如何编辑 WordPress 主页(适合初学者)
已发表: 2020-11-04我们都去过那里。
您安装一个新的 WordPress 主题只是为了发现外观与您在原始主题的实时预览中看到的有点不同。
不,主题开发者没有欺骗你。 要解决问题,您只需要通过一些基本编辑来使您的新主题适应您的网站,首先要了解如何编辑 WordPress 主页。
- 为什么要在 WordPress 上编辑您的主页?
- 在 WordPress 中设置静态主页
- 如何使用主题的内置选项在 WordPress 上编辑主页
- 如何使用块编辑器编辑 WordPress 主页
- 如何使用 Divi Page Builder 编辑 WordPress 主页
- 使用 Beaver Builder 编辑 WordPress 主页
- 总结一下
为什么要在 WordPress 上编辑您的主页?
好吧,默认情况下,所有新安装的 WordPress 网站都会在其首页(也称为主页)上显示最近的帖子。 原因是 WordPress 最初被设计为博客的内容管理系统 (CMS)。 它不是我们今天所认为的通用网站建设平台。
因此,基本上 WordPress 至今仍保留其“博客 CMS”,这给使用 WordPress 构建网站并期望其表现得像经典网站构建器一样的初学者造成了某种困惑。
现在,首页上最近的帖子可能适用于博客,但对于大多数网站来说,这个概念没有意义。
例如,当公司的目标是:
- 获得更多电子邮件订阅者
- 产生更多潜在客户
- 专注于特定服务
- 产生更多的销售额
- 稍后开始写博客
- 根本不打算开博客
⚡ 还要检查:如何在 WordPress 中编辑页脚
在 WordPress 中设置静态主页
如果您不希望首页显示最近的帖子,请继续将其设置为静态页面。
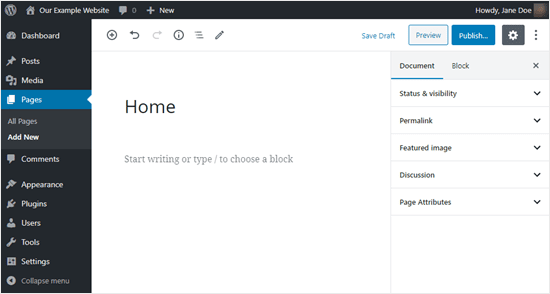
要开始,请转到 Pages » Add New创建一个新页面。 您可能希望将其命名为主页并点击发布按钮。

下一步是告诉 WordPress 开始使用您创建的页面。
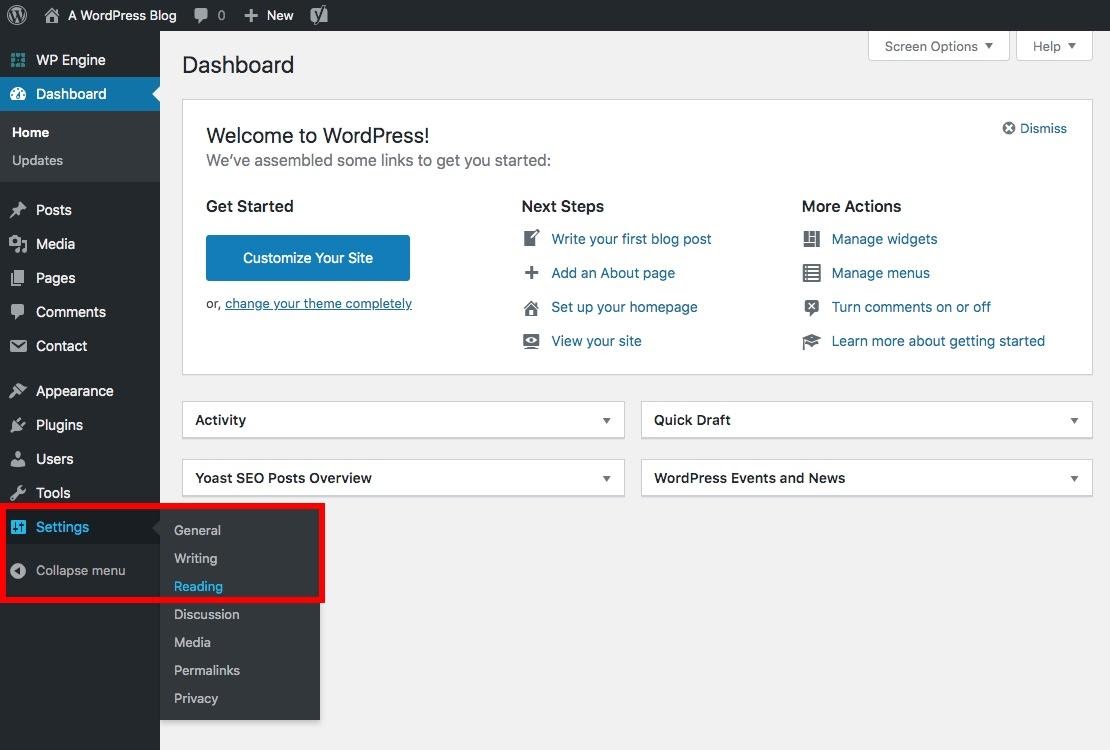
为此,请转到 WordPress 仪表板并导航到设置»阅读。

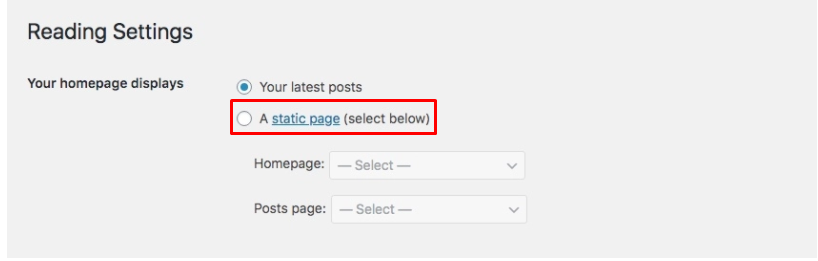
您将在“您的主页显示”文本下看到两个选项:
- 您的最新帖子
- 静态页面

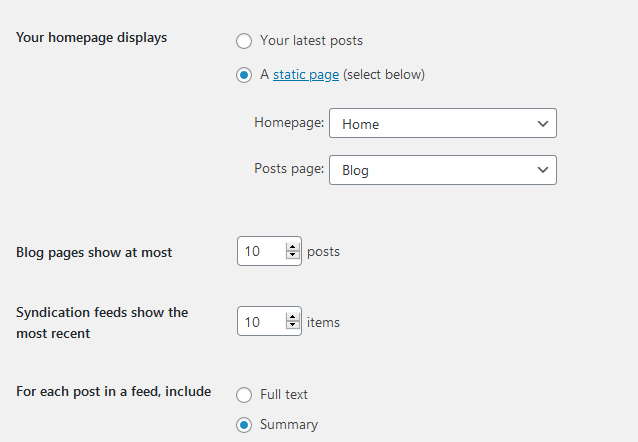
选择“静态页面”,然后选择您之前创建的“主页”。

那很容易,不是吗?
但是您刚刚创建的主页仍然是空的。 那么,如何编辑它?
如何使用主题的内置选项在 WordPress 上编辑主页
大多数主题都带有您可以轻松编辑的设计,这使得 WordPress 编辑在公园里散步。
在您的仪表板上,转到外观»自定义。 主题定制器将与您的主题的实时预览一起启动。
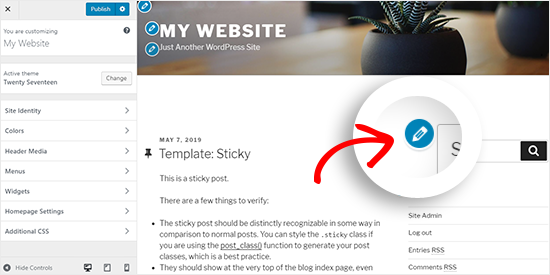
主题定制器包含每个主题的不同选项,但概念几乎相同。 在大多数情况下,大多数主题在页面上的文本附近都有一个蓝色铅笔图标,您需要对其进行编辑。

某些主题要求您单击左侧选项以找到需要更改的文本并对其进行编辑。
每当您进行编辑时,更改都会显示在您网站的预览模式中。 如果您喜欢这些更改,可以单击发布按钮。
如何使用块编辑器编辑 WordPress 主页
有时,您可能想从头开始创建主页,您需要一个块编辑器来实现此目的。
因此,您应该首先打开您之前创建的“主页”并添加您的内容。

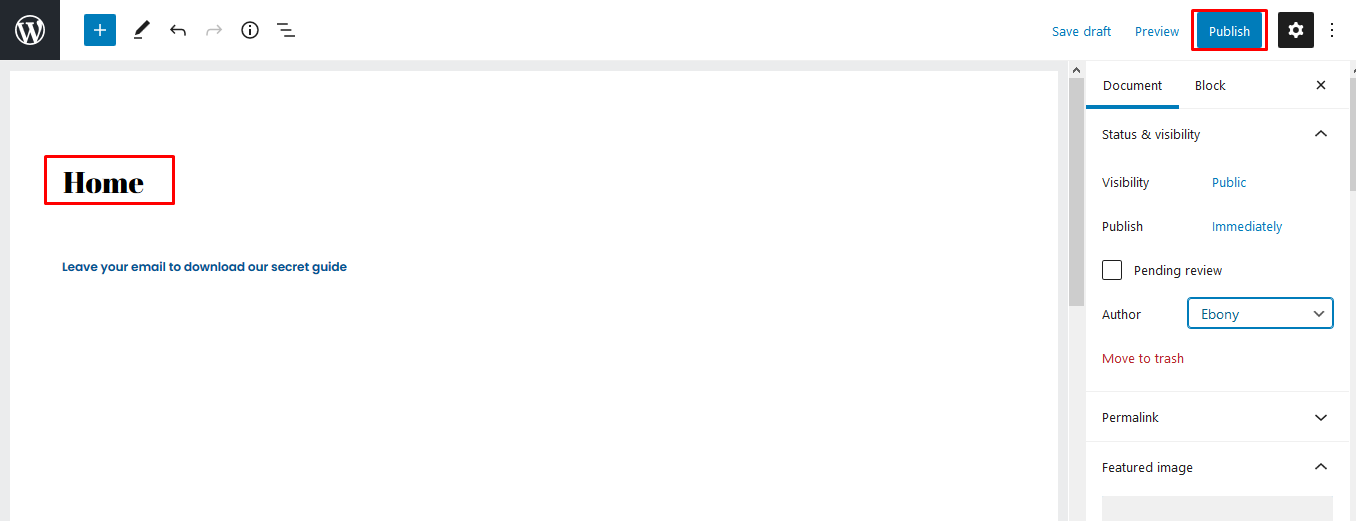
要添加文本,请单击页面并开始键入文本或将文本从 Word 文档粘贴到页面。 将自动为您创建一个段落块。
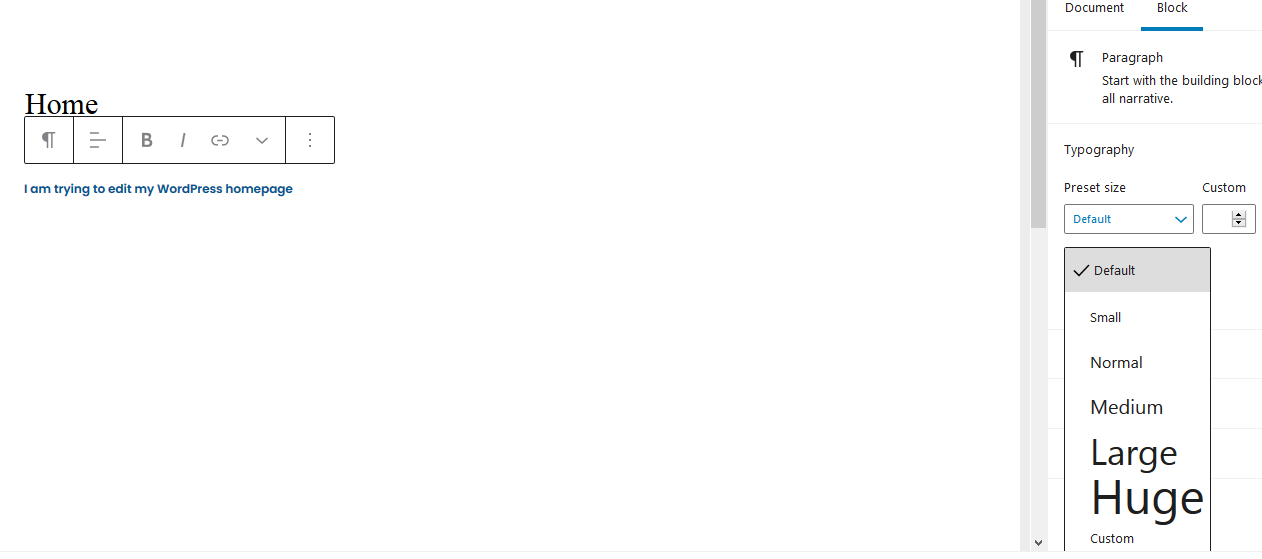
您可以通过单击预设大小来更改文本大小。

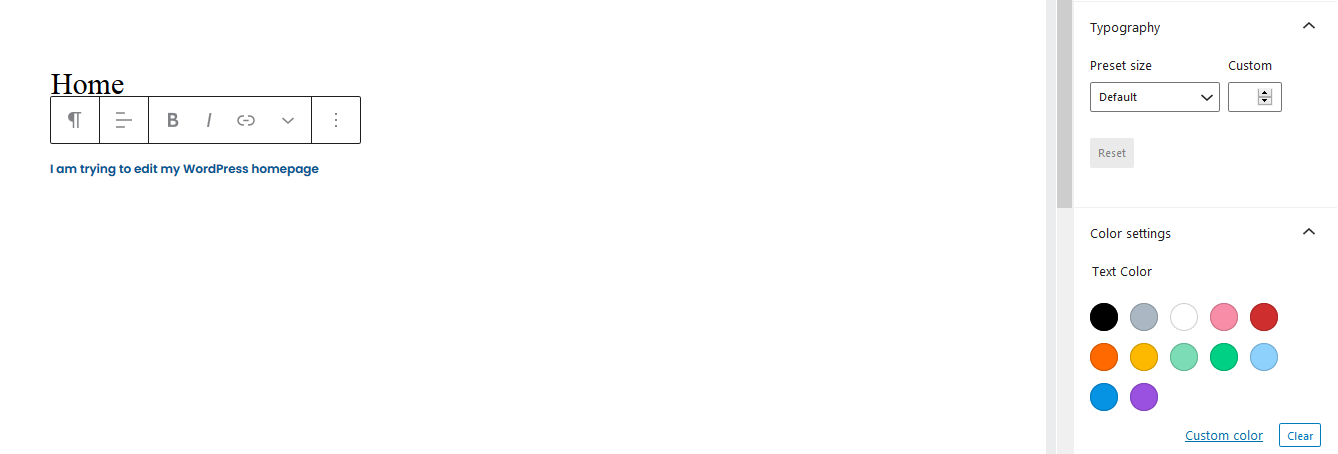
想要将文本更改为不同的颜色? 单击颜色设置以选择您喜欢的颜色。

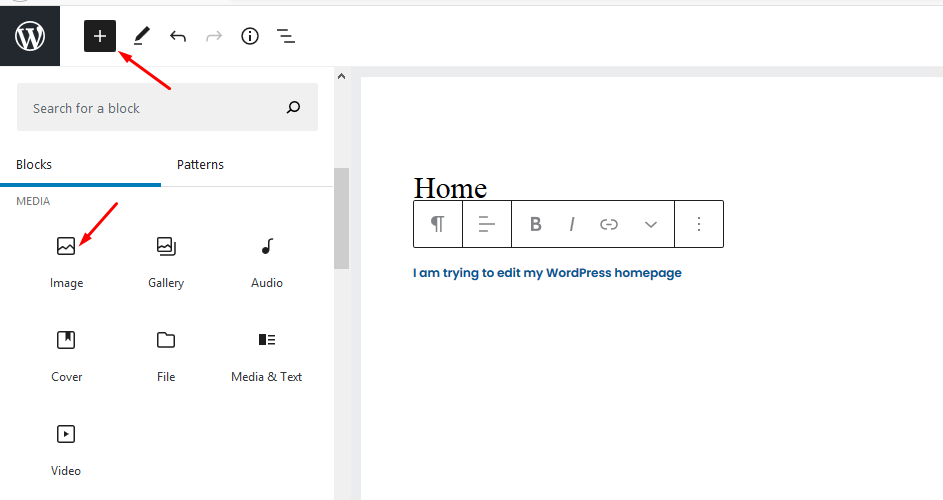
如果没有视觉效果,内容可能会很无聊。 因此,要将图像添加到您的页面,请单击左上角的“ + ”符号并选择图像块。

您可以从媒体库中选择一张图片或从您的设备上传一张。 您可以查看更多块并使用它们来编辑主页。
一旦您对页面的外观感到满意,请点击屏幕右上角的发布。
如何使用 Divi Page Builder 编辑 WordPress 主页
编辑 WordPress 主页的最简单方法之一是使用页面构建器插件。 大多数人使用 Divi 页面构建器,因为它是一个拖放构建器,适用于任何主题,并且由于其预先构建的布局,您可以轻松快速地自定义网站。
在本节中,我将使用 Divi 主题向您展示编辑的工作原理。
第一步是下载 Divi 主题,然后安装并激活它。 安装将附带 Divi builder 插件,因此您不需要单独安装。
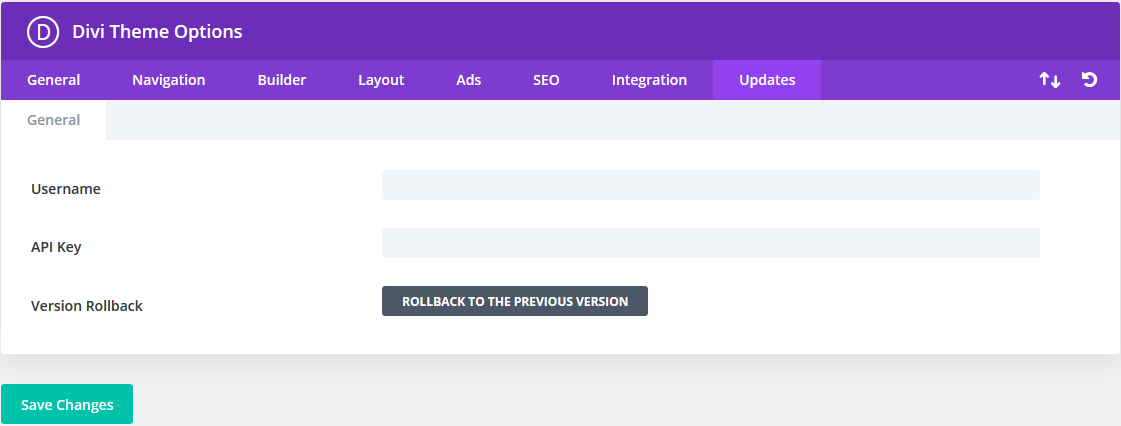
安装主题后,转到您的 WordPress 仪表板,然后转到Divi »主题选项»更新并输入用户名和 API 密钥。

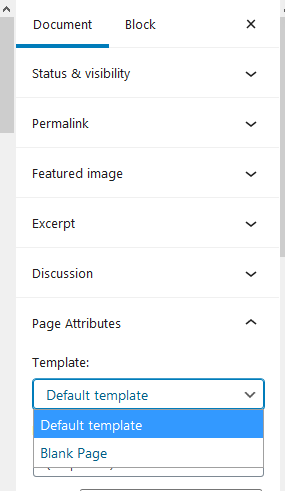
在编辑主页之前,请务必通过转到文档»页面属性»模板»空白(在主页编辑屏幕右侧边栏上)选择空白页面模板。
这将确保您的主页没有默认元素,例如标题、侧边栏和菜单。

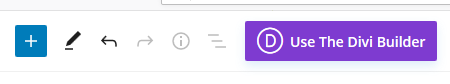
接下来,转到屏幕顶部,然后单击“使用 Divi Builder”按钮。

您将在屏幕中央看到“使用 Divi Builder 编辑”按钮。 点击它。


使用布局
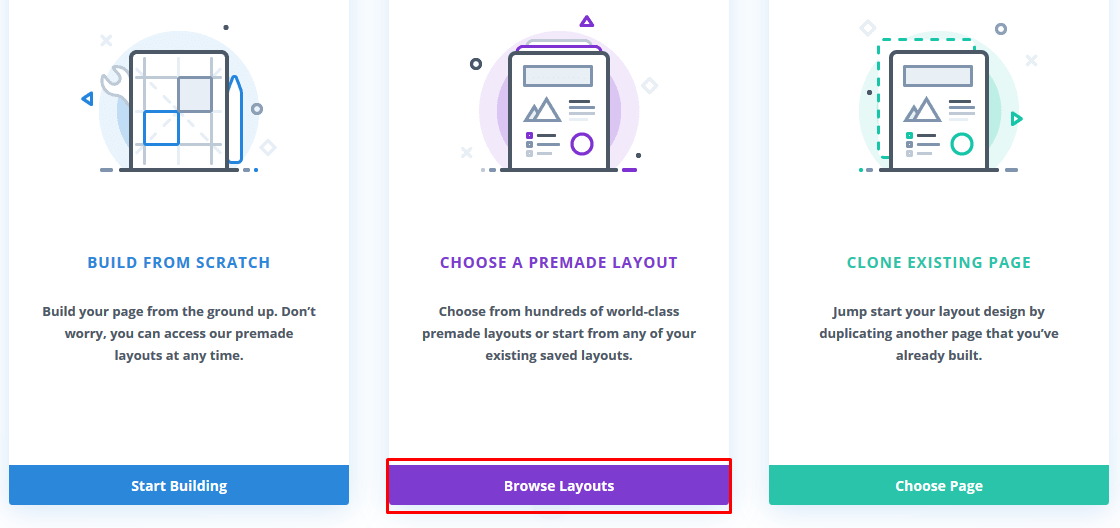
接下来,您将看到创建页面的三个选项:
- 克隆现有页面
- 从头开始构建
- 并选择预制布局。
在这里,点击“浏览布局”

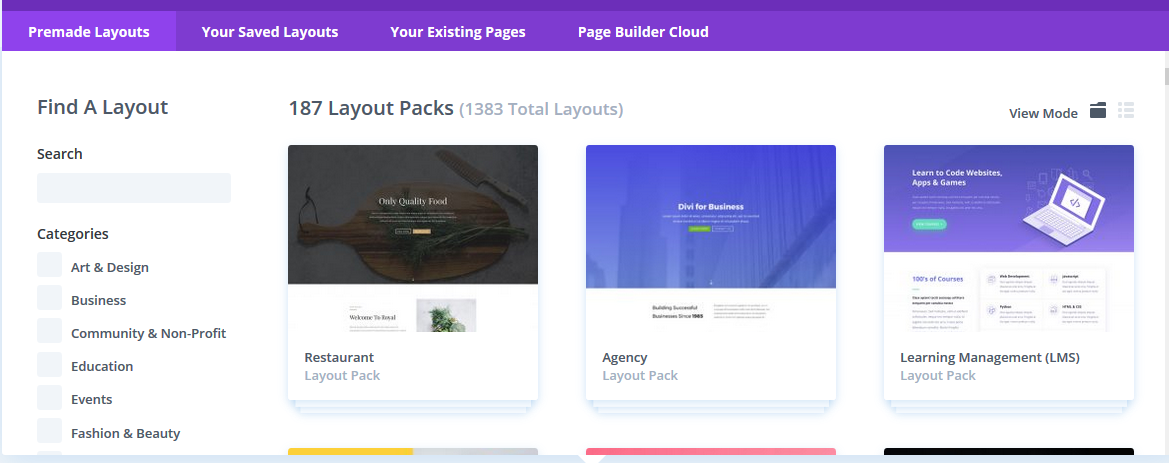
下一个结果显示了大量的布局(Divi 总共有 1383 个布局)。 您可以在搜索框中输入与您的业务相关的内容以查找相关布局。

您还可以通过勾选每个类别左侧的框来根据类别过滤搜索。
我们将使用“艺术与设计”布局包来创建主页。
首先,我们将点击我们想要的布局包,这样我们就可以看到它下面的布局,在这种情况下,就是文案布局包:
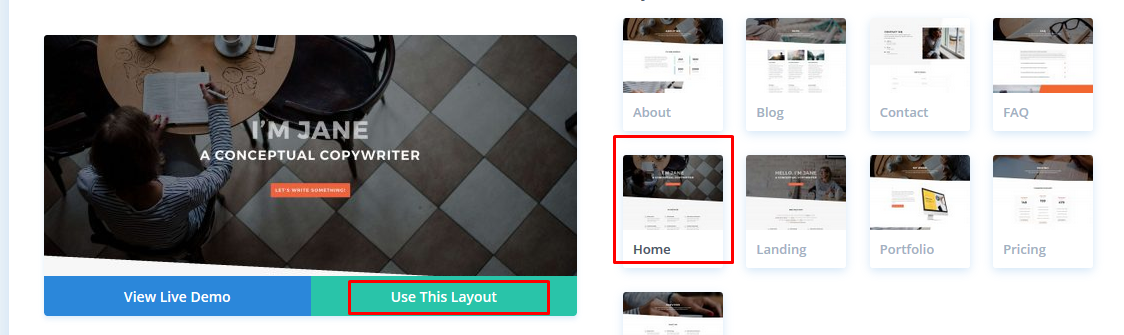
接下来,会出现一些布局选项,包括登录页面、主页、定价、常见问题解答等。 由于我们正在创建主页,因此我们将使用主页选项。
单击“主页”布局后,我们单击“使用此布局:

Divi 然后导入布局,以便您可以在屏幕上实时查看它,就像它显示在您的网站上一样。
要编辑页面,请单击要更改的部分。

Divi 有行和模块来帮助您创建页面。 使用文本模块,您可以单击默认文本并将其替换为您想要的。
您可以使用垃圾桶图标删除行和模块。 要将现有图像替换为您的图像,您可以编辑模块设置。
请注意,标题图像是背景图像,要更改它,您需要转到内容»背景并单击图像图标。
一旦您对所做的编辑感到满意,请单击屏幕下方的“发布”或“保存草稿”。

⚡还检查:为什么 WordPress 这么难使用?
使用 Beaver Builder 编辑 WordPress 主页
Beaver builder 是另一个拖放页面构建器,可用于创建和编辑主页。 它易于使用,您可以使用它在几分钟内构建美观且响应迅速的网页。
首先,您应该下载插件,安装并激活它。
这是有关此的视频教程:
之后,转到页面菜单,然后单击我们之前设置的主页进行编辑。
接下来,转到块编辑器,然后转到Document » Page Attributes » Template。
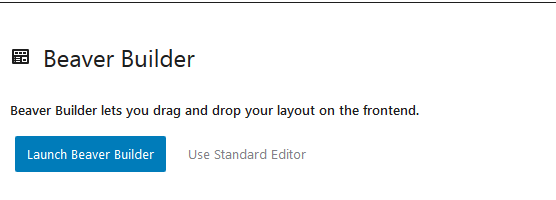
将出现一个页面,中间有“启动 Beaver Builder”按钮。 对于此示例,我们使用 Astra 主题。

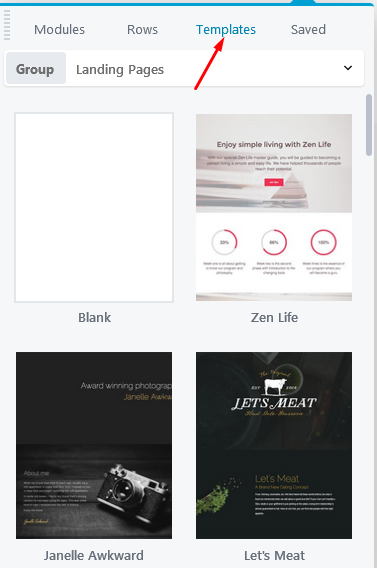
单击按钮,您将很快看到 Beaver Builder 编辑器。 要快速创建主页,请使用内置模板。
请注意,插件的精简版没有模板。

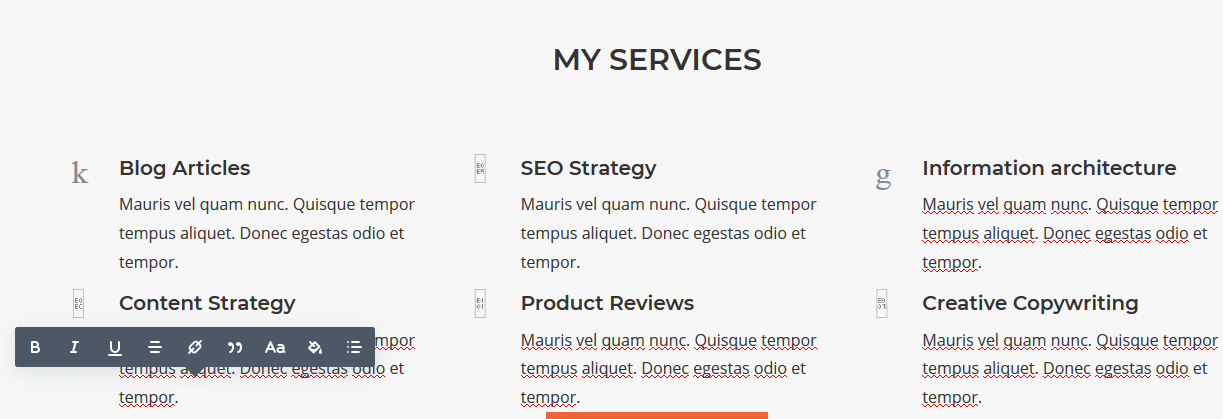
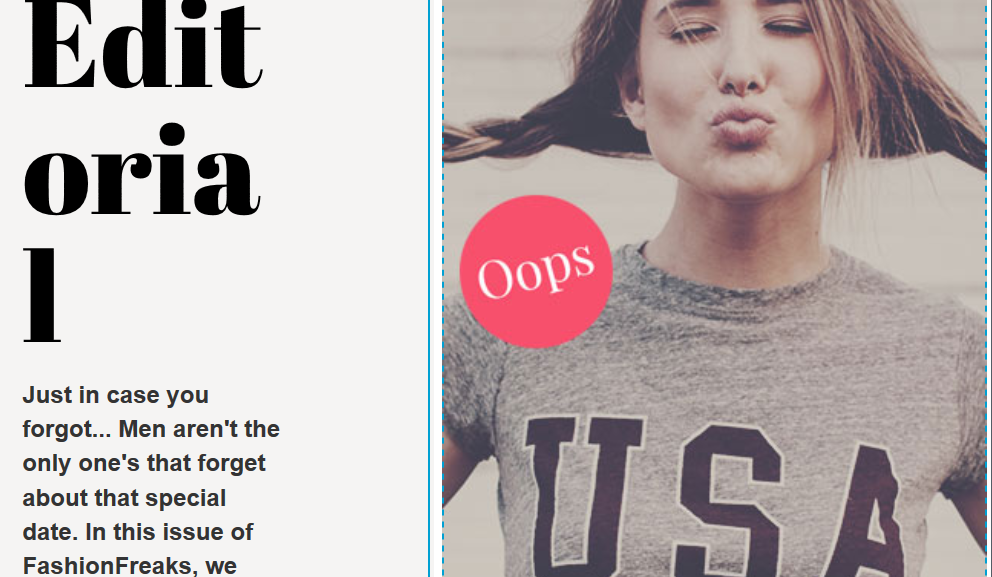
我们将使用 Fashion Freaks 模板。

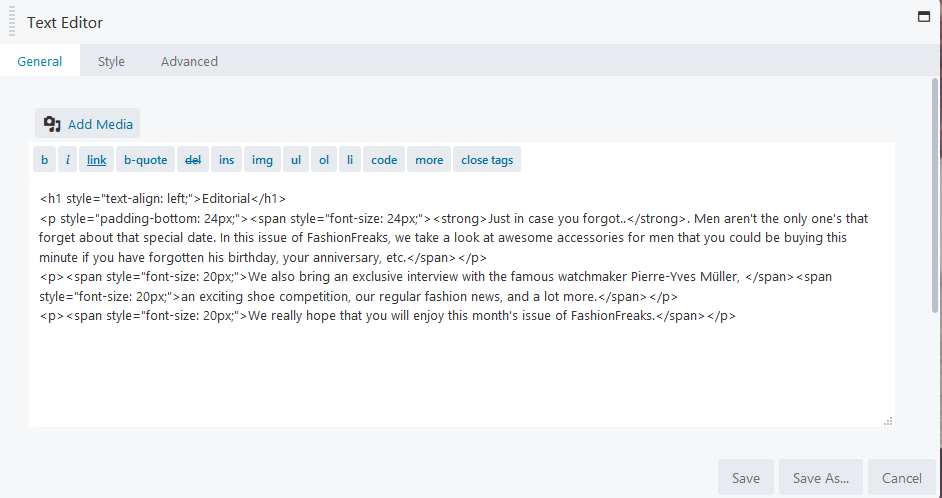
要对模板进行任何编辑,只需单击您要编辑的部分,文本编辑器就会弹出您要更改的文本。

完成更改后,单击保存。
添加(和删除)模块和行
最重要的是,Beaver Builder 包含可让您添加新元素的模块和行。
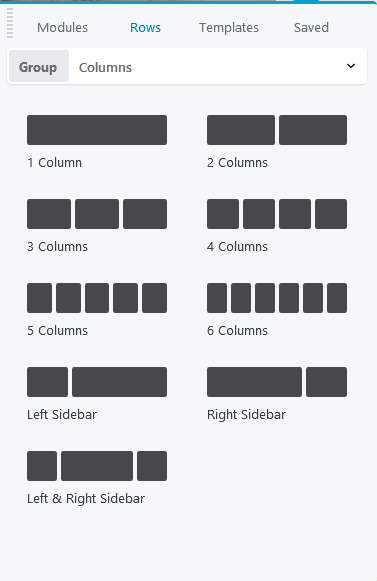
要添加模块或行,请单击顶部的“+”符号。
接下来,拖放您选择的模块或行。

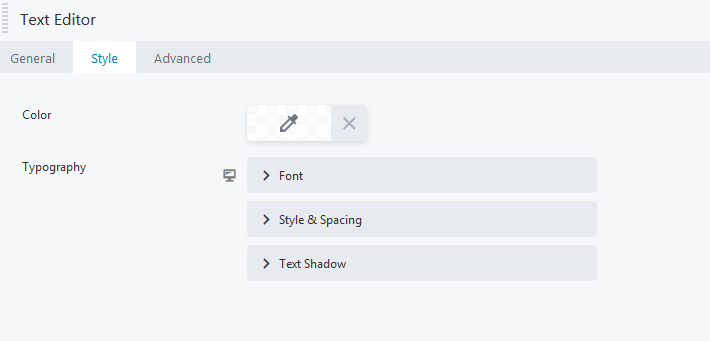
您可以使用文本编辑器的样式来更改文本的字体类型和大小。

要从页面中删除模块或行,只需将鼠标悬停在其周围,然后单击左侧的 X。
您可以根据需要多次更改模块和行并将其添加到页面。 一旦您对页面的外观感到满意,请转到右上角并单击“完成”。
现在您可以发布或保存页面。
总结一下
你有它! 关于如何使用不同方法在 WordPress 中编辑主页的分步指南。
请记住,您可以使用主题的内置选项,但如果这对您来说听起来很复杂,请继续探索简单直观的页面构建器 - Divi Builder、Elementor、Beaver Builder 或其他 WordPress 前端编辑器。
那么,在编辑页面时,您觉得以上哪种方式更容易使用?
让我们在下面的评论中知道!
🔔还检查:
- 如何编辑 WordPress 网站?
- 如何在 WordPress 中对齐文本
- 如何在 WordPress 中更改链接颜色
- 如何在 WordPress 页面中添加博客文章
- WordPress:如何删除“留下回复”
- 如何制作网络漫画网站
- 如何在 WordPress 中编辑页脚
- 为什么 WordPress 这么难用?
- WordPress 可视化编辑器不工作
