Elementor vs Visual Composer: Qual é o melhor?
Publicados: 2020-08-31Tentando decidir entre Elementor vs Visual Composer?
Esses dois estão entre os construtores de páginas de front-end mais populares do WordPress e você pode usar qualquer um deles para criar sites com aparência profissional com recursos avançados - tudo sem codificação .
Mas o Elementor e o Visual Composer são diferentes.
Então, neste post, vamos nos concentrar nas diferenças entre Elementor e Visual Composer, discutir seus recursos, planos de preços e tentar descobrir o que é melhor.
Vamos lá.
- Elementor vs Visual Composer: visão geral
- Vitrine Elementor
- A interface
- Módulos de conteúdo
- Opções de estilo
- Modelos incluídos
- Qualidade de aprisionamento/código
- Visual Composer vs Elementor: Preços
- Considerações finais sobre Elementor Pro vs Visual Composer
🛠️ Confira a lista completa de construtores de páginas do WordPress aqui ➡️
Elementor vs Visual Composer: visão geral
Lançado em 2011, o Visual Composer é um dos mais antigos construtores de páginas do WordPress que agora possui mais de 80.000 instalações ativas .

É um construtor WordPress completo que você pode usar para construir todos os tipos de sites, e você não está limitado a construir apenas páginas.
O Elementor, por outro lado, é um construtor de páginas relativamente novo (lançado em 2016), mas conseguiu reunir mais de 5 milhões de instalações ativas em pouco tempo (leia a revisão do Elementor aqui).

É semelhante ao Visual Composer, pois também é capaz de criar sites completos do zero. Mas o Elementor inclui muito mais recursos, lança atualizações constantes e agora está se movendo em direção a um sistema de design completo para criar sites , em vez de apenas um construtor de páginas com opções limitadas.

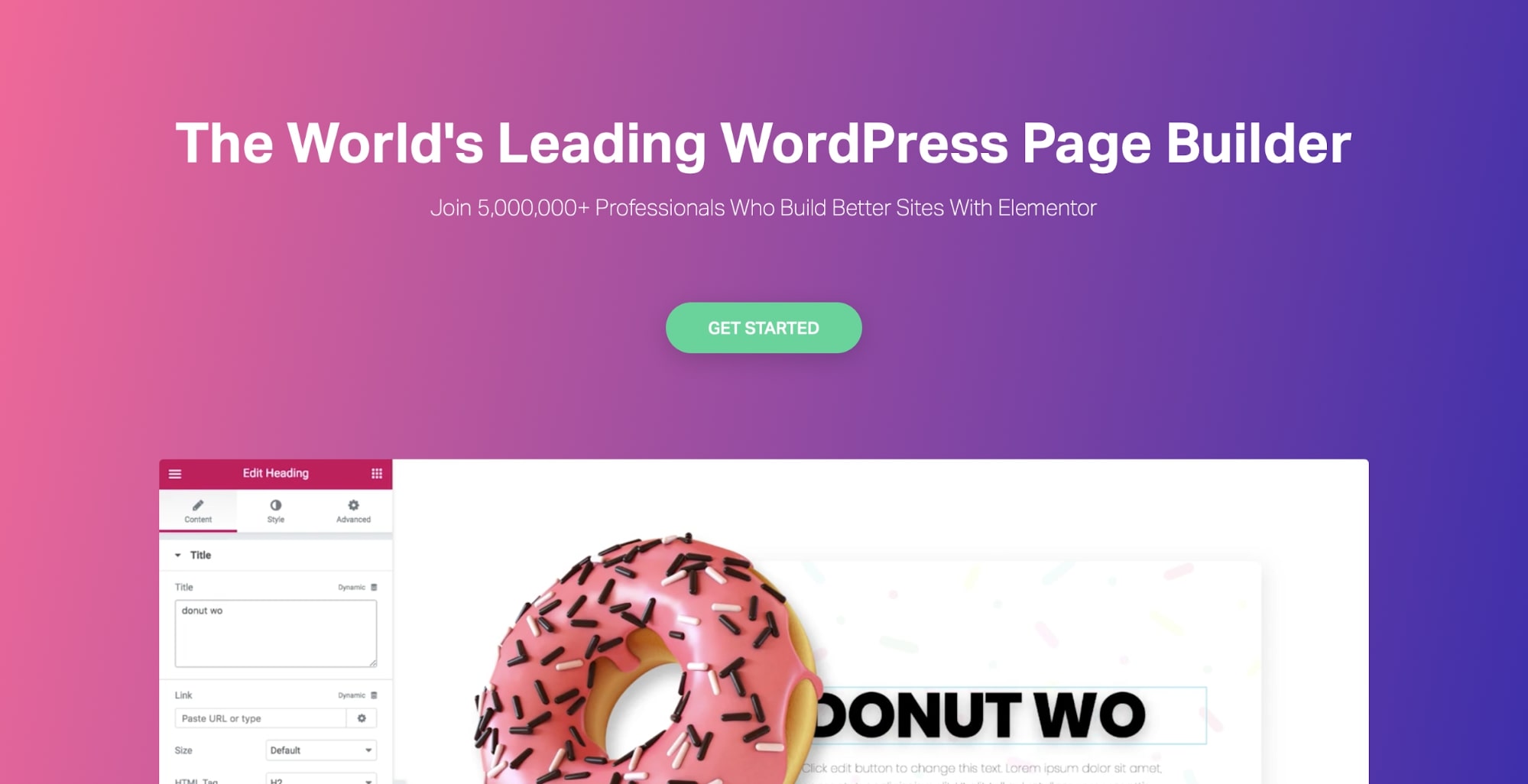
Vitrine Elementor
Veja os sites reais criados com o Elementor
Tudo isso dito, ambos são produtos diferentes e depende das funções que você precisa.
Antes de passar para as diferenças entre os construtores de duas páginas, vamos dar uma olhada rápida na tabela de comparação…
WordPress Elementor vs Visual Composer: Tabela Comparativa
| Elementor | Compositor Visual | |
| Instalações ativas | 5m+ | 80.000+ |
| Modos de edição | A parte dianteira | A parte dianteira |
| Edição responsiva | Sim | Sim |
| Modelos gratuitos | Sim | Sim |
| Modelos reutilizáveis | Sim | Sim |
| Tradução pronta | Sim | Sim |
Agora vamos dar uma olhada mais de perto:
A interface
Embora o Elementor e o Visual Composer sejam baseados no editor de arrastar e soltar de front-end, a interface de cada plug-in é diferente.
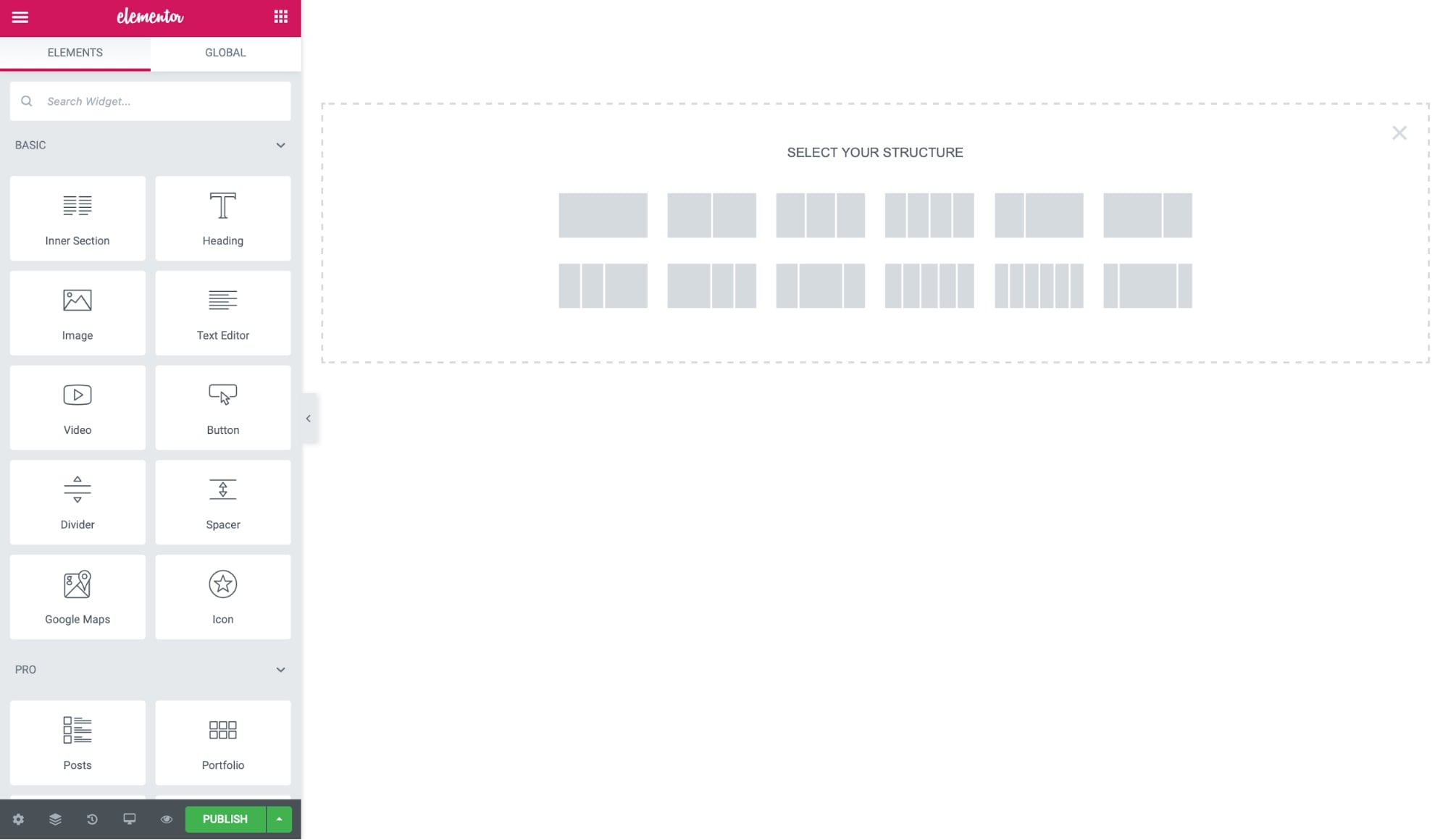
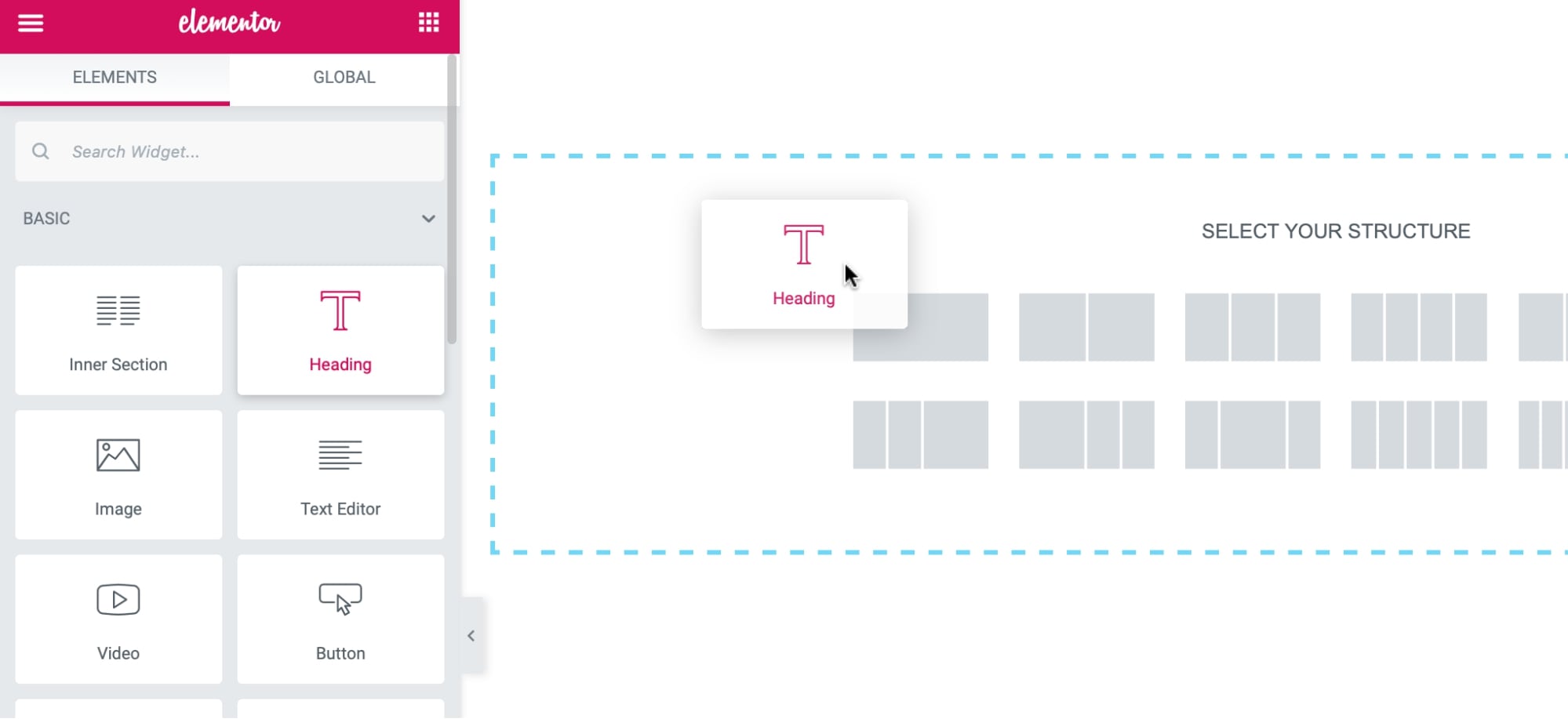
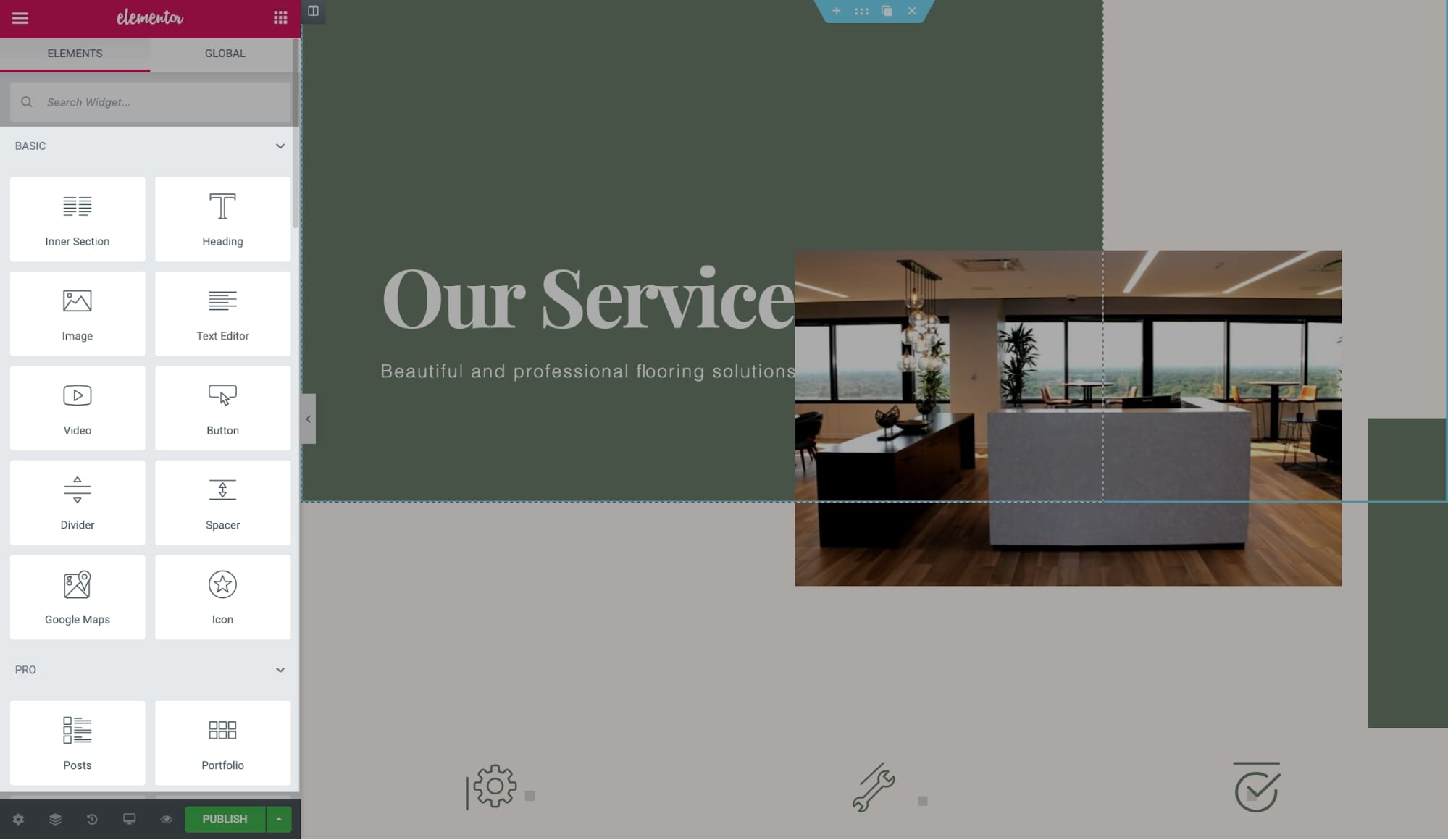
Elementor
O Elementor usa uma barra lateral esquerda fixa em seu editor, com espaço de trabalho à direita.

O editor é baseado em três elementos:
- As seções criam o layout principal da página, no qual você pode adicionar linhas, colunas e widgets.
- Colunas (ou Widgets de Seção Interna) ajudam a dividir as linhas verticalmente.
- Widgets são os elementos de conteúdo que você pode arrastar e soltar nas colunas e linhas.
Para adicionar um novo widget, você pode simplesmente arrastar e soltar qualquer módulo no espaço de conteúdo. O editor funciona em tempo real para que você possa ver a visualização ao vivo do seu design sem atualizar a página.

Veja como fica em ação:

A edição em linha também é suportada, então você pode simplesmente clicar e começar a digitar para editar qualquer conteúdo.
Confira este vídeo para saber mais sobre a interface do editor Elementor:
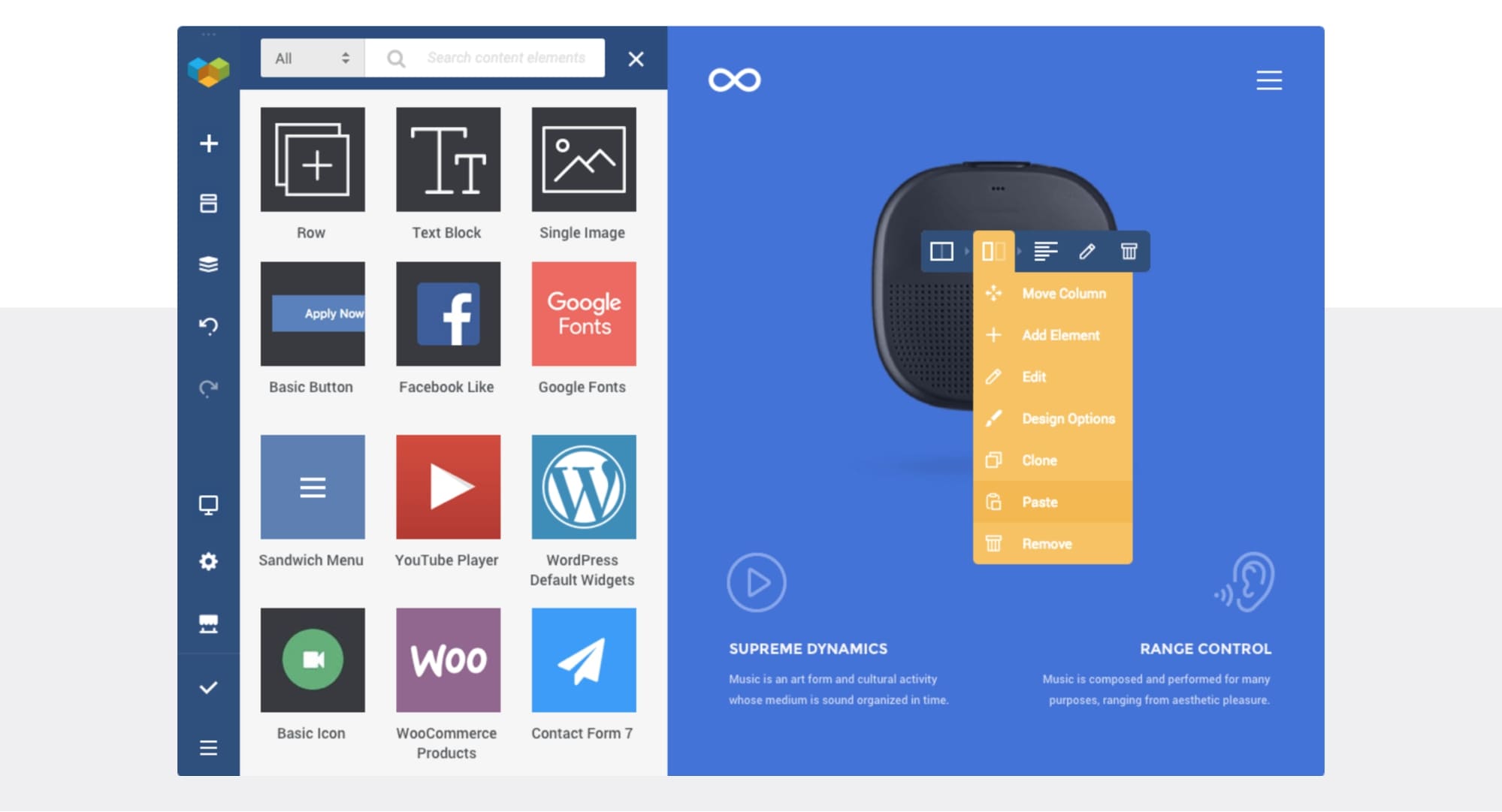
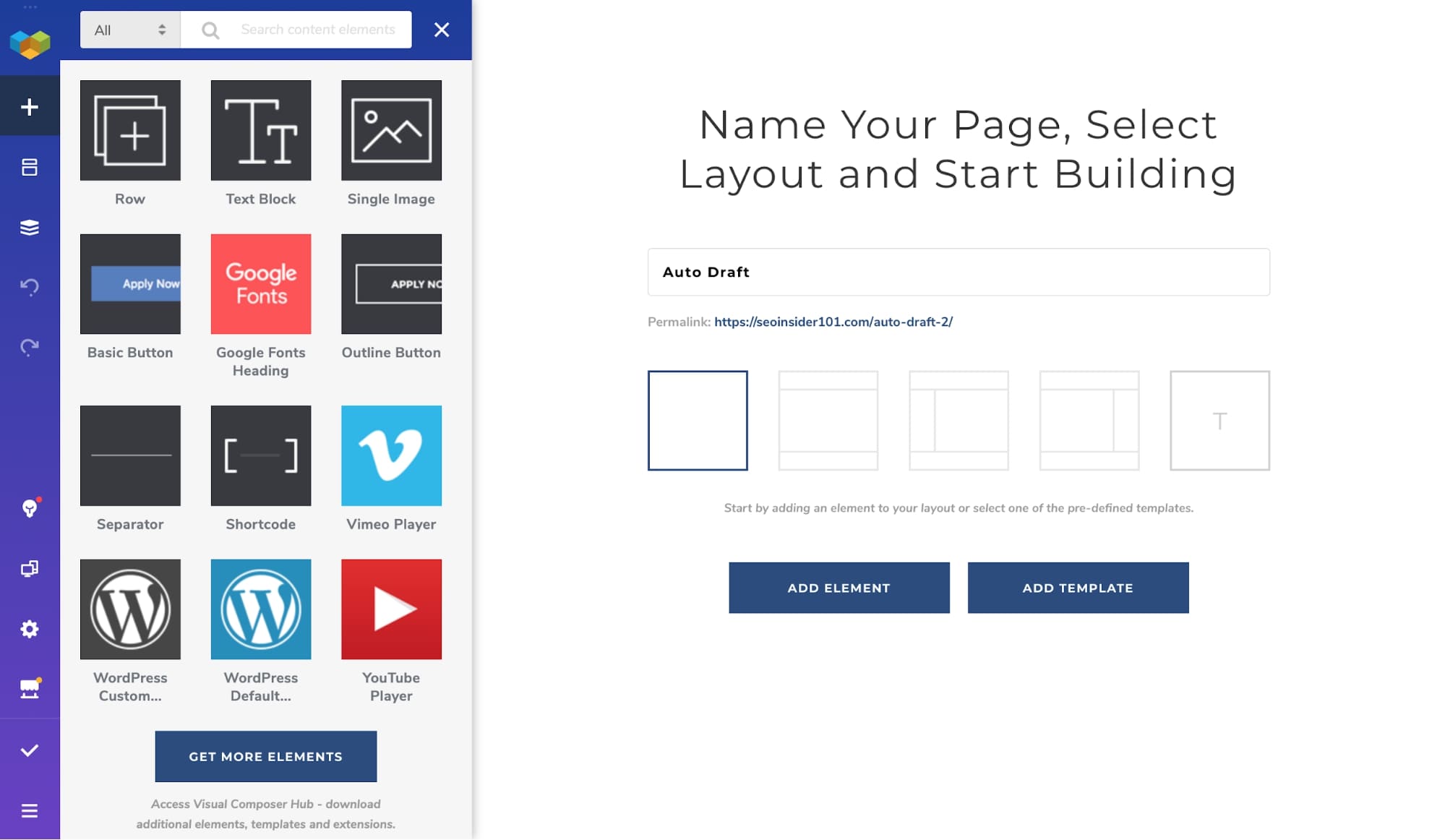
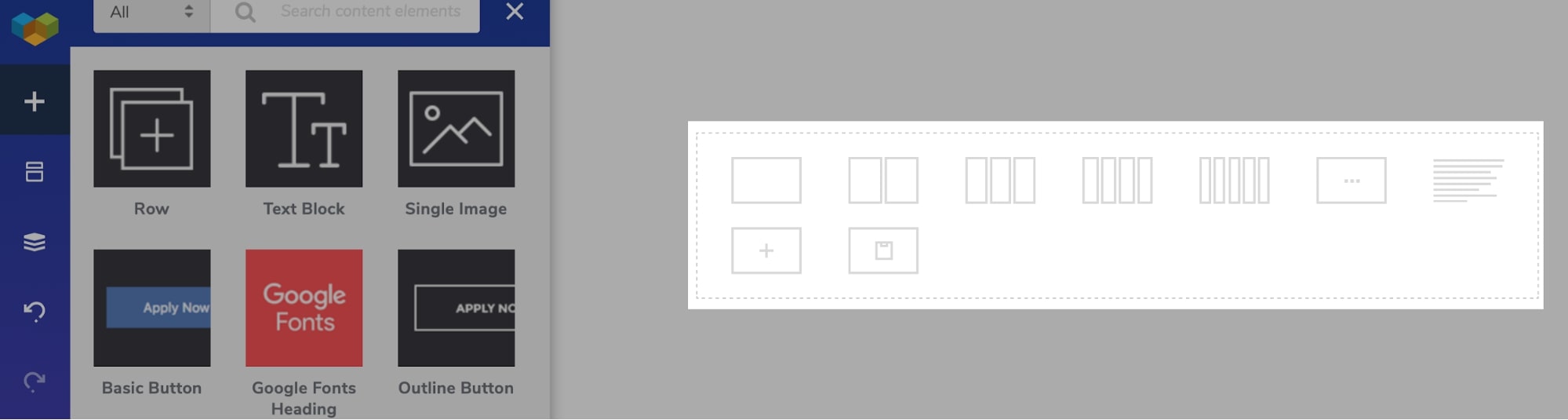
Compositor Visual
O Visual Composer possui um editor semelhante, com barra lateral esquerda e visualização do site à direita. A barra lateral esquerda é recolhível por padrão para que você tenha mais espaço para trabalhar no design da página.

Mas a estrutura de linha e coluna não é muito flexível em comparação com o Elementor. Você só pode adicionar colunas predefinidas, e o layout de colunas personalizadas também não é suportado.

Isso pode ser limitante se você deseja criar designs complexos ou com várias colunas.
Assista a este vídeo para um tutorial rápido do editor front-end do Visual Composer:
Módulos de conteúdo
Módulos de conteúdo ou widgets são os blocos de construção reais em cada construtor de páginas. E uma variedade de módulos de conteúdo são necessários para criar layouts exclusivos e personalizados.
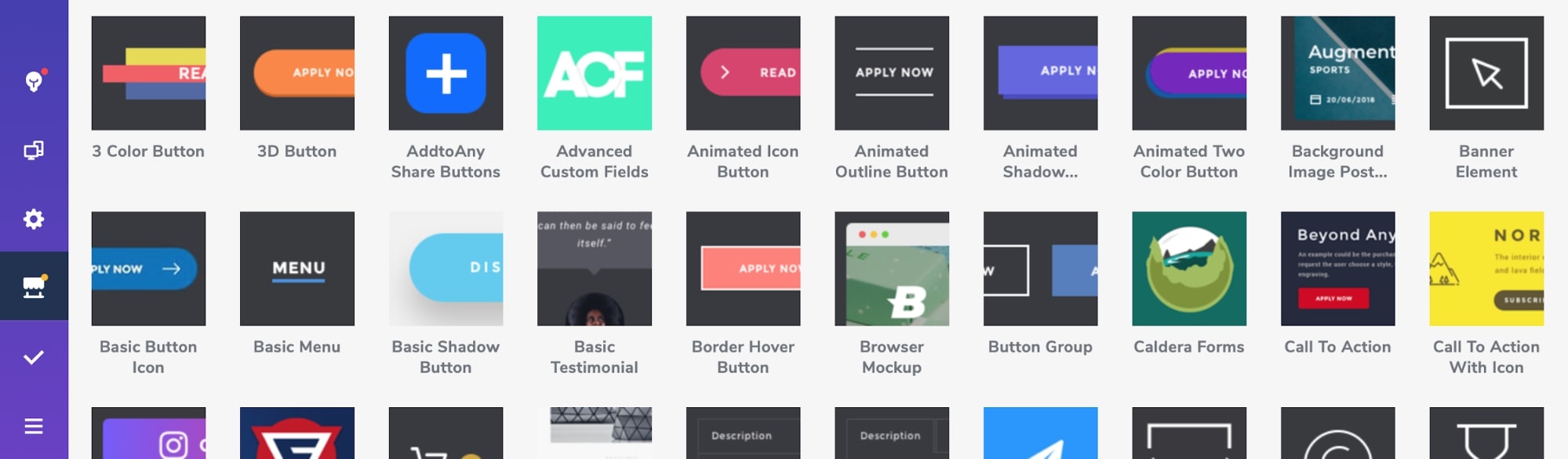
Elementor
A Elementor oferece 40 widgets de conteúdo em sua versão gratuita e mais de 50 widgets profissionais em sua versão paga . Os widgets do plug-in gratuito Elementor são suficientes para criar um site básico ou uma página de destino.


Alguns dos widgets de conteúdo básicos são:
- Cabeçalho
- Imagem
- Editor de texto
- Vídeo
- Botão
- Classificação por estrelas
- Divisor
- Caixa de Imagem
- Contador
- Caixa de ícones
- Abas
- Acordeão
- e, Barra de Progresso
Veja todos os widgets Elementor aqui.
Além dos módulos de conteúdo gratuito e profissional do Elementor, há uma enorme biblioteca de complementos de terceiros que podem fornecer acesso a centenas de widgets adicionais.
⚡ Confira também: Brizy vs Elementor
Compositor Visual
O Visual Composer possui uma rica biblioteca de mais de 350 elementos , mas quase todos estão disponíveis apenas na versão premium. Seu acesso é limitado ao bloco de texto, imagem única, botão básico, título, vídeo e códigos de acesso na versão gratuita do Visual Composer.

Além dos elementos padrão, não há muitos complementos de terceiros disponíveis para o Visual Composer.
Observação: certifique-se de verificar os elementos de conteúdo no Visual Composer antes de começar a usá-lo, pois pode não ser possível adicionar novos elementos no construtor de páginas sem complementos de terceiros.
Opções de estilo
As opções de estilo são as configurações incluídas em cada elemento de conteúdo para modificar sua aparência.
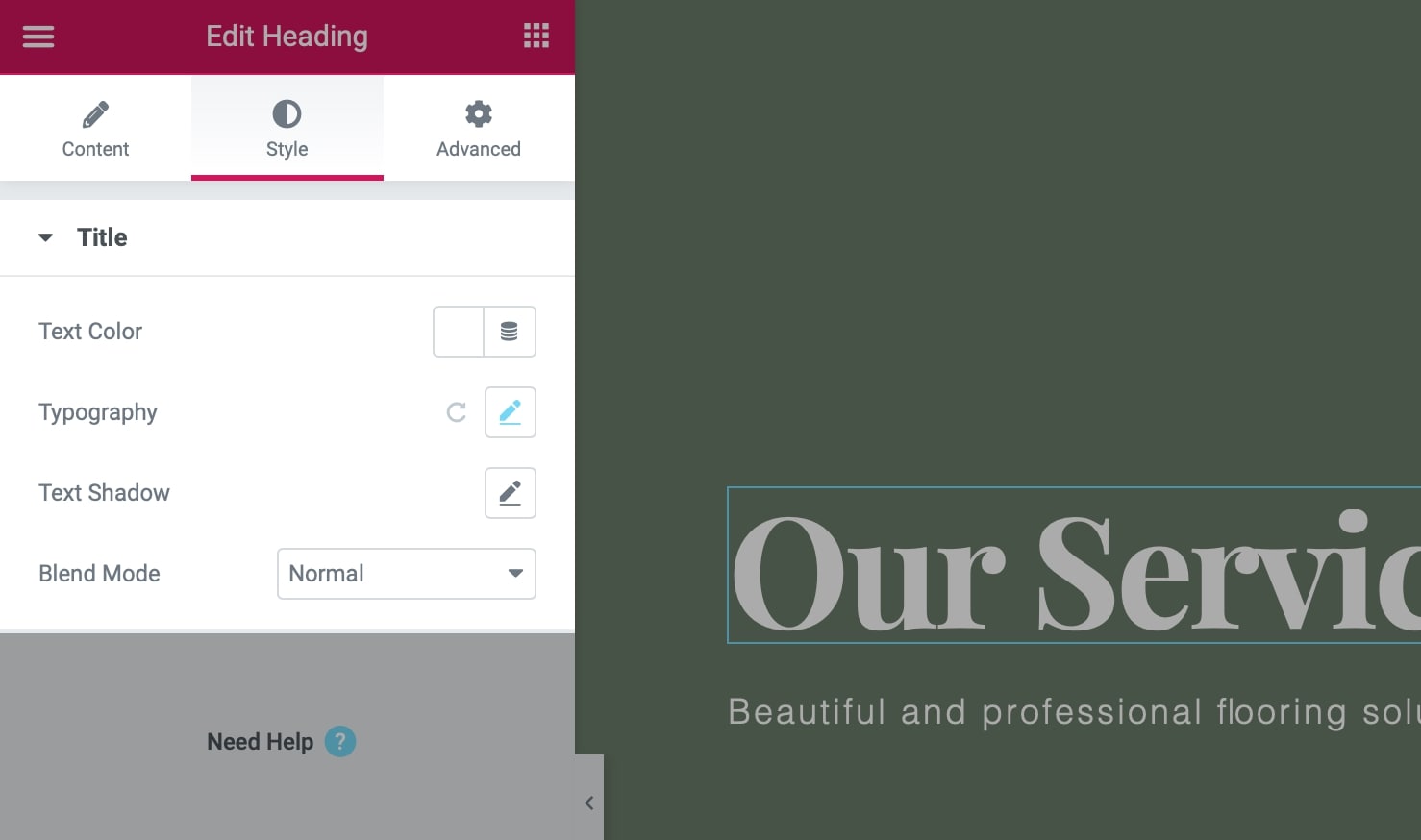
Elementor
Todas as linhas, colunas e widgets no Elementor têm opções de estilo individuais divididas em duas guias: estilo e avançado .

Na guia Estilo, você pode definir itens básicos como cores, alinhamento e tipografia. E na guia Avançado, você pode definir margens, preenchimento, cor de fundo, animação, borda, design responsivo e CSS personalizado.
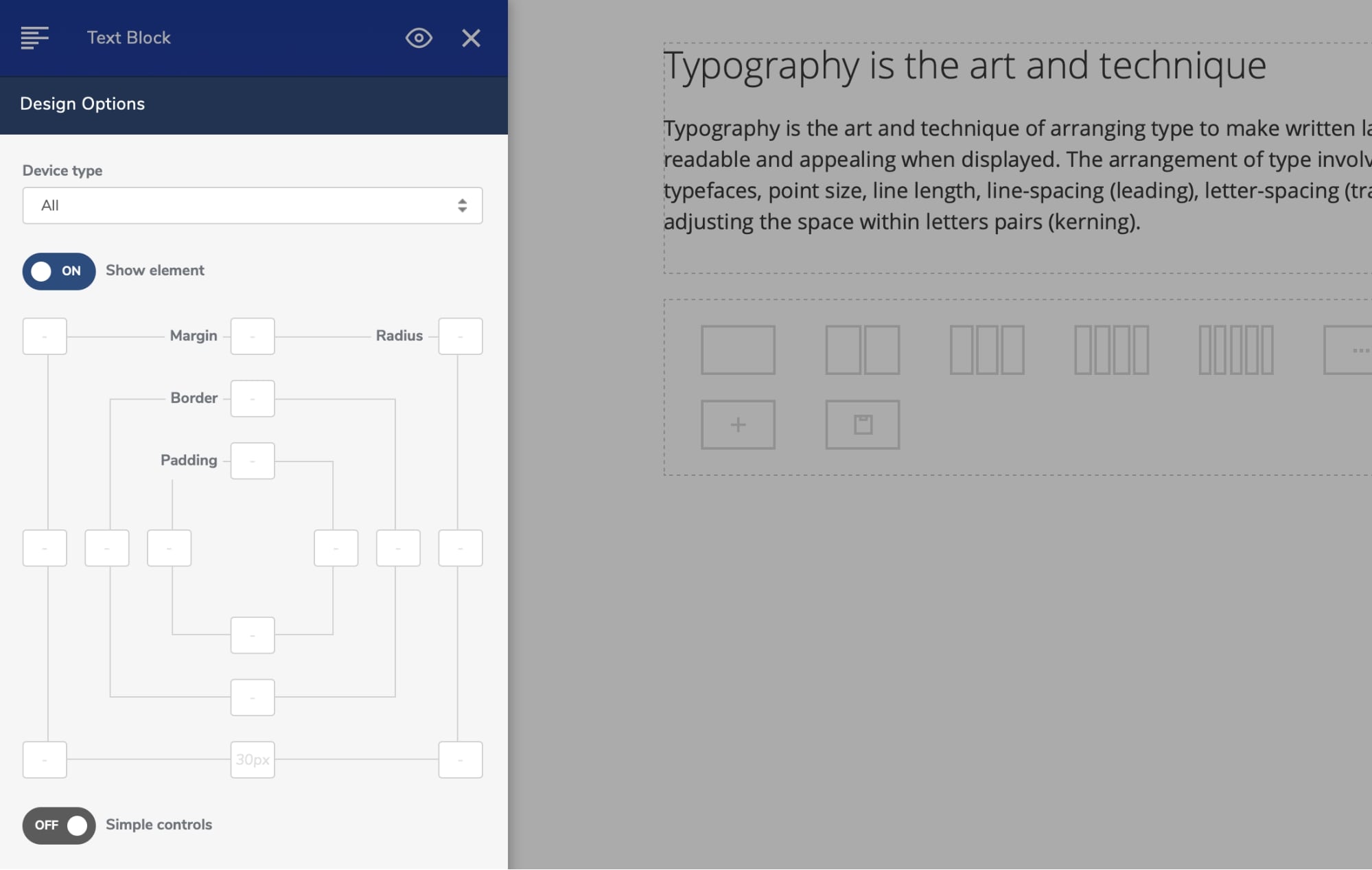
Compositor Visual
Enquanto com o Elementor, você não precisa de nenhuma habilidade de codificação para estilizar um widget e pode literalmente fazer o que quiser com ele , com o Visual Composer, você está limitado apenas às configurações básicas (como alinhamento, cor, margem/preenchimento e animação).

Além disso, ao contrário do Elementor, todas as configurações de estilo no Visual Composer são exibidas em uma coluna, dificultando a navegação rápida.
Modelos incluídos
Os modelos são os designs pré-criados que você pode importar para criar sites rapidamente.
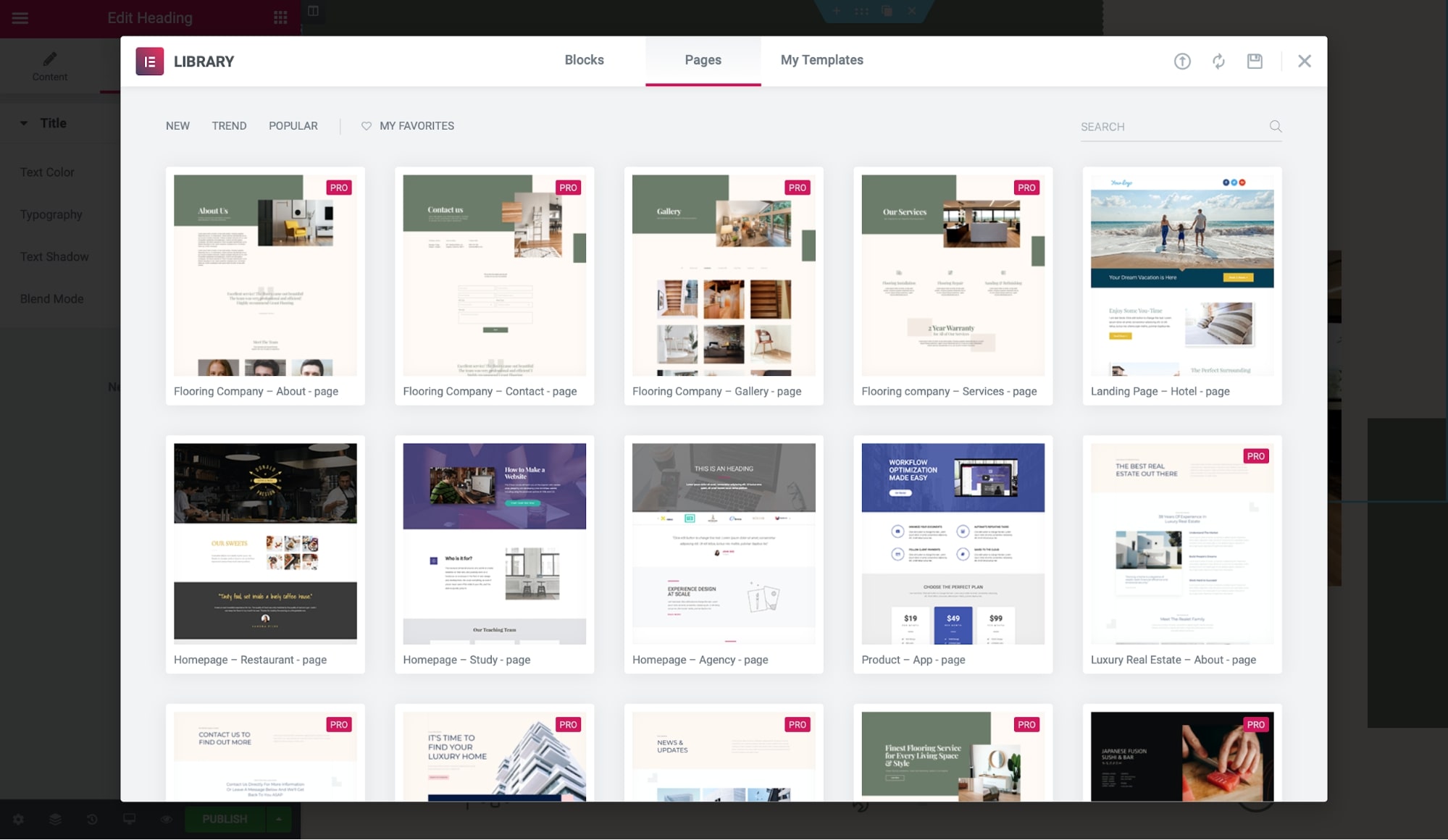
Elementor
A Elementor oferece mais de 200 modelos lindamente projetados em várias categorias, como hotéis, agência, restaurante, notícias, design de interiores e muito mais!

Mais de 30 modelos estão incluídos gratuitamente , então, na verdade, você pode criar seu site apenas com o Elementor Free.
Os kits completos de sites estão incluídos no Elementor Pro, que você pode importar e configurar qualquer site em minutos.
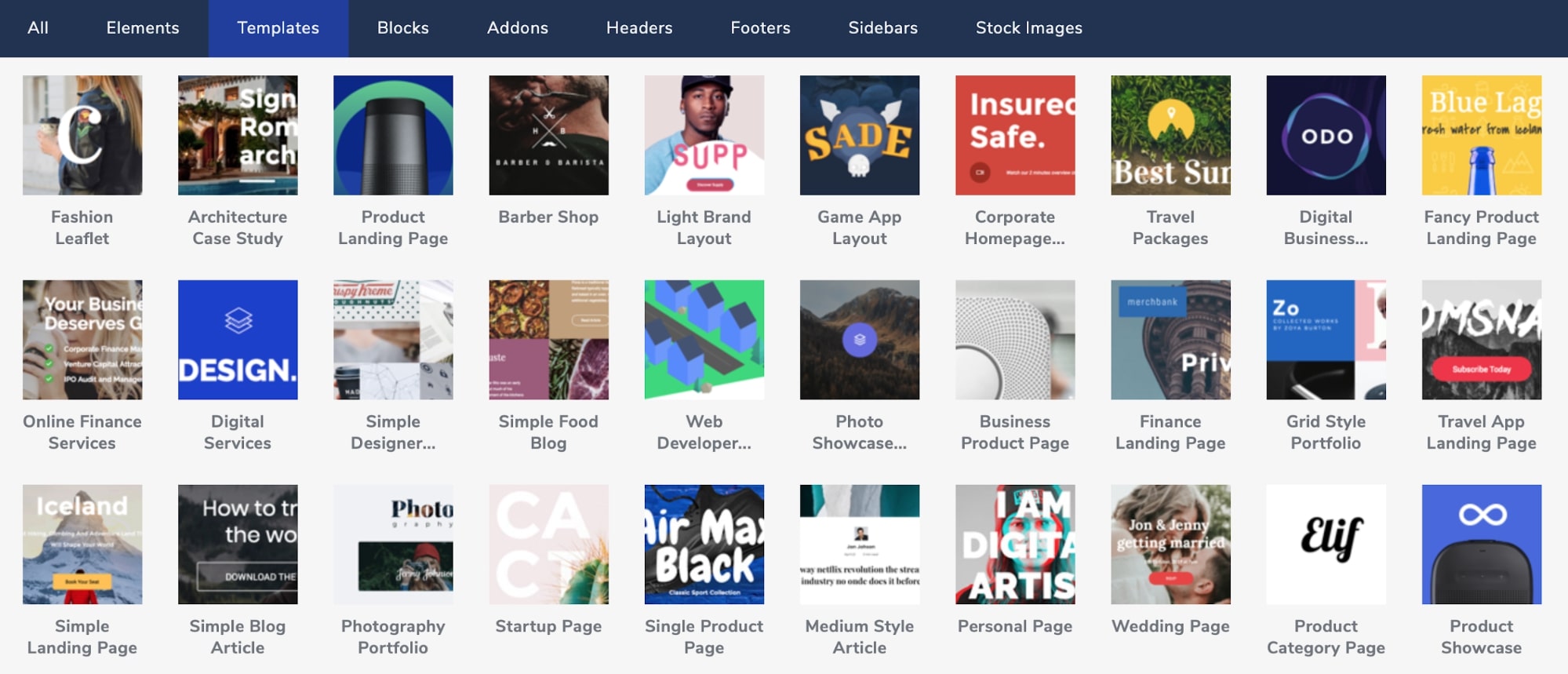
Compositor Visual
Embora o Visual Composer também tenha uma enorme biblioteca de modelos com mais de 200 modelos de páginas, cabeçalho, rodapé, barra lateral e blocos, ele oferece cerca de dez modelos apenas com sua versão gratuita.

E mesmo no Visual Composer premium, você obterá modelos de página e seção, mas nenhum kit de site completo. Portanto, se você deseja criar seu site completo do zero usando um construtor de páginas, os kits de site Elementor serão muito melhores para você!
Observação: você pode visualizar todos os modelos do Elementor antes de importá-los para o seu site, mas não encontramos esse recurso no Visual Composer. Portanto, isso significa que você terá que importar os modelos primeiro e depois ver se eles atendem às suas necessidades. É uma coisa pequena, mas vale a pena considerar se você trabalha com modelos regularmente.
Assista a este vídeo para ver como você pode importar e exportar modelos facilmente no Visual Composer:
Qualidade de aprisionamento/código
A desvantagem mais discutida dos construtores de páginas é o lock-in, ou seja, o que acontece após a desativação de um construtor de páginas.
Elementor
O Elementor deixa o código 100% limpo após a desativação . Todo o HTML como tags de cabeçalho não será removido. Mas você perderá todos os estilos e as páginas começarão a usar os estilos padrão do tema.
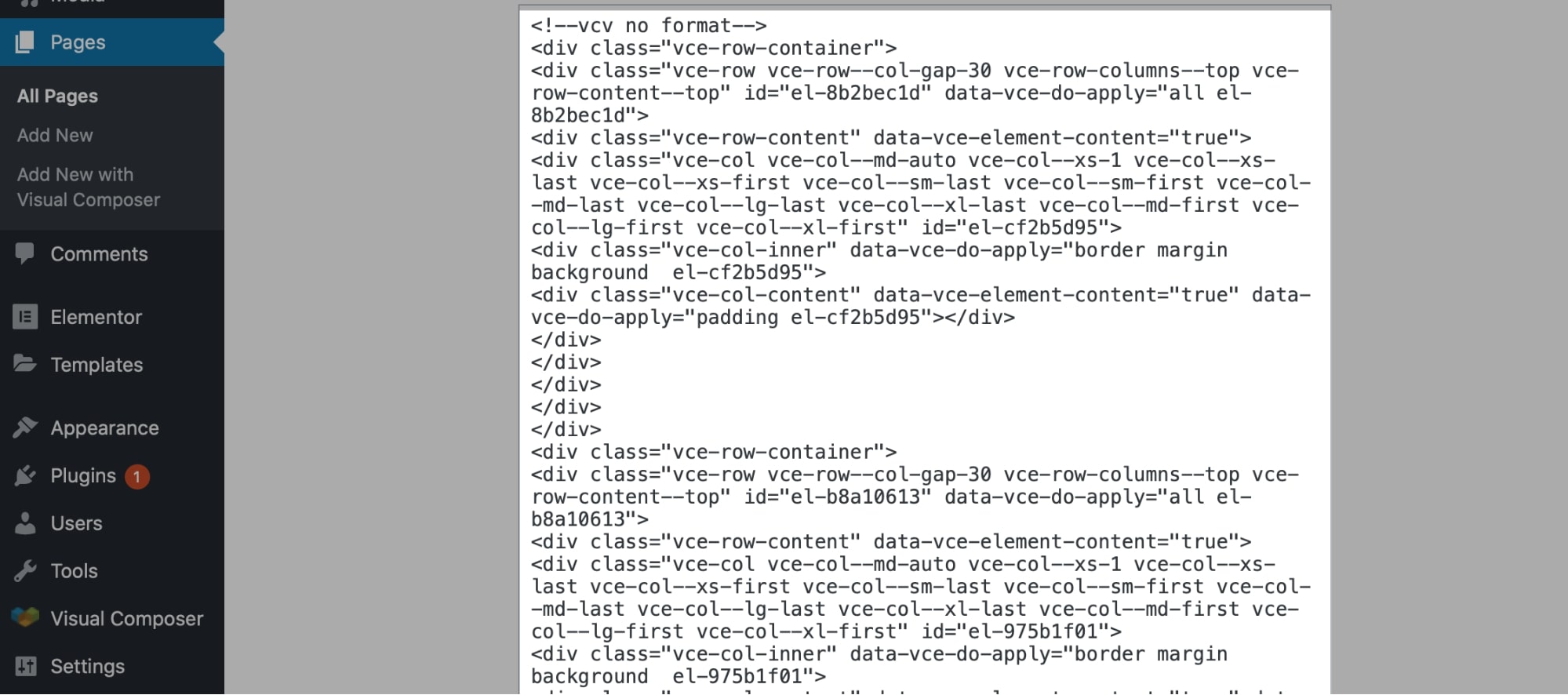
Compositor Visual
O Visual Composer também deixa um código limpo após a desativação, e apenas os estilos são perdidos. Mas inclui uma bagunça de IDs e classes div, então você terá que lidar com isso.

Além disso, suponha que você ative o plug-in novamente após a desativação. Nesse caso, as configurações anteriores da página são aplicadas novamente no Elementor, mas você terá que defini-las novamente no Visual Composer .
Visual Composer vs Elementor : Preços
Tanto o Elementor quanto o Visual Composer oferecem uma versão gratuita que você pode testar. Mas a versão gratuita do Elementor é muito melhor do que o plug-in gratuito limitado do Visual Composer .
➜ Experimente a versão gratuita do Elementor aqui.
➜ Experimente a versão gratuita do Visual Composer aqui.
Você pode usar o Elementor gratuitamente para construir sites com todas as coisas básicas… o que não é possível com o Visual Composer.
Para criar layouts complexos, você precisará do Elementor Pro. Mas para necessidades básicas, o Elementor Free funciona muito bem.
Você pode ver a comparação completa entre as versões Pro e Free aqui.
Os planos premium da Elementor começam em…

- Essencial: $ 49 para 1 site.
- Avançado: $ 99 para 3 sites.
- Especialista: $ 199 para 25 sites.
- Estúdio: $ 499 para 100 sites.
- Agência: US$ 999 para 1.000 sites.
Todos os planos são renováveis anualmente e oferecem as mesmas funcionalidades. Não há plano vitalício com o Elementor, mas você obtém cerca de 40% de desconto de renovação a cada renovação consecutiva de licença.
Há uma garantia de reembolso de 30 dias incluída em todos os planos se você desejar devolver o produto.
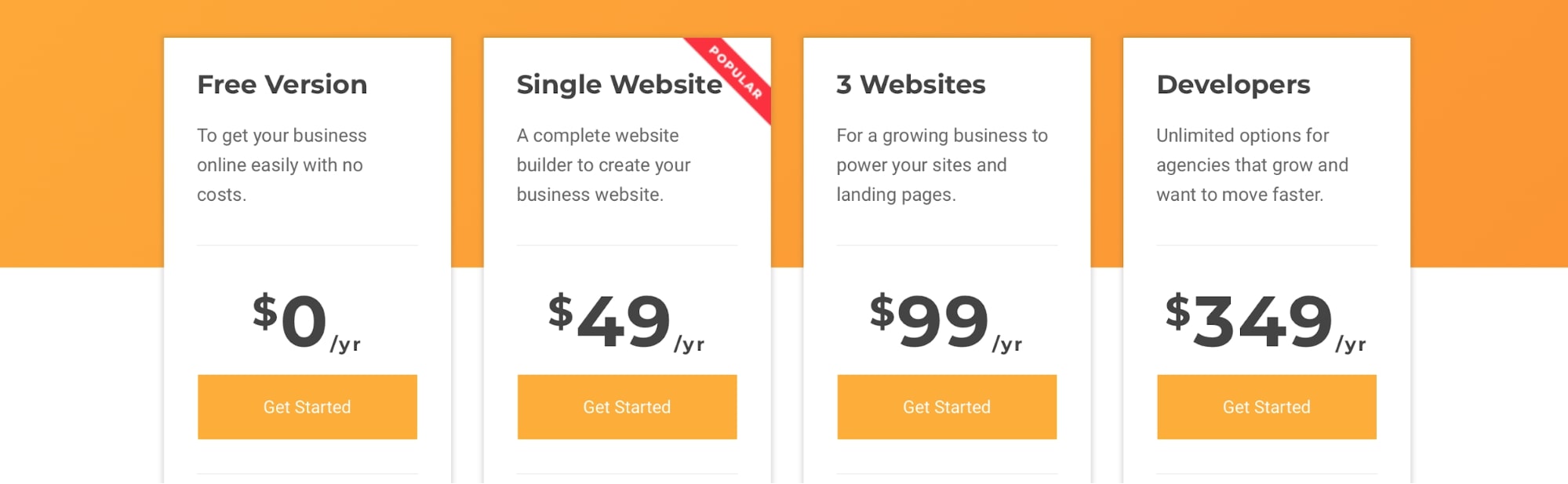
O Visual Composer também oferece três planos diferentes…

- Licença de site único por US$ 49 por ano .
- Licença para três sites por $99 por ano .
- Licença de desenvolvedores para 1.000 sites por US$ 349 por ano .
Você também recebe uma garantia de reembolso, mas apenas por 15 dias, sem descontos de renovação.
⚡ Confira também: Divi vs Elementor
Considerações finais sobre Elementor Pro vs Visual Composer
Elementor e Visual Composer são dois construtores de páginas estabelecidos na comunidade WordPress.
Mas no geral, o Elementor se destaca em quase tudo quando comparado ao Visual Composer . Seja o editor, opções de personalização, modelos ou preços - o Elementor oferece muito mais!
Além disso, o Elementor tem cerca de 5.000 avaliações no WordPress.org com uma classificação de 5 estrelas e mais de 5 milhões de instalações — o que mostra o quanto os usuários gostam deste construtor de páginas.

Portanto, experimente a versão gratuita do Elementor agora ou clique aqui para iniciar sua jornada diretamente com o Elementor Pro - um dos melhores construtores de páginas do WordPress.
Se você gostou de algo específico no Visual Composer, clique aqui para experimentar sua versão gratuita ou compre o plugin premium imediatamente.
🎨 Confira a revisão final do Elementor aqui ➡️
🔔 Confira também:
- Beaver Builder vs Elementor
- Brizy vs Elementor
- Divi vs Elementor
- Gutenberg vs Elementor
- Oxigênio vs Elementor
- SiteOrigin vs Elementor
- Thrive Architect vs Elementor
- Compositor Visual vs Divi
