Elementor vs Visual Composer: care este cel mai bun?
Publicat: 2020-08-31Încercați să decideți între Elementor și Visual Composer?
Acești doi sunt printre cei mai populari creatori de pagini WordPress front-end și puteți folosi oricare dintre ei pentru a construi site-uri web cu aspect profesional, cu funcții avansate - toate fără codare .
Dar Elementor și Visual Composer diferă desigur.
Deci, în această postare, ne vom concentra pe diferențele dintre Elementor și Visual Composer, vom discuta despre caracteristicile acestora, planurile de preț și vom încerca să aflăm ce este mai bun.
Să mergem.
- Elementor vs Visual Composer: Prezentare generală
- Elementor Showcase
- Interfața
- Module de conținut
- Opțiuni de stil
- Șabloane incluse
- Blocare/Calitate cod
- Visual Composer vs Elementor: prețuri
- Gânduri finale despre Elementor Pro vs Visual Composer
🛠️ Verificați lista completă a Creatorilor de pagini WordPress aici ➡️
Elementor vs Visual Composer: Prezentare generală
Lansat în 2011, Visual Composer este unul dintre cei mai vechi constructori de pagini WordPress, care are acum peste 80.000 de instalări active .

Este un constructor WordPress complet pe care îl puteți folosi pentru a construi tot felul de site-uri web și nu vă limitați doar la crearea de pagini.
Elementor, pe de altă parte, este un generator de pagini destul de nou (lansat în 2016), dar a reușit să strângă peste 5 milioane de instalări active în acest scurt timp (citiți recenzia Elementor aici).

Este similar cu Visual Composer, deoarece este, de asemenea, capabil să construiască site-uri web complete de la zero. Dar Elementor include mult mai multe funcții, lansează actualizări constante și acum se îndreaptă către un sistem complet de design pentru a construi site-uri web , mai degrabă decât un simplu generator de pagini cu opțiuni limitate.

Elementor Showcase
Vedeți site-urile web reale create cu Elementor
Toate acestea fiind spuse, ambele sunt produse diferite și depinde de funcțiile de care aveți nevoie.
Înainte de a trece la diferențele dintre constructorii de două pagini, să aruncăm o privire rapidă la tabelul de comparație...
WordPress Elementor vs Visual Composer: Tabel comparativ
| Elementor | Compozitor vizual | |
| Instalări active | 5m+ | 80.000+ |
| Moduri de editare | În față | În față |
| Editare receptivă | da | da |
| Șabloane gratuite | da | da |
| Șabloane reutilizabile | da | da |
| Gata de traducere | da | da |
Acum să aruncăm o privire mai atentă:
Interfața
În timp ce atât Elementor, cât și Visual Composer se bazează pe un editor frontal de tip drag and drop, interfața fiecărui plugin este diferită.
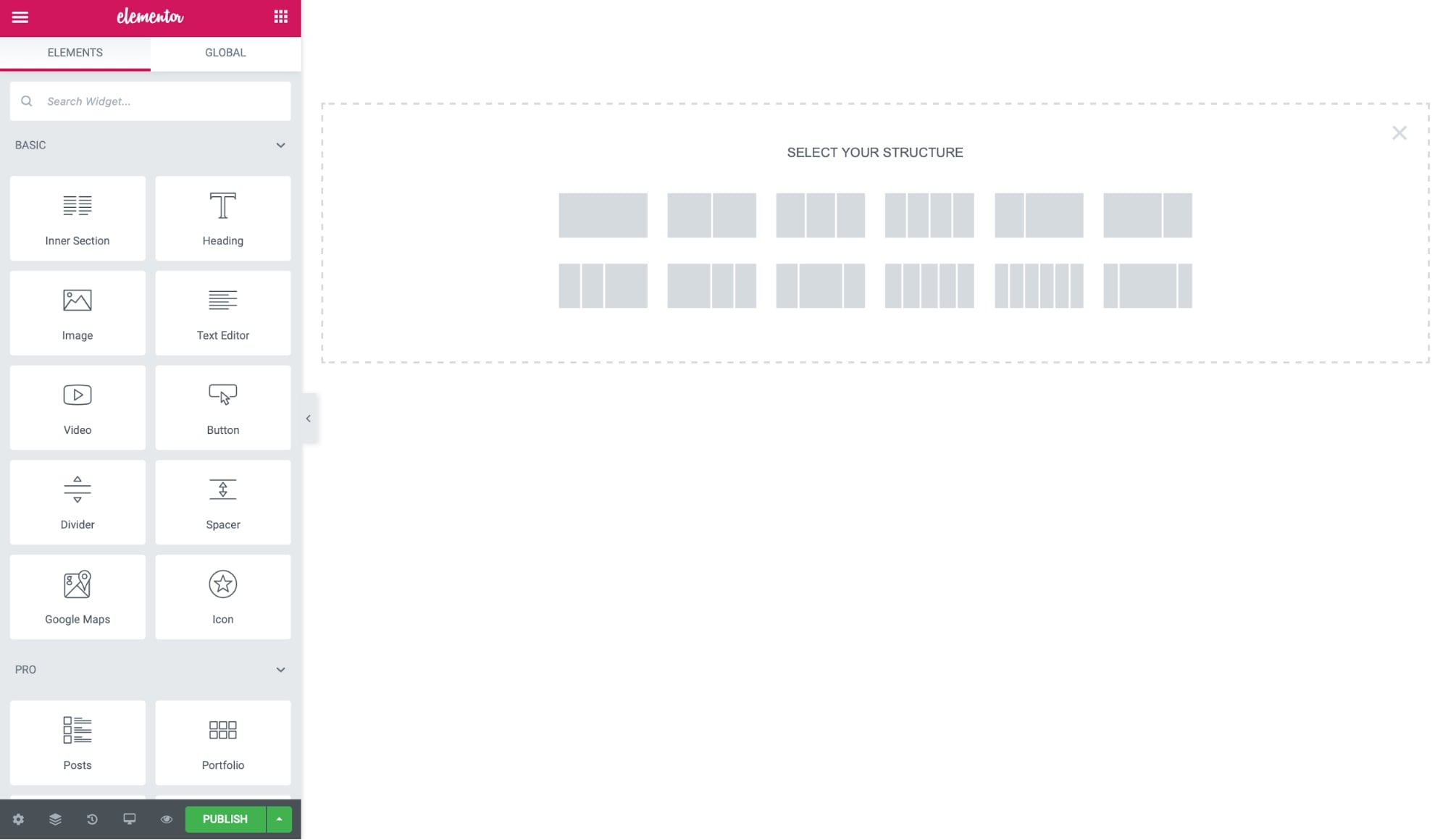
Elementor
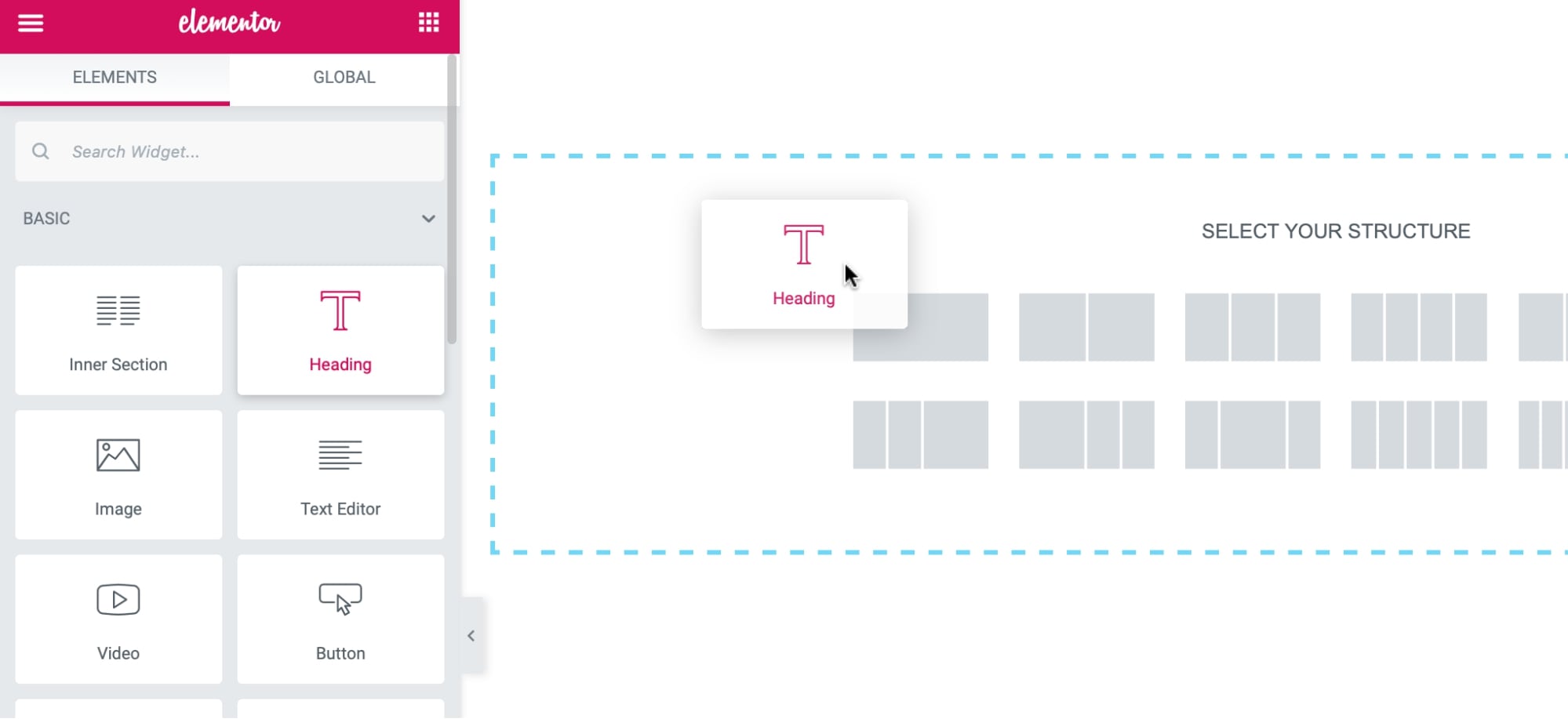
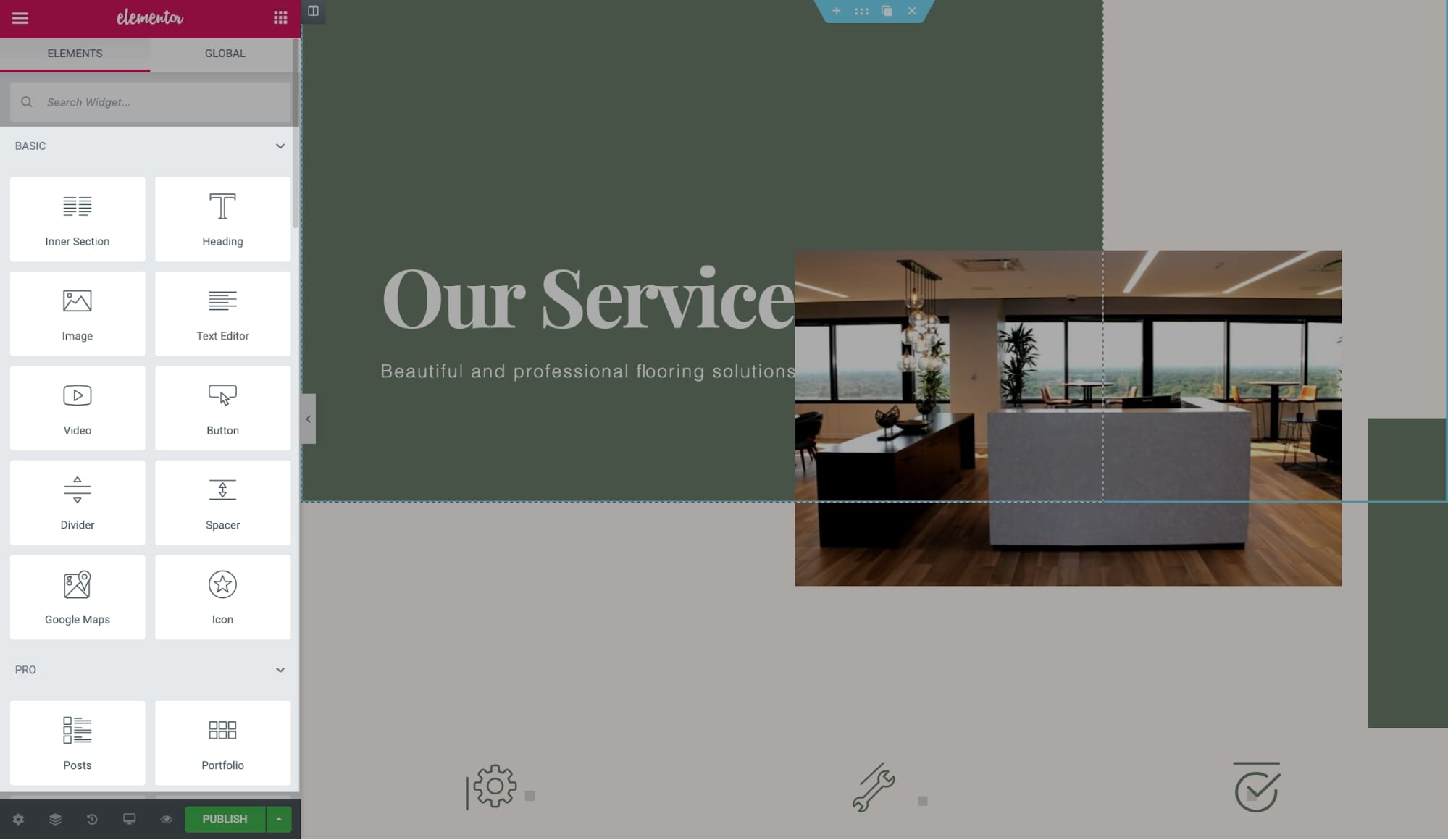
Elementor folosește o bară laterală din stânga fixă în editorul său, cu spațiu de lucru în dreapta.

Editorul se bazează pe trei elemente:
- Secțiunile creează aspectul principal al paginii, în care puteți adăuga rânduri, coloane și widget-uri.
- Coloanele (sau widgeturile de secțiune interioară) ajută la împărțirea rândurilor pe verticală.
- Widgeturile sunt elementele de conținut pe care le puteți trage și plasa în coloane și rânduri.
Pentru a adăuga un widget nou, puteți pur și simplu să glisați și să plasați orice modul din spațiul de conținut. Editorul funcționează în timp real, astfel încât să puteți vedea previzualizarea live a designului dvs. fără a reîmprospăta pagina.

Iată cum arată în acțiune:

Editarea inline este, de asemenea, acceptată, astfel încât să puteți face clic și să începeți să tastați pentru a edita orice conținut.
Verificați acest videoclip pentru a afla mai multe despre interfața editorului Elementor:
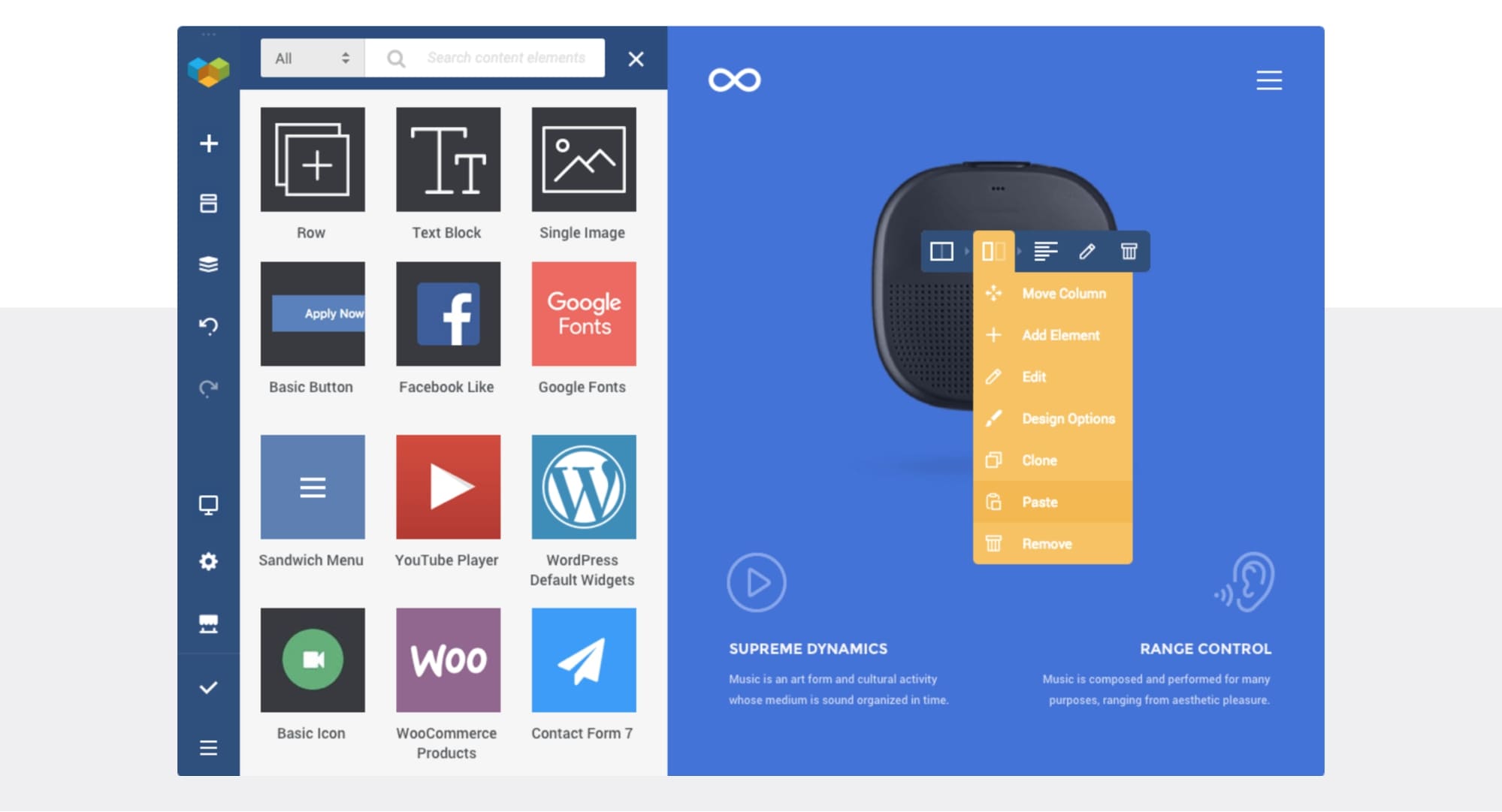
Compozitor vizual
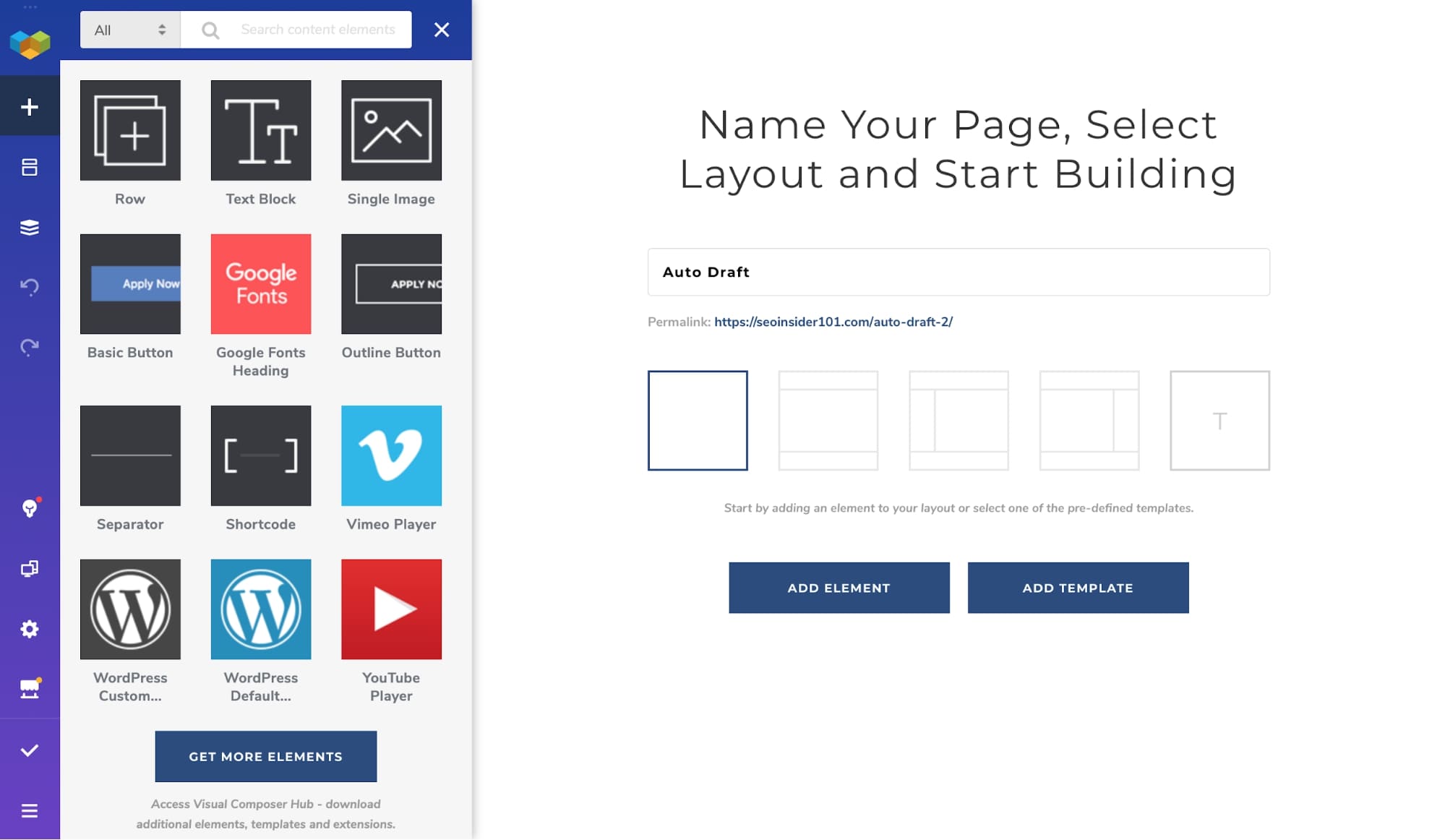
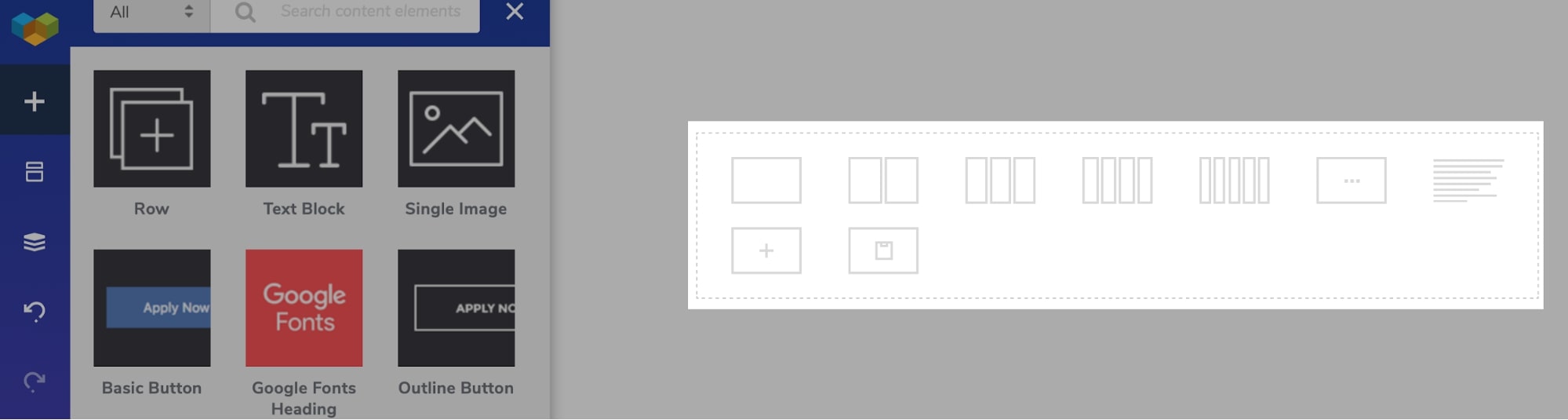
Visual Composer are un editor similar, cu o bară laterală din stânga și previzualizare a site-ului în partea dreaptă. Bara laterală din stânga este pliabilă în mod implicit, astfel încât să aveți mai mult spațiu pentru a lucra la designul paginii.

Dar structura rândurilor și coloanelor nu sunt foarte flexibile în comparație cu Elementor. Puteți adăuga numai coloane predefinite, iar aspectul coloanelor personalizate nu este, de asemenea, acceptat.

Acest lucru poate fi limitativ dacă doriți să construiți modele complexe sau cu mai multe coloane.
Urmărește acest videoclip pentru un tutorial rapid al editorului front-end Visual Composer:
Module de conținut
Modulele de conținut sau widget-urile sunt elementele de bază ale fiecărui generator de pagini. Și sunt necesare o varietate de module de conținut pentru a crea machete unice și personalizate.
Elementor
Elementor oferă 40 de widget-uri de conținut în versiunea sa gratuită și mai mult de 50 de widget-uri pro în versiunea cu plată . Widgeturile din pluginul gratuit Elementor sunt suficiente pentru a crea un site web de bază sau o pagină de destinație.


Unele dintre widget-urile de conținut de bază sunt:
- Titlu
- Imagine
- Editor de text
- Video
- Buton
- Evaluare cu stele
- Divizor
- Caseta de imagine
- Tejghea
- Caseta cu pictograme
- Filele
- Acordeon
- și, bara de progres
Vedeți toate widget-urile Elementor aici.
Dincolo de modulele de conținut gratuite și pro Elementor, există o bibliotecă masivă de suplimente terțe care vă pot oferi acces la sute de widget-uri suplimentare.
⚡ Verifică și: Brizy vs Elementor
Compozitor vizual
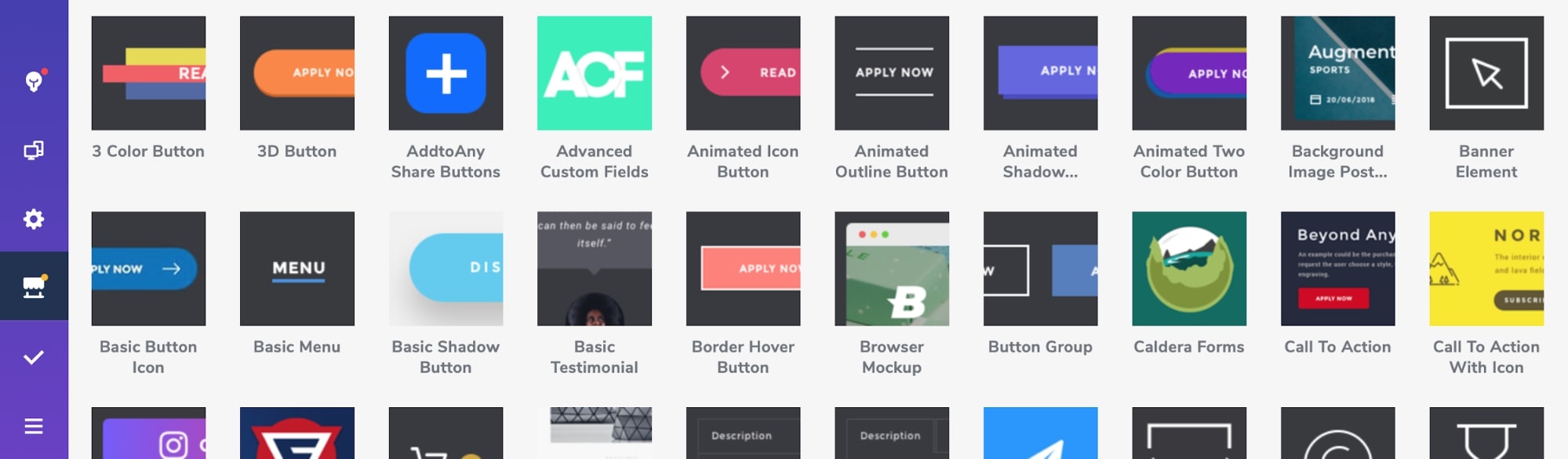
Visual Composer are o bibliotecă bogată de peste 350 de elemente , dar aproape toate sunt disponibile doar în versiunea premium. Accesul dvs. este limitat la bloc de text, o singură imagine, buton de bază, titlu, videoclip și coduri scurte în versiunea gratuită a Visual Composer.

În afară de elementele implicite, nu sunt disponibile multe suplimente de la terți pentru Visual Composer.
Notă: Asigurați-vă că verificați elementele de conținut în Visual Composer înainte de a începe să îl utilizați, deoarece adăugarea de elemente noi în generatorul de pagini fără suplimente de la terți ar putea să nu fie posibilă.
Opțiuni de stil
Opțiunile de stil sunt setările incluse în fiecare element de conținut pentru a-și modifica aspectul.
Elementor
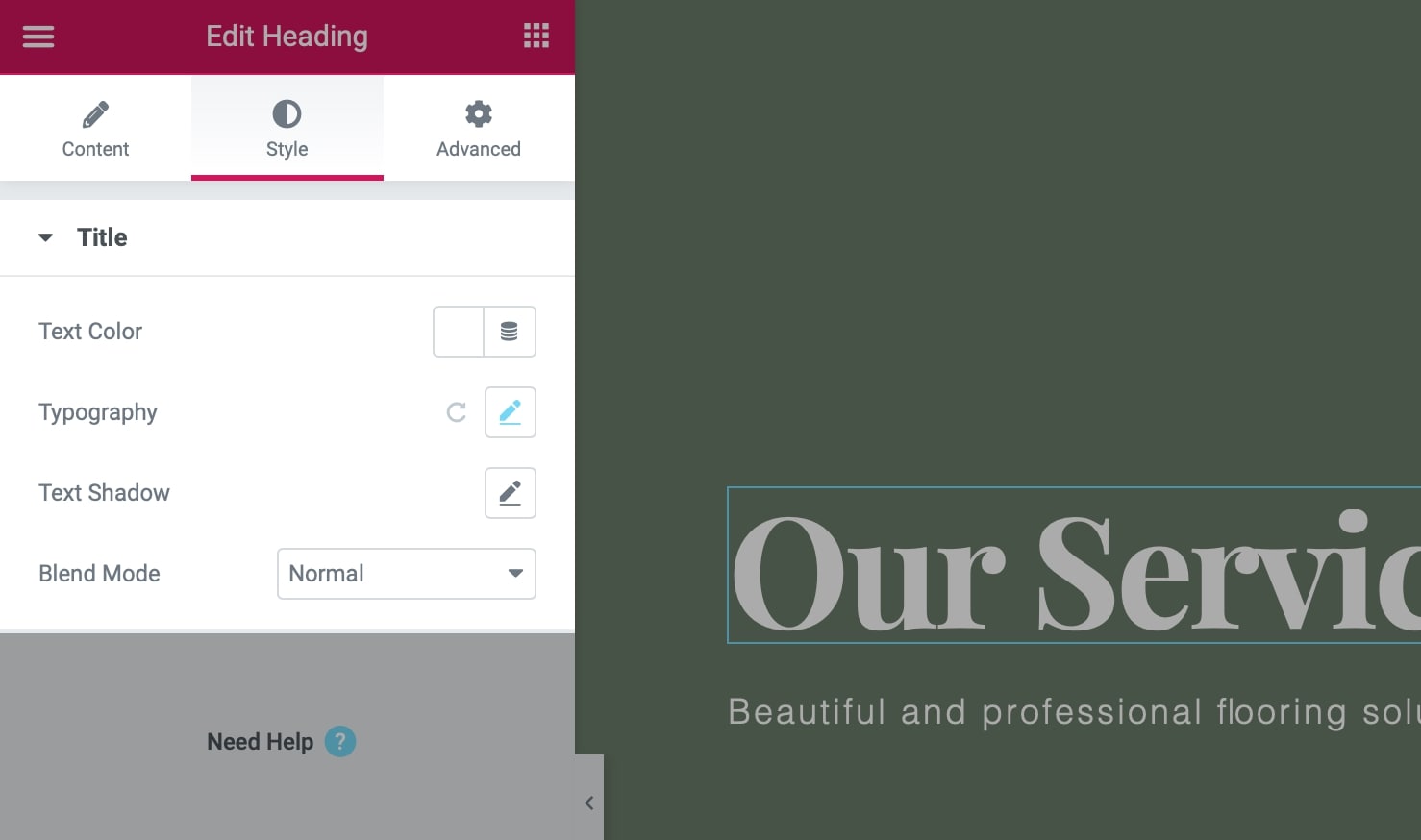
Toate rândurile, coloanele și widget-urile din Elementor au opțiuni de stil individuale împărțite în două file: stil și avansat .

În fila Stil, puteți seta lucruri de bază, cum ar fi culorile, alinierea și tipografia. Și în fila Avansat, puteți seta margini, umplutură, culoare de fundal, animație, chenar, design receptiv și CSS personalizat.
Compozitor vizual
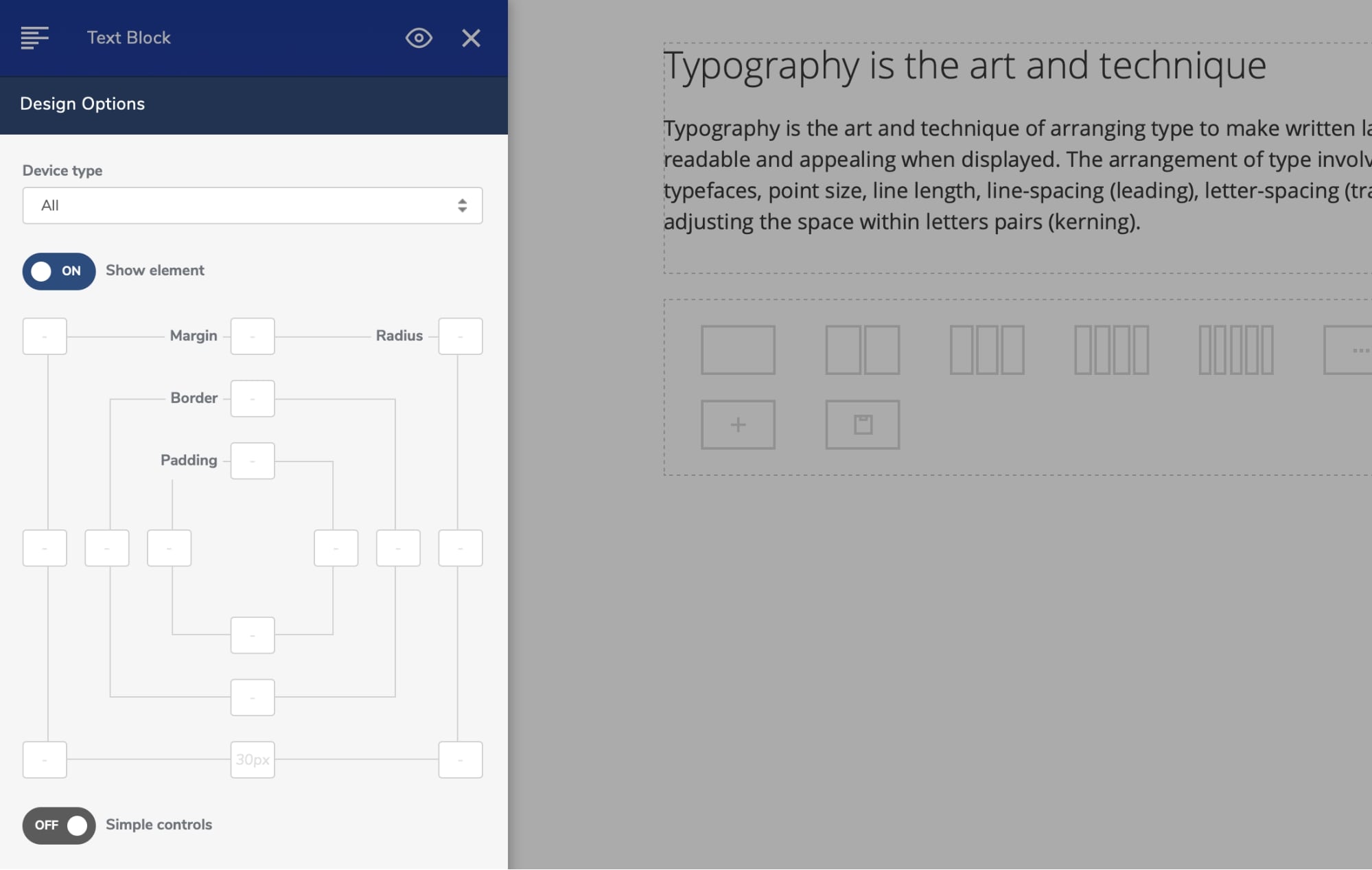
În timp ce cu Elementor, nu aveți nevoie de abilități de codare pentru a stila un widget și puteți face literalmente orice doriți cu el , cu Visual Composer, sunteți limitat doar la setările de bază (cum ar fi alinierea, culoarea, marginea/paddingul și animaţie).

De asemenea, spre deosebire de Elementor, toate setările de stil din Visual Composer sunt afișate într-o singură coloană, ceea ce face dificilă navigarea rapidă.
Șabloane incluse
Șabloanele sunt modele prefabricate pe care le puteți importa pentru a construi rapid site-uri web.
Elementor
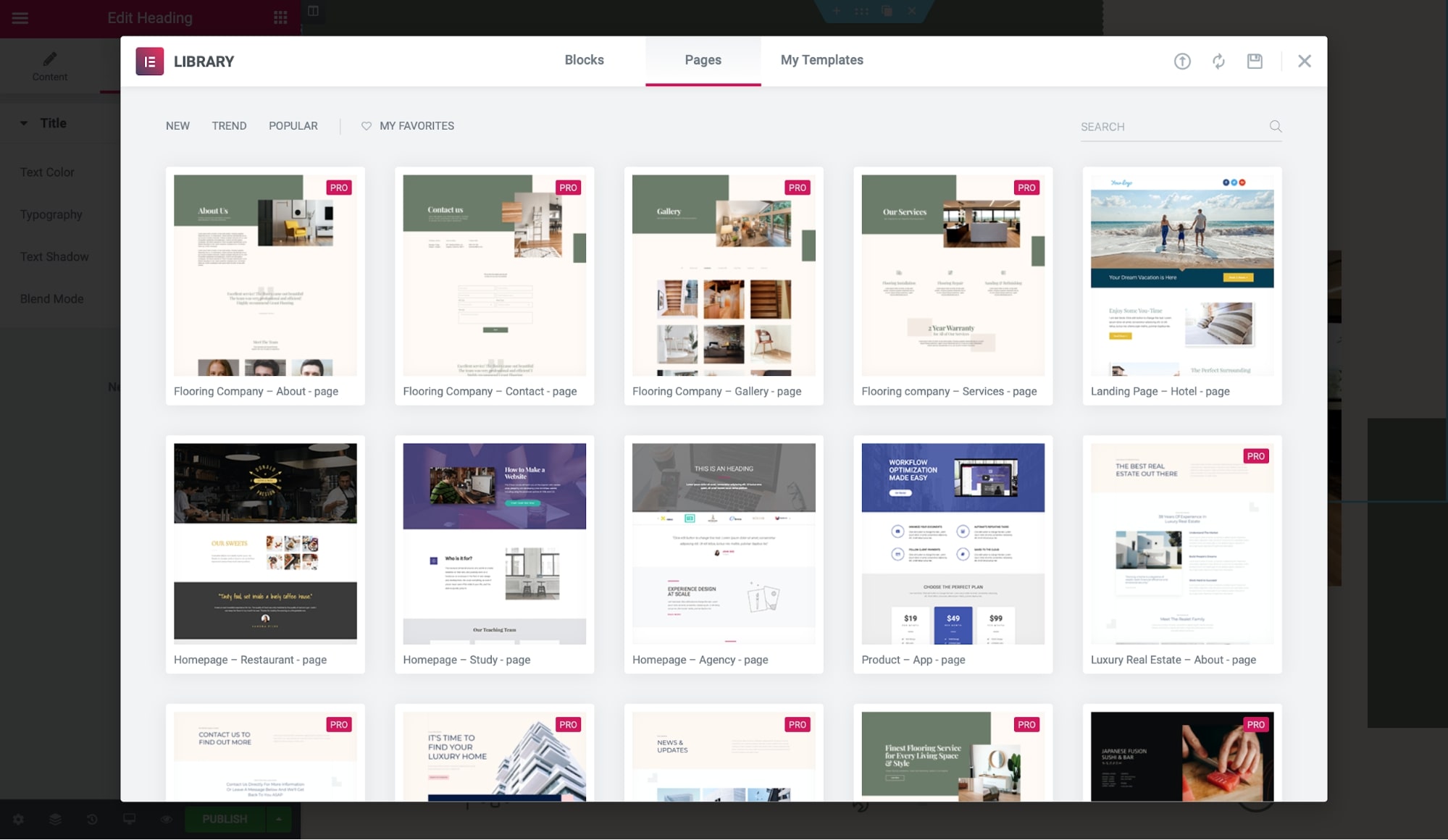
Elementor oferă peste 200 de șabloane frumos concepute în mai multe categorii, cum ar fi hoteluri, agenții, restaurante, știri, design interior și multe altele!

Mai mult de 30 de șabloane sunt incluse gratuit , așa că, de fapt, vă puteți construi site-ul web doar cu Elementor Free.
Seturile complete de site-uri web sunt incluse în Elementor Pro, pe care le puteți importa și configura orice site web în câteva minute.
Compozitor vizual
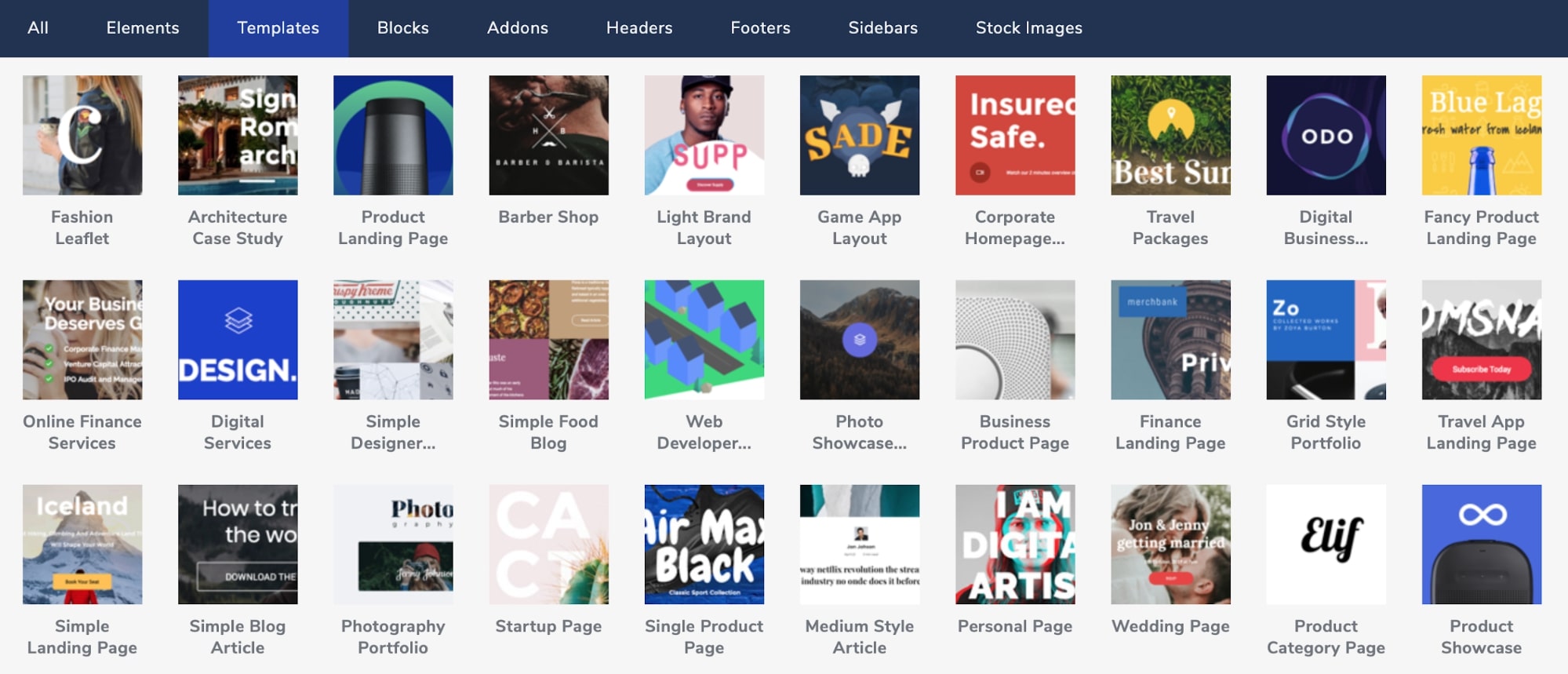
În timp ce Visual Composer are și o bibliotecă uriașă de șabloane cu peste 200 de șabloane de pagini, antet, subsol, bară laterală și blocuri, oferă aproximativ zece șabloane numai cu versiunea sa gratuită.

Și chiar și în Visual Composer premium, veți primi șabloane de pagini și secțiuni, dar nu seturi complete de site-uri web. Deci, dacă doriți să vă construiți site-ul complet de la zero folosind un generator de pagini, kiturile de site Elementor vor fi mult mai bune pentru dvs.!
Notă: puteți vizualiza toate șabloanele Elementor înainte de a le importa pe site-ul dvs. web, dar nu am putut găsi această funcție în Visual Composer. Deci înseamnă că mai întâi va trebui să importați șabloanele și apoi să vedeți dacă se potrivesc cerințelor dvs. Este un lucru mic, dar merită luat în considerare dacă lucrați cu șabloane în mod regulat.
Urmărește acest videoclip pentru a vedea cum poți importa și exporta cu ușurință șabloane în Visual Composer:
Blocare/Calitate cod
Cel mai discutat dezavantaj al generatorilor de pagini este blocarea lor, adică ceea ce se întâmplă după dezactivarea unui generator de pagini.
Elementor
Elementor lasă codul 100% curat după dezactivare . Toate etichetele de antet precum HTML nu vor fi eliminate. Dar veți pierde toate stilurile, iar paginile vor începe să folosească stilurile implicite ale temei.
Compozitor vizual
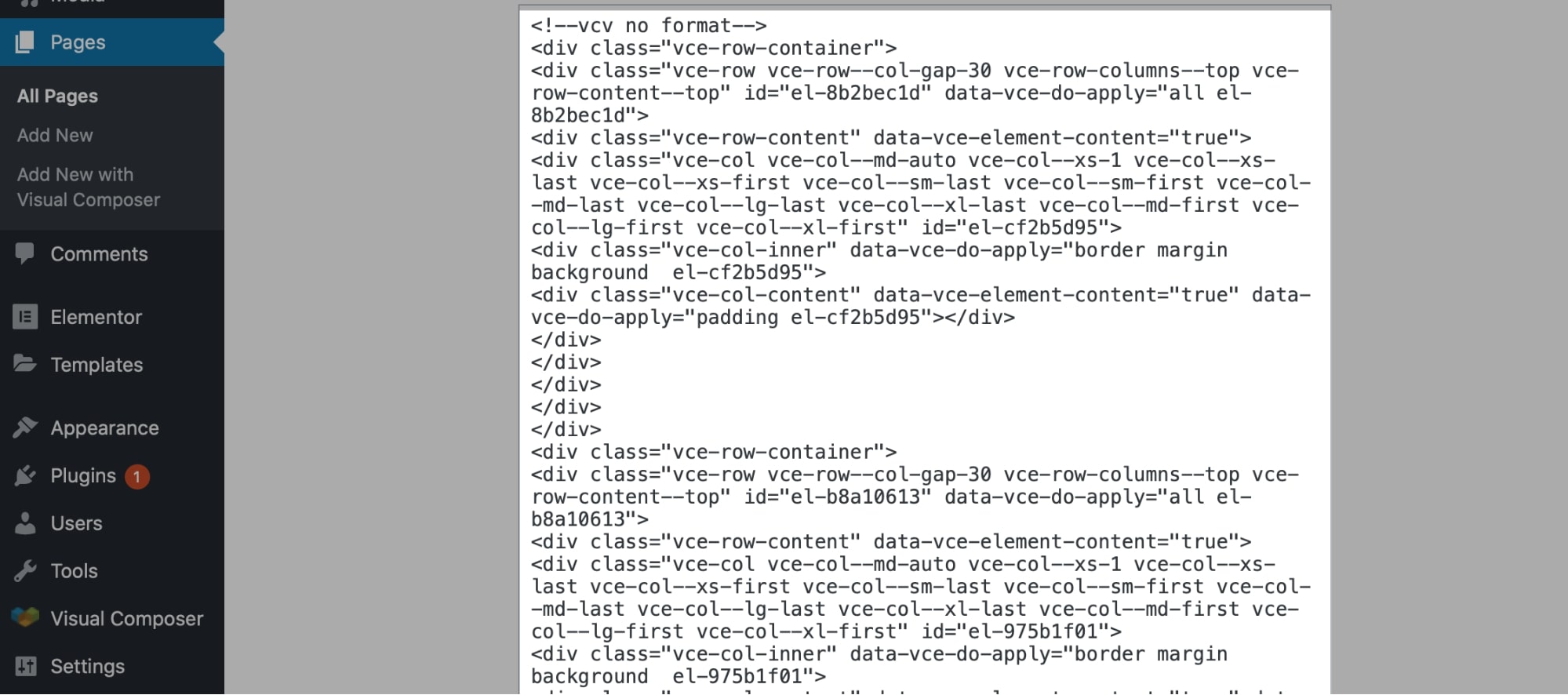
Visual Composer lasă, de asemenea, un cod curat după dezactivare și se pierd doar stilurile. Dar include o mizerie de ID-uri și clase div, așa că va trebui să te ocupi de asta.

De asemenea, să presupunem că activați pluginul din nou după dezactivare. În acest caz, setările anterioare ale paginii sunt aplicate din nou în Elementor, dar va trebui să le restabiliți în Visual Composer .
Visual Composer vs Elementor : prețuri
Atât Elementor, cât și Visual Composer oferă o versiune gratuită pe care o puteți testa. Dar versiunea gratuită Elementor este mult mai bună decât pluginul gratuit limitat Visual Composer .
➜ Încercați versiunea gratuită a Elementor aici.
➜ Încercați versiunea gratuită a Visual Composer aici.
Puteți folosi Elementor gratuit pentru a construi site-uri web cu toate lucrurile de bază... ceea ce nu este posibil cu Visual Composer.
Pentru a construi machete complexe, veți avea nevoie de Elementor Pro. Dar pentru nevoi de bază, Elementor Free funcționează foarte bine.
Puteți vedea comparația completă între versiunile Pro și Free aici.
Planurile premium ale Elementor încep la...

- Esențial: 49 USD pentru 1 site.
- Avansat: 99 USD pentru 3 site-uri.
- Expert: 199 USD pentru 25 de site-uri.
- Studio: 499 USD pentru 100 de site-uri.
- Agenție: 999 USD pentru 1.000 de site-uri.
Toate planurile sunt reînnoibile anual și oferă aceleași caracteristici. Nu există un plan pe viață cu Elementor, dar obțineți o reducere de reînnoire de aproximativ 40% la fiecare reînnoire consecutivă a licenței.
Există o garanție de rambursare a banilor de 30 de zile inclusă în toate planurile dacă doriți să returnați produsul.
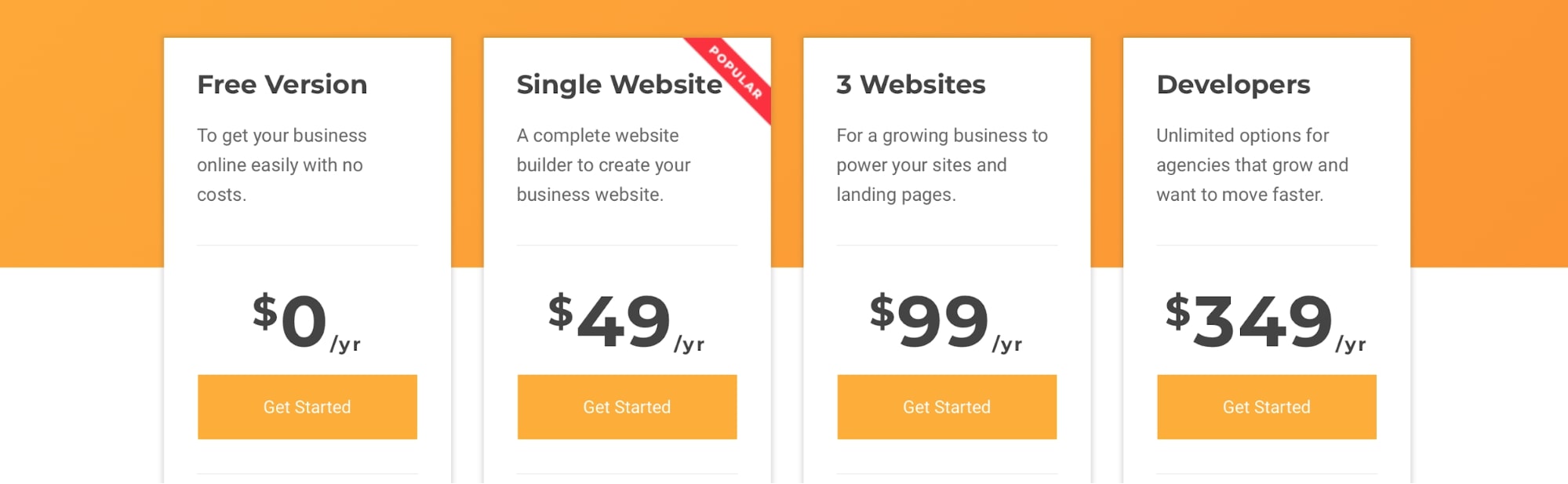
Visual Composer oferă, de asemenea, trei planuri diferite...

- Licență pentru un singur site web la 49 USD pe an .
- Licență pentru trei site-uri web la 99 USD pe an .
- Licență pentru dezvoltatori pentru 1.000 de site-uri web la 349 USD pe an .
Primești și o garanție de returnare a banilor, dar numai pentru 15 zile, fără reduceri de reînnoire.
⚡ Verifică și: Divi vs Elementor
Gânduri finale despre Elementor Pro vs Visual Composer
Elementor și Visual Composer sunt doi constructori de pagini consacrați în comunitatea WordPress.
Dar, în general, Elementor excelează în aproape orice în comparație cu Visual Composer . Fie că este vorba de editor, opțiuni de personalizare, șabloane sau prețuri — Elementor oferă mult mai mult!
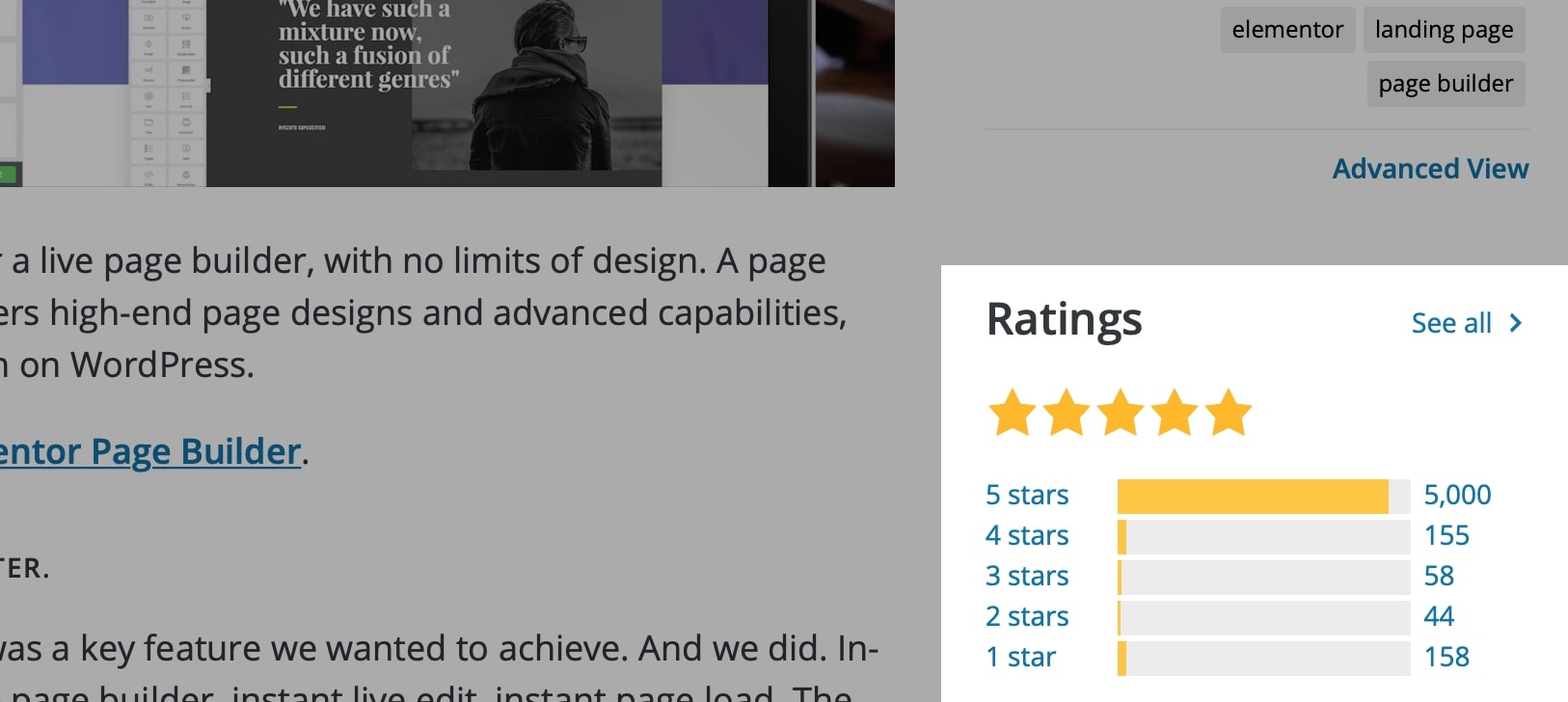
În plus, Elementor are aproximativ 5.000 de recenzii pe WordPress.org cu o evaluare de 5 stele și peste 5 milioane de instalări - ceea ce arată cât de mult le place utilizatorilor acest generator de pagini.

Așadar , încercați acum versiunea gratuită a Elementor sau faceți clic aici pentru a vă începe direct călătoria cu Elementor Pro — unul dintre cei mai buni creatori de pagini WordPress.
Dacă v-a plăcut ceva special în Visual Composer, faceți clic aici pentru a încerca versiunea sa gratuită sau pentru a cumpăra imediat pluginul premium.
🎨 Consultați recenzia supremă Elementor aici ➡️
🔔 Verifică și:
- Beaver Builder vs Elementor
- Brizy vs Elementor
- Divi vs Elementor
- Gutenberg vs Elementor
- Oxigen vs Elementor
- SiteOrigin vs Elementor
- Thrive Architect vs Elementor
- Visual Composer vs Divi
