Elementor vs Visual Composer:どちらが最適ですか?
公開: 2020-08-31ElementorとVisualComposerのどちらかを決定しようとしていますか?
これら2つは最も人気のあるフロントエンドのWordPressページビルダーの1つであり、いずれもコーディングなしで高度な機能を備えたプロ並みのWebサイトを構築するために使用できます。
しかし、ElementorとVisualComposerはもちろん異なります。
そのため、この投稿では、ElementorとVisual Composerの違いに焦点を当て、それらの機能、価格プランについて説明し、何が優れているかを見つけようとします。
さあ行こう。
- Elementor vs Visual Composer:概要
- Elementorショーケース
- インターフェース
- コンテンツモジュール
- スタイリングオプション
- 含まれているテンプレート
- ロックイン/コード品質
- Visual ComposerとElementor:価格
- ElementorProとVisualComposerの最終的な考え方
🛠️ ここでWordPressページビルダーの完全なリストを確認してください➡️
Elementor vs Visual Composer:概要
2011年にリリースされたVisualComposerは、現在80,000を超えるアクティブなインストールが行われている最も古いWordPressページビルダーの1つです。

これは、あらゆる種類のWebサイトを構築するために使用できる完全なWordPressビルダーであり、ページの構築だけに限定されません。
一方、Elementorはかなり新しいページビルダー(2016年にリリース)ですが、この短い時間で500万を超えるアクティブなインストールを獲得することができました(Elementorのレビューをここで読んでください)。

完全なWebサイトを最初から構築できるという点で、VisualComposerに似ています。 しかし、Elementorにはさらに多くの機能が含まれており、定期的な更新がリリースされており、オプションが限られている単なるページビルダーではなく、 Webサイトを構築するための完全なデザインシステムに移行しています。

Elementorショーケース
Elementorで構築された実際のWebサイトを見る
とはいえ、どちらも異なる製品であり、必要な機能によって異なります。
2ページのビルダーの違いに移る前に、比較表を簡単に見てみましょう…
WordPressElementorとVisualComposer:比較表
| Elementor | Visual Composer | |
| アクティブインストール | 5m以上 | 80,000以上 |
| 編集モード | フロントエンド | フロントエンド |
| レスポンシブ編集 | はい | はい |
| 無料テンプレート | はい | はい |
| 再利用可能なテンプレート | はい | はい |
| 翻訳準備完了 | はい | はい |
それでは、詳しく見てみましょう。
インターフェース
ElementorとVisualComposerはどちらもフロントエンドのドラッグアンドドロップエディターに基づいていますが、各プラグインのインターフェイスは異なります。
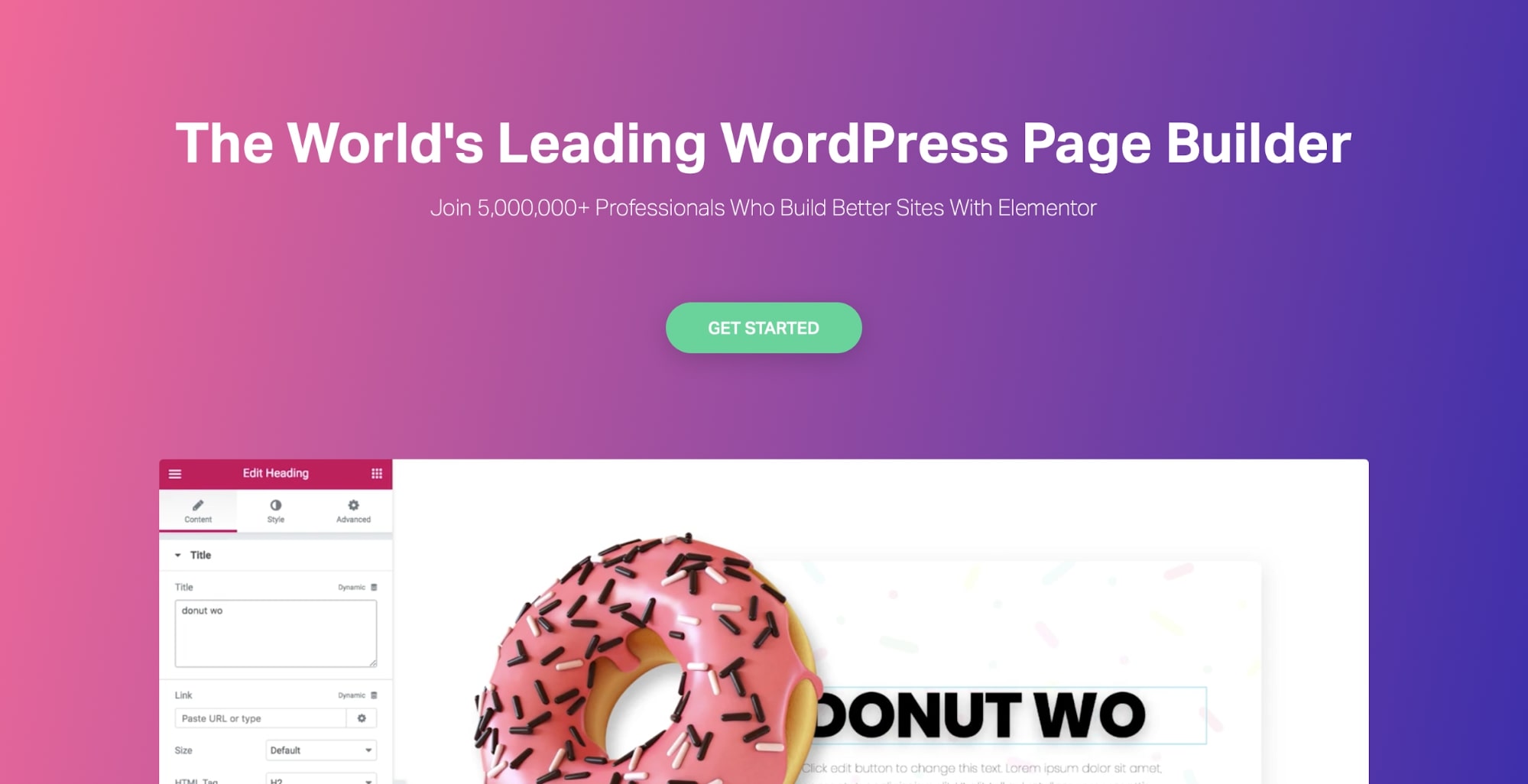
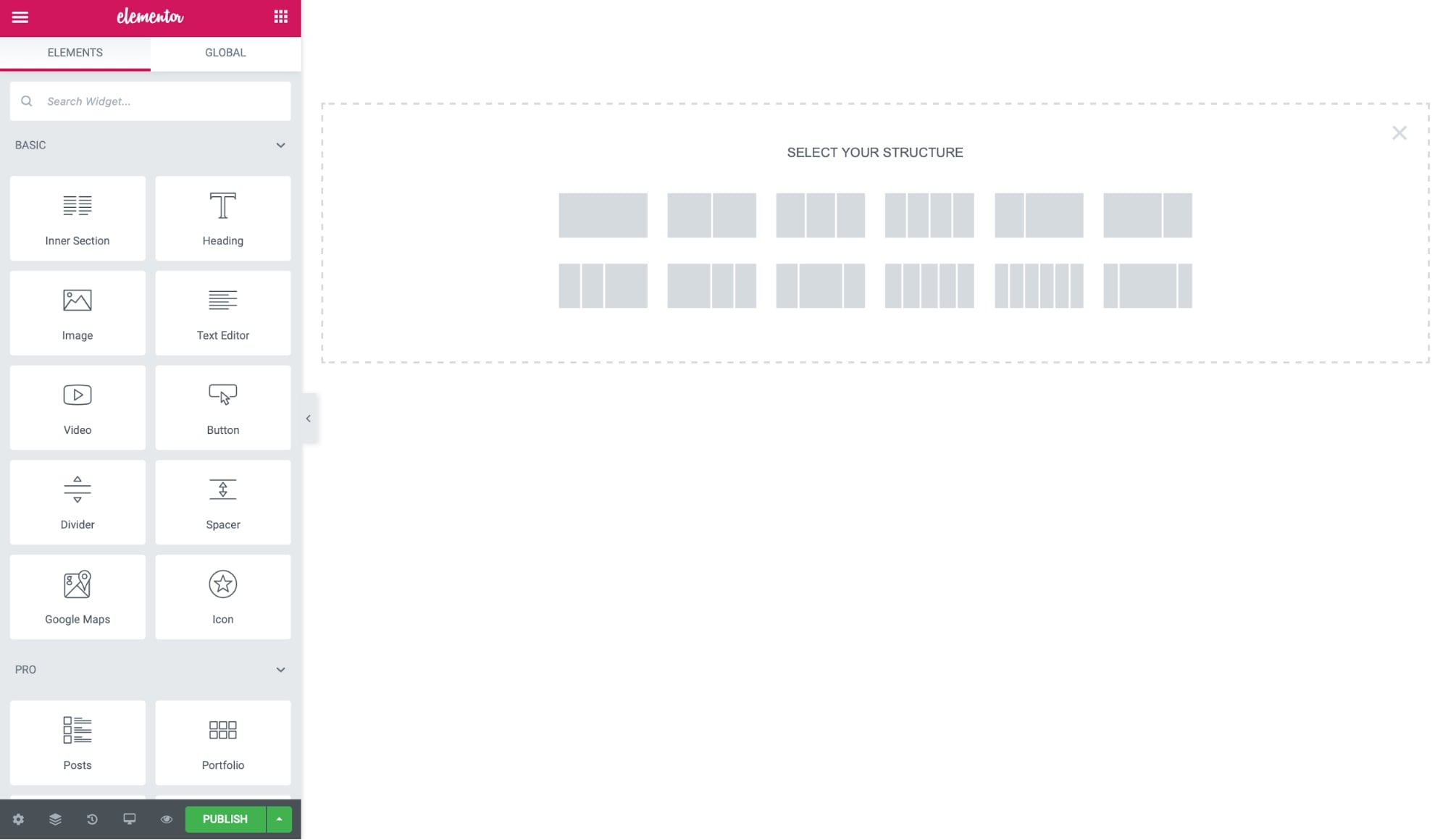
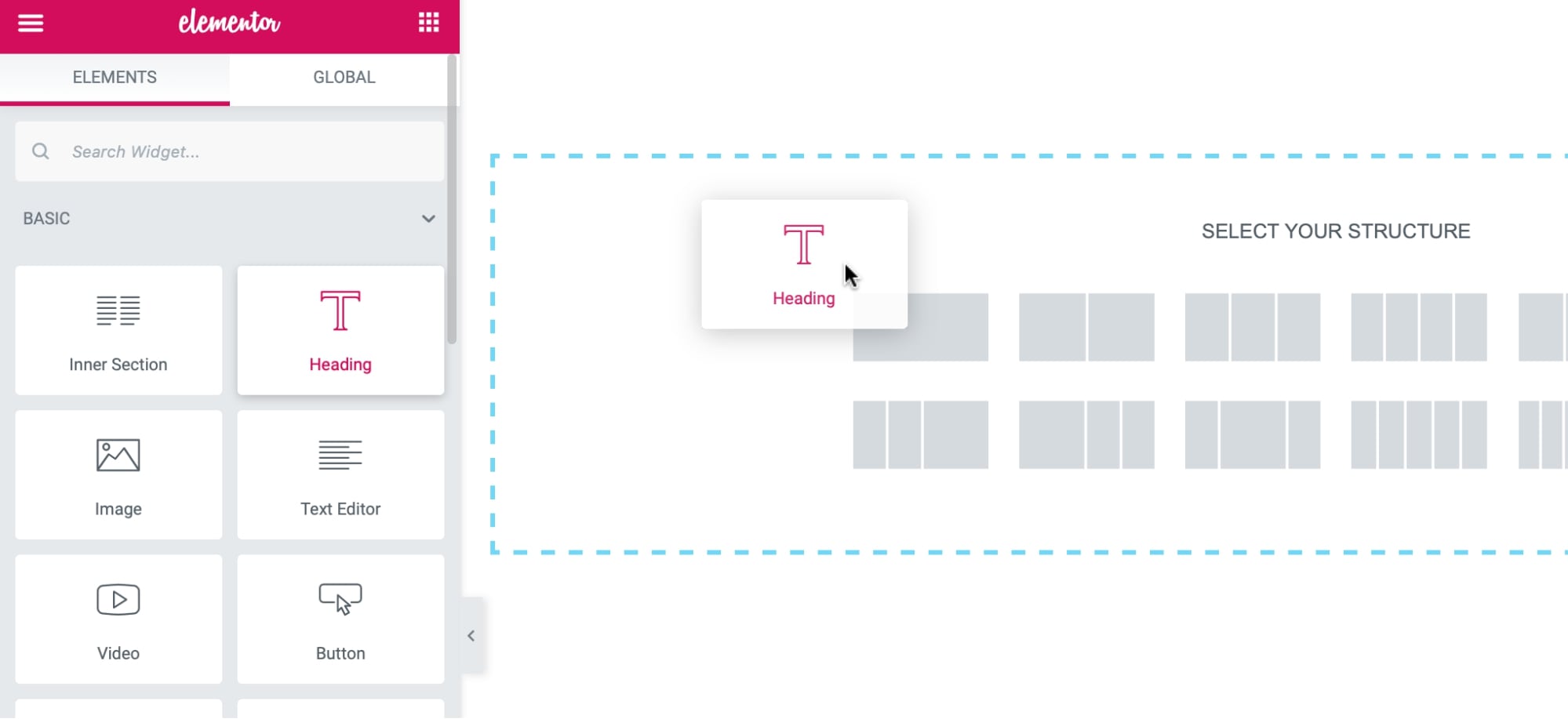
Elementor
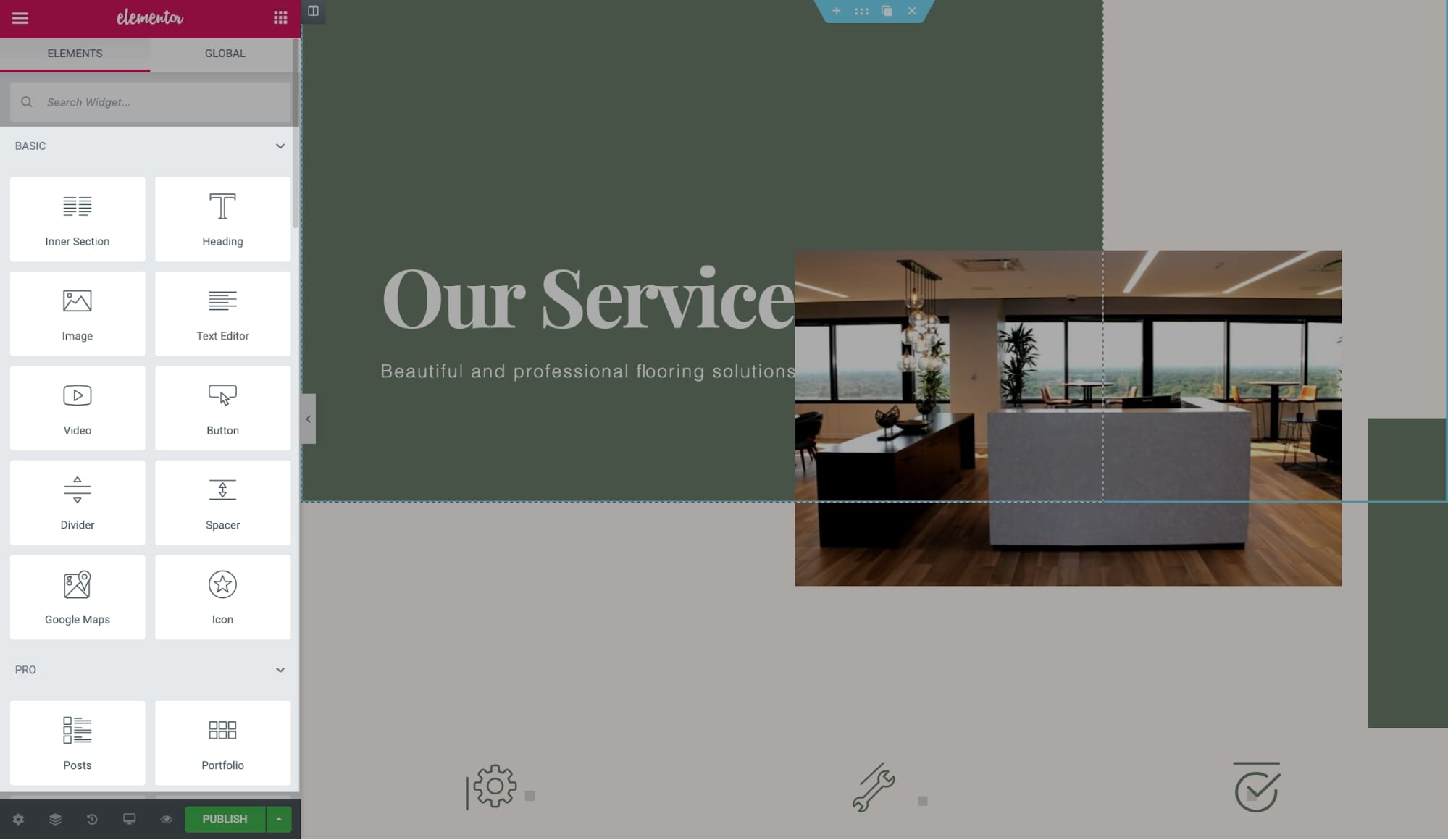
Elementorは、エディターで固定された左側のサイドバーを使用し、右側に作業スペースがあります。

エディターは次の3つの要素に基づいています。
- セクションは、ページのプライマリレイアウトを作成します。このレイアウトに、行、列、およびウィジェットを追加できます。
- 列(または内部セクションウィジェット)は、行を垂直方向に分割するのに役立ちます。
- ウィジェットは、列と行にドラッグアンドドロップできるコンテンツ要素です。
新しいウィジェットを追加するには、コンテンツスペースに任意のモジュールをドラッグアンドドロップするだけです。 エディターはリアルタイムで動作するため、ページを更新せずにデザインのライブプレビューを表示できます。

実際の動作は次のとおりです。

インライン編集もサポートされているため、クリックして入力を開始するだけで、任意のコンテンツを編集できます。
Elementorエディターのインターフェースの詳細については、このビデオを確認してください。
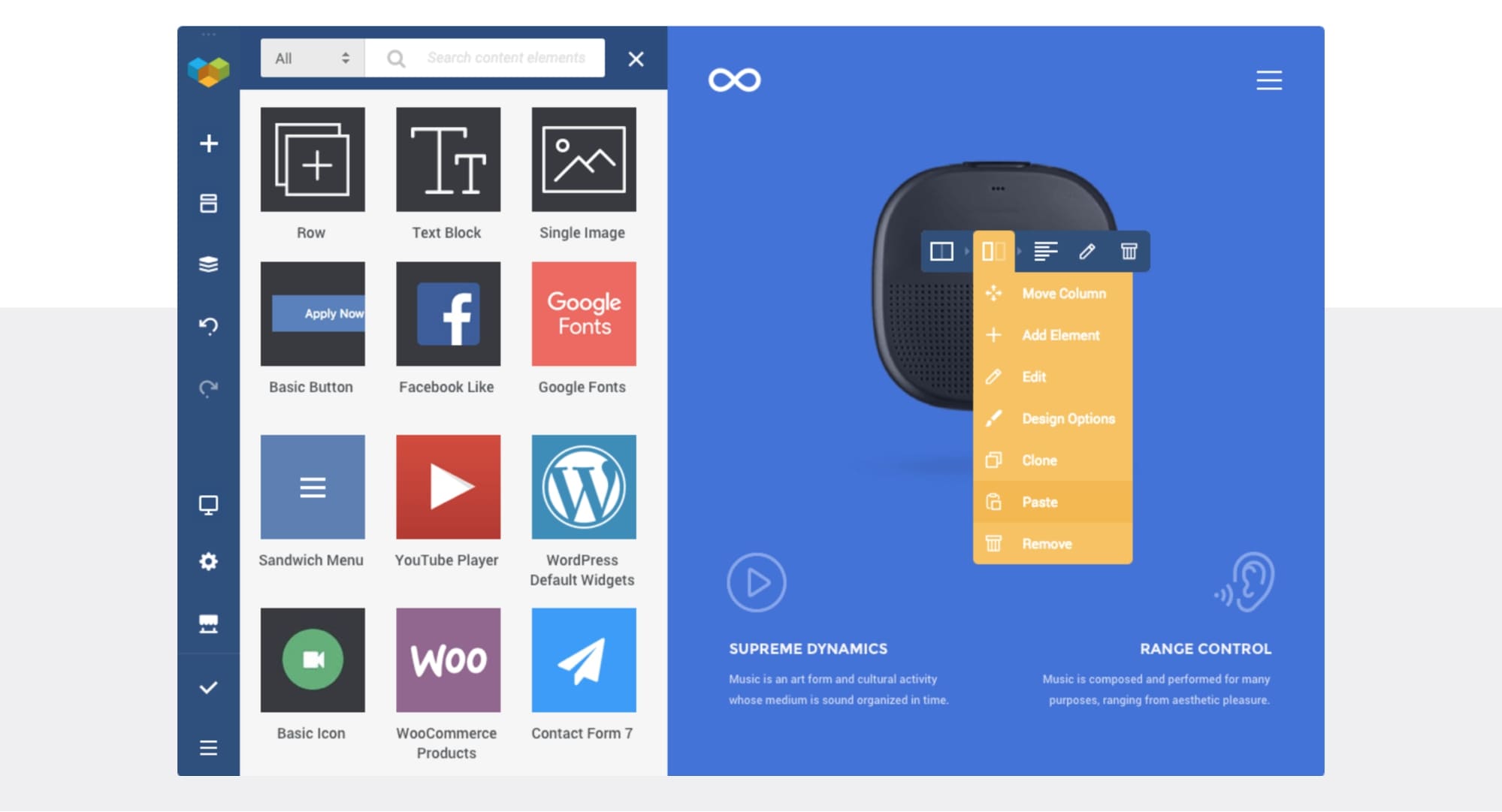
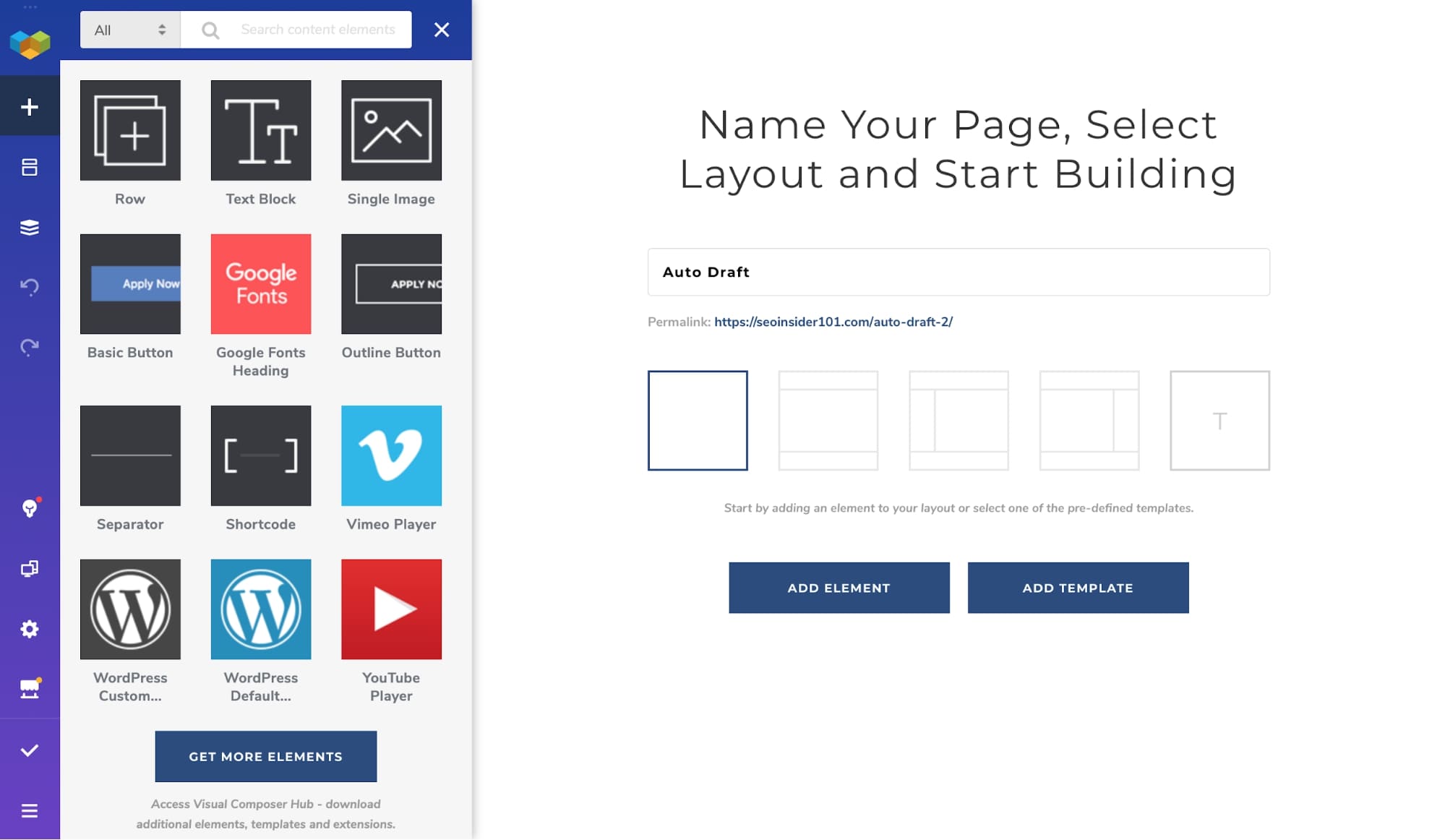
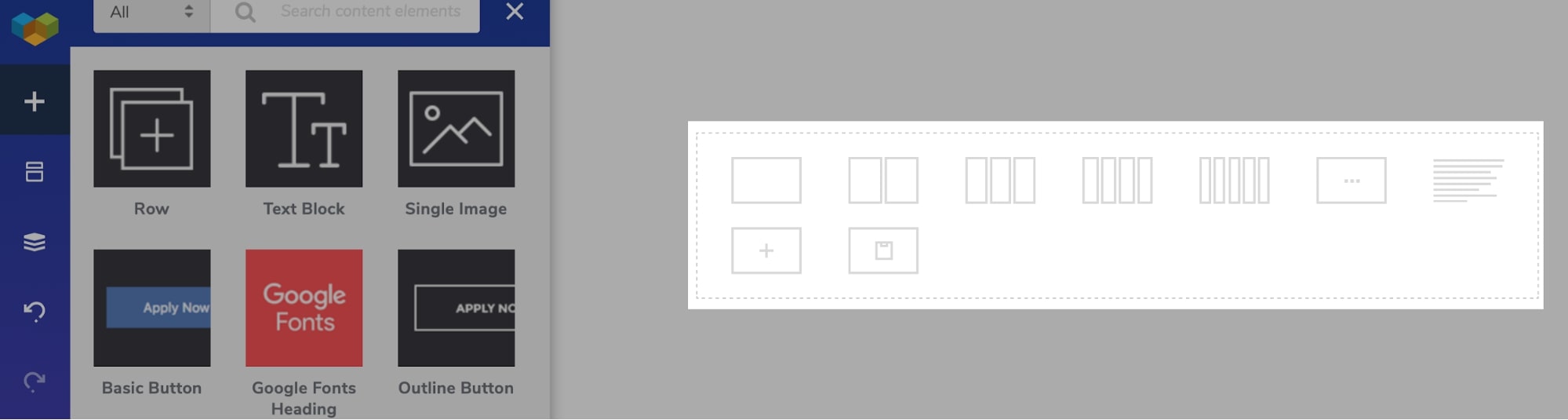
Visual Composer
Visual Composerにも同様のエディターがあり、左側にサイドバーがあり、右側にサイトプレビューがあります。 左側のサイドバーはデフォルトで折りたたみ可能であるため、ページデザインで作業するためのスペースが増えます。

ただし、行と列の構造はElementorに比べてあまり柔軟ではありません。 追加できるのは事前定義された列のみであり、カスタム列のレイアウトもサポートされていません。

複数列または複雑な設計を構築しようとしている場合、これは制限となる可能性があります。
Visual Composerのフロントエンドエディタの簡単なチュートリアルについては、次のビデオをご覧ください。

コンテンツモジュール
コンテンツモジュールまたはウィジェットは、すべてのページビルダーの実際の構成要素です。 また、独自のカスタムレイアウトを作成するには、さまざまなコンテンツモジュールが必要です。
Elementor
Elementorは、無料バージョンで40のコンテンツウィジェットを提供し、有料バージョンで50を超えるプロウィジェットを提供します。 Elementor無料プラグインのウィジェットは、基本的なWebサイトまたはランディングページを作成するのに十分です。

基本的なコンテンツウィジェットのいくつかは次のとおりです。
- 見出し
- 画像
- テキストエディタ
- ビデオ
- ボタン
- 星評価
- 仕切り
- 画像ボックス
- カウンター
- アイコンボックス
- タブ
- アコーディオン
- そして、プログレスバー
ここですべてのElementorウィジェットを参照してください。
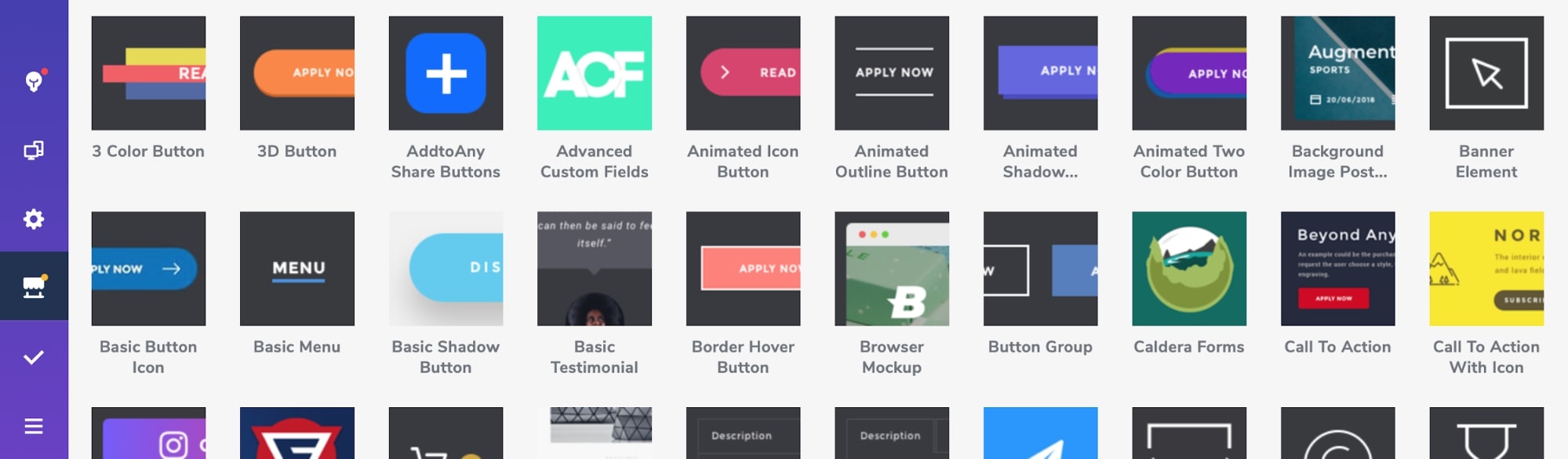
Elementorの無料およびプロコンテンツモジュールに加えて、何百もの追加ウィジェットにアクセスできるサードパーティのアドオンの大規模なライブラリがあります。
⚡チェック: Brizy vs Elementor
Visual Composer
Visual Composerには350を超える要素の豊富なライブラリがありますが、ほとんどすべてがプレミアムバージョンでのみ利用可能です。 Visual Composerの無料バージョンでは、アクセスできるのはテキストブロック、単一の画像、基本ボタン、見出し、ビデオ、およびショートコードに制限されています。

デフォルトの要素を除いて、VisualComposerで使用できるサードパーティのアドオンは多くありません。
注:サードパーティのアドオンがないとページビルダーに新しい要素を追加できない場合があるため、使用を開始する前にVisualComposerのコンテンツ要素を確認してください。
スタイリングオプション
スタイリングオプションは、外観を変更するためにすべてのコンテンツ要素に含まれる設定です。
Elementor
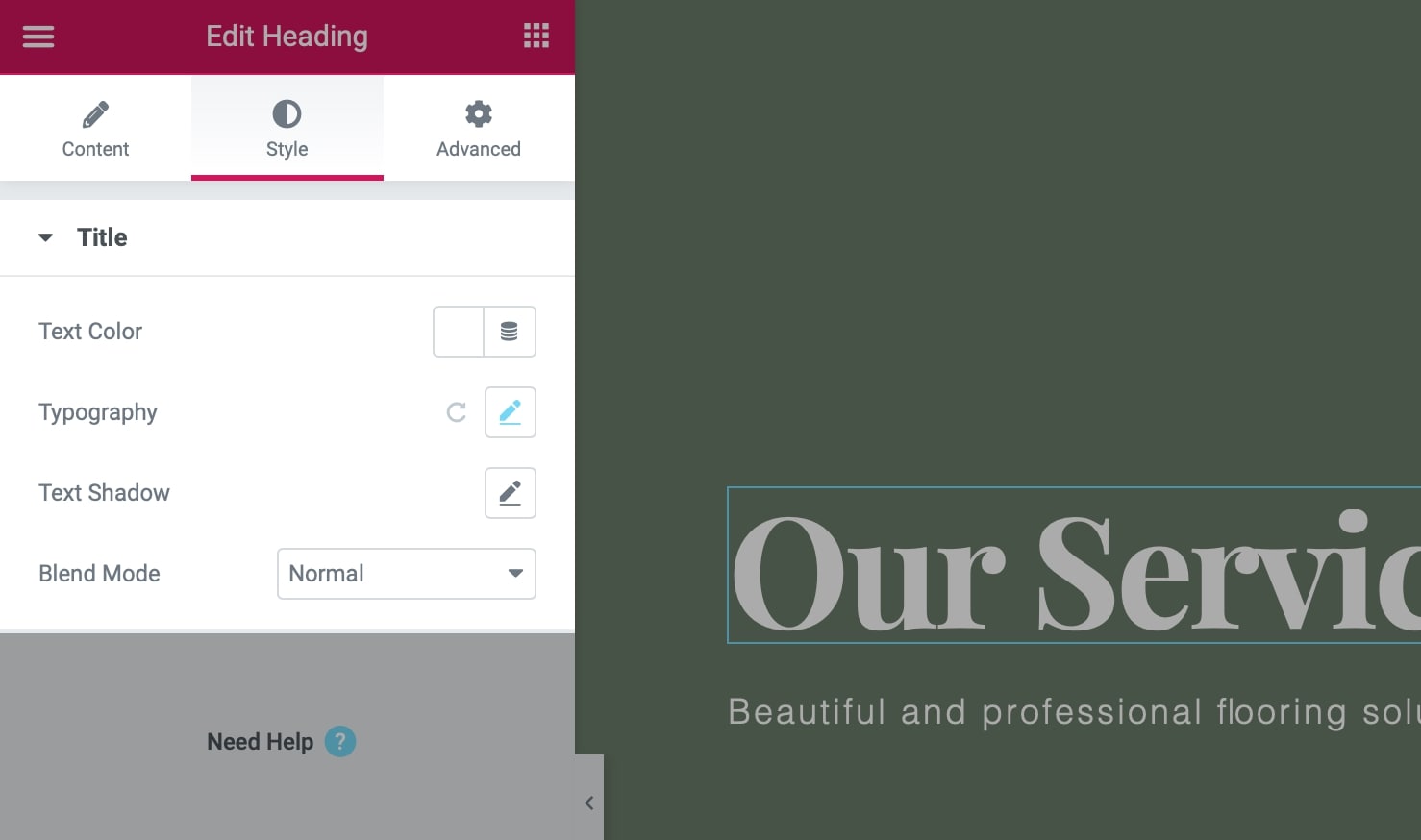
Elementorのすべての行、列、ウィジェットには、スタイルと詳細の2つのタブに分割された個別のスタイルオプションがあります。

[スタイル]タブでは、色、配置、タイポグラフィなどの基本的な設定を行うことができます。 また、[詳細設定]タブでは、余白、パディング、背景色、アニメーション、境界線、レスポンシブデザイン、カスタムCSSを設定できます。
Visual Composer
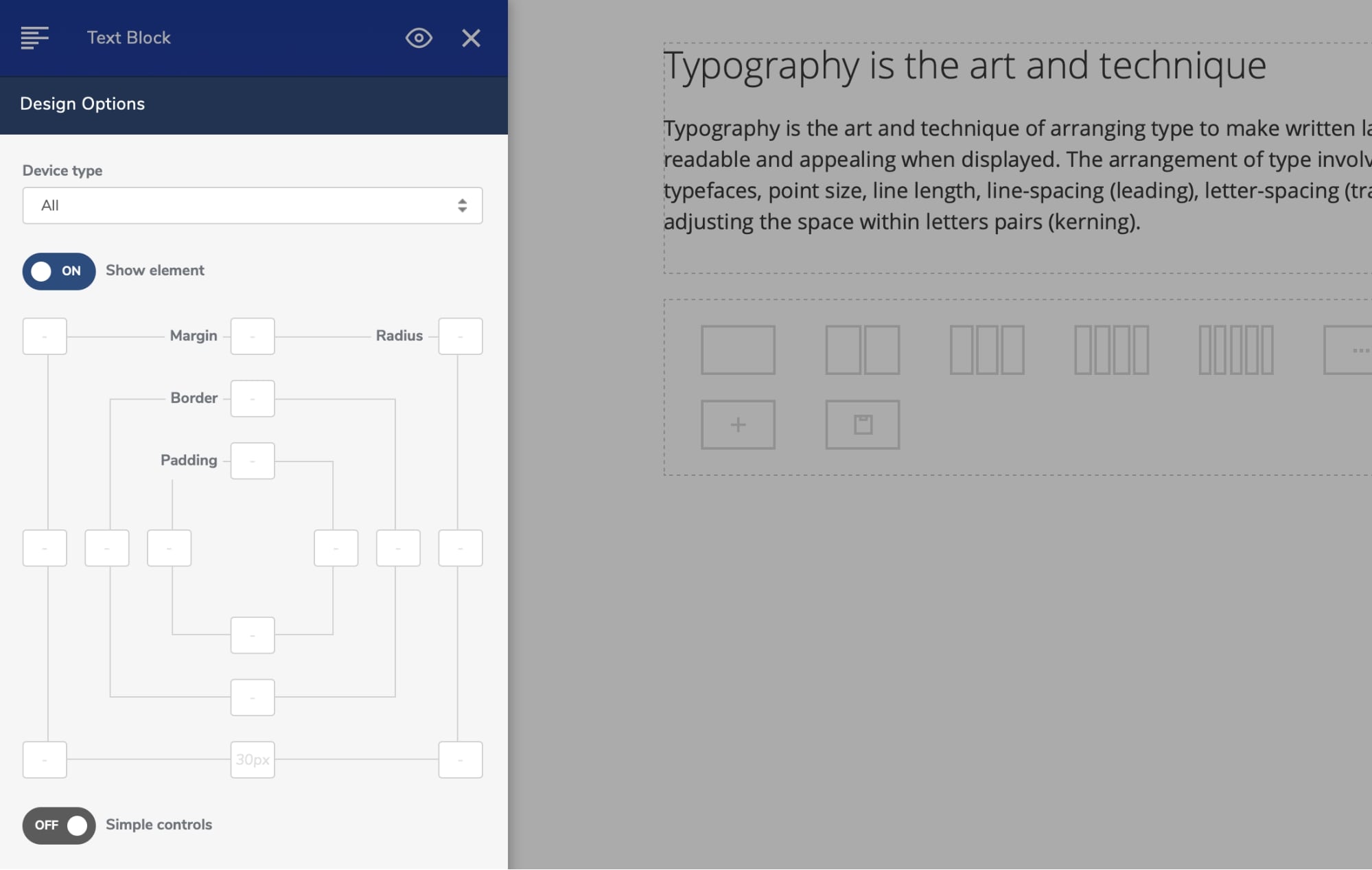
Elementorを使用する場合、ウィジェットのスタイルを設定するためのコーディングスキルは必要ありません。また、ウィジェットを使用して文字通り何でも実行できます。VisualComposerを使用すると、基本設定(配置、色、マージン/パディングなど)のみに制限されます。アニメーション)。

また、Elementorとは異なり、Visual Composerのすべてのスタイル設定が1つの列に表示されるため、すばやくナビゲートするのが困難です。
含まれているテンプレート
テンプレートは、Webサイトをすばやく構築するためにインポートできる、事前に構築されたデザインです。
Elementor
Elementorは、ホテル、代理店、レストラン、ニュース、インテリアデザインなど、複数のカテゴリで200以上の美しくデザインされたテンプレートを提供しています。

30以上のテンプレートが無料で含まれているので、実際にはElementorFreeだけでWebサイトを構築できます。
完全なWebサイトキットがElementorProに含まれており、数分以内に任意のWebサイトをインポートしてセットアップできます。
Visual Composer
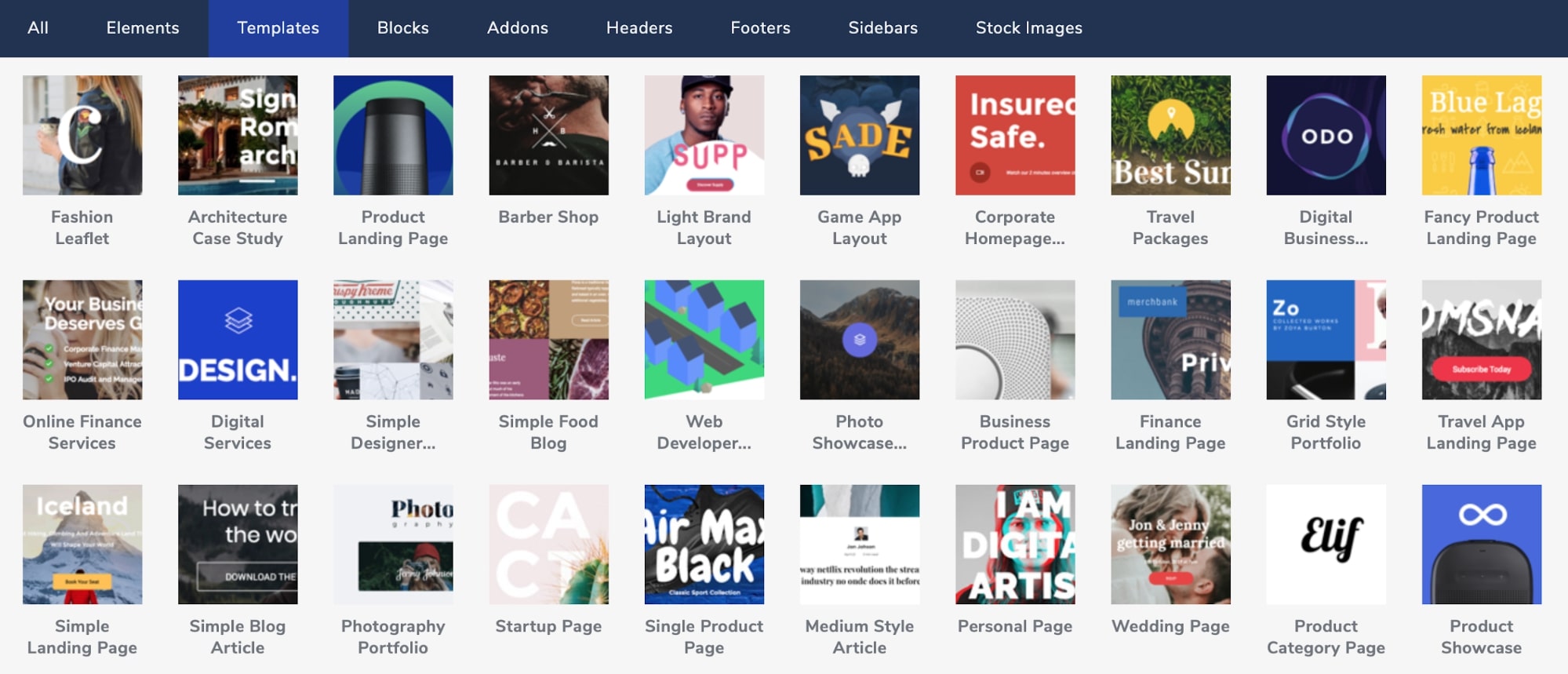
Visual Composerには、ページ、ヘッダー、フッター、サイドバー、ブロックの200を超えるテンプレートを備えた巨大なテンプレートライブラリもありますが、無料バージョンのみで約10のテンプレートを提供します。

また、Visual Composerプレミアムでも、ページとセクションのテンプレートは入手できますが、完全なWebサイトキットは入手できません。 したがって、ページビルダーを使用して完全なWebサイトを最初から構築する場合は、Elementorサイトキットの方がはるかに優れています。
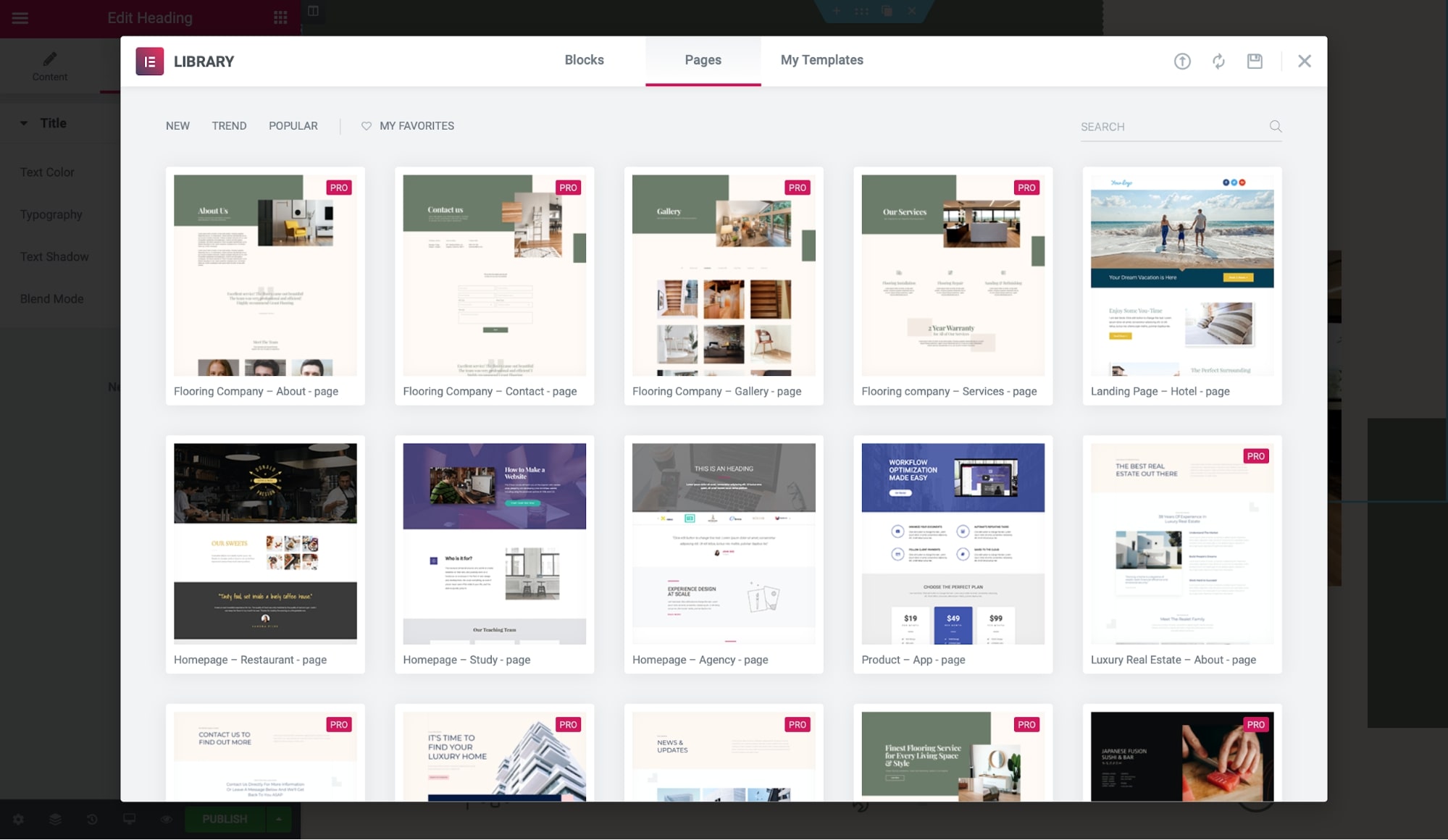
注:すべてのElementorテンプレートは、Webサイトにインポートする前に表示できますが、この機能はVisualComposerでは見つかりませんでした。 つまり、最初にテンプレートをインポートしてから、それらが要件に適合するかどうかを確認する必要があります。 小さなことですが、テンプレートを定期的に使用する場合は検討する価値があります。
このビデオを見て、VisualComposerでテンプレートを簡単にインポートおよびエクスポートする方法を確認してください。
ロックイン/コード品質
ページビルダーの最も議論されている欠点は、それらのロックイン、つまり、ページビルダーを非アクティブ化した後に何が起こるかです。
Elementor
Elementorは、非アクティブ化後に100%クリーンなコードを残します。 見出しタグのようなすべてのHTMLは削除されません。 ただし、すべてのスタイルが失われ、ページはテーマのデフォルトスタイルの使用を開始します。
Visual Composer
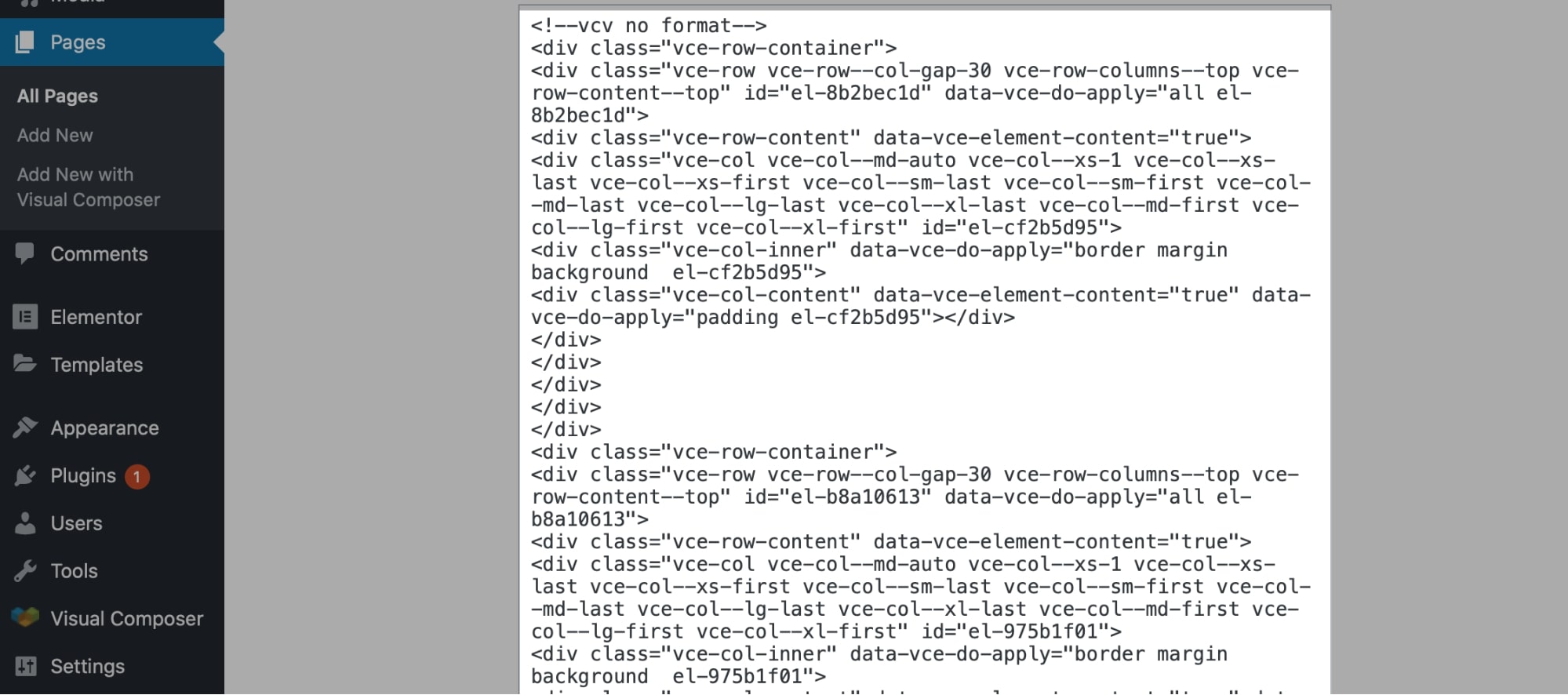
Visual Composerは、非アクティブ化後にクリーンなコードを残し、スタイリングのみが失われます。 ただし、div IDとクラスの混乱が含まれているため、それに対処する必要があります。

また、非アクティブ化後にプラグインを再度アクティブ化するとします。 その場合、ページの以前の設定はElementorで再度適用されますが、VisualComposerで元に戻す必要があります。
Visual Composer vs Elementor :価格
ElementorとVisualComposerはどちらも、テストできる無料バージョンを提供しています。 ただし、 Elementorの無料バージョンは、限定されたVisualComposerの無料プラグインよりもはるかに優れています。
➜Elementorの無料版はこちらからお試しください。
➜ここでVisualComposerの無料バージョンをお試しください。
Elementorを無料で使用して、VisualComposerでは不可能なすべての基本的な機能を備えたWebサイトを構築できます。
複雑なレイアウトを作成するには、ElementorProが必要です。 しかし、基本的なニーズについては、ElementorFreeは問題なく機能します。
ProバージョンとFreeバージョンの完全な比較はここで確認できます。
Elementorのプレミアムプランは…から始まります

- 必須: 1サイトで49ドル。
- 上級: 3サイトで99ドル。
- エキスパート: 25サイトで199ドル。
- スタジオ: 100サイトで499ドル。
- 代理店: 1,000サイトで999ドル。
すべてのプランは毎年更新可能であり、同じ機能を提供します。 Elementorにはライフタイムプランはありませんが、ライセンスを連続して更新するたびに、約40%の更新割引が受けられます。
製品の返品をご希望の場合は、すべてのプランに30日間の返金保証が含まれています。
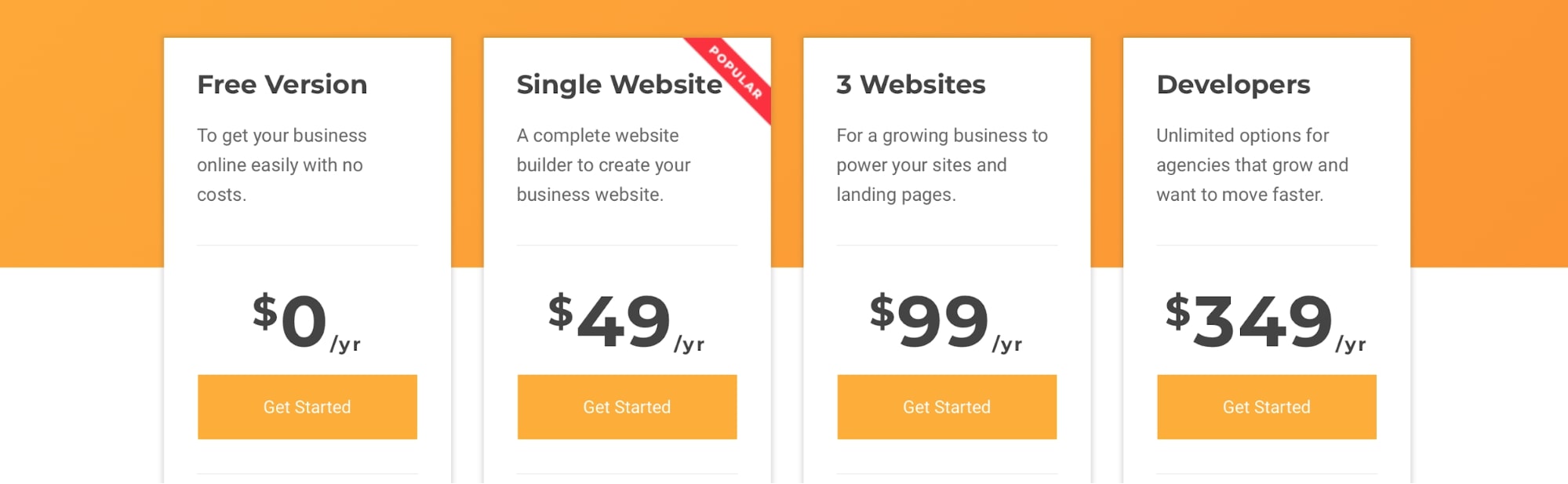
VisualComposerは3つの異なるプランも提供しています…

- 年間49ドルの単一のウェブサイトライセンス。
- 3つのWebサイトのライセンスは年間99ドルです。
- 開発者は、年間349ドルで1,000のWebサイトのライセンスを取得します。
返金保証も受けられますが、更新割引なしで15日間のみです。
⚡チェック: Divi vs Elementor
ElementorProとVisualComposerの最終的な考え方
ElementorとVisualComposerは、WordPressコミュニティで確立された2つのページビルダーです。
しかし、全体として、 Elementorは、Visual Composerと比較すると、ほとんどすべてに優れています。 エディター、カスタマイズオプション、テンプレート、価格設定など、Elementorはさらに多くの機能を提供します。
さらに、ElementorはWordPress.orgで約5,000件のレビューを5つ星で評価し、 500万回以上のインストールを行っています。これは、このページビルダーを好むユーザーの数を示しています。

だから、今すぐElementorの無料バージョンを試すか、ここをクリックして、最高のWordPressページビルダーの1つであるElementorProで直接旅を始めてください。
Visual Composerの特定の機能が気に入った場合は、ここをクリックして無料バージョンを試すか、プレミアムプラグインをすぐに購入してください。
🎨ここで究極のElementorレビューを確認してください➡️
🔔またチェックしてください:
- ビーバービルダーvsElementor
- Brizy vs Elementor
- ディビvsエレメンター
- グーテンベルクvsエレメンター
- 酸素vsElementor
- SiteOriginとElementor
- Thrive Architect vs Elementor
- VisualComposerとDivi
