Elementor vs Visual Composer: أيهما أفضل؟
نشرت: 2020-08-31هل تحاول الاختيار بين Elementor و Visual Composer؟
يعد هذان النوعان من أشهر منشئي صفحات WordPress الأمامية ويمكنك استخدام أي منهما لبناء مواقع ويب ذات مظهر احترافي بميزات متقدمة - كل ذلك بدون تشفير .
لكن Elementor و Visual Composer يختلفان بالطبع.
لذلك ، في هذا المنشور ، سنركز على الاختلافات بين Elementor و Visual Composer ، ونناقش ميزاتهما ، وخطط التسعير ، ونحاول معرفة الأفضل.
لنذهب.
- Elementor vs Visual Composer: نظرة عامة
- واجهة عرض العنصر
- الواجهة
- وحدات المحتوى
- خيارات التصميم
- القوالب المضمنة
- جودة القفل / الكود
- Visual Composer vs Elementor: التسعير
- الأفكار النهائية حول Elementor Pro مقابل Visual Composer
🛠️ تحقق من القائمة الكاملة لمنشئي صفحات WordPress هنا ➡️
Elementor vs Visual Composer: نظرة عامة
تم إطلاق Visual Composer في عام 2011 ، وهو أحد أقدم أدوات إنشاء صفحات WordPress التي تضم الآن أكثر من 80000 عملية تثبيت نشطة .

إنه منشئ WordPress كامل يمكنك استخدامه لبناء جميع أنواع مواقع الويب ، ولا تقتصر على إنشاء الصفحات فقط.
من ناحية أخرى ، يعد Elementor منشئ صفحات جديدًا إلى حد ما (تم إطلاقه في عام 2016) ولكنه تمكن من الحصول على أكثر من 5 ملايين عملية تثبيت نشطة في هذا الوقت القصير (اقرأ مراجعة Elementor هنا).

إنه مشابه لـ Visual Composer لأنه قادر أيضًا على إنشاء مواقع ويب كاملة من البداية. لكن Elementor يتضمن الكثير من الميزات ، ويصدر تحديثات مستمرة ، وهو يتجه الآن نحو نظام تصميم كامل لإنشاء مواقع ويب ، بدلاً من مجرد أداة إنشاء صفحات ذات خيارات محدودة.

واجهة عرض العنصر
شاهد مواقع الويب الحقيقية التي تم إنشاؤها باستخدام Elementor
كل ما يقال ، كلاهما منتجان مختلفان ، ويعتمد ذلك على الوظائف التي تحتاجها.
قبل الانتقال إلى الاختلافات بين المنشئين المكونين من صفحتين ، دعنا نلقي نظرة سريعة على جدول المقارنة ...
WordPress Elementor vs Visual Composer: جدول مقارن
| العنصر | الملحن المرئي | |
| عمليات التثبيت النشطة | 5 م + | 80000+ |
| أوضاع التحرير | نهاية المقدمة | نهاية المقدمة |
| التحرير المستجيب | نعم | نعم |
| قوالب مجانية | نعم | نعم |
| قوالب قابلة لإعادة الاستخدام | نعم | نعم |
| الترجمة جاهزة | نعم | نعم |
الآن دعنا نلقي نظرة فاحصة:
الواجهة
بينما يعتمد كل من Elementor و Visual Composer على محرر السحب والإفلات في الواجهة الأمامية ، تختلف واجهة كل مكون إضافي.
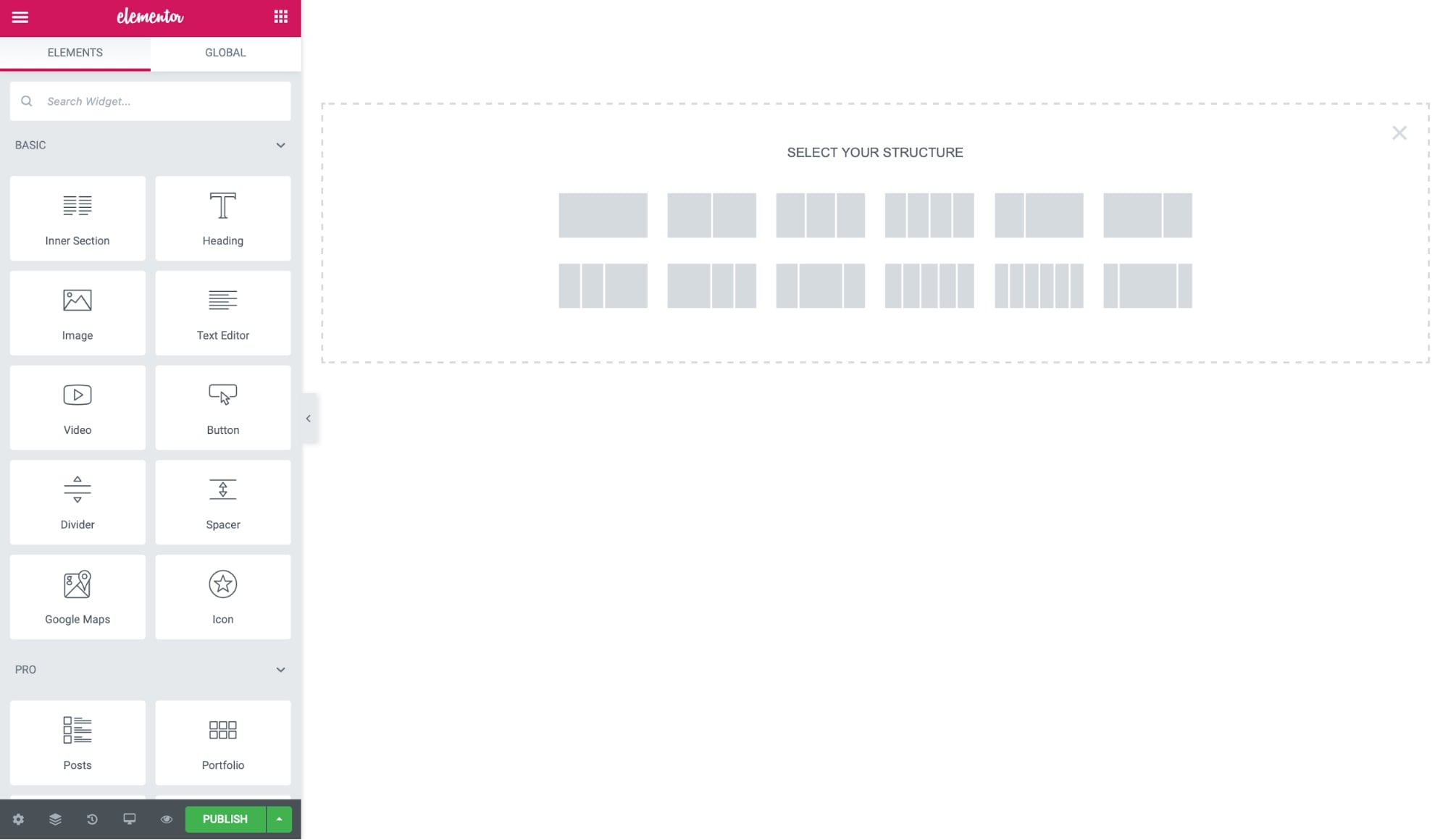
العنصر
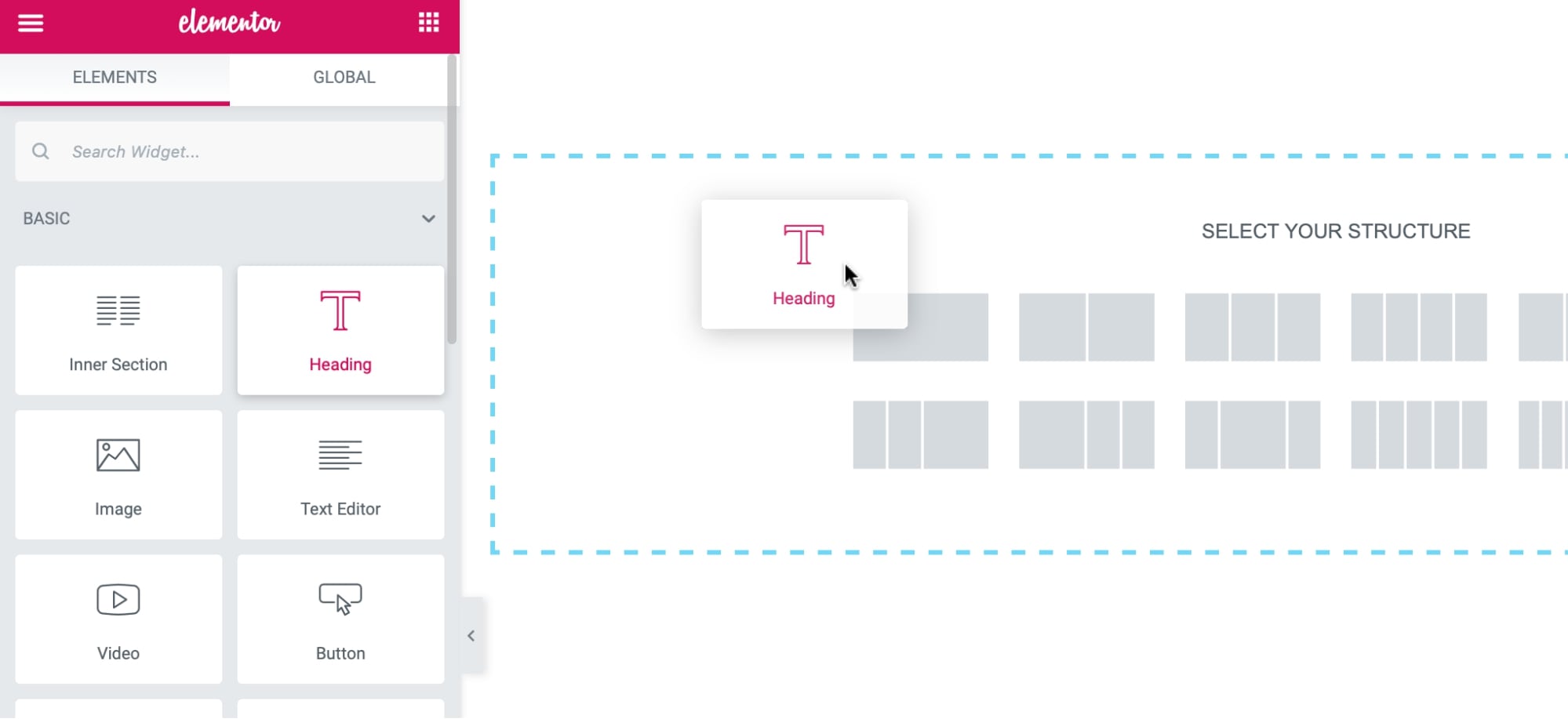
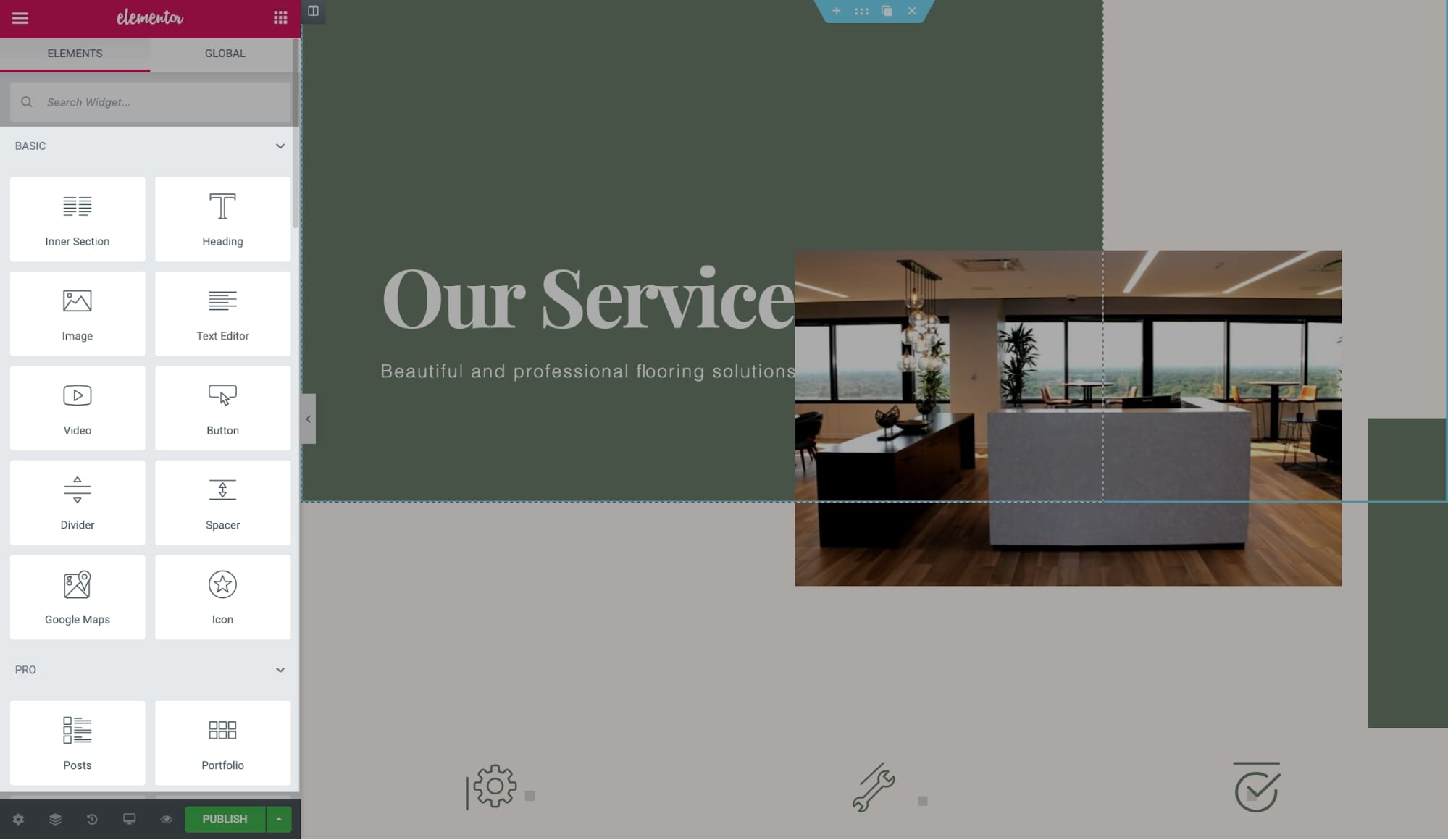
يستخدم Elementor شريطًا جانبيًا ثابتًا أيسر في محرره ، مع وجود مساحة عمل في الجانب الأيمن.

يعتمد المحرر على ثلاثة عناصر:
- تنشئ الأقسام التخطيط الأساسي للصفحة ، حيث يمكنك إضافة صفوف وأعمدة وعناصر واجهة مستخدم.
- تساعد الأعمدة (أو أدوات القسم الداخلية) في تقسيم الصفوف رأسياً.
- الأدوات هي عناصر المحتوى التي يمكنك سحبها وإفلاتها في الأعمدة والصفوف.
لإضافة عنصر واجهة مستخدم جديد ، يمكنك ببساطة سحب وإسقاط أي وحدة نمطية في مساحة المحتوى. يعمل المحرر في الوقت الفعلي حتى تتمكن من مشاهدة المعاينة المباشرة لتصميمك دون تحديث الصفحة.

إليك كيف يبدو أثناء العمل:

يتم أيضًا دعم التحرير المضمن بحيث يمكنك فقط النقر والبدء في الكتابة لتحرير أي محتوى.
تحقق من هذا الفيديو لمعرفة المزيد حول واجهة محرر Elementor:
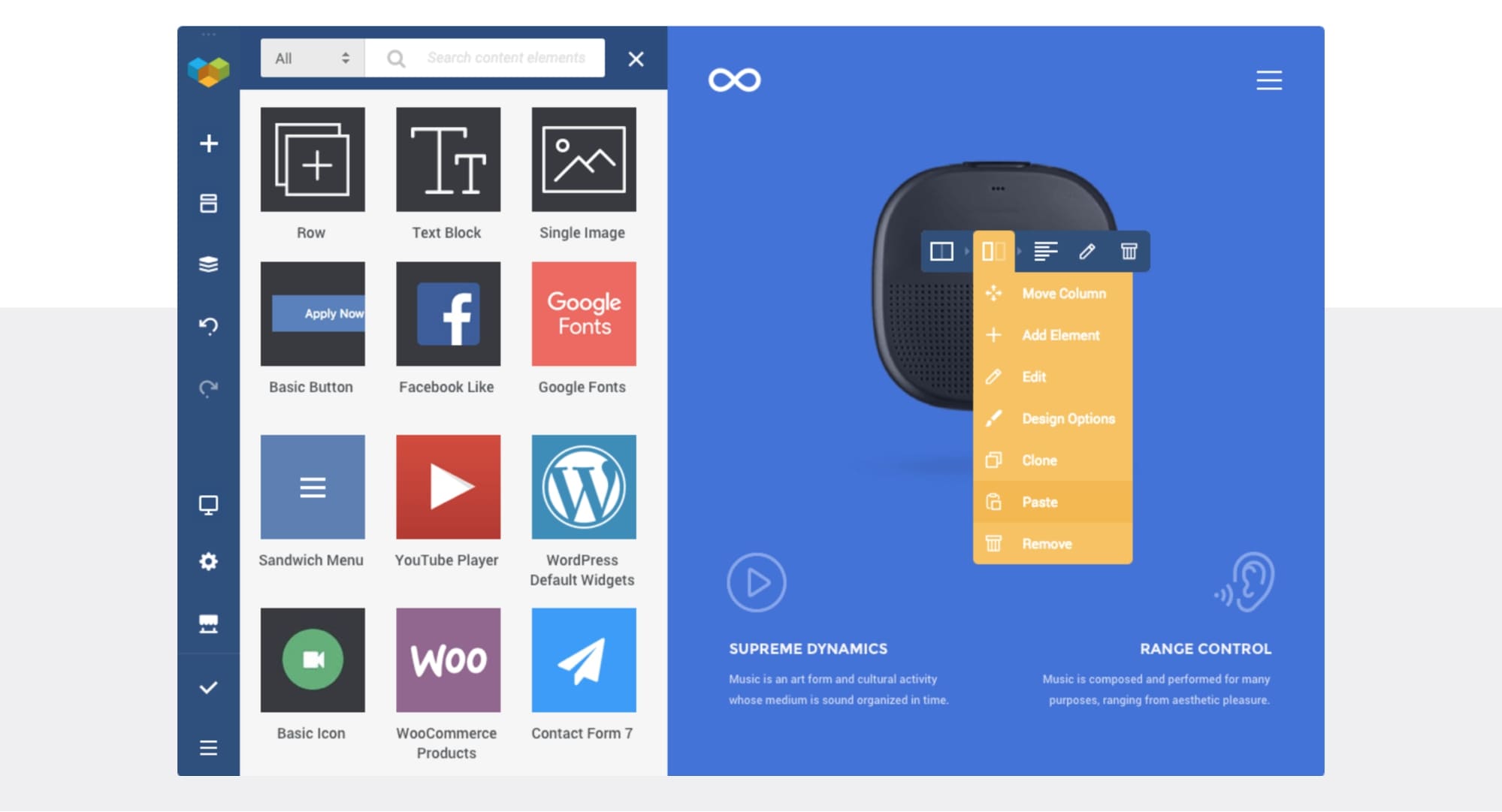
الملحن المرئي
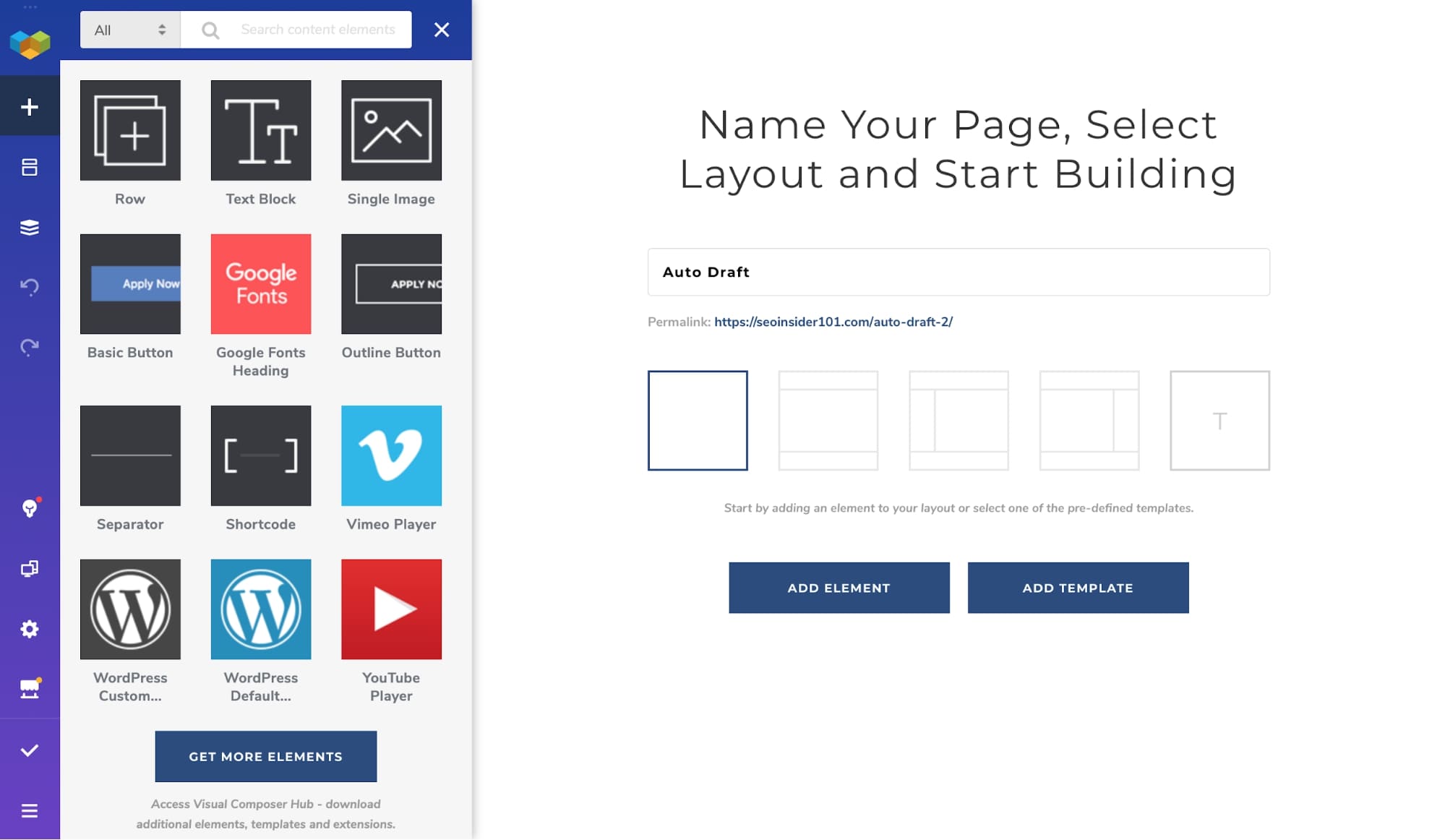
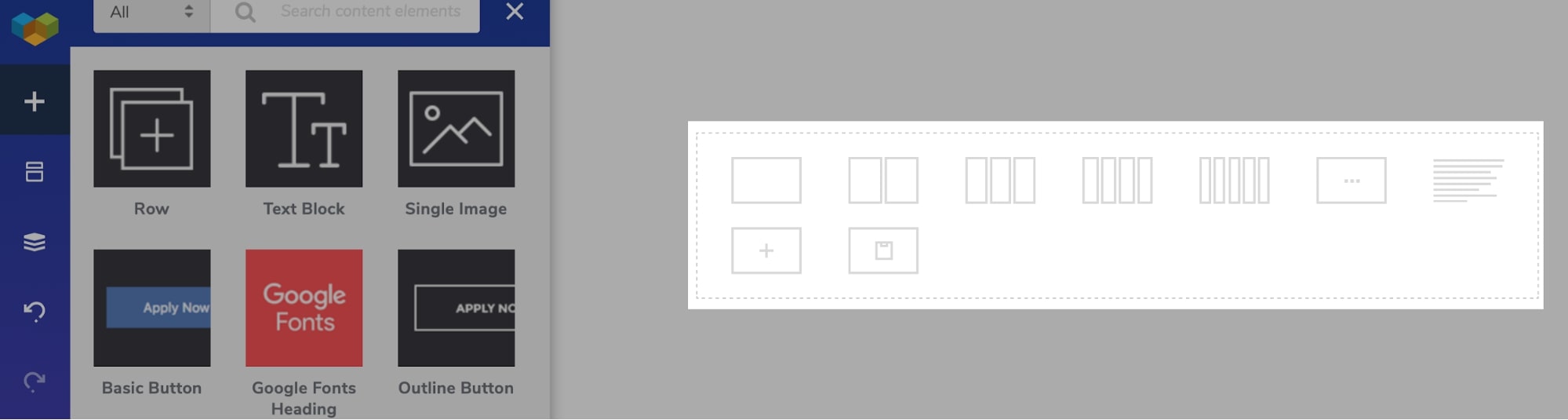
يحتوي Visual Composer على محرر مشابه ، بشريط جانبي أيسر ، ومعاينة الموقع في اليمين. الشريط الجانبي الأيسر قابل للطي افتراضيًا حتى تحصل على مساحة أكبر للعمل على تصميم الصفحة.

لكن بنية الصف والعمود ليست مرنة جدًا مقارنةً بـ Elementor. يمكنك فقط إضافة أعمدة محددة مسبقًا ، كما أن تخطيط الأعمدة المخصصة غير مدعوم أيضًا.

يمكن أن يكون هذا مقيدًا إذا كنت تتطلع إلى إنشاء تصميمات متعددة الأعمدة أو معقدة.
شاهد هذا الفيديو للحصول على برنامج تعليمي سريع لمحرر Visual Composer:
وحدات المحتوى
وحدات المحتوى أو عناصر واجهة المستخدم هي اللبنات الأساسية الفعلية في كل أداة إنشاء صفحات. وهناك حاجة إلى مجموعة متنوعة من وحدات المحتوى لإنشاء تخطيطات فريدة ومخصصة.
العنصر
يقدم Elementor 40 عنصر واجهة مستخدم في نسخته المجانية وأكثر من 50 أداة احترافية في نسخته المدفوعة . تعد الأدوات الموجودة في المكون الإضافي المجاني Elementor كافية لإنشاء موقع ويب أساسي أو صفحة مقصودة.


بعض أدوات المحتوى الأساسية هي:
- عنوان
- صورة
- محرر النص
- فيديو
- زر
- تصنيف النجوم
- مقسم
- مربع الصورة
- يعداد
- مربع الرمز
- نوافذ التبويب
- الأكورديون
- و ، شريط التقدم
شاهد جميع عناصر واجهة المستخدم Elementor هنا.
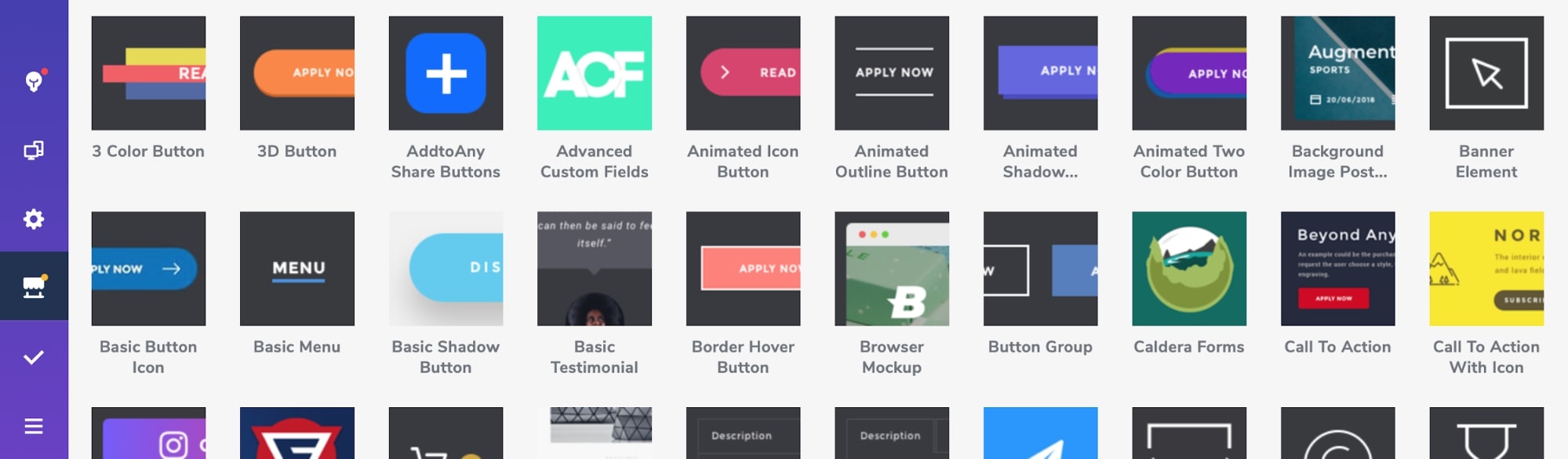
بالإضافة إلى وحدات المحتوى المجانية والاحترافية من Elementor ، توجد مكتبة ضخمة من الوظائف الإضافية لجهات خارجية والتي يمكن أن تمنحك الوصول إلى مئات من الأدوات الإضافية الإضافية.
⚡ تحقق أيضًا من: Brizy vs Elementor
الملحن المرئي
يحتوي Visual Composer على مكتبة غنية تضم أكثر من 350 عنصرًا ، ولكن جميعها تقريبًا متوفرة فقط في الإصدار المتميز. يقتصر وصولك على كتلة نصية وصورة واحدة وزر أساسي وعنوان وفيديو وأكواد قصيرة في الإصدار المجاني من Visual Composer.

بخلاف العناصر الافتراضية ، لا تتوفر العديد من الوظائف الإضافية لجهات خارجية لبرنامج Visual Composer.
ملاحظة: تأكد من التحقق من عناصر المحتوى في Visual Composer قبل البدء في استخدامه حيث قد لا يكون من الممكن إضافة عناصر جديدة في أداة إنشاء الصفحات بدون الوظائف الإضافية لجهات خارجية.
خيارات التصميم
خيارات التصميم هي الإعدادات المضمنة في كل عنصر محتوى لتعديل مظهرها.
العنصر
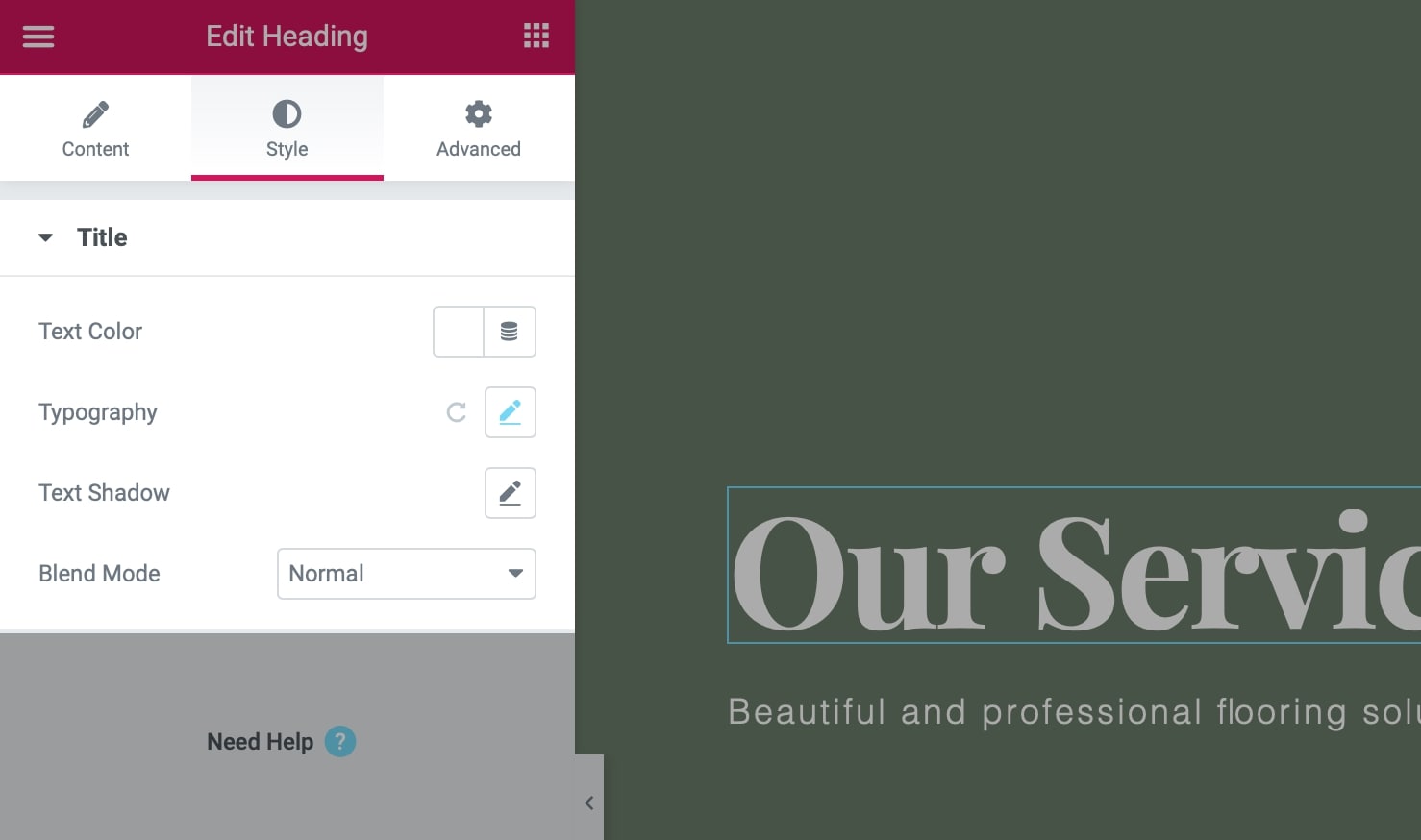
تحتوي جميع الصفوف والأعمدة وعناصر واجهة المستخدم في Elementor على خيارات تصميم فردية مقسمة إلى علامتي تبويب: النمط والمتقدم .

في علامة تبويب النمط ، يمكنك تعيين الأشياء الأساسية مثل الألوان والمحاذاة والطباعة. وفي علامة التبويب خيارات متقدمة ، يمكنك تعيين الهوامش والحشو ولون الخلفية والرسوم المتحركة والحدود والتصميم سريع الاستجابة و CSS المخصص.
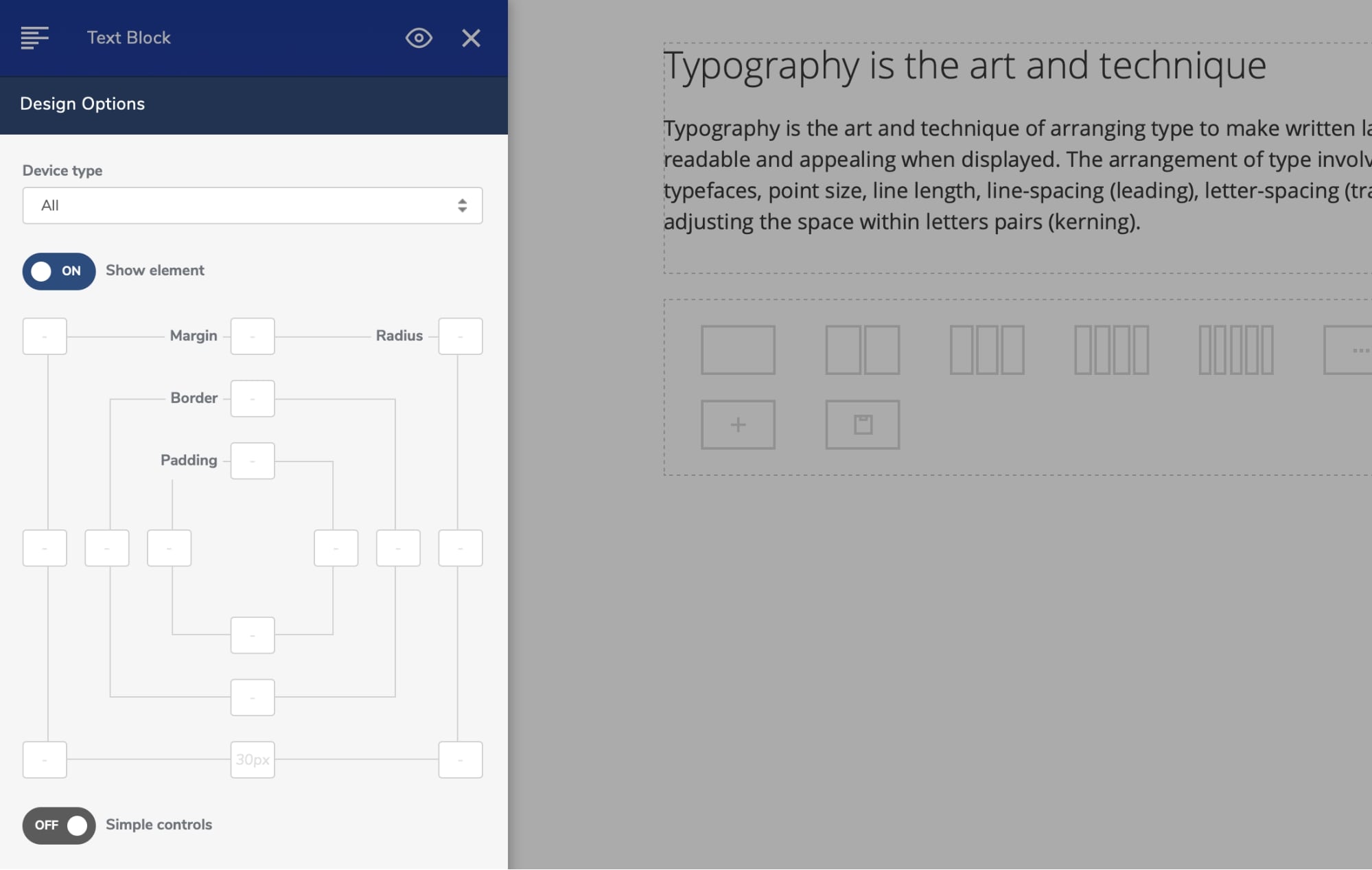
الملحن المرئي
أثناء استخدام Elementor ، لا تحتاج إلى أي مهارات تشفير لتصميم عنصر واجهة مستخدم ويمكنك فعل أي شيء تريده حرفيًا ، باستخدام Visual Composer ، فأنت مقيد بالإعدادات الأساسية فقط (مثل المحاذاة واللون والهامش / الحشو و الرسوم المتحركة).

أيضًا ، على عكس Elementor ، يتم عرض جميع إعدادات التصميم في Visual Composer في عمود واحد ، مما يجعل التنقل سريعًا أمرًا صعبًا.
القوالب المضمنة
القوالب عبارة عن تصميمات مسبقة الصنع يمكنك استيرادها لإنشاء مواقع الويب بسرعة.
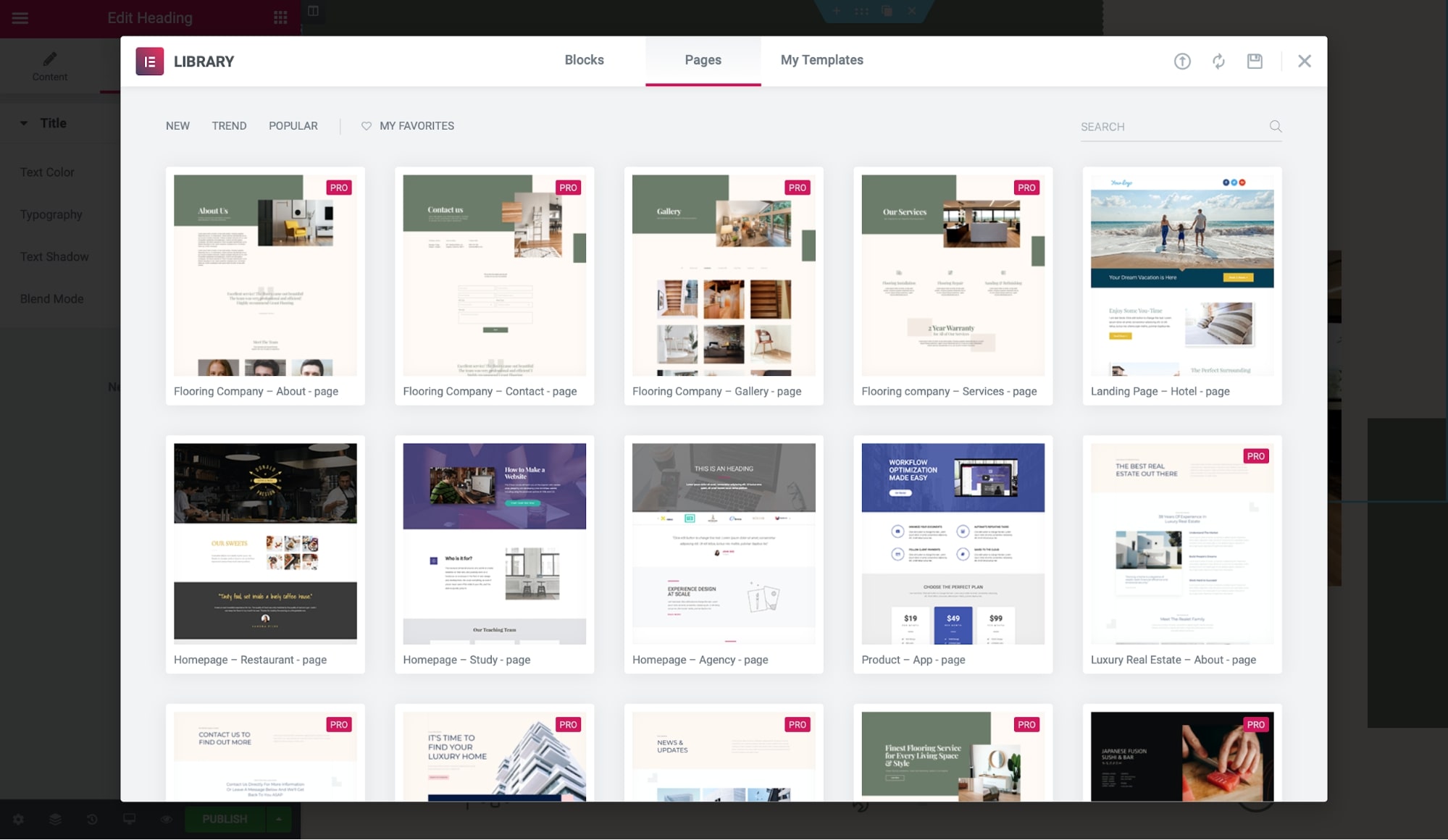
العنصر
يقدم Elementor أكثر من 200 قالب مصمم بشكل جميل في فئات متعددة مثل الفنادق والوكالة والمطاعم والأخبار والتصميم الداخلي والمزيد!

يتم تضمين أكثر من 30 نموذجًا مجانًا ، لذلك في الواقع يمكنك إنشاء موقع الويب الخاص بك باستخدام Elementor Free فقط.
يتم تضمين مجموعات مواقع الويب الكاملة في Elementor Pro ، والتي يمكنك استيرادها وإعدادها في أي موقع ويب في غضون دقائق.
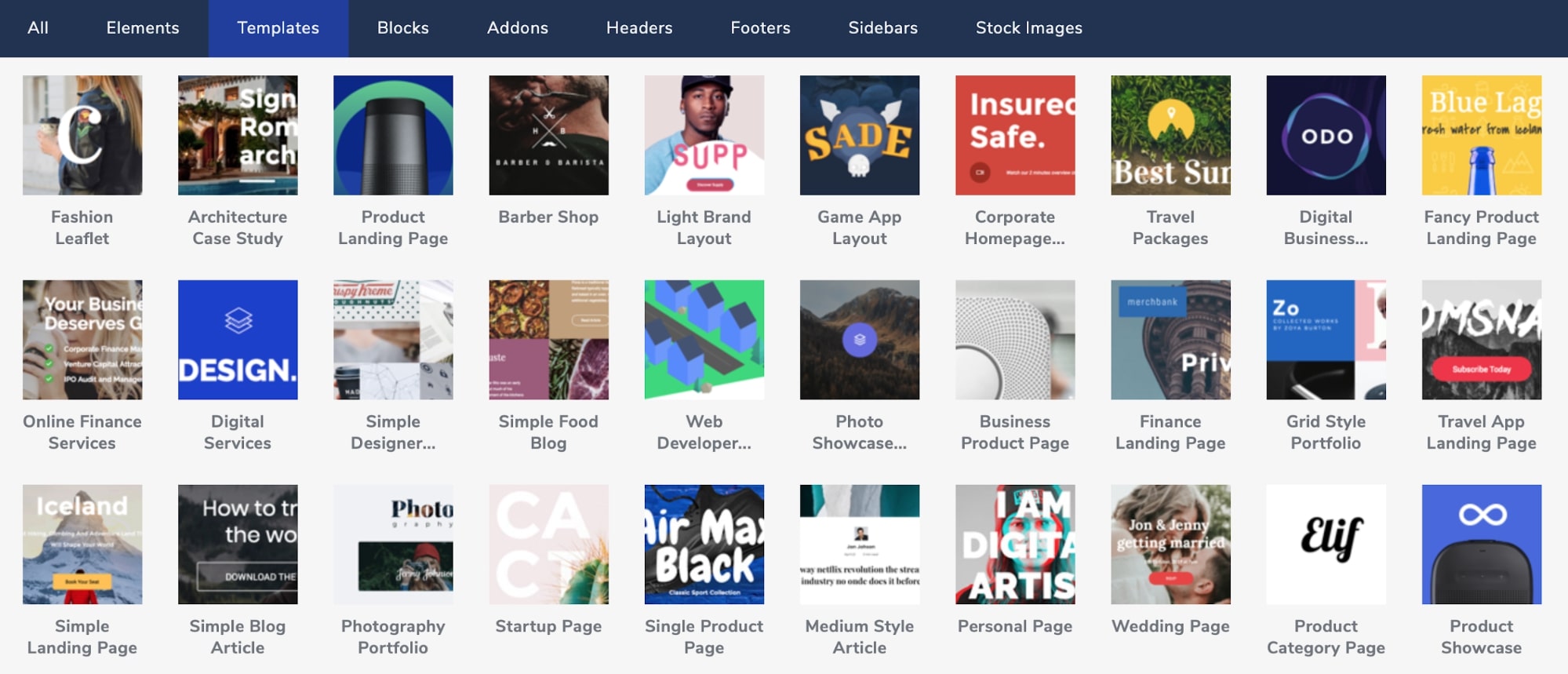
الملحن المرئي
بينما يحتوي Visual Composer أيضًا على مكتبة قوالب ضخمة تحتوي على أكثر من 200 قالب من الصفحات والرأس والتذييل والشريط الجانبي والكتل ، فإنه يقدم حوالي عشرة قوالب فقط مع نسخته المجانية.

وحتى في الإصدار المميز من Visual Composer ، ستحصل على قوالب للصفحة والأقسام ، ولكن لن تحصل على مجموعات مواقع ويب كاملة. لذلك إذا كنت تتطلع إلى إنشاء موقع الويب الكامل الخاص بك من البداية باستخدام أداة إنشاء الصفحات ، فستكون مجموعات موقع Elementor أفضل بكثير بالنسبة لك!
ملاحظة: يمكنك عرض جميع قوالب Elementor قبل استيرادها إلى موقع الويب الخاص بك ، ولكن لم نتمكن من العثور على هذه الميزة في Visual Composer. هذا يعني أنه سيتعين عليك استيراد القوالب أولاً ثم معرفة ما إذا كانت تناسب متطلباتك. إنه شيء صغير ، لكن يستحق التفكير إذا كنت تعمل مع القوالب بانتظام.
شاهد هذا الفيديو لترى كيف يمكنك استيراد وتصدير القوالب بسهولة في Visual Composer:
جودة القفل / الكود
أكثر مساوئ أدوات إنشاء الصفحات التي تمت مناقشتها هو قفلها ، أي ما يحدث بعد إلغاء تنشيط أداة إنشاء الصفحات.
العنصر
Elementor يترك رمزًا نظيفًا بنسبة 100٪ بعد التعطيل . لن تتم إزالة جميع علامات HTML مثل العناوين. لكنك ستفقد جميع الأنماط ، وستبدأ الصفحات في استخدام الأنماط الافتراضية للموضوع.
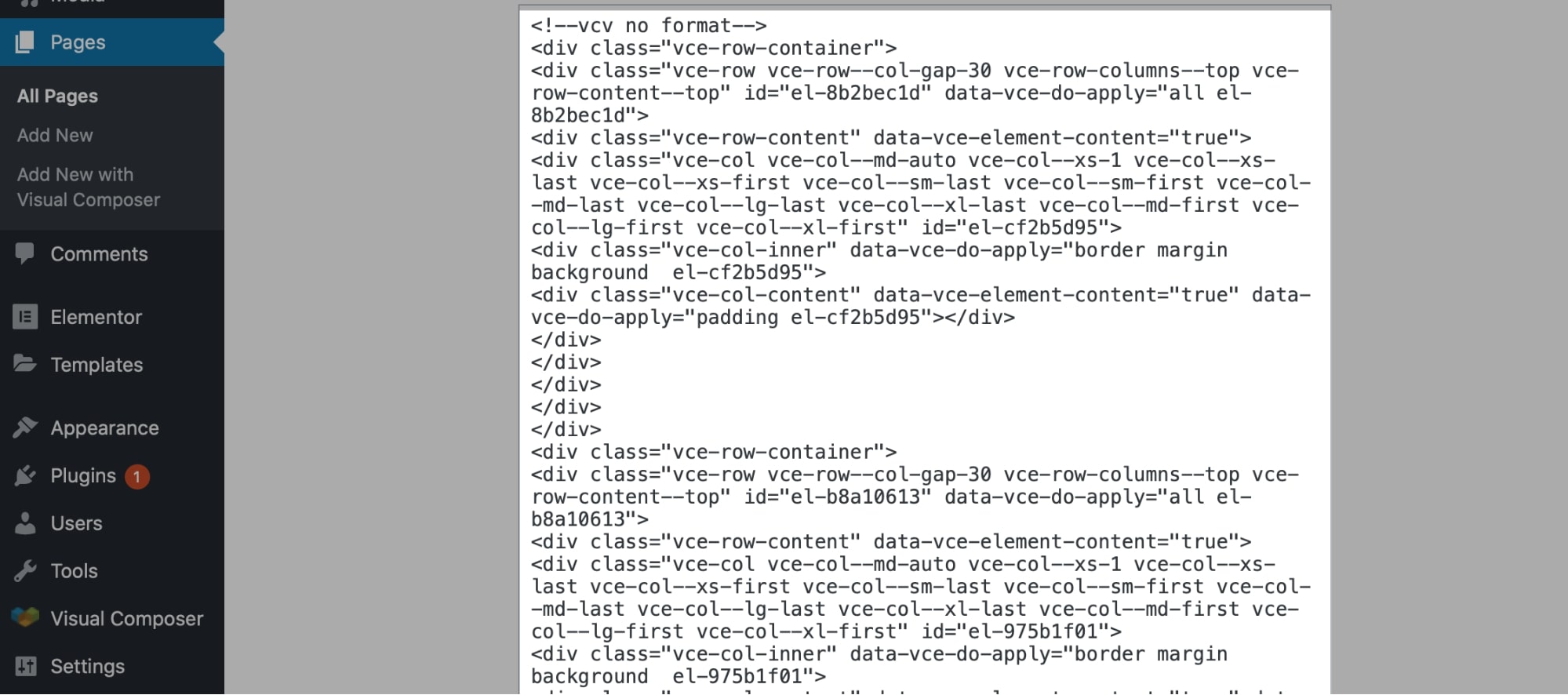
الملحن المرئي
يترك Visual Composer أيضًا رمزًا نظيفًا بعد إلغاء التنشيط ، ويتم فقد الأنماط فقط. ولكنه يتضمن فوضى من معرفات وفئات div لذا سيتعين عليك التعامل مع ذلك.

افترض أيضًا أنك قمت بتنشيط المكون الإضافي مرة أخرى بعد إلغاء التنشيط. في هذه الحالة ، يتم تطبيق الإعدادات السابقة للصفحة مرة أخرى في Elementor ، ولكن سيتعين عليك إعادة تعيينها مرة أخرى في Visual Composer .
Visual Composer vs Elementor : التسعير
يقدم كل من Elementor و Visual Composer إصدارًا مجانيًا يمكنك اختباره. لكن الإصدار المجاني من Elementor أفضل بكثير من المكون الإضافي المجاني Visual Composer .
➜ جرب الإصدار المجاني من Elementor هنا.
➜ جرب الإصدار المجاني من Visual Composer هنا.
يمكنك استخدام Elementor مجانًا لإنشاء مواقع ويب بها جميع الأشياء الأساسية ... وهو أمر غير ممكن مع Visual Composer.
لإنشاء تخطيطات معقدة ، ستحتاج إلى Elementor Pro. ولكن بالنسبة للاحتياجات الأساسية ، يعمل Elementor Free بشكل جيد.
يمكنك مشاهدة المقارنة الكاملة بين الإصدارات الاحترافية والإصدارات المجانية هنا.
تبدأ الخطط المميزة لـ Elementor في ...

- أساسي: 49 دولارًا لموقع واحد.
- متقدم: 99 دولارًا مقابل 3 مواقع.
- خبير: 199 دولارًا مقابل 25 موقعًا.
- الاستوديو: 499 دولارًا مقابل 100 موقع.
- الوكالة: 999 دولار لكل 1000 موقع.
جميع الخطط قابلة للتجديد سنويًا وتقدم نفس الميزات. لا توجد خطة مدى الحياة مع Elementor ، لكنك تحصل على خصم تجديد بنسبة 40٪ مع كل تجديد متتالي للترخيص.
هناك ضمان لاسترداد الأموال لمدة 30 يومًا مضمّنًا في جميع الخطط إذا كنت ترغب في إرجاع المنتج.
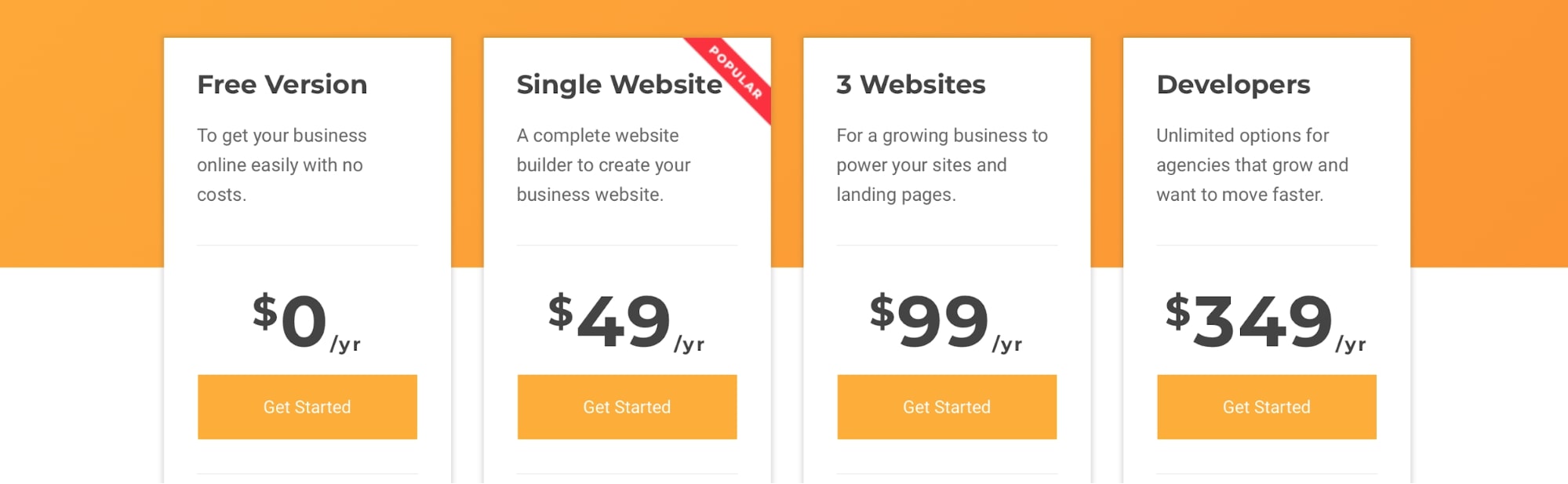
يقدم Visual Composer أيضًا ثلاث خطط مختلفة ...

- ترخيص موقع واحد بسعر 49 دولارًا في السنة .
- ترخيص ثلاثة مواقع ويب بسعر 99 دولارًا سنويًا .
- ترخيص المطورين لـ 1،000 موقع بسعر 349 دولارًا سنويًا .
تحصل أيضًا على ضمان استرداد الأموال ، ولكن لمدة 15 يومًا فقط ، بدون خصومات على التجديد.
⚡ تحقق أيضًا من: Divi vs Elementor
الأفكار النهائية حول Elementor Pro مقابل Visual Composer
يعد Elementor و Visual Composer منشئين للصفحات تم تأسيسهما في مجتمع WordPress.
ولكن بشكل عام ، يتفوق Elementor في كل شيء تقريبًا عند مقارنته بـ Visual Composer . سواء كان المحرر أو خيارات التخصيص أو القوالب أو التسعير - يقدم Elementor الكثير!
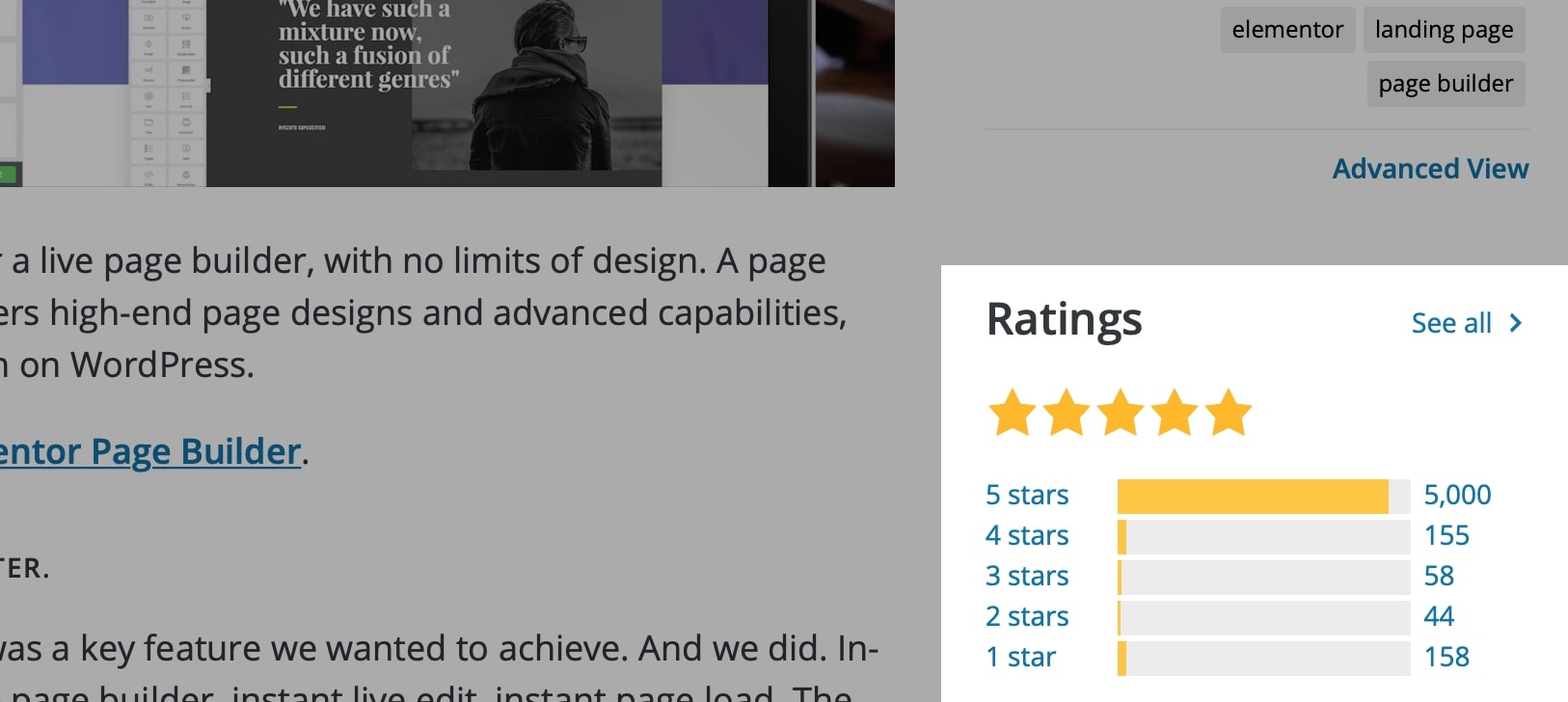
بالإضافة إلى ذلك ، يحتوي Elementor على حوالي 5000 مراجعة على WordPress.org بتصنيف 5 نجوم ، وأكثر من 5 ملايين عملية تثبيت - وهذا يوضح مدى إعجاب المستخدمين بمنشئ الصفحة هذا.

لذا جرب الإصدار المجاني من Elementor الآن ، أو انقر هنا لبدء رحلتك مباشرةً مع Elementor Pro - أحد أفضل منشئي صفحات WordPress.
إذا أعجبك شيء معين في Visual Composer ، فانقر هنا لتجربة نسخته المجانية ، أو قم بشراء المكون الإضافي المتميز على الفور.
تحقق من مراجعة Elementor النهائية هنا ➡️
🔔 تحقق أيضًا من:
- بيفر بيلدر مقابل إليمينتور
- بريزي مقابل إليمينتور
- ديفي مقابل إليمينتور
- جوتنبرج مقابل إليمينتور
- الأكسجين مقابل العنصر
- SiteOrigin مقابل Elementor
- تزدهر مهندس معماري مقابل إليمينتور
- الملحن المرئي مقابل ديفي
