Elementor vs Visual Composer: który z nich jest najlepszy?
Opublikowany: 2020-08-31Próbujesz zdecydować między Elementorem a Visual Composer?
Te dwa są jednymi z najpopularniejszych front-endowych kreatorów stron WordPress i możesz użyć dowolnego z nich do tworzenia profesjonalnie wyglądających stron internetowych z zaawansowanymi funkcjami — wszystko bez kodowania .
Ale Elementor i Visual Composer oczywiście się różnią.
W tym poście skupimy się na różnicach między Elementorem a Visual Composer, omówimy ich funkcje, plany cenowe i spróbujemy dowiedzieć się, co jest lepsze.
Chodźmy.
- Elementor vs Visual Composer: Przegląd
- Prezentacja Elementora
- Interfejs
- Moduły treści
- Opcje stylizacji
- Dołączone szablony
- Zablokowanie/Jakość kodu
- Visual Composer vs Elementor: ceny
- Ostatnie przemyślenia na temat Elementora Pro vs Visual Composer
🛠️. Sprawdź pełną listę kreatorów stron WordPress tutaj
Elementor vs Visual Composer: Przegląd
Uruchomiony w 2011 r. Visual Composer jest jednym z najstarszych kreatorów stron WordPress, który ma obecnie ponad 80 000 aktywnych instalacji .

Jest to kompletny kreator WordPress, którego możesz używać do tworzenia wszelkiego rodzaju witryn internetowych i nie ograniczasz się tylko do tworzenia stron.
Z drugiej strony Elementor to dość nowy program do tworzenia stron (uruchomiony w 2016), ale w tym krótkim czasie udało mu się zgromadzić ponad 5 milionów aktywnych instalacji (przeczytaj recenzję Elementora tutaj).

Jest podobny do Visual Composer, ponieważ jest również zdolny do tworzenia kompletnych stron internetowych od podstaw. Ale Elementor zawiera o wiele więcej funkcji, wydaje ciągłe aktualizacje, a teraz zmierza w kierunku kompletnego systemu projektowania do tworzenia stron internetowych , a nie tylko kreatora stron z ograniczonymi opcjami.

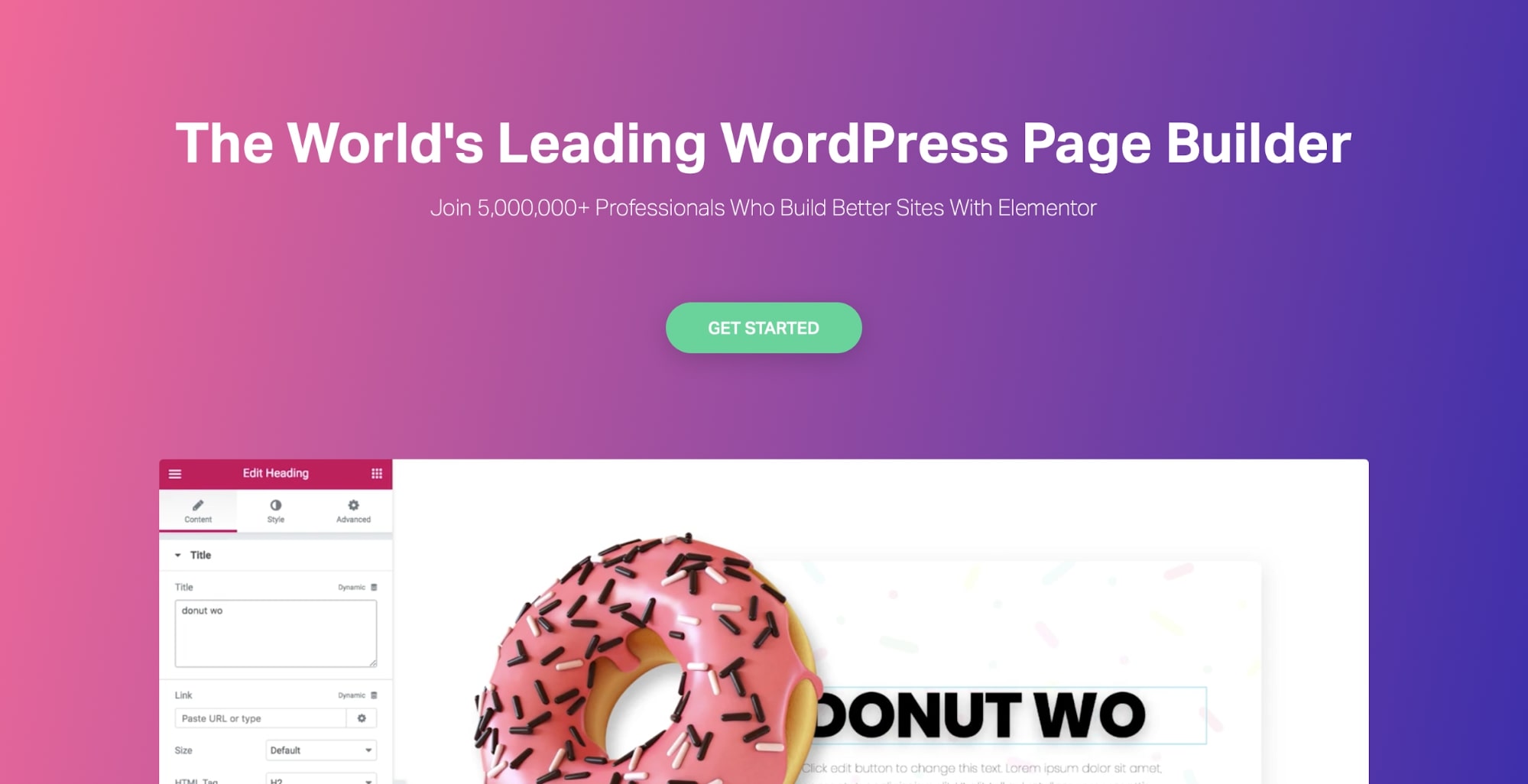
Prezentacja Elementora
Zobacz prawdziwe strony internetowe zbudowane za pomocą Elementora
Biorąc to wszystko pod uwagę, oba są różnymi produktami i zależy to od potrzebnych funkcji.
Zanim przejdziemy do różnic między dwustronicowymi kreatorami, rzućmy okiem na tabelę porównawczą…
WordPress Elementor vs Visual Composer: Tabela porównawcza
| Elementor | Kompozytor wizualny | |
| Aktywne instalacje | 5m+ | 80 000+ |
| Tryby edycji | Front-end | Front-end |
| Edytowanie responsywne | tak | tak |
| Darmowe szablony | tak | tak |
| Szablony wielokrotnego użytku | tak | tak |
| Tłumaczenie gotowe | tak | tak |
Przyjrzyjmy się teraz bliżej:
Interfejs
Chociaż zarówno Elementor, jak i Visual Composer są oparte na frontowym edytorze przeciągania i upuszczania, interfejs każdej wtyczki jest inny.
Elementor
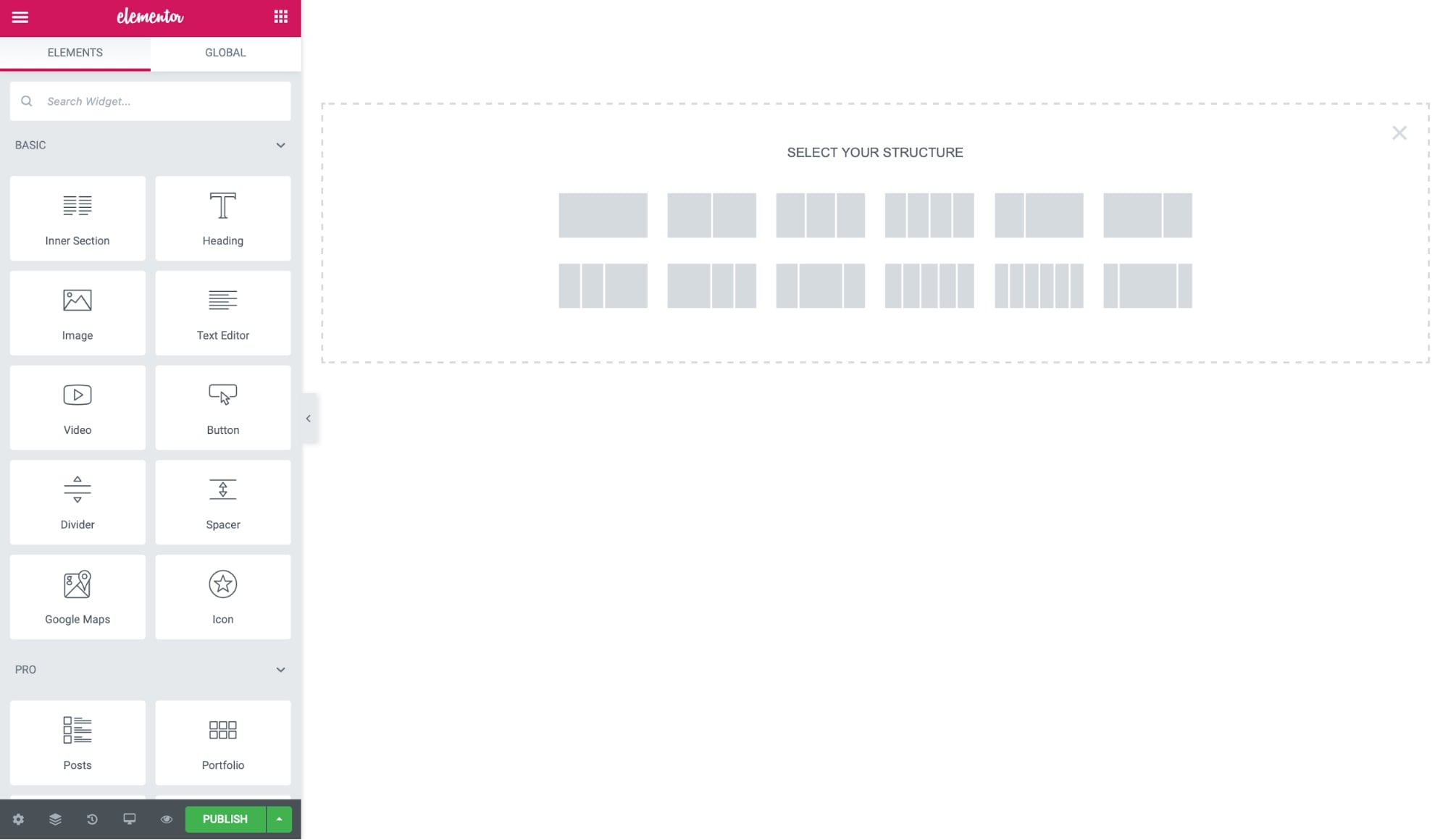
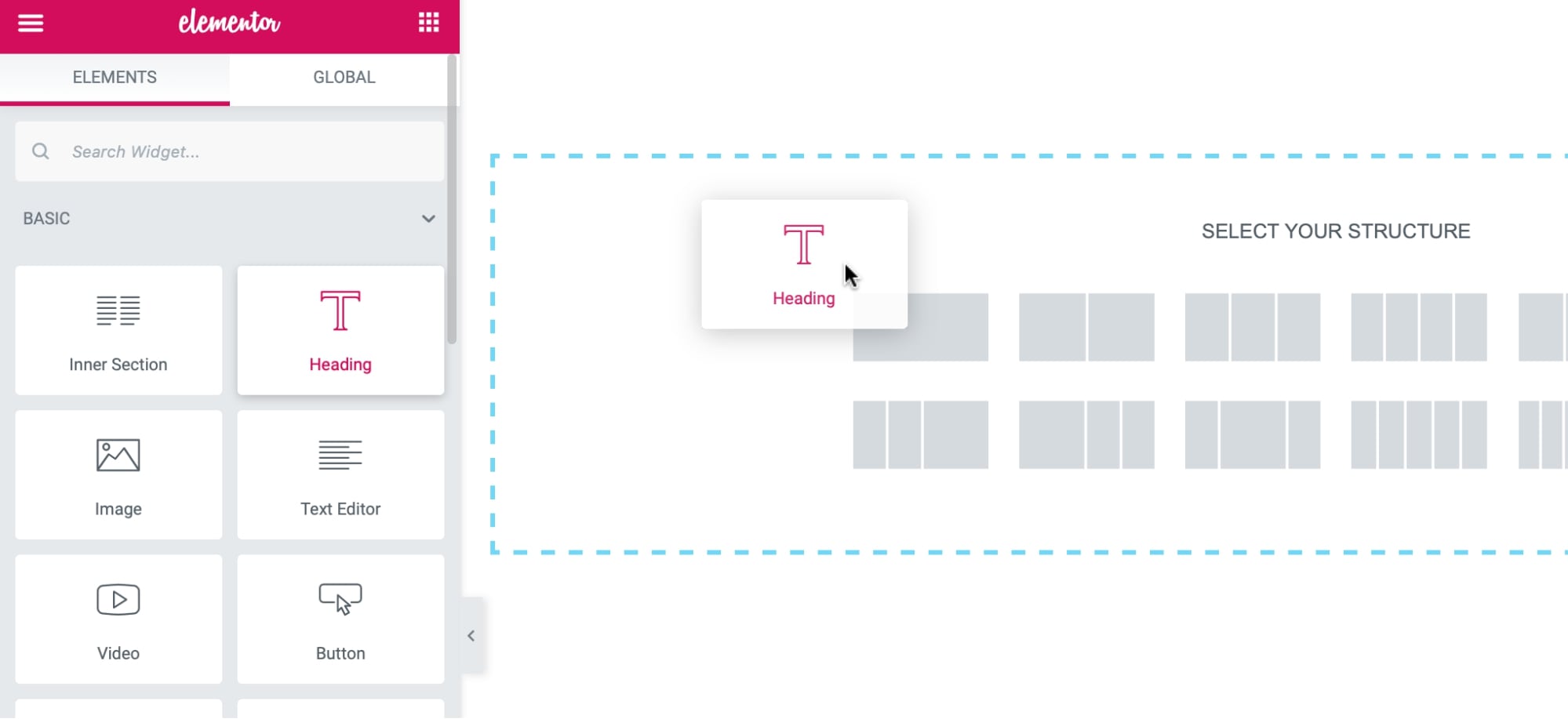
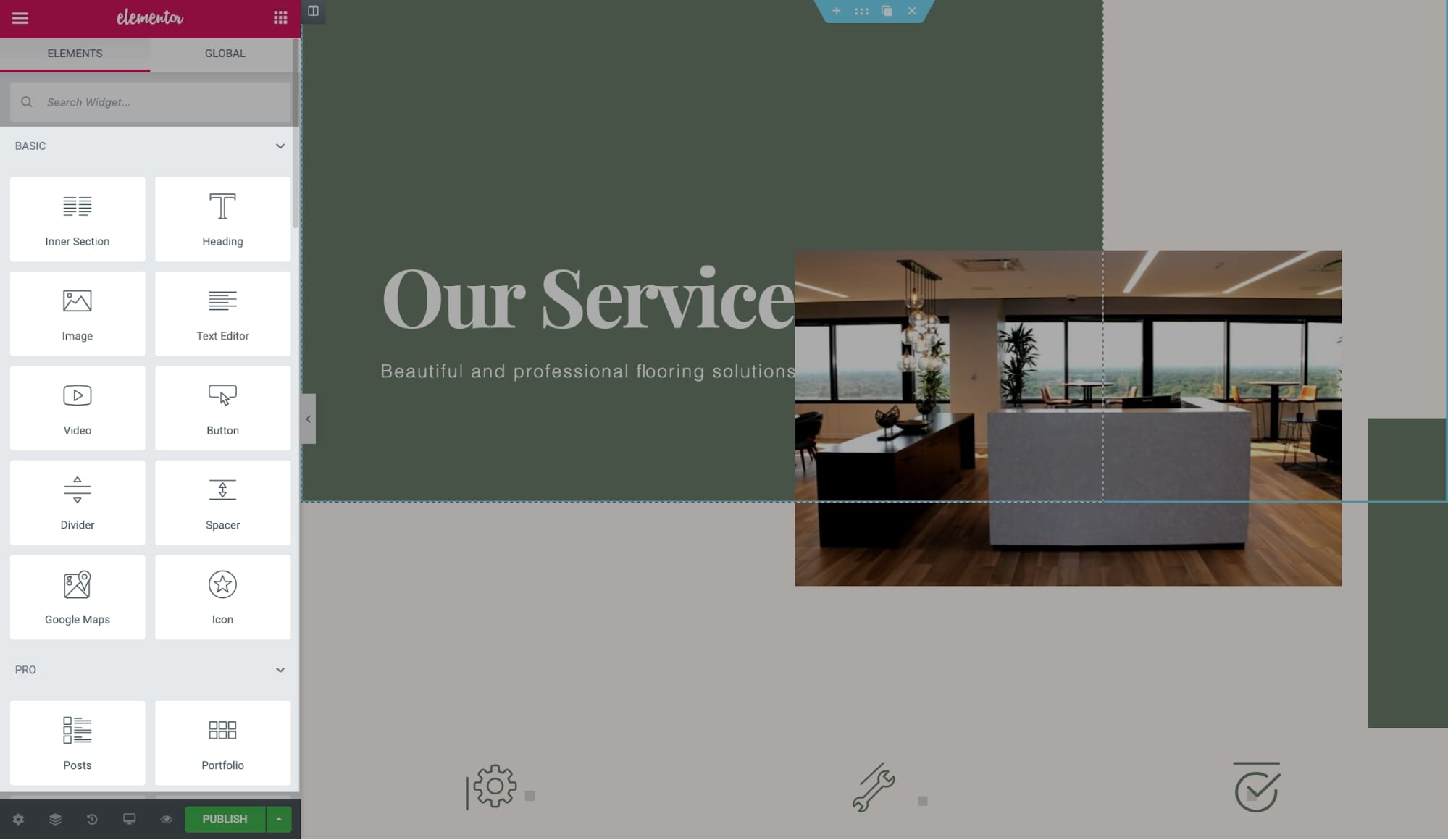
Elementor używa stałego lewego paska bocznego w swoim edytorze, z przestrzenią roboczą po prawej stronie.

Edytor opiera się na trzech elementach:
- Sekcje tworzą podstawowy układ strony, w którym można dodawać wiersze, kolumny i widżety.
- Kolumny (lub widżety sekcji wewnętrznej) pomagają dzielić wiersze w pionie.
- Widgety to elementy treści, które można przeciągać i upuszczać w kolumnach i wierszach.
Aby dodać nowy widżet, możesz po prostu przeciągnąć i upuścić dowolny moduł w obszarze zawartości. Edytor działa w czasie rzeczywistym, dzięki czemu możesz zobaczyć podgląd swojego projektu na żywo bez odświeżania strony.

Oto jak to wygląda w akcji:

Obsługiwana jest również edycja inline, więc wystarczy kliknąć i zacząć pisać, aby edytować dowolną treść.
Obejrzyj ten film, aby dowiedzieć się więcej o interfejsie edytora Elementor:
Kompozytor wizualny
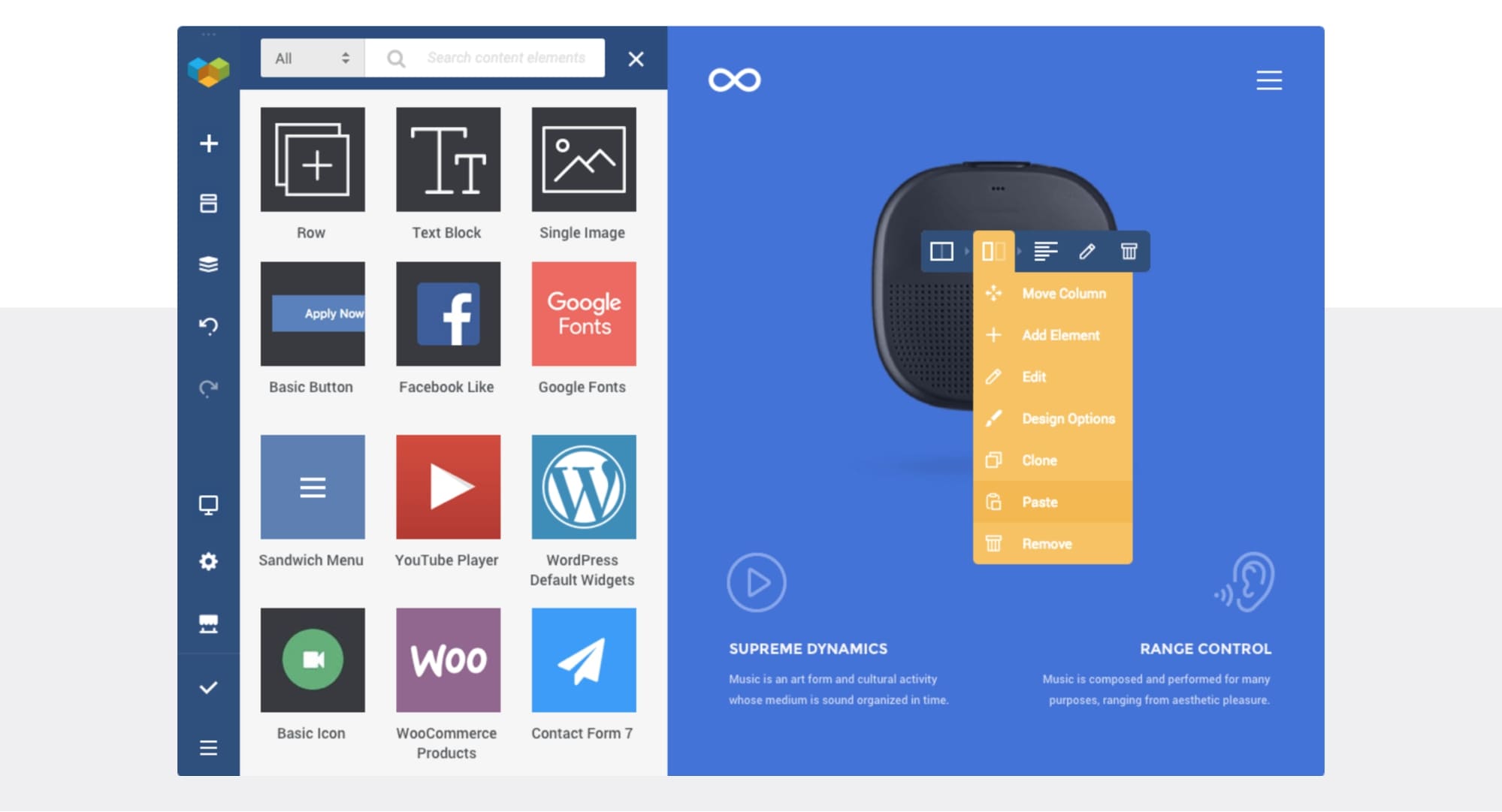
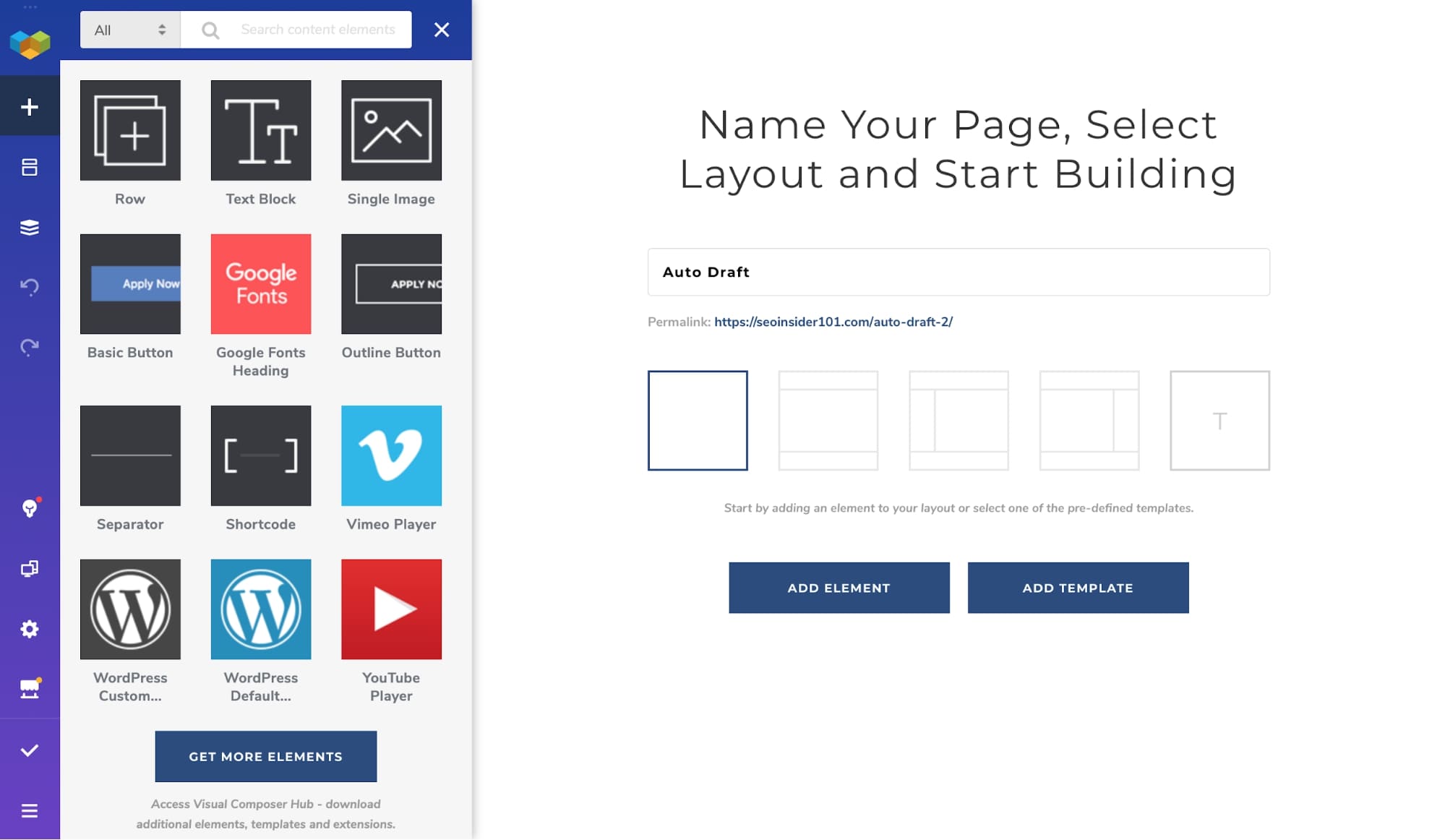
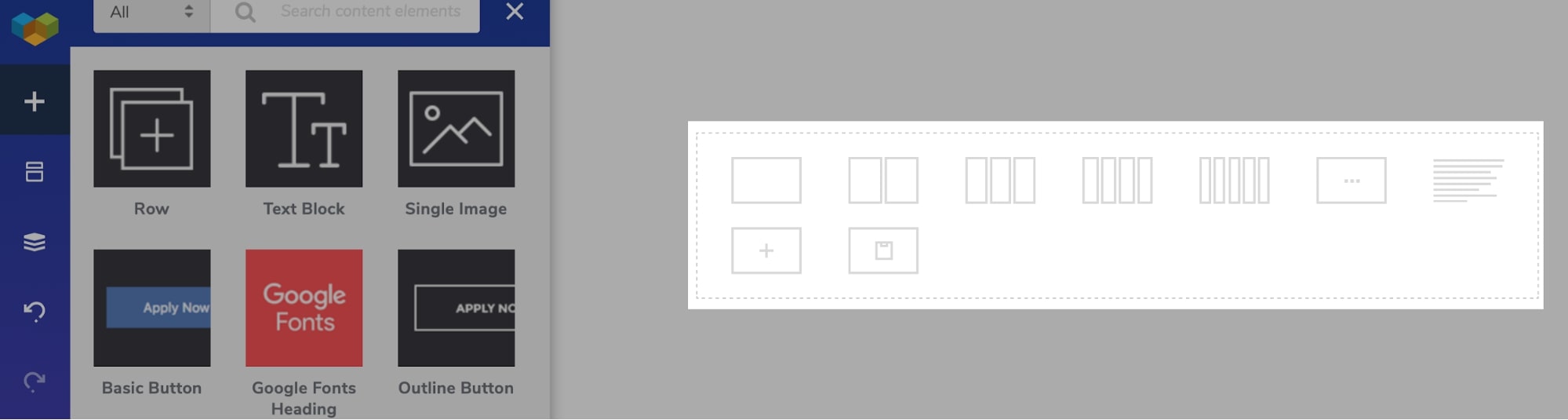
Visual Composer ma podobny edytor, z lewym paskiem bocznym i podglądem witryny po prawej. Lewy pasek boczny jest domyślnie zwijany, dzięki czemu masz więcej miejsca do pracy nad projektem strony.

Ale struktura wierszy i kolumn nie jest zbyt elastyczna w porównaniu do Elementora. Możesz dodawać tylko wstępnie zdefiniowane kolumny, a niestandardowy układ kolumn również nie jest obsługiwany.

Może to ograniczać, jeśli chcesz budować projekty wielokolumnowe lub złożone.
Obejrzyj ten film wideo, aby zapoznać się z krótkim samouczkiem dotyczącym frontonu edytora Visual Composer:
Moduły treści
Moduły treści lub widżety są rzeczywistymi blokami konstrukcyjnymi w każdym narzędziu do tworzenia stron. Do tworzenia unikalnych i niestandardowych układów wymagane są różne moduły treści.
Elementor
Elementor oferuje 40 widżetów treści w bezpłatnej wersji i ponad 50 profesjonalnych widżetów w wersji płatnej . Widżety w darmowej wtyczce Elementor wystarczą do stworzenia podstawowej strony internetowej lub strony docelowej.


Niektóre z podstawowych widżetów treści to:
- Nagłówek
- Obraz
- Edytor tekstu
- Wideo
- Przycisk
- Ocena w skali gwiazdkowej
- Rozdzielacz
- Pole obrazu
- Lada
- Pole ikon
- Karty
- Akordeon
- i pasek postępu
Zobacz wszystkie widżety Elementora tutaj.
Poza modułami treści Elementor free i pro, istnieje ogromna biblioteka dodatków innych firm , które zapewniają dostęp do setek dodatkowych widżetów.
⚡ Sprawdź także: Brizy vs Elementor
Kompozytor wizualny
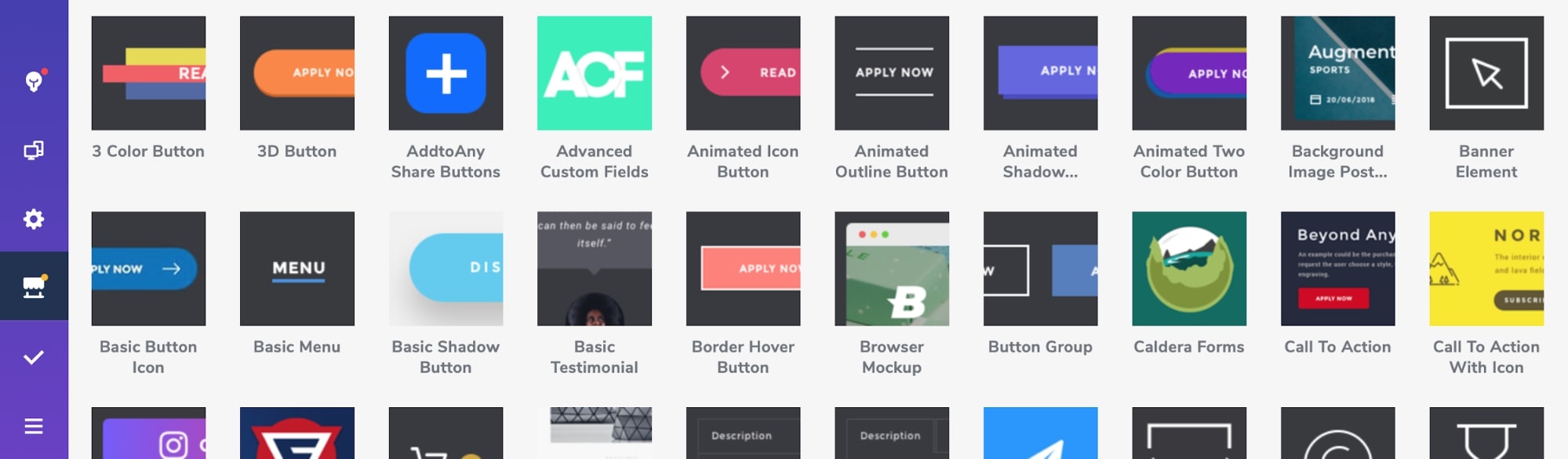
Visual Composer posiada bogatą bibliotekę ponad 350 elementów , ale prawie wszystkie dostępne są tylko w wersji premium. Twój dostęp jest ograniczony do bloku tekstu, pojedynczego obrazu, podstawowego przycisku, nagłówka, wideo i skrótów w bezpłatnej wersji Visual Composer.

Oprócz elementów domyślnych dla Visual Composer dostępnych jest niewiele dodatków innych firm.
Uwaga: Przed rozpoczęciem korzystania z programu Visual Composer sprawdź elementy zawartości, ponieważ dodawanie nowych elementów w narzędziu do tworzenia stron bez dodatków innych firm może nie być możliwe.
Opcje stylizacji
Opcje stylizacji to ustawienia zawarte w każdym elemencie treści, które modyfikują ich wygląd.
Elementor
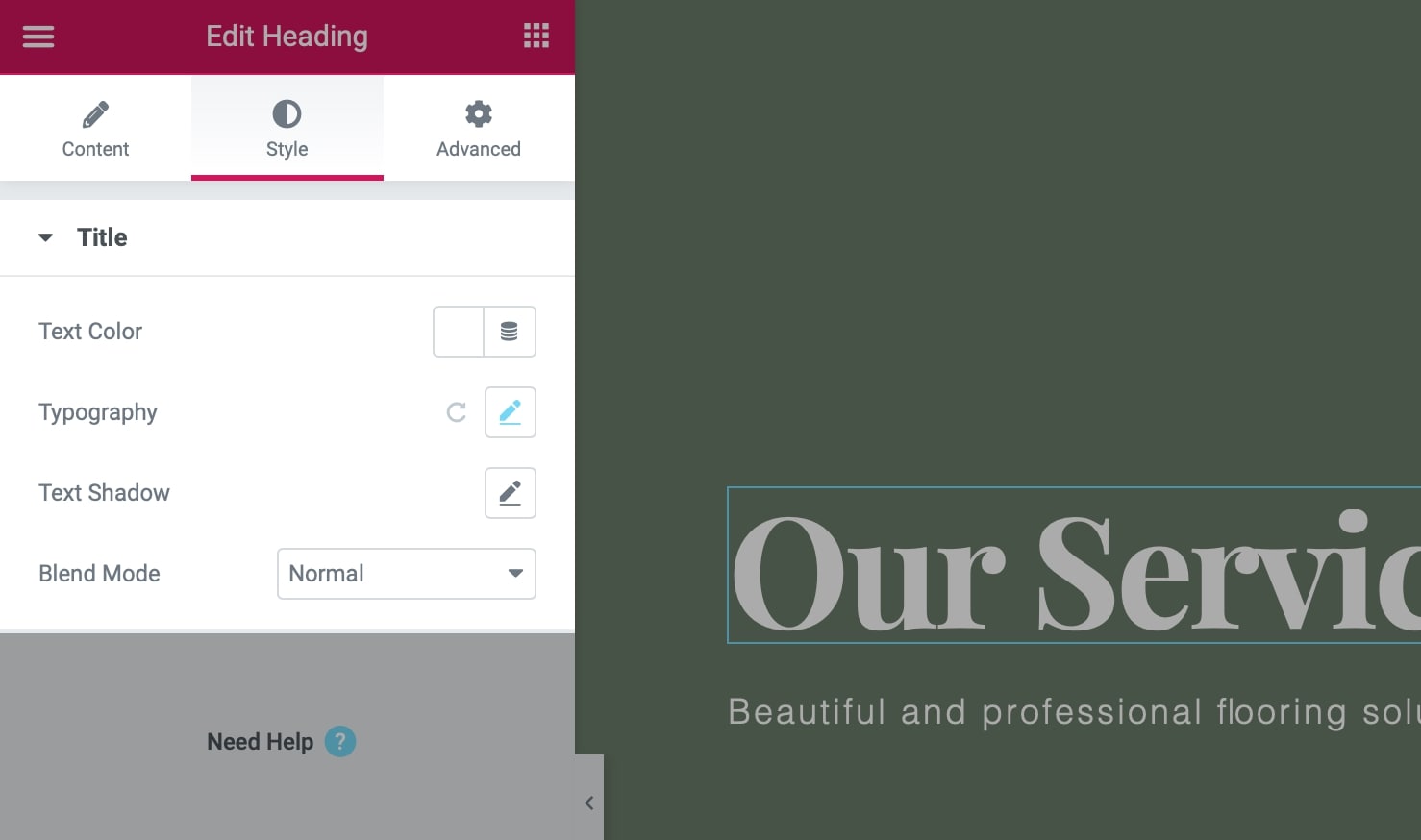
Wszystkie wiersze, kolumny i widżety w Elementorze mają indywidualne opcje stylizacji podzielone na dwie zakładki: styl i zaawansowane .

Na karcie Styl możesz ustawić podstawowe rzeczy, takie jak kolory, wyrównanie i typografię. Na karcie Zaawansowane możesz ustawić marginesy, dopełnienie, kolor tła, animację, obramowanie, responsywny projekt i niestandardowy CSS.
Kompozytor wizualny
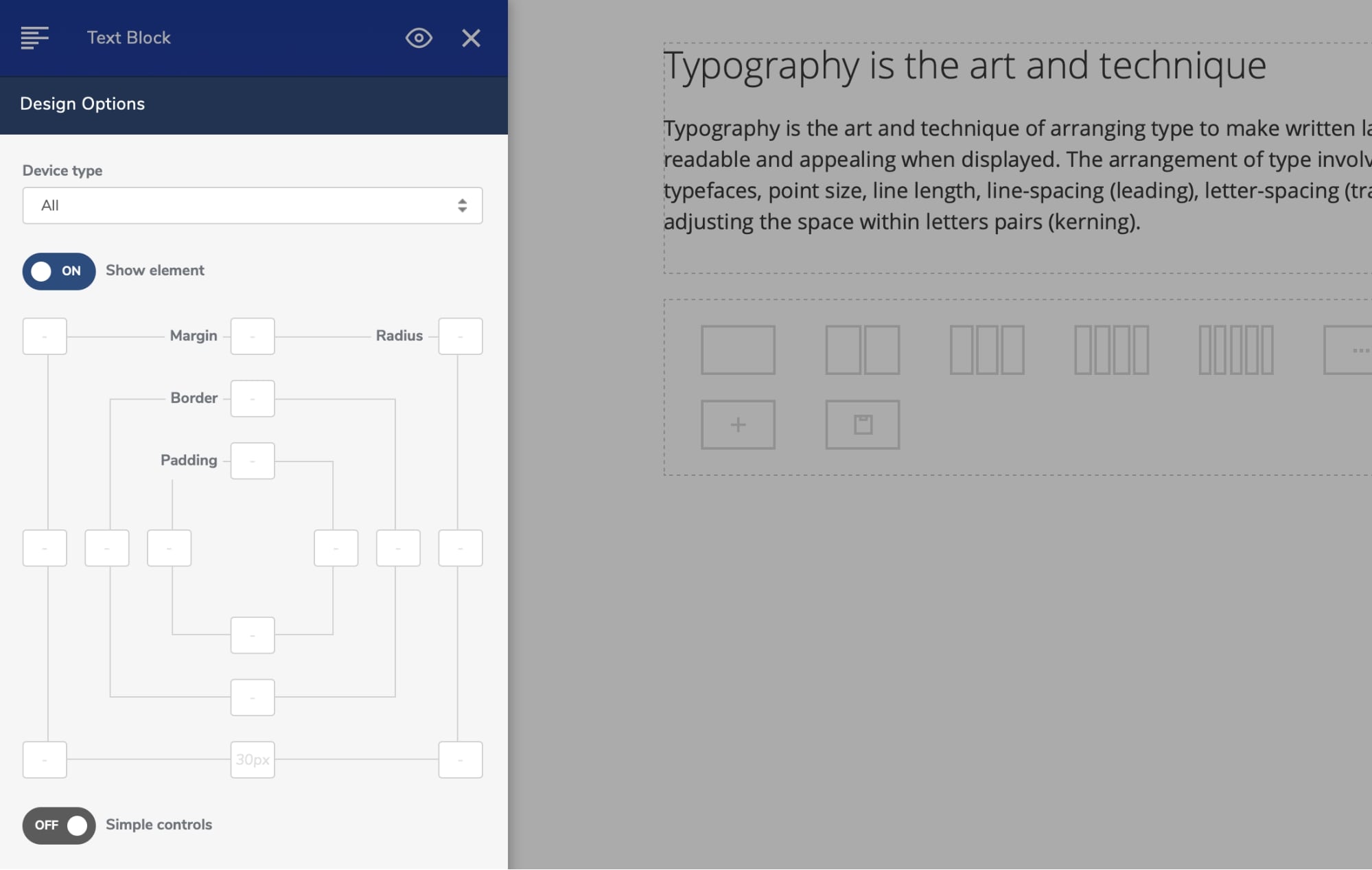
Podczas gdy z Elementorem nie potrzebujesz żadnych umiejętności kodowania, aby nadać styl widżetowi i możesz dosłownie zrobić z nim wszystko, co chcesz , w Visual Composer jesteś ograniczony tylko do podstawowych ustawień (takich jak wyrównanie, kolor, margines / dopełnienie i animacja).

Ponadto, w przeciwieństwie do Elementora, wszystkie ustawienia stylów w Visual Composer są wyświetlane w jednej kolumnie, co utrudnia szybką nawigację.
Dołączone szablony
Szablony to gotowe projekty, które można szybko zaimportować do tworzenia witryn internetowych.
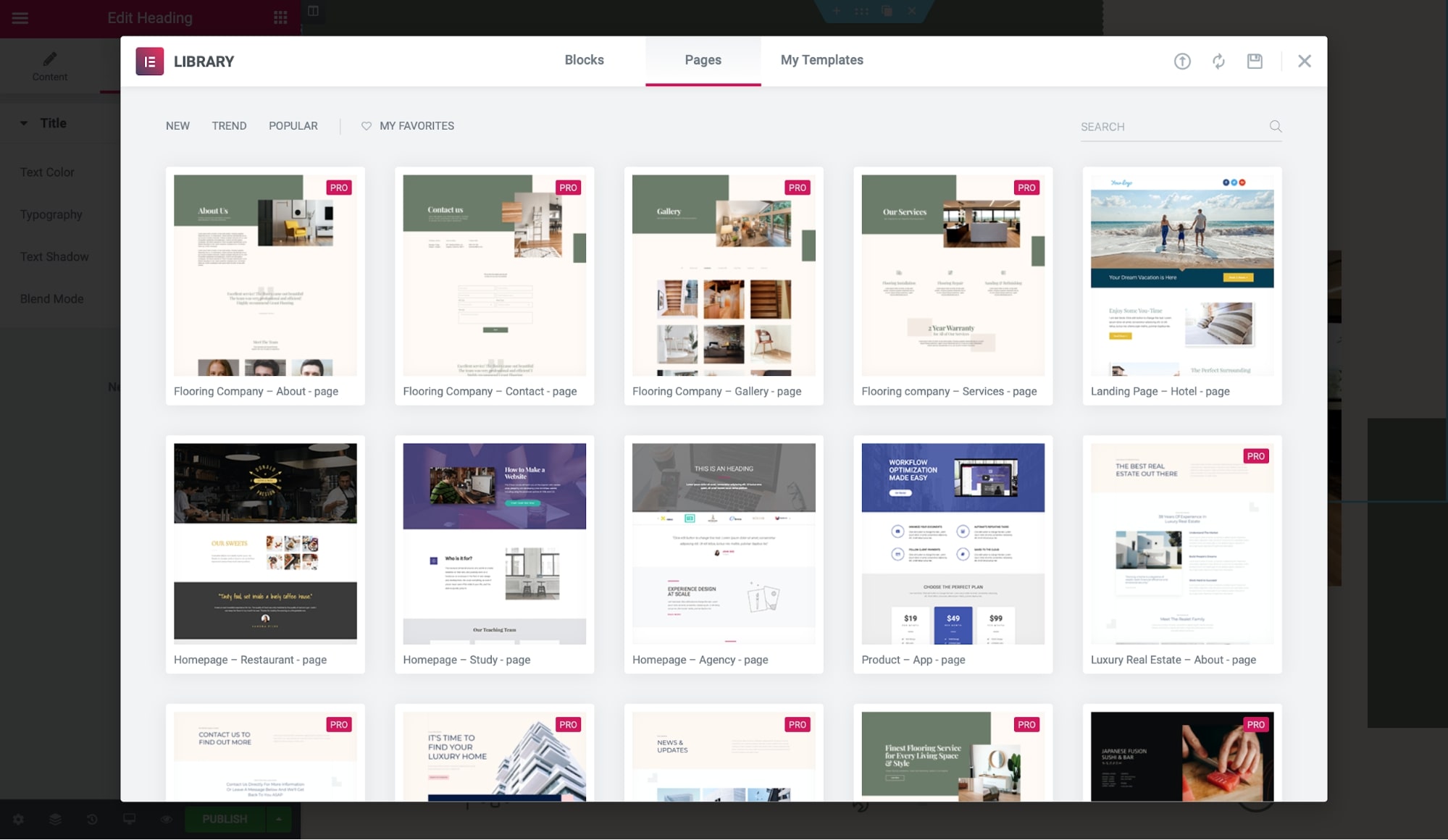
Elementor
Elementor oferuje ponad 200 pięknie zaprojektowanych szablonów w wielu kategoriach, takich jak hotele, agencje, restauracja, aktualności, projektowanie wnętrz i nie tylko!

Ponad 30 szablonów jest dostępnych za darmo , więc w rzeczywistości możesz zbudować swoją witrynę za pomocą samego Elementora Free.
Pełne zestawy stron internetowych są zawarte w Elementor Pro, które można zaimportować i skonfigurować dowolną stronę internetową w ciągu kilku minut.
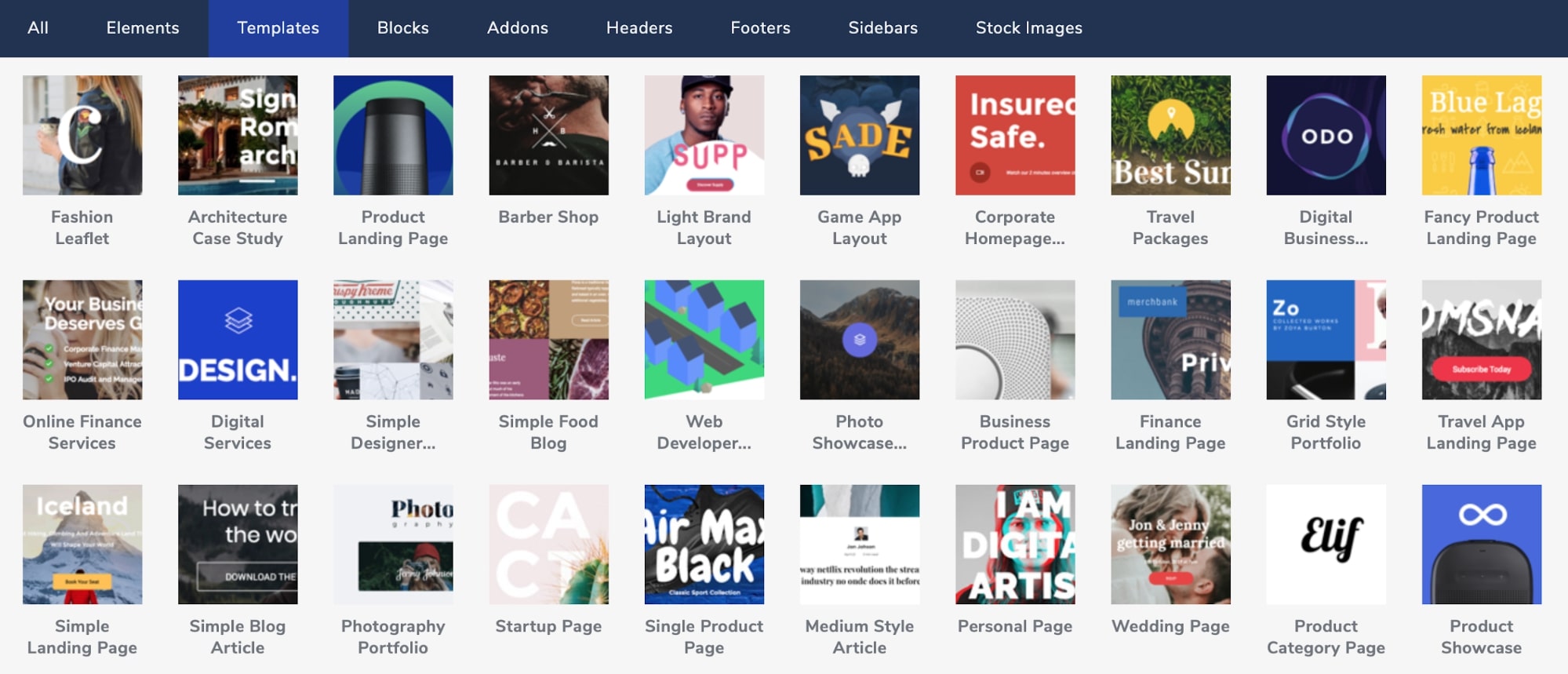
Kompozytor wizualny
Chociaż Visual Composer ma również ogromną bibliotekę szablonów z ponad 200 szablonami stron, nagłówka, stopki, paska bocznego i bloków, oferuje około dziesięciu szablonów tylko w bezpłatnej wersji.

A nawet w premii Visual Composer otrzymasz szablony stron i sekcji, ale bez pełnych zestawów stron internetowych. Więc jeśli chcesz zbudować kompletną witrynę od podstaw za pomocą kreatora stron, zestawy stron Elementor będą dla Ciebie znacznie lepsze!
Uwaga: możesz wyświetlić wszystkie szablony Elementora przed zaimportowaniem ich do swojej witryny, ale nie mogliśmy znaleźć tej funkcji w Visual Composer. Oznacza to, że najpierw będziesz musiał zaimportować szablony, a następnie sprawdzić, czy spełniają Twoje wymagania. To drobiazg, ale warto się zastanowić, jeśli regularnie pracujesz z szablonami.
Obejrzyj ten film, aby zobaczyć, jak łatwo importować i eksportować szablony w Visual Composer:
Zablokowanie/Jakość kodu
Najczęściej omawianą wadą programów budujących strony jest ich blokada, czyli to, co dzieje się po dezaktywacji programu budującego strony.
Elementor
Elementor pozostawia 100% czysty kod po dezaktywacji . Wszystkie tagi nagłówków podobne do HTML nie zostaną usunięte. Ale stracisz wszystkie style, a strony zaczną używać domyślnych stylów motywu.
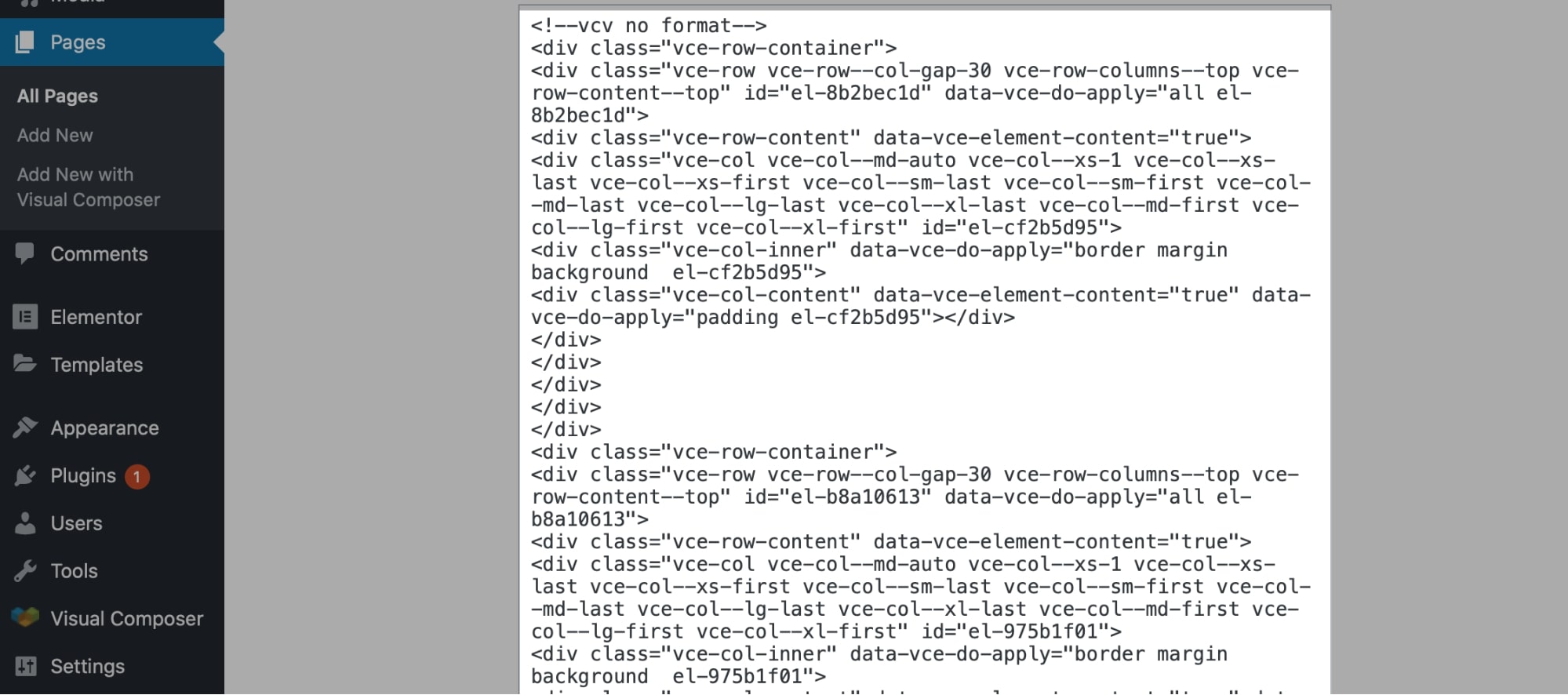
Kompozytor wizualny
Visual Composer również pozostawia czysty kod po dezaktywacji i tylko stylizacje są tracone. Ale zawiera bałagan identyfikatorów div i klas, więc będziesz musiał sobie z tym poradzić.

Załóżmy również, że po dezaktywacji ponownie aktywujesz wtyczkę. W takim przypadku poprzednie ustawienia strony zostaną ponownie zastosowane w Elementorze, ale będziesz musiał ustawić je z powrotem w Visual Composer .
Visual Composer vs Elementor : ceny
Zarówno Elementor, jak i Visual Composer oferują darmową wersję, którą możesz przetestować. Ale darmowa wersja Elementora jest znacznie lepsza niż ograniczona darmowa wtyczka Visual Composer .
➜ Wypróbuj bezpłatną wersję Elementora tutaj.
➜ Wypróbuj bezpłatną wersję Visual Composer tutaj.
Możesz używać Elementora za darmo do tworzenia stron internetowych ze wszystkimi podstawowymi rzeczami… co nie jest możliwe w Visual Composer.
Do tworzenia złożonych układów potrzebujesz Elementor Pro. Ale w przypadku podstawowych potrzeb Elementor Free działa dobrze.
Tutaj możesz zobaczyć pełne porównanie wersji Pro i Free.
Plany premium Elementora zaczynają się od…

- Niezbędne: 49 USD za 1 witrynę.
- Zaawansowane: 99 USD za 3 witryny.
- Ekspert: 199 USD za 25 witryn.
- Studio: 499 USD za 100 witryn.
- Agencja: 999 USD za 1000 witryn.
Wszystkie plany są corocznie odnawialne i oferują te same funkcje. Nie ma planu na całe życie z Elementorem, ale otrzymujesz około 40% zniżki na odnowienie przy każdym kolejnym odnowieniu licencji.
Wszystkie plany obejmują 30-dniową gwarancję zwrotu pieniędzy, jeśli chcesz zwrócić produkt.
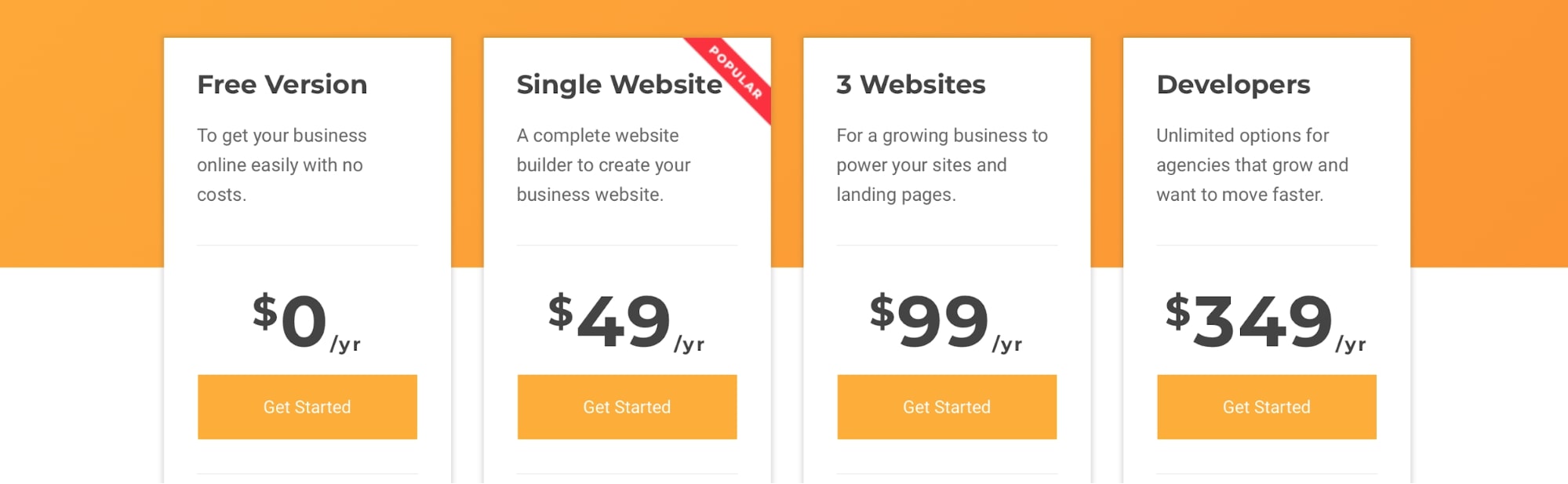
Visual Composer oferuje również trzy różne plany…

- Licencja na jedną witrynę internetową za 49 USD rocznie .
- Licencja na trzy witryny internetowe za 99 USD rocznie .
- Licencja dla programistów na 1000 stron internetowych za 349 USD rocznie .
Otrzymujesz również gwarancję zwrotu pieniędzy, ale tylko przez 15 dni, bez zniżek za odnowienie.
⚡ Sprawdź także: Divi vs Elementor
Ostatnie przemyślenia na temat Elementora Pro vs Visual Composer
Elementor i Visual Composer to dwa uznane kreatory stron w społeczności WordPress.
Ale ogólnie rzecz biorąc, Elementor przoduje prawie we wszystkim w porównaniu z Visual Composer . Niezależnie od tego, czy chodzi o edytor, opcje dostosowywania, szablony czy ceny — Elementor oferuje o wiele więcej!
Ponadto Elementor ma około 5000 recenzji na WordPress.org z oceną 5 gwiazdek i ponad 5 milionami instalacji — to pokazuje, jak bardzo użytkownicy lubią ten kreator stron.

Wypróbuj teraz bezpłatną wersję Elementora lub kliknij tutaj, aby bezpośrednio rozpocząć swoją podróż z Elementor Pro — jednym z najlepszych kreatorów stron WordPress.
Jeśli spodobało Ci się coś szczególnego w Visual Composer, kliknij tutaj, aby wypróbować jego darmową wersję lub od razu kup wtyczkę premium.
🎨 Sprawdź tutaj ostateczną recenzję Elementora ➡️
🔔 Sprawdź także:
- Beaver Builder kontra Elementor
- Brizy kontra Elementor
- Divi kontra Elementor
- Gutenberg kontra Elementor
- Tlen kontra Elementor
- SiteOrigin vs Elementor
- Thrive Architect kontra Elementor
- Kompozytor wizualny vs Divi
