WordPress'te Kelimeler Arasına Nasıl Boşluk Eklenir?
Yayınlanan: 2022-09-15WordPress'te kelimeler arasına boşluk eklemek söz konusu olduğunda, bunu yapmanın birkaç farklı yolu vardır. Bunu WordPress düzenleyicisi aracılığıyla veya HTML kodu aracılığıyla yapabilirsiniz. WordPress editörü aracılığıyla kelimeler arasına boşluk eklemek istiyorsanız, tek yapmanız gereken boşluk eklemek istediğiniz gönderiye veya sayfaya gitmek ve ardından “Görsel” sekmesine tıklamak. Oradan, size sunulan boşluk seçeneklerini görebileceksiniz. Basitçe kelimeler arasında istediğiniz boşluk miktarını seçin ve ardından “Güncelle” düğmesine tıklayın. HTML kodu aracılığıyla kelimeler arasına boşluk eklemek istiyorsanız, WordPress temanızın kodunu düzenlemeniz gerekecektir. Bunu yapmak için "Görünüm" sekmesine gitmeniz ve ardından "Düzenleyici" yi tıklamanız gerekir. Editöre girdikten sonra, WordPress sitenizdeki kelimeler arasındaki boşluğu kontrol eden kodu bulmanız gerekecek. Bu kodu bulduktan sonra, kelimeler arasına boşluk ekleyecek kodla değiştirmeniz gerekecektir. Değişikliği yaptıktan sonra, “Dosyayı Güncelle” düğmesine tıklamanız gerekecektir.
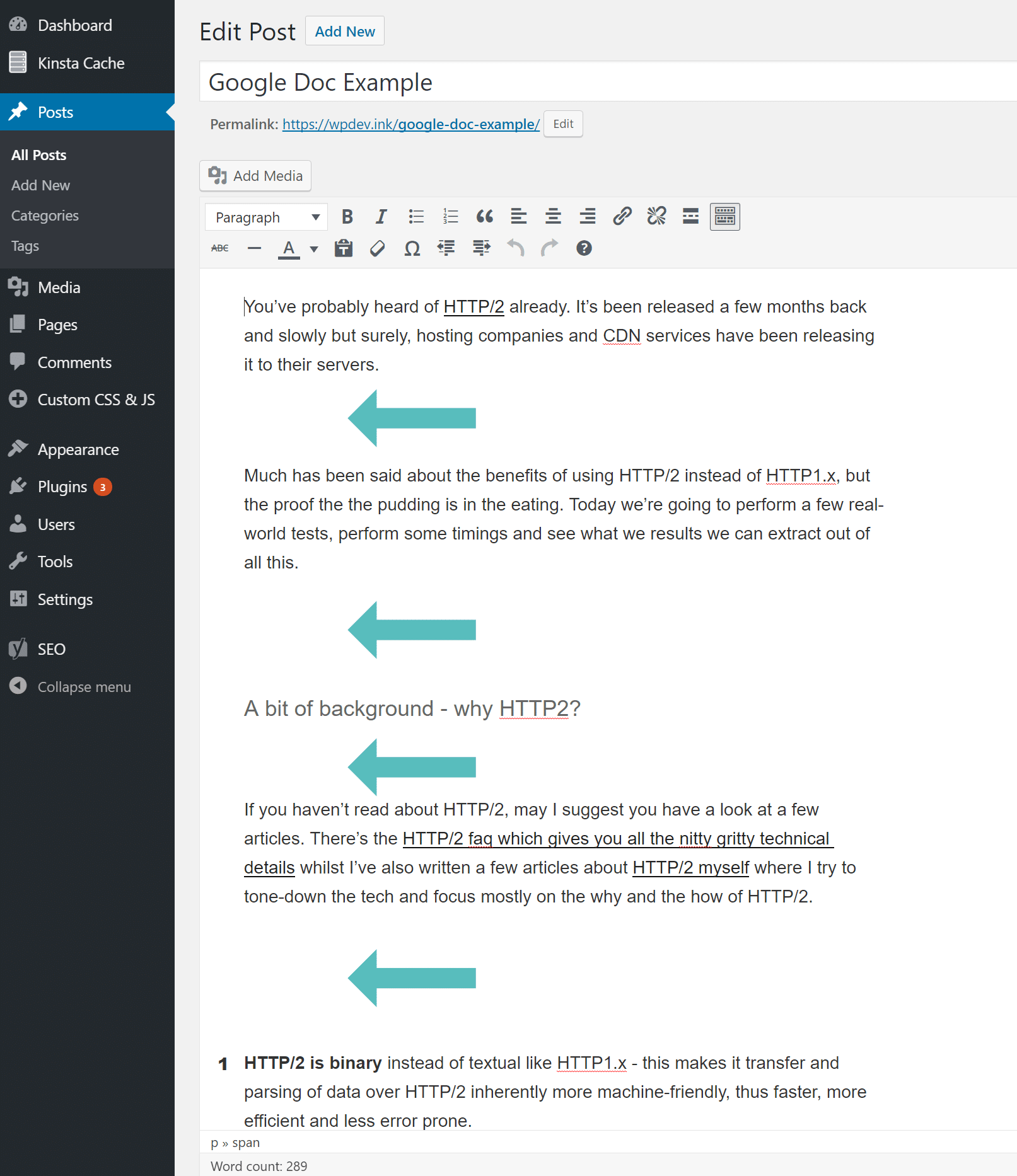
WordPress'in kullanımı ücretsizdir ve Microsoft Word'e benzer küçük bir metin düzenleyiciye sahiptir. Yeni paragraflar yazmanın yanı sıra, klavyenizdeki Enter tuşu kullanılarak editör kutusunda yeni paragraflar oluşturulabilir ve satır sonları oluşturulabilir. Daha hassas şekilde uyarlanmış kontroller istiyorsanız, HTML düzenleme modunda CSS kodunu doğrudan etiketlere eklemek için style özelliğini kullanabilirsiniz. Satır yüksekliğini %200'e ayarlayarak çift aralıklı bir paragraf oluşturabilirsiniz. Paragraf bir kutuysa, paragrafın kenarını doldurmak kutunun kenarını birkaç inç yükseltir. Paragraf için bir arka plan rengi olduğunda, dolgu yerine kenar boşlukları ekleyebilirsiniz.
Sayfanın herhangi bir yerine sürükleyip bırakarak bloklar arasına çok fazla boşluk ekleyebilirsiniz. Kaydırıcı daha sonra yüksekliğini değiştirmek için kullanılabilir. Ayrıca, bloklar arasındaki boşluğu ayarlayabilirsiniz. Bunu yapmak için eklemek veya boşluk çıkarmak istediğiniz herhangi bir bloğa tıklamanız yeterlidir.
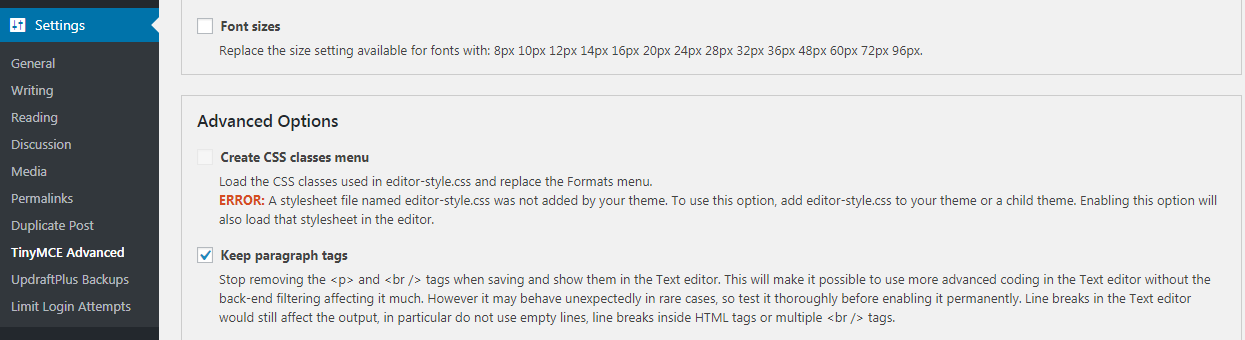
WordPress'te Alan Kodu Nedir?
 Kredi bilgileri: Kinsta
Kredi bilgileri: KinstaWordPress'te, alan kodu genellikle bölünmeyen bir alandır (& nbsp;). Bu kod, bir web sayfasındaki metin veya diğer öğeler arasında fazladan boşluk oluşturmak için kullanılır.
WordPress'te Kelimeler Arasındaki Boşluğu Nasıl Azaltırım?
Hazır olduğunuzda Shift tuşunu basılı tutun ve Enter tuşuna basın. Sert ve hızlı bir kural yoktur. Girmeden önce vücudunuzu biraz değiştirirseniz, paragraflar arasındaki boşlukları kaldıracak ve bir sonraki satırınıza doğrudan son satırın altında başlayacaksınız.
Başlığınız ve Gövde Metni Arasındaki Boşluğu Kaldırın
Bu etki, herhangi bir özel işaretleme olmadan gerçekleştirilebilir; h1 etiketinizin kenar boşluğu özelliğini sıfıra ayarlamanız yeterlidir. Bu durumda, gövde metni ile başlık arasındaki boşluk kaldırılacaktır.
WordPress'te Nasıl Beyaz Alan Yapabilirim?
WordPress'te boş veya boş bir satır ekleyebilirsiniz; satır atlamak istemiyorsanız satır sonu kullanabilirsiniz. Bunu gerçekleştirmek için Enter/Return'e basarken Shift tuşunu basılı tutun.
Bir Web Sayfasındaki Tüm Beyaz Boşluk Nasıl Kaldırılır
Paragraflarda yalnızca boşluk özelliğini kullanıyor olsanız bile, isterseniz boşlukları kaldırmanıza yardımcı olabilir. Normal, nowrap veya dolu olabilen yalnızca bir sayı gereklidir. Örneğin, normal kullanarak yeni satırlar dışındaki tüm boşlukları kaldırabilirsiniz.
WordPress'te Nasıl Mola Eklerim?
 Kredi: www.codercream.com
Kredi: www.codercream.comSatır sonu eklemek için klavyenizdeki Enter tuşuna basarsanız, WordPress görsel düzenleyici paragrafı yeni olarak kabul eder. Sonuç olarak, uygun gördüğü zaman çift satırlık boşluk ekler (çoğu WordPress teması yapar).

WordPress düzenleyicisi metin düzenleme için mükemmeldir, ancak Microsoft Word kadar esnek değildir. Sık sık karşılaştığım sorunlardan biri, başlıklarım ve paragraflarım arasında eksik satır sonu. Aşağıdaki kodda, ekledikten sonra nasıl görüneceğini görebilirsiniz. WordPress editörünüzün sizi ne kadar iyi takip ettiğine bağlı olarak, bazen iki satır sonu bile gerekebilir.
WordPress'te Wp_plugin_linebreak İşlevi Nasıl Kullanılır
WordPress'te WP_PLUGIN_ kullanılabilir. Satır sonu, kesilen bir dizi satırdır. Eklentinizin function.php dosyasını web sunucunuza yükleyerek aşağıdaki kodu kullanabilirsiniz. Filtreleme ölçütü ('linebreak','WP_PLUGIN_LINEBREAK'); filtre ekle ('filtreleme ölçütü').
WordPress'te Resim ve Metin Arasına Nasıl Boşluk Eklerim?
Gönderinizi açtıktan sonra değiştirmek istediğiniz resmi seçin. Yeşil/mavi simgeler Görsel sekmesinde bulunabilir ve en üstten beşinci sırada yer alırlar. Ayrıca görüntüyü düzenlemenize/ayarlamanıza izin verir. Kutuda, yatay alanı yaklaşık 10'a veya resminizin çevresinde yeterli alana sahip olana kadar istediğiniz kadar artırın.
Web sitemde metin ve resim arasında nasıl boşluk bırakırım? Resmi veya metni görür görmez kodu sonuna ekleyebilirsiniz. İkisi arasında bir boşluk olduğunda, doldurulacaktır. Gönderinizi açıp değiştirmek istediğiniz resmi seçtikten sonra tıklayın. Bunu bir süredir bilmek istiyordum ama henüz benim için işe yarayan çözümü bulamadım. Bir resim etiketine stil kodu eklemek, bilgi bulmayı kolaylaştırabilir. Başlamak için, X'ten büyük olmayan bir resim (X ile hizalanmış) ekleyin. 3) Kod saçmalığının (hizalama değerleri, alt değerler vb.) temiz olduğundan emin olun.
Hizalamayı seçerken, şöyle olmalıdır: hizalama = sol stil = kenar boşluğu:2, kenar boşluğu:10 ve kenar boşluğu:4. Sonuç olarak, etiketlerin Google Görsel Arama tarafından bulunma olasılığı daha yüksektir ve görselinizle birlikte görüntülenecektir. Görüntü öğesinin hizalama, kenarlık, hspace ve vspace nitelikleri XHTML 1.0 Strict DTD'de kullanılamaz.
WordPress'te Bloklar Arasına Nasıl Boşluk Eklenir
'Spacings' seçeneğini seçip 'Margin- Bottom' seçeneğine kaydırarak bloklar arasına boşluk ekleyebilir veya kaldırabilirsiniz. Bu bölümde boşluk eklemek veya kaldırmak için kaydırıcı yukarı veya aşağı hareket ettirilebilir. Yaptığınız değişiklikler sayfanızda otomatik olarak görünecektir.
Özelleştiriciye (Görünüm) aşağıdaki kodu kendi başınıza yazıyormuşsunuz gibi yazın. margin-bottom:0, kenar boşluğunun üstünü ifade eder. Ardından, üst ve alt arasında en fazla boşluk bulunan bloğa geçebilirsiniz. Sağdaki Gelişmiş panele giderek Ek CSS Sınıfları'nı seçebilirsiniz. M0 girilmelidir. Alan kaybolduğunda, özel boşluk oluşturmak için Aralayıcı bloğunu kullanabilirsiniz. Blokta başlık olmadığı için blok düzeltmesini uygulayamıyorum.
'Bloka git', önce CSS bildirimini düzenlemem ve ardından CSS bildirimlerini yüklemem gerektiği anlamına mı geliyor? Yanlış olmam gereken ne var? Sydney temanızın tasarımıyla ilgili yardım istiyorsanız, geliştiricilerle https://wordpress.org/support/theme/sydney/ adresinden iletişime geçebilirsiniz.
WordPress'te Satır Aralığı Nasıl Eklenir
İhtiyaçlarınıza bağlı olarak, satır aralığı eklemek için WordPress'in çeşitli yöntemlerini kullanabilirsiniz. WordPress'e tek satırlık bir boşluk eklemek için her satırdan sonra Shift tuşuna basmanız yeterlidir. Görsel düzenleyiciye göre, WordPress'te “Enter” düğmesine her tıkladığınızda çift boşluk satırı sağlanır. Ayırıcı blok, bir çizgiyle ayrılmış bir içerik parçasıdır. Bir ayırıcı blok eklemek istiyorsanız, Blok Yerleştirici simgesine tıklayın. /separator komutu, yeni bir paragraf bloğunu hızlı bir şekilde girmek için de kullanılabilir ve /separator komutu yazılabilir.
