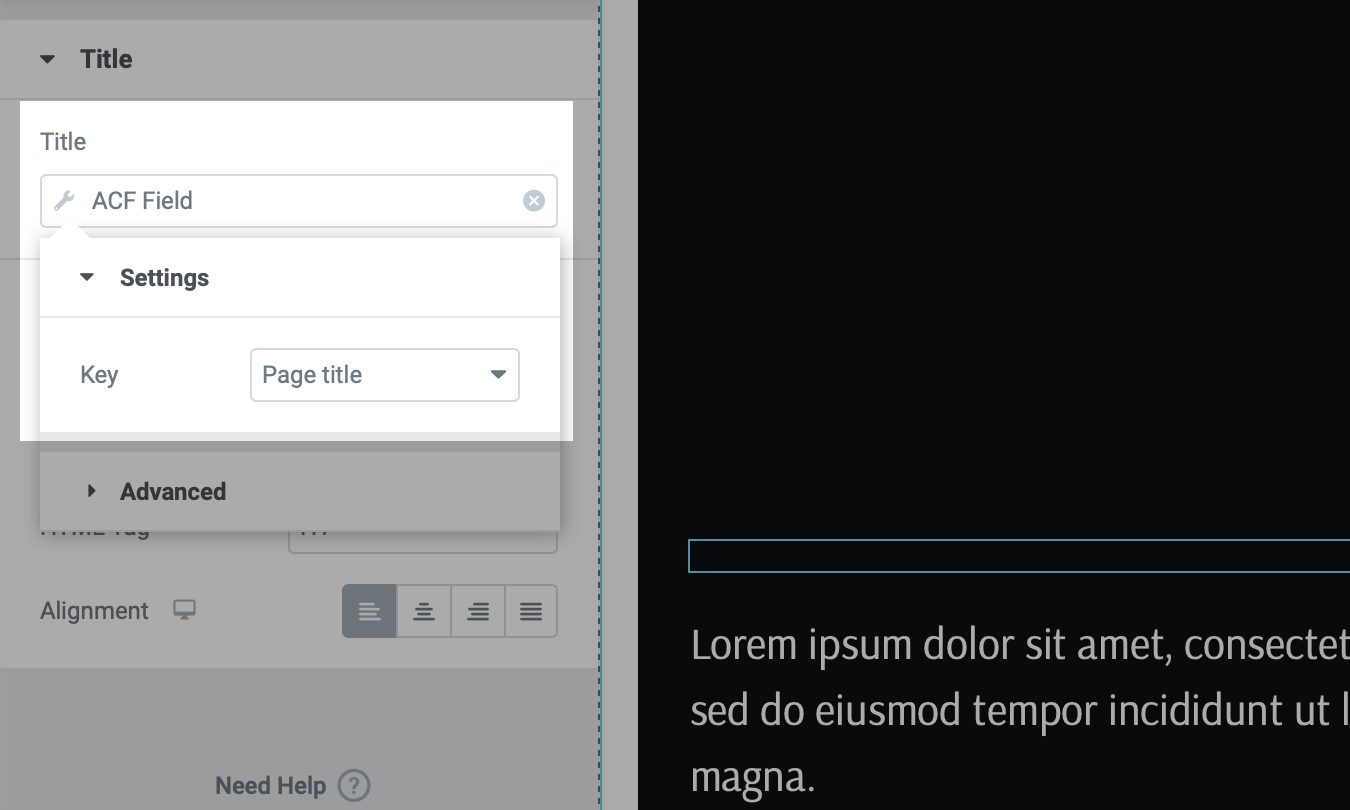
所有主题构建器内容元素均由动态内容提供支持,因此您只需设置一次设计,它就会自动从已发布的页面中获取内容。
一些动态内容元素是:
- 帖子标题
- 端口摘录
- 发布内容
- 特色图片
- 作者框
- 发表评论
- 搜索表格
- 面包屑
- 网站地图
还包括自定义字段集成,编辑器中支持 ACF、工具集和 Pod。 因此,您可以使用这些插件来创建动态布局,例如投资组合页面、房地产列表或餐厅菜单。

该视频介绍了如何使用 Elementor Theme Builder 设计整个网站。
WooCommerce 生成器
Elementor WooCommerce Builder 类似于 Theme Builder,但它可用于设计 WordPress 中所有与 WooCommerce 相关的页面。
使用 WooCommerce Builder,您可以创建自定义产品页面、添加到购物车页面、产品类别和商店页面。
WooCommerce 特定的内容小部件包含在编辑器中,以帮助进行页面设置。 其中一些小部件是:
- 添加到购物车按钮
- 产品价格
- 产品图片
- 追加销售
- 产品内容
- 相关产品
- 产品评级
Elementor 模板库中包含许多预先设计的产品和商店页面布局,以便快速设置。
观看此视频以了解有关如何使用 WooCommerce Builder 启动在线商店的更多信息:
🔔相关: WooCommerce 建设者:前 4 名 WooCommerce 编辑器比较
弹出窗口生成器
使用 Elementor,您不仅可以设计帖子、页面和主题; 您还可以使用强大的 Elementor Popup Builder 构建弹出窗口。

Popup Builder 使用核心 Elementor 拖放构建器并提供无数自定义选项。
您可以使用它来创建任何类型的弹出窗口,例如:
- 电子邮件选择加入
- 登录表格
- 潜在客户捕获
- 公告
- 促销横幅
- 退出意向表
- 内容锁定和升级
观看此视频,快速了解 Elementor Popup Builder:
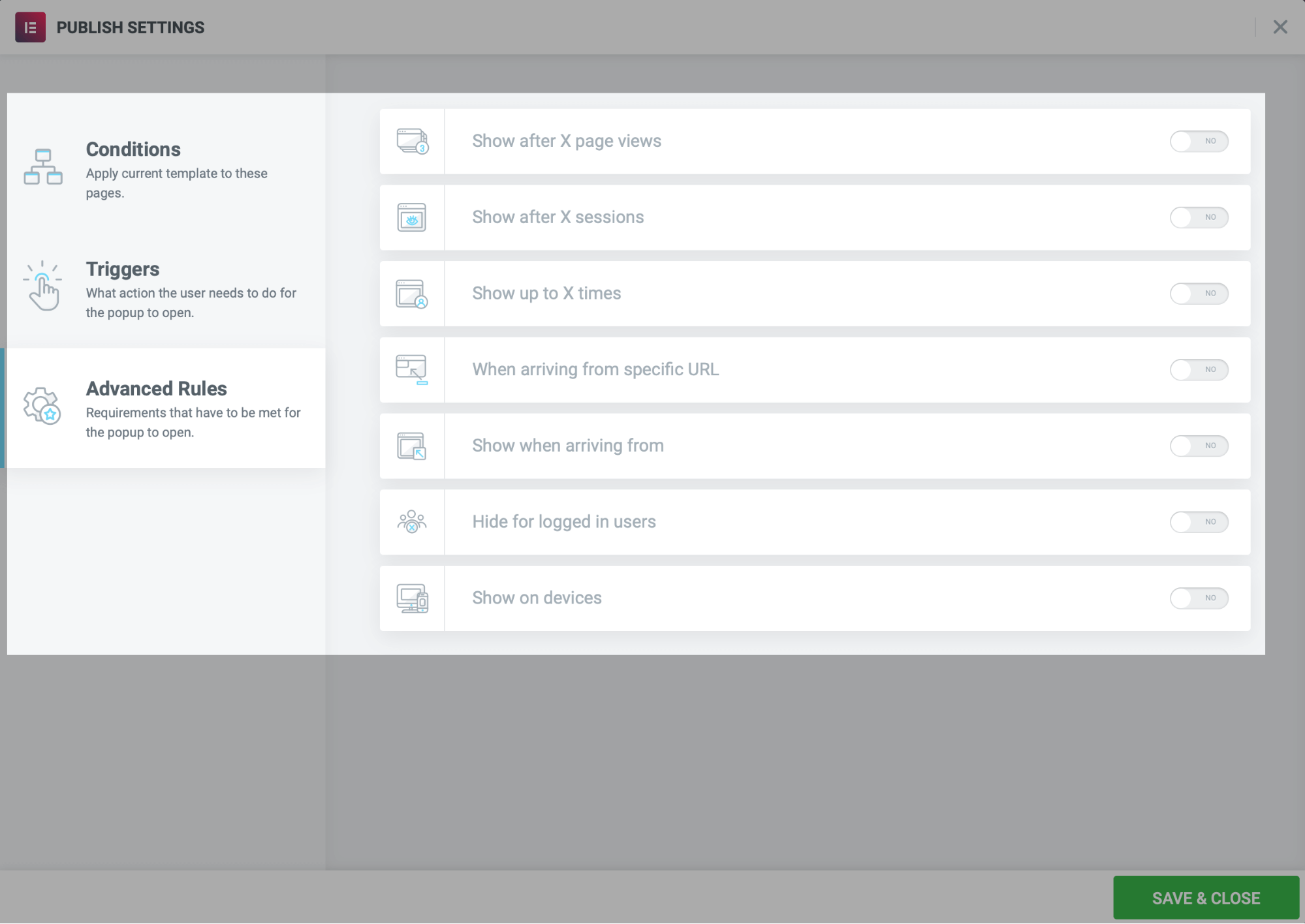
弹出窗口编辑器中内置了高级定位,以控制显示弹出窗口的条件、触发器和规则。

弹出窗口构建器支持动态内容,因此您可以在弹出窗口中获取页面标题,以根据用户访问的页面进行个性化设置。
最好的事情是您可以使用弹出窗口进行无限的页面查看和交互。 弹出窗口目前是每个人营销的基本要素,因此它是 Elementor 的一项非常有用的功能,与 Elementor Pro 捆绑在一起无需额外费用。
其他元素功能
我们已经讨论了上面最重要的 Elementor 功能,但这还不是全部! 现在让我们来看看更小的 Elementor 细节和特性。 那些小(或不那么小)的东西对于建立一个伟大的 WordPress 网站同样重要……
那么,Elementor 还附带了什么?
- 易用性: Elementor 编辑器的开发重点是初学者,它把易用性放在首位。 编辑器中的左侧边栏面板非常直观,可以通过干净的布局促进更快的工作流程。
- 全局小部件:每当您想在多个页面上重用一个小部件时,您可以将其保存为全局小部件。 之后,该小部件将可以在多个页面上重复使用,并且您可以通过一次编辑在整个站点上更新它。
- 画布布局:如果您想设计带有自定义页眉和页脚的页面/帖子,您可以使用 Elementor 设置面板中的画布布局,这将为您提供一个空白页面,让您从头开始设计所有内容。
- 内联文本编辑:通过内联编辑,您可以单击页面上的任意位置并开始键入,就像在 Word 文档中键入一样。
- 清洁代码:与其他页面构建器(如 Divi 和 WPBakery)不同,它们在停用时会留下短代码混乱,使用 Elementor,您不必担心任何这些。 即使停用,Elementor 页面仍保持相同的结构,您只会丢失样式。 这是 Elementor 的一个非常重要的功能(对于某些人来说,这是一个游戏规则改变者)。
- 主题兼容性: Elementor 采用最高编码标准开发,您可以将其与任何 WordPress 主题一起使用,无论是免费还是付费。
- 文档和高级支持:为了帮助用户,Elementor 在他们的文档(通常带有视频)中解释了所有主要和次要主题,以便您可以快速找到问题的解决方案。 如果您没有找到任何东西,您可以随时联系他们的 24/7 支持。
注意: Elementor 还提供了一个为 Elementor 明确构建的免费主题(Hello 主题)(您也可以将它与其他页面构建器一起使用)。 Hello 主题和 Elementor 的结合非常适合适当的 SEO、无代码膨胀和终极设计灵活性。
您可以观看此视频以了解 Hello 主题及其功能……
元素定价
Elementor 的定价很简单。
有五个基于个人(自由职业者和网站所有者)和团队(机构)的计划。
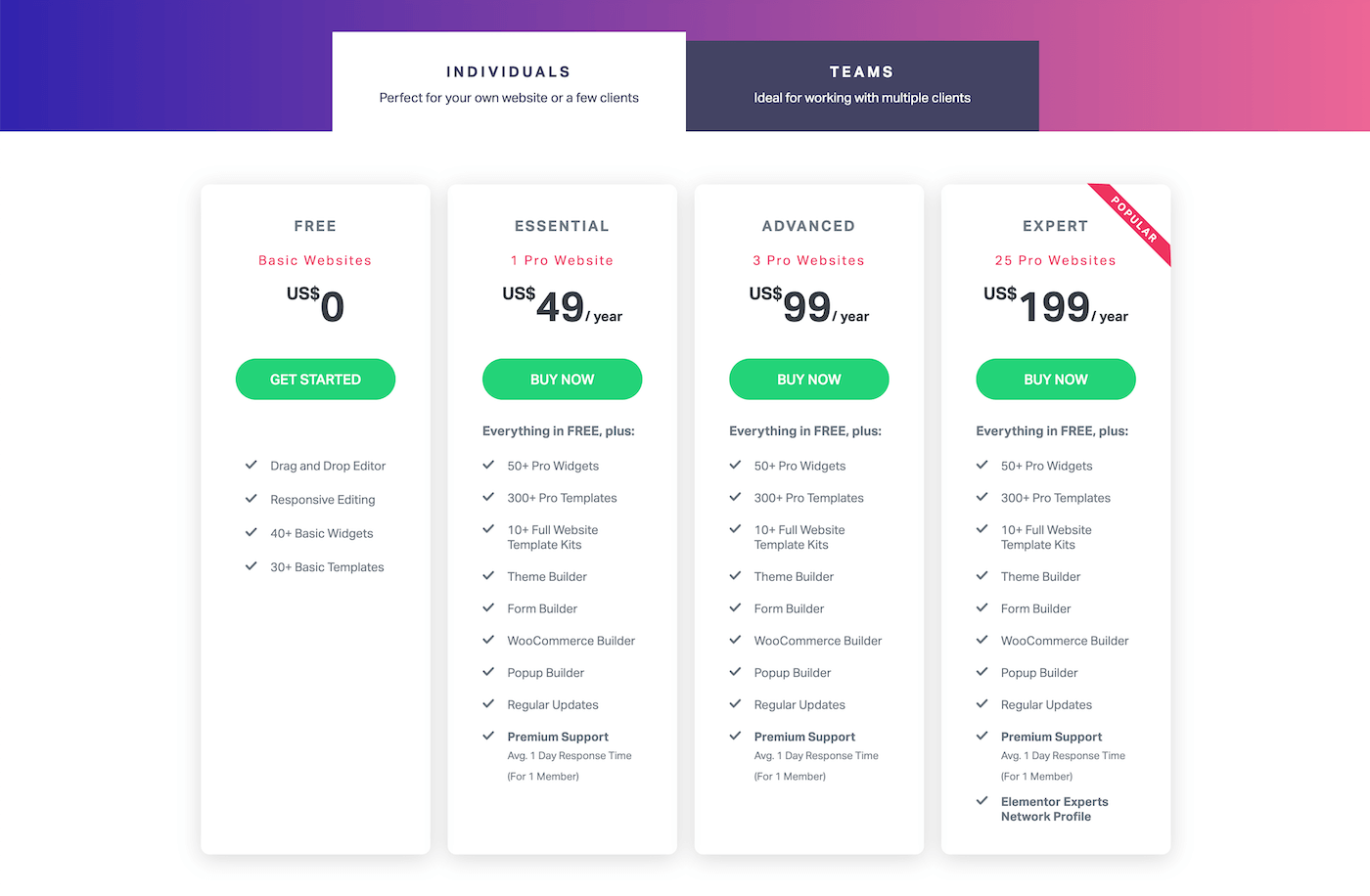
个人计划如下:

- 必备: 1 个站点 49 美元。
- 高级: 3 个站点 99 美元。
- 专家: 25 个站点 199 美元。
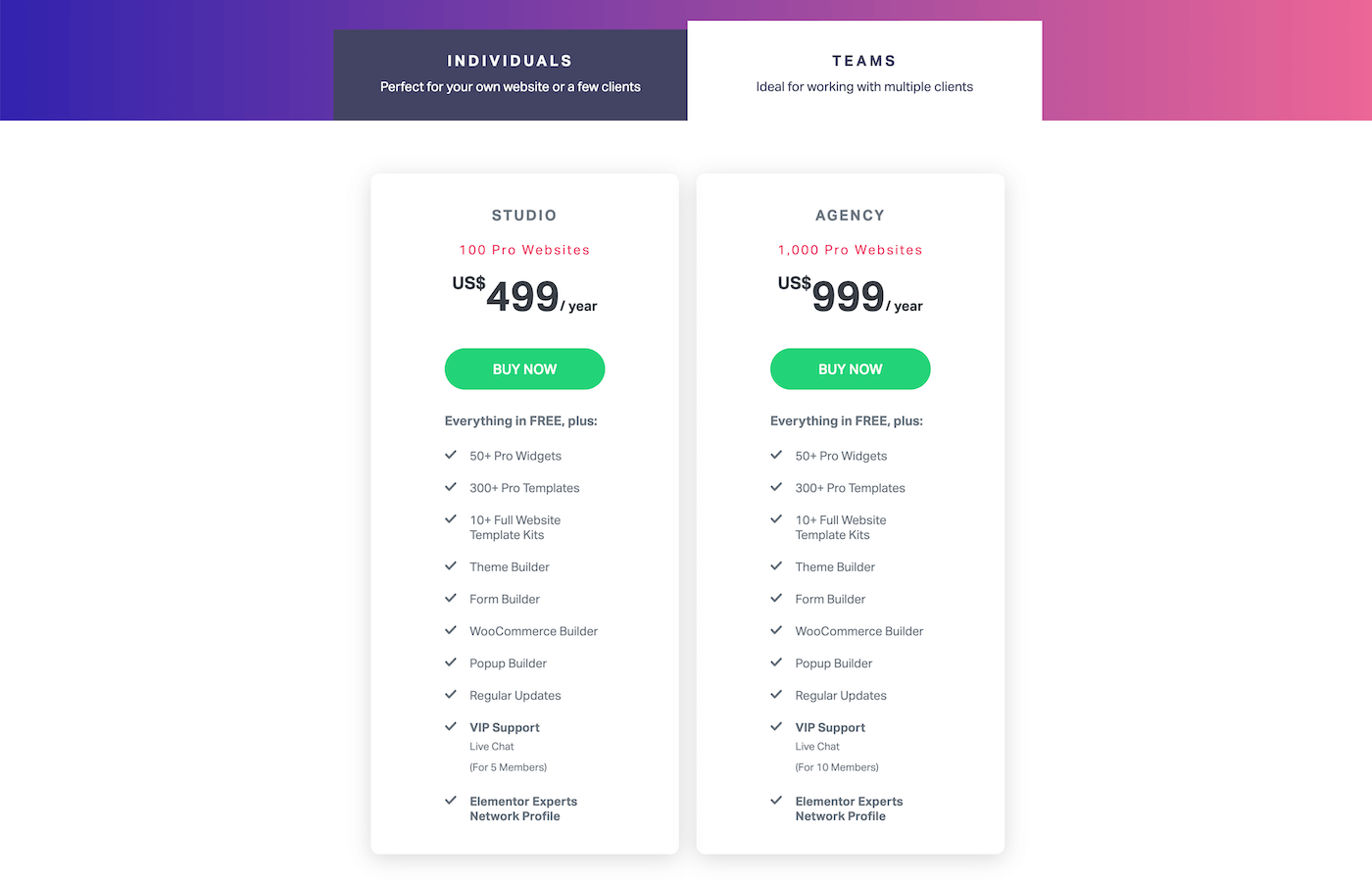
团队的计划是:

- 工作室: 100 个站点 499 美元。
- 代理: 1,000 个站点 999 美元。
所有计划均可每年更新,并为新购买提供 30 天退款保证。
所有 Elementor 高级计划都包含拖放实时可视化编辑器、主题构建器、WooCommerce 构建器、弹出窗口构建器、300 多个模板和 24/7 高级电子邮件支持。
Studio 和 Agency 计划还可以获得 VIP 支持(24/7 实时聊天)、团队访问(分别最多 5 和 10 名成员)、100 多个网站工具包和 Elementor 专家资料。
Elementor 还有一个免费版本,它带有核心拖放构建器、响应式编辑、40 多个基本小部件和 30 多个基本模板。 免费插件对于非常小的网站和基本功能来说已经足够了。
我们已经写了一篇关于 Elementor Pro vs Free 的单独帖子,请务必查看。
Elementor 审查结论
总体而言,对于想要轻松构建令人惊叹的 WordPress 网站的任何人来说,Elementor 都是一个绝佳的选择。 如果您不是编码员,但您需要网站上的设计和自定义自由,那么 Elementor 值得一试。
我们也在 Siteefy 使用 Elementor,结果非常好。
因此,请单击此处,立即开始您的 Elementor 之旅。 作为第一步,您可以尝试免费的 Elementor 插件,看看它是如何为您工作的……或者,如果您希望使用 Elementor Pro 的所有功能(如 Theme Builder 和 Popup Builder),请单击此处购买高级版本并将其安装在您的 WordPress 网站上。
如果您对 Elementor 评论有任何疑问,请在下面的评论中询问我们。
🔔还检查:
- 元素搜索引擎优化
- Elementor Pro 值得吗?
- Elementor Pro 折扣码
- 元素价格
- 元素网站
- 海狸生成器 vs Elementor
- Brizy vs Elementor
- Divi vs Elementor
- Elementor 与 Visual Composer
- 古腾堡 vs Elementor
- 氧气与元素
- SiteOrigin 与 Elementor
- 兴旺建筑师 vs Elementor
