Comment modifier la page d'accueil de WordPress (pour les débutants)
Publié: 2020-11-04Nous y avons tous été.
Vous installez un nouveau thème WordPress pour découvrir que l'apparence est un peu différente de ce que vous avez vu dans l'aperçu en direct du thème d'origine.
Non, le développeur du thème ne vous a pas trompé. Pour arranger les choses, il vous suffit d'adapter votre nouveau thème à votre site Web avec quelques modifications de base, qui commencent par savoir comment modifier la page d'accueil de WordPress.
- Pourquoi modifier votre page d'accueil sur WordPress ?
- Définir une page d'accueil statique dans WordPress
- Comment modifier la page d'accueil sur WordPress à l'aide des options intégrées du thème
- Comment modifier la page d'accueil de WordPress à l'aide d'un éditeur de blocs
- Comment modifier la page d'accueil de WordPress à l'aide de Divi Page Builder
- Modification de la page d'accueil de WordPress à l'aide de Beaver Builder
- Pour résumer
Pourquoi modifier votre page d'accueil sur WordPress ?
Eh bien, par défaut, tous les sites Web WordPress nouvellement installés affichent les publications récentes sur leur page d'accueil (c'est-à-dire la page d'accueil). La raison en est que WordPress a été initialement conçu comme système de gestion de contenu (CMS) pour les blogs . Ce n'était pas une plate-forme universelle de création de sites Web telle que nous la percevons aujourd'hui.
Donc, fondamentalement, WordPress conserve toujours son "CMS de blog" aujourd'hui, ce qui crée une sorte de confusion pour les débutants qui viennent sur WordPress pour créer leurs sites Web et s'attendent à ce qu'il se comporte comme un constructeur de site classique.
Maintenant, les messages récents sur la première page peuvent fonctionner pour les blogs, mais pour la majorité des sites, ce concept n'a pas de sens .
Par exemple, les entreprises préfèrent généralement définir et modifier une page d'accueil statique lorsque leur objectif est de :
- Obtenez plus d'abonnés par e-mail
- Générez plus de prospects
- Se concentrer sur un service spécifique
- Produire plus de ventes
- Démarrer un blog ultérieurement
- Je n'ai pas du tout l'intention d'avoir un blog
⚡ Consultez également : Comment modifier le pied de page dans WordPress
Définir une page d'accueil statique dans WordPress
Si vous ne voulez pas que votre page d'accueil affiche les publications récentes, continuez et définissez-la sur une page statique.
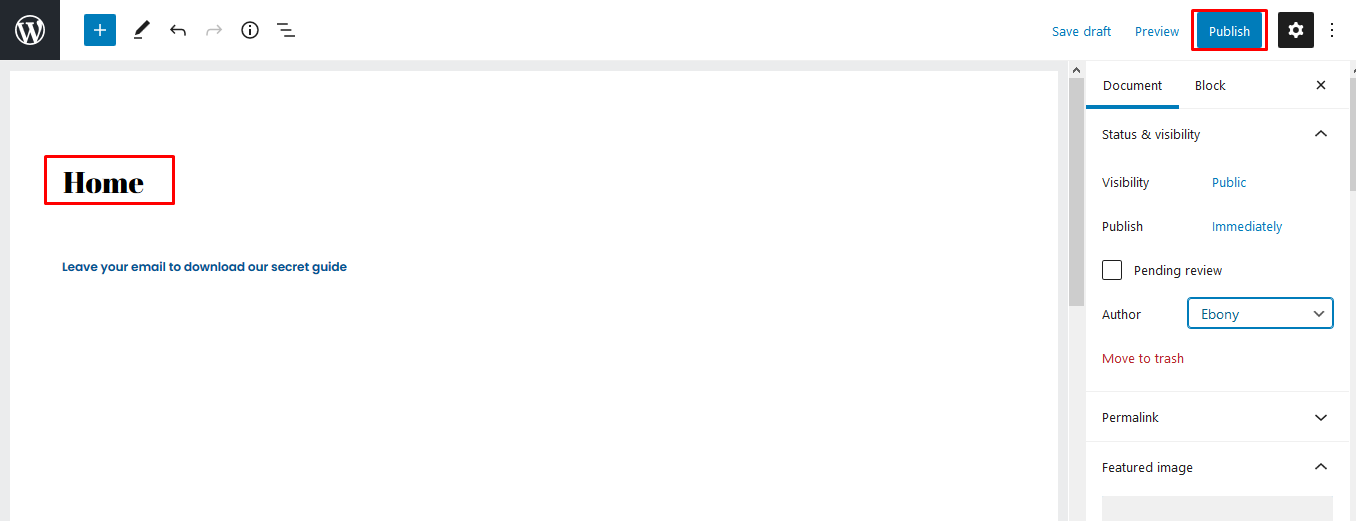
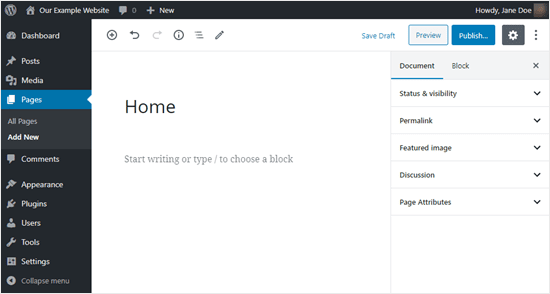
Pour commencer, créez une nouvelle page en accédant à Pages » Ajouter un nouveau . Vous voudrez peut-être l'intituler Accueil et appuyer sur le bouton de publication.

L'étape suivante consiste à dire à WordPress de commencer à utiliser la page que vous avez créée.
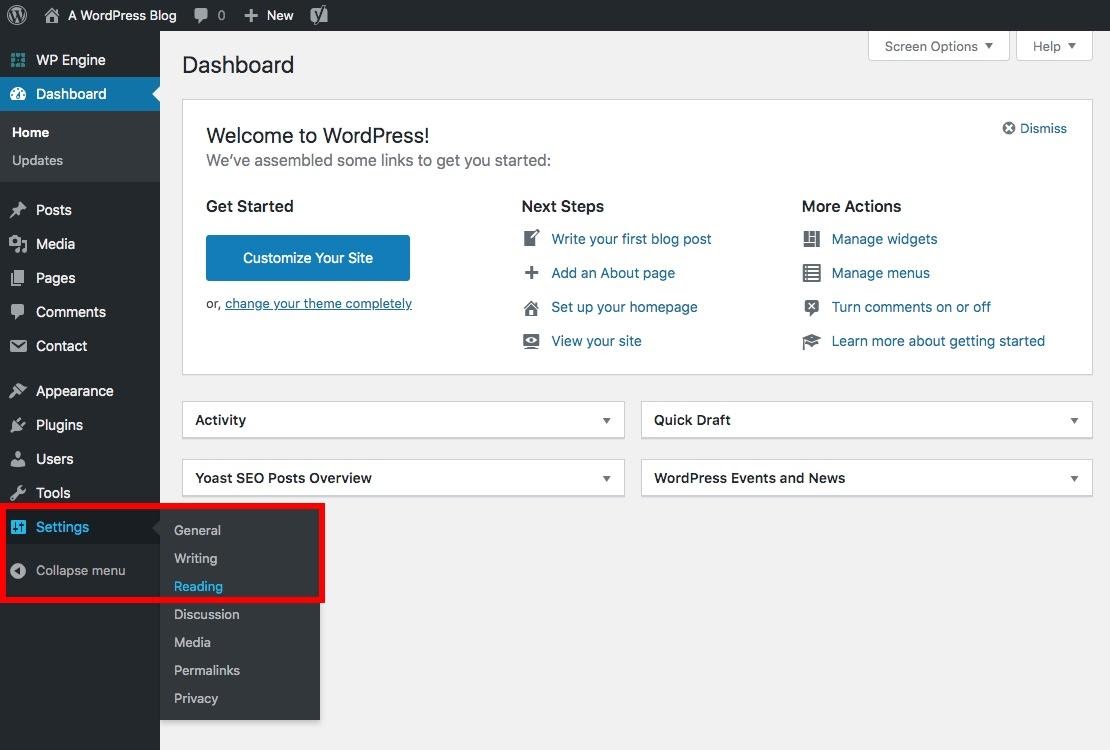
Pour ce faire, accédez au tableau de bord WordPress et accédez à Paramètres » Lecture.

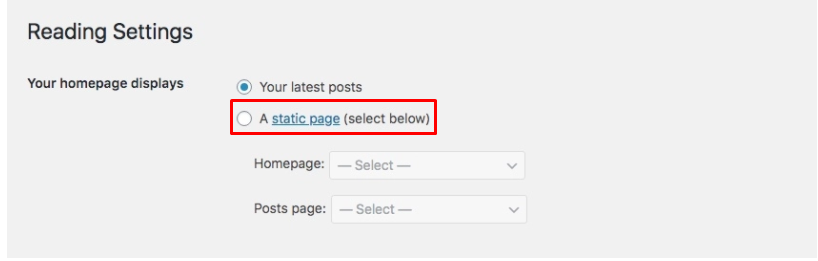
Vous verrez deux options sous le texte "Votre page d'accueil s'affiche" :
- Vos derniers messages
- Une page statique

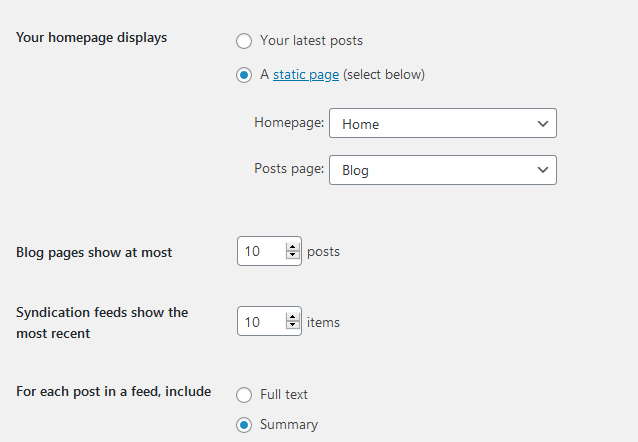
Sélectionnez "une page statique", puis choisissez la page "d'accueil" que vous avez créée précédemment.

C'était facile, n'est-ce pas ?
Mais la page d'accueil que vous venez de créer est toujours vide. Alors, comment le modifiez-vous ?
Comment modifier la page d' accueil sur WordPress à l'aide des options intégrées du thème
La plupart des thèmes sont livrés avec un design que vous pouvez facilement modifier, ce qui fait de l'édition de WordPress une promenade dans le parc.
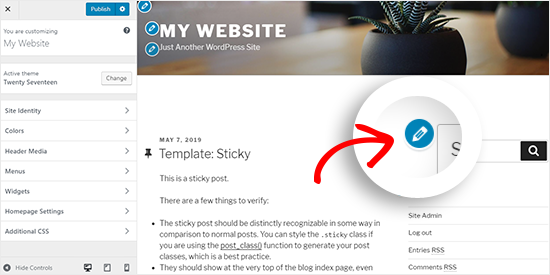
Sur votre tableau de bord, allez dans Apparence » Personnaliser . Le personnalisateur de thème se lancera avec l'aperçu en direct de votre thème.
Le personnalisateur de thème contient différentes options pour chaque thème, mais le concept est à peu près le même. Pour la plupart, la plupart des thèmes ont une icône de crayon bleu près du texte sur la page, que vous devez modifier.

Certains thèmes nécessitent que vous cliquiez sur les options de gauche pour localiser le texte à modifier et le modifier.
Chaque fois que vous apportez des modifications, les modifications s'affichent dans le mode d'aperçu de votre site. Si vous aimez les changements, vous pouvez cliquer sur le bouton publier.
Comment modifier la page d'accueil de WordPress à l'aide d'un éditeur de blocs
Parfois, vous voudrez peut-être créer une page d'accueil à partir de zéro et vous aurez besoin d'un éditeur de blocs pour y parvenir.
Par conséquent, vous devez commencer par ouvrir la page "accueil" que vous avez créée précédemment et ajouter votre contenu.

Pour ajouter du texte, cliquez sur la page et commencez à taper ou collez votre texte d'un document Word sur la page. Un bloc de paragraphe sera automatiquement créé pour vous.
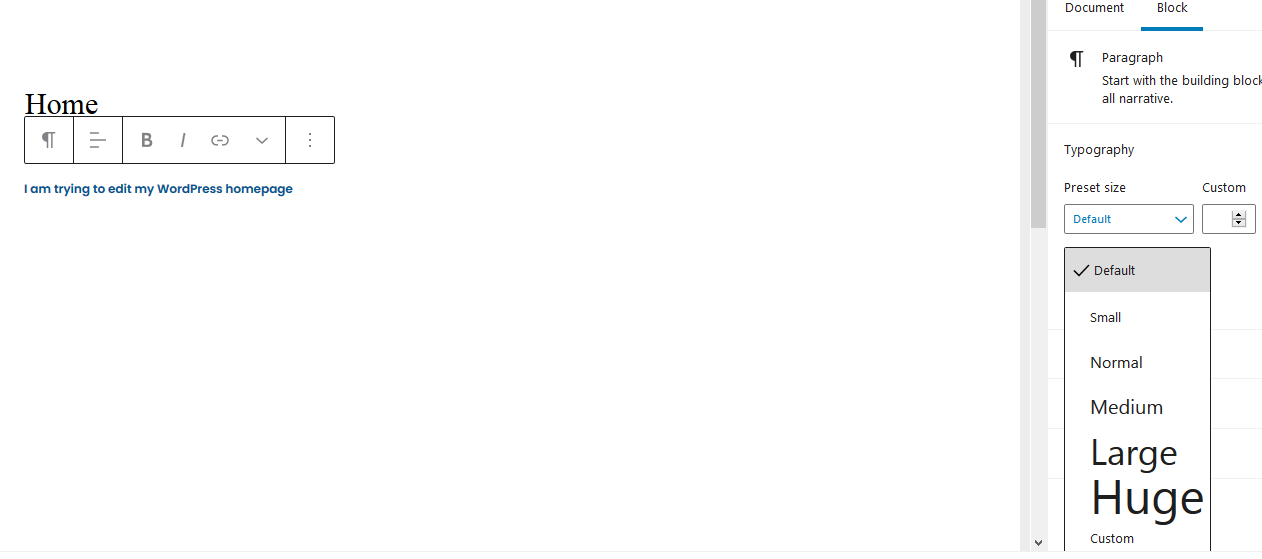
Vous pouvez modifier la taille du texte en cliquant sur la taille prédéfinie.

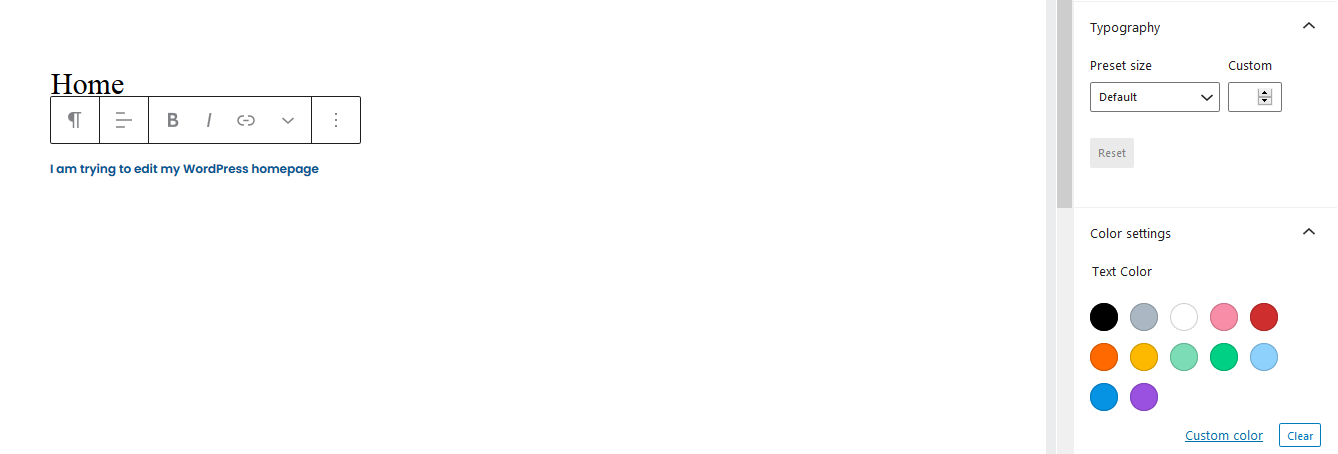
Vous voulez changer votre texte en une couleur différente ? Cliquez sur les paramètres de couleur pour sélectionner votre couleur préférée.

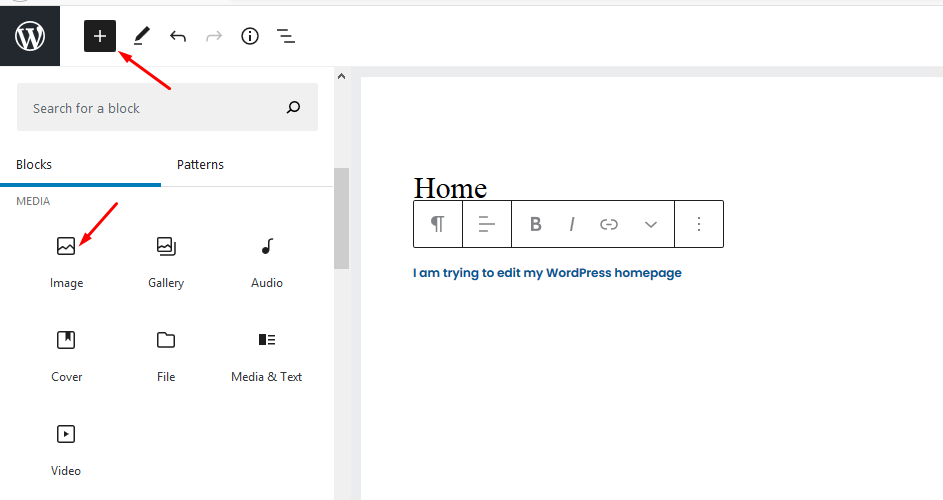
Et le contenu peut être ennuyeux sans visuels. Ainsi, pour ajouter une image à votre page, cliquez sur le symbole ' + ' en haut à gauche et sélectionnez le bloc image.

Vous pouvez sélectionner une image dans la médiathèque ou en télécharger une depuis votre appareil. Vous pouvez consulter plus de blocs et les utiliser pour modifier la page d'accueil.
Une fois que vous êtes satisfait de l'apparence de la page, cliquez sur publier en haut à droite de l'écran.
Comment modifier la page d'accueil de WordPress à l' aide de Divi Page Builder
L'un des moyens les plus simples de modifier une page d'accueil WordPress consiste à utiliser un plugin de création de page. La plupart des gens utilisent le constructeur de pages Divi car il s'agit d'un constructeur par glisser-déposer qui fonctionne avec n'importe quel thème et vous permet de personnaliser un site Web facilement et rapidement, grâce à ses mises en page prédéfinies.
Dans cette section, je vais utiliser le thème Divi pour vous montrer comment fonctionne le montage.
La première étape consiste à télécharger le thème Divi, après quoi vous devez l'installer et l'activer. L'installation viendra avec le plugin Divi Builder, vous n'avez donc pas besoin d'une installation séparée pour cela.
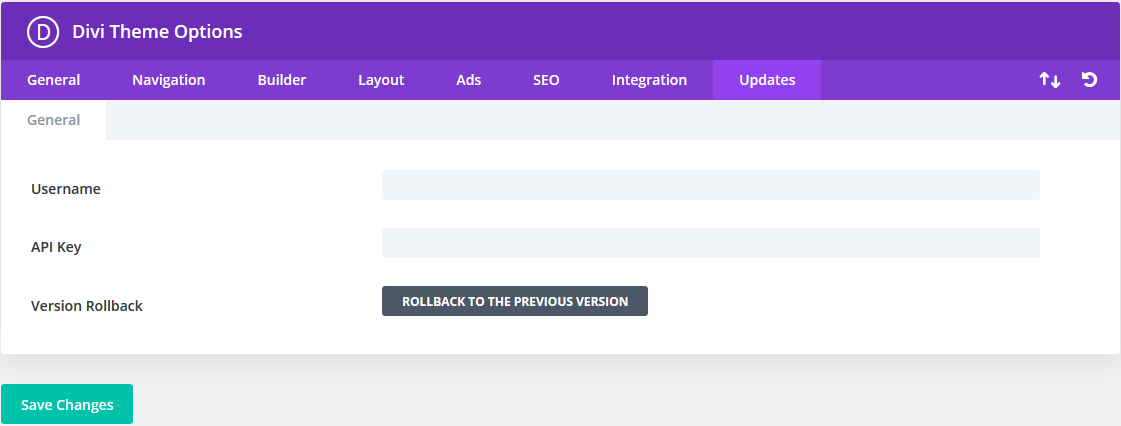
Après avoir installé le thème, rendez-vous dans votre tableau de bord WordPress puis Divi » Options du thème » Mises à jour et entrez un nom d'utilisateur et une clé API.

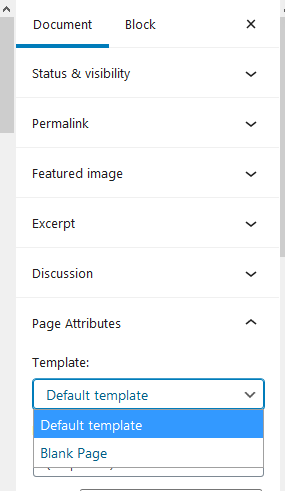
Avant de modifier la page d'accueil, assurez-vous de sélectionner le modèle de page vierge en allant dans Document » Attributs de page » Modèle » Vierge (sur l'écran d'édition de la page d'accueil, barre latérale droite).
Cela garantira que votre page d'accueil ne contient pas d'éléments par défaut, tels qu'un titre, une barre latérale et un menu.

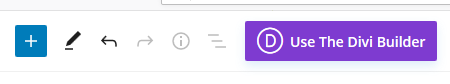
Ensuite, allez en haut de votre écran et cliquez sur le bouton "Utiliser The Divi Builder".


Vous verrez le bouton "Modifier avec le Divi Builder" au centre de l'écran. Clique dessus.

Travailler avec les mises en page
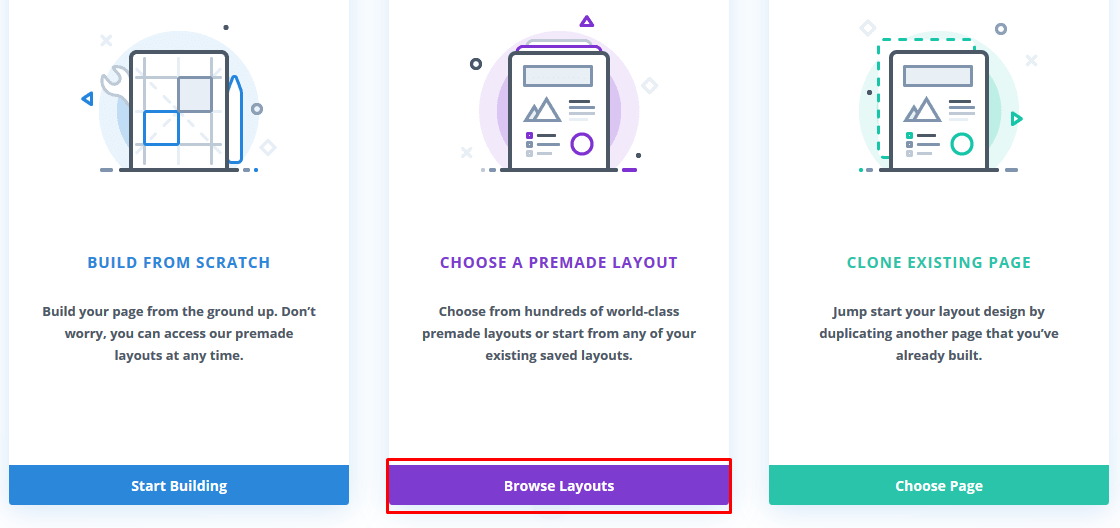
Ensuite, vous verrez trois options pour créer une page :
- cloner la page existante
- construire à partir de rien
- et choisissez une mise en page prédéfinie.
Ici, cliquez sur "Parcourir les mises en page"

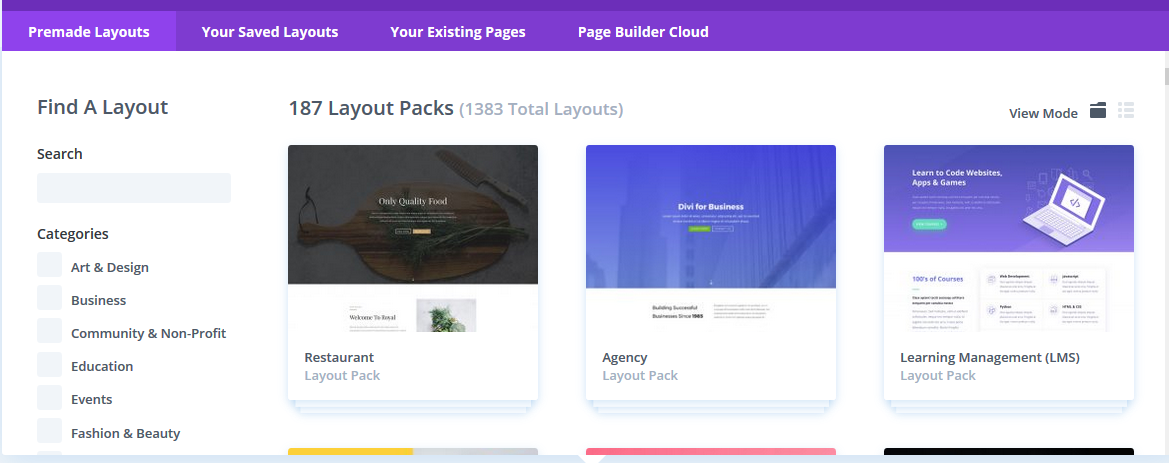
Le résultat suivant montre des tonnes de mises en page (Divi a 1383 mises en page au total). Vous pouvez taper dans le champ de recherche quelque chose lié à votre entreprise pour trouver des mises en page pertinentes.

Vous pouvez également filtrer vos recherches selon les catégories en cochant une case à gauche de chaque catégorie.
Nous utiliserons le pack de mise en page 'Art & Design' pour créer la page d'accueil.
Tout d'abord, nous allons cliquer sur le pack de mise en page que nous voulons afin que nous puissions voir les mises en page en dessous, qui dans ce cas, est le pack de mise en page du rédacteur :
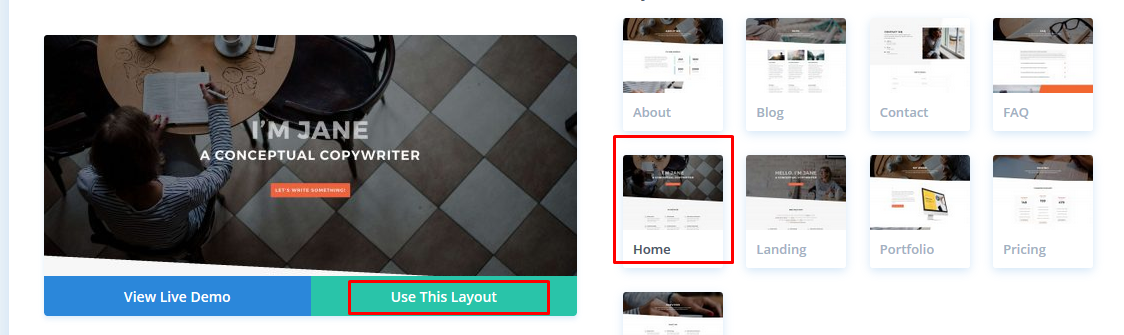
Ensuite, un certain nombre d'options de mise en page apparaissent, notamment la page de destination, l'accueil, les prix, les FAQ, etc. Nous allons utiliser l'option d'accueil puisque nous créons une page d'accueil.
Après avoir cliqué sur la mise en page 'accueil', nous cliquons sur 'utiliser cette mise en page :

Divi importe ensuite la mise en page afin que vous puissiez la voir en direct sur votre écran, exactement comme elle apparaîtra sur votre site Web.
Pour modifier la page, cliquez sur la section que vous souhaitez modifier.

Divi a des lignes et des modules pour vous aider à créer une page. En utilisant les modules de texte, vous pouvez cliquer sur le texte par défaut et le remplacer par ce que vous voulez.
Vous pouvez utiliser l'icône de la corbeille pour supprimer des lignes et des modules. Pour remplacer les images existantes par les vôtres, vous pouvez modifier les paramètres du module.
Veuillez noter que l'image d'en-tête est une image d'arrière-plan et pour la changer, vous devrez aller dans Contenu » Arrière -plan et cliquer sur l'icône de l'image.
Une fois que vous êtes satisfait des modifications apportées, cliquez sur "publier" ou "enregistrer le brouillon" sous l'écran.

⚡ Consultez également : Pourquoi WordPress est-il si difficile à utiliser ?
Modification de la page d'accueil de WordPress à l'aide de Beaver Builder
Beaver Builder est un autre constructeur de page par glisser-déposer que vous pouvez utiliser pour créer et modifier votre page d'accueil. Il est facile à utiliser et vous pouvez l'utiliser pour créer de belles pages Web réactives en quelques minutes.
Tout d'abord, vous devez télécharger le plugin, l'installer et l'activer.
Voici le tutoriel vidéo à ce sujet :
Après cela, allez dans le menu des pages et cliquez sur la page d'accueil que nous avons configurée précédemment pour la modifier.
Ensuite, allez dans l'éditeur de blocs puis sur Document » Attributs de page » Modèle.
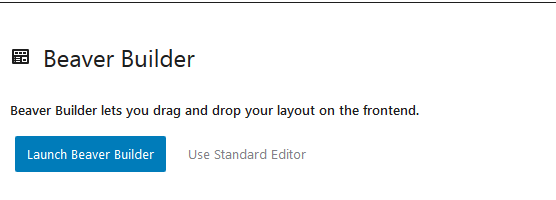
Une page apparaîtra avec le bouton "Lancer Beaver Builder" au centre. Pour cet exemple, nous utilisons le thème Astra.

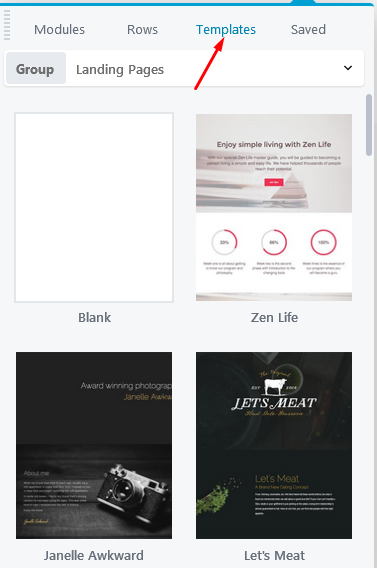
Cliquez sur le bouton et vous verrez rapidement l'éditeur Beaver Builder. Pour créer rapidement une page d'accueil, utilisez les modèles intégrés.
Notez que la version allégée du plugin n'a pas les modèles.

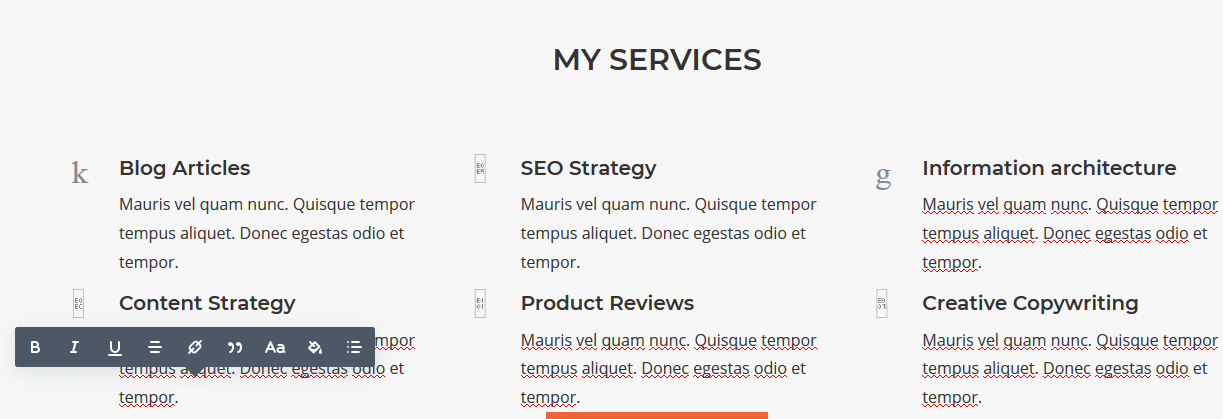
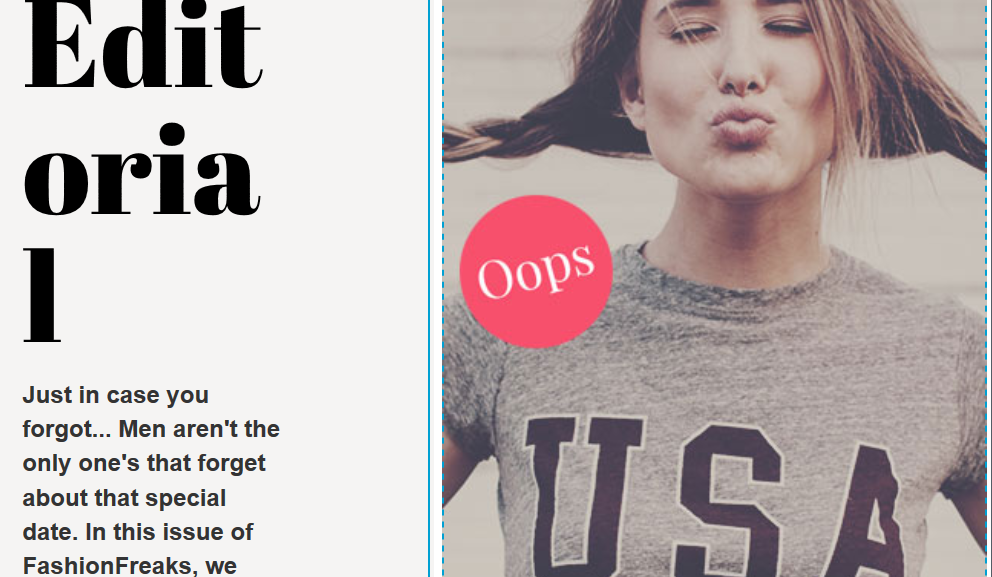
Nous allons utiliser le modèle Fashion Freaks.

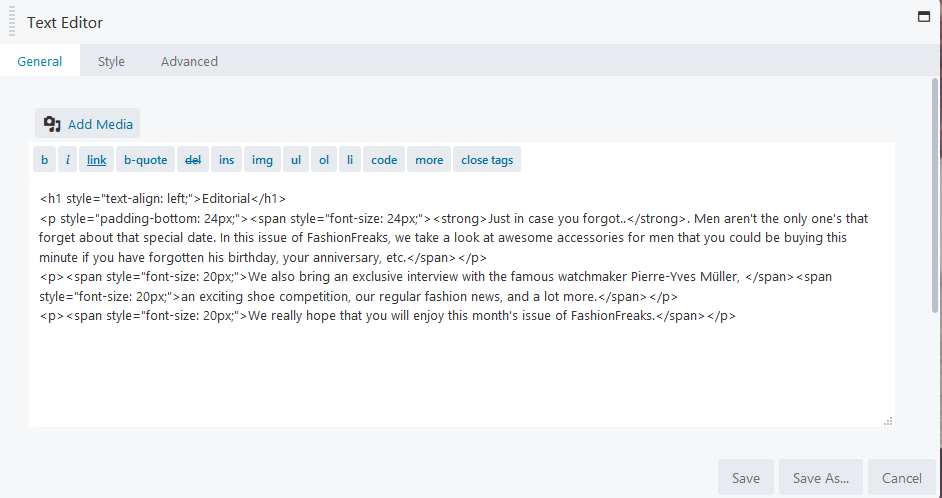
Pour apporter des modifications au modèle, cliquez simplement sur la partie que vous souhaitez modifier et un éditeur de texte apparaîtra avec le texte que vous souhaitez modifier.

Une fois que vous avez terminé les modifications, cliquez sur Enregistrer.
Ajout (et suppression) de modules et de lignes
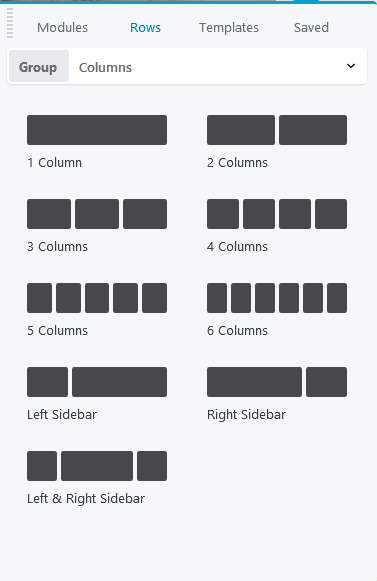
Plus important encore, Beaver Builder contient des modules et des lignes qui vous permettent d'ajouter de nouveaux éléments.
Pour ajouter un module ou une ligne, cliquez sur le symbole '+' en haut.
Ensuite, faites glisser et déposez les modules ou les lignes que vous avez sélectionnés.

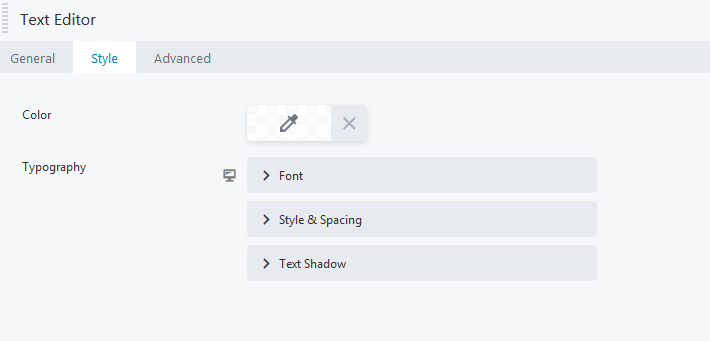
Vous pouvez utiliser le style de l'éditeur de texte pour modifier le type de police et la taille de votre texte.

Pour supprimer un module ou une ligne de la page, passez simplement votre souris dessus et cliquez sur le X situé à gauche.
Vous pouvez continuer à modifier et à ajouter les modules et les lignes à la page autant de fois que vous le souhaitez. Une fois que vous êtes satisfait de l'apparence de la page, allez en haut à droite et cliquez sur " Terminé ".
Vous pouvez maintenant publier ou enregistrer la page.
Pour résumer
Voilà! Un guide étape par étape sur la façon de modifier la page d'accueil dans WordPress en utilisant différentes méthodes.
N'oubliez pas que vous pouvez utiliser les options intégrées du thème, mais si cela vous semble complexe, allez-y et explorez les constructeurs de pages simples et intuitifs - Divi Builder, Elementor, Beaver Builder ou d'autres éditeurs frontaux WordPress.
Alors, laquelle des méthodes ci-dessus trouvez-vous facile à utiliser lors de la modification de vos pages ?
Faites-le savoir dans les commentaires ci-dessous!
🔔 Vérifiez également :
- Comment modifier un site WordPress ?
- Comment justifier du texte dans WordPress
- Comment changer la couleur du lien dans WordPress
- Comment ajouter des articles de blog aux pages dans WordPress
- WordPress : comment supprimer « Laisser une réponse »
- Comment faire un site webcomic
- Comment modifier le pied de page dans WordPress
- Pourquoi WordPress est-il si difficile à utiliser ?
- L'éditeur visuel WordPress ne fonctionne pas
