Como adicionar espaço entre palavras no WordPress
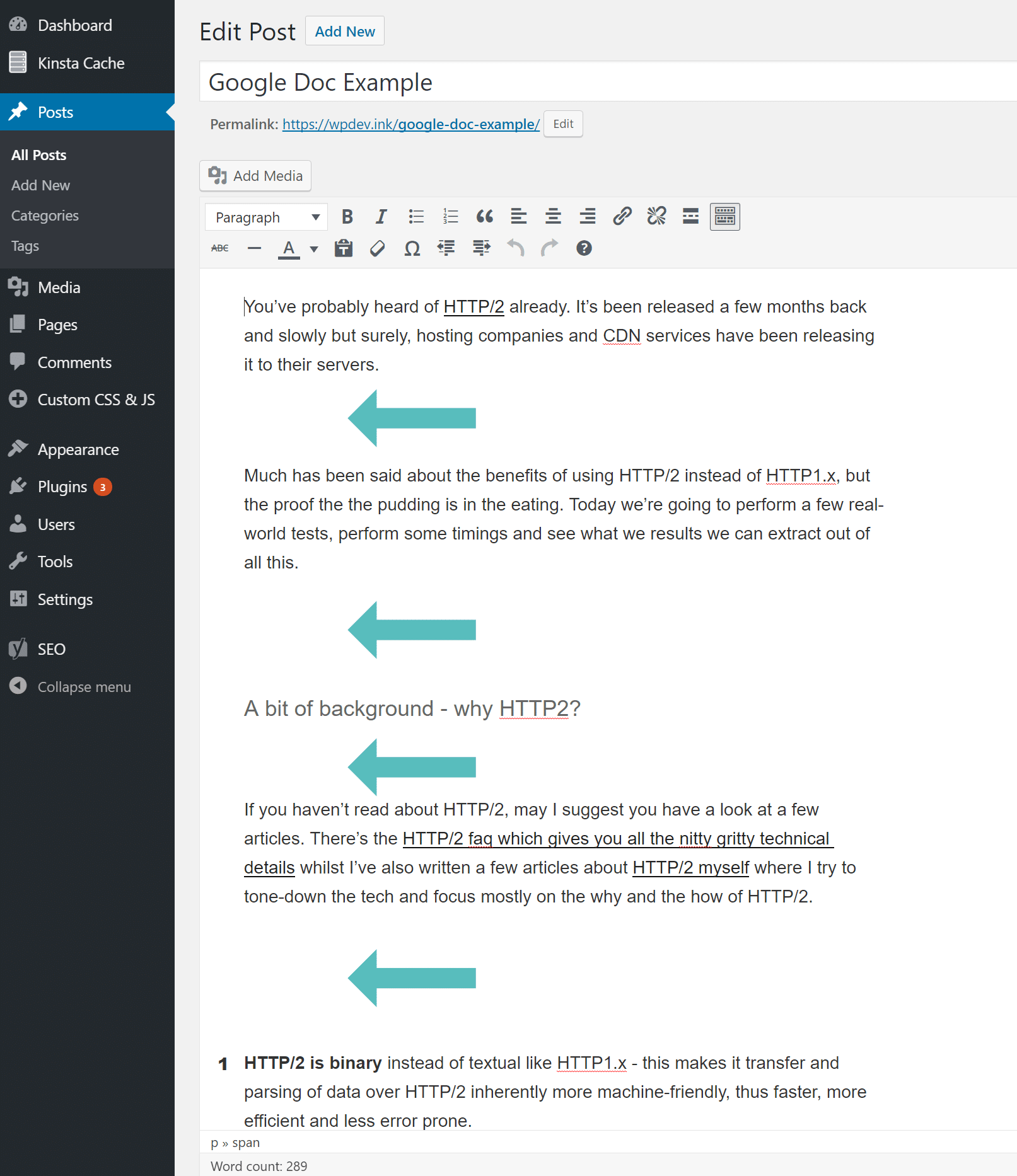
Publicados: 2022-09-15Quando se trata de adicionar espaço entre palavras no WordPress, existem algumas maneiras diferentes de fazer isso. Você pode fazê-lo através do editor do WordPress ou através do código HTML. Se você deseja adicionar espaço entre as palavras por meio do editor do WordPress, tudo o que você precisa fazer é acessar a postagem ou página onde deseja adicionar o espaço e clicar na guia “Visual”. A partir daí, você poderá ver as opções de espaçamento disponíveis para você. Basta selecionar a quantidade de espaço que deseja entre as palavras e clicar no botão “Atualizar”. Se você deseja adicionar espaço entre as palavras através do código HTML, precisará editar o código do seu tema WordPress. Para fazer isso, você precisará ir para a guia "Aparência" e clicar em "Editor". Quando estiver no editor, você precisará encontrar o código que controla o espaçamento entre as palavras em seu site WordPress. Depois de encontrar esse código, você precisará substituí-lo pelo código que adicionará o espaço entre as palavras. Depois de fazer a alteração, você precisará clicar no botão "Atualizar arquivo".
O WordPress é gratuito e possui um pequeno editor de texto semelhante ao Microsoft Word. Novos parágrafos podem ser criados na caixa do editor usando a tecla Enter do teclado, assim como quebras de linha, além de escrever novos parágrafos. Se você deseja controles mais ajustados, pode usar o atributo style para adicionar código CSS diretamente nas tags no modo de edição HTML. Você pode fazer um parágrafo com espaçamento duplo definindo a altura da linha para 200%. Se um parágrafo for uma caixa, o preenchimento na borda do parágrafo aumenta a borda da caixa em alguns centímetros. Quando há uma cor de fundo para o parágrafo, você pode adicionar margens em vez de preenchimento.
Você pode adicionar muito espaço extra entre os blocos arrastando-o e soltando-o em qualquer lugar da página. O controle deslizante pode ser usado para alterar sua altura. Além disso, você pode definir o espaçamento entre os blocos. Você simplesmente clica em qualquer bloco do qual deseja adicionar ou remover espaço para fazer isso.
Qual é o código para espaço no WordPress?
 Crédito: Kinsta
Crédito: KinstaNo WordPress, o código para espaço é normalmente um espaço ininterrupto (& nbsp;). Este código é usado para criar espaço extra entre texto ou outros elementos em uma página da web.
Como reduzir o espaço entre as palavras no WordPress?
Segure Shift e pressione Enter assim que estiver pronto. Não existe uma regra rígida e rápida. Se você deslocar seu corpo um pouco antes de entrar, você vai liberar espaço entre os parágrafos e começar sua próxima linha diretamente abaixo do último.
Remova o espaço entre o cabeçalho e o corpo do texto
Este efeito pode ser obtido sem qualquer marcação especial; simplesmente defina a propriedade margin da sua tag h1 para zero. Nesse caso, o espaço entre o corpo do texto e o cabeçalho será removido.
Como faço para criar espaço em branco no WordPress?
No WordPress, você pode adicionar uma linha em branco ou vazia; se você não quiser pular uma linha, você pode usar uma quebra de linha . Para fazer isso, mantenha pressionada a tecla Shift enquanto pressiona Enter/Return.
Como remover todo o espaço em branco em uma página da Web
Mesmo se você estiver usando apenas a propriedade de espaço em branco em parágrafos, ela pode ajudá-lo a remover o espaço em branco, se desejar. Há apenas um número necessário, que pode ser normal, nowrap ou full. Por exemplo, você pode remover todos os espaços em branco, exceto as novas linhas, usando normal.
Como faço para inserir uma pausa no WordPress?
 Crédito: http://www.codercream.com
Crédito: http://www.codercream.comSe você pressionar a tecla Enter no teclado para adicionar uma quebra de linha, o editor visual do WordPress considerará o parágrafo como novo. Como resultado, ele adicionará espaço de linha dupla sempre que julgar apropriado (a maioria dos temas do WordPress o faz).
O editor WordPress é excelente para edição de texto, mas não é tão flexível quanto o Microsoft Word. Um dos problemas com que me deparo com frequência é a falta de quebra de linha entre meus títulos e parágrafos. No código abaixo, você pode ver como ficará depois de adicioná-lo. Dependendo de quão bem o seu editor WordPress segue você, duas quebras de linha podem ser necessárias às vezes.

Como usar a função Wp_plugin_linebreak no WordPress
No WordPress, WP_PLUGIN_ pode ser usado. Uma quebra de linha é uma série de linhas quebradas. Você pode usar o seguinte código para fazer isso carregando o arquivo functions.php do seu plugin para o seu servidor web. Filtrar por ('linebreak','WP_PLUGIN_LINEBREAK'); adicionar filtro por ('filtro por').
Como adiciono espaço entre imagem e texto no WordPress?
Depois de abrir sua postagem, selecione a imagem que deseja alterar. Os ícones verde/azul podem ser encontrados na guia Visual e estão classificados em quinto lugar. Também lhe permitirá editar/ajustar a imagem. Na caixa, aumente o espaço horizontal para cerca de 10 ou o que você quiser até que sua imagem tenha espaço suficiente ao redor.
Como deixo espaço entre o texto e a imagem no meu site? Assim que vir a imagem ou o texto, você pode adicionar o código no final. Quando houver uma lacuna entre os dois, ela será preenchida. Depois de abrir sua postagem e selecionar a imagem que deseja modificar, clique nela. Eu queria saber isso há algum tempo, mas ainda não encontrei a solução que funciona para mim. Adicionar um código de estilo a uma tag de imagem pode facilitar a localização de informações. Para começar, insira uma imagem (alinhada com X) que não seja maior que X. 3) Certifique-se de que o código (valores de alinhamento, alts e assim por diante) esteja limpo.
Ao selecionar align, deve ser: align = left style =margin-top:2, margin-right:10 e margin-bottom:4. Como resultado, é mais provável que as tags sejam encontradas pela Pesquisa de imagens do Google e sejam exibidas com sua imagem. Os atributos align, border, hspace e vspace do elemento de imagem não podem ser usados em XHTML 1.0 Strict DTD.
Como adicionar espaço entre blocos no WordPress
Você pode remover ou adicionar espaço em branco entre os blocos selecionando a opção 'Espaçamentos' e rolando para baixo até a opção 'Margem Inferior'. O controle deslizante pode ser movido para cima ou para baixo para adicionar ou remover espaço em branco nesta seção. As alterações que você fizer serão visíveis em sua página automaticamente.
Escreva o código a seguir no personalizador (Aparência) como se estivesse escrevendo isso por conta própria. O margin-bottom:0 refere-se ao topo da margem. Você pode então passar para o bloco com o maior espaçamento entre o topo e o fundo. Você pode selecionar Classes CSS Adicionais acessando o painel Avançado à direita. M0 deve ser inserido. Quando o espaço é perdido, você pode usar o bloco Espaçador para criar espaçamento personalizado . Como não há cabeçalho no bloco, não consigo implementar a correção do bloco.
'ir para o bloco' significa que eu tenho que editar a declaração CSS primeiro e depois fazer o upload das declarações CSS? O que eu tenho que estar errado? Se você quiser ajuda com o design do seu tema Sydney, você pode entrar em contato com os desenvolvedores em https://wordpress.org/support/theme/sydney/.
Como adicionar espaçamento entre linhas no WordPress
Dependendo de suas necessidades, você pode usar os vários métodos do WordPress para inserir espaçamento entre linhas. Basta pressionar Shift após cada linha para adicionar um espaço de linha única ao WordPress. Uma linha de espaço duplo é fornecida sempre que você clica no botão “Enter” no WordPress, de acordo com o editor visual. Um bloco Separador é uma parte do conteúdo separada por uma linha. Se você deseja inserir um bloco separador, clique no ícone Block Inserter. O comando /separator também pode ser usado para inserir rapidamente um novo bloco de parágrafo , e o comando /separator pode ser digitado.
