Comment ajouter de l'espace entre les mots dans WordPress
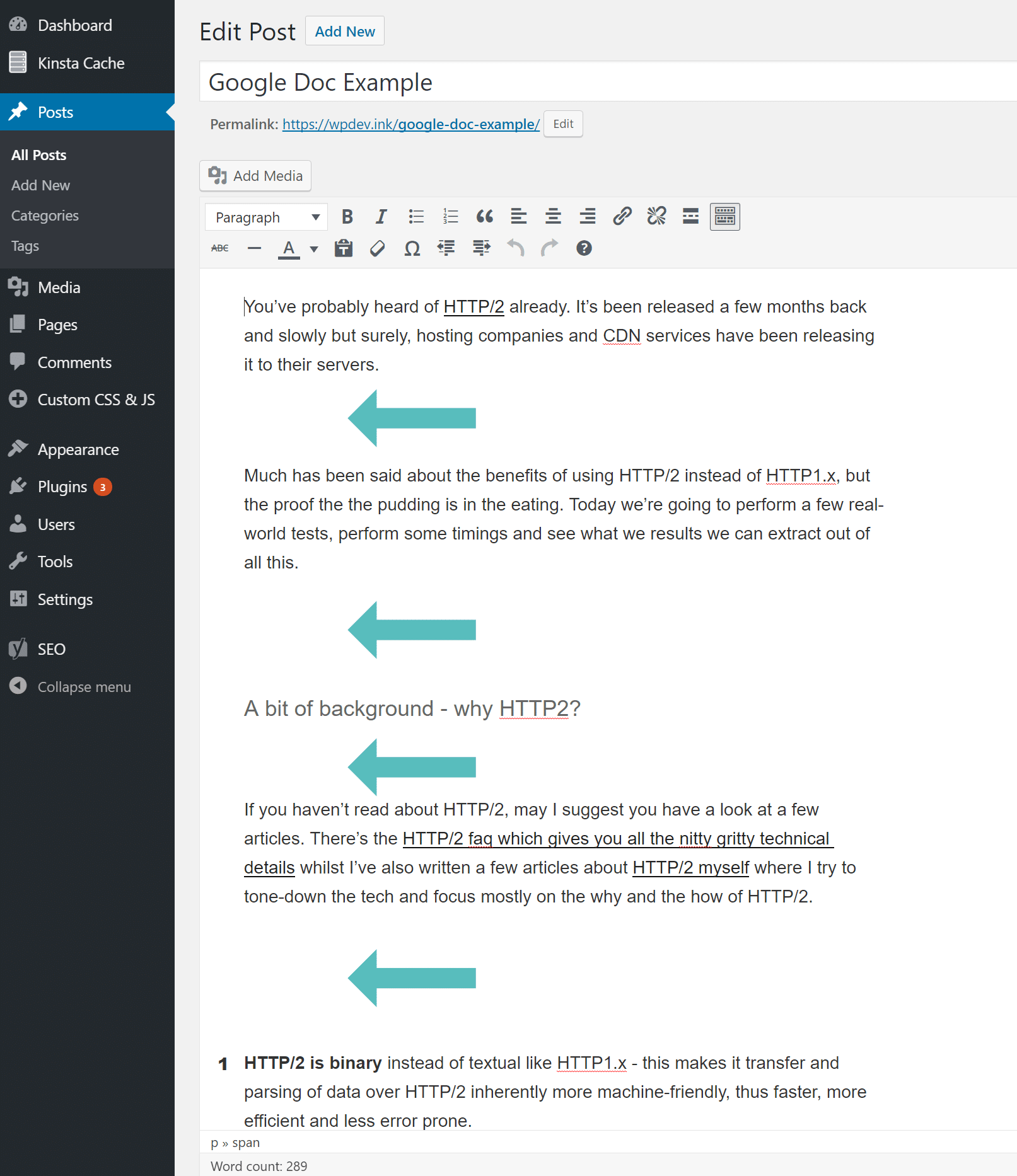
Publié: 2022-09-15Lorsqu'il s'agit d'ajouter de l'espace entre les mots dans WordPress, il existe plusieurs façons de le faire. Vous pouvez soit le faire via l'éditeur WordPress, soit via le code HTML. Si vous souhaitez ajouter un espace entre les mots via l'éditeur WordPress, il vous suffit d'accéder à la publication ou à la page où vous souhaitez ajouter l'espace, puis de cliquer sur l'onglet "Visuel". À partir de là, vous pourrez voir les options d'espacement qui s'offrent à vous. Sélectionnez simplement la quantité d'espace que vous souhaitez entre les mots, puis cliquez sur le bouton "Mettre à jour". Si vous souhaitez ajouter un espace entre les mots via le code HTML, vous devrez alors modifier le code de votre thème WordPress. Pour ce faire, vous devrez vous rendre dans l'onglet "Apparence" puis cliquer sur "Editeur". Une fois dans l'éditeur, il vous faudra trouver le code qui contrôle l'espacement entre les mots sur votre site WordPress. Une fois que vous avez trouvé ce code, vous devrez le remplacer par le code qui ajoutera l'espace entre les mots. Une fois la modification effectuée, vous devrez cliquer sur le bouton « Mettre à jour le fichier ».
WordPress est gratuit et dispose d'un petit éditeur de texte similaire à Microsoft Word. De nouveaux paragraphes peuvent être créés dans la boîte de l'éditeur à l'aide de la touche Entrée de votre clavier, ainsi que des sauts de ligne, en plus d'écrire de nouveaux paragraphes. Si vous souhaitez des contrôles plus précis, vous pouvez utiliser l'attribut style pour ajouter du code CSS directement dans les balises en mode d'édition HTML. Vous pouvez créer un paragraphe à double interligne en définissant la hauteur de ligne sur 200 %. Si un paragraphe est une boîte, le remplissage sur le bord du paragraphe soulève le bord de la boîte de quelques centimètres. Lorsqu'il existe une couleur d'arrière-plan pour le paragraphe, vous pouvez ajouter des marges au lieu de remplissage.
Vous pouvez ajouter beaucoup d' espace supplémentaire entre les blocs en le faisant glisser et en le déposant n'importe où sur la page. Le curseur peut ensuite être utilisé pour modifier sa hauteur. De plus, vous pouvez définir l'espacement entre les blocs. Pour ce faire, il vous suffit de cliquer sur n'importe quel bloc auquel vous souhaitez ajouter ou supprimer de l'espace.
Quel est le code de l'espace dans WordPress ?
 1 crédit
1 créditDans WordPress, le code de l'espace est généralement un espace insécable (& nbsp;). Ce code est utilisé pour créer un espace supplémentaire entre le texte ou d'autres éléments sur une page Web.
Comment réduire l'espace entre les mots dans WordPress ?
Maintenez la touche Maj enfoncée et appuyez sur Entrée dès que vous êtes prêt. Il n'y a pas de règle absolue. Si vous déplacez légèrement votre corps avant d'entrer, vous dégagerez de l'espace entre les paragraphes et commencerez votre ligne suivante directement sous la dernière.
Supprimer l'espace entre votre en-tête et votre corps de texte
Cet effet peut être accompli sans aucun balisage spécial ; définissez simplement la propriété margin de votre balise h1 sur zéro. Dans ce cas, l'espace entre le corps du texte et l'en-tête sera supprimé.
Comment créer un espace blanc dans WordPress ?
Dans WordPress, vous pouvez ajouter une ligne vide ou vide ; si vous ne voulez pas sauter de ligne, vous pouvez utiliser un saut de ligne . Pour ce faire, maintenez la touche Maj enfoncée tout en appuyant sur Entrée/Retour.
Comment supprimer tous les espaces blancs sur une page Web
Même si vous utilisez uniquement la propriété white-space dans les paragraphes, cela peut vous aider à supprimer les espaces blancs si vous le souhaitez. Il n'y a qu'un seul numéro requis, qui peut être normal, immédiat ou complet. Par exemple, vous pouvez supprimer tous les espaces blancs à l'exception des retours à la ligne en utilisant normal.
Comment insérer une pause dans WordPress ?
 Crédit : www.codercream.com
Crédit : www.codercream.comSi vous appuyez sur la touche Entrée de votre clavier pour ajouter un saut de ligne, l'éditeur visuel de WordPress considère que le paragraphe est nouveau. En conséquence, il ajoutera un double espacement chaque fois qu'il le jugera approprié (la plupart des thèmes WordPress le font).
L' éditeur WordPress est excellent pour l'édition de texte, mais il n'est pas aussi flexible que Microsoft Word. L'un des problèmes que je rencontre fréquemment est un saut de ligne manquant entre mes titres et mes paragraphes. Dans le code ci-dessous, vous pouvez voir à quoi il ressemblera après l'avoir ajouté. Selon la façon dont votre éditeur WordPress vous suit, deux sauts de ligne peuvent même parfois être nécessaires.

Comment utiliser la fonction Wp_plugin_linebreak dans WordPress
Dans WordPress, WP_PLUGIN_ peut être utilisé. Un saut de ligne est une série de lignes interrompues. Vous pouvez utiliser le code suivant pour le faire en téléchargeant le fichier functions.php de votre plugin sur votre serveur Web. Filtrer par ('linebreak','WP_PLUGIN_LINEBREAK'); ajouter filtrer par ('filtrer par').
Comment puis-je ajouter de l'espace entre l'image et le texte dans WordPress ?
Après avoir ouvert votre message, sélectionnez l'image que vous souhaitez modifier. Les icônes vertes/bleues se trouvent dans l'onglet Visuel, et elles sont classées cinquième à partir du haut. Il vous permettra également d'éditer/ajuster l'image. Dans la boîte, augmentez l' espace horizontal à environ 10 ou ce que vous voulez jusqu'à ce que votre image ait suffisamment de place autour d'elle.
Comment laisser de la place entre le texte et l'image sur mon site Web ? Dès que vous voyez l'image ou le texte, vous pouvez ajouter le code à la fin. Quand il y a un écart entre les deux, il sera comblé. Après avoir ouvert votre publication et sélectionné l'image que vous souhaitez modifier, cliquez dessus. Je voulais savoir cela depuis un certain temps, mais je n'ai pas encore trouvé la solution qui fonctionne pour moi. L'ajout d'un code de style à une balise d'image peut faciliter la recherche d'informations. Pour commencer, insérez une image (alignée sur X) qui n'est pas plus grande que X. 3) Assurez-vous que le code-merde (valeurs d'alignement, alts, etc.) est propre.
Lorsque vous sélectionnez aligner, cela devrait être : align = left style =margin-top:2, margin-right:10 et margin-bottom:4. Par conséquent, les balises sont plus susceptibles d'être trouvées par Google Image Search et seront affichées avec votre image. Les attributs salign, border, hspace et vspace de l'élément image ne peuvent pas être utilisés dans XHTML 1.0 Strict DTD.
Comment ajouter de l'espace entre les blocs dans WordPress
Vous pouvez supprimer ou ajouter des espaces vides entre les blocs en sélectionnant l'option "Espacements" et en faisant défiler jusqu'à l'option "Marge - Bas". Le curseur peut être déplacé vers le haut ou vers le bas pour ajouter ou supprimer des espaces vides dans cette section. Les modifications que vous apportez seront automatiquement visibles sur votre page.
Écrivez le code suivant dans le personnalisateur (Apparence) comme si vous l'écriviez vous-même. Le margin-bottom:0 fait référence au haut de la marge. Vous pouvez ensuite passer au bloc avec le plus d'espacement entre le haut et le bas. Vous pouvez sélectionner Classes CSS supplémentaires en accédant au panneau Avancé sur la droite. M0 doit être saisi. Lorsque l'espace est perdu, vous pouvez utiliser le bloc Spacer pour créer un espacement personnalisé . Parce qu'il n'y a pas d'en-tête dans le bloc, je ne peux pas implémenter le correctif de bloc.
Est-ce que "aller au bloc" signifie que je dois d'abord modifier la déclaration CSS, puis télécharger les déclarations CSS ? Qu'est-ce que j'ai à me tromper ? Si vous souhaitez de l'aide pour la conception de votre thème Sydney, vous pouvez contacter les développeurs à l'adresse https://wordpress.org/support/theme/sydney/.
Comment ajouter un interligne dans WordPress
Selon vos besoins, vous pouvez utiliser les différentes méthodes de WordPress pour insérer l'interligne. Appuyez simplement sur Maj après chaque ligne pour ajouter un seul interligne à WordPress. Une ligne à double espace est fournie chaque fois que vous cliquez sur le bouton "Entrée" dans WordPress, selon l'éditeur visuel. Un bloc Séparateur est un élément de contenu séparé par une ligne. Si vous souhaitez insérer un bloc séparateur, cliquez sur l'icône Block Inserter. La commande /separator peut également être utilisée pour saisir rapidement un nouveau bloc de paragraphe et la commande /separator peut être saisie.
