WordPress에서 단어 사이에 공백을 추가하는 방법
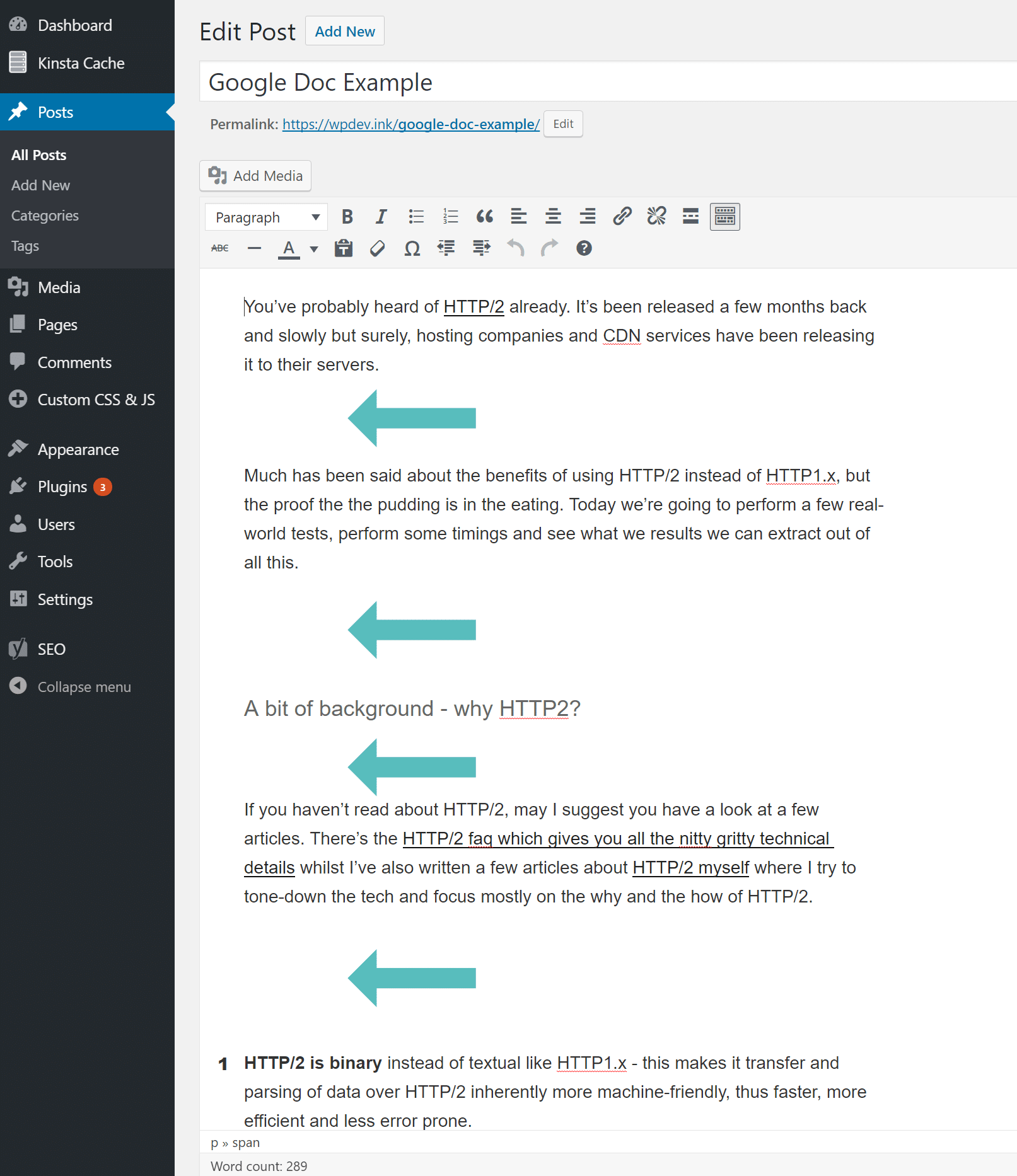
게시 됨: 2022-09-15WordPress에서 단어 사이에 공백을 추가할 때 할 수 있는 몇 가지 다른 방법이 있습니다. WordPress 편집기를 통해 수행하거나 HTML 코드를 통해 수행할 수 있습니다. WordPress 편집기를 통해 단어 사이에 공백을 추가하려면 공백을 추가하려는 게시물이나 페이지로 이동한 다음 "비주얼" 탭을 클릭하기만 하면 됩니다. 거기에서 사용 가능한 간격 옵션을 볼 수 있습니다. 단어 사이에 원하는 간격을 선택한 다음 "업데이트" 버튼을 클릭하기만 하면 됩니다. HTML 코드를 통해 단어 사이에 공백을 추가하려면 WordPress 테마의 코드를 편집해야 합니다. 이렇게 하려면 "모양" 탭으로 이동한 다음 "편집기"를 클릭해야 합니다. 편집기에 들어가면 WordPress 사이트에서 단어 사이의 간격을 제어하는 코드를 찾아야 합니다. 해당 코드를 찾으면 단어 사이에 공백을 추가할 코드로 교체해야 합니다. 변경한 후에는 "파일 업데이트" 버튼을 클릭해야 합니다.
WordPress는 무료로 사용할 수 있으며 Microsoft Word와 유사한 작은 텍스트 편집기가 있습니다. 새 단락 을 작성하는 것 외에도 키보드의 Enter 키와 줄 바꿈을 사용하여 편집기 상자에서 새 단락을 만들 수 있습니다. 더 세밀하게 조정된 컨트롤을 원하면 style 속성을 사용하여 HTML 편집 모드에서 태그에 CSS 코드를 직접 추가할 수 있습니다. 줄 높이를 200%로 설정하면 이중 간격 단락을 만들 수 있습니다. 단락이 상자인 경우 단락 가장자리를 채우면 상자 가장자리가 몇 인치 올라갑니다. 단락의 배경색이 있는 경우 패딩 대신 여백을 추가할 수 있습니다.
페이지의 아무 곳이나 드래그 앤 드롭하여 블록 사이에 많은 추가 공간 을 추가할 수 있습니다. 그런 다음 슬라이더를 사용하여 높이를 변경할 수 있습니다. 또한 블록 사이의 간격을 설정할 수 있습니다. 그렇게 하려면 공간을 추가하거나 제거하려는 블록을 클릭하기만 하면 됩니다.
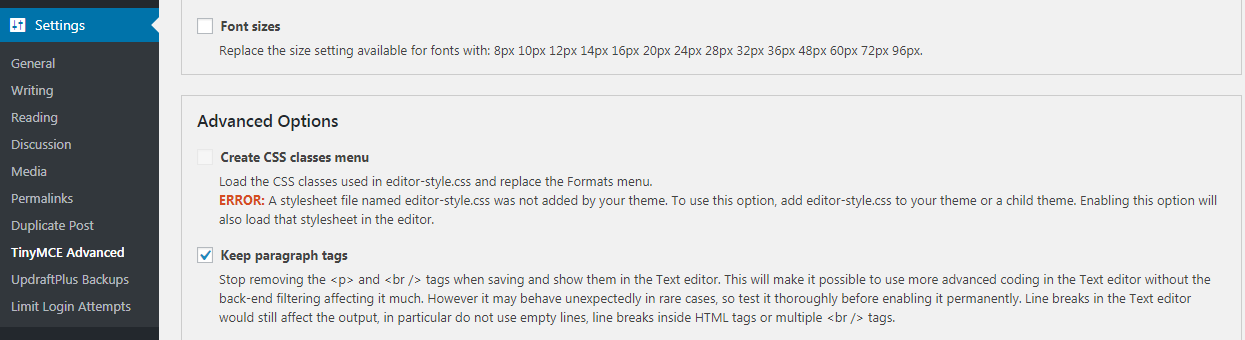
WordPress의 공간 코드는 무엇입니까?
 크레딧: Kinsta
크레딧: KinstaWordPress에서 공백 코드는 일반적으로 줄 바꿈하지 않는 공백(& nbsp;)입니다. 이 코드는 웹 페이지의 텍스트 또는 다른 요소 사이에 추가 공간을 만드는 데 사용됩니다.
WordPress에서 단어 사이의 공간을 어떻게 줄이나요?
준비가 되자마자 Shift 키를 누른 상태에서 Enter 키를 누릅니다. 엄격하고 빠른 규칙은 없습니다. 입력하기 전에 몸을 약간 움직이면 단락 사이의 공백을 지우고 마지막 줄 바로 아래에서 다음 줄을 시작합니다.
머리글과 본문 텍스트 사이의 공백 제거
이 효과는 특별한 마크업 없이 수행할 수 있습니다. h1 태그의 margin 속성을 0으로 설정하기만 하면 됩니다. 이 경우 본문과 헤더 사이의 공백이 제거됩니다.
WordPress에서 공백을 어떻게 만드나요?
WordPress에서는 빈 줄이나 빈 줄을 추가할 수 있습니다. 줄을 건너뛰고 싶지 않다면 줄 바꿈 을 사용할 수 있습니다. 이를 수행하려면 Shift 키를 누른 상태에서 Enter/Return을 누르십시오.
웹 페이지에서 모든 공백을 제거하는 방법
단락에서 공백 속성만 사용하더라도 원하는 경우 공백 을 제거하는 데 도움이 될 수 있습니다. 하나의 숫자만 필요하며 일반, 지금 랩 또는 전체가 될 수 있습니다. 예를 들어 normal을 사용하여 개행을 제외한 모든 공백을 제거할 수 있습니다.
WordPress에 중단을 어떻게 삽입합니까?
 크레딧: www.codercream.com
크레딧: www.codercream.com키보드에서 Enter 키를 눌러 줄 바꿈을 추가하면 WordPress 비주얼 편집기는 단락을 새 단락으로 간주합니다. 결과적으로 적절하다고 판단될 때마다 두 줄 공백 을 추가합니다(대부분의 WordPress 테마가 그렇습니다).
편집기 WordPress 는 텍스트 편집에 탁월하지만 Microsoft Word만큼 유연하지 않습니다. 내가 자주 겪는 문제 중 하나는 제목과 단락 사이에 줄 바꿈이 누락된 것입니다. 아래 코드에서 추가한 후의 모습을 볼 수 있습니다. WordPress 편집기가 사용자를 얼마나 잘 따르느냐에 따라 두 줄 바꿈이 필요할 수도 있습니다.

WordPress에서 Wp_plugin_linebreak 기능을 사용하는 방법
워드프레스에서는 WP_PLUGIN_을 사용할 수 있습니다. 줄 바꿈은 끊어진 일련의 줄입니다. 플러그인의 functions.php 파일을 웹 서버에 업로드하면 다음 코드를 사용할 수 있습니다. 필터링 기준 ('linebreak','WP_PLUGIN_LINEBREAK'); 필터 기준('필터 기준')을 추가합니다.
WordPress에서 이미지와 텍스트 사이에 공간을 어떻게 추가합니까?
게시물을 연 후 변경할 이미지를 선택합니다. 녹색/파란색 아이콘은 시각적 탭에서 찾을 수 있으며 위에서 5번째로 순위가 매겨집니다. 또한 이미지를 편집/조정할 수 있습니다. 상자에서 이미지 주위에 충분한 공간이 생길 때까지 수평 공간 을 약 10 또는 원하는 대로 늘립니다.
내 웹사이트의 텍스트와 이미지 사이에 공간을 남기려면 어떻게 해야 합니까? 이미지나 텍스트를 보자마자 마지막에 코드를 추가할 수 있습니다. 둘 사이에 공백이 있으면 채워집니다. 게시물을 열고 수정할 이미지를 선택한 후 클릭합니다. 꽤 오랫동안 이것을 알고 싶었지만 아직 나에게 맞는 솔루션을 찾지 못했습니다. 이미지 태그에 스타일 코드를 추가하면 정보를 더 쉽게 찾을 수 있습니다. 시작하려면 X보다 크지 않은 이미지(X에 맞춰 정렬)를 삽입합니다. 3) 코드 크랩(정렬 값, Alt 등)이 깨끗한지 확인합니다.
align을 선택할 때 align = left style =margin-top:2, margin-right:10, margin-bottom:4가 되어야 합니다. 결과적으로 태그는 Google 이미지 검색에서 찾을 가능성이 높고 이미지와 함께 표시됩니다. 이미지 요소의 align, border, hspace 및 vspace 속성 은 XHTML 1.0 Strict DTD에서 사용할 수 없습니다.
WordPress에서 블록 사이에 공간을 추가하는 방법
'간격' 옵션을 선택하고 '여백-하단' 옵션까지 아래로 스크롤하여 블록 사이의 공백 을 제거하거나 추가할 수 있습니다. 슬라이더를 위나 아래로 움직여 이 섹션의 공백을 추가하거나 제거할 수 있습니다. 변경 사항은 페이지에 자동으로 표시됩니다.
직접 작성하는 것처럼 커스터마이저(Appearance)에 다음 코드를 작성합니다. margin-bottom:0은 여백의 상단을 나타냅니다. 그런 다음 상단과 하단 사이의 간격이 가장 넓은 블록으로 이동할 수 있습니다. 오른쪽의 고급 패널로 이동하여 추가 CSS 클래스를 선택할 수 있습니다. M0을 입력해야 합니다. 공간이 손실되면 스페이서 블록을 사용하여 사용자 정의 간격 을 만들 수 있습니다. 블록에 헤더가 없기 때문에 블록 수정을 구현할 수 없습니다.
'블록으로 이동'은 CSS 선언을 먼저 편집한 다음 CSS 선언을 업로드해야 한다는 것을 의미합니까? 내가 무엇을 잘못해야합니까? 시드니 테마 디자인에 대한 도움이 필요한 경우 https://wordpress.org/support/theme/sydney/에서 개발자에게 문의할 수 있습니다.
WordPress에서 줄 간격을 추가하는 방법
필요에 따라 WordPress의 다양한 줄 간격 삽입 방법을 사용할 수 있습니다. WordPress에 한 줄 공백을 추가하려면 각 줄 다음에 Shift 키를 누르기만 하면 됩니다. 비주얼 편집기에 따르면 WordPress에서 "Enter" 버튼을 클릭할 때마다 이중 공백 줄이 제공됩니다. Separator 블록은 줄로 구분된 콘텐츠 조각입니다. 구분자 블록을 삽입하려면 블록 삽입기 아이콘을 클릭합니다. /separator 명령을 사용하여 새 단락 블록 을 빠르게 입력할 수도 있으며 /separator 명령을 입력할 수도 있습니다.
