Как добавить пробел между словами в WordPress
Опубликовано: 2022-09-15Когда дело доходит до добавления пробела между словами в WordPress, есть несколько способов сделать это. Вы можете сделать это либо через редактор WordPress, либо через HTML-код. Если вы хотите добавить пробел между словами через редактор WordPress, все, что вам нужно сделать, это перейти к сообщению или странице, где вы хотите добавить пробел, а затем нажать на вкладку «Визуальные». Оттуда вы сможете увидеть доступные варианты интервалов. Просто выберите необходимое расстояние между словами и нажмите кнопку «Обновить». Если вы хотите добавить пробел между словами через HTML-код, вам нужно будет отредактировать код вашей темы WordPress. Для этого вам нужно будет перейти на вкладку «Внешний вид» и затем нажать «Редактор». Как только вы окажетесь в редакторе, вам нужно будет найти код, который управляет интервалом между словами на вашем сайте WordPress. Как только вы найдете этот код, вам нужно будет заменить его кодом, который добавит пробел между словами. После того, как вы внесли изменения, вам нужно будет нажать на кнопку «Обновить файл».
WordPress можно использовать бесплатно, и у него есть небольшой текстовый редактор, похожий на Microsoft Word. Новые абзацы можно создавать в окне редактора с помощью клавиши Enter на клавиатуре, а также разрывов строк в дополнение к написанию новых абзацев. Если вам нужны более точно настроенные элементы управления, вы можете использовать атрибут стиля, чтобы добавить код CSS непосредственно в теги в режиме редактирования HTML. Вы можете сделать абзац с двойным интервалом, установив высоту строки на 200%. Если абзац представляет собой блок, отступы на краю абзаца поднимают край блока на несколько дюймов. Когда для абзаца используется цвет фона, вы можете добавить поля вместо отступов.
Вы можете добавить много дополнительного пространства между блоками, перетащив его в любое место на странице. Затем ползунок можно использовать для изменения его высоты. Кроме того, вы можете установить расстояние между блоками. Вы просто нажимаете на любой блок, из которого хотите добавить или удалить пространство, чтобы сделать это.
Что такое код для пробела в WordPress?
 1 кредит
1 кредитВ WordPress код пробела обычно представляет собой неразрывный пробел (& nbsp;). Этот код используется для создания дополнительного пространства между текстом или другими элементами на веб-странице.
Как уменьшить расстояние между словами в WordPress?
Удерживайте Shift и нажмите Enter, как только будете готовы. Нет жесткого и быстрого правила. Если вы немного сдвинетесь с места перед вводом, вы очистите пространство между абзацами и начнете следующую строку прямо под последней.
Удалите пробел между заголовком и основным текстом
Этот эффект может быть достигнут без какой-либо специальной разметки; просто установите свойство margin вашего тега h1 равным нулю. В этом случае пробел между основным текстом и заголовком будет удален.
Как сделать пустое пространство в WordPress?
В WordPress вы можете добавить либо пустую, либо пустую строку; если вы не хотите пропускать строку, вы можете использовать разрыв строки . Для этого удерживайте клавишу Shift, одновременно нажимая Enter/Return.
Как удалить все пробелы на веб-странице
Даже если вы используете свойство пробела только в абзацах, это может помочь вам удалить пробелы , если вы хотите. Требуется только один номер, который может быть обычным, наложенным или полным. Например, вы можете удалить все пробелы, кроме символов новой строки, используя normal.
Как вставить разрыв в WordPress?
 Кредит: www.codercream.com
Кредит: www.codercream.comЕсли вы нажмете клавишу Enter на клавиатуре, чтобы добавить разрыв строки, визуальный редактор WordPress сочтет абзац новым. В результате он будет добавлять двойную строку всякий раз, когда сочтет это целесообразным (большинство тем WordPress делают это).
Редактор WordPress отлично подходит для редактирования текста, но он не такой гибкий, как Microsoft Word. Одна из проблем, с которой я часто сталкиваюсь, — отсутствие разрыва строки между заголовками и абзацами. В приведенном ниже коде вы можете увидеть, как он будет выглядеть после добавления. В зависимости от того, насколько хорошо ваш редактор WordPress следит за вами, иногда может потребоваться даже два разрыва строки.

Как использовать функцию Wp_plugin_linebreak в WordPress
В WordPress можно использовать WP_PLUGIN_. Разрыв строки — это серия строк, которые разорваны. Для этого вы можете использовать следующий код, загрузив файл functions.php вашего плагина на свой веб-сервер. Фильтровать по ('linebreak','WP_PLUGIN_LINEBREAK'); добавить фильтр по («фильтровать по»).
Как добавить пробел между изображением и текстом в WordPress?
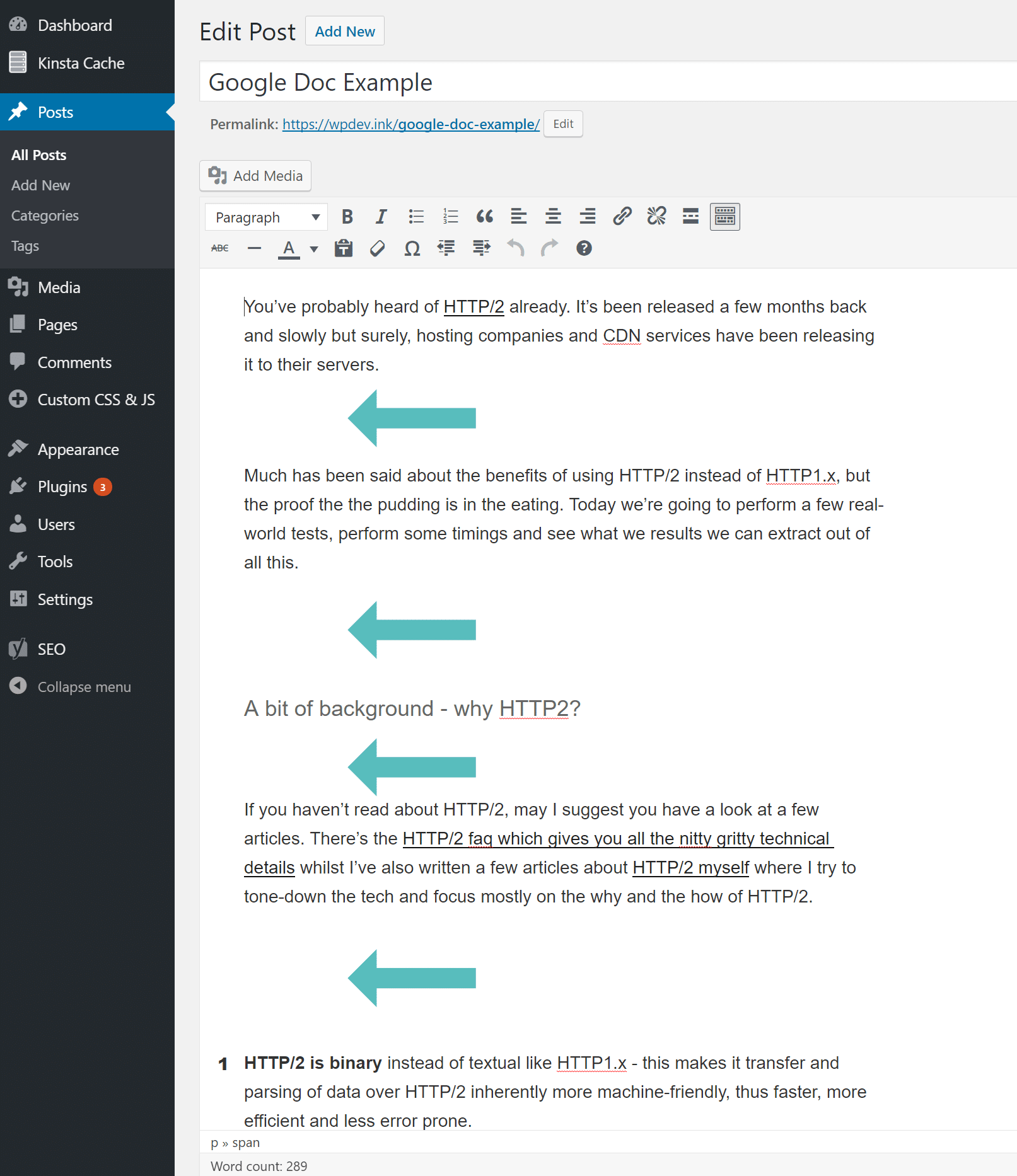
После того, как вы открыли свой пост, выберите изображение, которое хотите изменить. Зеленые/синие значки можно найти на вкладке «Визуальные», и они занимают пятое место сверху. Это также позволит вам редактировать / настраивать изображение. В поле увеличьте горизонтальное пространство примерно до 10 или сколько угодно, пока вокруг вашего изображения не будет достаточно места.
Как оставить место между текстом и изображением на моем сайте? Как только вы увидите изображение или текст, вы можете добавить код в конце. Когда между ними есть промежуток, он будет заполнен. После того, как вы открыли свой пост и выбрали изображение, которое хотите изменить, щелкните его. Я давно хотел это узнать, но пока не нашел решения, которое работает для меня. Добавление кода стиля к тегу изображения может упростить поиск информации. Для начала вставьте изображение (выровненное по X), размер которого не превышает X. 3) Убедитесь, что весь код (значения выравнивания, alt и т. д.) чист.
При выборе выравнивания должно быть: align = left style = margin-top:2, margin-right:10 и margin-bottom:4. В результате теги с большей вероятностью будут найдены поиском картинок Google и будут отображаться вместе с вашим изображением. Атрибуты align, border, hspace и vspace элемента изображения нельзя использовать в XHTML 1.0 Strict DTD.
Как добавить пространство между блоками в WordPress
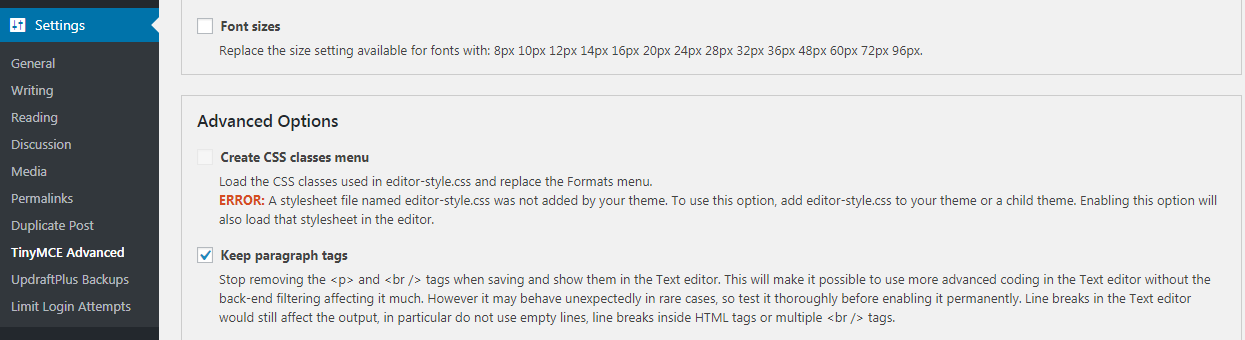
Вы можете удалить или добавить пустое пространство между блоками, выбрав параметр «Интервалы» и прокрутив вниз до параметра «Поле-Низ». Ползунок можно перемещать вверх или вниз, чтобы добавить или удалить пустое место в этом разделе. Вносимые вами изменения будут автоматически отображаться на вашей странице.
Напишите следующий код в настройщике (Внешний вид), как если бы вы писали это самостоятельно. margin-bottom:0 относится к верхней части поля. Затем вы можете перейти к блоку с наибольшим расстоянием между верхом и низом. Вы можете выбрать Дополнительные классы CSS, перейдя на панель «Дополнительно» справа. Необходимо ввести M0. Когда пространство потеряно, вы можете использовать блок Spacer для создания собственного интервала . Поскольку в блоке нет заголовка, я не могу реализовать исправление блока.
Означает ли «перейти к блоку», что я должен сначала отредактировать объявление CSS, а затем загрузить объявления CSS? Что я должен ошибаться? Если вам нужна помощь с дизайном вашей темы Sydney, вы можете связаться с разработчиками по адресу https://wordpress.org/support/theme/sydney/.
Как добавить межстрочный интервал в WordPress
В зависимости от ваших потребностей вы можете использовать различные методы WordPress для вставки межстрочного интервала. Просто нажимайте Shift после каждой строки, чтобы добавить один пробел в WordPress. Согласно визуальному редактору, каждый раз, когда вы нажимаете кнопку «Ввод» в WordPress, появляется двойная пробельная линия. Блок-разделитель — это фрагмент контента, разделенный линией. Если вы хотите вставить блок-разделитель, щелкните значок «Вставка блока». Команду /separator также можно использовать для быстрого ввода нового блока абзаца , а также можно ввести команду /separator.
