วิธีเพิ่มช่องว่างระหว่างคำใน WordPress
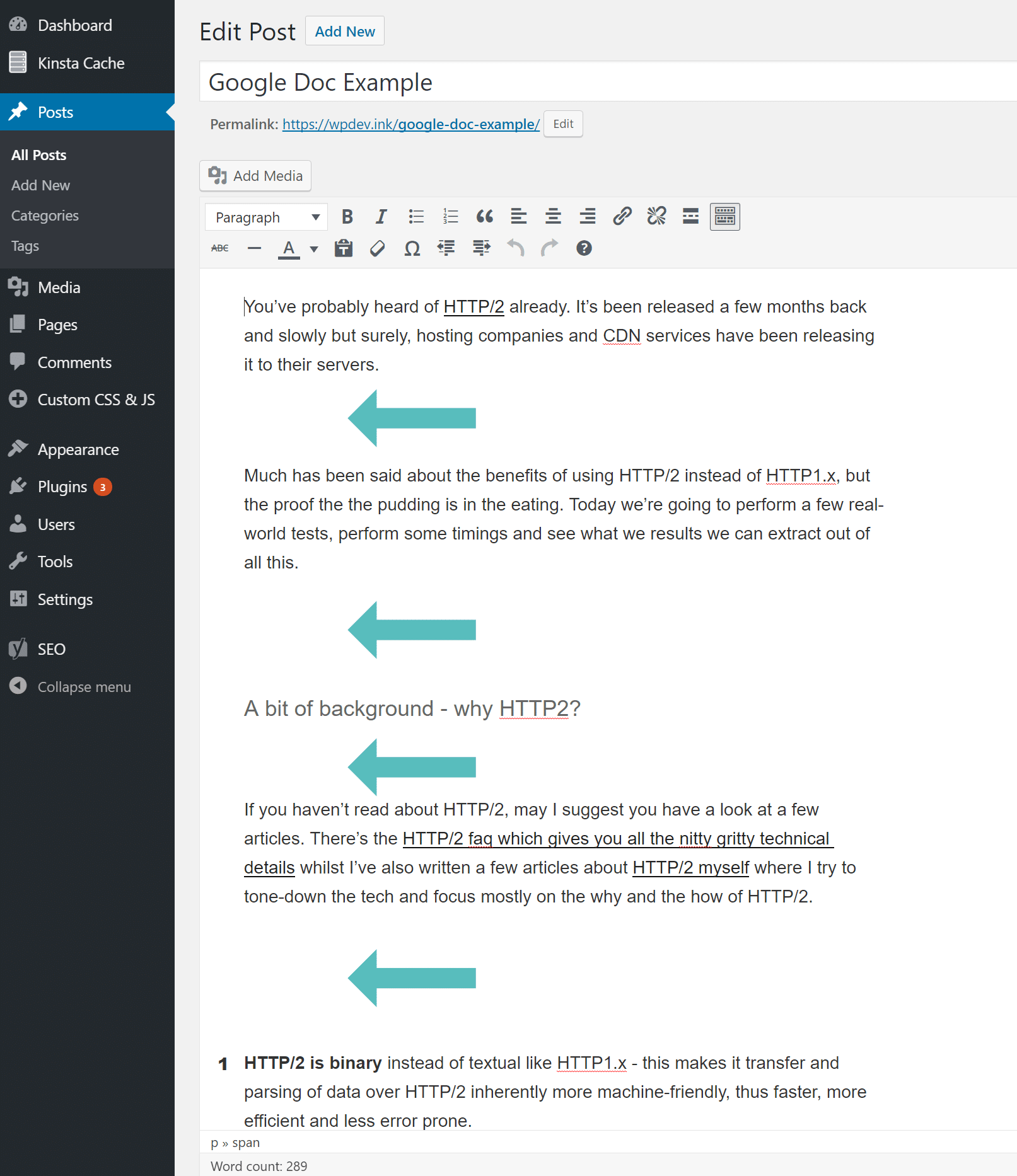
เผยแพร่แล้ว: 2022-09-15เมื่อพูดถึงการเพิ่มช่องว่างระหว่างคำใน WordPress มีหลายวิธีที่คุณทำได้ คุณสามารถทำได้ผ่านตัวแก้ไข WordPress หรือคุณสามารถทำได้ผ่านโค้ด HTML หากคุณต้องการเพิ่มช่องว่างระหว่างคำผ่านตัวแก้ไข WordPress สิ่งที่คุณต้องทำคือไปที่โพสต์หรือหน้าที่คุณต้องการเพิ่มช่องว่าง จากนั้นคลิกที่แท็บ "ภาพ" จากตรงนั้น คุณจะสามารถดูตัวเลือกการเว้นวรรคที่คุณสามารถใช้ได้ เพียงเลือกจำนวนช่องว่างที่คุณต้องการระหว่างคำ แล้วคลิกปุ่ม "อัปเดต" หากคุณต้องการเพิ่มช่องว่างระหว่างคำผ่านโค้ด HTML คุณจะต้องแก้ไขโค้ดของธีม WordPress ของคุณ ในการดำเนินการนี้ คุณจะต้องไปที่แท็บ "ลักษณะที่ปรากฏ" แล้วคลิก "ตัวแก้ไข" เมื่อคุณอยู่ในเครื่องมือแก้ไข คุณจะต้องค้นหาโค้ดที่ควบคุมระยะห่างระหว่างคำบนไซต์ WordPress ของคุณ เมื่อคุณพบรหัสนั้นแล้ว คุณจะต้องแทนที่ด้วยรหัสที่จะเพิ่มช่องว่างระหว่างคำ เมื่อคุณทำการเปลี่ยนแปลงแล้ว คุณจะต้องคลิกที่ปุ่ม "อัปเดตไฟล์"
WordPress ใช้งานได้ฟรี และมีตัวแก้ไขข้อความขนาดเล็กที่คล้ายกับ Microsoft Word สามารถสร้าง ย่อหน้าใหม่ ได้ในกล่องตัวแก้ไขโดยใช้ปุ่ม Enter บนแป้นพิมพ์ของคุณ เช่นเดียวกับตัวแบ่งบรรทัด นอกเหนือจากการเขียนย่อหน้าใหม่ หากคุณต้องการการควบคุมที่ปรับให้เหมาะสมยิ่งขึ้น คุณสามารถใช้แอตทริบิวต์ style เพื่อเพิ่มโค้ด CSS ลงในแท็กได้โดยตรงในโหมดแก้ไข HTML คุณสามารถสร้างย่อหน้าที่เว้นวรรคสองครั้งโดยตั้งค่าความสูงของบรรทัดเป็น 200% หากย่อหน้าเป็นกล่อง การเติมขอบของย่อหน้าจะทำให้ขอบของกล่องสูงขึ้นสองสามนิ้ว เมื่อมีสีพื้นหลังสำหรับย่อหน้า คุณสามารถเพิ่มระยะขอบแทนการเติม
คุณสามารถเพิ่ม ช่องว่าง ระหว่างบล็อกได้มากโดยการลากและวางที่ใดก็ได้บนหน้า จากนั้นจึงใช้แถบเลื่อนเพื่อเปลี่ยนความสูงได้ นอกจากนี้ คุณสามารถกำหนดระยะห่างระหว่างบล็อกได้ คุณเพียงแค่คลิกที่บล็อกใดๆ ที่คุณต้องการเพิ่มหรือลบที่ว่างออกเพื่อทำสิ่งนั้น
รหัสสำหรับ Space ใน WordPress คืออะไร?
 เครดิต: Kinsta
เครดิต: Kinstaใน WordPress โค้ดสำหรับพื้นที่มักจะเป็นช่องว่างที่ไม่แตกหัก (& nbsp;) รหัสนี้ใช้เพื่อสร้างช่องว่างพิเศษระหว่างข้อความหรือองค์ประกอบอื่นๆ บนหน้าเว็บ
ฉันจะลดช่องว่างระหว่างคำใน WordPress ได้อย่างไร
กด Shift ค้างไว้แล้วกด Enter ทันทีที่คุณพร้อม ไม่มีกฎเกณฑ์ที่ยากและรวดเร็ว หากคุณขยับร่างกายเล็กน้อยก่อนเข้า คุณจะล้างช่องว่างระหว่างย่อหน้าและเริ่มต้นบรรทัดถัดไปใต้ย่อหน้าสุดท้าย
ลบช่องว่างระหว่างข้อความส่วนหัวและเนื้อหาของคุณ
เอฟเฟกต์นี้สามารถทำได้โดยไม่มีมาร์กอัปพิเศษ เพียงตั้งค่าคุณสมบัติระยะขอบของแท็ก h1 ของคุณเป็นศูนย์ ในกรณีนี้ ช่องว่างระหว่างข้อความเนื้อหาและส่วนหัวจะถูกลบออก
ฉันจะสร้าง White Space ใน WordPress ได้อย่างไร
ใน WordPress คุณสามารถเพิ่มบรรทัดว่างหรือบรรทัดว่างก็ได้ หากคุณไม่ต้องการข้ามบรรทัด คุณสามารถใช้ตัว แบ่งบรรทัด ในการดำเนินการนี้ ให้กดปุ่ม Shift ค้างไว้ขณะกด Enter/Return
วิธีลบ White Space ทั้งหมดบนเว็บเพจ
แม้ว่าคุณจะใช้คุณสมบัติช่องว่างสีขาวในย่อหน้าเท่านั้น แต่ก็สามารถช่วยคุณลบ ช่องว่าง ได้หากต้องการ มีเพียงหมายเลขเดียวเท่านั้นที่ต้องการ ซึ่งอาจเป็นแบบปกติ นาวแร็ป หรือเต็มก็ได้ ตัวอย่างเช่น คุณสามารถลบช่องว่างทั้งหมดยกเว้นการขึ้นบรรทัดใหม่โดยใช้ปกติ
ฉันจะแทรกตัวแบ่งใน WordPress ได้อย่างไร
 เครดิต: www.codercream.com
เครดิต: www.codercream.comหากคุณกดปุ่ม Enter บนแป้นพิมพ์เพื่อเพิ่มตัวแบ่งบรรทัด โปรแกรมแก้ไขภาพของ WordPress จะถือว่าย่อหน้านั้นเป็นย่อหน้าใหม่ เป็นผลให้จะเพิ่ม ช่องว่างสองบรรทัด เมื่อใดก็ตามที่เห็นว่าเหมาะสม (ธีม WordPress ส่วนใหญ่ทำ)
ตัว แก้ไข WordPress นั้นยอดเยี่ยมสำหรับการแก้ไขข้อความ แต่ไม่ยืดหยุ่นเท่า Microsoft Word ปัญหาหนึ่งที่ฉันพบบ่อยคือการขึ้นบรรทัดใหม่ระหว่างหัวเรื่องและย่อหน้าหายไป ในโค้ดด้านล่าง คุณสามารถดูได้ว่าโค้ดจะมีหน้าตาเป็นอย่างไรหลังจากที่คุณเพิ่มเข้าไป ขึ้นอยู่กับว่าโปรแกรมแก้ไข WordPress ของคุณติดตามคุณได้ดีเพียงใด อาจมีการขึ้นบรรทัดใหม่สองครั้งในบางครั้ง

วิธีใช้ฟังก์ชัน Wp_plugin_linebreak ใน WordPress
ใน WordPress สามารถใช้ WP_PLUGIN_ ได้ linebreak คือชุดของเส้นที่ขาด คุณสามารถใช้โค้ดต่อไปนี้โดยอัปโหลดไฟล์ functions.php ของปลั๊กอินไปยังเว็บเซิร์ฟเวอร์ของคุณ กรองตาม ('linebreak','WP_PLUGIN_LINEBREAK'); เพิ่มตัวกรองตาม ('กรองตาม')
ฉันจะเพิ่มช่องว่างระหว่างรูปภาพและข้อความใน WordPress ได้อย่างไร
หลังจากที่คุณเปิดโพสต์แล้ว ให้เลือกรูปภาพที่คุณต้องการเปลี่ยน ไอคอนสีเขียว/สีน้ำเงินสามารถพบได้ในแท็บภาพ และอยู่ในอันดับที่ 5 จากด้านบน นอกจากนี้ยังช่วยให้คุณสามารถแก้ไข/ปรับภาพได้ ในกล่อง ให้เพิ่ม พื้นที่แนวนอน เป็นประมาณ 10 หรืออะไรก็ได้ที่คุณต้องการ จนกว่ารูปภาพของคุณจะมีที่ว่างเพียงพอ
ฉันจะเว้นที่ว่างระหว่างข้อความและรูปภาพในเว็บไซต์ของฉันได้อย่างไร ทันทีที่คุณเห็นรูปภาพหรือข้อความ คุณสามารถเพิ่มโค้ดในตอนท้ายได้ เมื่อมีช่องว่างระหว่างทั้งสองก็จะเต็มไป หลังจากที่คุณเปิดโพสต์และเลือกรูปภาพที่ต้องการแก้ไขแล้ว ให้คลิกที่รูปภาพนั้น ฉันต้องการทราบสิ่งนี้มาระยะหนึ่งแล้ว แต่ยังไม่พบวิธีแก้ปัญหาที่เหมาะกับฉัน การเพิ่มโค้ดสไตล์ลงในแท็กรูปภาพช่วยให้ค้นหาข้อมูลได้ง่ายขึ้น ในการเริ่มต้น ให้แทรกรูปภาพ (จัดแนวด้วย X) ที่มีขนาดไม่เกิน X 3) ตรวจสอบให้แน่ใจว่า code-crap (ค่าการจัดตำแหน่ง alts และอื่นๆ) นั้นสะอาด
เมื่อเลือก align ควรเป็น: align = left style =margin-top:2, margin-right:10 และ margin-bottom:4 ด้วยเหตุนี้ Google Image Search จึงมักพบแท็กและจะแสดงพร้อมกับรูปภาพของคุณ ไม่สามารถใช้ แอตทริบิวต์การจัดแนวขอบ เส้นขอบ hspace และ vspace ของ องค์ประกอบรูปภาพใน XHTML 1.0 Strict DTD ได้
วิธีเพิ่มช่องว่างระหว่างบล็อกใน WordPress
คุณสามารถลบหรือเพิ่ม ช่องว่าง ระหว่างบล็อกโดยเลือกตัวเลือก 'ระยะห่าง' และเลื่อนลงไปที่ตัวเลือก 'ระยะขอบ- ล่างสุด' แถบเลื่อนสามารถเลื่อนขึ้นหรือลงเพื่อเพิ่มหรือลบพื้นที่ว่างในส่วนนี้ การเปลี่ยนแปลงที่คุณทำจะปรากฏบนหน้าของคุณโดยอัตโนมัติ
เขียนโค้ดต่อไปนี้ในเครื่องมือปรับแต่ง (ลักษณะที่ปรากฏ) ราวกับว่าคุณกำลังเขียนโค้ดนี้ด้วยตัวเอง Margin-bottom:0 หมายถึงด้านบนของระยะขอบ จากนั้นคุณสามารถไปยังบล็อกที่มีระยะห่างมากที่สุดระหว่างด้านบนและด้านล่าง คุณสามารถเลือกคลาส CSS เพิ่มเติมได้โดยไปที่แผงขั้นสูงทางด้านขวา ต้องป้อน M0 เมื่อพื้นที่ว่างหายไป คุณสามารถใช้บล็อก Spacer เพื่อสร้างการ เว้นวรรคแบบกำหนดเอง เนื่องจากไม่มีส่วนหัวในบล็อก ฉันจึงไม่สามารถใช้การแก้ไขบล็อกได้
'ไปที่บล็อก' หมายความว่าฉันต้องแก้ไขการประกาศ CSS ก่อนแล้วจึงอัปโหลดการประกาศ CSS หรือไม่ ฉันต้องผิดอะไร หากคุณต้องการความช่วยเหลือในการออกแบบธีมซิดนีย์ของคุณ คุณสามารถติดต่อนักพัฒนาได้ที่ https://wordpress.org/support/theme/sydney/
วิธีเพิ่มระยะห่างบรรทัดใน WordPress
คุณสามารถใช้วิธีการต่างๆ ของ WordPress ในการแทรกระยะห่างบรรทัดได้ ทั้งนี้ขึ้นอยู่กับความต้องการของคุณ เพียงกด Shift หลังแต่ละบรรทัดเพื่อเพิ่มช่องว่างบรรทัดเดียวใน WordPress มีการเว้นวรรคสองครั้งทุกครั้งที่คุณคลิกปุ่ม "Enter" ใน WordPress ตามโปรแกรมแก้ไขภาพ บล็อกตัวแยกเป็นส่วนของเนื้อหาที่คั่นด้วยบรรทัด หากคุณต้องการแทรกบล็อกตัวคั่น ให้คลิกไอคอน Block Inserter คำสั่ง /separator สามารถใช้เพื่อป้อน บล็อกย่อหน้าใหม่ ได้อย่างรวดเร็ว และสามารถพิมพ์คำสั่ง /separator ได้
