Elementor vs Visual Composer: ¿Cuál es el mejor?
Publicado: 2020-08-31¿Tratando de decidir entre Elementor vs Visual Composer?
Estos dos se encuentran entre los creadores de páginas de WordPress front-end más populares y puede utilizar cualquiera de ellos para crear sitios web de aspecto profesional con funciones avanzadas, todo sin codificación .
Pero Elementor y Visual Composer, por supuesto, difieren.
Entonces, en esta publicación, nos centraremos en las diferencias entre Elementor y Visual Composer, discutiremos sus características, planes de precios e intentaremos descubrir qué es mejor.
Vamos.
- Elementor vs Visual Composer: descripción general
- Escaparate de Elementor
- La interfaz
- Módulos de contenido
- Opciones de estilo
- Plantillas incluidas
- Calidad de bloqueo/código
- Visual Composer vs Elementor: Precios
- Pensamientos finales sobre Elementor Pro vs Visual Composer
🛠️ Consulte la lista completa de WordPress Page Builders aquí ➡️
Elementor vs Visual Composer: descripción general
Lanzado en 2011, Visual Composer es uno de los creadores de páginas de WordPress más antiguos que ahora tiene más de 80,000 instalaciones activas .

Es un generador de WordPress completo que puede usar para crear todo tipo de sitios web, y no está limitado a crear páginas únicamente.
Elementor, por otro lado, es un creador de páginas bastante nuevo (lanzado en 2016), pero ha logrado acumular más de 5 millones de instalaciones activas en este corto tiempo (lea la reseña de Elementor aquí).

Es similar a Visual Composer, ya que también es capaz de crear sitios web completos desde cero. Pero Elementor incluye muchas más funciones, lanza actualizaciones constantes y ahora se está moviendo hacia un sistema de diseño completo para crear sitios web , en lugar de solo un creador de páginas con opciones limitadas.

Escaparate de Elementor
Vea los sitios web reales creados con Elementor
Dicho todo esto, ambos son productos diferentes y depende de las funciones que necesite.
Antes de pasar a las diferencias entre los constructores de dos páginas, echemos un vistazo rápido a la tabla de comparación...
WordPress Elementor vs Visual Composer: Tabla Comparativa
| Elementor | Compositor visual | |
| Instalaciones activas | 5m+ | 80,000+ |
| Modos de edición | Interfaz | Interfaz |
| Edición receptiva | Sí | Sí |
| Plantillas Gratis | Sí | Sí |
| Plantillas reutilizables | Sí | Sí |
| Listo para traducción | Sí | Sí |
Ahora echemos un vistazo más de cerca:
La interfaz
Si bien tanto Elementor como Visual Composer se basan en el editor de arrastrar y soltar de front-end, la interfaz de cada complemento es diferente.
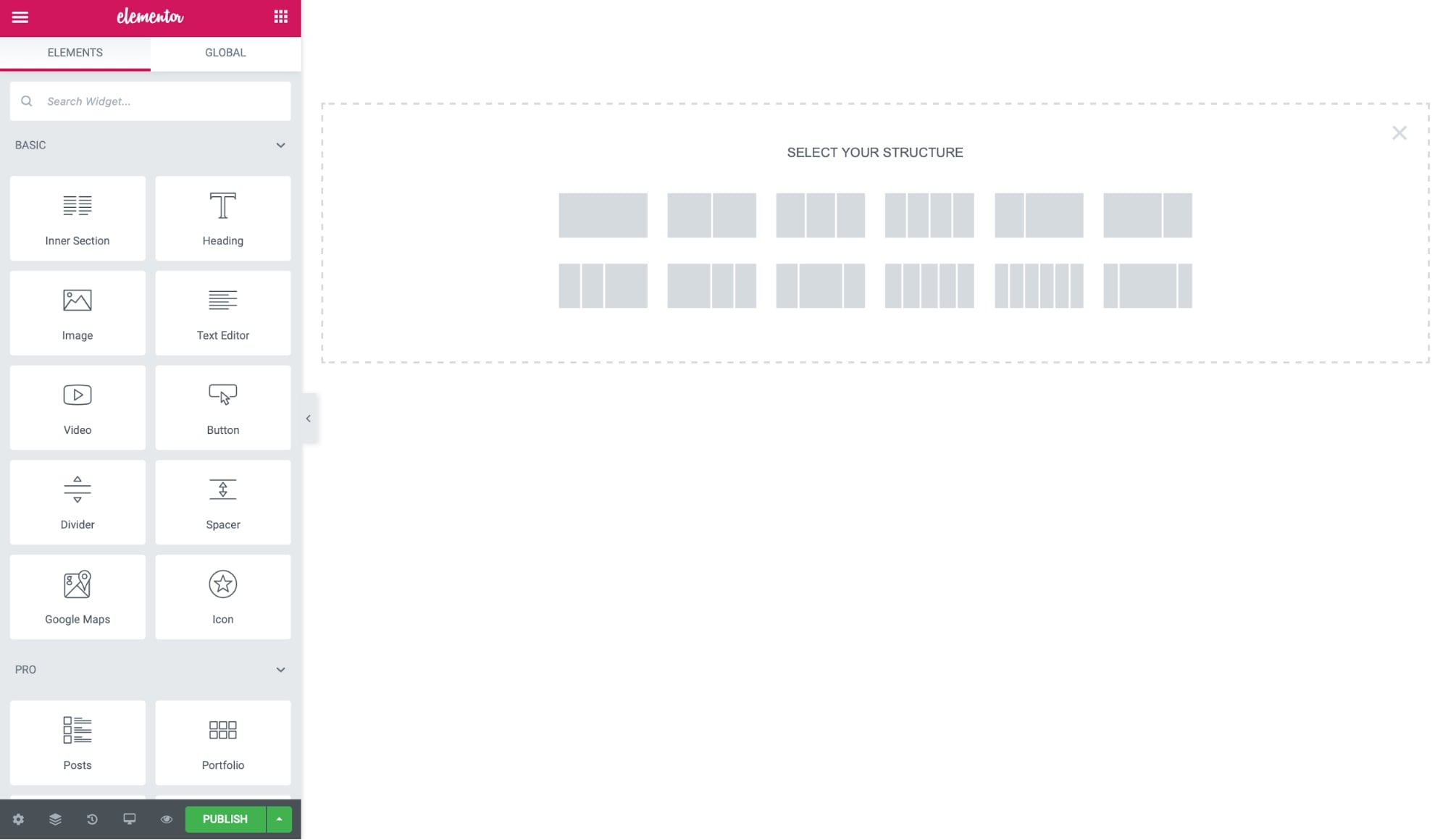
Elementor
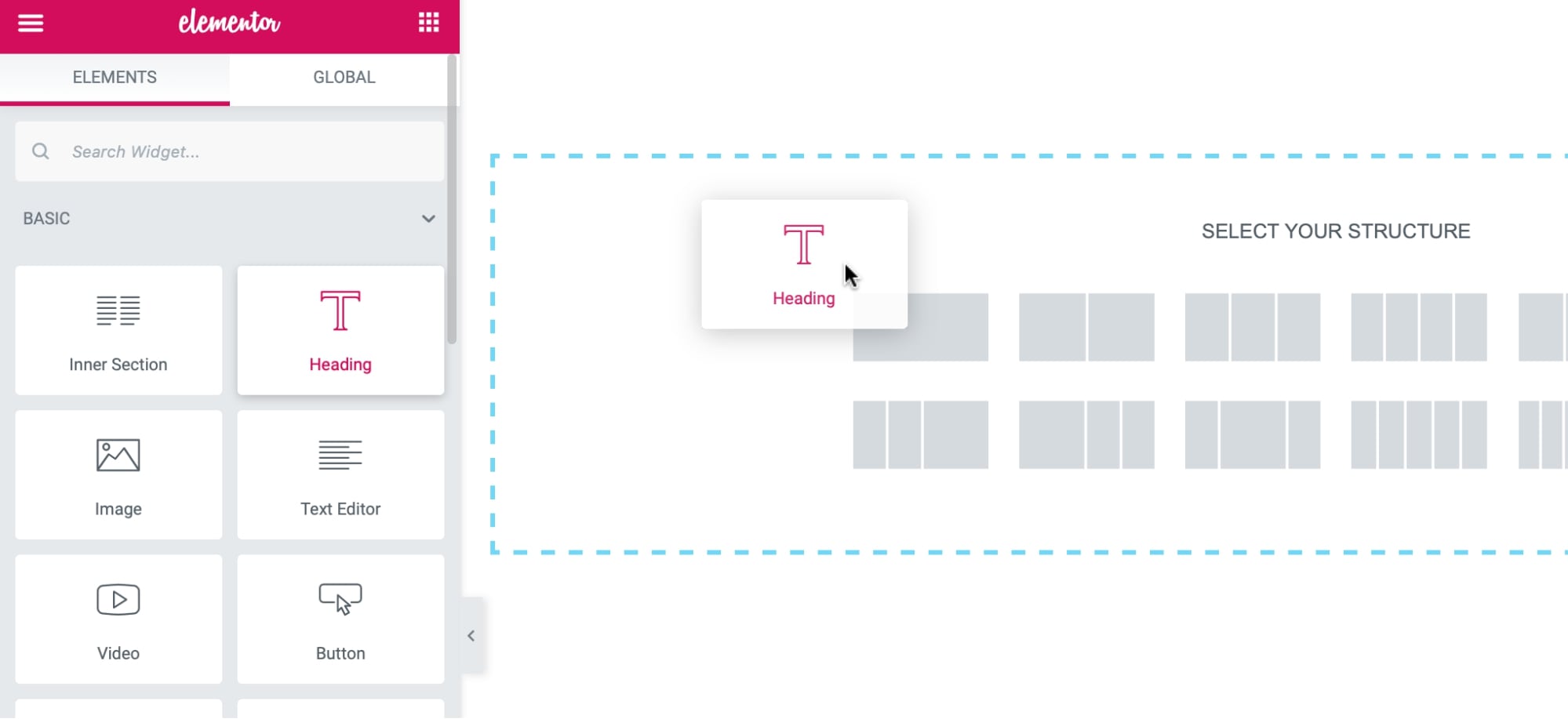
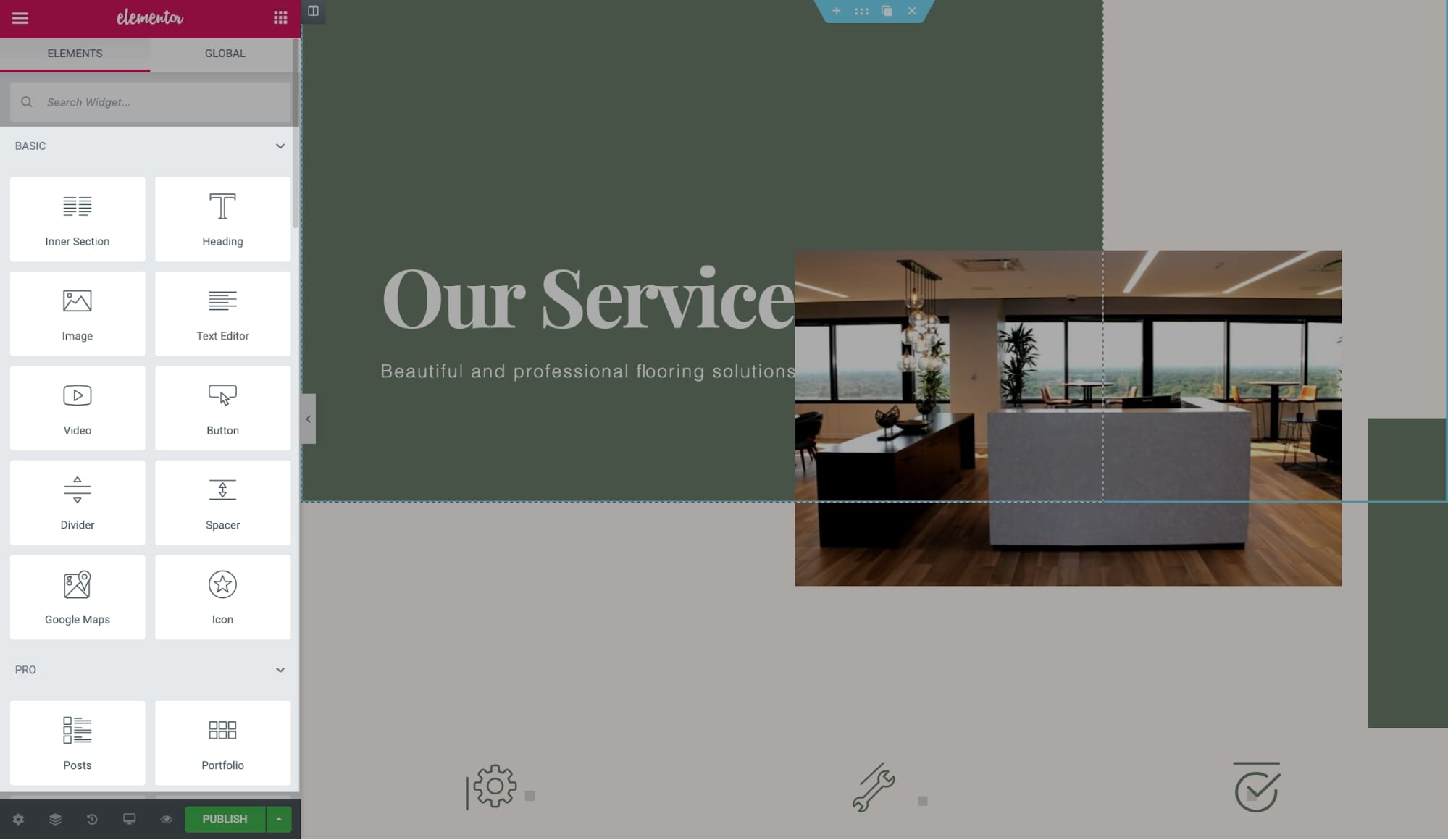
Elementor usa una barra lateral izquierda fija en su editor, con espacio de trabajo a la derecha.

El editor se basa en tres elementos:
- Las secciones crean el diseño principal de la página, en el que puede agregar filas, columnas y widgets.
- Las columnas (o widgets de la sección interna) ayudan a dividir las filas verticalmente.
- Los widgets son los elementos de contenido que puede arrastrar y soltar en las columnas y filas.
Para agregar un nuevo widget, simplemente puede arrastrar y soltar cualquier módulo en el espacio de contenido. El editor funciona en tiempo real para que pueda ver la vista previa en vivo de su diseño sin actualizar la página.

Así es como se ve en acción:

La edición en línea también es compatible, por lo que puede hacer clic y comenzar a escribir para editar cualquier contenido.
Mira este video para obtener más información sobre la interfaz del editor de Elementor:
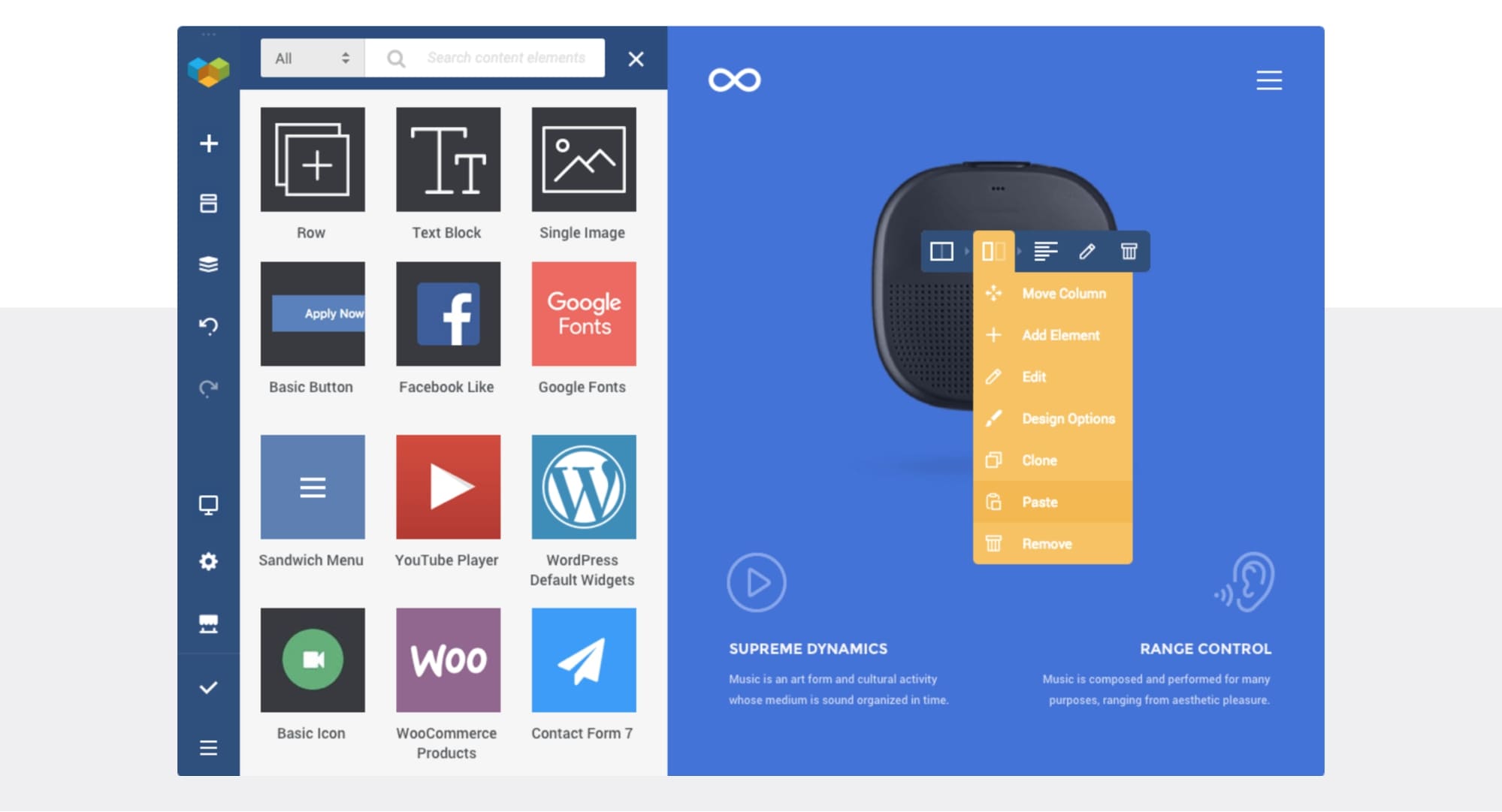
Compositor visual
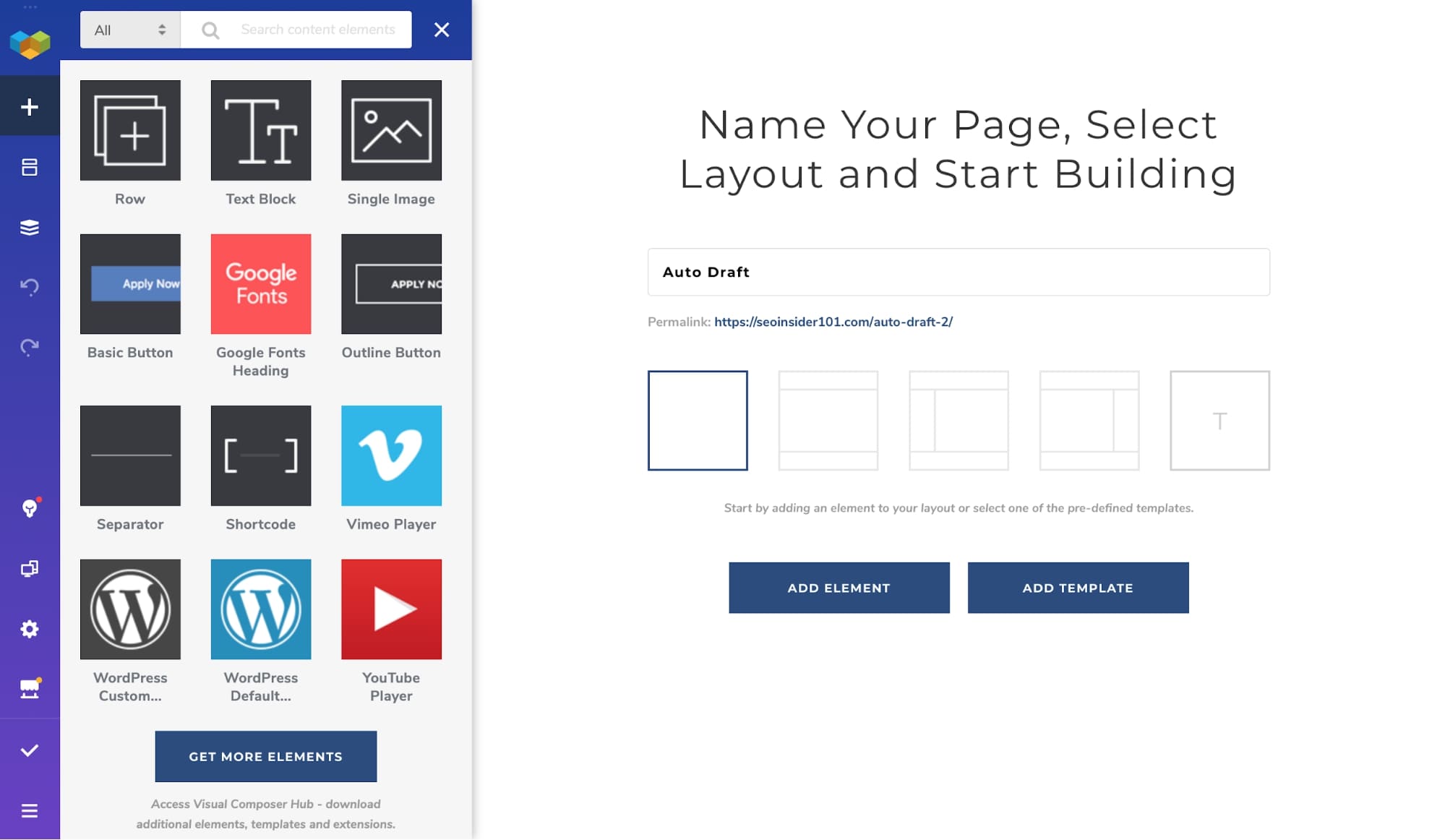
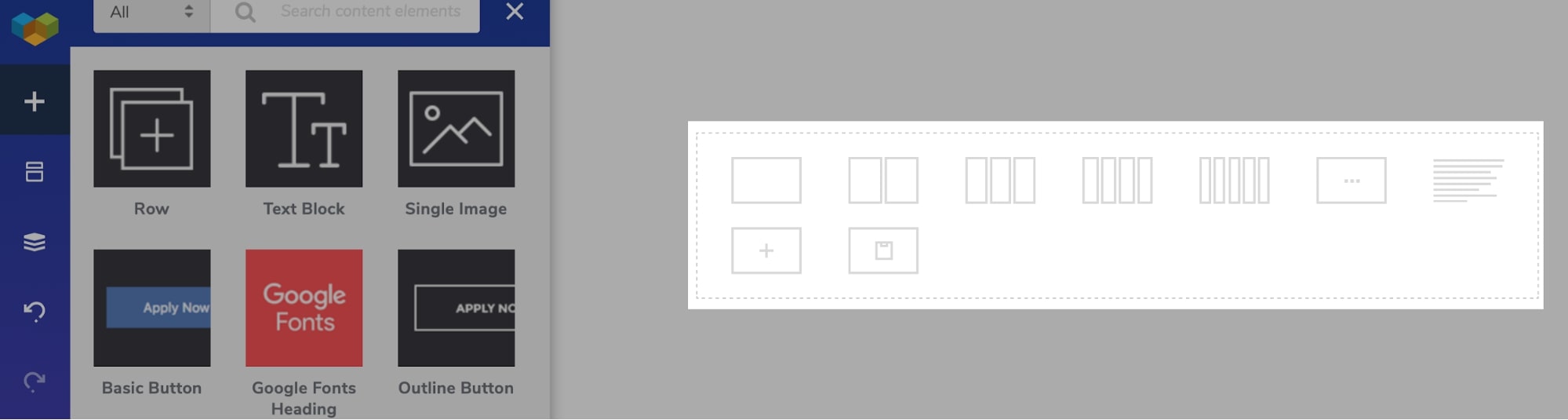
Visual Composer tiene un editor similar, con una barra lateral izquierda y una vista previa del sitio a la derecha. La barra lateral izquierda se puede contraer de forma predeterminada para que tenga más espacio para trabajar en el diseño de la página.

Pero la estructura de filas y columnas no es muy flexible en comparación con Elementor. Solo puede agregar columnas predefinidas y el diseño de columnas personalizadas tampoco es compatible.

Esto puede ser limitante si está buscando crear diseños complejos o de varias columnas.
Mire este video para obtener un tutorial rápido del editor front-end de Visual Composer:
Módulos de contenido
Los módulos de contenido o widgets son los bloques de construcción reales en cada creador de páginas. Y se requiere una variedad de módulos de contenido para crear diseños únicos y personalizados.
Elementor
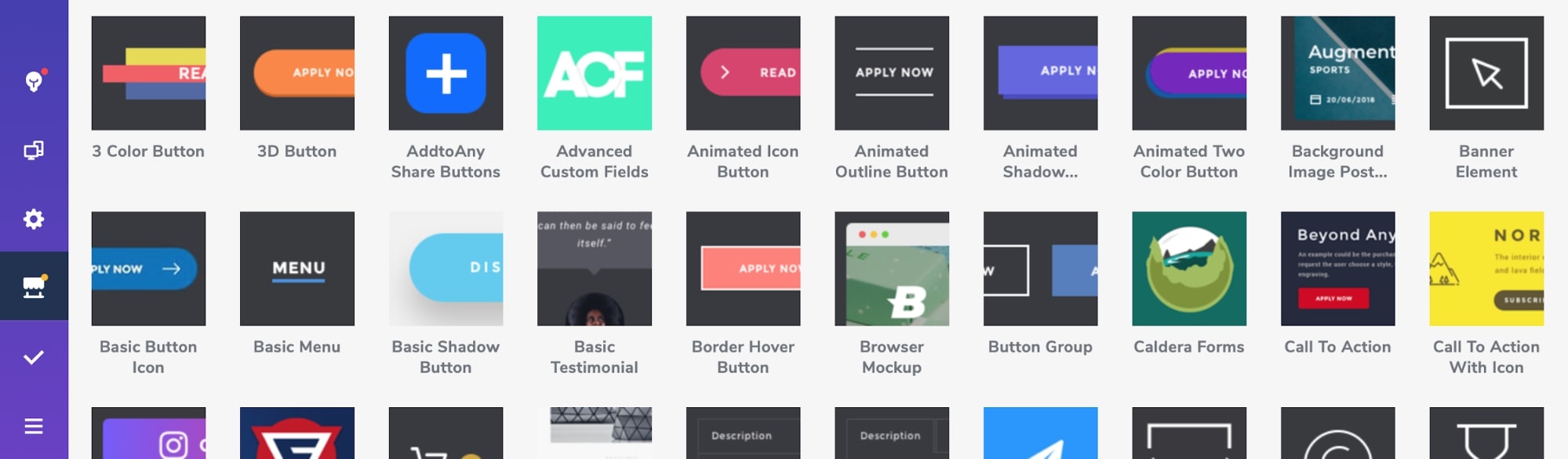
Elementor ofrece 40 widgets de contenido en su versión gratuita y más de 50 widgets pro en su versión de pago . Los widgets en el complemento gratuito de Elementor son suficientes para crear un sitio web básico o una página de destino.


Algunos de los widgets de contenido básico son:
- Título
- Imagen
- Editor de texto
- Video
- Botón
- Clasificación de estrellas
- Divisor
- cuadro de imagen
- Mostrador
- Cuadro de iconos
- Pestañas
- Acordeón
- y barra de progreso
Vea todos los widgets de Elementor aquí.
Más allá de los módulos de contenido profesional y gratuito de Elementor, hay una enorme biblioteca de complementos de terceros que pueden brindarle acceso a cientos de widgets adicionales.
⚡ Consulta también: Brizy vs Elementor
Compositor visual
Visual Composer tiene una rica biblioteca de más de 350 elementos , pero casi todos solo están disponibles en la versión premium. Su acceso está limitado a bloque de texto, imagen única, botón básico, encabezado, video y códigos abreviados en la versión gratuita de Visual Composer.

Aparte de los elementos predeterminados, no hay muchos complementos de terceros disponibles para Visual Composer.
Nota: asegúrese de verificar los elementos de contenido en Visual Composer antes de comenzar a usarlo, ya que es posible que no sea posible agregar nuevos elementos en el generador de páginas sin complementos de terceros.
Opciones de estilo
Las opciones de estilo son las configuraciones incluidas en cada elemento de contenido para modificar su apariencia.
Elementor
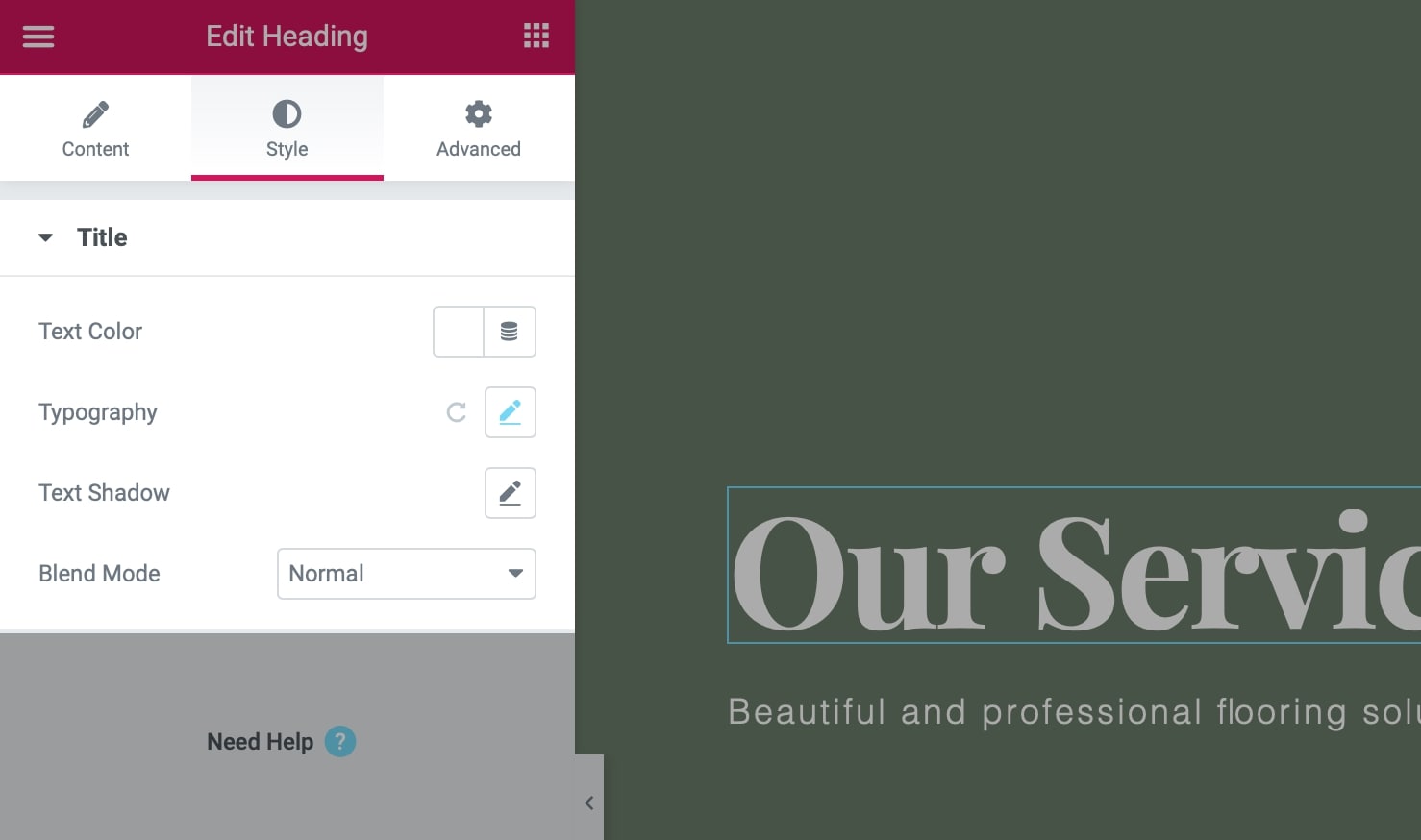
Todas las filas, columnas y widgets de Elementor tienen opciones de estilo individuales divididas en dos pestañas: estilo y avanzado .

En la pestaña Estilo, puede configurar cosas básicas como colores, alineación y tipografía. Y en la pestaña Avanzado, puede establecer márgenes, relleno, color de fondo, animación, borde, diseño receptivo y CSS personalizado.
Compositor visual
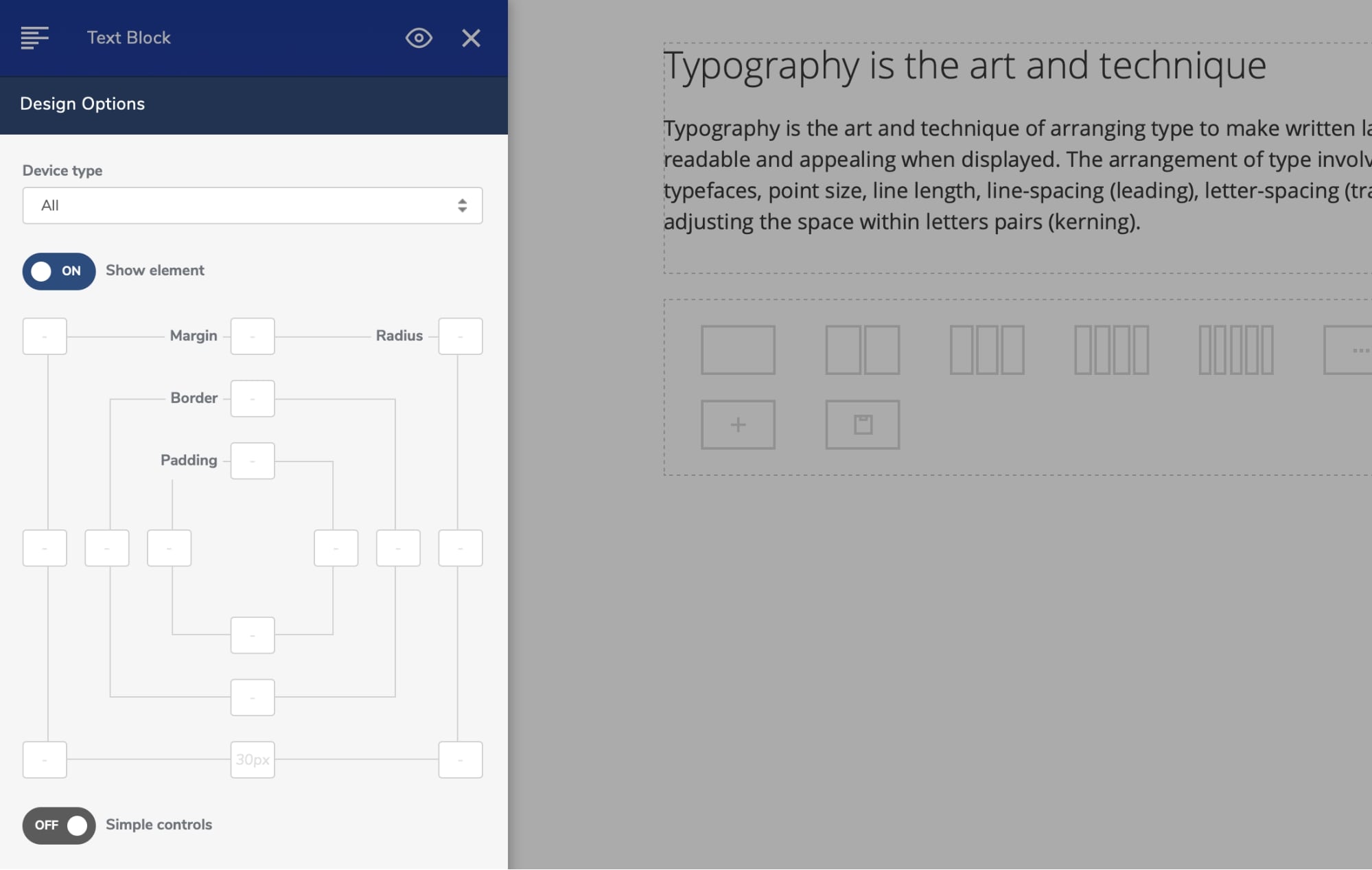
Mientras que con Elementor, no necesita ninguna habilidad de codificación para diseñar un widget y literalmente puede hacer lo que quiera con él , con Visual Composer, está limitado solo a configuraciones básicas (como alineación, color, margen/relleno y animación).

Además, a diferencia de Elementor, todas las configuraciones de estilo en Visual Composer se muestran en una columna, lo que dificulta la navegación rápida.
Plantillas incluidas
Las plantillas son los diseños prediseñados que puede importar para crear sitios web rápidamente.
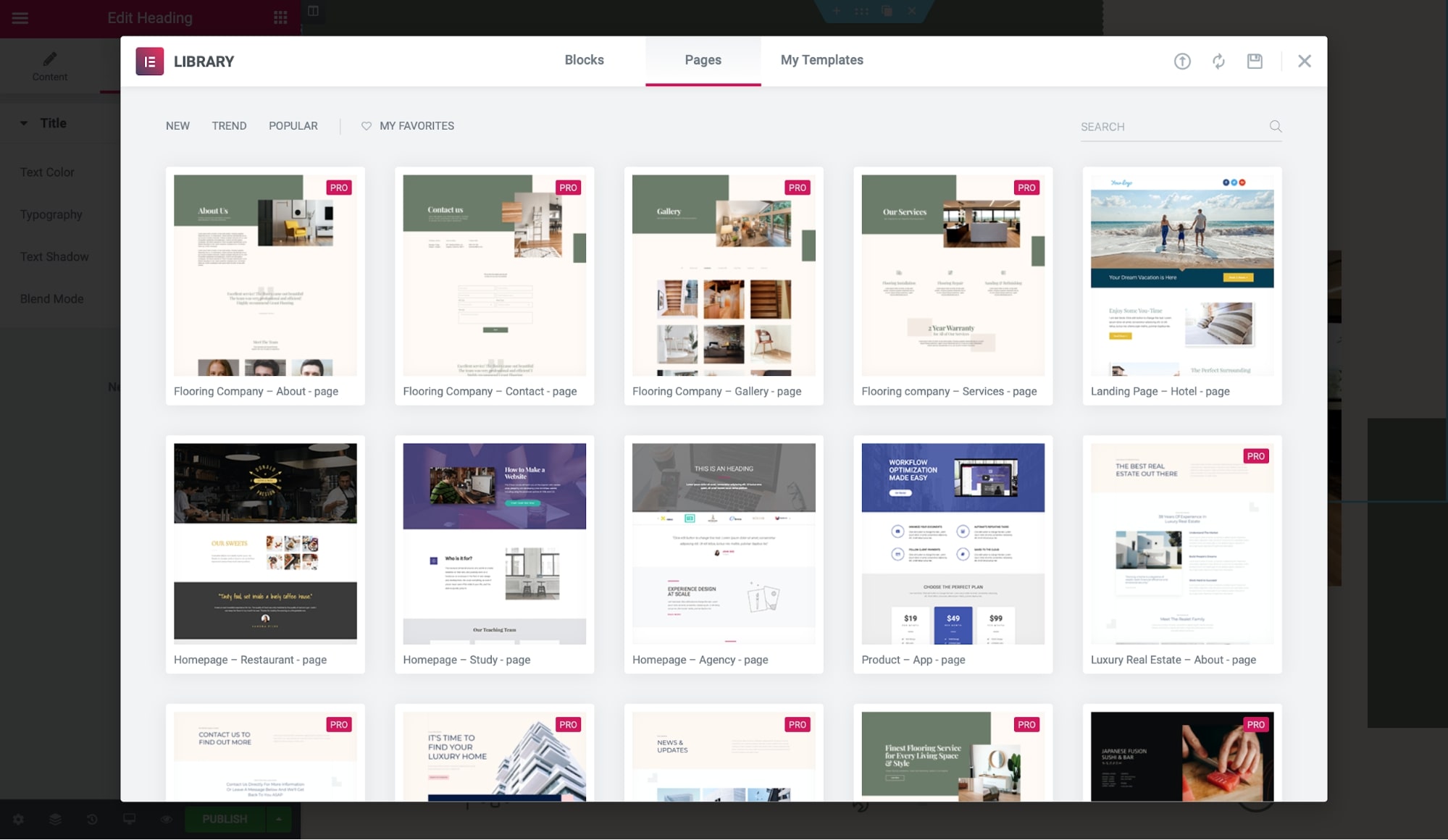
Elementor
Elementor ofrece más de 200 plantillas bellamente diseñadas en múltiples categorías como hoteles, agencias, restaurantes, noticias, diseño de interiores y más.

Se incluyen más de 30 plantillas de forma gratuita , por lo que, de hecho, puede crear su sitio web con solo Elementor Free.
Los kits de sitios web completos están incluidos en Elementor Pro, que puede importar y configurar cualquier sitio web en cuestión de minutos.
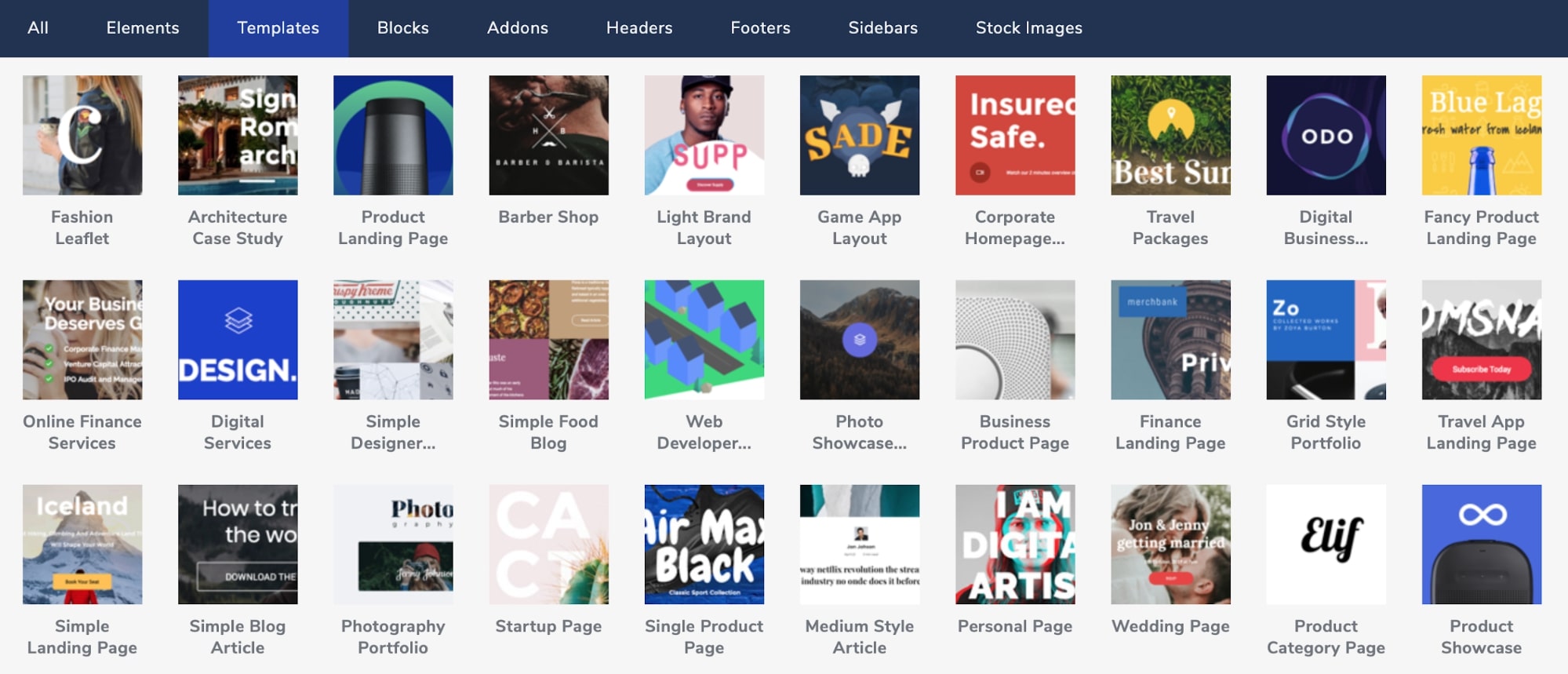
Compositor visual
Si bien Visual Composer también tiene una gran biblioteca de plantillas con más de 200 plantillas de páginas, encabezado, pie de página, barra lateral y bloques, ofrece alrededor de diez plantillas solo con su versión gratuita.

E incluso en Visual Composer premium, obtendrá plantillas de páginas y secciones, pero no kits de sitios web completos. Entonces, si está buscando construir su sitio web completo desde cero usando un creador de páginas, ¡los kits de sitio de Elementor serán mucho mejores para usted!
Nota: Puede ver todas las plantillas de Elementor antes de importarlas a su sitio web, pero no pudimos encontrar esta característica en Visual Composer. Esto significa que primero tendrá que importar las plantillas y luego ver si se ajustan a sus requisitos. Es algo pequeño, pero vale la pena considerarlo si trabaja con plantillas regularmente.
Mire este video para ver cómo puede importar y exportar plantillas fácilmente en Visual Composer:
Calidad de bloqueo/código
La desventaja más discutida de los creadores de páginas es su bloqueo, es decir, lo que sucede después de desactivar un creador de páginas.
Elementor
Elementor deja un código 100% limpio después de la desactivación . Todas las etiquetas de encabezado similares a HTML no se eliminarán. Pero perderá todos los estilos y las páginas comenzarán a usar los estilos predeterminados del tema.
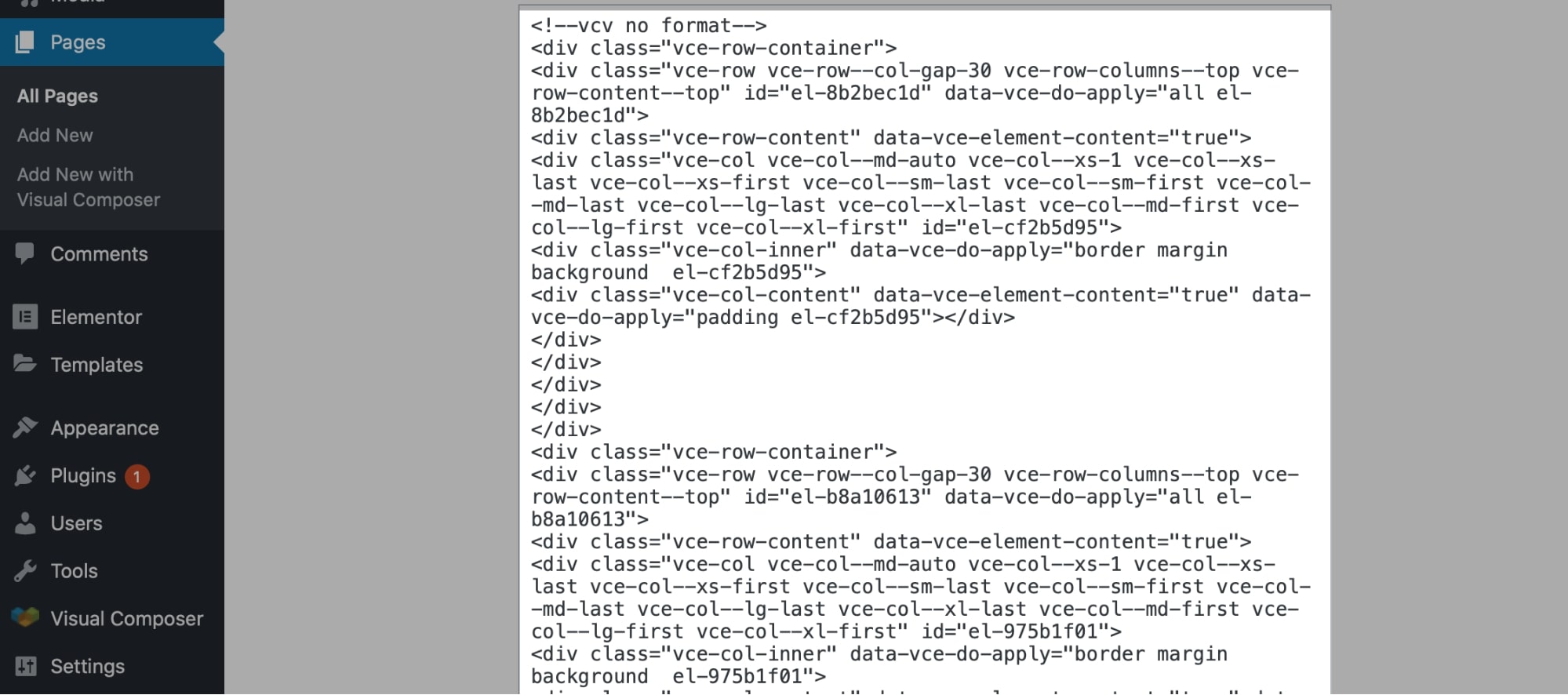
Compositor visual
Visual Composer también deja un código limpio después de la desactivación y solo se pierden los estilos. Pero incluye un lío de ID y clases de div, por lo que tendrá que lidiar con eso.

Además, suponga que activa el complemento nuevamente después de la desactivación. En ese caso, la configuración anterior de la página se vuelve a aplicar en Elementor, pero tendrás que volver a configurarla en Visual Composer .
Visual Composer vs Elementor : Precios
Tanto Elementor como Visual Composer ofrecen una versión gratuita que puedes probar. Pero la versión gratuita de Elementor es mucho mejor que el complemento gratuito limitado de Visual Composer .
➜ Pruebe la versión gratuita de Elementor aquí.
➜ Pruebe la versión gratuita de Visual Composer aquí.
Puede usar Elementor gratis para crear sitios web con todas las cosas básicas... lo que no es posible con Visual Composer.
Para crear diseños complejos, necesitará Elementor Pro. Pero para las necesidades básicas, Elementor Free funciona bien.
Puede ver la comparación completa entre las versiones Pro y Free aquí.
Los planes premium de Elementor comienzan en…

- Esencial: $49 por 1 sitio.
- Avanzado: $99 por 3 sitios.
- Experto: $199 por 25 sitios.
- Estudio: $499 por 100 sitios.
- Agencia: $999 por 1,000 sitios.
Todos los planes son renovables anualmente y ofrecen las mismas características. No hay un plan de por vida con Elementor, pero obtienes un descuento de renovación de alrededor del 40 % con cada renovación consecutiva de la licencia.
Hay una garantía de devolución de dinero de 30 días incluida con todos los planes si desea devolver el producto.
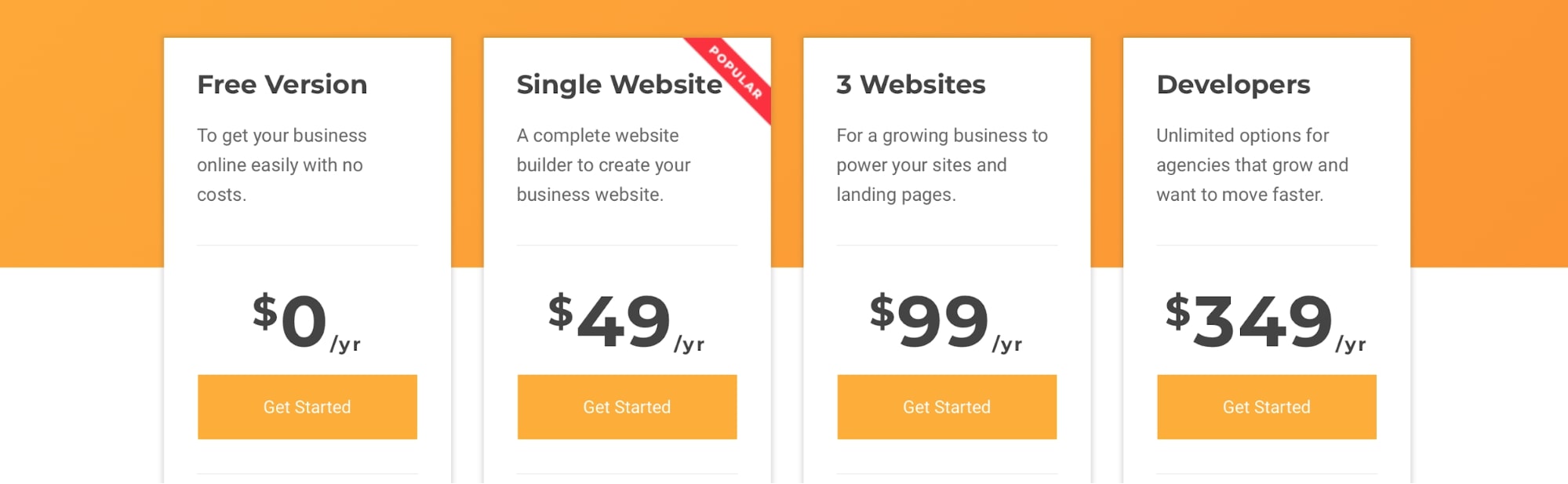
Visual Composer también ofrece tres planes diferentes...

- Licencia de sitio web único a $ 49 por año .
- Licencia para tres sitios web a $99 por año .
- Licencia de desarrollador para 1,000 sitios web a $349 por año .
También obtiene una garantía de devolución de dinero, pero solo por 15 días, sin descuentos de renovación.
⚡ Consulta también: Divi vs Elementor
Pensamientos finales sobre Elementor Pro vs Visual Composer
Elementor y Visual Composer son dos creadores de páginas establecidos en la comunidad de WordPress.
Pero en general, Elementor sobresale en casi todo en comparación con Visual Composer . Ya sea el editor, las opciones de personalización, las plantillas o los precios, ¡Elementor ofrece mucho más!
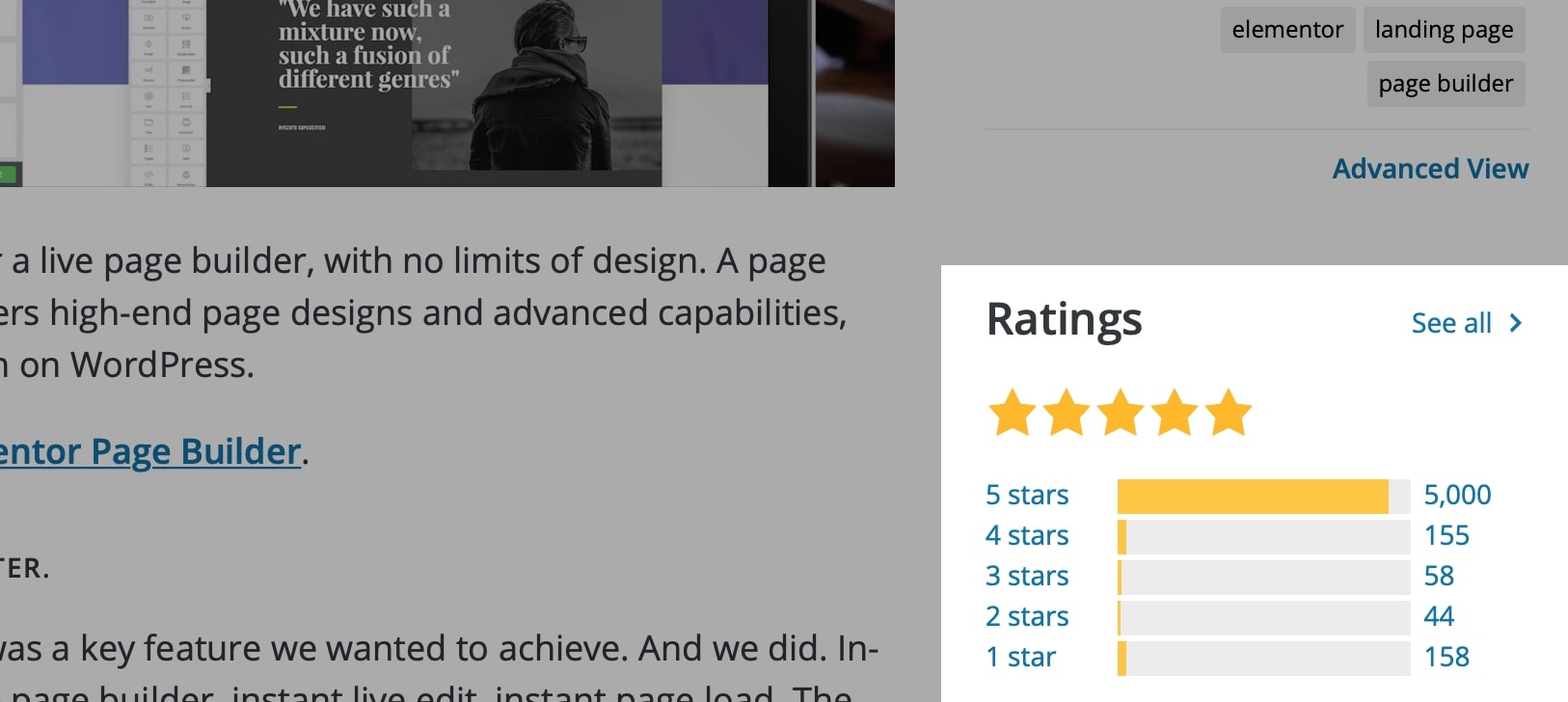
Además, Elementor tiene alrededor de 5,000 reseñas en WordPress.org con una calificación de 5 estrellas y más de 5 millones de instalaciones , lo que muestra cuánto les gusta a los usuarios este creador de páginas.

Así que pruebe la versión gratuita de Elementor ahora , o haga clic aquí para comenzar directamente su viaje con Elementor Pro, uno de los mejores creadores de páginas de WordPress.
Si le gustó algo en particular en Visual Composer, haga clic aquí para probar su versión gratuita o compre el complemento premium de inmediato.
🎨 Consulte la revisión definitiva de Elementor aquí ➡️
🔔 Consulta también:
- Constructor de castores contra Elementor
- Brizy contra Elementor
- Divi contra Elementor
- Gutenberg contra Elementor
- Oxígeno vs Elementor
- SiteOrigin vs Elementor
- Prosperar Arquitecto vs Elementor
- Compositor visual vs Divi
