Cara Mengedit Halaman Beranda WordPress (Untuk Pemula)
Diterbitkan: 2020-11-04Kita semua pernah ke sana.
Anda menginstal tema WordPress baru hanya untuk menemukan tampilannya sedikit berbeda dari apa yang Anda lihat di pratinjau langsung tema asli.
Tidak, pengembang tema tidak menipu Anda. Untuk memperbaikinya, Anda hanya perlu menyesuaikan tema baru Anda ke situs web Anda dengan beberapa pengeditan dasar, yang dimulai dengan mengetahui cara mengedit halaman beranda WordPress.
- Mengapa Mengedit Halaman Beranda Anda di WordPress?
- Mengatur halaman Beranda Statis di WordPress
- Cara Mengedit Beranda di WordPress Menggunakan Opsi Bawaan Tema
- Cara Mengedit Halaman Beranda WordPress Menggunakan Editor Blok
- Cara Mengedit Halaman Beranda WordPress Menggunakan Divi Page Builder
- Mengedit Halaman Beranda WordPress Menggunakan Beaver Builder
- Untuk menyimpulkan
Mengapa Mengedit Halaman Beranda Anda di WordPress?
Yah, secara default semua situs web WordPress yang baru diinstal menampilkan posting terbaru di halaman depan mereka (alias beranda). Alasan untuk ini adalah fakta bahwa WordPress pada awalnya dirancang sebagai Sistem Manajemen Konten (CMS) untuk blog . Itu bukan platform pembuatan situs web universal seperti yang kita lihat sekarang.
Jadi, pada dasarnya WordPress masih mempertahankan "CMS blogging" hari ini dan ini menyebabkan semacam kebingungan bagi pemula yang datang ke WordPress untuk membangun situs web mereka dan mengharapkannya berperilaku seperti pembuat situs klasik.
Sekarang, posting terbaru di halaman depan mungkin berfungsi untuk blog, tetapi untuk sebagian besar situs, konsep ini tidak masuk akal .
Misalnya, perusahaan biasanya lebih suka menyetel dan mengedit halaman beranda statis jika tujuannya adalah untuk:
- Dapatkan lebih banyak pelanggan email
- Hasilkan lebih banyak prospek
- Fokus pada layanan tertentu
- Menghasilkan lebih banyak penjualan
- Mulai blog di tahap selanjutnya
- Gak niat punya blog sama sekali
Periksa juga: Cara Mengedit Footer di WordPress
Mengatur halaman Beranda Statis di WordPress
Jika Anda tidak ingin halaman depan Anda menampilkan posting terbaru, lanjutkan dan atur ke halaman statis.
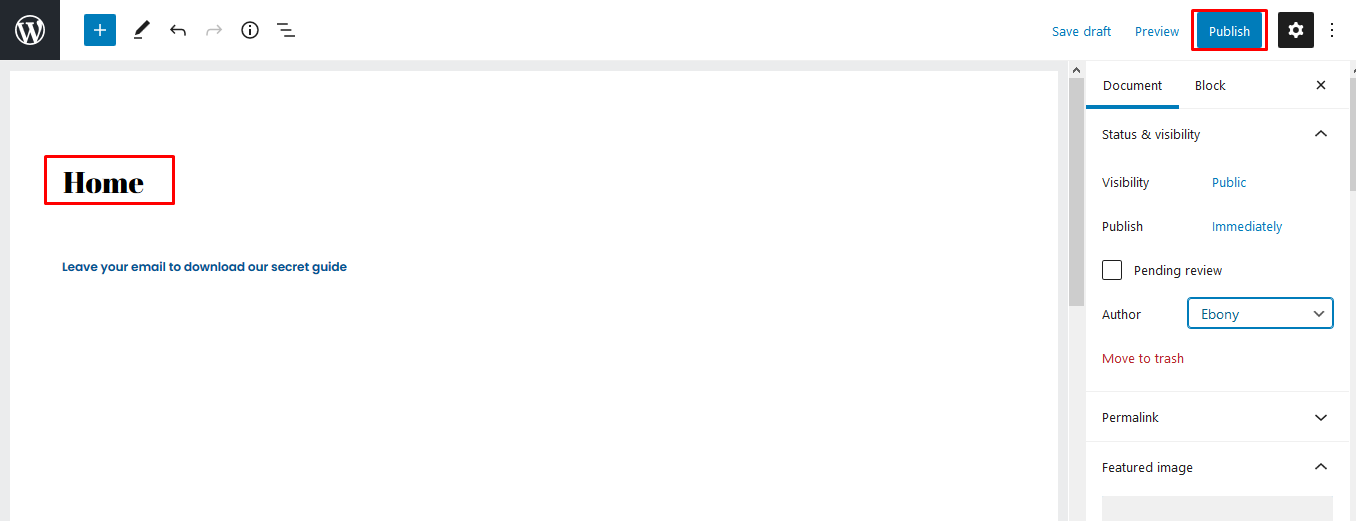
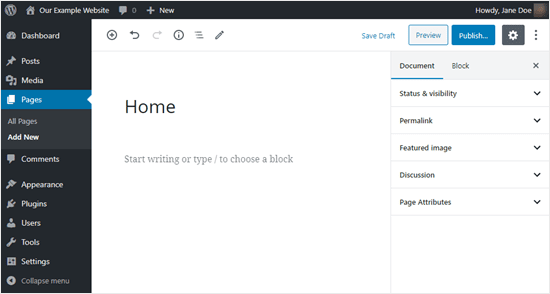
Untuk memulai, buat halaman baru dengan membuka Halaman » Tambah Baru . Anda mungkin ingin memberi judul Beranda dan tekan tombol terbitkan.

Langkah selanjutnya adalah memberitahu WordPress untuk mulai menggunakan halaman yang Anda buat.
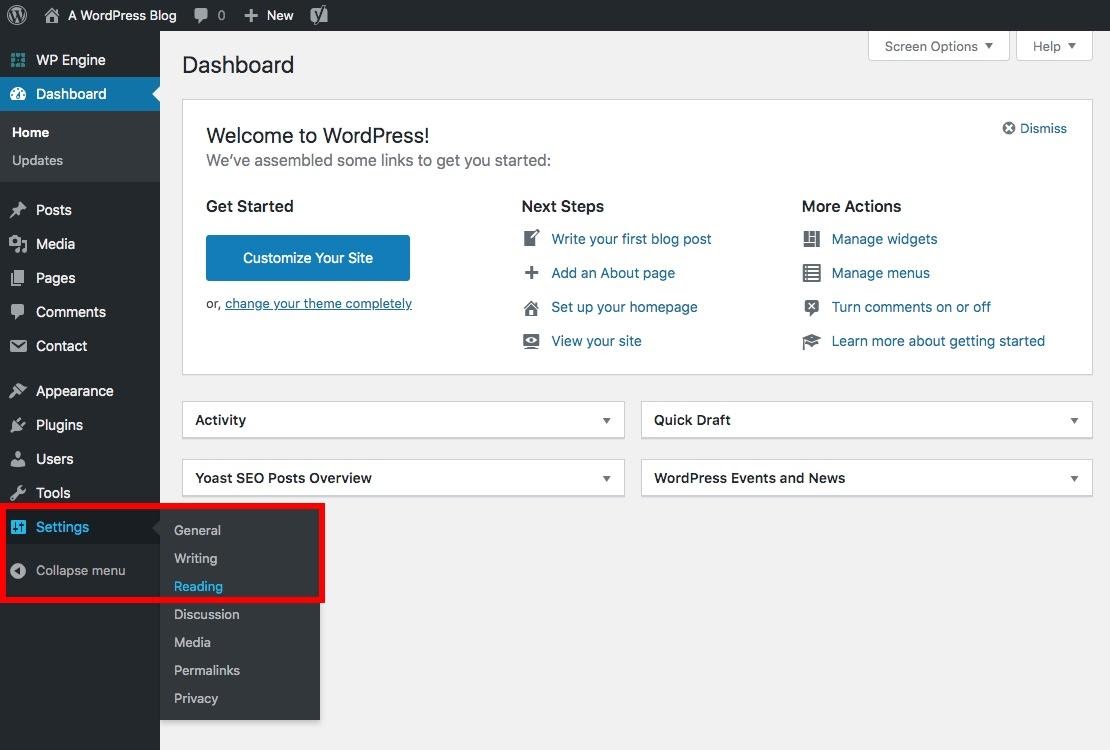
Untuk mencapai ini, buka dasbor WordPress dan navigasikan ke Pengaturan » Baca.

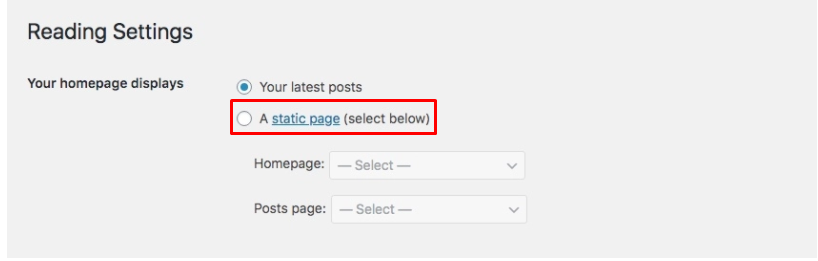
Anda akan melihat dua opsi di bawah teks 'tampilan beranda Anda':
- Postingan terbaru Anda
- Halaman statis

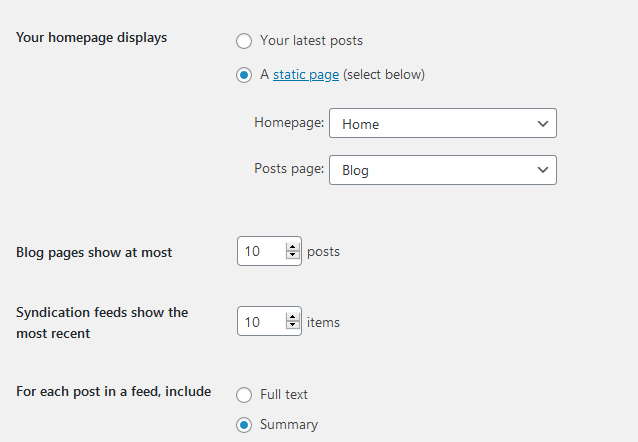
Pilih 'halaman statis' lalu pilih halaman 'beranda' yang telah Anda buat sebelumnya.

Itu mudah, bukan?
Tetapi beranda yang baru saja Anda buat masih kosong. Nah, bagaimana cara mengeditnya?
Cara Mengedit Beranda di WordPress Menggunakan Opsi Bawaan Tema
Sebagian besar tema hadir dengan desain yang dapat Anda edit dengan mudah, yang membuat pengeditan WordPress berjalan di taman.
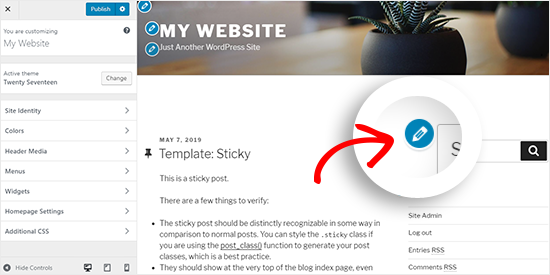
Di dasbor Anda, buka Appearance » Customize . Penyesuai tema akan diluncurkan bersama dengan pratinjau langsung tema Anda.
Penyesuai tema berisi opsi berbeda untuk setiap tema, tetapi konsepnya hampir sama. Sebagian besar, sebagian besar tema memiliki ikon pensil biru di dekat teks pada halaman, yang perlu Anda edit.

Tema tertentu mengharuskan Anda mengklik opsi sisi kiri untuk menemukan teks yang perlu diubah dan diedit.
Setiap kali Anda melakukan pengeditan, perubahan akan ditampilkan pada mode pratinjau situs Anda. Jika Anda menyukai perubahannya, Anda dapat mengklik tombol terbitkan.
Cara Mengedit Halaman Beranda WordPress Menggunakan Editor Blok
Terkadang, Anda mungkin ingin membuat beranda dari awal, dan Anda memerlukan editor blok untuk mencapainya.
Oleh karena itu, Anda harus mulai dengan membuka halaman "beranda" yang Anda buat sebelumnya dan menambahkan konten Anda.

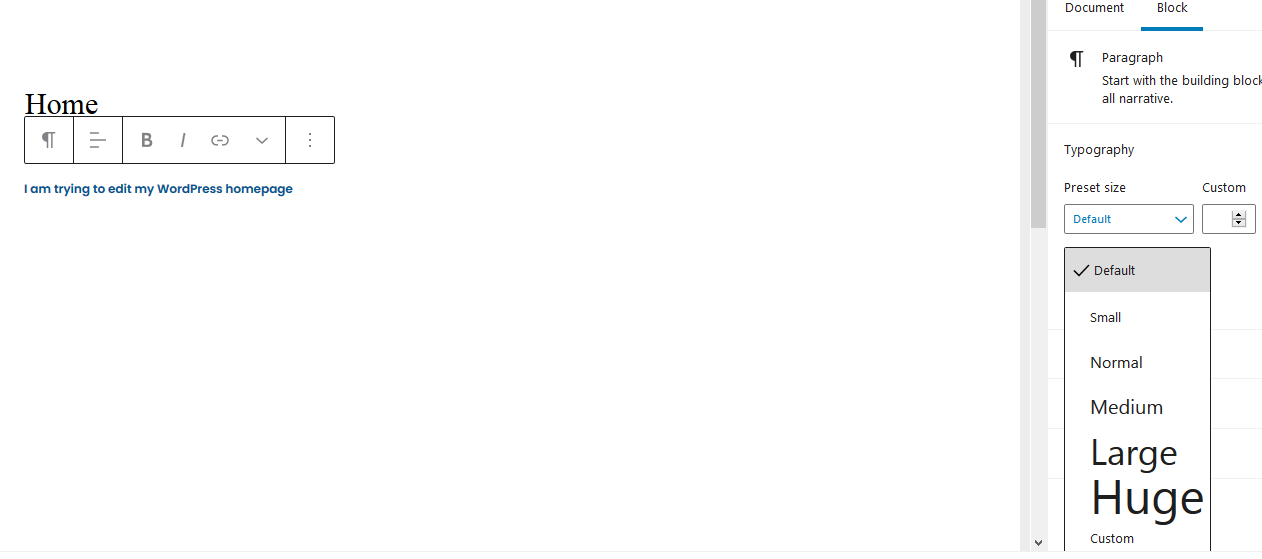
Untuk menambahkan teks, klik halaman dan mulailah mengetik atau menempelkan teks Anda dari dokumen Word ke halaman. Blok paragraf akan dibuat secara otomatis untuk Anda.
Anda dapat mengubah ukuran teks dengan mengklik ukuran preset.

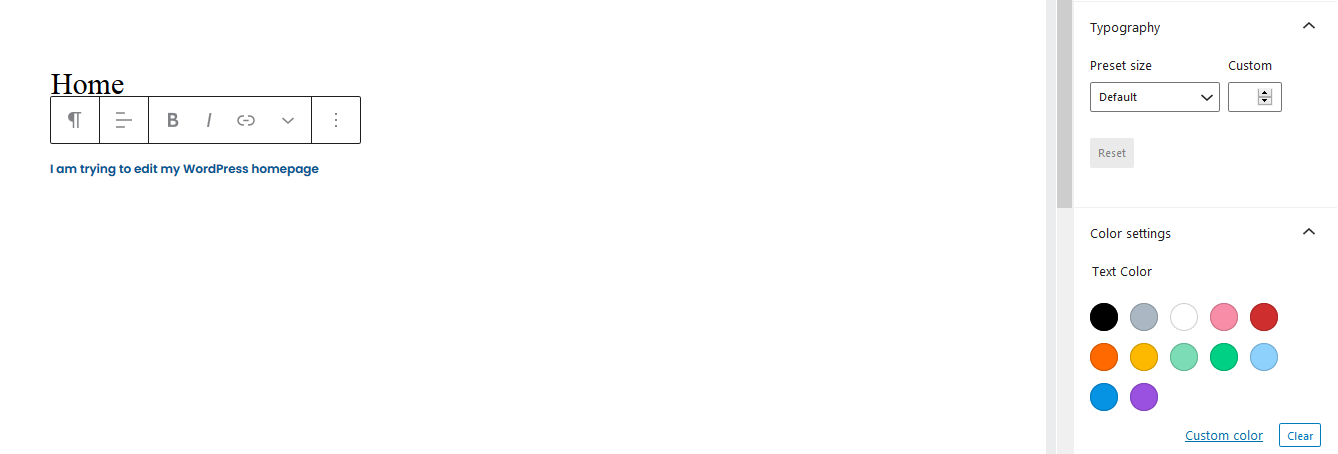
Ingin mengubah teks Anda ke warna yang berbeda? Klik pada pengaturan warna untuk memilih warna favorit Anda.

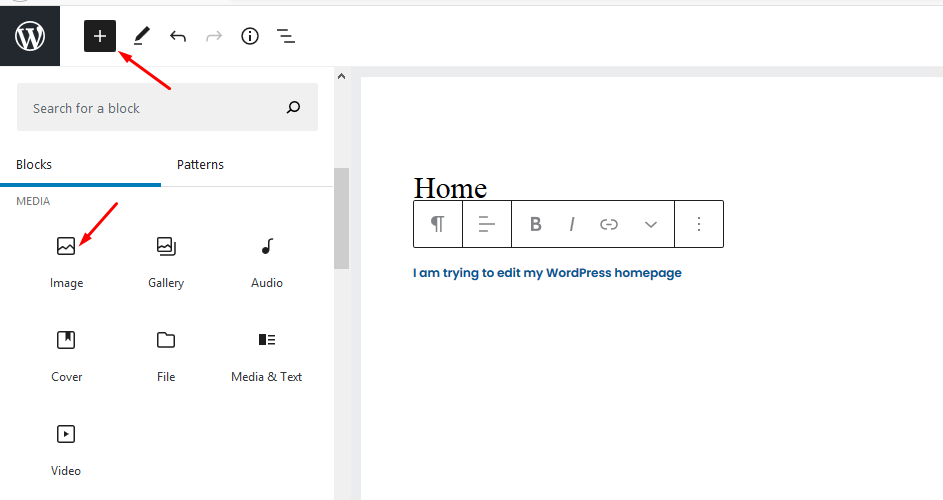
Dan konten bisa membosankan tanpa visual. Jadi, untuk menambahkan gambar ke halaman Anda, klik simbol ' + ' di sudut kiri atas dan pilih blok gambar.

Anda dapat memilih gambar dari perpustakaan media atau mengunggahnya dari perangkat Anda. Anda dapat memeriksa lebih banyak blok dan menggunakannya untuk mengedit beranda.
Setelah Anda puas dengan tampilan halaman, tekan terbitkan di kanan atas layar.
Cara Mengedit Halaman Beranda WordPress Menggunakan Divi Page Builder
Salah satu cara termudah untuk mengedit halaman beranda WordPress adalah dengan menggunakan plugin pembuat halaman. Kebanyakan orang menggunakan pembuat halaman Divi karena ini adalah pembuat seret dan lepas yang bekerja dengan tema apa pun dan memungkinkan Anda untuk menyesuaikan situs web dengan mudah dan cepat, berkat tata letak yang dibuat sebelumnya.
Di bagian ini, saya akan menggunakan tema Divi untuk menunjukkan cara kerja pengeditan.
Langkah pertama adalah mengunduh tema Divi setelah itu Anda harus menginstal dan mengaktifkannya. Instalasi akan datang dengan plugin pembangun Divi, sehingga Anda tidak memerlukan instalasi terpisah untuk itu.
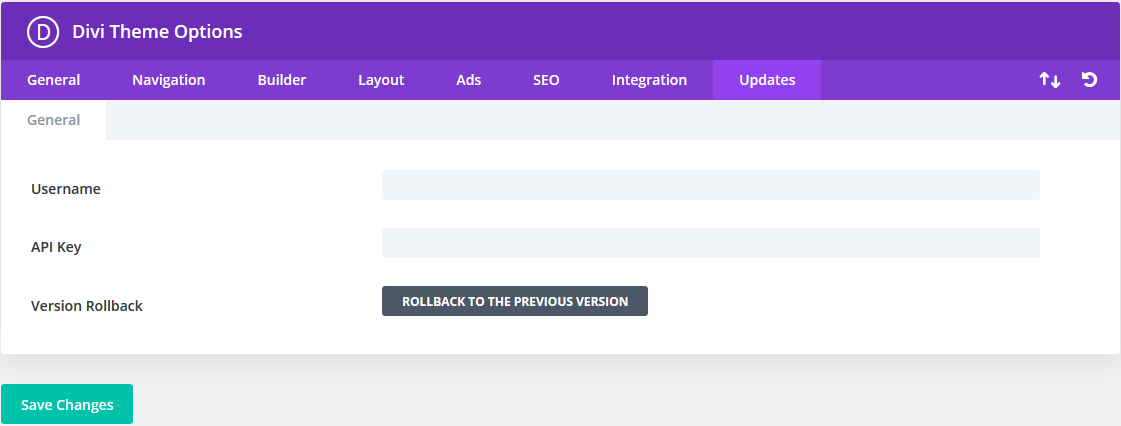
Setelah menginstal tema, buka dasbor WordPress Anda lalu Divi » Opsi Tema » Pembaruan dan masukkan nama pengguna dan kunci API.

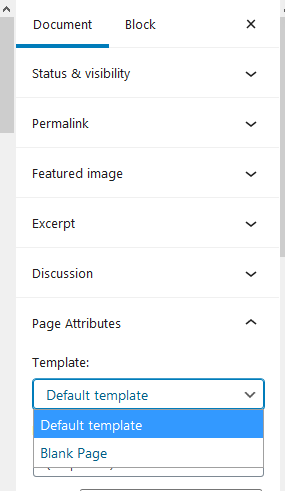
Sebelum mengedit halaman beranda, pastikan untuk memilih templat halaman kosong dengan masuk ke Dokumen » Atribut Halaman » Templat » Kosong (pada layar pengeditan beranda, bilah sisi kanan).
Ini akan memastikan halaman beranda Anda tidak memiliki elemen default, seperti judul, bilah sisi, dan menu.

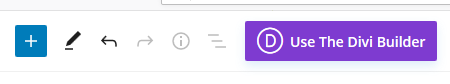
Selanjutnya, pergi ke bagian atas layar Anda dan klik tombol 'Gunakan Divi Builder'.

Anda akan melihat tombol 'Edit dengan Divi Builder' di tengah layar. Klik di atasnya.


Bekerja dengan Layout
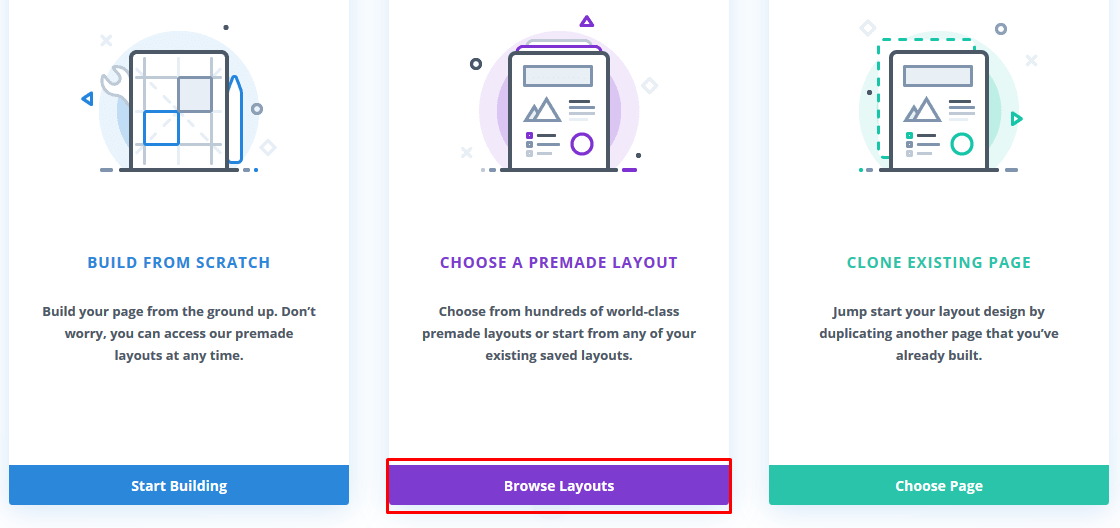
Selanjutnya, Anda akan melihat tiga opsi untuk membuat halaman:
- mengkloning halaman yang ada
- membangun dari awal
- dan pilih tata letak yang sudah jadi.
Di sini, klik 'browse layouts'

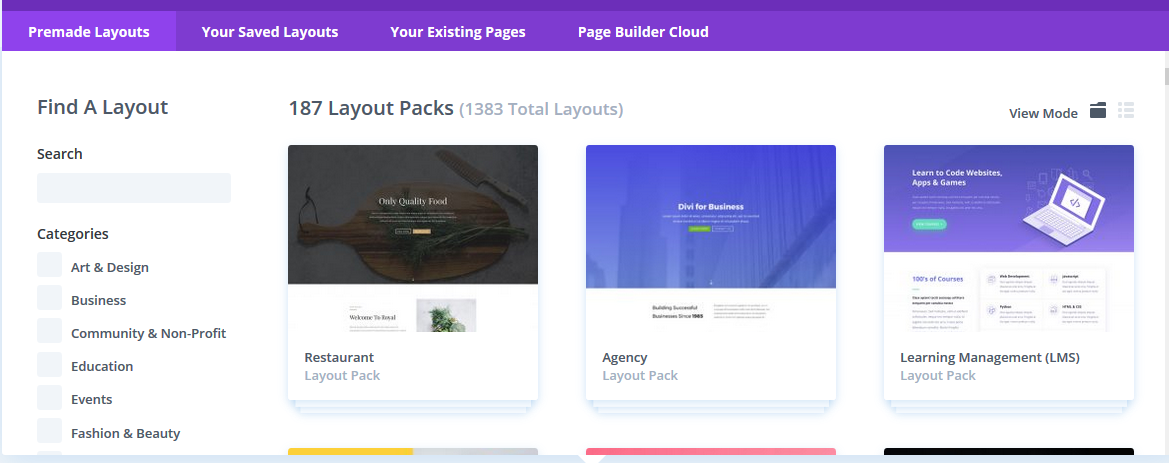
Hasil selanjutnya menunjukkan banyak tata letak (Divi memiliki total 1383 tata letak). Anda dapat mengetik di kotak pencarian sesuatu yang terkait dengan bisnis Anda untuk menemukan tata letak yang relevan.

Anda juga dapat memfilter pencarian Anda menurut kategori dengan mencentang kotak di sebelah kiri setiap kategori.
Kami akan menggunakan paket tata letak 'Seni & Desain' untuk membuat beranda.
Pertama, kita akan mengklik paket tata letak yang kita inginkan sehingga kita dapat melihat tata letak di bawahnya, yang dalam hal ini adalah paket tata letak copywriter:
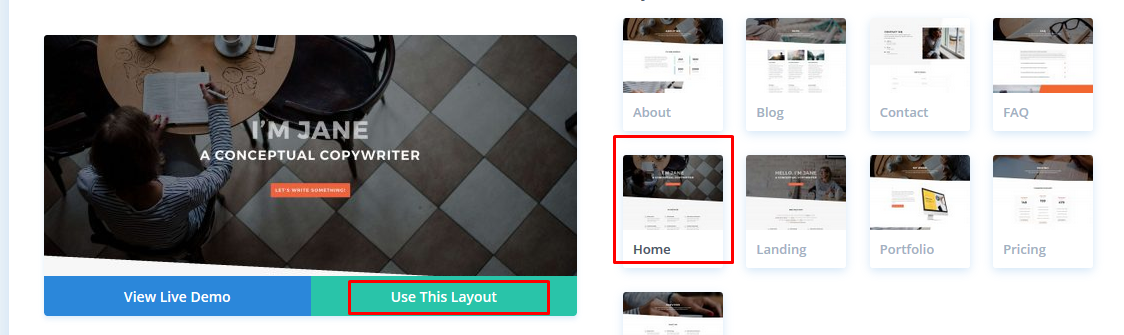
Selanjutnya, sejumlah opsi tata letak muncul, termasuk halaman arahan, beranda, harga, FAQ, dan banyak lagi. Kami akan menggunakan opsi beranda karena kami membuat beranda.
Setelah mengklik tata letak 'rumah', kami mengklik 'gunakan tata letak ini:

Divi kemudian mengimpor tata letak sehingga Anda dapat melihatnya langsung di layar Anda, seperti yang akan ditampilkan di situs web Anda.
Untuk mengedit halaman, klik bagian yang ingin Anda ubah.

Divi memiliki baris dan modul untuk membantu Anda membuat halaman. Menggunakan modul teks, Anda dapat mengklik teks default dan menggantinya dengan yang Anda inginkan.
Anda dapat menggunakan ikon tempat sampah untuk menghapus baris dan modul. Untuk mengganti gambar yang ada dengan gambar Anda, Anda dapat mengedit pengaturan modul.
Harap dicatat bahwa gambar header adalah gambar latar belakang dan untuk mengubahnya, Anda harus membuka Konten » Latar Belakang dan klik ikon gambar.
Setelah Anda puas dengan pengeditan yang dilakukan, klik 'terbitkan' atau 'simpan draf' di bawah layar.

Periksa juga: Mengapa WordPress Sangat Sulit Digunakan?
Mengedit Halaman Beranda WordPress Menggunakan Beaver Builder
Pembuat berang-berang adalah pembuat halaman seret dan lepas lain yang dapat Anda gunakan untuk membuat dan mengedit beranda Anda. Mudah digunakan dan Anda dapat menggunakannya untuk membuat halaman web yang indah dan responsif dalam hitungan menit.
Pertama, Anda harus mengunduh plugin, menginstal, dan mengaktifkannya.
Berikut adalah video tutorial tentang ini:
Setelah itu, masuk ke menu halaman dan klik beranda yang telah kita siapkan sebelumnya untuk mengeditnya.
Selanjutnya, buka editor blok dan kemudian Dokumen » Atribut Halaman » Templat.
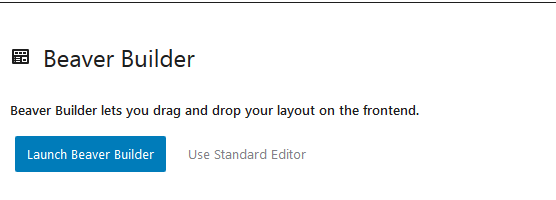
Sebuah halaman akan muncul dengan tombol 'Luncurkan Beaver Builder' di tengah. Untuk contoh ini, kami menggunakan tema Astra.

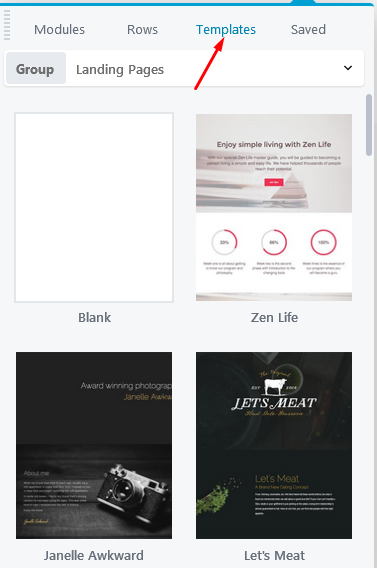
Klik pada tombol dan Anda akan segera melihat editor Beaver Builder. Untuk membuat beranda dengan cepat, gunakan templat bawaan.
Perhatikan bahwa versi ringan plugin tidak memiliki template.

Kita akan menggunakan template Fashion Freaks.

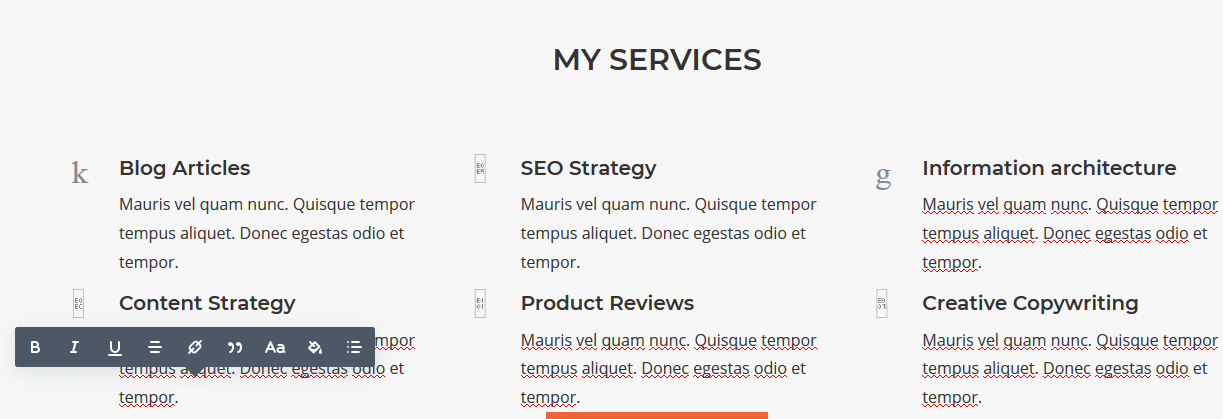
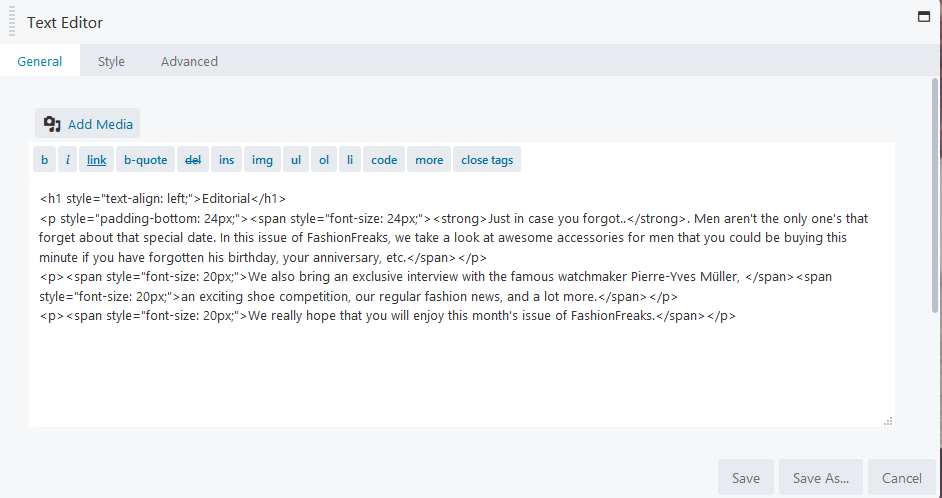
Untuk mengedit template, cukup klik pada bagian yang ingin Anda edit dan editor teks akan muncul dengan teks yang ingin Anda ubah.

Setelah Anda selesai dengan perubahan, klik Simpan.
Menambahkan (dan Menghapus) Modul dan Baris
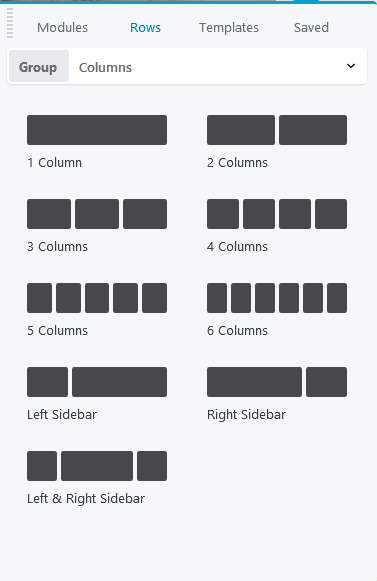
Yang terpenting, Beaver Builder berisi modul dan baris yang memungkinkan Anda menambahkan elemen baru.
Untuk menambahkan modul atau baris, klik simbol '+' di bagian atas.
Selanjutnya, drag dan drop modul atau baris yang Anda pilih.

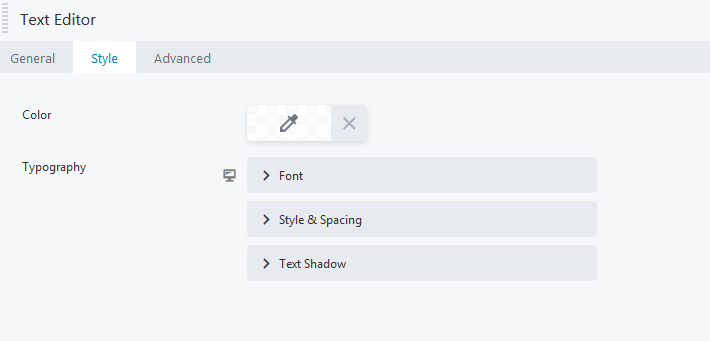
Anda dapat menggunakan gaya editor teks untuk mengubah jenis font dan ukuran teks Anda.

Untuk menghapus modul atau baris dari halaman, cukup arahkan mouse ke sekelilingnya dan klik X yang terletak di sebelah kiri.
Anda dapat terus mengubah dan menambahkan modul dan baris ke halaman sebanyak yang Anda inginkan. Setelah Anda puas dengan tampilan halaman, pergi ke kanan atas dan klik ' Selesai '.
Sekarang Anda dapat mempublikasikan atau menyimpan halaman.
Untuk menyimpulkan
Di sana Anda memilikinya! Panduan langkah demi langkah tentang cara mengedit halaman beranda di WordPress menggunakan metode yang berbeda.
Ingat Anda dapat menggunakan opsi bawaan tema, tetapi jika itu terdengar rumit bagi Anda, lanjutkan dan jelajahi pembuat halaman yang sederhana dan intuitif – Divi Builder, Elementor, Beaver Builder atau editor front end WordPress lainnya.
Jadi, cara mana di atas yang menurut Anda mudah digunakan saat mengedit halaman Anda?
Beri tahu kami di komentar di bawah!
Periksa juga:
- Bagaimana Mengedit Situs WordPress?
- Cara Membenarkan Teks di WordPress
- Cara Mengubah Warna Tautan di WordPress
- Cara Menambahkan Postingan Blog ke Halaman di WordPress
- WordPress: Cara Menghapus "Tinggalkan Balasan"
- Cara Membuat Situs Webcomic
- Cara Mengedit Footer di WordPress
- Mengapa WordPress Begitu Sulit Digunakan?
- Editor Visual WordPress Tidak Bekerja
