WordPressで単語間にスペースを追加する方法
公開: 2022-09-15WordPress で単語間にスペースを追加するには、いくつかの方法があります。 WordPress エディターを使用して行うことも、HTML コードを使用して行うこともできます。 WordPress エディターを使用して単語間にスペースを追加する場合は、スペースを追加する投稿またはページに移動し、[ビジュアル] タブをクリックするだけです。 そこから、利用可能な間隔オプションを確認できます。 単語間に必要なスペースの量を選択し、[更新] ボタンをクリックするだけです。 HTML コードを使用して単語間にスペースを追加する場合は、WordPress テーマのコードを編集する必要があります。 これを行うには、「外観」タブに移動し、「エディター」をクリックする必要があります。 エディターに入ったら、WordPress サイトの単語間の間隔を制御するコードを見つける必要があります。 そのコードを見つけたら、単語間にスペースを追加するコードに置き換える必要があります。 変更を行ったら、「ファイルの更新」ボタンをクリックする必要があります。
WordPress は無料で使用でき、Microsoft Word に似た小さなテキスト エディターを備えています。 新しい段落を作成するだけでなく、キーボードの Enter キーを使用してエディタ ボックスに新しい段落を作成したり、改行したりできます。 より細かく調整されたコントロールが必要な場合は、style 属性を使用して、HTML 編集モードで CSS コードをタグに直接追加できます。 行の高さを 200% に設定すると、ダブルスペースの段落を作成できます。 段落がボックスの場合、段落の端にパディングを入れると、ボックスの端が数インチ高くなります。 段落に背景色がある場合、パディングの代わりにマージンを追加できます。
ブロックをドラッグしてページ上の任意の場所にドロップすると、ブロック間に多くの余分なスペースを追加できます。 その後、スライダーを使用して高さを変更できます。 さらに、ブロック間の間隔を設定できます。 スペースを追加または削除するブロックをクリックするだけです。
WordPressのスペースのコードは何ですか?
 クレジット: キンスタ
クレジット: キンスタWordPress では、通常、スペースのコードは非改行スペース (& nbsp;) です。 このコードは、Web ページ上のテキストまたはその他の要素の間に余分なスペースを作成するために使用されます。
WordPressで単語間のスペースを減らすにはどうすればよいですか?
準備ができたらすぐに Shift キーを押しながら Enter キーを押します。 厳格なルールはありません。 入る前に体を少しずらすと、段落間のスペースが空けられ、最後の行のすぐ下から次の行が始まります。
ヘッダーと本文の間のスペースを削除します
この効果は、特別なマークアップなしで実現できます。 h1 タグの margin プロパティをゼロに設定するだけです。 この場合、本文とヘッダーの間のスペースは削除されます。
WordPressで空白を作るにはどうすればよいですか?
WordPress では、空白または空の行を追加できます。 行をスキップしたくない場合は、改行を使用できます。 これを行うには、Shift キーを押しながら Enter/Return キーを押します。
ウェブページのすべての空白を削除する方法
段落で空白プロパティのみを使用している場合でも、必要に応じて空白を削除するのに役立ちます。 必要な番号は 1 つだけで、normal、nowrap、または full のいずれかです。 たとえば、normal を使用して、改行を除くすべての空白を削除できます。
WordPressにブレークを挿入するにはどうすればよいですか?
 クレジット: www.codercream.com
クレジット: www.codercream.comキーボードの Enter キーを押して改行を追加すると、WordPress ビジュアル エディターはその段落を新しい段落と見なします。 その結果、適切と思われる場合はいつでも二重行スペースが追加されます (ほとんどの WordPress テーマはそうします)。
エディター WordPressはテキスト編集には優れていますが、Microsoft Word ほど柔軟ではありません。 私がよく遭遇する問題の 1 つは、見出しと段落の間に改行がないことです。 以下のコードでは、追加後の外観を確認できます。 WordPress エディターがどれだけフォローしているかによっては、場合によっては 2 つの改行が必要になることもあります。

WordPress で Wp_plugin_linebreak 関数を使用する方法
WordPress では、WP_PLUGIN_ が使用できます。 改行は、改行された一連の行です。 次のコードを使用して、プラグインの functions.php ファイルを Web サーバーにアップロードします。 ('linebreak','WP_PLUGIN_LINEBREAK'); でフィルター処理します。 フィルターを追加 ('filter by')。
WordPressで画像とテキストの間にスペースを追加するにはどうすればよいですか?
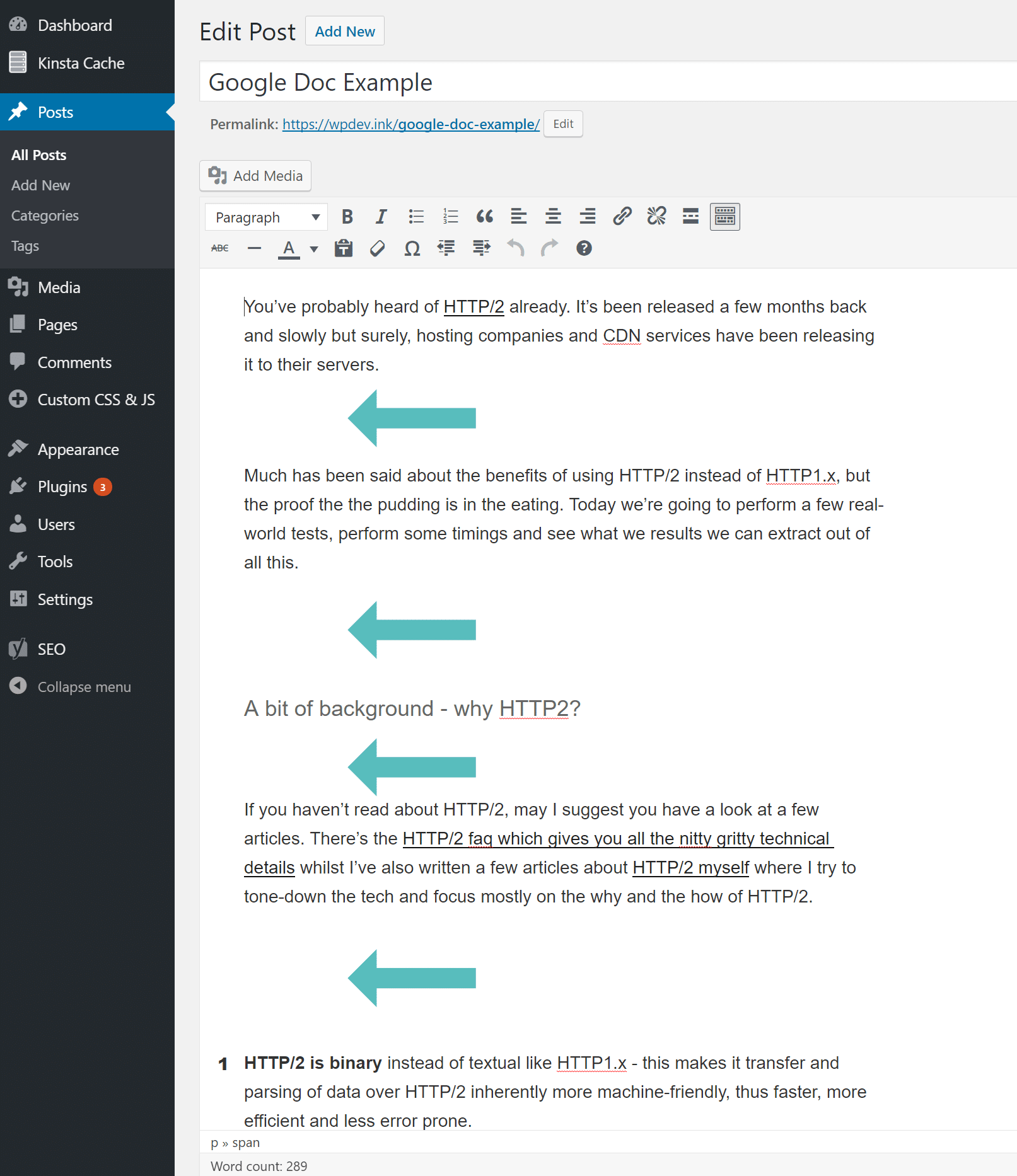
投稿を開いた後、変更する画像を選択します。 緑/青のアイコンは [ビジュアル] タブにあり、上から 5 番目にランク付けされています。 また、画像を編集/調整することもできます。 ボックス内で、画像の周囲に十分なスペースができるまで、水平方向のスペースを約 10 または必要に応じて増やします。
Web サイトでテキストと画像の間にスペースを空けるにはどうすればよいですか? 画像またはテキストが表示されたらすぐに、最後にコードを追加できます。 両者の間にギャップがあれば、それは埋められます。 投稿を開いて変更する画像を選択したら、それをクリックします。 私はかなり長い間これを知りたいと思っていましたが、私に合った解決策をまだ見つけていません. イメージ タグにスタイル コードを追加すると、情報を見つけやすくなります。 まず、X 以下の画像 (X に揃えたもの) を挿入します。
align を選択する場合、align = left style =margin-top:2、margin-right:10、および margin-bottom:4 である必要があります。 その結果、タグが Google 画像検索で見つかる可能性が高くなり、画像とともに表示されます。 image 要素の salign、border、hspace、およびvspace 属性は、XHTML 1.0 Strict DTD では使用できません。
WordPressでブロック間にスペースを追加する方法
'Spacings' オプションを選択し、'Margin-Bottom' オプションまで下にスクロールすると、ブロック間の空白スペースを削除または追加できます。 スライダーを上下に動かして、このセクションの空白スペースを追加または削除できます。 行った変更は、ページに自動的に表示されます。
カスタマイザー (Appearance) で次のコードを自分で書く場合と同じように記述します。 margin-bottom:0 はマージンの上部を指します。 次に、上部と下部の間隔が最も広いブロックに移動できます。 右側の詳細パネルに移動して、追加の CSS クラスを選択できます。 M0 を入力する必要があります。 スペースがなくなったら、スペーサー ブロックを使用してカスタムの間隔を作成できます。 ブロックにヘッダーがないため、ブロック修正を実装できません。
「ブロックに移動」とは、最初に CSS 宣言を編集してから、CSS 宣言をアップロードする必要があるということですか? 私は何を間違えなければなりませんか? Sydney テーマのデザインについてサポートが必要な場合は、https://wordpress.org/support/theme/sydney/ で開発者に連絡できます。
WordPressで行間を追加する方法
必要に応じて、WordPress のさまざまな行間挿入方法を使用できます。 各行の後に Shift キーを押すだけで、WordPress に 1 行スペースを追加できます。 ビジュアル エディターによると、WordPress で [Enter] ボタンをクリックすると、ダブル スペース行が表示されます。 Separator ブロックは、行で区切られたコンテンツの一部です。 区切りブロックを挿入する場合は、ブロック挿入アイコンをクリックします。 /separator コマンドを使用して、新しい段落ブロックをすばやく入力することもできます。また、/separator コマンドを入力することもできます。
