كيفية تحرير صفحة WordPress الرئيسية (للمبتدئين)
نشرت: 2020-11-04كلنا كنا هناك.
تقوم بتثبيت سمة WordPress جديدة فقط لاكتشاف أن المظهر مختلف قليلاً عما رأيته في المعاينة المباشرة للسمة الأصلية.
لا ، لم يخدعك مطور السمات. لإصلاح الأشياء ، تحتاج فقط إلى تكييف المظهر الجديد الخاص بك مع موقع الويب الخاص بك مع بعض التعديلات الأساسية ، والتي تبدأ بمعرفة كيفية تحرير صفحة WordPress الرئيسية.
- لماذا تقوم بتحرير الصفحة الرئيسية الخاصة بك على WordPress؟
- تعيين صفحة رئيسية ثابتة في WordPress
- كيفية تحرير الصفحة الرئيسية على WordPress باستخدام الخيارات المضمنة في السمة
- كيفية تحرير صفحة WordPress الرئيسية باستخدام محرر الكتل
- كيفية تحرير صفحة WordPress الرئيسية باستخدام Divi Page Builder
- تحرير صفحة WordPress الرئيسية باستخدام Beaver Builder
- لتلخيص
لماذا تقوم بتحرير الصفحة الرئيسية الخاصة بك على WordPress؟
حسنًا ، بشكل افتراضي ، تعرض جميع مواقع WordPress المثبتة حديثًا المنشورات الأخيرة على صفحتها الأولى (وتعرف أيضًا باسم الصفحة الرئيسية). والسبب في ذلك هو حقيقة أن WordPress تم تصميمه في البداية كنظام إدارة المحتوى (CMS) للمدونات . لم تكن منصة عالمية لبناء مواقع الويب كما نراها اليوم.
لذلك ، لا يزال WordPress يحتفظ بشكل أساسي بـ "نظام إدارة المحتوى التدوين" الخاص به اليوم وهذا يسبب نوعًا من الارتباك للمبتدئين الذين يأتون إلى WordPress لبناء مواقعهم على الويب ويتوقعون أن يتصرفوا كمنشئ مواقع كلاسيكي.
الآن ، قد تعمل المنشورات الأخيرة على الصفحة الأولى للمدونات ، ولكن بالنسبة لغالبية المواقع ، فإن هذا المفهوم غير منطقي .
على سبيل المثال ، تفضل الشركات عادةً تعيين صفحة رئيسية ثابتة وتحريرها عندما يكون هدفها هو:
- احصل على المزيد من المشتركين في البريد الإلكتروني
- توليد المزيد من العملاء المحتملين
- ركز على خدمة معينة
- إنتاج المزيد من المبيعات
- ابدأ مدونة في مرحلة لاحقة
- لا تنوي أن يكون لديك مدونة على الإطلاق
⚡ تحقق أيضًا من: كيفية تحرير التذييل في WordPress
تعيين صفحة رئيسية ثابتة في WordPress
إذا كنت لا تريد أن تعرض صفحتك الأولى المنشورات الأخيرة ، فابدأ وقم بتعيينها على صفحة ثابتة.
للبدء ، أنشئ صفحة جديدة بالانتقال إلى الصفحات » إضافة جديد . قد ترغب في تسميته الصفحة الرئيسية والضغط على زر النشر.

الخطوة التالية هي إخبار WordPress بالبدء في استخدام الصفحة التي أنشأتها.
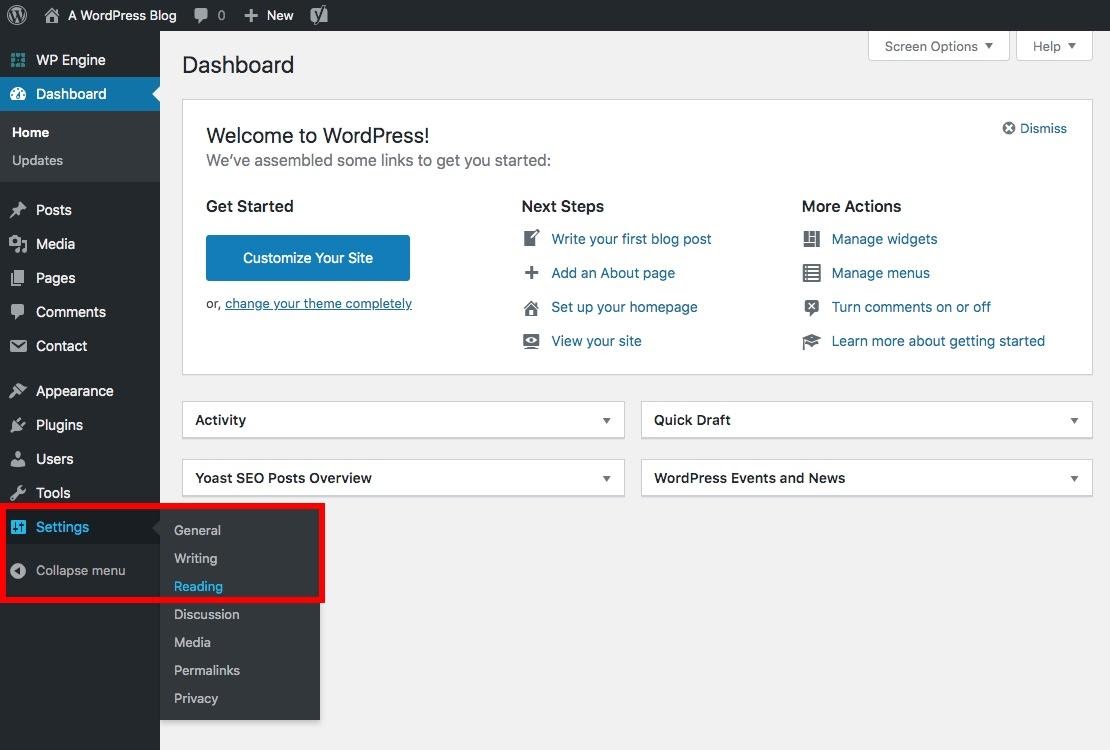
لتحقيق ذلك ، انتقل إلى لوحة معلومات WordPress وانتقل إلى الإعدادات » القراءة.

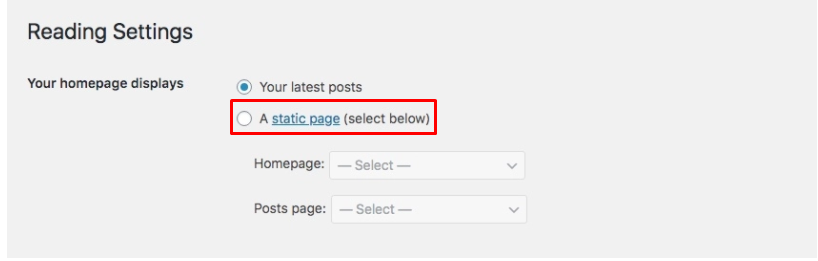
سترى خيارين أسفل النص "تعرض صفحتك الرئيسية":
- أحدث مشاركاتك
- صفحة ثابتة

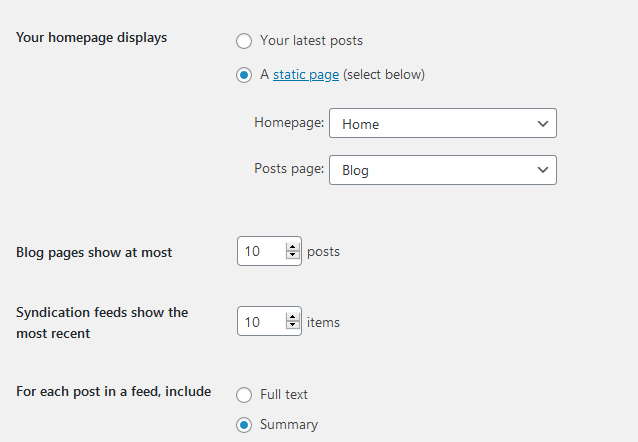
حدد "صفحة ثابتة" ثم اختر الصفحة "الرئيسية" التي قمت بإنشائها مسبقًا.

كان هذا سهلا ، أليس كذلك؟
لكن الصفحة الرئيسية التي أنشأتها للتو لا تزال فارغة. لذا ، كيف تقوم بتحريره؟
كيفية تحرير الصفحة الرئيسية على WordPress باستخدام الخيارات المضمنة في السمة
تأتي معظم السمات بتصميم يمكنك تعديله بسهولة ، مما يجعل WordPress يعدل بسهولة في الحديقة.
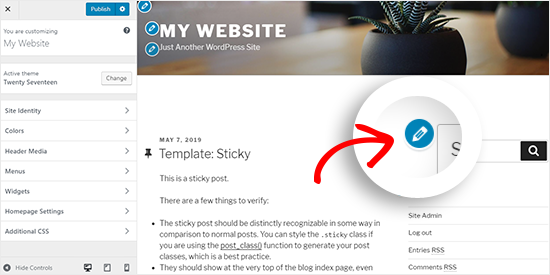
على لوحة القيادة ، انتقل إلى المظهر » تخصيص . سيتم تشغيل أداة تخصيص السمات جنبًا إلى جنب مع المعاينة المباشرة لموضوعك.
تحتوي أداة تخصيص السمات على خيارات مختلفة لكل سمة ، ولكن المفهوم هو نفسه إلى حد كبير. بالنسبة للجزء الأكبر ، تحتوي معظم السمات على رمز قلم رصاص أزرق بالقرب من النص الموجود بالصفحة ، والذي تحتاج إلى تعديله.

تتطلب بعض السمات أن تنقر على خيارات الجانب الأيسر لتحديد النص الذي يحتاج إلى تغييره وتعديله.
متى قمت بإجراء تعديلات ، ستظهر التغييرات في وضع معاينة موقعك. إذا أعجبتك التغييرات ، يمكنك النقر فوق زر النشر.
كيفية تحرير صفحة WordPress الرئيسية باستخدام محرر الكتل
في بعض الأحيان ، قد ترغب في إنشاء صفحة رئيسية من البداية ، وتحتاج إلى محرر كتلة لتحقيق ذلك.
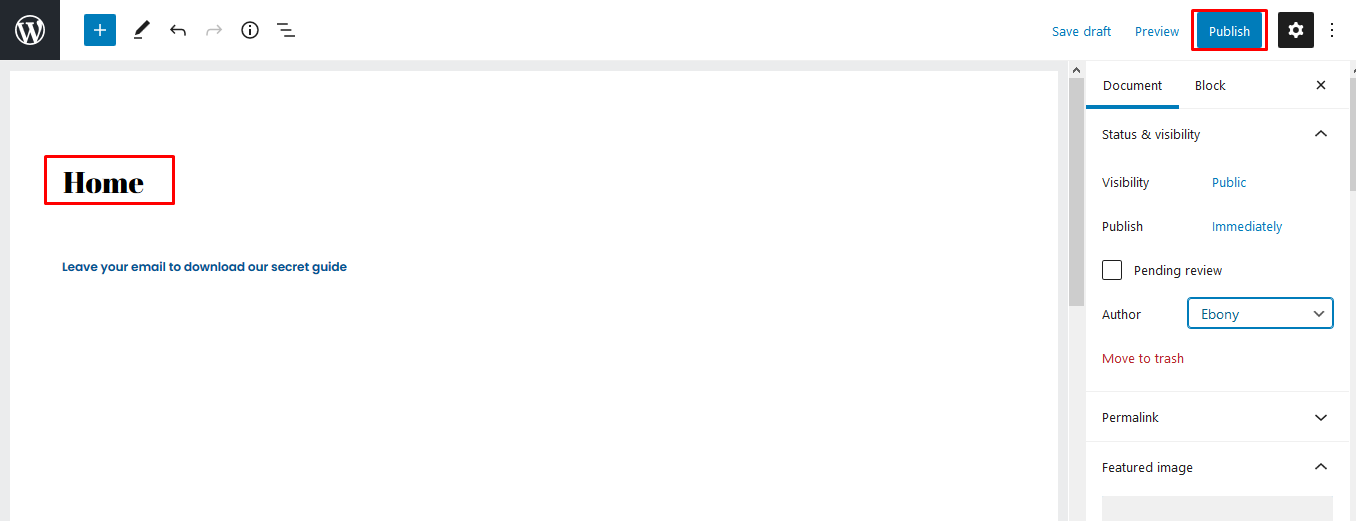
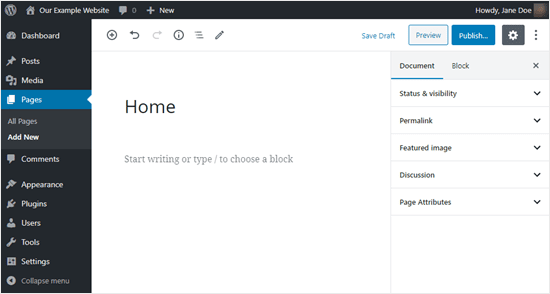
لذلك ، يجب أن تبدأ بفتح الصفحة "الرئيسية" التي أنشأتها مسبقًا وإضافة المحتوى الخاص بك.

لإضافة نص ، انقر فوق الصفحة وابدأ في الكتابة أو الصق النص من مستند Word إلى الصفحة. سيتم إنشاء كتلة فقرة تلقائيًا لك.
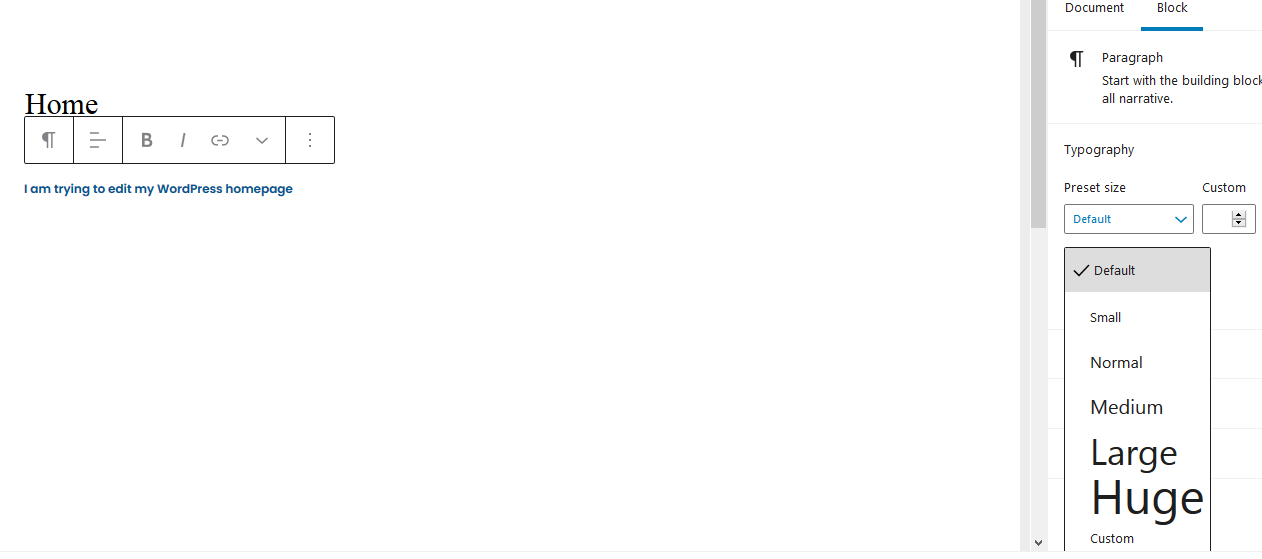
يمكنك تغيير حجم النص من خلال النقر على الحجم المحدد مسبقًا.

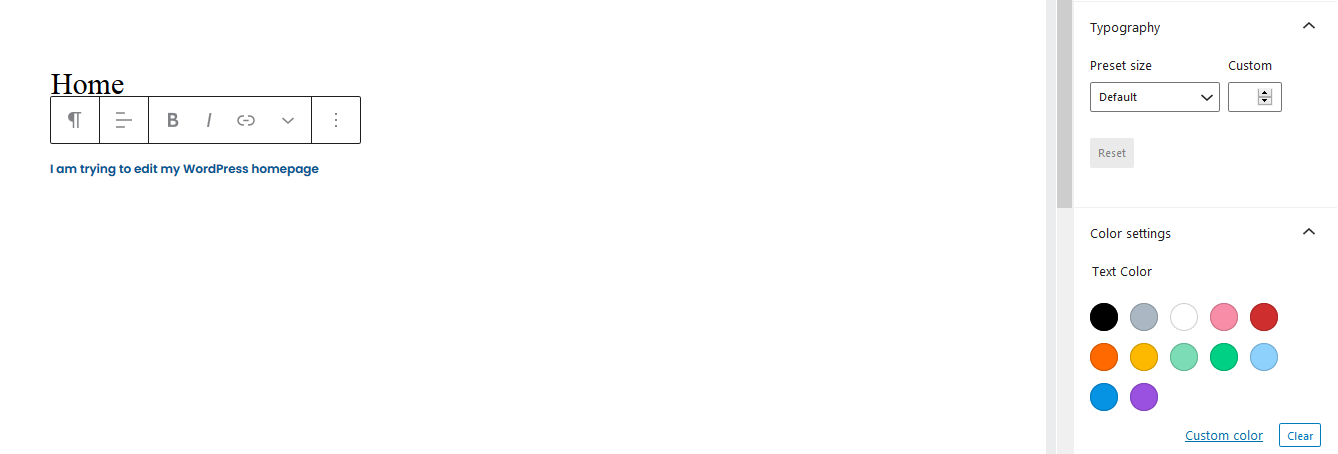
تريد تغيير النص الخاص بك إلى لون مختلف؟ انقر فوق إعدادات اللون لتحديد اللون المفضل لديك.

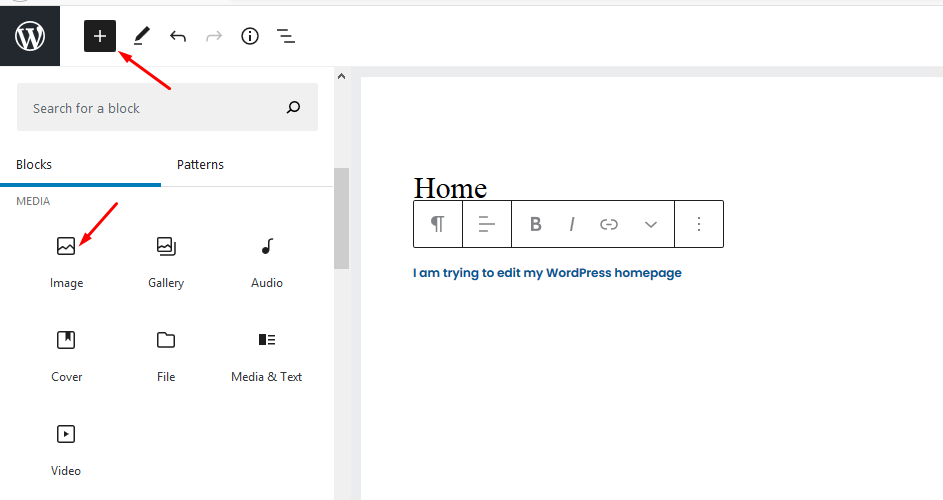
ويمكن أن يكون المحتوى مملاً بدون عناصر مرئية. لذلك ، لإضافة صورة إلى صفحتك ، انقر فوق رمز " + " في الزاوية اليسرى العليا وحدد كتلة الصورة.

يمكنك تحديد صورة من مكتبة الوسائط أو تحميل صورة من جهازك. يمكنك التحقق من المزيد من الكتل واستخدامها لتعديل الصفحة الرئيسية.
بمجرد أن تصبح راضيًا عن مظهر الصفحة ، اضغط على "نشر" في أعلى يمين الشاشة.
كيفية تحرير صفحة WordPress الرئيسية باستخدام Divi Page Builder
تتمثل إحدى أسهل الطرق لتحرير صفحة WordPress الرئيسية في استخدام مكون إضافي منشئ الصفحات. يستخدم معظم الأشخاص أداة إنشاء صفحات Divi لأنها أداة إنشاء بالسحب والإفلات تعمل مع أي سمة وتسمح لك بتخصيص موقع ويب بسهولة وبسرعة ، وذلك بفضل التخطيطات المبنية مسبقًا.
في هذا القسم ، سأستخدم سمة Divi لتوضيح كيفية عمل التحرير.
الخطوة الأولى هي تنزيل سمة Divi وبعد ذلك يجب عليك تثبيتها وتفعيلها. سيأتي التثبيت مع البرنامج المساعد Divi builder ، وبالتالي لن تحتاج إلى تثبيت منفصل لذلك.
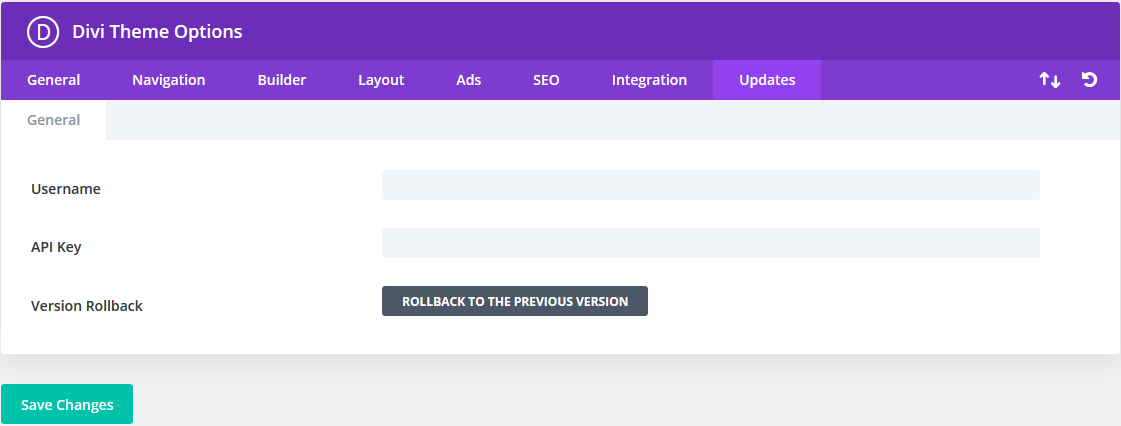
بعد تثبيت السمة ، انتقل إلى لوحة معلومات WordPress الخاصة بك ثم Divi » Theme Options » التحديثات وأدخل اسم مستخدم ومفتاح API.

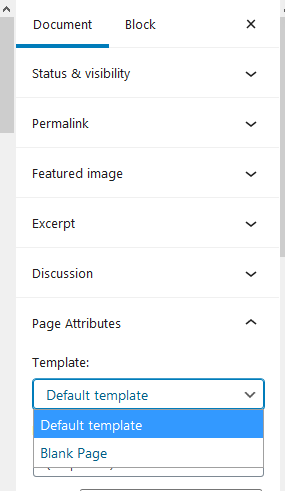
قبل تحرير الصفحة الرئيسية ، تأكد من تحديد قالب الصفحة الفارغة بالانتقال إلى المستند »سمات الصفحة» القالب »فارغ (في شاشة تحرير الصفحة الرئيسية ، الشريط الجانبي الأيمن).
سيضمن ذلك عدم احتواء صفحتك الرئيسية على عناصر افتراضية ، مثل العنوان والشريط الجانبي والقائمة.

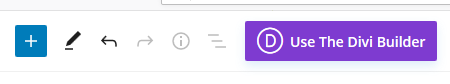
بعد ذلك ، انتقل إلى الجزء العلوي من شاشتك وانقر فوق الزر "Use The Divi Builder".


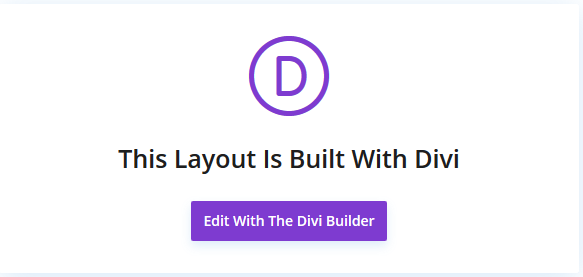
سترى زر "تحرير باستخدام Divi Builder" في وسط الشاشة. انقر عليه.

العمل مع التخطيطات
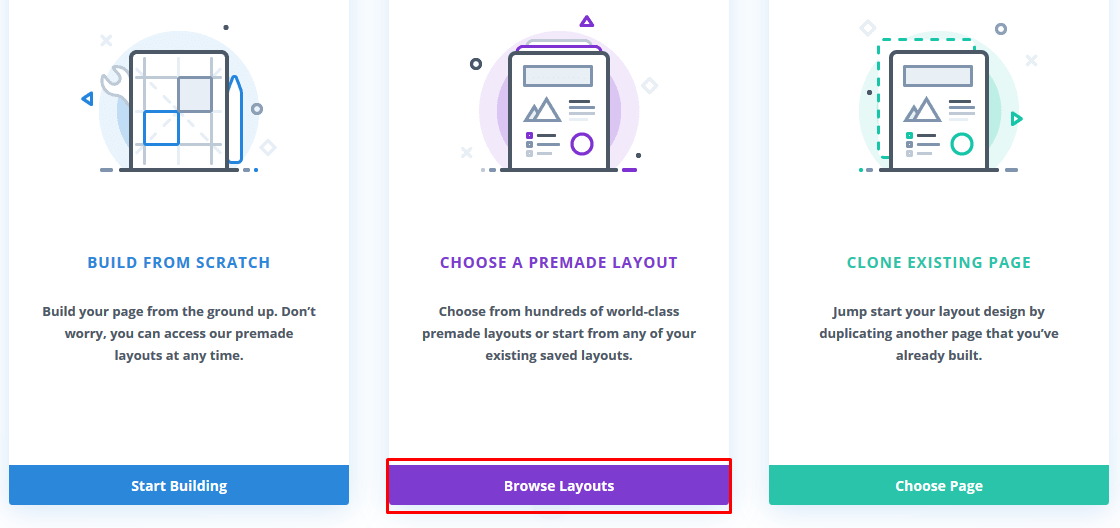
بعد ذلك ، سترى ثلاثة خيارات لإنشاء صفحة:
- استنساخ الصفحة الحالية
- بناء من الصفر
- واختيار تخطيط معدة مسبقًا.
هنا ، انقر فوق "تصفح التخطيطات"

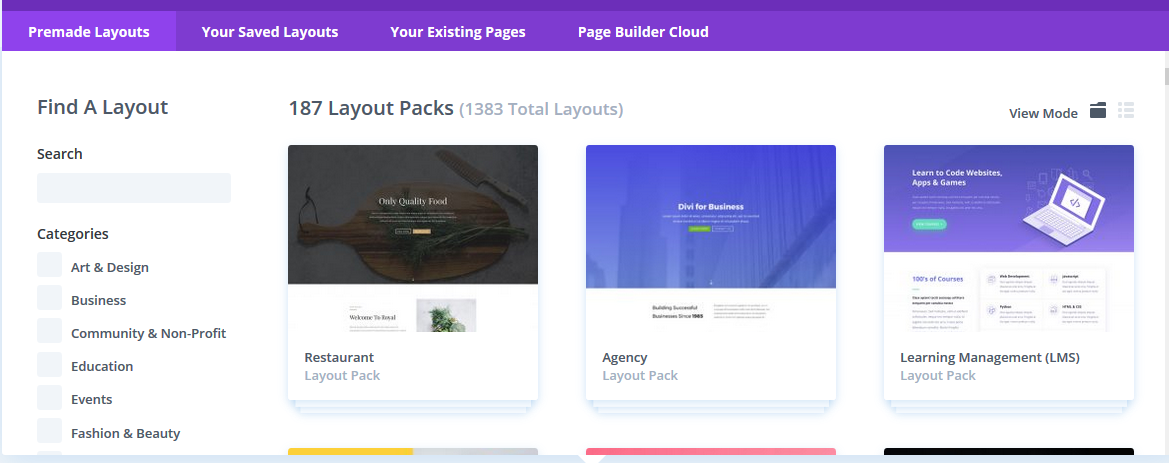
تُظهر النتيجة التالية عددًا كبيرًا من التخطيطات (يحتوي Divi على إجمالي 1383 تخطيطًا). يمكنك كتابة شيء مرتبط بعملك في مربع البحث للعثور على التخطيطات ذات الصلة.

يمكنك أيضًا تصفية عمليات البحث وفقًا للفئات عن طريق تحديد المربع الموجود على يسار كل فئة.
سنستخدم حزمة تخطيط "Art & Design" لإنشاء الصفحة الرئيسية.
أولاً ، سنضغط على حزمة التخطيط التي نريدها حتى نتمكن من رؤية التخطيطات تحتها ، والتي في هذه الحالة ، هي حزمة تخطيط مؤلف الإعلانات:
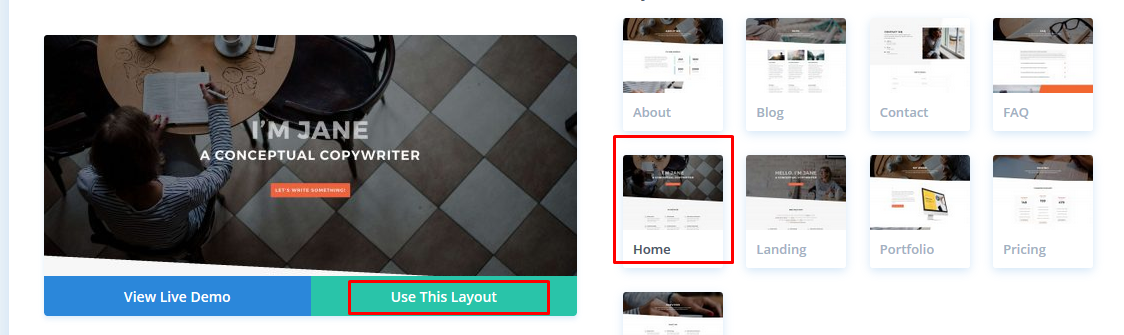
بعد ذلك ، يظهر عدد من خيارات التخطيط ، بما في ذلك الصفحة المقصودة والصفحة الرئيسية والتسعير والأسئلة الشائعة والمزيد. سنذهب مع خيار الصفحة الرئيسية لأننا نقوم بإنشاء صفحة رئيسية.
بعد النقر فوق تخطيط "الصفحة الرئيسية" ، نضغط على "استخدم هذا التنسيق:

تقوم Divi بعد ذلك باستيراد التنسيق حتى تتمكن من رؤيته مباشرة على شاشتك ، تمامًا بالطريقة التي سيظهر بها على موقع الويب الخاص بك.
لتحرير الصفحة ، انقر فوق القسم الذي تريد تغييره.

يحتوي Divi على صفوف ووحدات نمطية لمساعدتك في إنشاء صفحة. باستخدام الوحدات النصية ، يمكنك النقر فوق النص الافتراضي واستبداله بما تريد.
يمكنك استخدام رمز سلة المهملات لحذف الصفوف والوحدات. لاستبدال الصور الموجودة بصورك ، يمكنك تعديل إعدادات الوحدة.
يرجى ملاحظة أن صورة العنوان هي صورة خلفية ولتغييرها ، ستحتاج إلى الانتقال إلى المحتوى »الخلفية والنقر على أيقونة الصورة.
بمجرد اقتناعك بالتعديلات التي تم إجراؤها ، انقر فوق "نشر" أو "حفظ المسودة" أسفل الشاشة.

⚡ تحقق أيضًا: لماذا يصعب استخدام WordPress؟
تحرير صفحة WordPress الرئيسية باستخدام Beaver Builder
Beaver builder هو أداة أخرى لبناء صفحات السحب والإفلات يمكنك استخدامها لإنشاء وتحرير صفحتك الرئيسية. إنه سهل الاستخدام ويمكنك استخدامه لإنشاء صفحات ويب جميلة وسريعة الاستجابة في دقائق.
أولاً ، يجب عليك تنزيل البرنامج المساعد وتثبيته وتنشيطه.
هذا هو الفيديو التعليمي حول هذا:
بعد ذلك ، انتقل إلى قائمة الصفحات وانقر على الصفحة الرئيسية التي قمنا بإعدادها مسبقًا لتعديلها.
بعد ذلك ، انتقل إلى محرر الكتلة ثم المستند » سمات الصفحة » القالب.
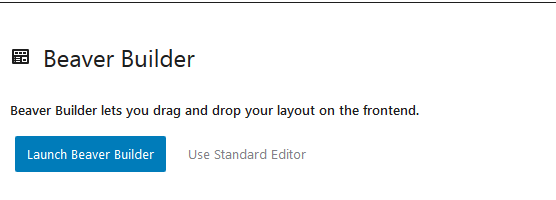
ستظهر صفحة بها زر "Launch Beaver Builder" في المنتصف. في هذا المثال ، نستخدم سمة Astra.

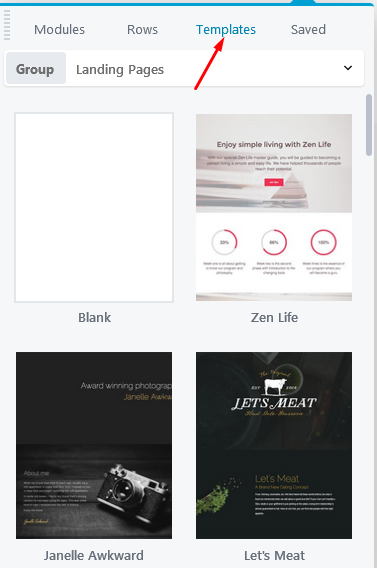
انقر فوق الزر وسترى بسرعة محرر Beaver Builder. لإنشاء صفحة رئيسية بسرعة ، استخدم القوالب المضمنة.
لاحظ أن الإصدار البسيط من المكون الإضافي لا يحتوي على القوالب.

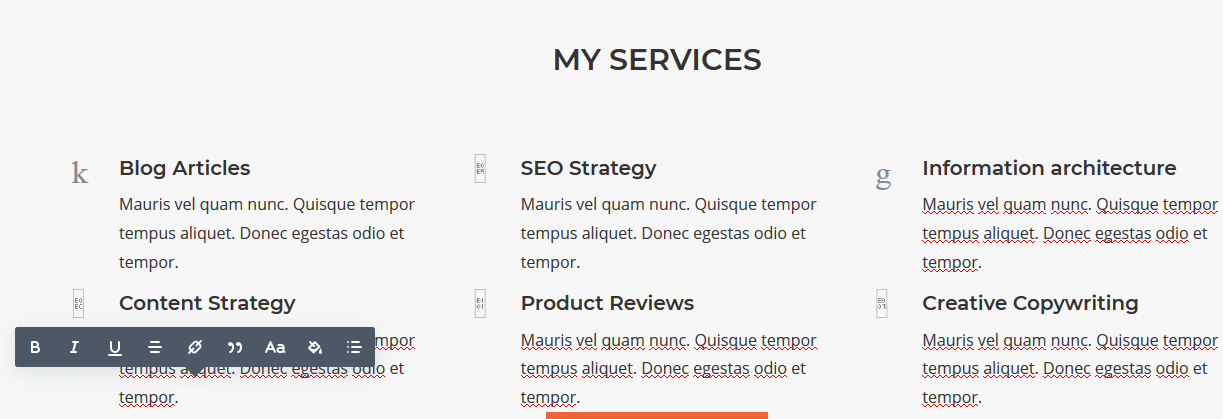
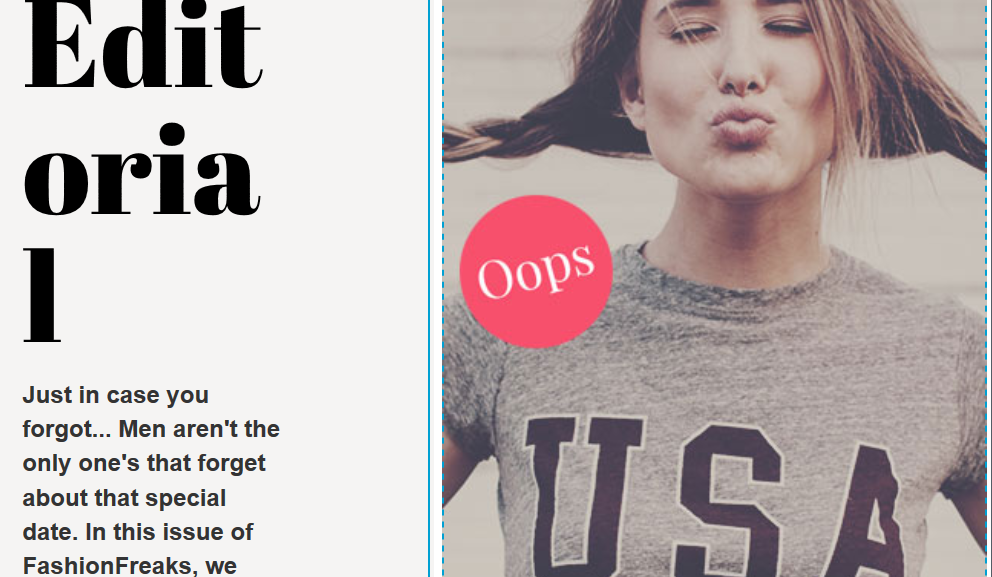
سنستخدم نموذج Fashion Freaks.

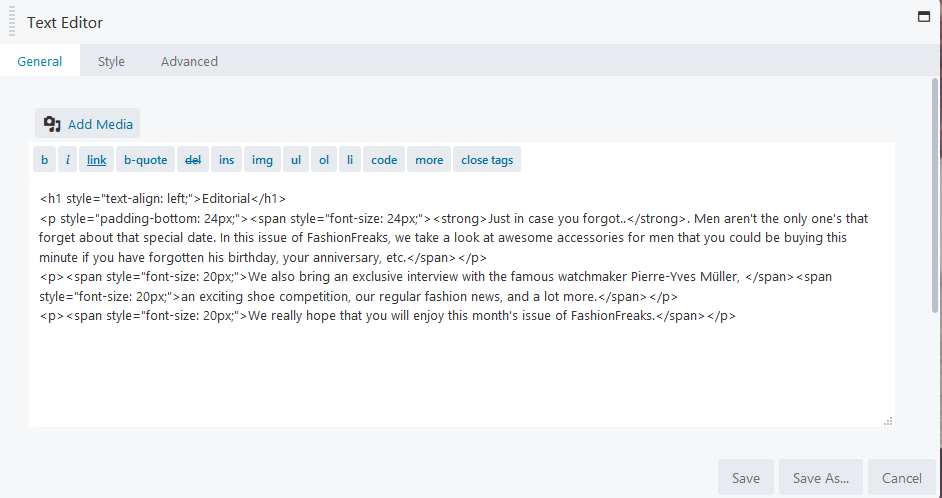
لإجراء أي تعديل على النموذج ، ما عليك سوى النقر فوق الجزء الذي ترغب في تعديله وسيظهر محرر نص مع النص الذي تريد تغييره.

بمجرد الانتهاء من التغييرات ، انقر فوق حفظ.
إضافة (وإزالة) الوحدات النمطية والصفوف
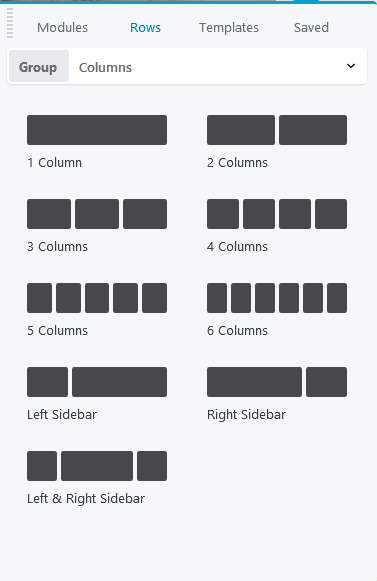
الأهم من ذلك ، يحتوي Beaver Builder على وحدات وصفوف تتيح لك إضافة عناصر جديدة.
لإضافة وحدة أو صف ، انقر فوق رمز "+" في الأعلى.
بعد ذلك ، قم بسحب وإسقاط الوحدات النمطية أو الصفوف التي حددتها.

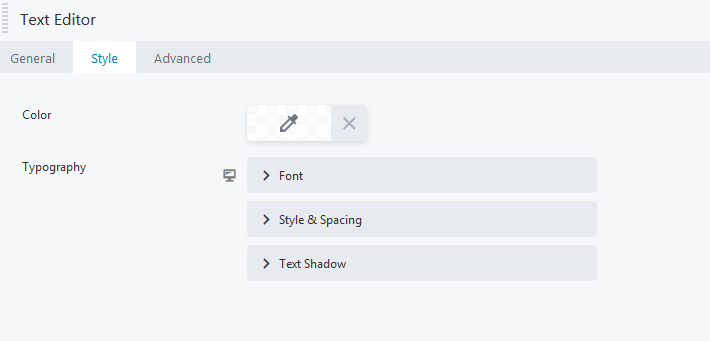
يمكنك استخدام نمط محرر النصوص لتغيير نوع الخط وحجم النص الخاص بك.

لإزالة وحدة أو صف من الصفحة ، ما عليك سوى تحريك الماوس حولها والنقر على علامة X الموجودة على اليسار.
يمكنك الاستمرار في تغيير وإضافة الوحدات والصفوف إلى الصفحة عدة مرات كما تفضل. بمجرد أن تشعر بالرضا عن مظهر الصفحة ، انتقل إلى الجزء العلوي الأيمن وانقر فوق " تم ".
الآن يمكنك نشر أو حفظ الصفحة.
لتلخيص
ها أنت ذا! دليل تفصيلي حول كيفية تحرير الصفحة الرئيسية في WordPress باستخدام طرق مختلفة.
تذكر أنه يمكنك استخدام الخيارات المضمنة في السمة ، ولكن إذا كان ذلك يبدو معقدًا بالنسبة لك ، فانتقل واستكشف أدوات إنشاء الصفحات البسيطة والبديهية - Divi Builder أو Elementor أو Beaver Builder أو غيرها من محرري الواجهة الأمامية لـ WordPress.
إذن ، أي من الطرق المذكورة أعلاه تجدها سهلة الاستخدام عند تحرير صفحاتك؟
دعنا نعرف في التعليقات أدناه!
🔔 تحقق أيضًا من:
- كيفية تحرير موقع WordPress؟
- كيف تبرر النص في وورد
- كيفية تغيير لون الرابط في ووردبريس
- كيفية إضافة منشورات مدونة إلى الصفحات في WordPress
- WordPress: كيفية إزالة "اترك ردًا"
- كيفية إنشاء موقع ويب كوميك
- كيفية تحرير التذييل في WordPress
- لماذا يصعب استخدام WordPress؟
- محرر WordPress المرئي لا يعمل
