Как редактировать домашнюю страницу WordPress (для начинающих)
Опубликовано: 2020-11-04Мы все были там.
Вы устанавливаете новую тему WordPress только для того, чтобы обнаружить, что внешний вид немного отличается от того, что вы видели в предварительном просмотре оригинальной темы.
Нет, разработчик темы вас не обманул. Чтобы что-то исправить, вам просто нужно адаптировать новую тему к вашему веб-сайту с некоторыми базовыми правками, которые начинаются с знания того, как редактировать домашнюю страницу WordPress.
- Зачем редактировать домашнюю страницу на WordPress?
- Настройка статической домашней страницы в WordPress
- Как изменить домашнюю страницу в WordPress, используя встроенные параметры темы
- Как редактировать домашнюю страницу WordPress с помощью редактора блоков
- Как редактировать домашнюю страницу WordPress с помощью Divi Page Builder
- Редактирование домашней страницы WordPress с помощью Beaver Builder
- Подводить итоги
Зачем редактировать домашнюю страницу на WordPress?
Что ж, по умолчанию все недавно установленные веб-сайты WordPress отображают последние сообщения на своей главной странице (также известной как домашняя страница). Причиной этого является тот факт, что WordPress изначально разрабатывался как система управления контентом (CMS) для блогов . Это не была универсальная платформа для создания веб-сайтов, как мы ее воспринимаем сегодня.
Таким образом, в основном WordPress по-прежнему сохраняет свою «CMS для ведения блогов» сегодня, и это вызывает некоторую путаницу у новичков, которые приходят в WordPress для создания своих веб-сайтов и ожидают, что он будет вести себя как классический конструктор сайтов.
Теперь последние сообщения на главной странице могут работать для блогов, но для большинства сайтов эта концепция не имеет смысла .
Например, компании обычно предпочитают устанавливать и редактировать статическую домашнюю страницу, когда их целью является:
- Получите больше подписчиков электронной почты
- Генерируйте больше лидов
- Сосредоточьтесь на конкретной услуге
- Производить больше продаж
- Начать блог на более позднем этапе
- вообще не собираюсь вести блог
⚡ Проверьте также: Как редактировать нижний колонтитул в WordPress
Настройка статической домашней страницы в WordPress
Если вы не хотите, чтобы на главной странице отображались последние сообщения, сделайте ее статической.
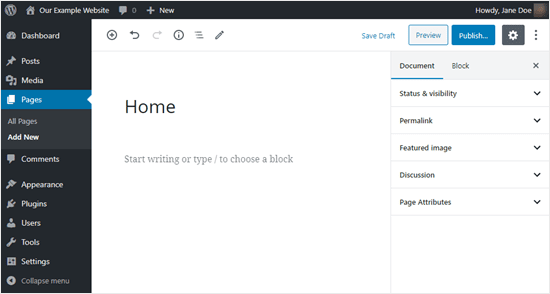
Для начала создайте новую страницу, выбрав Страницы » Добавить новую . Вы можете назвать его « Домой» и нажать кнопку «Опубликовать».

Следующим шагом будет указание WordPress начать использовать созданную вами страницу.
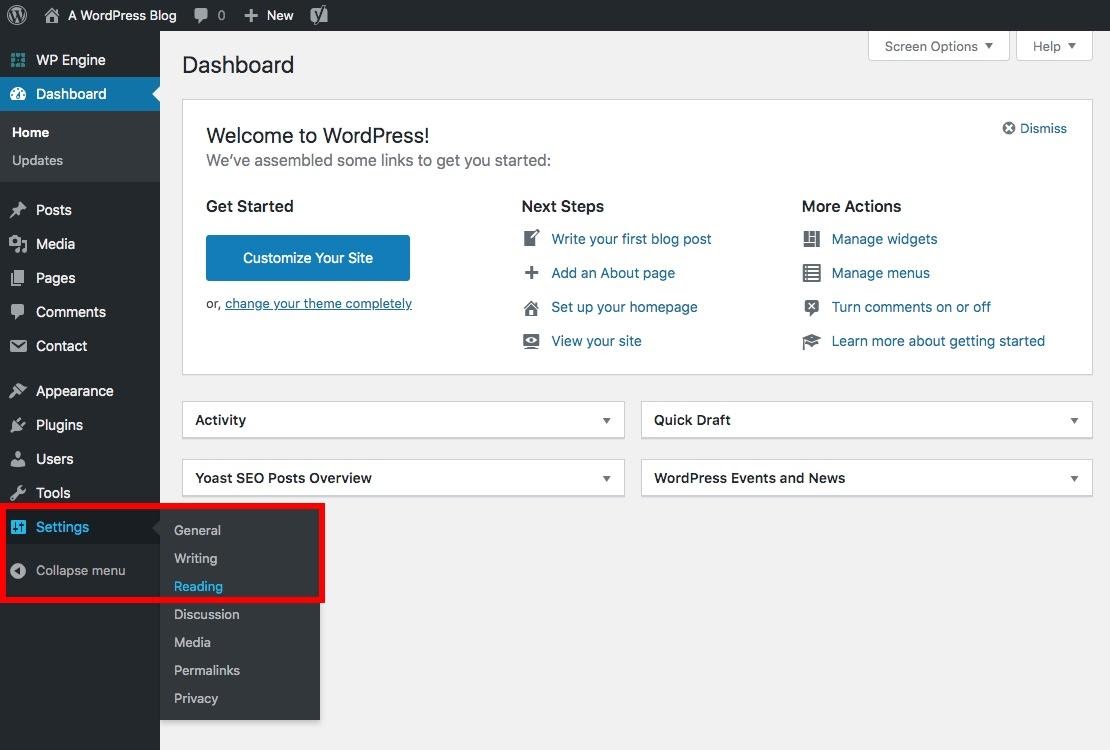
Для этого перейдите на панель инструментов WordPress и перейдите в « Настройки » — «Чтение».

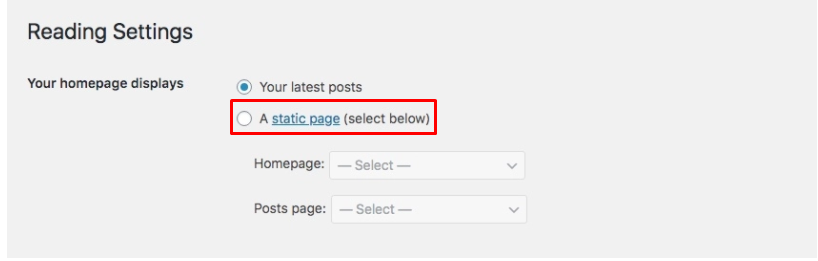
Вы увидите два варианта под текстом «отображается ваша домашняя страница»:
- Ваши последние сообщения
- Статическая страница

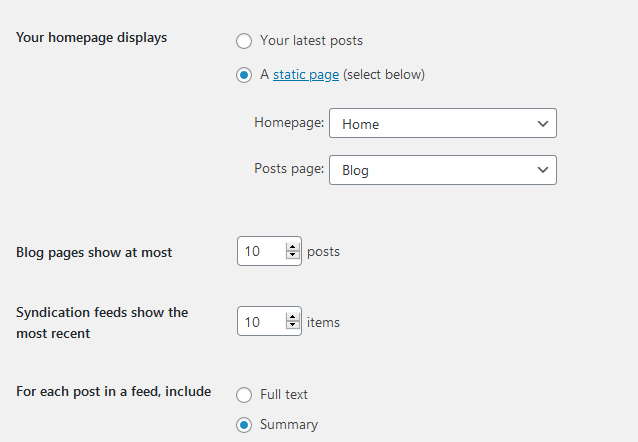
Выберите «статическую страницу», а затем выберите «домашнюю» страницу, которую вы создали ранее.

Это было легко, не так ли?
Но домашняя страница, которую вы только что создали, по-прежнему пуста. Итак, как вы его редактируете?
Как изменить домашнюю страницу в WordPress, используя встроенные параметры темы
Большинство тем имеют дизайн, который вы можете легко редактировать, что делает редактирование WordPress прогулкой по парку.
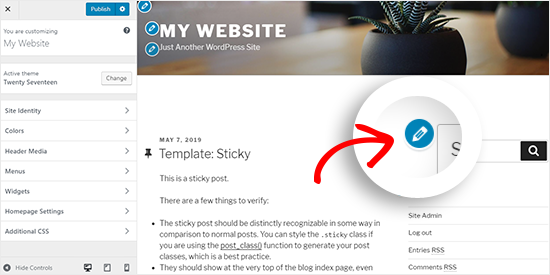
На панели инструментов перейдите в «Внешний вид » «Настроить ». Настройщик темы запустится вместе с предварительным просмотром вашей темы в реальном времени.
Настройщик тем содержит разные параметры для каждой темы, но концепция практически одинакова. По большей части у большинства тем есть значок синего карандаша рядом с текстом на странице, который вам нужно отредактировать.

Некоторые темы требуют, чтобы вы нажимали на параметры слева, чтобы найти текст, который необходимо изменить, и отредактировать его.
Всякий раз, когда вы вносите изменения, они будут отображаться в режиме предварительного просмотра вашего сайта. Если вам нравятся изменения, вы можете нажать на кнопку публикации.
Как редактировать домашнюю страницу WordPress с помощью редактора блоков
Иногда вам может понадобиться создать домашнюю страницу с нуля, и для этого вам понадобится редактор блоков.
Поэтому вам следует начать с открытия «домашней» страницы, которую вы создали ранее, и добавления своего контента.

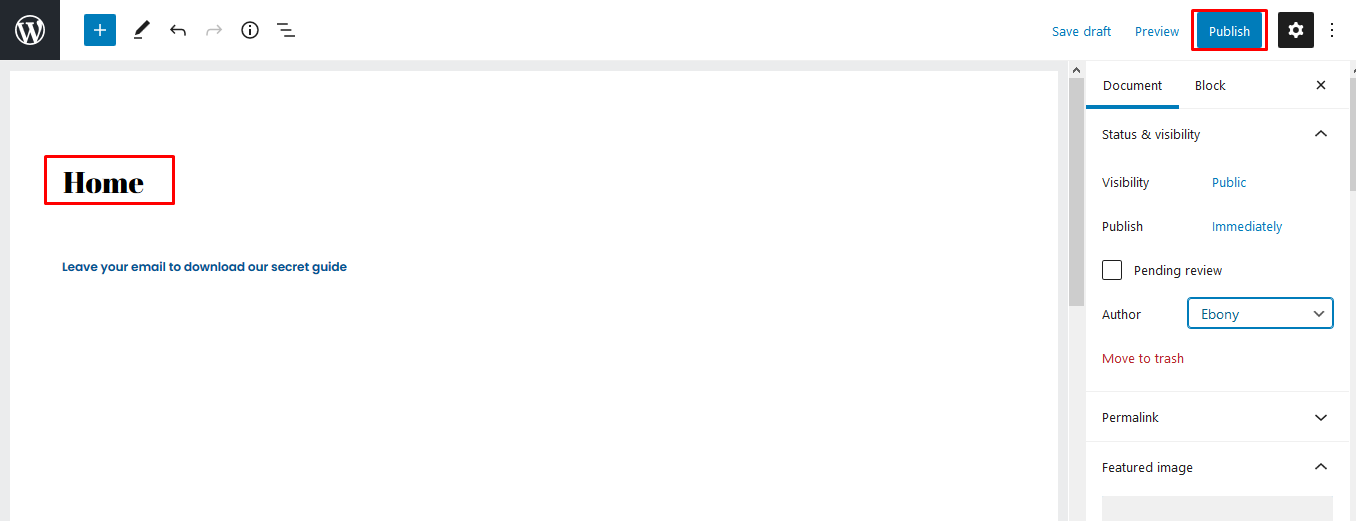
Чтобы добавить текст, щелкните страницу и начните вводить или вставлять текст из документа Word на страницу. Блок абзаца будет создан автоматически.
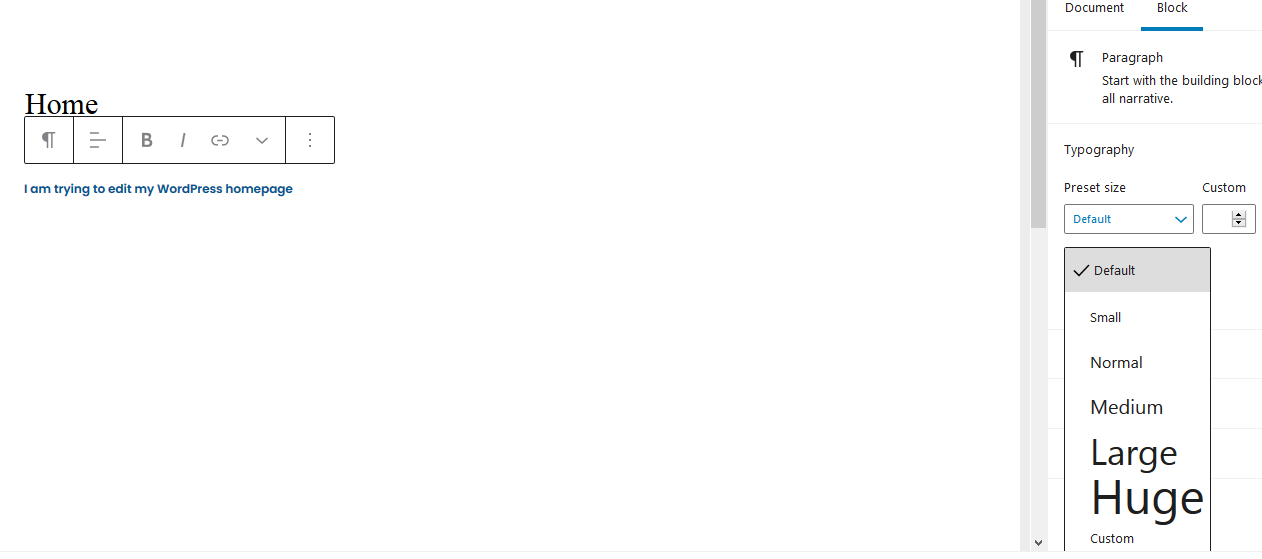
Вы можете изменить размер текста, щелкнув предустановленный размер.

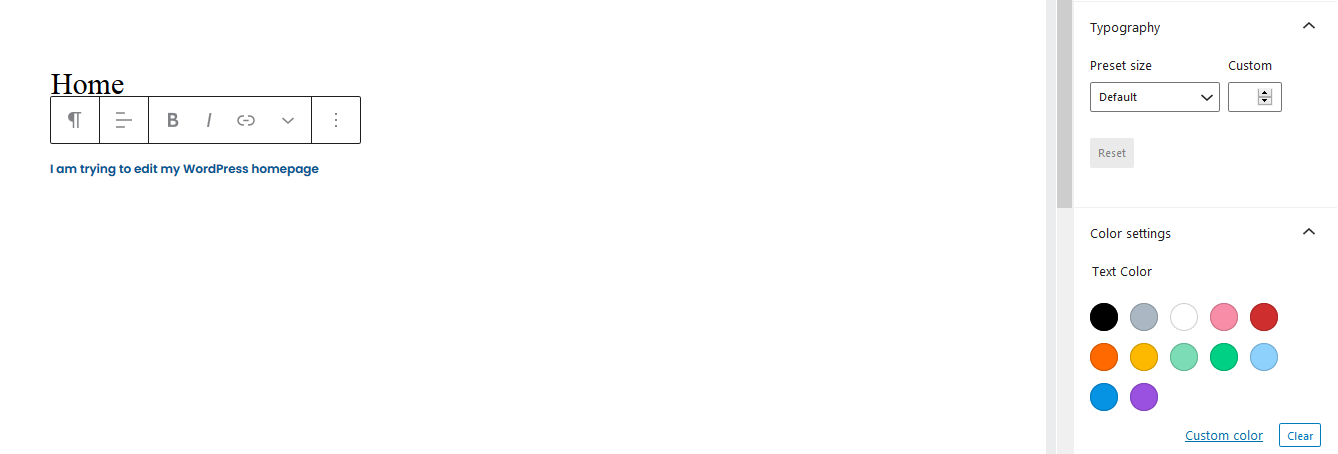
Хотите изменить цвет текста на другой? Нажмите на настройки цвета, чтобы выбрать свой любимый цвет.

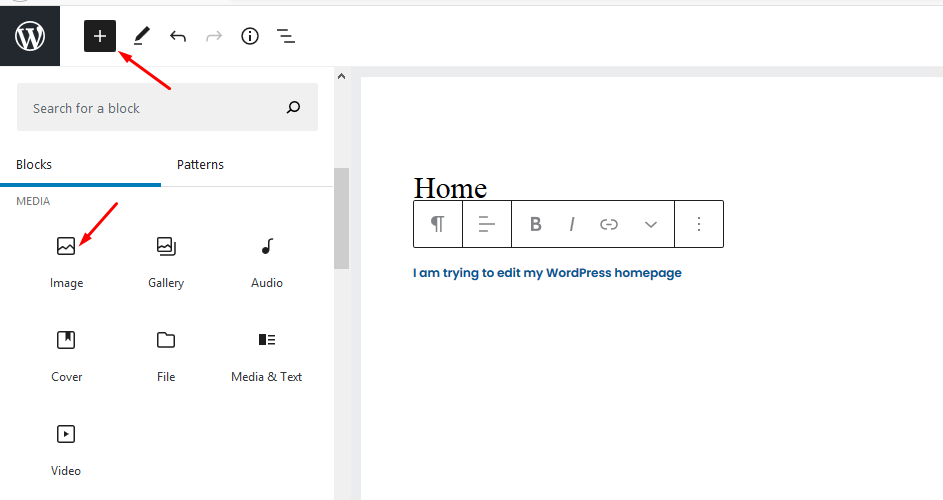
А контент может быть скучным без визуальных эффектов. Итак, чтобы добавить изображение на свою страницу, нажмите на символ « + » в левом верхнем углу и выберите блок изображения.

Вы можете выбрать изображение из медиатеки или загрузить его со своего устройства. Вы можете проверить больше блоков и использовать их для редактирования домашней страницы.
Когда вы будете довольны внешним видом страницы, нажмите «Опубликовать» в правом верхнем углу экрана.
Как редактировать домашнюю страницу WordPress с помощью Divi Page Builder
Один из самых простых способов редактирования домашней страницы WordPress — использование плагина компоновщика страниц. Большинство людей используют конструктор страниц Divi, потому что это конструктор перетаскивания, который работает с любой темой и позволяет легко и быстро настраивать веб-сайт благодаря готовым макетам.
В этом разделе я буду использовать тему Divi, чтобы показать вам, как работает редактирование.
Первым шагом является загрузка темы Divi, после чего вы должны установить и активировать ее. Установка будет поставляться с плагином Divi Builder, поэтому для этого вам не нужна отдельная установка.
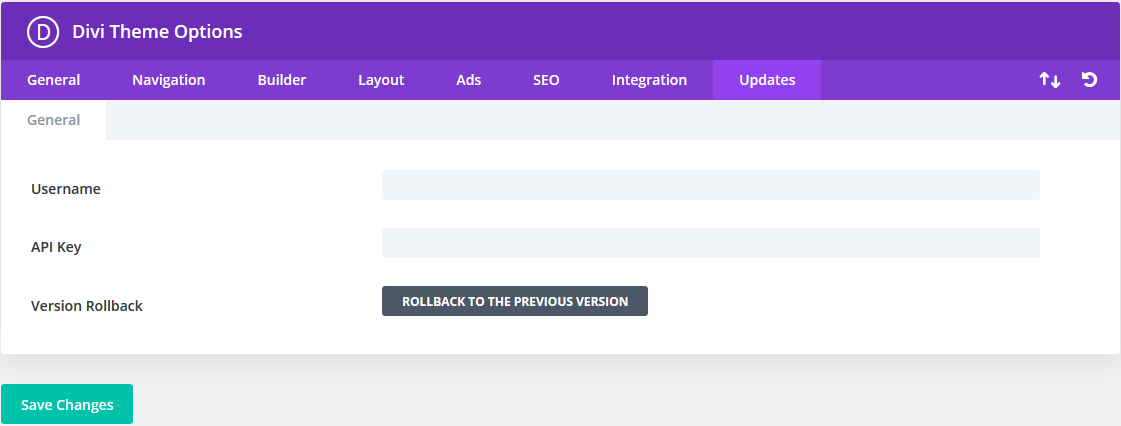
После установки темы перейдите на панель инструментов WordPress, затем Divi » Параметры темы » Обновления и введите имя пользователя и ключ API.

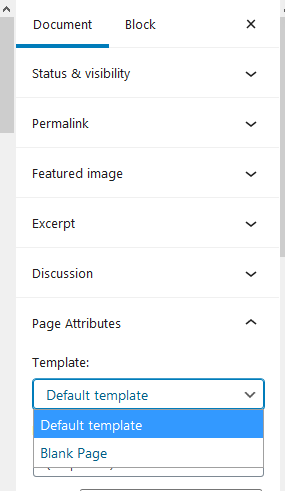
Перед редактированием домашней страницы обязательно выберите шаблон пустой страницы, выбрав Документ » Атрибуты страницы » Шаблон » Пустой (на экране редактирования домашней страницы, правая боковая панель).
Это гарантирует, что на вашей домашней странице не будет элементов по умолчанию, таких как заголовок, боковая панель и меню.

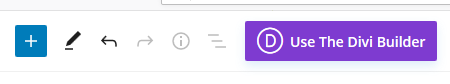
Затем перейдите в верхнюю часть экрана и нажмите кнопку «Использовать Divi Builder».


Вы увидите кнопку «Редактировать с помощью Divi Builder» в центре экрана. Нажмите здесь.

Работа с макетами
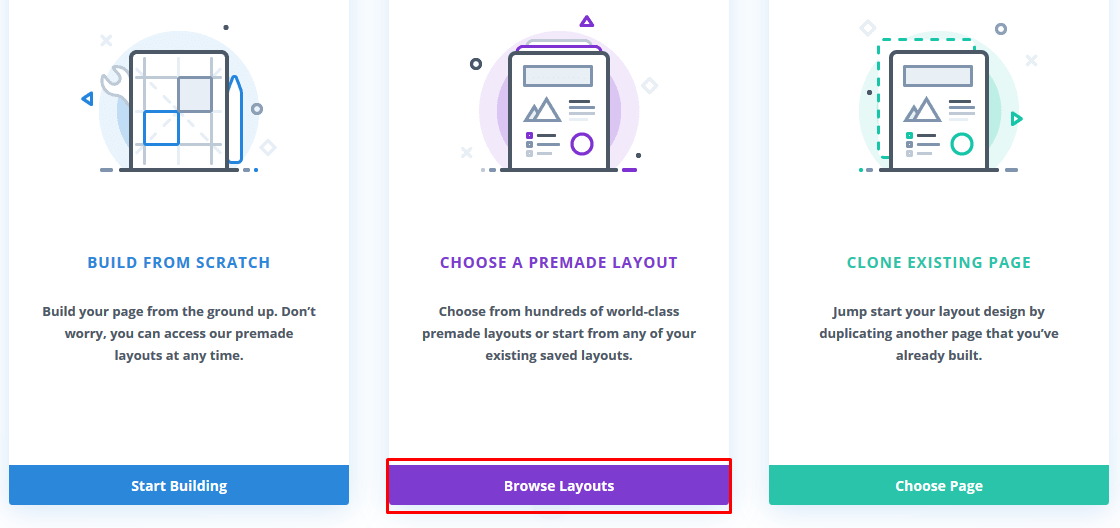
Далее вы увидите три варианта создания страницы:
- клонировать существующую страницу
- построить с нуля
- и выберите готовый макет.
Здесь нажмите «Просмотреть макеты».

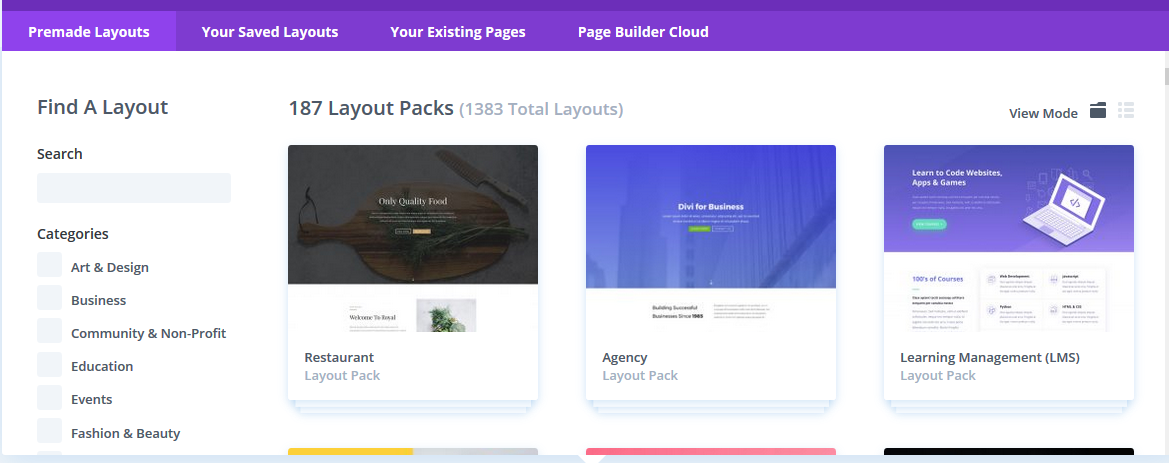
Следующий результат показывает множество макетов (всего у Divi 1383 макета). Вы можете ввести в поле поиска что-то, связанное с вашим бизнесом, чтобы найти подходящие макеты.

Вы также можете отфильтровать результаты поиска по категориям, установив флажок слева от каждой категории.
Мы будем использовать пакет макетов «Искусство и дизайн» для создания домашней страницы.
Во-первых, мы нажмем на нужный пакет макетов, чтобы увидеть макеты под ним, в данном случае это пакет макетов копирайтера:
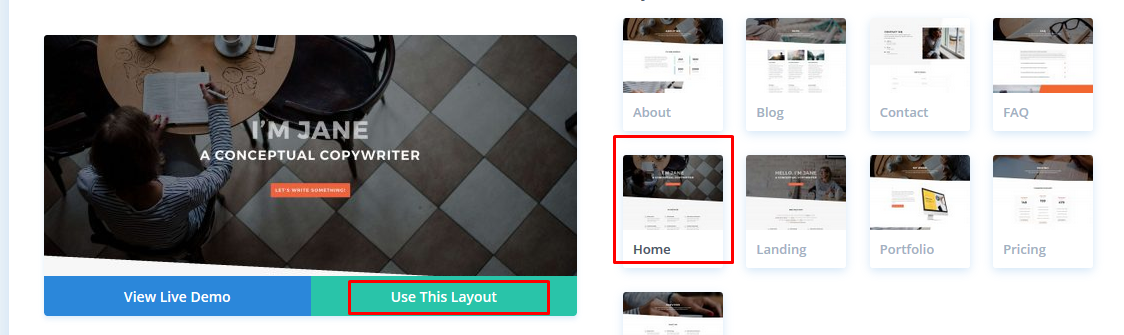
Затем появляется ряд вариантов макета, включая целевую страницу, домашнюю страницу, цены, часто задаваемые вопросы и многое другое. Мы выберем домашний вариант, так как мы создаем домашнюю страницу.
После нажатия на макет «домой» мы нажимаем «использовать этот макет»:

Затем Divi импортирует макет, чтобы вы могли видеть его вживую на своем экране точно так же, как он будет отображаться на вашем веб-сайте.
Чтобы отредактировать страницу, нажмите на раздел, который вы хотите изменить.

В Divi есть строки и модули, которые помогут вам создать страницу. Используя текстовые модули, вы можете щелкнуть текст по умолчанию и заменить его тем, что хотите.
Вы можете использовать значок корзины для удаления строк и модулей. Чтобы заменить существующие изображения на свои, вы можете отредактировать настройки модуля.
Обратите внимание, что изображение заголовка является фоновым изображением, и чтобы изменить его, вам нужно перейти в « Содержимое» «Фон» и щелкнуть значок изображения.
Когда вы будете удовлетворены внесенными изменениями, нажмите «Опубликовать» или «Сохранить черновик» под экраном.

⚡ Проверьте также: Почему WordPress так сложно использовать?
Редактирование домашней страницы WordPress с помощью Beaver Builder
Beaver Builder — это еще один конструктор страниц с перетаскиванием, который вы можете использовать для создания и редактирования домашней страницы. Он прост в использовании, и вы можете использовать его для создания красивых и отзывчивых веб-страниц за считанные минуты.
Во-первых, вы должны скачать плагин, установить и активировать его.
Вот видеоурок по этому поводу:
После этого перейдите в меню страниц и щелкните домашнюю страницу, которую мы создали ранее, чтобы отредактировать ее.
Затем перейдите в редактор блоков и выберите Документ » Атрибуты страницы » Шаблон.
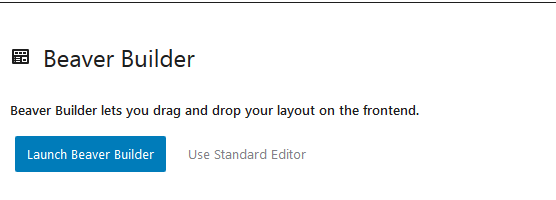
Появится страница с кнопкой «Запустить Beaver Builder» в центре. В этом примере мы используем тему Astra.

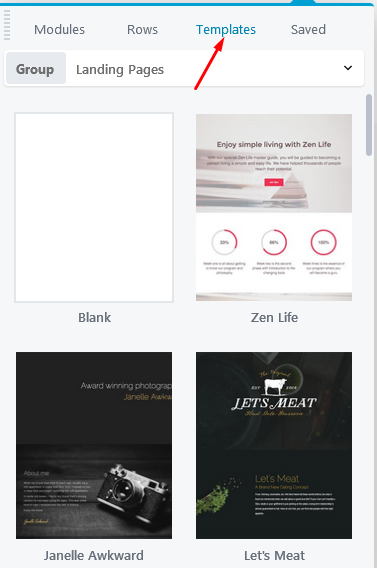
Нажмите на кнопку, и вы быстро увидите редактор Beaver Builder. Чтобы быстро создать домашнюю страницу, используйте встроенные шаблоны.
Обратите внимание, что в облегченной версии плагина нет шаблонов.

Мы собираемся использовать шаблон Fashion Freaks.

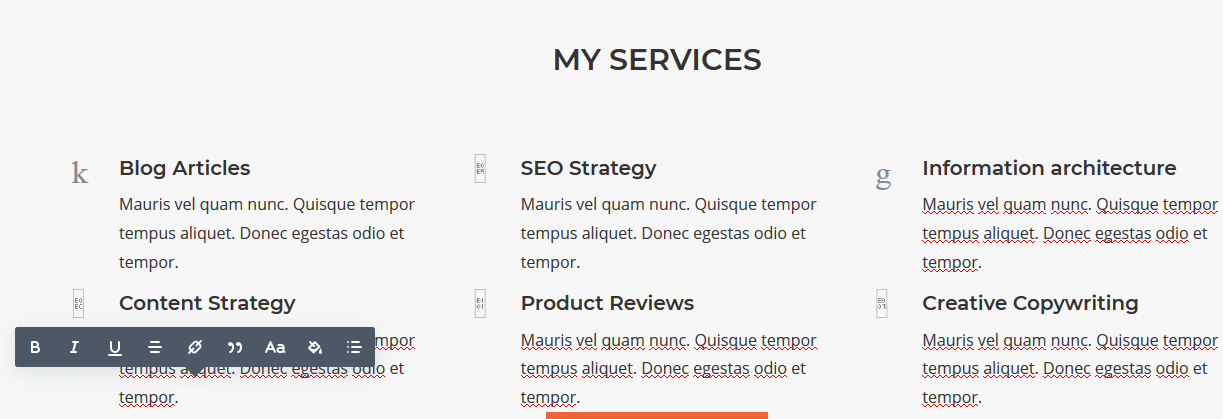
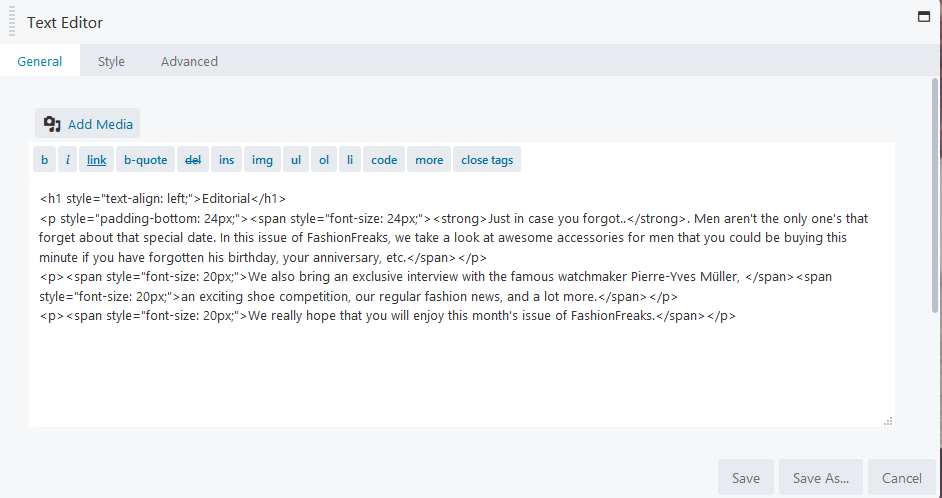
Чтобы внести какие-либо изменения в шаблон, просто нажмите на часть, которую вы хотите отредактировать, и появится текстовый редактор с текстом, который вы хотите изменить.

Когда вы закончите с изменениями, нажмите Сохранить.
Добавление (и удаление) модулей и строк
Самое главное, Beaver Builder содержит модули и строки, которые позволяют добавлять новые элементы.
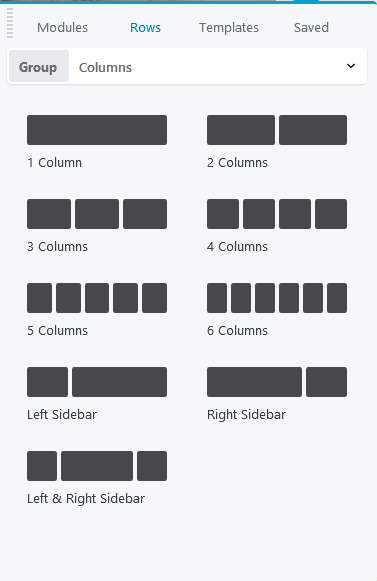
Чтобы добавить модуль или строку, щелкните символ «+» вверху.
Затем перетащите выбранные модули или строки.

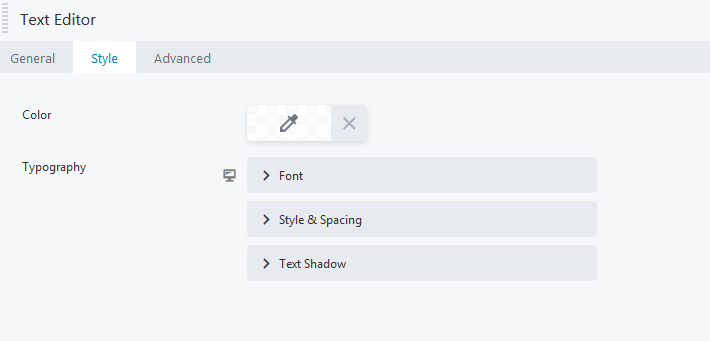
Вы можете использовать стиль текстового редактора, чтобы изменить тип шрифта и размер вашего текста.

Чтобы удалить модуль или строку со страницы, просто наведите указатель мыши на него и нажмите X слева.
Вы можете изменять и добавлять модули и строки на страницу столько раз, сколько пожелаете. Когда вы будете довольны внешним видом страницы, перейдите в правый верхний угол и нажмите « Готово ».
Теперь вы можете опубликовать или сохранить страницу.
Подводить итоги
Вот оно! Пошаговое руководство о том, как редактировать домашнюю страницу в WordPress разными способами.
Помните, что вы можете использовать встроенные параметры темы, но если это звучит для вас сложно, изучите простые и интуитивно понятные конструкторы страниц — Divi Builder, Elementor, Beaver Builder или другие интерфейсные редакторы WordPress.
Итак, какой из вышеперечисленных способов вы считаете удобным использовать при редактировании своих страниц?
Дайте знать в комментариях ниже!
🔔 Смотрите также:
- Как редактировать сайт WordPress?
- Как выровнять текст в WordPress
- Как изменить цвет ссылки в WordPress
- Как добавить записи блога на страницы в WordPress
- WordPress: как удалить «Оставить ответ»
- Как сделать сайт веб-комиксов
- Как редактировать нижний колонтитул в WordPress
- Почему WordPress так сложно использовать?
- Визуальный редактор WordPress не работает
