Cara Menambahkan Spasi Antar Kata Di WordPress
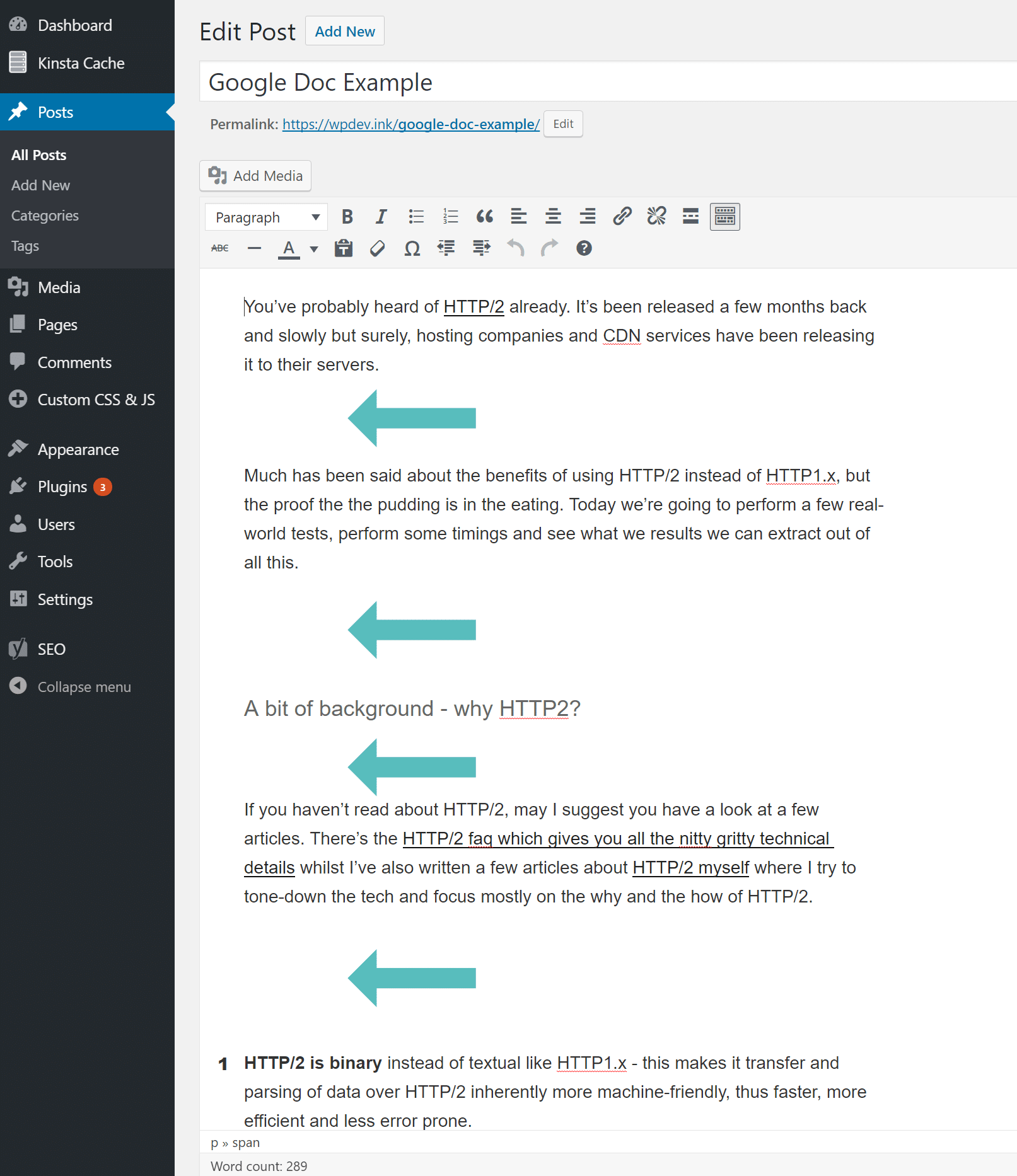
Diterbitkan: 2022-09-15Dalam hal menambahkan spasi antar kata di WordPress, ada beberapa cara berbeda yang dapat Anda lakukan. Anda dapat melakukannya melalui editor WordPress, atau Anda dapat melakukannya melalui kode HTML. Jika Anda ingin menambahkan spasi antar kata melalui editor WordPress, maka yang perlu Anda lakukan hanyalah pergi ke pos atau halaman tempat Anda ingin menambahkan spasi, lalu klik tab “Visual”. Dari sana, Anda akan dapat melihat opsi jarak yang tersedia untuk Anda. Cukup pilih jumlah ruang yang Anda inginkan di antara kata-kata dan kemudian klik tombol "Perbarui". Jika Anda ingin menambahkan spasi antar kata melalui kode HTML, maka Anda perlu mengedit kode tema WordPress Anda. Untuk melakukan ini, Anda harus pergi ke tab "Tampilan" dan kemudian klik "Editor." Setelah Anda berada di editor, Anda perlu menemukan kode yang mengontrol jarak antar kata di situs WordPress Anda. Setelah Anda menemukan kode itu, Anda harus menggantinya dengan kode yang akan menambahkan spasi di antara kata-kata. Setelah Anda membuat perubahan, Anda harus mengklik tombol "Perbarui File".
WordPress gratis untuk digunakan, dan memiliki editor teks kecil yang mirip dengan Microsoft Word. Paragraf baru dapat dibuat di kotak editor menggunakan tombol Enter pada keyboard Anda, serta jeda baris, selain menulis paragraf baru. Jika Anda menginginkan kontrol yang lebih halus, Anda dapat menggunakan atribut gaya untuk menambahkan kode CSS langsung ke tag dalam mode pengeditan HTML. Anda dapat membuat paragraf spasi ganda dengan mengatur tinggi baris menjadi 200%. Jika paragraf adalah kotak, bantalan di tepi paragraf akan menaikkan tepi kotak beberapa inci. Saat ada warna latar belakang untuk paragraf, Anda dapat menambahkan margin sebagai ganti padding.
Anda dapat menambahkan banyak ruang ekstra di antara blok dengan menyeretnya dan menjatuhkannya di mana saja pada halaman. Slider kemudian dapat digunakan untuk mengubah ketinggiannya. Selanjutnya, Anda dapat mengatur jarak antar blok. Anda cukup mengklik blok mana pun yang ingin Anda tambahkan atau hapus ruangnya untuk melakukannya.
Apa Kode Ruang Di WordPress?
 Kredit: Kinsta
Kredit: KinstaDi WordPress, kode untuk ruang biasanya berupa ruang tanpa putus (& nbsp;). Kode ini digunakan untuk membuat ruang ekstra antara teks atau elemen lain di halaman web.
Bagaimana Saya Mengurangi Ruang Antar Kata Di WordPress?
Tahan Shift dan tekan Enter segera setelah Anda siap. Tidak ada aturan yang keras dan cepat. Jika Anda menggeser tubuh sedikit sebelum masuk, Anda akan mengosongkan ruang di antara paragraf dan memulai baris berikutnya tepat di bawah paragraf terakhir.
Hapus Spasi Antara Teks Header dan Tubuh Anda
Efek ini dapat dicapai tanpa markup khusus; cukup atur properti margin tag h1 Anda ke nol. Dalam hal ini, spasi antara teks isi dan header akan dihapus.
Bagaimana Saya Membuat Ruang Putih Di WordPress?
Di WordPress, Anda dapat menambahkan baris kosong atau kosong; jika Anda tidak ingin melewati satu baris, Anda dapat menggunakan jeda baris . Untuk melakukannya, tahan tombol Shift sambil menekan Enter/Return.
Cara Menghapus Semua Ruang Putih Di Halaman Web
Bahkan jika Anda hanya menggunakan properti spasi putih dalam paragraf, ini dapat membantu Anda menghapus spasi jika Anda mau. Hanya ada satu nomor yang diperlukan, yang bisa normal, nowrap, atau penuh. Misalnya, Anda dapat menghapus semua spasi kecuali baris baru dengan menggunakan normal.
Bagaimana Saya Menyisipkan Istirahat Di WordPress?
 Kredit: www.codercream.com
Kredit: www.codercream.comJika Anda menekan tombol Enter pada keyboard untuk menambahkan jeda baris, editor visual WordPress menganggap paragraf tersebut baru. Akibatnya, itu akan menambah ruang baris ganda kapan pun dianggap tepat (sebagian besar tema WordPress melakukannya).
Editor WordPress sangat baik untuk mengedit teks, tetapi tidak sefleksibel Microsoft Word. Salah satu masalah yang sering saya temui adalah jeda baris yang hilang antara judul dan paragraf saya. Pada kode di bawah ini, Anda dapat melihat bagaimana tampilannya setelah Anda menambahkannya. Bergantung pada seberapa baik editor WordPress Anda mengikuti Anda, dua jeda baris bahkan mungkin diperlukan sesekali.

Cara Menggunakan Fungsi Wp_plugin_linebreak Di WordPress
Di WordPress, WP_PLUGIN_ dapat digunakan. Linebreak adalah serangkaian garis yang terputus. Anda dapat menggunakan kode berikut untuk melakukannya dengan mengunggah file functions.php plugin Anda ke server web Anda. Filter menurut ('linebreak','WP_PLUGIN_LINEBREAK'); tambahkan filter menurut ('filter menurut').
Bagaimana Saya Menambahkan Spasi Antara Gambar Dan Teks Di WordPress?
Setelah Anda membuka posting Anda, pilih gambar yang ingin Anda ubah. Ikon hijau/biru dapat ditemukan di tab Visual, dan mereka berada di peringkat kelima dari atas. Ini juga akan memungkinkan Anda untuk mengedit/menyesuaikan gambar. Di dalam kotak, tambah ruang horizontal menjadi sekitar 10 atau apa pun yang Anda inginkan hingga gambar Anda memiliki cukup ruang di sekitarnya.
Bagaimana cara meninggalkan ruang antara teks dan gambar di situs web saya? Segera setelah Anda melihat gambar atau teks, Anda dapat menambahkan kode di akhir. Ketika ada celah di antara keduanya, itu akan diisi. Setelah Anda membuka posting Anda dan memilih gambar yang ingin Anda ubah, klik itu. Saya sudah lama ingin mengetahui hal ini, tetapi belum menemukan solusi yang cocok untuk saya. Menambahkan kode gaya ke tag gambar dapat mempermudah pencarian informasi. Untuk memulai, sisipkan gambar (sejajar dengan X) yang tidak lebih besar dari X. 3) Pastikan bahwa code-crap (nilai perataan, alt, dan sebagainya) bersih.
Saat memilih align, seharusnya: align = left style =margin-top:2, margin-right:10, dan margin-bottom:4. Akibatnya, tag lebih mungkin ditemukan oleh Penelusuran Gambar Google dan akan ditampilkan bersama gambar Anda. Atribut elemen gambar 'salign, border, hspace, dan vspace tidak dapat digunakan di XHTML 1.0 Strict DTD.
Cara Menambahkan Spasi Antar Blok Di WordPress
Anda dapat menghapus atau menambahkan ruang kosong di antara blok dengan memilih opsi 'Spacings' dan menggulir ke bawah ke opsi 'Margin-Bottom'. Slider dapat dipindahkan ke atas atau ke bawah untuk menambah atau menghapus ruang kosong di bagian ini. Perubahan yang Anda buat akan terlihat di halaman Anda secara otomatis.
Tulis kode berikut di penyesuai (Tampilan) seolah-olah Anda menulis ini sendiri. Margin-bottom:0 mengacu pada margin atas. Anda kemudian dapat melanjutkan ke blok dengan jarak paling banyak antara bagian atas dan bawah. Anda dapat memilih Kelas CSS Tambahan dengan masuk ke panel Lanjutan di sebelah kanan. M0 harus dimasukkan. Saat ruang hilang, Anda dapat menggunakan blok Spacer untuk membuat spasi khusus . Karena tidak ada header di blok, saya tidak dapat menerapkan perbaikan blok.
Apakah 'pergi ke blok' berarti saya harus mengedit deklarasi CSS terlebih dahulu, lalu mengunggah deklarasi CSS? Apa saya harus salah? Jika Anda ingin bantuan dengan desain tema Sydney Anda, Anda dapat menghubungi pengembang di https://wordpress.org/support/theme/sydney/.
Cara Menambahkan Spasi Baris Di WordPress
Tergantung pada kebutuhan Anda, Anda dapat menggunakan berbagai metode WordPress untuk memasukkan spasi baris. Cukup tekan Shift setelah setiap baris untuk menambahkan satu ruang baris ke WordPress. Garis spasi ganda disediakan setiap kali Anda mengklik tombol "Enter" di WordPress, menurut editor visual. Blok Pemisah adalah bagian dari konten yang dipisahkan oleh garis. Jika Anda ingin menyisipkan blok pemisah, klik ikon Block Inserter. Perintah /separator juga dapat digunakan untuk memasukkan blok paragraf baru dengan cepat, dan perintah /separator dapat diketik.
