Elementor vs Visual Composer : lequel est le meilleur ?
Publié: 2020-08-31Vous essayez de choisir entre Elementor et Visual Composer ?
Ces deux sont parmi les constructeurs de pages WordPress frontaux les plus populaires et vous pouvez utiliser n'importe lequel d'entre eux pour créer des sites Web d'aspect professionnel avec des fonctionnalités avancées, le tout sans codage .
Mais Elementor et Visual Composer diffèrent bien sûr.
Donc, dans cet article, nous allons nous concentrer sur les différences entre Elementor et Visual Composer, discuter de leurs fonctionnalités, de leurs plans tarifaires et essayer de trouver ce qui est mieux.
Allons-y.
- Elementor vs Visual Composer : Présentation
- Vitrine d'élémentor
- L'interface
- Modules de contenu
- Options de style
- Modèles inclus
- Verrouillage/Qualité du code
- Visual Composer vs Elementor : tarifs
- Réflexions finales sur Elementor Pro vs Visual Composer
🛠️ Consultez la liste complète des constructeurs de pages WordPress ici ➡️
Elementor vs Visual Composer : Présentation
Lancé en 2011, Visual Composer est l'un des plus anciens constructeurs de pages WordPress qui compte aujourd'hui plus de 80 000 installations actives .

Il s'agit d'un constructeur WordPress complet que vous pouvez utiliser pour créer toutes sortes de sites Web, et vous n'êtes pas limité à la création de pages uniquement.
Elementor, d'autre part, est un constructeur de pages relativement nouveau (lancé en 2016) mais il a réussi à recueillir plus de 5 millions d'installations actives en peu de temps (lire la critique d'Elementor ici).

Il est similaire à Visual Composer car il est également capable de créer des sites Web complets à partir de zéro. Mais Elementor inclut beaucoup plus de fonctionnalités, publie des mises à jour constantes et s'oriente maintenant vers un système de conception complet pour créer des sites Web , plutôt qu'un simple constructeur de pages avec des options limitées.

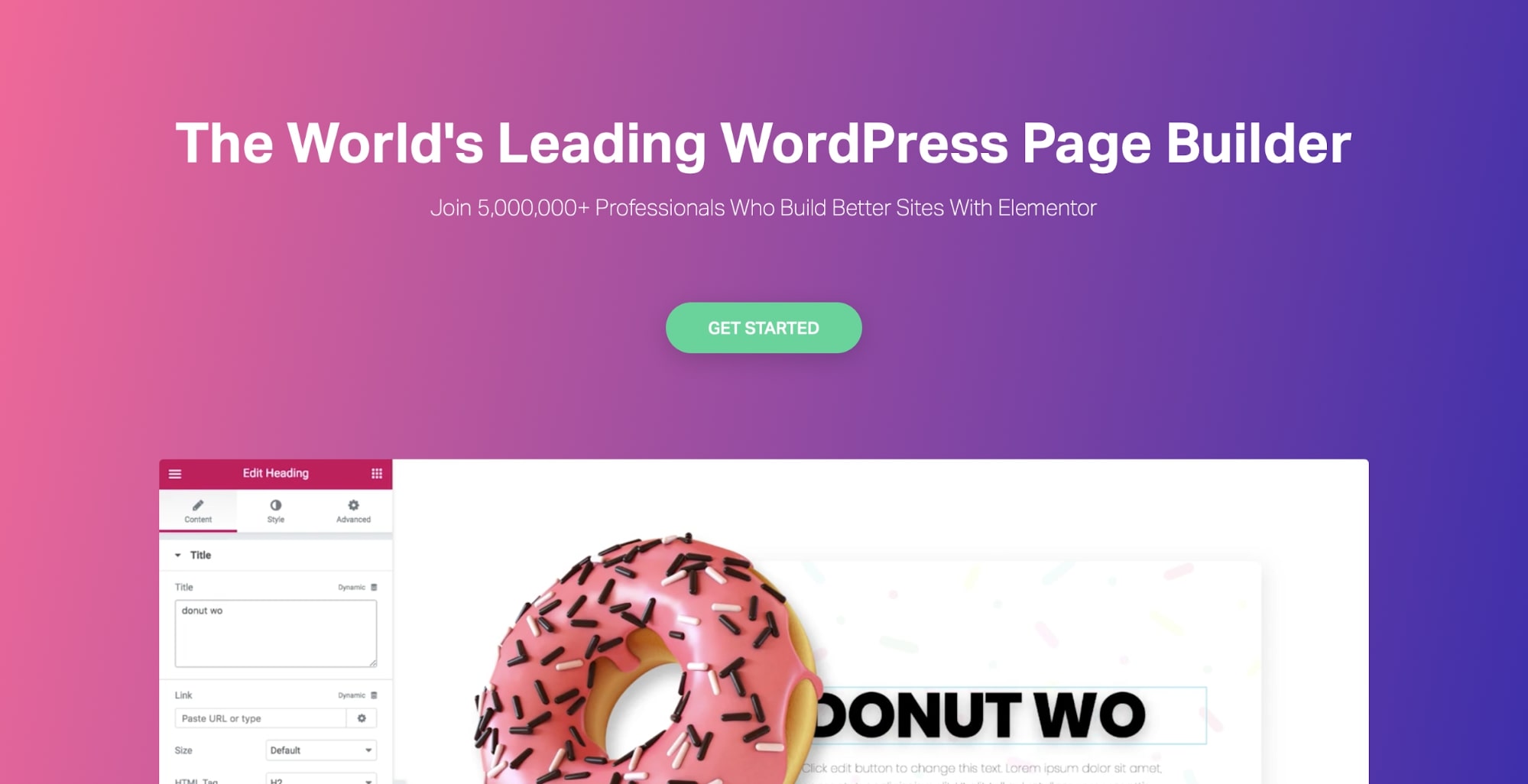
Vitrine d'élémentor
Voir les vrais sites Web construits avec Elementor
Cela étant dit, les deux sont des produits différents, et cela dépend des fonctions dont vous avez besoin.
Avant de passer aux différences entre les constructeurs de deux pages, jetons un coup d'œil au tableau de comparaison…
WordPress Elementor vs Visual Composer : tableau comparatif
| Élémentaire | Compositeur visuel | |
| Installations actives | 5m+ | 80 000+ |
| Modes d'édition | L'extrémité avant | L'extrémité avant |
| Édition réactive | Oui | Oui |
| Modèles gratuits | Oui | Oui |
| Modèles réutilisables | Oui | Oui |
| Traduction prête | Oui | Oui |
Regardons maintenant de plus près :
L'interface
Bien qu'Elementor et Visual Composer soient tous deux basés sur un éditeur de glisser-déposer frontal, l'interface de chaque plugin est différente.
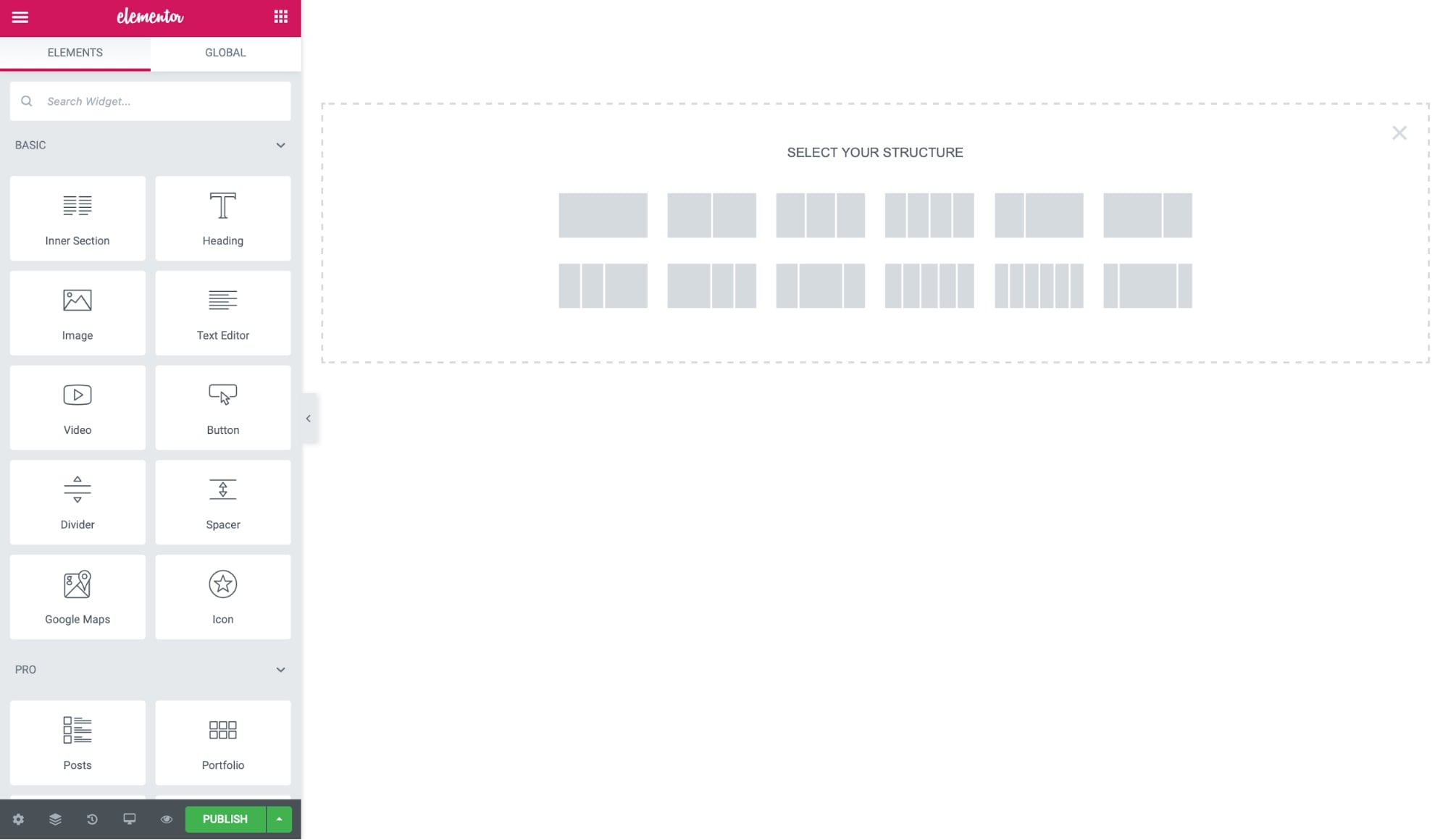
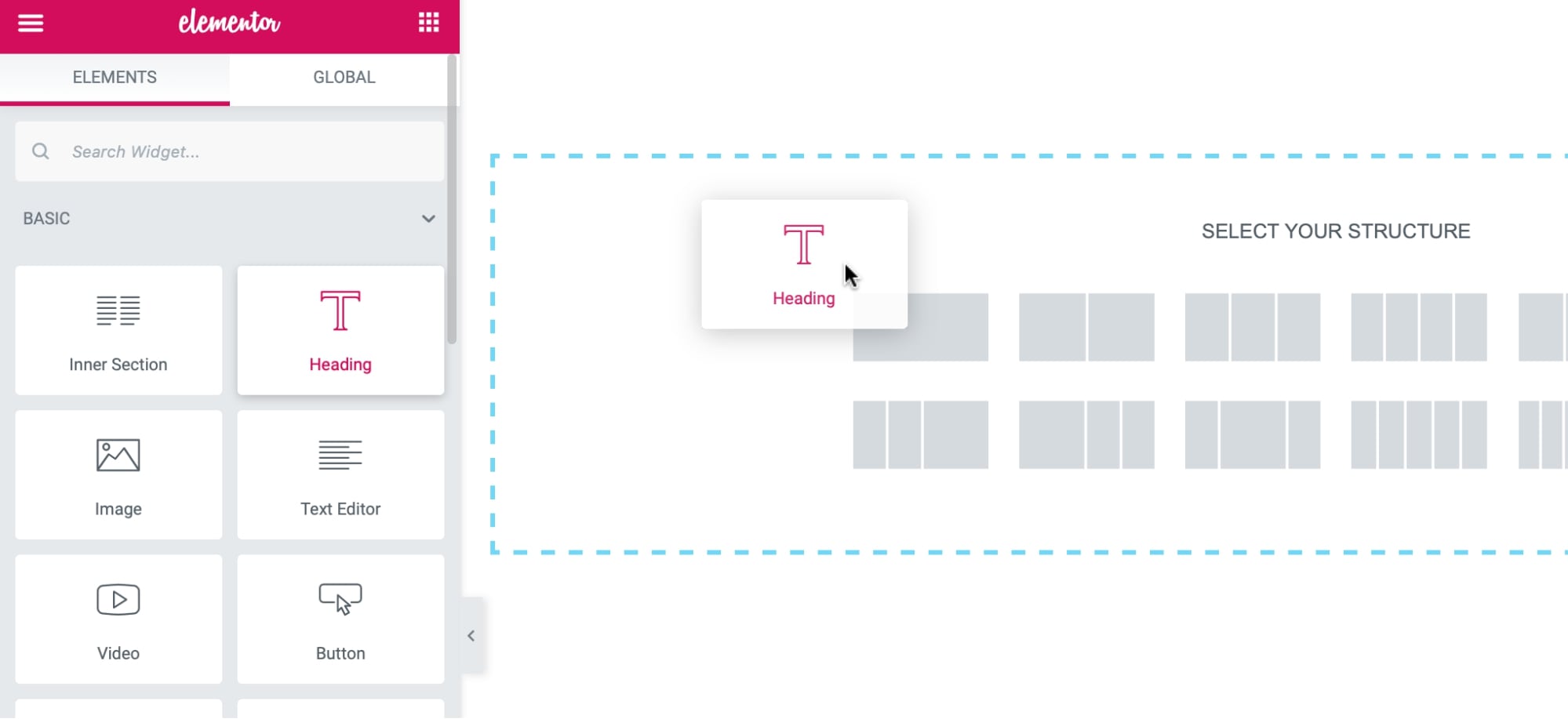
Élémentaire
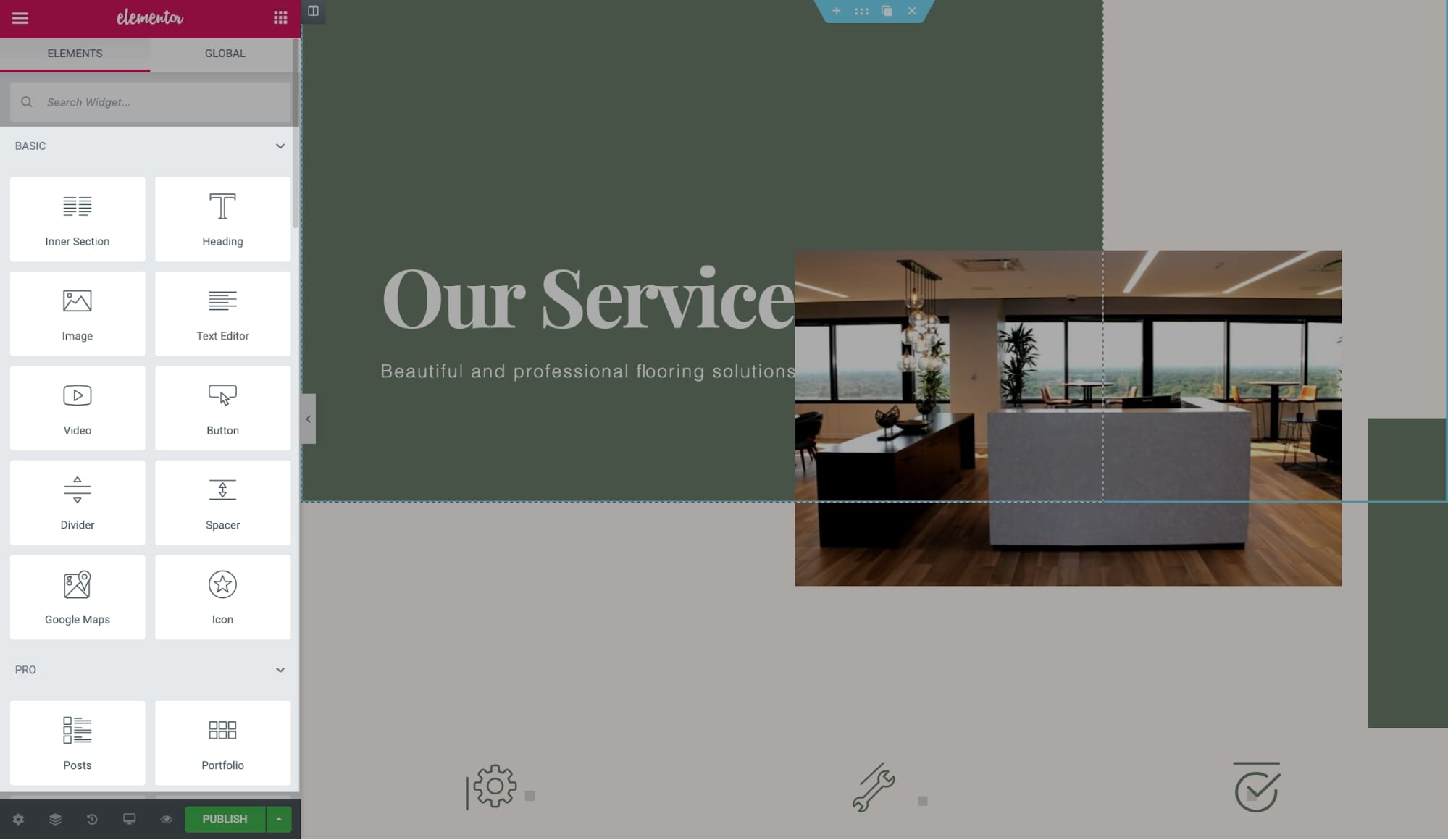
Elementor utilise une barre latérale gauche fixe dans son éditeur, avec un espace de travail à droite.

L'éditeur est basé sur trois éléments :
- Les sections créent la mise en page principale de la page, dans laquelle vous pouvez ajouter des lignes, des colonnes et des widgets.
- Les colonnes (ou widgets de section interne) aident à diviser les lignes verticalement.
- Les widgets sont les éléments de contenu que vous pouvez faire glisser et déposer dans les colonnes et les lignes.
Pour ajouter un nouveau widget, vous pouvez simplement faire glisser et déposer n'importe quel module dans l'espace de contenu. L'éditeur fonctionne en temps réel afin que vous puissiez voir l'aperçu en direct de votre conception sans rafraîchir la page.

Voici à quoi ça ressemble en action:

L'édition en ligne est également prise en charge afin que vous puissiez simplement cliquer et commencer à taper pour modifier n'importe quel contenu.
Regardez cette vidéo pour en savoir plus sur l'interface de l'éditeur Elementor :
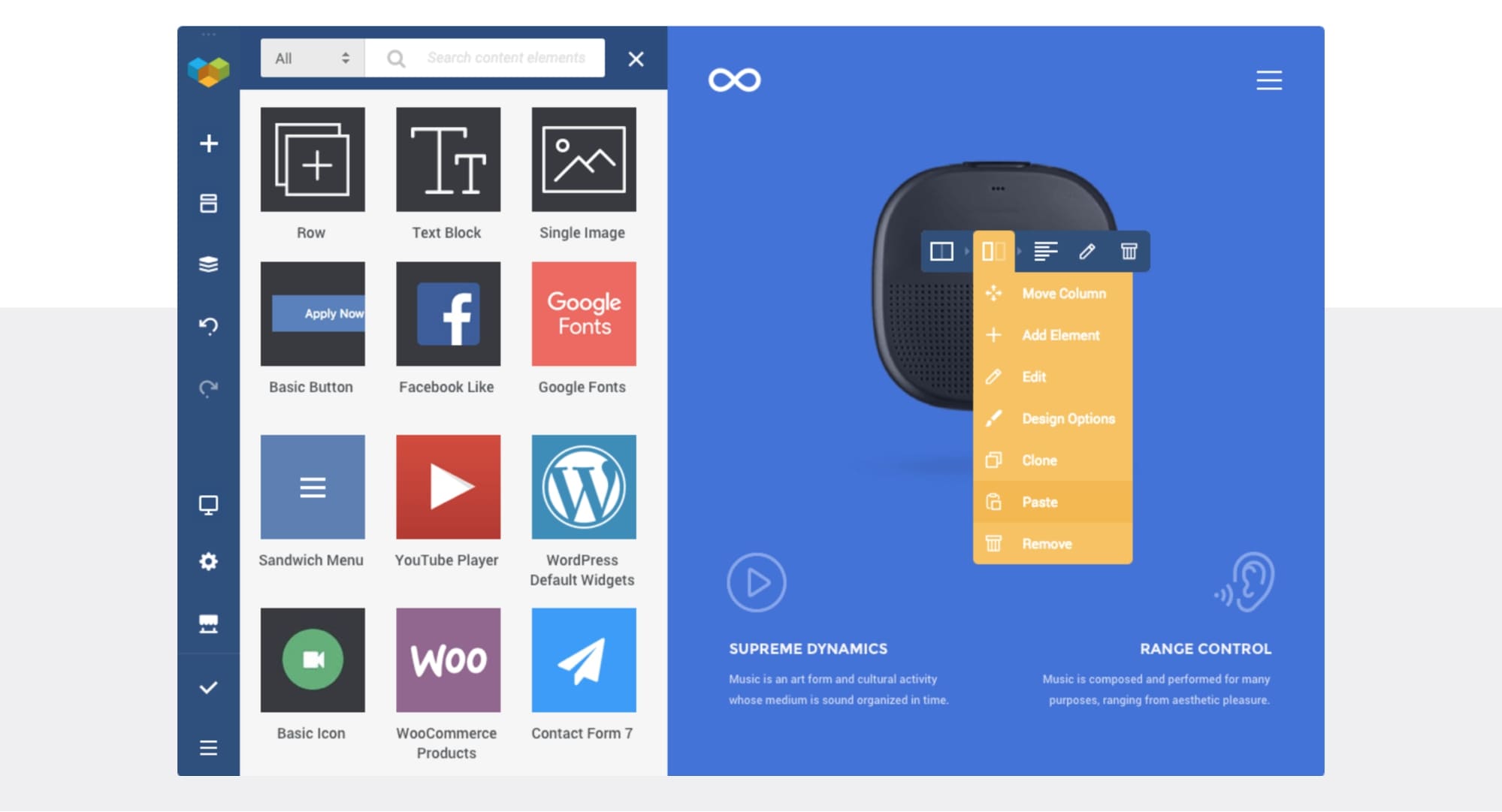
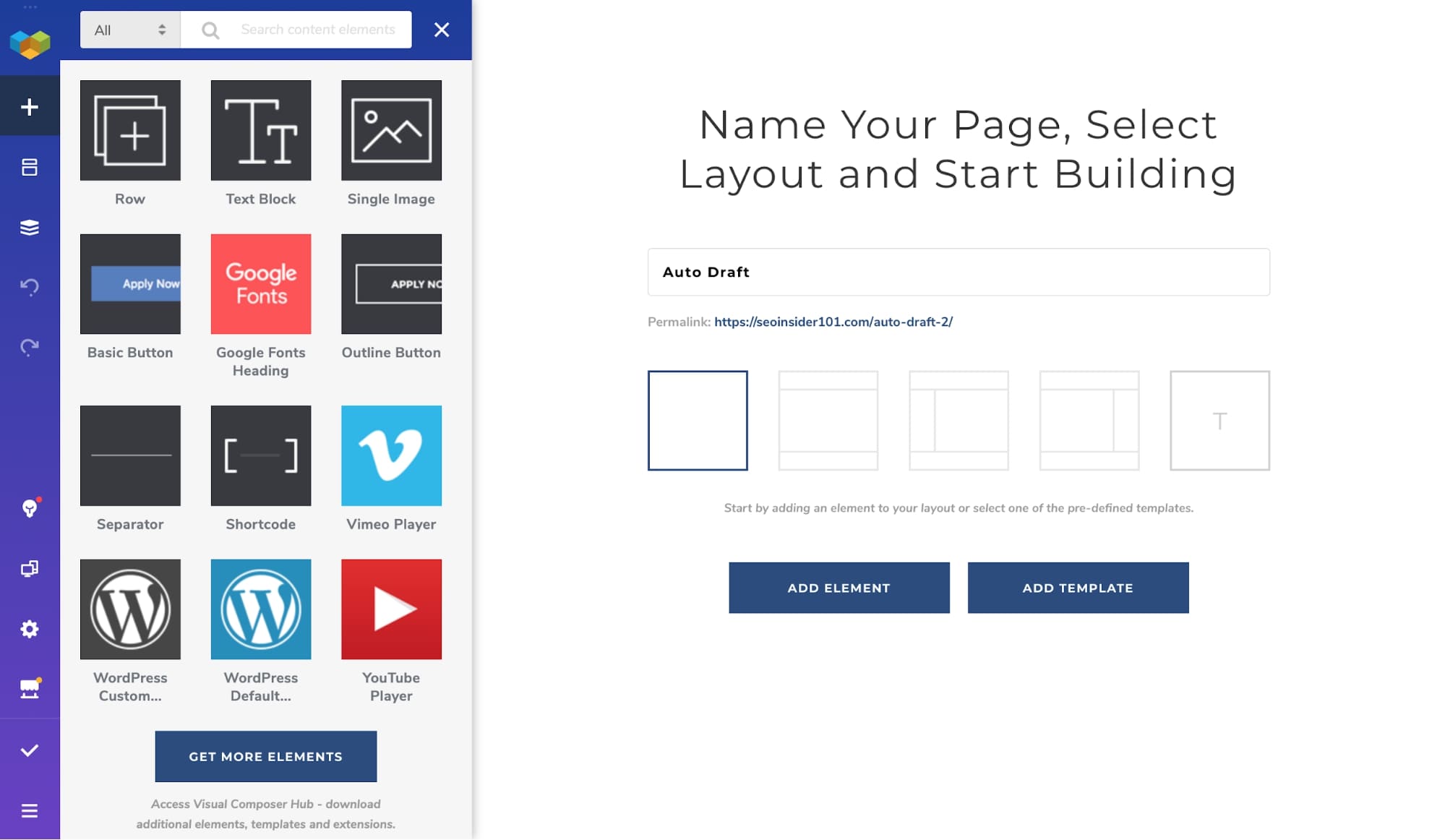
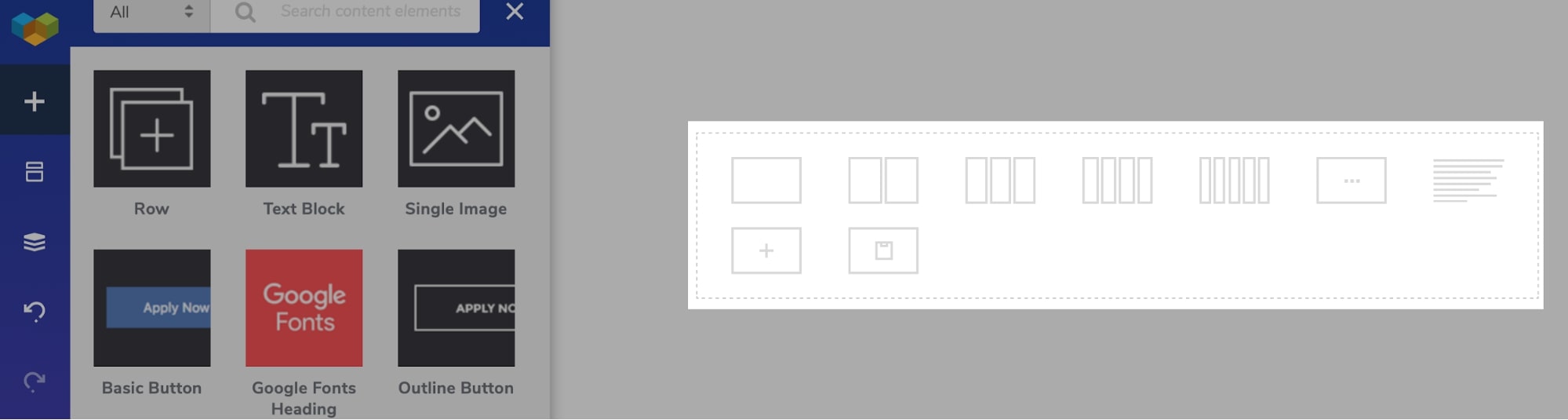
Compositeur visuel
Visual Composer a un éditeur similaire, avec une barre latérale gauche et un aperçu du site à droite. La barre latérale gauche est pliable par défaut afin que vous ayez plus d'espace pour travailler sur la conception de la page.

Mais la structure des lignes et des colonnes n'est pas très flexible par rapport à Elementor. Vous ne pouvez ajouter que des colonnes prédéfinies, et la disposition des colonnes personnalisées n'est pas non plus prise en charge.

Cela peut être limité si vous cherchez à créer des conceptions multi-colonnes ou complexes.
Regardez cette vidéo pour un didacticiel rapide sur l'éditeur frontal Visual Composer :
Modules de contenu
Les modules de contenu ou les widgets sont les blocs de construction réels de chaque constructeur de page. Et une variété de modules de contenu sont nécessaires pour créer des mises en page uniques et personnalisées.
Élémentaire
Elementor propose 40 widgets de contenu dans sa version gratuite et plus de 50 widgets pro dans sa version payante . Les widgets du plugin gratuit Elementor suffisent pour créer un site Web ou une page de destination de base.

Certains des widgets de contenu de base sont :

- Titre
- Image
- Éditeur de texte
- Vidéo
- Bouton
- Évaluation étoilée
- Diviseur
- Boîte à images
- Compteur
- Boîte à icônes
- Onglets
- Accordéon
- et, barre de progression
Voir tous les widgets Elementor ici.
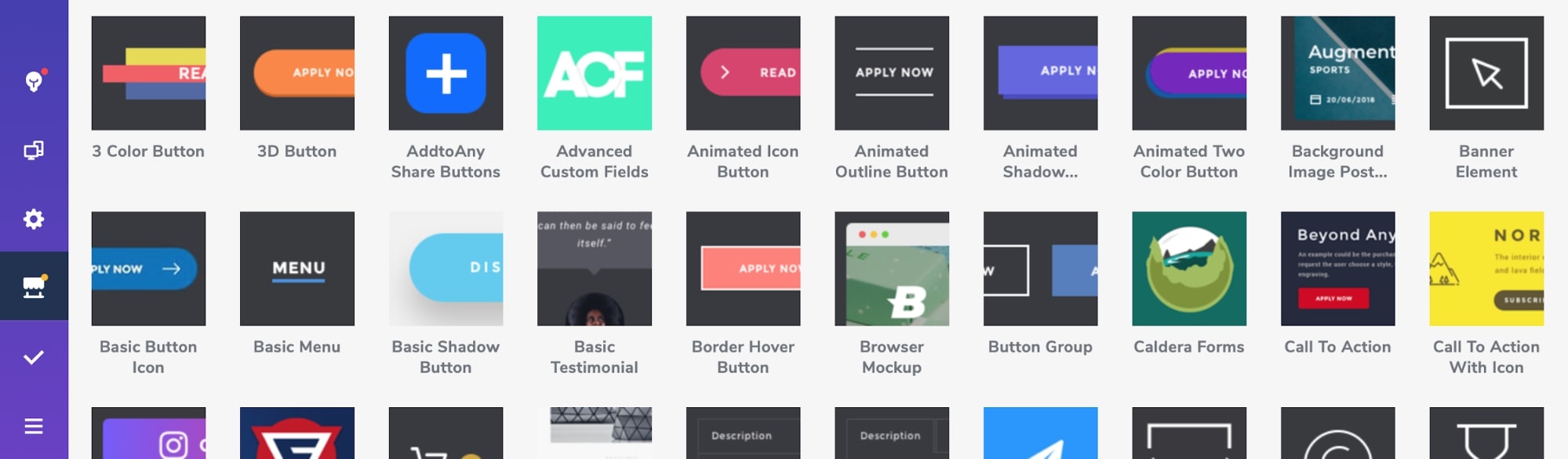
Au-delà des modules de contenu gratuits et professionnels Elementor, il existe une énorme bibliothèque de modules complémentaires tiers qui peuvent vous donner accès à des centaines de widgets supplémentaires.
⚡ Vérifiez aussi : Brizy vs Elementor
Compositeur visuel
Visual Composer possède une riche bibliothèque de plus de 350 éléments , mais presque tous ne sont disponibles que dans la version premium. Votre accès est limité au bloc de texte, à l'image unique, au bouton de base, à l'en-tête, à la vidéo et aux codes abrégés dans la version gratuite de Visual Composer.

Outre les éléments par défaut, peu de modules complémentaires tiers sont disponibles pour Visual Composer.
Remarque : Assurez-vous de vérifier les éléments de contenu dans Visual Composer avant de commencer à l'utiliser, car l'ajout de nouveaux éléments dans le générateur de page sans modules complémentaires tiers peut ne pas être possible.
Options de style
Les options de style sont les paramètres inclus dans chaque élément de contenu pour modifier leur apparence.
Élémentaire
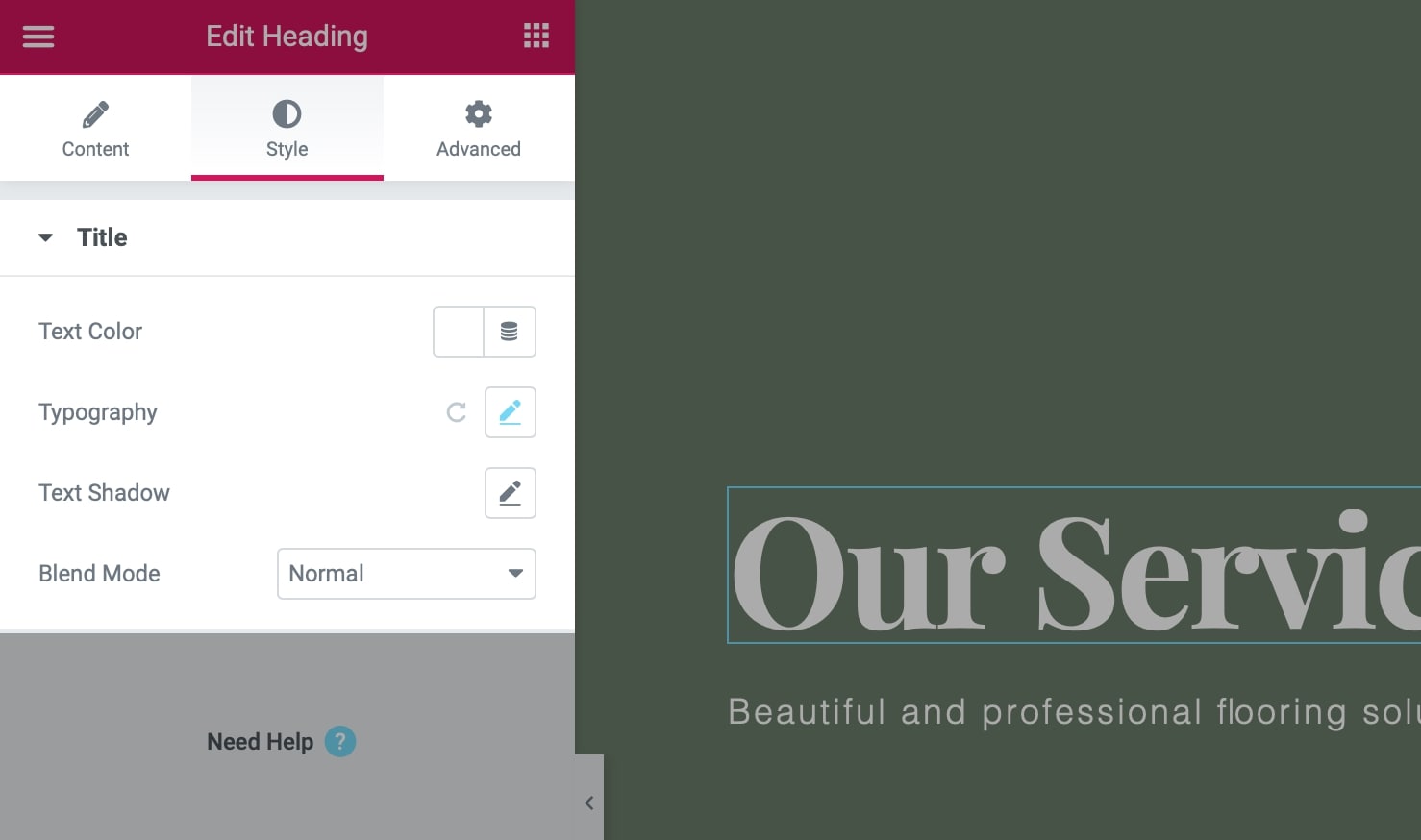
Toutes les lignes, colonnes et widgets d'Elementor ont des options de style individuelles divisées en deux onglets : style et avancé .

Dans l'onglet Style, vous pouvez définir des éléments de base tels que les couleurs, l'alignement et la typographie. Et dans l'onglet Avancé, vous pouvez définir les marges, le rembourrage, la couleur d'arrière-plan, l'animation, la bordure, la conception réactive et le CSS personnalisé.
Compositeur visuel
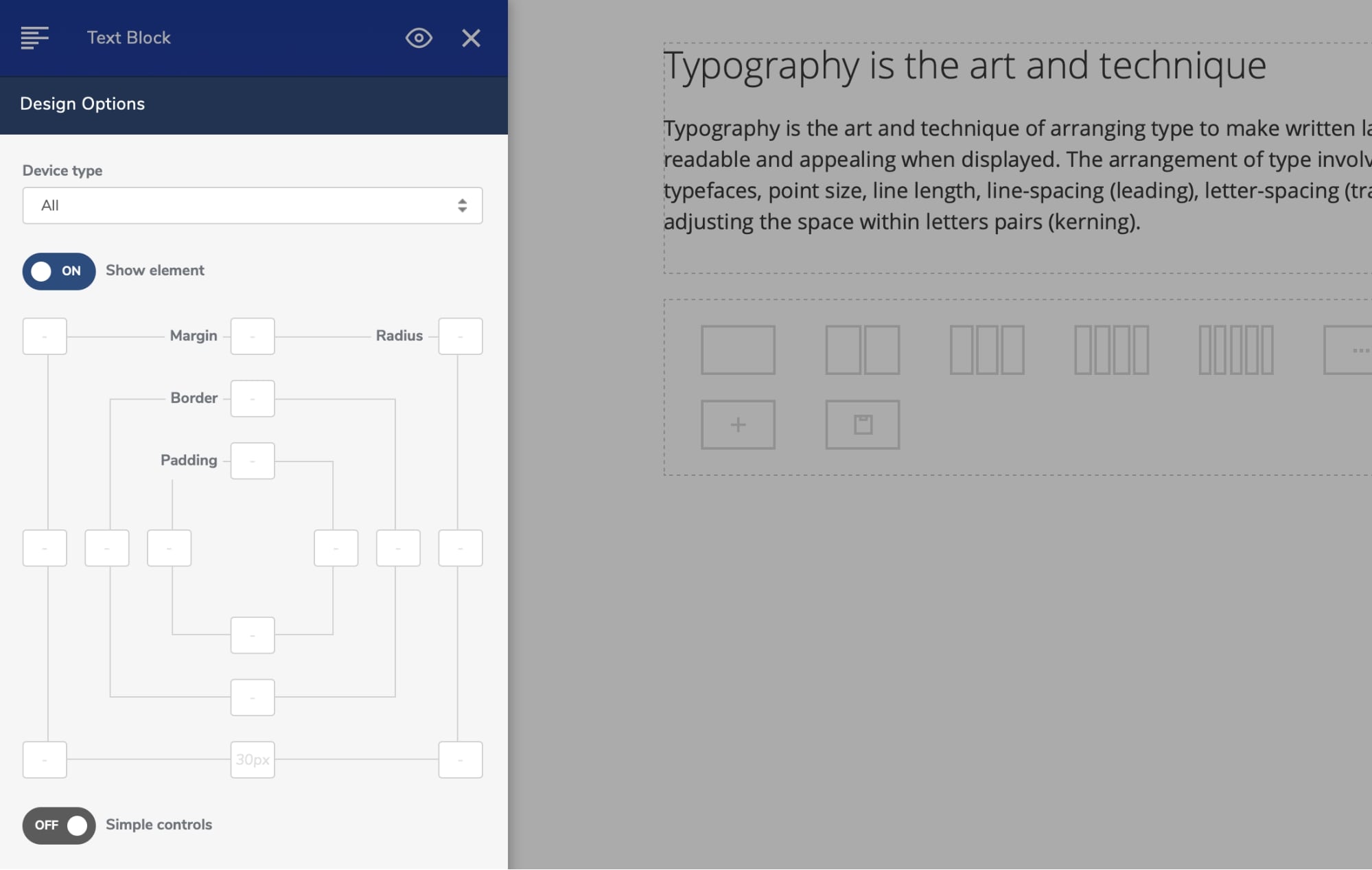
Alors qu'avec Elementor, vous n'avez besoin d'aucune compétence en codage pour styliser un widget et vous pouvez littéralement faire tout ce que vous voulez avec , avec Visual Composer, vous êtes limité aux paramètres de base uniquement (comme l'alignement, la couleur, la marge/remplissage et animation).

De plus, contrairement à Elementor, tous les paramètres de style de Visual Composer sont affichés dans une colonne, ce qui rend difficile la navigation rapide.
Modèles inclus
Les modèles sont des conceptions prédéfinies que vous pouvez importer pour créer rapidement des sites Web.
Élémentaire
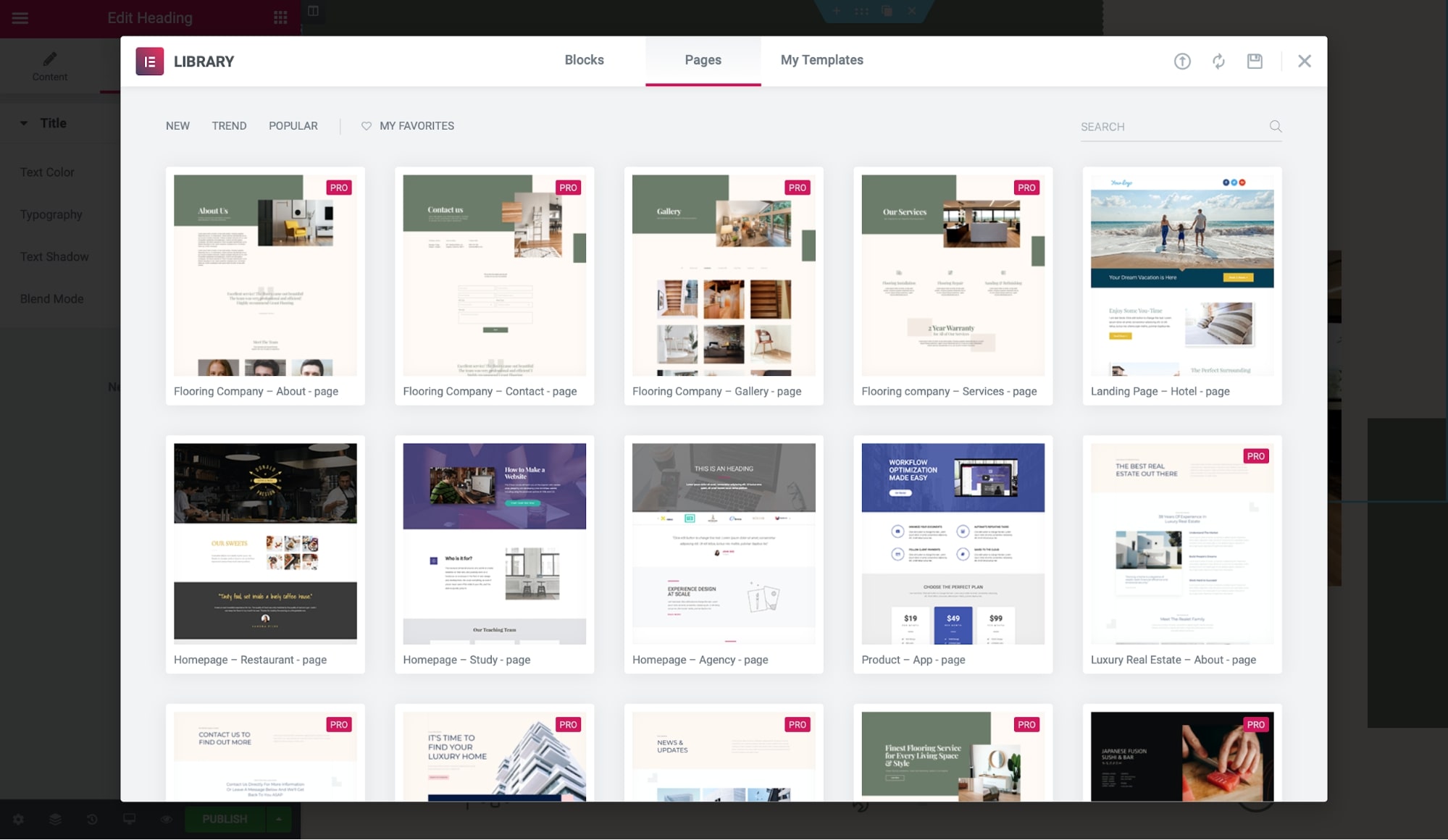
Elementor propose plus de 200 modèles magnifiquement conçus dans plusieurs catégories telles que les hôtels, les agences, les restaurants, les actualités, le design d'intérieur, etc.

Plus de 30 modèles sont inclus gratuitement , vous pouvez donc en fait créer votre site Web avec juste Elementor Free.
Des kits de sites Web complets sont inclus dans Elementor Pro, que vous pouvez importer et configurer n'importe quel site Web en quelques minutes.
Compositeur visuel
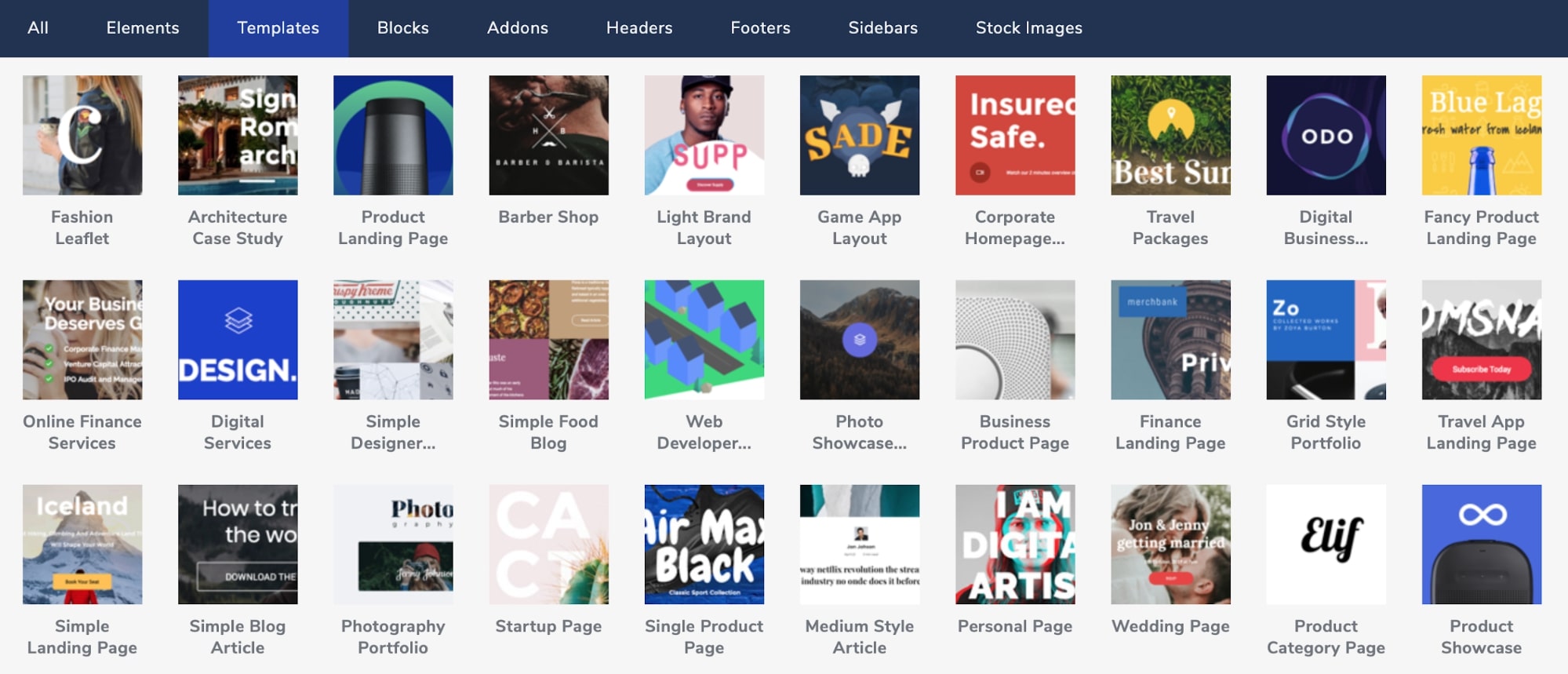
Bien que Visual Composer dispose également d'une énorme bibliothèque de modèles avec plus de 200 modèles de pages, d'en-tête, de pied de page, de barre latérale et de blocs, il propose une dizaine de modèles uniquement avec sa version gratuite.

Et même dans la version premium de Visual Composer, vous obtiendrez des modèles de page et de section, mais pas de kits de site Web complets. Donc, si vous cherchez à créer votre site Web complet à partir de zéro à l'aide d'un constructeur de pages, les kits de site Elementor seront bien meilleurs pour vous !
Remarque : Vous pouvez afficher tous les modèles Elementor avant de les importer sur votre site Web, mais nous n'avons pas trouvé cette fonctionnalité dans Visual Composer. Cela signifie donc que vous devrez d'abord importer les modèles, puis voir s'ils correspondent à vos besoins. C'est une petite chose, mais cela vaut la peine d'être considéré si vous travaillez régulièrement avec des modèles.
Regardez cette vidéo pour voir comment importer et exporter facilement des modèles dans Visual Composer :
Verrouillage/Qualité du code
L'inconvénient le plus discuté des constructeurs de pages est leur verrouillage, c'est-à-dire ce qui se passe après la désactivation d'un constructeur de pages.
Élémentaire
Elementor laisse un code propre à 100% après la désactivation . Toutes les balises d'en-tête de type HTML ne seront pas supprimées. Mais vous perdrez tous les styles et les pages commenceront à utiliser les styles par défaut du thème.
Compositeur visuel
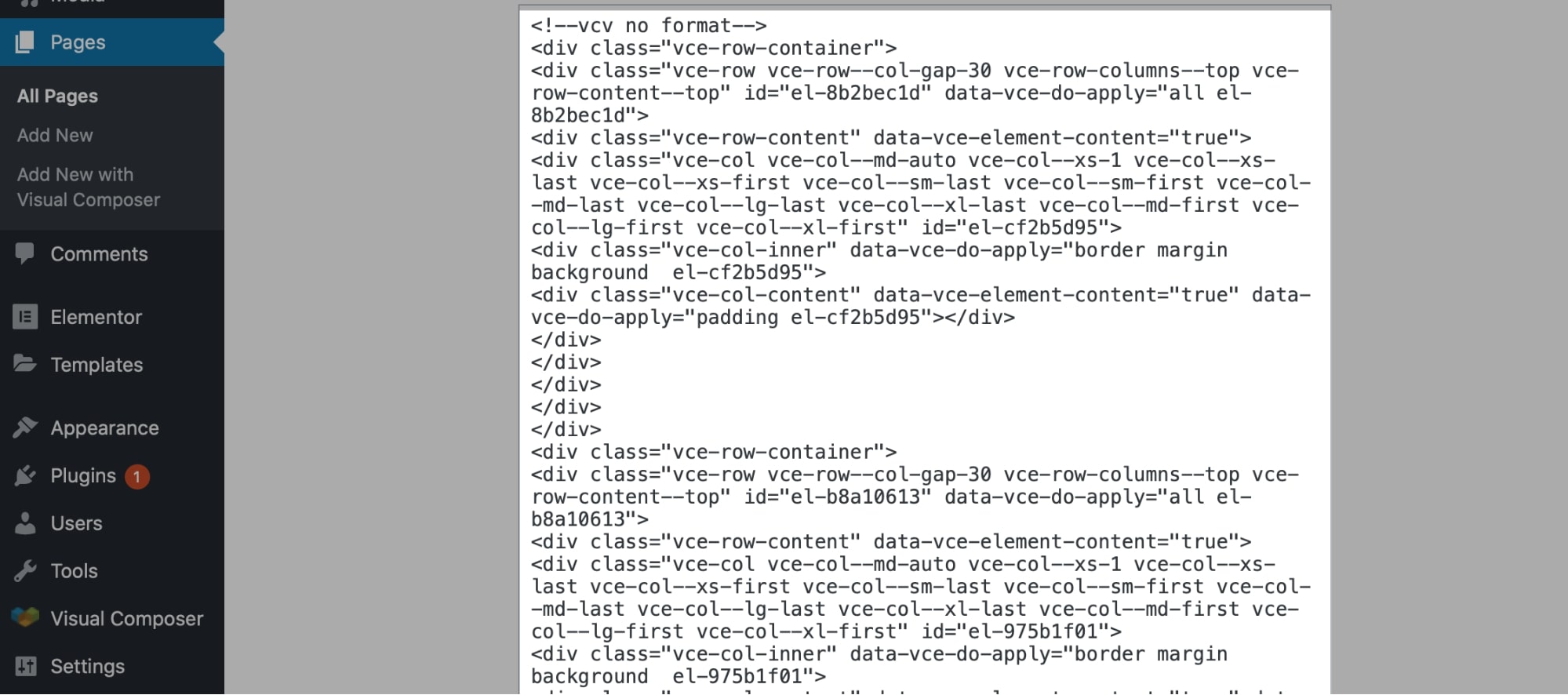
Visual Composer laisse également un code propre après la désactivation, et seuls les styles sont perdus. Mais cela inclut un gâchis d'ID et de classes div, vous devrez donc vous en occuper.

Supposons également que vous activiez à nouveau le plugin après la désactivation. Dans ce cas, les paramètres précédents de la page sont à nouveau appliqués dans Elementor, mais vous devrez les rétablir dans le Visual Composer .
Visual Composer vs Elementor : Prix
Elementor et Visual Composer proposent tous deux une version gratuite que vous pouvez tester. Mais la version gratuite d'Elementor est bien meilleure que le plugin gratuit limité de Visual Composer .
➜ Essayez la version gratuite d'Elementor ici.
➜ Essayez la version gratuite de Visual Composer ici.
Vous pouvez utiliser Elementor gratuitement pour créer des sites Web avec toutes les choses de base… ce qui n'est pas possible avec Visual Composer.
Pour créer des mises en page complexes, vous aurez besoin d'Elementor Pro. Mais pour les besoins de base, Elementor Free fonctionne très bien.
Vous pouvez voir la comparaison complète entre les versions Pro et Free ici.
Les plans premium d'Elementor commencent à…

- Essentiel : 49 $ pour 1 emplacement.
- Avancé : 99 $ pour 3 sites.
- Expert : 199 $ pour 25 emplacements.
- Studio : 499 $ pour 100 emplacements.
- Agence : 999 $ pour 1 000 emplacements.
Tous les plans sont renouvelables annuellement et offrent les mêmes fonctionnalités. Il n'y a pas de plan à vie avec Elementor, mais vous bénéficiez d'une remise de renouvellement d'environ 40 % à chaque renouvellement consécutif de licence.
Une garantie de remboursement de 30 jours est incluse avec tous les plans si vous souhaitez retourner le produit.
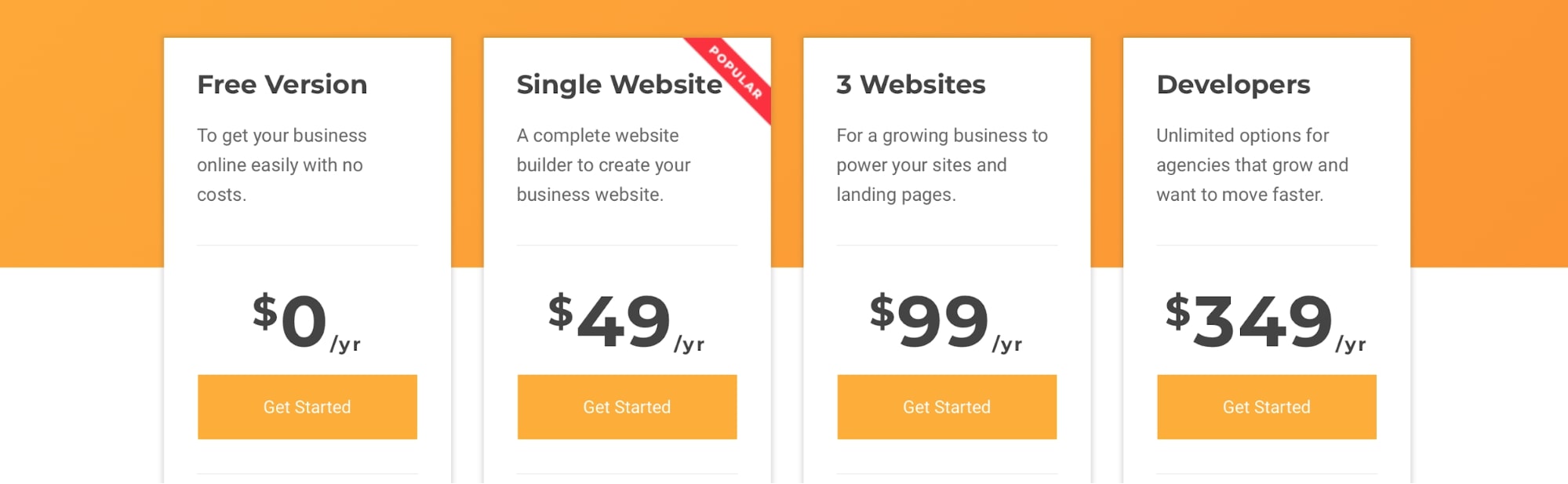
Visual Composer propose également trois plans différents…

- Licence de site Web unique à 49 $ par an .
- Licence de trois sites Web à 99 $ par an .
- Licence développeur pour 1 000 sites Web à 349 $ par an .
Vous bénéficiez également d'une garantie de remboursement, mais uniquement pendant 15 jours, sans réduction de renouvellement.
⚡ Vérifiez aussi : Divi vs Elementor
Réflexions finales sur Elementor Pro vs Visual Composer
Elementor et Visual Composer sont deux constructeurs de pages établis dans la communauté WordPress.
Mais dans l'ensemble, Elementor excelle dans presque tout par rapport à Visual Composer . Qu'il s'agisse de l'éditeur, des options de personnalisation, des modèles ou des tarifs, Elementor offre bien plus !
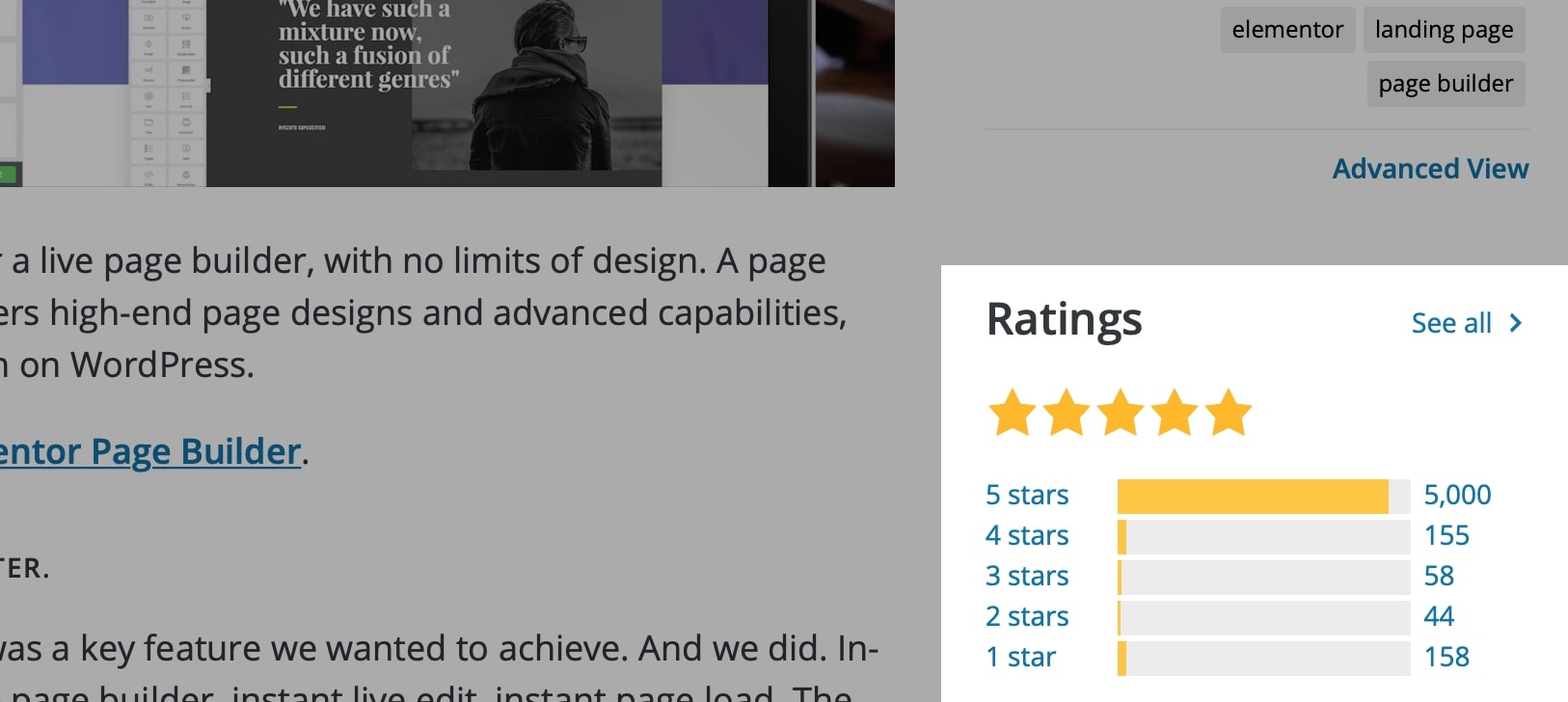
De plus, Elementor a environ 5 000 avis sur WordPress.org avec une note de 5 étoiles et plus de 5 millions d'installations , ce qui montre à quel point les utilisateurs aiment ce constructeur de pages.

Alors essayez la version gratuite d'Elementor maintenant , ou cliquez ici pour commencer directement votre voyage avec Elementor Pro - l'un des meilleurs constructeurs de pages WordPress.
Si vous avez aimé quelque chose de particulier dans Visual Composer, cliquez ici pour essayer sa version gratuite ou achetez immédiatement le plugin premium.
🎨 Consultez la revue ultime d'Elementor ici ➡️
🔔 Vérifiez également :
- Castor Builder contre Elementor
- Brizy contre Elementor
- Divi contre Elementor
- Gutenberg contre Elementor
- Oxygène vs Elementor
- SiteOrigin contre Elementor
- Thrive Architect contre Elementor
- Compositeur visuel contre Divi
