Cum să adăugați spațiu între cuvinte în WordPress
Publicat: 2022-09-15Când vine vorba de adăugarea de spațiu între cuvinte în WordPress, există câteva moduri diferite în care puteți face acest lucru. Puteți să o faceți fie prin editorul WordPress, fie prin codul HTML. Dacă doriți să adăugați spațiu între cuvinte prin editorul WordPress, atunci tot ce trebuie să faceți este să mergeți la postarea sau pagina în care doriți să adăugați spațiul și apoi să faceți clic pe fila „Vizual”. De acolo, veți putea vedea opțiunile de spațiere care vă sunt disponibile. Pur și simplu selectați spațiul dorit între cuvinte și apoi faceți clic pe butonul „Actualizare”. Dacă doriți să adăugați spațiu între cuvinte prin codul HTML, atunci va trebui să editați codul temei dvs. WordPress. Pentru a face acest lucru, va trebui să accesați fila „Aspect” și apoi să faceți clic pe „Editor”. Odată ce vă aflați în editor, va trebui să găsiți codul care controlează distanța dintre cuvinte de pe site-ul dvs. WordPress. Odată ce ați găsit acel cod, va trebui să-l înlocuiți cu codul care va adăuga spațiul dintre cuvinte. După ce ați făcut modificarea, va trebui să faceți clic pe butonul „Actualizați fișierul”.
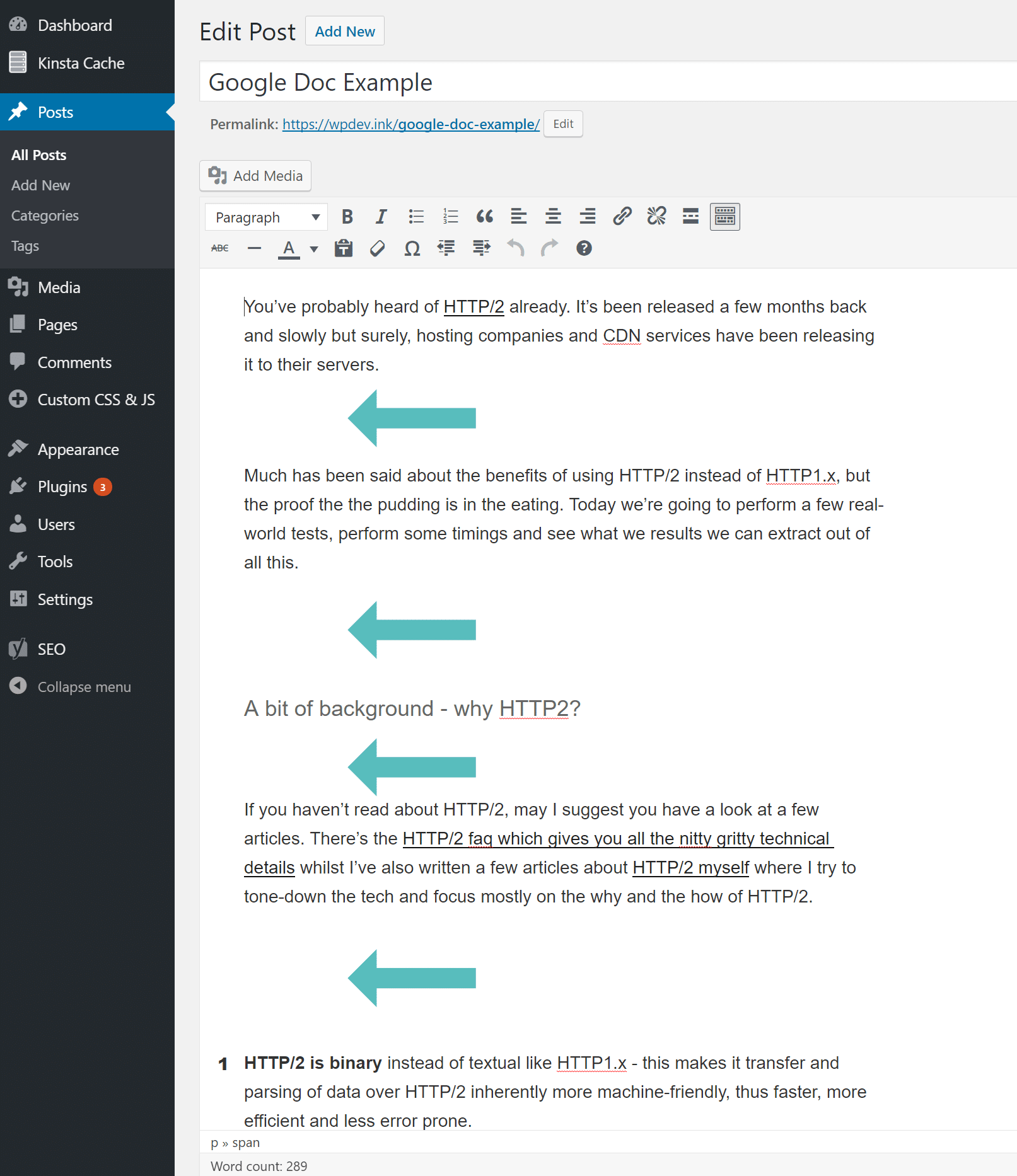
WordPress este gratuit și are un mic editor de text similar cu Microsoft Word. Paragrafele noi pot fi create în caseta editorului utilizând tasta Enter de pe tastatură, precum și întreruperi de rând, pe lângă scrierea de paragrafe noi. Dacă doriți controale mai bine adaptate, puteți utiliza atributul stil pentru a adăuga cod CSS direct în etichete în modul de editare HTML. Puteți crea un paragraf la două spații setând înălțimea liniei la 200%. Dacă un paragraf este o casetă, umplutura pe marginea paragrafului ridică marginea casetei cu câțiva centimetri. Când există o culoare de fundal pentru paragraf, puteți adăuga margini în loc de umplutură.
Puteți adăuga mult spațiu suplimentar între blocuri trăgându-l și plasându-l oriunde pe pagină. Glisorul poate fi apoi folosit pentru a-și schimba înălțimea. În plus, puteți seta distanța dintre blocuri. Pur și simplu faceți clic pe orice bloc din care doriți să adăugați sau să eliminați spațiu pentru a face acest lucru.
Care este codul pentru spațiu în WordPress?
 Credit: Kinsta
Credit: KinstaÎn WordPress, codul pentru spațiu este de obicei un spațiu care nu se întrerupe (& nbsp;). Acest cod este folosit pentru a crea spațiu suplimentar între text sau alte elemente dintr-o pagină web.
Cum reduc spațiul dintre cuvinte în WordPress?
Țineți apăsat Shift și apăsați Enter de îndată ce sunteți gata. Nu există o regulă strictă și rapidă. Dacă vă mutați ușor corpul înainte de a intra, veți elibera spațiul dintre paragrafe și veți începe următorul rând direct sub ultimul.
Eliminați spațiul dintre antet și textul corpului
Acest efect poate fi realizat fără nici un marcaj special; pur și simplu setați proprietatea marginii etichetei dvs. h1 la zero. În acest caz, spațiul dintre textul corpului și antet va fi eliminat.
Cum fac spațiu alb în WordPress?
În WordPress, puteți adăuga fie o linie goală, fie o linie goală; dacă nu doriți să săriți o linie, puteți utiliza o întrerupere de linie . Pentru a realiza acest lucru, țineți apăsată tasta Shift în timp ce apăsați Enter/Return.
Cum să eliminați toate spațiile albe dintr-o pagină web
Chiar dacă utilizați numai proprietatea spații albe din paragrafe, vă poate ajuta să eliminați spațiul alb dacă doriți. Este necesar un singur număr, care poate fi normal, nowrap sau complet. De exemplu, puteți elimina toate spațiile albe, cu excepția liniilor noi, utilizând normal.
Cum introduc o pauză în WordPress?
 Credit: www.codercream.com
Credit: www.codercream.comDacă apăsați tasta Enter de pe tastatură pentru a adăuga o întrerupere de linie, editorul vizual WordPress consideră paragraful ca fiind nou. Ca rezultat, va adăuga spațiu de linie dublă ori de câte ori consideră necesar (majoritatea temelor WordPress fac).
Editorul WordPress este excelent pentru editarea textului, dar nu este la fel de flexibil ca Microsoft Word. Una dintre problemele cu care mă confrunt frecvent este o întrerupere de linie lipsă între titlurile și paragrafele mele. În codul de mai jos, puteți vedea cum va arăta după ce îl adăugați. În funcție de cât de bine te urmărește editorul WordPress, uneori pot fi chiar necesare două întreruperi de rând.

Cum să utilizați funcția Wp_plugin_linebreak în WordPress
În WordPress, WP_PLUGIN_ poate fi folosit. O întrerupere de linie este o serie de linii care sunt întrerupte. Puteți utiliza următorul cod pentru a face acest lucru, încărcând fișierul functions.php al pluginului dvs. pe serverul dvs. web. Filtrați după („linebreak”, „WP_PLUGIN_LINEBREAK”); adaugă filtru după („filtrează după”).
Cum adaug spațiu între imagine și text în WordPress?
După ce ați deschis postarea, selectați imaginea pe care doriți să o modificați. Pictogramele verzi/albastre pot fi găsite în fila Vizual și sunt clasate pe locul cinci din partea de sus. De asemenea, vă va permite să editați/ajustați imaginea. În casetă, măriți spațiul orizontal la aproximativ 10 sau orice doriți, până când imaginea dvs. are suficient spațiu în jurul ei.
Cum las loc între text și imagine de pe site-ul meu? De îndată ce vedeți imaginea sau textul, puteți adăuga codul la sfârșit. Când există un decalaj între cele două, acesta va fi umplut. După ce ați deschis postarea și selectați imaginea pe care doriți să o modificați, faceți clic pe ea. Vreau să știu asta de ceva timp, dar încă nu am găsit soluția care să funcționeze pentru mine. Adăugarea unui cod de stil la o etichetă de imagine poate facilita găsirea de informații. Pentru a începe, inserați o imagine (aliniată cu X) care nu este mai mare decât X. 3) Asigurați-vă că codul (valori de aliniere, alteri și așa mai departe) este curat.
Când selectați aliniere, ar trebui să fie: aliniere = stil stânga = margine-sus:2, margine-dreapta:10 și margine-jos:4. Ca rezultat, etichetele sunt mai probabil să fie găsite de Google Image Search și vor fi afișate împreună cu imaginea dvs. Atributele de aliniere, chenar, hspace și vspace ale elementului imagine nu pot fi utilizate în XHTML 1.0 Strict DTD.
Cum să adăugați spațiu între blocuri în WordPress
Puteți fie să eliminați, fie să adăugați spațiu liber între blocuri selectând opțiunea „Spacings” și derulând în jos la opțiunea „Margin- Bottom”. Glisorul poate fi mutat în sus sau în jos pentru a adăuga sau elimina spațiu liber în această secțiune. Modificările pe care le faceți vor fi vizibile automat pe pagina dvs.
Scrieți următorul cod în personalizat (Aspect) ca și cum ați scrie singur. Marja de jos: 0 se referă la partea de sus a marginii. Puteți trece apoi la blocul cu cea mai mare distanță între partea de sus și de jos. Puteți selecta Clase CSS suplimentare accesând panoul Avansat din dreapta. M0 trebuie introdus. Când se pierde spațiu, puteți utiliza blocul Spacer pentru a crea spațiere personalizată . Deoarece nu există un antet în bloc, nu pot implementa remedierea blocului.
„Mergi la bloc” înseamnă că trebuie să editez mai întâi declarația CSS și apoi să încarc declarațiile CSS? Ce trebuie să greșesc? Dacă doriți ajutor cu designul temei dvs. Sydney, puteți contacta dezvoltatorii la https://wordpress.org/support/theme/sydney/.
Cum să adăugați spațiere între linii în WordPress
În funcție de nevoile dvs., puteți utiliza diferitele metode WordPress pentru a introduce spațierea între linii. Pur și simplu apăsați Shift după fiecare linie pentru a adăuga un singur spațiu de linie la WordPress. O linie de spațiu dublu este furnizată de fiecare dată când faceți clic pe butonul „Enter” în WordPress, conform editorului vizual. Un bloc Separator este o bucată de conținut care este separată printr-o linie. Dacă doriți să inserați un bloc separator, faceți clic pe pictograma Block Inserter. Comanda /separator poate fi folosită și pentru a introduce rapid un nou bloc de paragraf , iar comanda /separator poate fi tastată.
