Cum se editează pagina de pornire WordPress (pentru începători)
Publicat: 2020-11-04Cu toții am fost acolo.
Instalați o nouă temă WordPress doar pentru a descoperi că aspectul este puțin diferit de ceea ce ați văzut în previzualizarea live a temei originale.
Nu, dezvoltatorul temei nu te-a păcălit. Pentru a remedia lucrurile, trebuie doar să vă adaptați noua temă la site-ul dvs. cu câteva modificări de bază, care începe prin a ști cum să editați pagina de pornire WordPress.
- De ce să vă editați pagina de pornire pe WordPress?
- Setarea unei pagini de pornire statică în WordPress
- Cum să editați pagina de pornire pe WordPress utilizând opțiunile încorporate ale temei
- Cum să editați pagina de pornire WordPress folosind un editor de blocuri
- Cum să editați pagina de pornire WordPress folosind Divi Page Builder
- Editarea paginii de pornire WordPress folosind Beaver Builder
- În concluzie
De ce să vă editați pagina de pornire pe WordPress?
Ei bine, în mod implicit, toate site-urile WordPress nou instalate afișează postări recente pe prima pagină (alias pagina de pornire). Motivul pentru aceasta este faptul că WordPress a fost conceput inițial ca sistem de management al conținutului (CMS) pentru bloguri . Nu a fost o platformă universală de creare de site-uri web așa cum o percepem astăzi.
Deci, practic, WordPress își păstrează și astăzi „CMS-ul de blogging” și acest lucru provoacă un fel de confuzie pentru începătorii care vin la WordPress pentru a-și construi site-urile web și se așteaptă ca acesta să se comporte ca un constructor de site-uri clasic.
Acum, postările recente de pe prima pagină pot funcționa pentru bloguri, dar pentru majoritatea site-urilor, acest concept nu are sens .
De exemplu, companiile preferă de obicei să seteze și să editeze o pagină de pornire statică atunci când scopul lor este:
- Obțineți mai mulți abonați la e-mail
- Generați mai multe clienți potențiali
- Concentrați-vă pe un anumit serviciu
- Produceți mai multe vânzări
- Începeți un blog într-o etapă ulterioară
- Nu intenționați deloc să aveți un blog
⚡ Verificați și: Cum să editați subsolul în WordPress
Setarea unei pagini de pornire statică în WordPress
Dacă nu doriți ca prima pagină să afișeze postări recente, atunci continuați și setați-o pe o pagină statică.
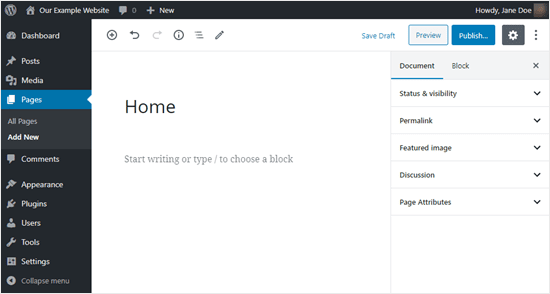
Pentru a începe, creați o pagină nouă accesând Pagini » Adăugați nou . Ați putea dori să-l intitulați Acasă și să apăsați butonul de publicare.

Următorul pas este să îi spuneți WordPress să înceapă să folosească pagina pe care ați creat-o.
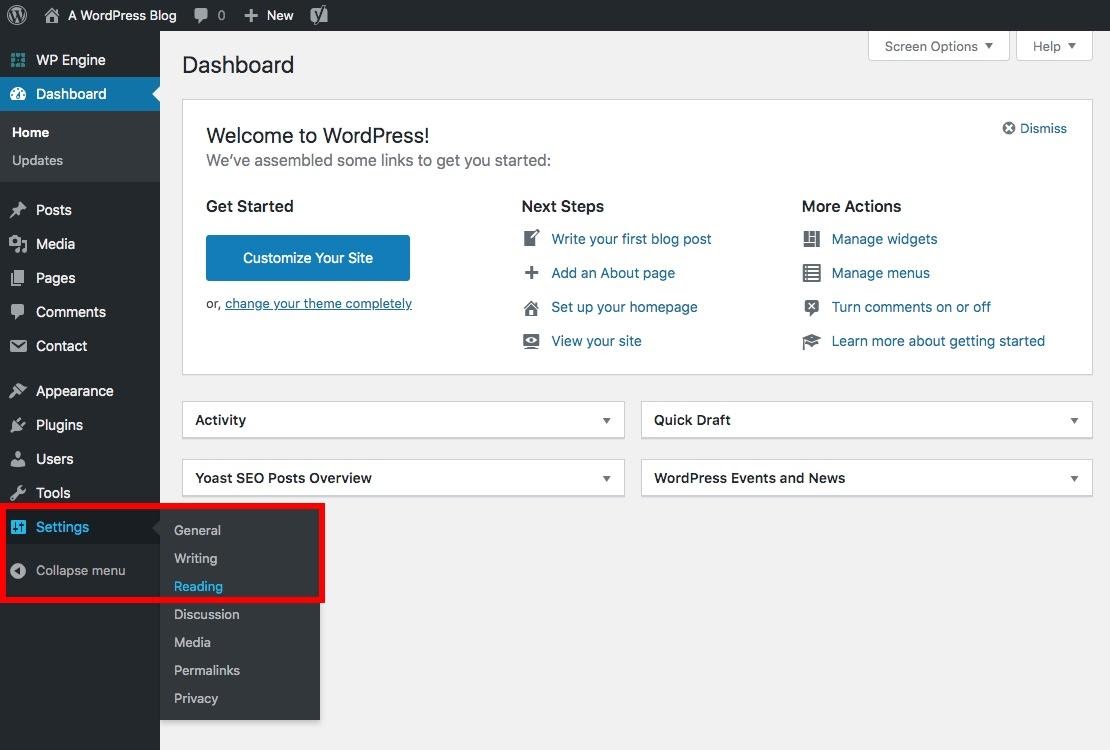
Pentru a realiza acest lucru, accesați tabloul de bord WordPress și navigați la Setări » Citire.

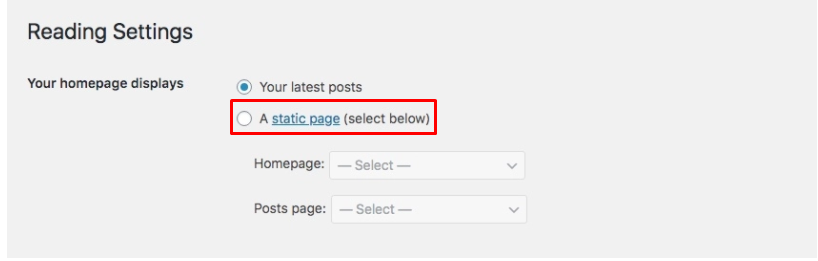
Veți vedea două opțiuni sub textul „afișează pagina de pornire”:
- Cele mai recente postări ale tale
- O pagină statică

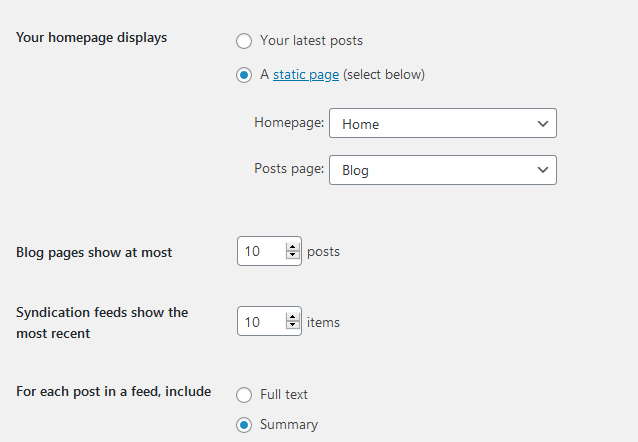
Selectați „o pagină statică”, apoi alegeți pagina „de pornire” pe care ați creat-o mai devreme.

A fost ușor, nu-i așa?
Dar pagina de pornire pe care tocmai ai creat-o este încă goală. Deci, cum îl editezi?
Cum să editați pagina de pornire pe WordPress utilizând opțiunile încorporate ale temei
Majoritatea temelor vin cu un design pe care îl puteți edita cu ușurință, ceea ce face ca editarea WordPress să fie o plimbare în parc.
Pe tabloul de bord, accesați Aspect » Personalizare . Elementul de personalizare a temei se va lansa împreună cu previzualizarea live a temei.
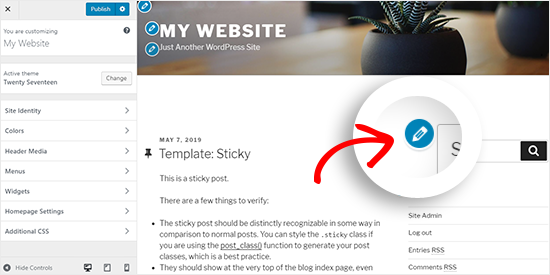
Personalizatorul de teme conține diferite opțiuni pentru fiecare temă, dar conceptul este aproape același. În cea mai mare parte, majoritatea temelor au o pictogramă creion albastru lângă textul de pe pagină, pe care trebuie să îl editați.

Anumite teme necesită să faceți clic pe opțiunile din stânga pentru a localiza textul care trebuie schimbat și a-l edita.
Ori de câte ori faceți modificări, modificările se vor afișa în modul de previzualizare al site-ului dvs. Dacă vă plac modificările, puteți face clic pe butonul de publicare.
Cum să editați pagina de pornire WordPress folosind un editor de blocuri
Uneori, poate doriți să creați o pagină de pornire de la zero și aveți nevoie de un editor de blocuri pentru a realiza acest lucru.
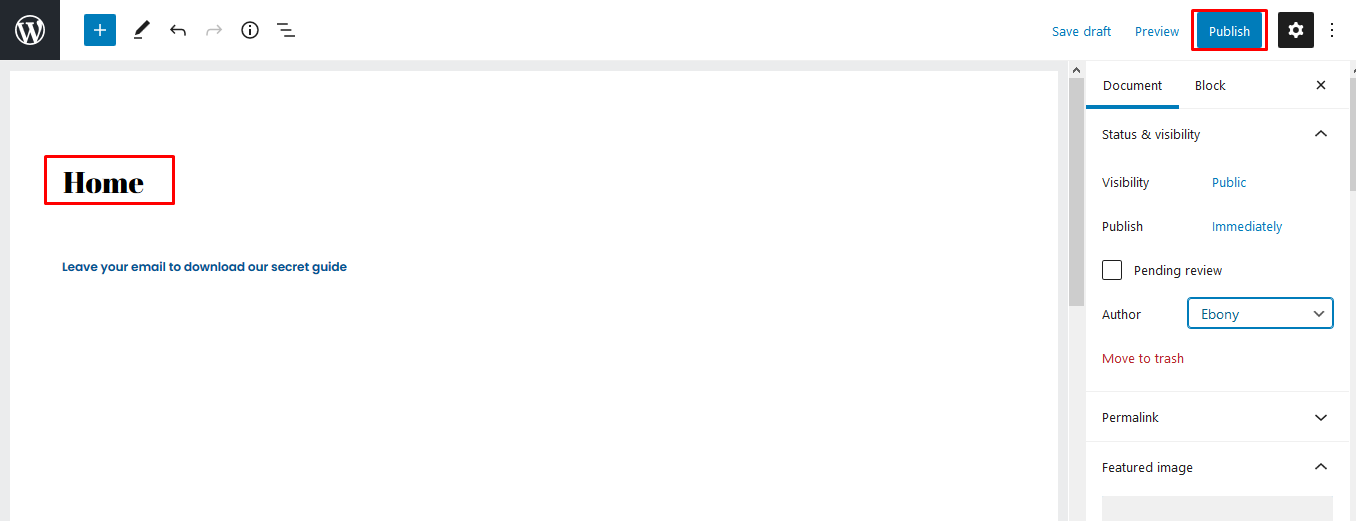
Prin urmare, ar trebui să începeți prin a deschide pagina „de pornire” pe care ați creat-o mai devreme și să adăugați conținutul dvs.

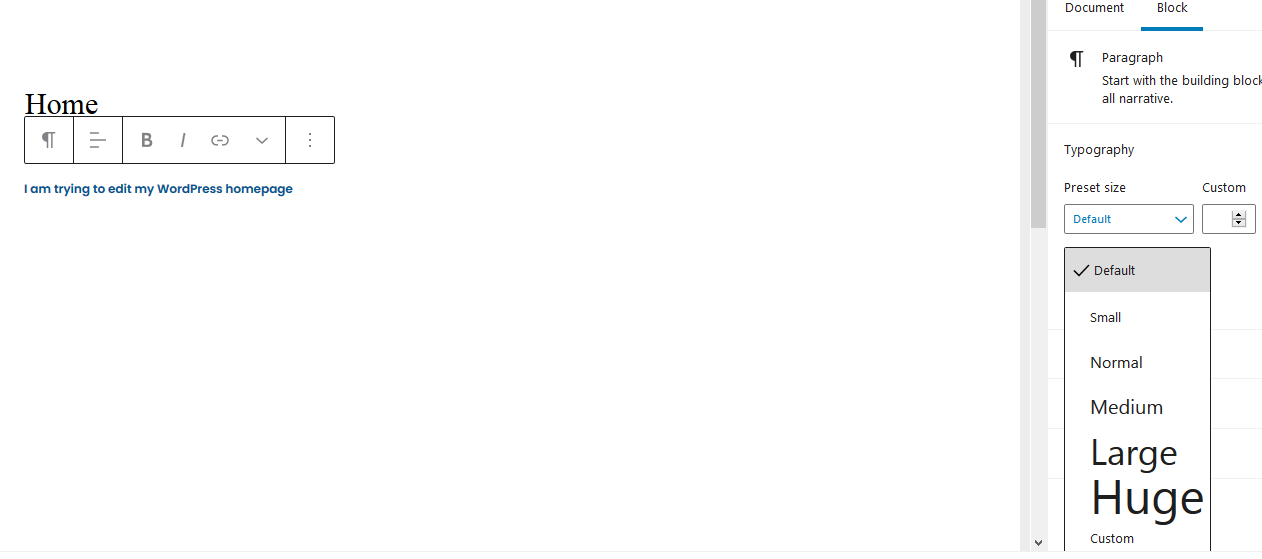
Pentru a adăuga text, faceți clic pe pagină și începeți să tastați sau să lipiți textul dintr-un document Word în pagină. Un bloc de paragraf va fi creat automat pentru dvs.
Puteți modifica dimensiunea textului făcând clic pe dimensiunea prestabilită.

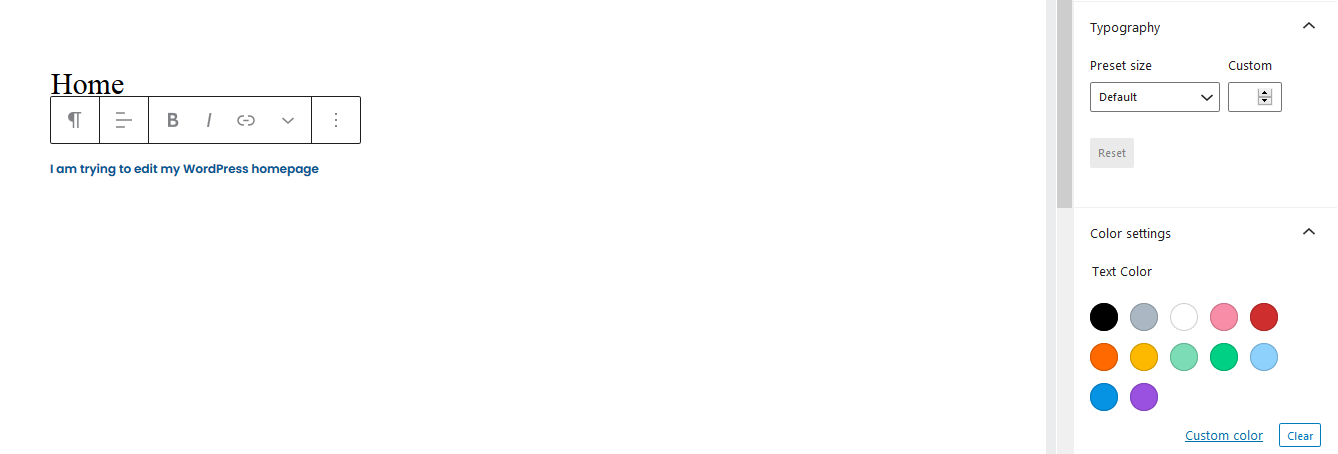
Doriți să vă schimbați textul într-o culoare diferită? Faceți clic pe setările de culoare pentru a selecta culoarea preferată.

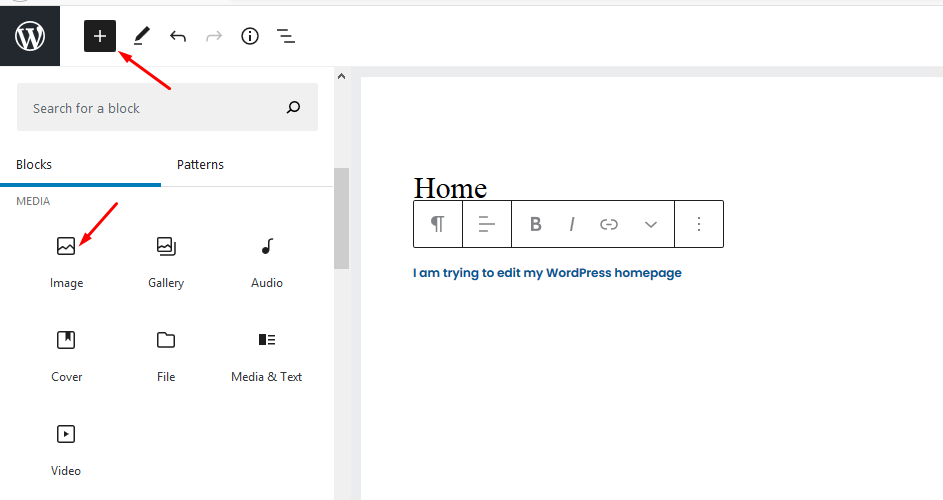
Și conținutul poate fi plictisitor fără elemente vizuale. Așadar, pentru a adăuga o imagine pe pagina dvs., faceți clic pe simbolul „ + ” din colțul din stânga sus și selectați blocul de imagini.

Puteți selecta o imagine din biblioteca media sau puteți încărca una de pe dispozitiv. Puteți verifica mai multe blocuri și le puteți folosi pentru a edita pagina de pornire.
Odată ce sunteți mulțumit de aspectul paginii, apăsați Publicați în dreapta sus a ecranului.
Cum să editați pagina de pornire WordPress folosind Divi Page Builder
Una dintre cele mai ușoare modalități de a edita o pagină de pornire WordPress este utilizarea unui plugin de generare de pagini. Majoritatea oamenilor folosesc generatorul de pagini Divi, deoarece este un generator de tragere și plasare care funcționează cu orice temă și vă permite să personalizați un site web ușor și rapid, datorită aspectului său pre-construit.
În această secțiune, voi folosi tema Divi pentru a vă arăta cum funcționează editarea.
Primul pas este să descărcați tema Divi după care ar trebui să o instalați și să o activați. Instalarea va veni cu pluginul Divi Builder, astfel încât nu aveți nevoie de o instalare separată pentru asta.
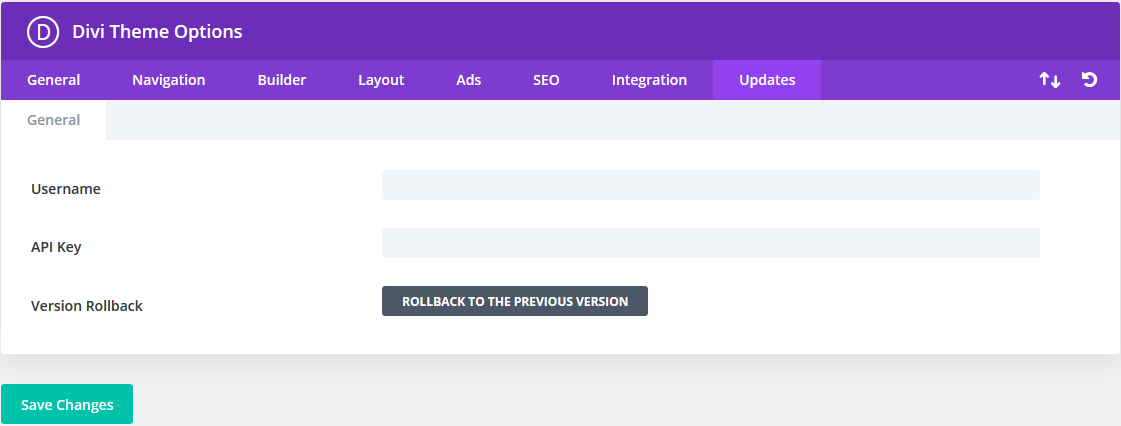
După instalarea temei, accesați tabloul de bord WordPress, apoi Divi » Opțiuni teme » Actualizări și introduceți un nume de utilizator și o cheie API.

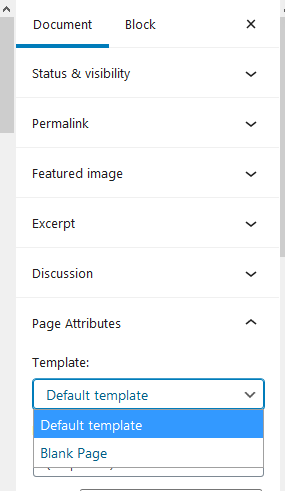
Înainte de a edita pagina de pornire, asigurați-vă că selectați șablonul de pagină goală accesând Document » Atribute pagină » Șablon » Gol (pe ecranul de editare a paginii de pornire, bara laterală din dreapta).
Acest lucru vă va asigura că pagina dvs. de pornire nu are elemente implicite, cum ar fi un titlu, o bară laterală și un meniu.

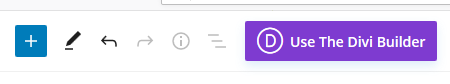
Apoi, mergeți în partea de sus a ecranului și faceți clic pe butonul „Utilizați Divi Builder”.


Veți vedea butonul „Editați cu Divi Builder” în centrul ecranului. Apasa pe el.

Lucrul cu Aspectele
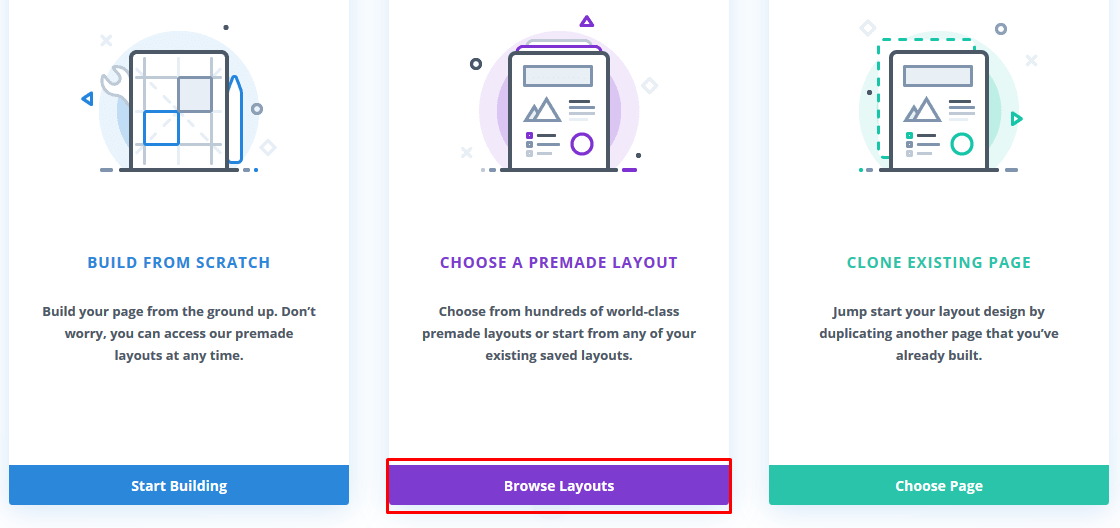
În continuare, veți vedea trei opțiuni pentru a crea o pagină:
- clonează pagina existentă
- construi de la zero
- și alegeți un aspect prestabilit.
Aici, faceți clic pe „Răsfoiți machete”

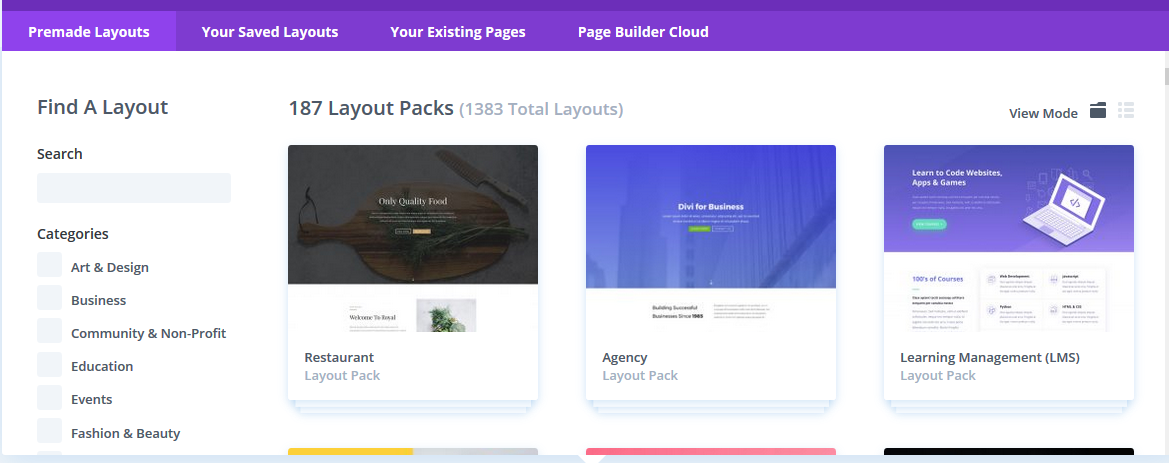
Următorul rezultat arată tone de machete (Divi are 1383 de machete în total). Puteți introduce în caseta de căutare ceva legat de afacerea dvs. pentru a găsi machete relevante.

De asemenea, puteți filtra căutările în funcție de categorii, bifând o căsuță din stânga fiecărei categorii.
Vom folosi pachetul de aspect „Artă și design” pentru a crea pagina de pornire.
În primul rând, vom face clic pe pachetul de layout pe care îl dorim, astfel încât să putem vedea machetele de sub acesta, care, în acest caz, este pachetul de layout copywriter:
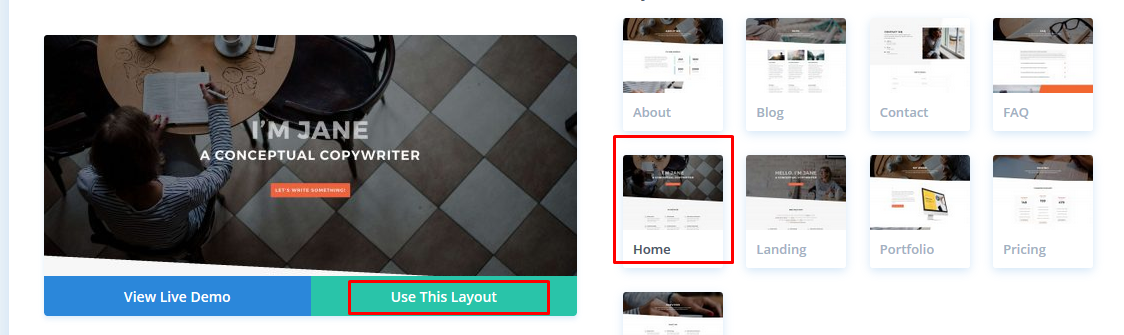
În continuare, apar o serie de opțiuni de aspect, inclusiv pagina de destinație, pagina de pornire, prețuri, întrebări frecvente și multe altele. Vom merge cu opțiunea de pornire, deoarece creăm o pagină de pornire.
După ce facem clic pe aspectul „acasă”, facem clic pe „utilizați acest aspect:

Divi importă apoi aspectul, astfel încât să îl puteți vedea live pe ecran, așa cum va apărea pe site-ul dvs. web.
Pentru a edita pagina, faceți clic pe secțiunea pe care doriți să o modificați.

Divi are rânduri și module pentru a vă ajuta să creați o pagină. Folosind modulele de text, puteți face clic pe textul implicit și îl puteți înlocui cu ceea ce doriți.
Puteți folosi pictograma coș de gunoi pentru a șterge rânduri și module. Pentru a înlocui imaginile existente cu ale dvs., puteți edita setările modulului.
Vă rugăm să rețineți că imaginea antetului este o imagine de fundal și pentru a o modifica, va trebui să accesați Conținut » Fundal și să faceți clic pe pictograma imagine.
Odată ce sunteți mulțumit de modificările efectuate, faceți clic pe „publicați” sau „salvați schița” de sub ecran.

⚡ Verificați și: De ce este WordPress atât de greu de folosit?
Editarea paginii de pornire WordPress folosind Beaver Builder
Beaver Builder este un alt generator de pagini drag and drop pe care îl puteți folosi pentru a vă crea și edita pagina de pornire. Este ușor de utilizat și îl puteți folosi pentru a construi pagini web frumoase și receptive în câteva minute.
În primul rând, ar trebui să descărcați pluginul, să îl instalați și să îl activați.
Iată tutorialul video despre asta:
După aceea, accesați meniul pagini și faceți clic pe pagina de pornire pe care am configurat-o mai devreme pentru a o edita.
Apoi, accesați editorul de blocuri și apoi Document » Atribute pagină » Șablon.
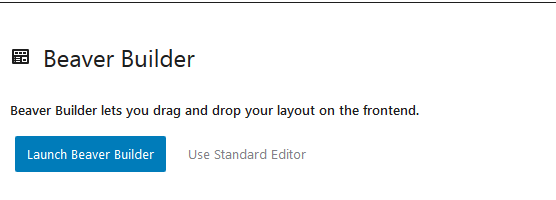
Va apărea o pagină cu butonul „Launch Beaver Builder” în centru. Pentru acest exemplu, folosim tema Astra.

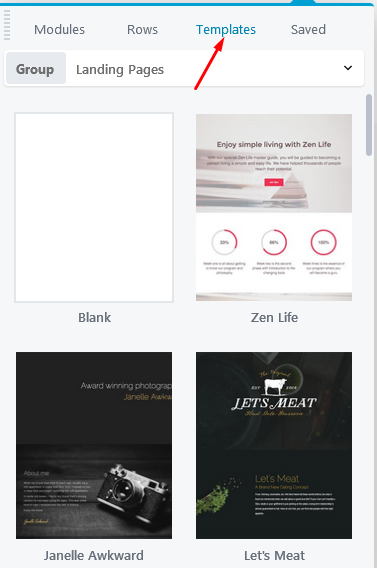
Faceți clic pe butonul și veți vedea rapid editorul Beaver Builder. Pentru a crea rapid o pagină de pornire, utilizați șabloanele încorporate.
Rețineți că versiunea simplă a pluginului nu are șabloanele.

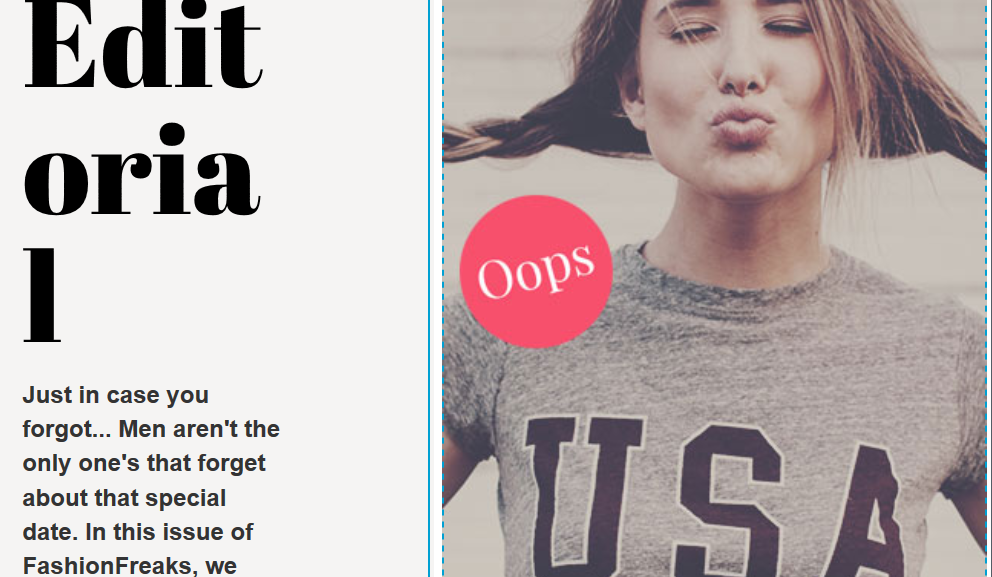
Vom folosi șablonul Fashion Freaks.

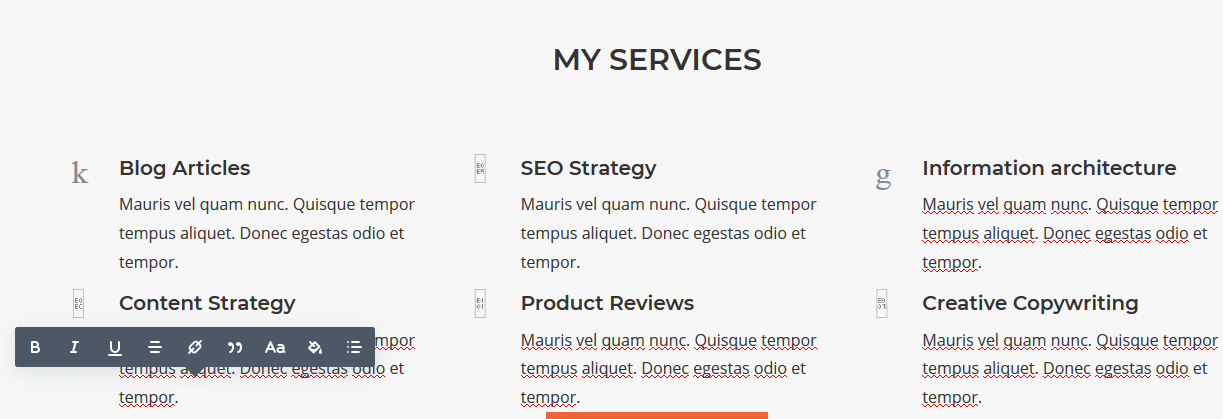
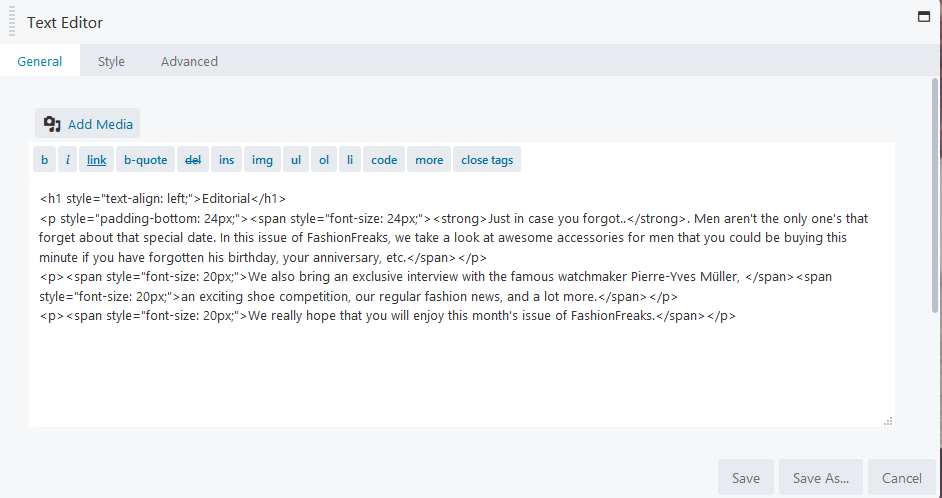
Pentru a face orice modificare a șablonului, faceți clic pe partea pe care doriți să o editați și va apărea un editor de text cu textul pe care doriți să îl modificați.

După ce ați terminat cu modificările, faceți clic pe Salvare.
Adăugarea (și eliminarea) modulelor și rândurilor
Cel mai important, Beaver Builder conține module și rânduri care vă permit să adăugați elemente noi.
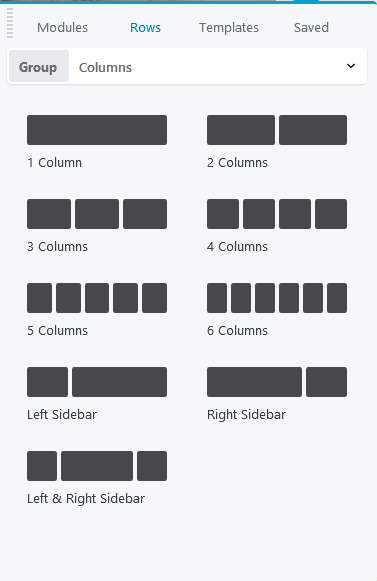
Pentru a adăuga un modul sau un rând, faceți clic pe simbolul „+” din partea de sus.
Apoi, trageți și plasați modulele sau rândurile pe care le-ați selectat.

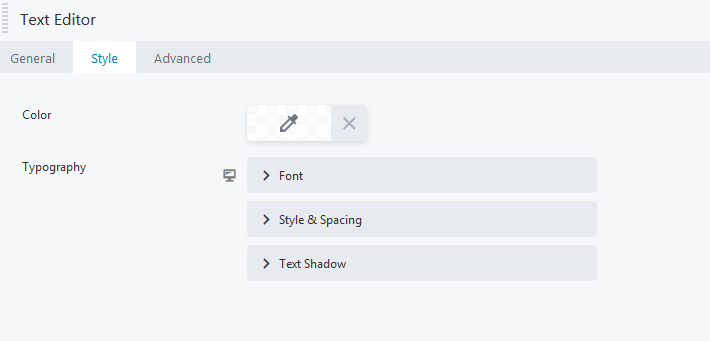
Puteți folosi stilul editorului de text pentru a schimba tipul de font și dimensiunea textului.

Pentru a elimina un modul sau un rând din pagină, pur și simplu plasați mouse-ul în jurul acestuia și faceți clic pe X situat în stânga.
Puteți continua să modificați și să adăugați modulele și rândurile pe pagină de câte ori doriți. Odată ce sunteți mulțumit de aspectul paginii, mergeți în dreapta sus și faceți clic pe „ Terminat ”.
Acum puteți publica sau salva pagina.
În concluzie
Iată-l! Un ghid pas cu pas despre cum să editați pagina de pornire în WordPress folosind diferite metode.
Amintiți-vă că puteți utiliza opțiunile încorporate ale temei, dar dacă acest lucru sună complex pentru dvs., continuați și explorați creatorii de pagini simpli și intuitivi - Divi Builder, Elementor, Beaver Builder sau alte editori frontali WordPress.
Deci, care dintre modurile de mai sus vi se pare ușor de utilizat atunci când vă editați paginile?
Să știm în comentariile de mai jos!
🔔 Verifică și:
- Cum se editează site-ul WordPress?
- Cum să justificați textul în WordPress
- Cum se schimbă culoarea linkului în WordPress
- Cum să adăugați postări de blog în pagini din WordPress
- WordPress: Cum să eliminați „Lăsați un răspuns”
- Cum să faci un site webcomic
- Cum să editați subsolul în WordPress
- De ce este WordPress atât de greu de folosit?
- Editorul vizual WordPress nu funcționează
