3 различных способа добавить боковую панель на ваш сайт WordPress Elementor
Опубликовано: 2022-09-15Добавление боковой панели на ваш веб-сайт WordPress Elementor — отличный способ увеличить объем контента, который вы можете отображать на своем сайте. Есть несколько разных способов добавить боковую панель на свой сайт, и у каждого метода есть свои плюсы и минусы. Первый способ — добавить боковую панель с помощью плагина WordPress. Есть несколько различных плагинов, которые вы можете использовать для добавления боковой панели на свой сайт, и каждый из них имеет свой собственный набор функций. Недостатком использования плагина является то, что вам нужно будет следить за обновлениями для плагина, и вам, возможно, придется платить за некоторые функции. Второй способ — добавить боковую панель с помощью пользовательского шаблона боковой панели . Этот метод немного сложнее, но он позволит вам добавить боковую панель на свой сайт без использования плагина. Недостатком использования пользовательского шаблона боковой панели является то, что вам нужно знать, как кодировать, чтобы создать боковую панель. Третий способ — добавить боковую панель с помощью виджета WordPress. Виджеты WordPress хороши тем, что они просты в использовании и не требуют навыков программирования. Недостатком использования виджета WordPress является то, что вам, возможно, придется заплатить за некоторые функции. Независимо от того, какой метод вы выберете, добавление боковой панели на ваш веб-сайт WordPress Elementor — отличный способ увеличить объем контента, который вы можете отображать на своем сайте.
Как добавить боковую панель к моему объявлению WordPress?
 Кредит: iheartsocialmedia.co.za
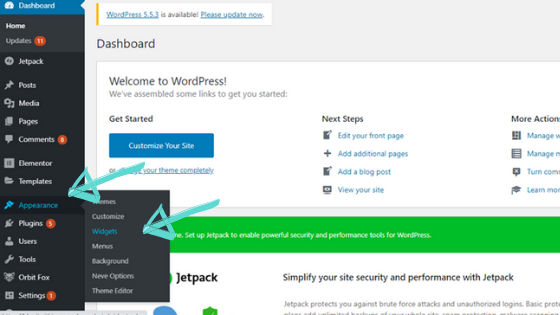
Кредит: iheartsocialmedia.co.zaДобавить боковую панель к вашему объявлению WordPress очень просто! Просто зайдите на панель инструментов WordPress, затем нажмите «Внешний вид» и «Виджеты». Оттуда вы можете добавить любые виджеты, которые вам нравятся, на боковую панель.
Боковая панель сайта — один из самых эффективных способов рекламы. Вставка рекламы на боковую панель не требует кодирования и может быть выполнена всего за несколько кликов. Модуль виджета AdFoxly позволяет вставлять рекламу на боковую панель вашего сайта. Новое объявление создано и находится в папке Виджет. Вы должны сначала найти место, где вы вставили это объявление на боковой панели WordPress при создании этого нового объявления. Рядом с названием и датой размещения появится шорткод.
Как исправить боковую панель в WordPress?
Виджет, который вы хотите сделать липким, должен располагаться в области боковой панели. После нажатия на виджет вы сможете изменить фиксированный виджет. В нынешнем виде все, что вам нужно сделать, это сказать, что это так просто. Чтобы ваш виджет был виден при прокрутке вашего контента, вы теперь добавили липкую боковую панель ко всем «фиксированным» спискам виджетов.
Устранение неполадок с боковой панелью WordPress
Если ваша боковая панель не работает должным образом на вашем сайте WordPress, вам следует проверить несколько вещей. Проверьте, работает ли сайт на теме по умолчанию. Если вы хотите разместить боковую панель на новой странице, убедитесь, что вы выбрали правильную тему при ее создании. Некоторые темы не поддерживают это. Если ваша боковая панель не отображается, вы можете попробовать настроить параметр «Без боковой панели» на своей странице. Если это не сработает, это может быть ошибка обновления или что-то, что блокирует загрузку боковой панели. Пожалуйста, сообщите нам, если он все еще не виден, и мы поможем вам, чем сможем.
Как редактировать боковую панель в Elementor
 Кредит: elementor.com
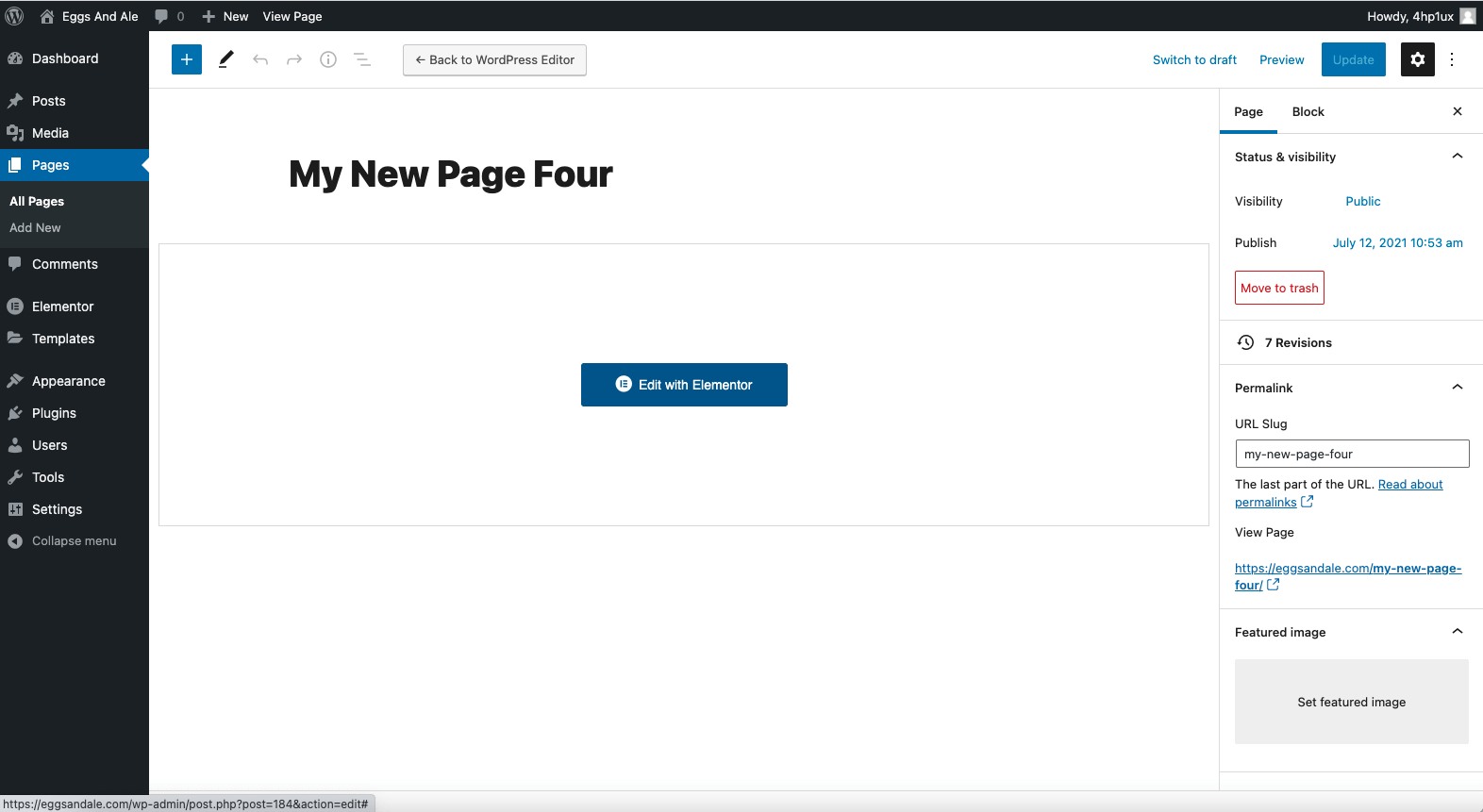
Кредит: elementor.comЧтобы отредактировать боковую панель в Elementor, вам нужно перейти в редактор страниц и нажать на элемент боковой панели. Затем вы можете изменить настройки боковой панели в редакторе боковой панели .
Как создать пользовательскую боковую панель в Elementor?
Чтобы отобразить боковую панель, перейдите в раздел «Содержимое» и выберите «Боковая панель». Если вы выберете тему Hello от Elementor, вы не увидите раздел меню виджета или боковую панель.
Как редактировать боковую панель в WordPress?
Панель инструментов WordPress также предоставляет возможность редактирования боковой панели. Затем в меню слева выберите «Внешний вид». Теперь, когда у вас есть все виджеты, составляющие эту боковую панель, их все должно быть легко увидеть.
Как удалить боковую панель в Elementor?
Перейдя в Внешний вид, вы можете отключить виджеты. На вкладке Виджеты боковой панели нажмите Выбрать все, чтобы отключить виджет боковой панели вашего веб-сайта.
Учебник по боковой панели Elementor
Учебник боковой панели Elementor? Вы можете найти множество руководств по боковой панели для Elementor в Интернете. Вы также можете найти несколько руководств на боковой панели специально для Elementor Pro.
Заголовок боковой панели Elementor
Заголовок боковой панели elementor — это заголовок, который вы можете добавить на боковую панель с помощью плагина конструктора страниц elementor. Этот заголовок поможет вам упорядочить содержимое боковой панели и облегчить вашим посетителям поиск того, что они ищут.

Ниже приведено пошаговое руководство по созданию фиксированного шаблона заголовка боковой панели с помощью Elementor. Если вы хотите правильно использовать семантику HTML5, выберите тег заголовка в раскрывающемся меню тегов HTML, затем добавьте класс CSS в раздел — вкладка «Дополнительно». Помимо поворота на 90 градусов, вы можете правильно отрегулировать секцию и сохранить заголовок.
Боковая панель Elementor не загружается
Если у вас возникли проблемы с загрузкой боковой панели в Elementor, вы можете попробовать несколько вещей. Во-первых, убедитесь, что у вас установлена последняя версия Elementor. Если у вас все еще есть проблемы, вы можете попробовать сбросить настройки Elementor. Наконец, если у вас все еще есть проблемы, вы можете обратиться за помощью в службу поддержки Elementor.
Elementor застрял на экране загрузки: как исправить
Возможно, вам придется вручную сбросить лимит памяти PHP; если вы столкнулись с ошибкой Elementor Stuck on Loading Screen, а лимит памяти PHP по-прежнему ниже рекомендуемого уровня, вы можете решить эту проблему, сбросив память вручную. Ваша версия PHP должна быть обновлена. Проверьте наличие и устраните конфликты ресурсов. Страница настроек сервера доступна здесь. Однако, если ни одна из этих мер не помогла решить проблему, вам может потребоваться обратиться в службу поддержки за помощью.
Боковая панель Elementor Woocommerce
Боковая панель Elementor woocommerce — отличный способ добавить боковую панель на ваш сайт woocommerce. Он позволяет добавлять различные виджеты на боковую панель, включая панель поиска, виджет последних сообщений и множество других виджетов, специфичных для woocommerce. Это отличный способ настроить свой сайт woocommerce и сделать его своим.
Боковая панель WordPress
Боковая панель в WordPress обычно используется для отображения информации, которая не является частью основного содержимого веб-страницы. Это может включать в себя список связанных статей, последние комментарии или рекламные объявления.
Боковая панель — это область на веб-сайте WordPress, примыкающая к основному контенту. Нижний колонтитул находится под вертикальным столбцом, но чаще всего он находится по обе стороны страницы. Комбинации боковых панелей можно добавлять с помощью редактора сайта или заранее разработанного шаблона. Пользователи без технических знаний могут использовать виджеты для создания боковых панелей WordPress, потому что им не нужно заниматься программированием. Виджеты позволяют легко добавлять содержимое и функциональные возможности в области виджетов. Значки социальных сетей и виджеты панели поиска — два примера полезных виджетов боковой панели WordPress. WP Customizer позволяет вам изменять внешний вид и функциональность компонентов темы WordPress, таких как меню, настройки домашней страницы и виджеты боковой панели.
Боковая панель может быть включена или удалена в зависимости от того, как вы хотите, чтобы она выглядела на вашем сайте. Некоторые темы позволяют отображать несколько боковых панелей на одной странице, а другие — нет. Структура навигации на сайте электронной коммерции может отображаться в левой части страницы. Боковая панель навигации справа облегчит навигацию по интернет-магазину. Наши рекомендации основаны на том, какие плагины боковой панели WordPress будут работать с какой темой. Пользовательские цветовые схемы карты доступны как часть версии Content Aware Sidebars Premium, которая имеет более продвинутые функции. Функция «Компактные архивы» позволяет более организованно организовывать и отображать архивы содержимого.
Функция «Параметры виджета» позволяет создавать собственные боковые панели для разных таксономий. С Ninja Forms вы можете использовать их для создания формы, которая расширит ваш список рассылки и приведет к привлечению потенциальных клиентов. Когда вы создадите учетную запись Smash Balloon Social Photo Feed, вы сможете отображать свои фотографии из своей учетной записи Instagram. Этот инструмент позволяет настраивать такие элементы, как количество фотографий, размер изображения и цвет фона. Используя виджет Meks Smart Author Widget, вы можете создать биографию автора для своего пространства для виджетов. Этот плагин подходит для сайтов, у которых есть один или несколько авторов. Дайте понять вашим посетителям, что вы хотите, чтобы они обращали внимание на ваши сообщения с популярными или связанными темами; не позволяйте им уйти после прочтения только одного поста.
Социальное доказательство может помочь вам завоевать доверие посетителей, впервые посетивших ваш сайт, особенно если оно используется для демонстрации легитимности. Добавьте больше виджетов в свои социальные профили, если у вас есть несколько каналов социальных сетей. Если у вас много длинных постов, лучше всего использовать липкую боковую панель. Хотя на рынке существует множество виджетов и плагинов для виджетов для боковых панелей, лучше всего устанавливать только полезные. Большинство тем WordPress не имеют боковых панелей, но есть много сторонних тем, в которых они есть.
