วิธีแก้ไขโฮมเพจ WordPress (สำหรับผู้เริ่มต้น)
เผยแพร่แล้ว: 2020-11-04เราทุกคนเคยไปที่นั่น
คุณติดตั้งธีม WordPress ใหม่ เพียงเพื่อจะค้นพบว่ารูปลักษณ์ภายนอกแตกต่างจากที่คุณเห็นในตัวอย่างสดของธีมดั้งเดิมเล็กน้อย
ไม่ ผู้พัฒนาธีมไม่ได้หลอกคุณ ในการแก้ไขปัญหา คุณเพียงแค่ปรับธีมใหม่ของคุณให้เข้ากับเว็บไซต์ของคุณด้วยการแก้ไขพื้นฐานบางอย่าง ซึ่งเริ่มต้นด้วยการรู้วิธีแก้ไขโฮมเพจ WordPress
- ทำไมต้องแก้ไขโฮมเพจของคุณบน WordPress?
- การตั้งค่าหน้าแรกแบบคงที่ใน WordPress
- วิธีแก้ไขโฮมเพจบน WordPress โดยใช้ตัวเลือกในตัวของธีม
- วิธีแก้ไขโฮมเพจ WordPress โดยใช้ตัวแก้ไขบล็อก
- วิธีแก้ไขโฮมเพจ WordPress โดยใช้ตัวสร้างหน้า Divi
- การแก้ไขโฮมเพจ WordPress โดยใช้ Beaver Builder
- เพื่อสรุป
ทำไมต้องแก้ไขโฮมเพจของคุณบน WordPress?
ตามค่าเริ่มต้น เว็บไซต์ WordPress ที่ติดตั้งใหม่ทั้งหมดจะแสดงโพสต์ล่าสุดในหน้าแรก (หรือที่รู้จักในชื่อโฮมเพจ) เหตุผลก็คือว่าในตอนแรก WordPress ได้รับการออกแบบให้เป็นระบบจัดการเนื้อหา (CMS) สำหรับบล็อก ไม่ใช่แพลตฟอร์มการสร้างเว็บไซต์สากลอย่างที่เราเข้าใจในทุกวันนี้
ดังนั้นโดยพื้นฐานแล้ว WordPress ยังคงรักษา "บล็อก CMS" ไว้ในปัจจุบัน และทำให้เกิดความสับสนสำหรับผู้เริ่มต้นที่มาที่ WordPress เพื่อสร้างเว็บไซต์ของตนและคาดหวังว่าจะทำงานเหมือนผู้สร้างเว็บไซต์แบบคลาสสิก
ตอนนี้ โพสต์ล่าสุดบนหน้าแรกอาจใช้ได้กับบล็อก แต่สำหรับเว็บไซต์ส่วนใหญ่ แนวคิดนี้ไม่สมเหตุสมผล
ตัวอย่างเช่น บริษัทมักจะต้องการตั้งค่าและแก้ไขหน้าแรกแบบคงที่เมื่อเป้าหมายของพวกเขาคือ:
- รับสมาชิกอีเมลมากขึ้น
- สร้างโอกาสในการขายมากขึ้น
- เน้นบริการเฉพาะ
- เพิ่มยอดขาย
- เริ่มบล็อกในภายหลัง
- ไม่ได้ตั้งใจจะมีบล็อกเลย
⚡ ตรวจสอบด้วย: วิธีแก้ไขส่วนท้ายใน WordPress
การตั้งค่าหน้าแรกแบบคงที่ใน WordPress
ถ้าคุณไม่ต้องการให้หน้าแรกของคุณแสดงโพสต์ล่าสุด ให้ตั้งค่าเป็นเพจคงที่
ในการเริ่มต้น ให้สร้างหน้าใหม่โดยไปที่ Pages » Add New คุณอาจต้องการตั้งชื่อว่า หน้าแรก และกดปุ่มเผยแพร่

ขั้นตอนต่อไปคือการบอกให้ WordPress เริ่มใช้เพจที่คุณสร้างขึ้น
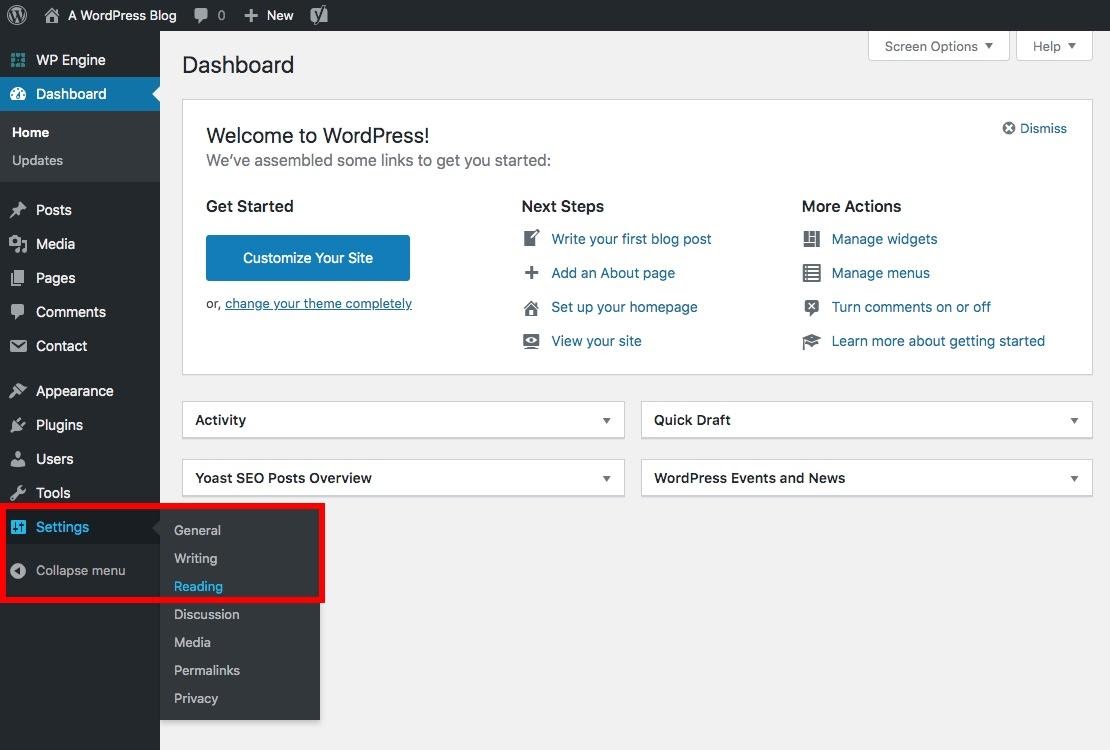
เพื่อให้บรรลุสิ่งนี้ ไปที่แดชบอร์ดของ WordPress และไปที่ การตั้งค่า » การอ่าน

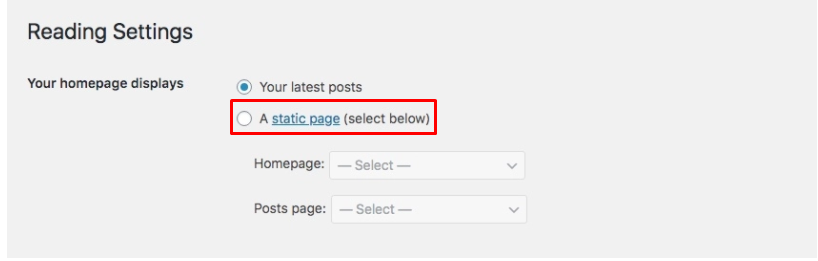
คุณจะเห็นสองตัวเลือกภายใต้ข้อความ "หน้าแรกของคุณแสดง":
- กระทู้ล่าสุดของคุณ
- หน้าคงที่

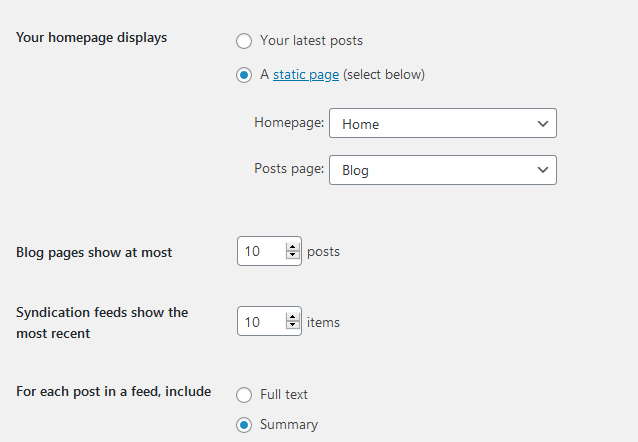
เลือก 'หน้าคงที่' จากนั้นเลือก 'หน้าแรก' ที่คุณสร้างไว้ก่อนหน้านี้

นั่นเป็นเรื่องง่ายใช่มั้ย
แต่หน้าแรกที่คุณเพิ่งสร้างขึ้นยังคงว่างเปล่า แล้วแก้ไขยังไงครับ?
วิธีแก้ไข โฮมเพจ บน WordPress โดยใช้ตัวเลือกในตัวของธีม
ธีมส่วนใหญ่มาพร้อมกับการออกแบบที่คุณแก้ไขได้ง่าย ซึ่งทำให้ WordPress ทำงานได้อย่างทั่วถึง
บนแดชบอร์ดของคุณ ไปที่ ลักษณะที่ ปรากฏ » ปรับแต่ง ตัวปรับแต่งธีมจะเปิดตัวพร้อมกับการแสดงตัวอย่างแบบสดของธีมของคุณ
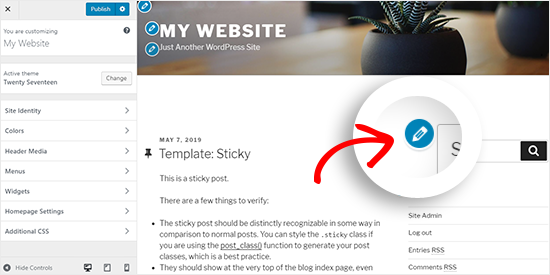
ตัวปรับแต่งธีมมีตัวเลือกที่แตกต่างกันสำหรับแต่ละธีม แต่แนวคิดค่อนข้างเหมือนกัน โดยส่วนใหญ่ ธีมส่วนใหญ่จะมีไอคอนดินสอสีน้ำเงินใกล้กับข้อความในหน้า ซึ่งคุณต้องแก้ไข

ธีมบางธีมต้องการให้คุณคลิกตัวเลือกด้านซ้ายเพื่อค้นหาข้อความที่ต้องการเปลี่ยนแปลงและแก้ไข
เมื่อใดก็ตามที่คุณทำการแก้ไข การเปลี่ยนแปลงจะแสดงในโหมดแสดงตัวอย่างไซต์ของคุณ หากคุณชอบการเปลี่ยนแปลง คุณสามารถคลิกที่ปุ่มเผยแพร่
วิธีแก้ไขโฮมเพจ WordPress โดยใช้ตัวแก้ไขบล็อก
บางครั้ง คุณอาจต้องการสร้างหน้าแรกตั้งแต่เริ่มต้น และคุณต้องมีตัวแก้ไขบล็อกเพื่อให้บรรลุเป้าหมายนี้
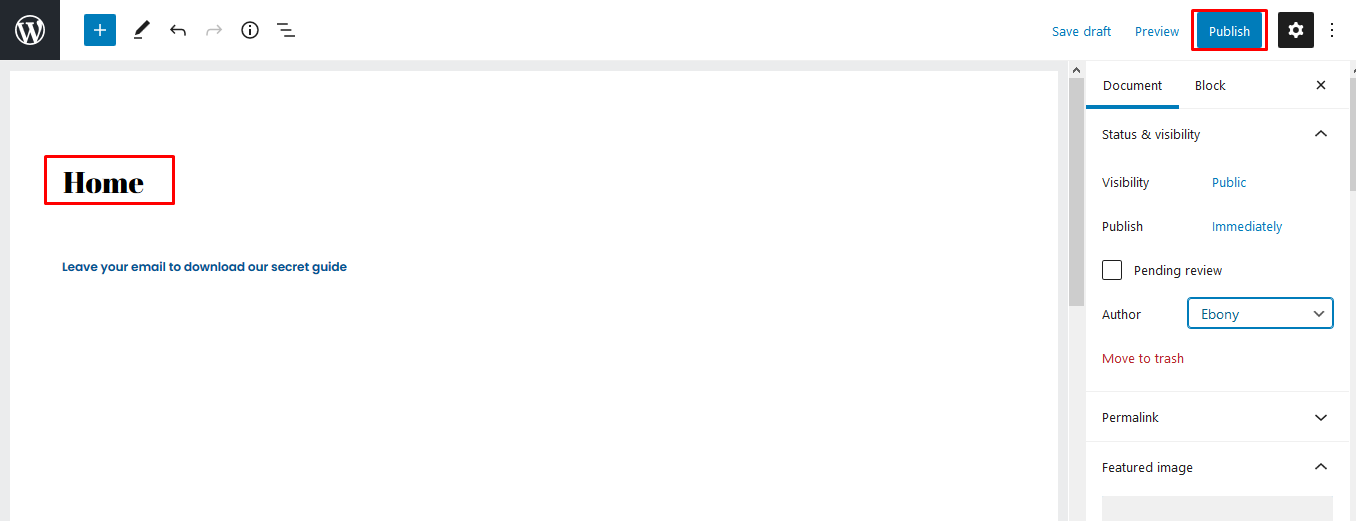
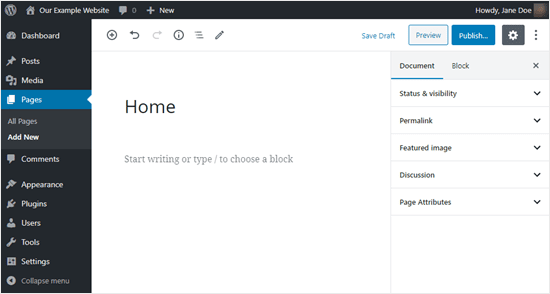
ดังนั้น คุณควรเริ่มต้นด้วยการเปิด "โฮมเพจ" ที่คุณสร้างไว้ก่อนหน้านี้และเพิ่มเนื้อหาของคุณ

หากต้องการเพิ่มข้อความ ให้คลิกที่หน้าแล้วเริ่มพิมพ์หรือวางข้อความจากเอกสาร Word ลงในหน้า บล็อกย่อหน้าจะถูกสร้างขึ้นโดยอัตโนมัติสำหรับคุณ
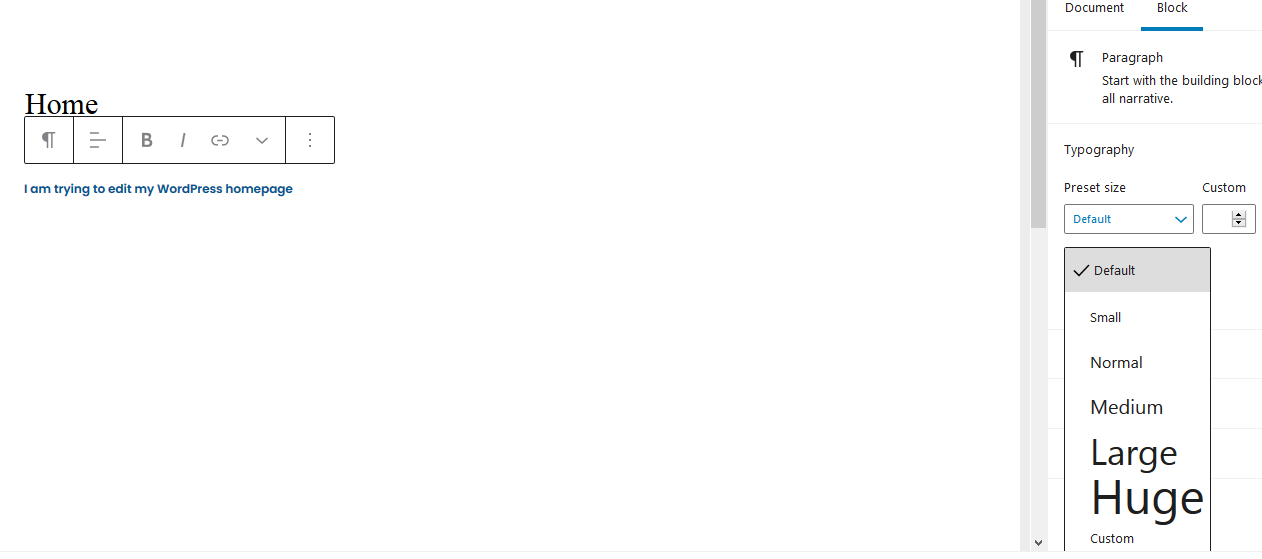
คุณสามารถเปลี่ยนขนาดตัวอักษรได้โดยคลิกที่ขนาดที่กำหนดไว้ล่วงหน้า

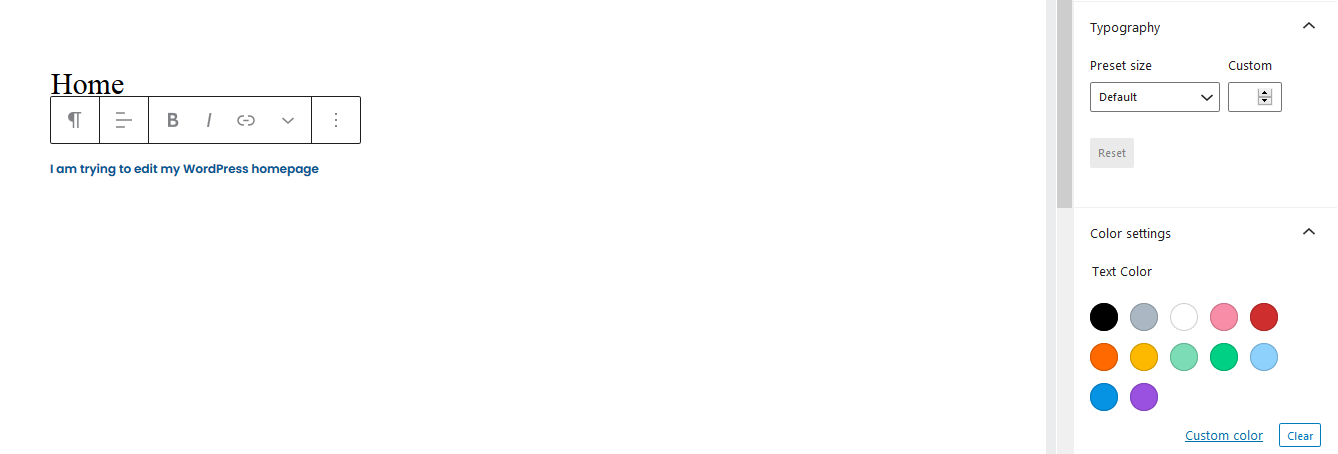
ต้องการเปลี่ยนข้อความของคุณเป็นสีอื่นหรือไม่? คลิกที่การตั้งค่าสีเพื่อเลือกสีที่คุณชื่นชอบ

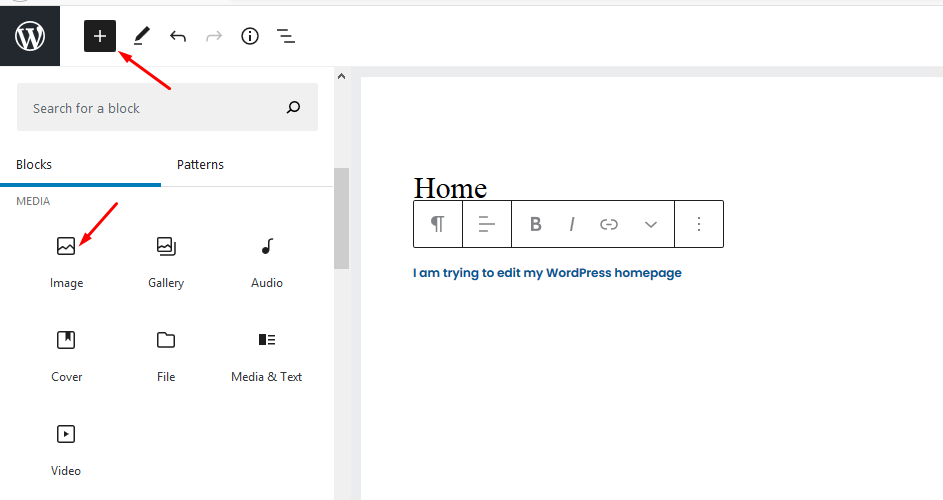
และเนื้อหาก็น่าเบื่อได้ถ้าไม่มีภาพจริง ดังนั้น ในการเพิ่มรูปภาพลงในเพจของคุณ ให้คลิกที่สัญลักษณ์ ' + ' ที่มุมบนซ้ายและเลือกบล็อครูปภาพ

คุณสามารถเลือกรูปภาพจากไลบรารีสื่อหรืออัปโหลดรูปภาพจากอุปกรณ์ของคุณ คุณสามารถตรวจสอบบล็อกเพิ่มเติมและใช้เพื่อแก้ไขหน้าแรก
เมื่อคุณพอใจกับรูปลักษณ์ของหน้าแล้ว ให้กดเผยแพร่ที่ด้านบนขวาของหน้าจอ
วิธีแก้ไขโฮมเพจ WordPress โดยใช้ตัวสร้างหน้า Divi
วิธีที่ง่ายที่สุดวิธีหนึ่งในการแก้ไขโฮมเพจ WordPress คือการใช้ปลั๊กอินตัวสร้างเพจ คนส่วนใหญ่ใช้ตัวสร้างเพจ Divi เพราะเป็นเครื่องมือสร้างแบบลากและวางที่ทำงานร่วมกับธีมใดก็ได้ และให้คุณปรับแต่งเว็บไซต์ได้อย่างง่ายดายและรวดเร็วด้วยเลย์เอาต์ที่สร้างไว้ล่วงหน้า
ในส่วนนี้ ฉันจะใช้ธีม Divi เพื่อแสดงให้คุณเห็นว่าการแก้ไขทำงานอย่างไร
ขั้นตอนแรกคือการดาวน์โหลดธีม Divi หลังจากนั้นคุณควรติดตั้งและเปิดใช้งาน การติดตั้งจะมาพร้อมกับปลั๊กอินตัวสร้าง Divi ดังนั้นคุณไม่จำเป็นต้องติดตั้งแยกต่างหากสำหรับสิ่งนั้น
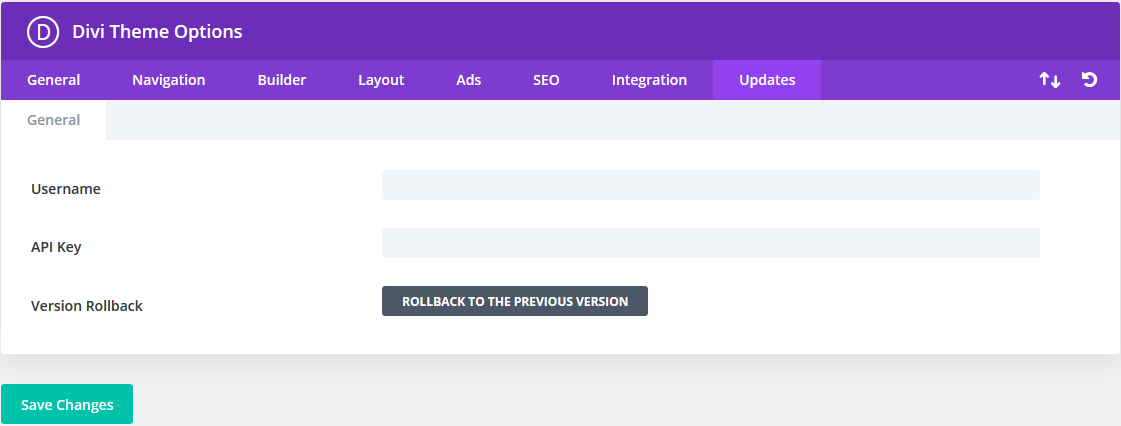
หลังจากติดตั้งธีมแล้ว ไปที่แดชบอร์ด WordPress ของคุณ จากนั้นไปที่ Divi » Theme Options » Updates และป้อนชื่อผู้ใช้และคีย์ API

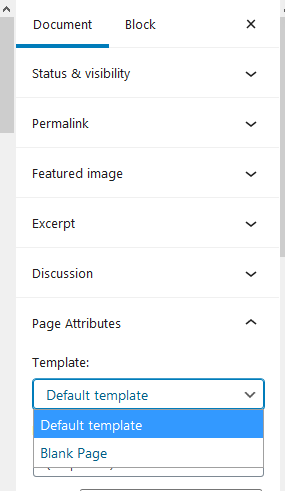
ก่อนแก้ไขโฮมเพจ อย่าลืมเลือกเทมเพลตหน้าว่างโดยไปที่ Document » Page Attributes » Template » Blank (ในหน้าจอแก้ไขหน้าแรก แถบด้านข้างขวา)
เพื่อให้แน่ใจว่าหน้าแรกของคุณไม่มีองค์ประกอบเริ่มต้น เช่น ชื่อ แถบด้านข้าง และเมนู

จากนั้นไปที่ด้านบนของหน้าจอแล้วคลิกปุ่ม 'ใช้ Divi Builder'

คุณจะเห็นปุ่ม "แก้ไขด้วย Divi Builder" ที่กึ่งกลางหน้าจอ คลิกที่มัน


การทำงานกับเลย์เอาต์
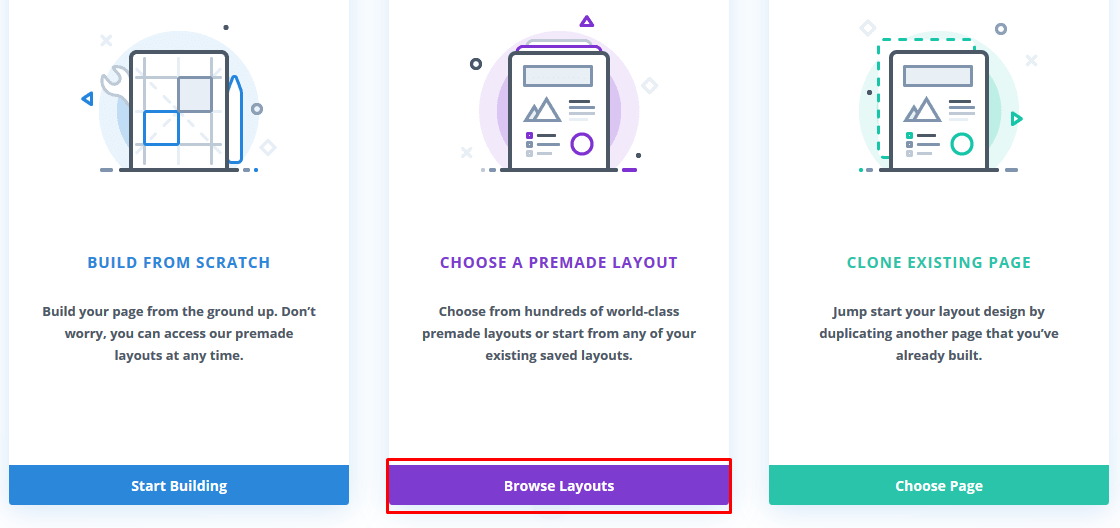
ถัดไป คุณจะเห็นสามตัวเลือกสำหรับการสร้างเพจ:
- โคลนหน้าที่มีอยู่
- สร้างตั้งแต่เริ่มต้น
- และเลือกเลย์เอาต์ที่สร้างไว้ล่วงหน้า
ที่นี่ คลิกที่ 'เรียกดูเค้าโครง'

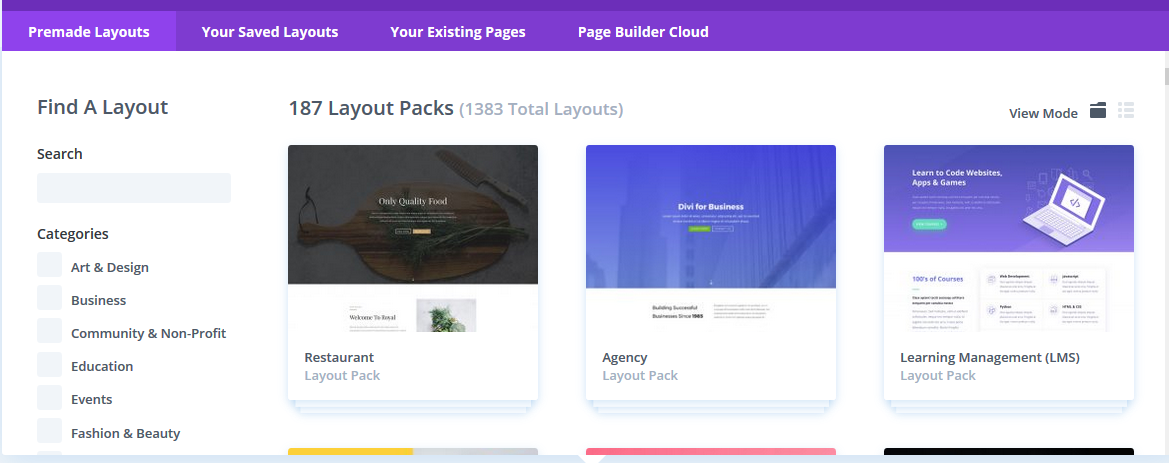
ผลลัพธ์ถัดไปแสดงเลย์เอาต์มากมาย (Divi มีทั้งหมด 1383 เลย์เอาต์) คุณสามารถพิมพ์ข้อความที่เกี่ยวข้องกับธุรกิจของคุณลงในช่องค้นหาเพื่อค้นหาเลย์เอาต์ที่เกี่ยวข้อง

คุณยังสามารถกรองการค้นหาของคุณตามหมวดหมู่ได้โดยทำเครื่องหมายที่ช่องทางด้านซ้ายของแต่ละหมวดหมู่
เราจะใช้ชุดเลย์เอาต์ 'Art & Design' เพื่อสร้างโฮมเพจ
อันดับแรก เราจะคลิกบนเลย์เอาต์แพ็กที่เราต้องการเพื่อให้เห็นเลย์เอาต์ด้านล่าง ซึ่งในกรณีนี้คือเลย์เอาต์ของ copywriter:
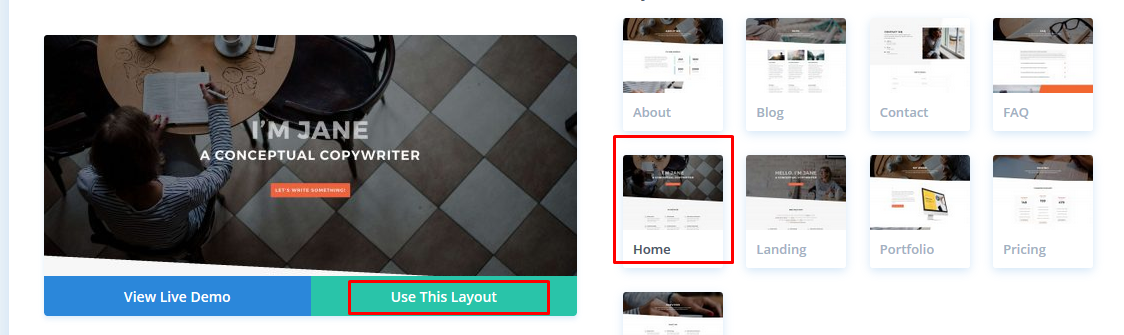
ถัดไป ตัวเลือกเค้าโครงจำนวนหนึ่งปรากฏขึ้น รวมถึงหน้า Landing Page หน้าแรก ราคา คำถามที่พบบ่อย และอื่นๆ เราจะใช้ตัวเลือกหน้าแรกเนื่องจากเรากำลังสร้างหน้าแรก
หลังจากคลิกที่เลย์เอาต์ 'บ้าน' เราคลิกที่ 'ใช้เลย์เอาต์นี้:

จากนั้น Divi จะนำเข้าเลย์เอาต์เพื่อให้คุณสามารถเห็นแบบสดบนหน้าจอของคุณ ในแบบที่มันจะแสดงบนเว็บไซต์ของคุณ
หากต้องการแก้ไขหน้า ให้คลิกส่วนที่ต้องการเปลี่ยนแปลง

Divi มีแถวและโมดูลที่จะช่วยคุณสร้างเพจ เมื่อใช้โมดูลข้อความ คุณสามารถคลิกที่ข้อความเริ่มต้นและแทนที่ด้วยสิ่งที่คุณต้องการ
คุณสามารถใช้ไอคอนถังขยะเพื่อลบแถวและโมดูล หากต้องการแทนที่รูปภาพที่มีอยู่ด้วยรูปภาพของคุณ คุณสามารถแก้ไขการตั้งค่าโมดูลได้
โปรดทราบว่ารูปภาพส่วนหัวเป็นภาพพื้นหลัง และหากต้องการเปลี่ยน คุณจะต้องไปที่ เนื้อหา » พื้นหลัง และคลิกที่ไอคอนรูปภาพ
เมื่อคุณพอใจกับการแก้ไขที่ทำขึ้นแล้ว ให้คลิกที่ 'เผยแพร่' หรือ 'บันทึกฉบับร่าง' ด้านล่างหน้าจอ

⚡ ตรวจสอบด้วย: ทำไม WordPress ใช้งานยากจัง
การแก้ไขโฮมเพจ WordPress โดยใช้ Beaver Builder
ตัวสร้างบีเวอร์เป็นอีกตัวสร้างเพจแบบลากและวางที่คุณสามารถใช้เพื่อสร้างและแก้ไขโฮมเพจของคุณ ใช้งานง่ายและคุณสามารถใช้เพื่อสร้างหน้าเว็บที่สวยงามและตอบสนองได้ภายในไม่กี่นาที
ขั้นแรก คุณควรดาวน์โหลดปลั๊กอิน ติดตั้ง และเปิดใช้งาน
นี่คือวิดีโอสอนเกี่ยวกับเรื่องนี้:
หลังจากนั้น ไปที่เมนูเพจ และคลิกที่โฮมเพจที่เราตั้งค่าไว้ก่อนหน้านี้เพื่อแก้ไข
จากนั้นไปที่ตัวแก้ไขบล็อก จากนั้นไปที่ Document » Page Attributes » Template
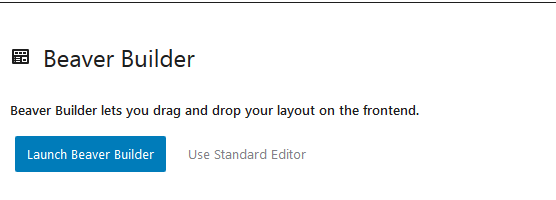
หน้าจะปรากฏขึ้นพร้อมปุ่ม 'Launch Beaver Builder' ที่ตรงกลาง สำหรับตัวอย่างนี้ เราใช้ธีม Astra

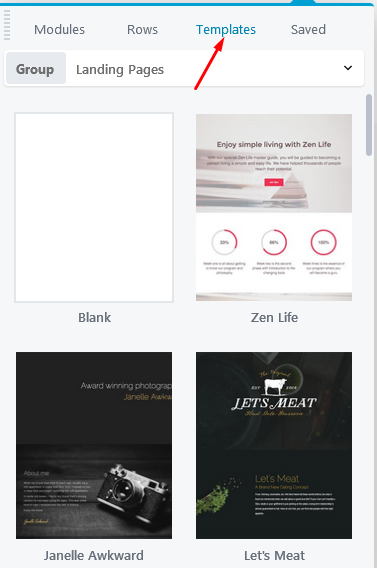
คลิกที่ปุ่มและคุณจะเห็นตัวแก้ไข Beaver Builder อย่างรวดเร็ว หากต้องการสร้างหน้าแรกอย่างรวดเร็ว ให้ใช้เทมเพลตที่มีอยู่แล้วภายใน
โปรดทราบว่าเวอร์ชัน Lite ของปลั๊กอินไม่มีเทมเพลต

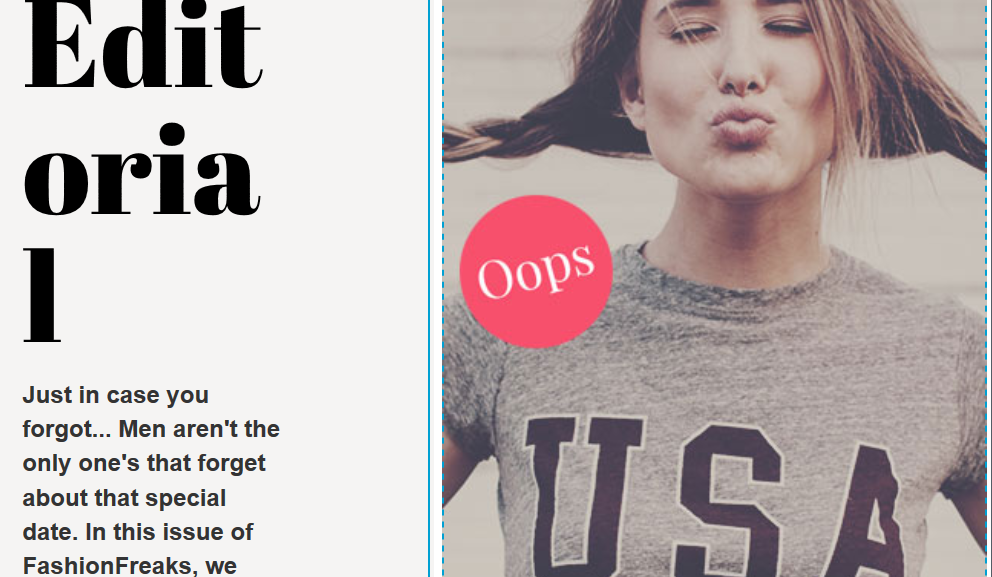
เราจะใช้เทมเพลต Fashion Freaks

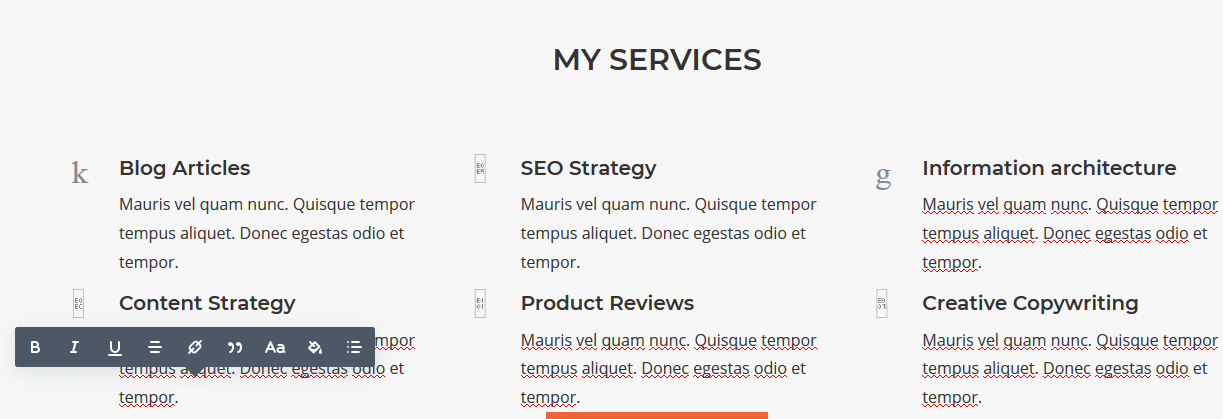
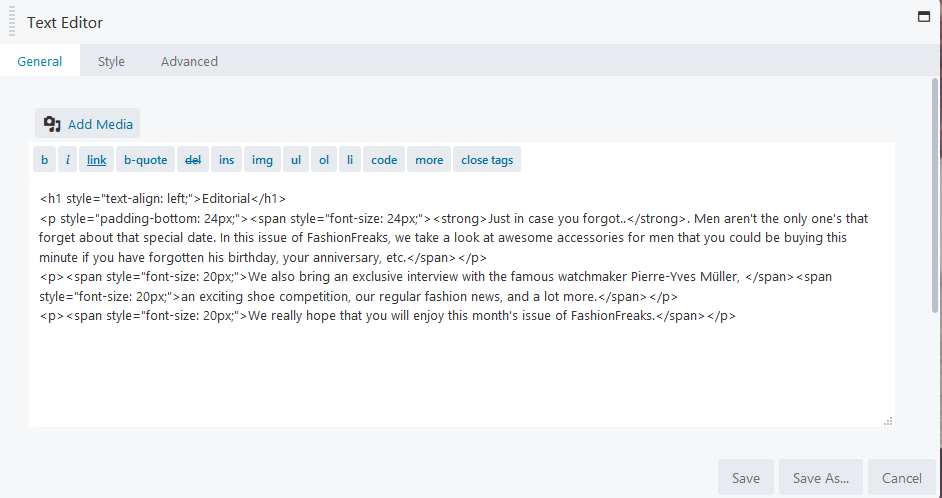
หากต้องการแก้ไขเทมเพลต เพียงคลิกส่วนที่คุณต้องการแก้ไข จากนั้นโปรแกรมแก้ไขข้อความจะปรากฏขึ้นพร้อมข้อความที่คุณต้องการเปลี่ยน

เมื่อคุณทำการเปลี่ยนแปลงเสร็จแล้ว ให้คลิกบันทึก
การเพิ่ม (และการลบ) โมดูลและแถว
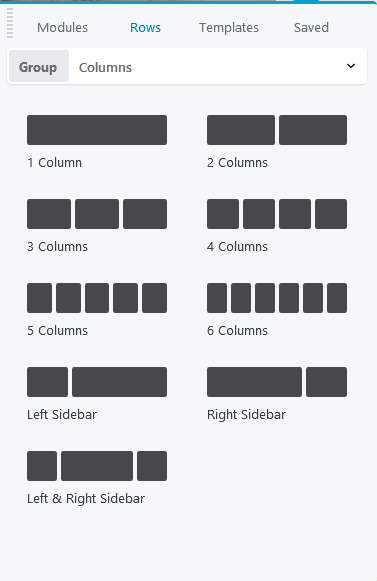
สิ่งสำคัญที่สุดคือ Beaver Builder มีโมดูลและแถวที่ให้คุณเพิ่มองค์ประกอบใหม่ได้
หากต้องการเพิ่มโมดูลหรือแถว ให้คลิกที่สัญลักษณ์ '+' ที่ด้านบน
ถัดไป ลากและวางโมดูลหรือแถวที่คุณเลือก

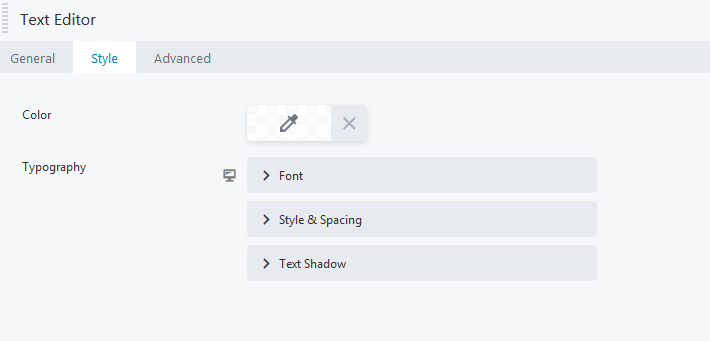
คุณสามารถใช้รูปแบบของโปรแกรมแก้ไขข้อความเพื่อเปลี่ยนประเภทแบบอักษรและขนาดของข้อความได้

หากต้องการลบโมดูลหรือแถวออกจากหน้า ให้วางเมาส์ไว้รอบๆ โมดูลและคลิก X ทางด้านซ้าย
คุณสามารถเปลี่ยนและเพิ่มโมดูลและแถวในหน้าได้บ่อยเท่าที่คุณต้องการ เมื่อคุณพอใจกับลักษณะที่ปรากฏของหน้าแล้ว ให้ไปที่ด้านบนขวาแล้วคลิก ' เสร็จสิ้น '
ตอนนี้คุณสามารถเผยแพร่หรือบันทึกหน้า
เพื่อสรุป
ที่นั่นคุณมีมัน! คำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการแก้ไขโฮมเพจใน WordPress โดยใช้วิธีการต่างๆ
จำไว้ว่าคุณสามารถใช้ตัวเลือกในตัวของธีมได้ แต่ถ้านั่นฟังดูซับซ้อนสำหรับคุณ ไปข้างหน้าและสำรวจตัวสร้างเพจที่ใช้งานง่าย – Divi Builder, Elementor, Beaver Builder หรือตัวแก้ไขส่วนหน้าของ WordPress อื่นๆ
ดังนั้น วิธีใดข้างต้นที่คุณคิดว่าใช้งานง่ายเมื่อแก้ไขหน้าเว็บของคุณ
แจ้งให้ทราบในความคิดเห็นด้านล่าง!
🔔 ตรวจสอบด้วย:
- จะแก้ไขไซต์ WordPress ได้อย่างไร?
- วิธีปรับข้อความใน WordPress
- วิธีเปลี่ยนสีลิงค์ใน WordPress
- วิธีเพิ่มบล็อกโพสต์ไปยังหน้าใน WordPress
- WordPress: วิธีลบ "ตอบกลับ"
- วิธีสร้างเว็บไซต์คอมมิค
- วิธีแก้ไขส่วนท้ายใน WordPress
- ทำไม WordPress ถึงใช้งานยากนัก?
- WordPress Visual Editor ไม่ทำงาน
