WordPress Elementor Web Sitenize Kenar Çubuğu Eklemenin 3 Farklı Yolu
Yayınlanan: 2022-09-15WordPress Elementor web sitenize bir kenar çubuğu eklemek, sitenizde görüntüleyebileceğiniz içerik miktarını artırmanın harika bir yoludur. Sitenize kenar çubuğu eklemenin birkaç farklı yolu vardır ve her yöntemin kendi artıları ve eksileri vardır. İlk yöntem, bir WordPress eklentisi kullanarak bir kenar çubuğu eklemektir. Sitenize kenar çubuğu eklemek için kullanabileceğiniz birkaç farklı eklenti vardır ve her birinin kendi özellikleri vardır. Eklenti kullanmanın dezavantajı, eklenti için güncellemeleri takip etmeniz ve bazı özellikler için ödeme yapmanız gerekmesidir. İkinci yöntem, özel bir kenar çubuğu şablonu kullanarak bir kenar çubuğu eklemektir. Bu yöntem biraz daha karmaşıktır, ancak bir eklenti kullanmanıza gerek kalmadan sitenize bir kenar çubuğu eklemenize olanak tanır. Özel bir kenar çubuğu şablonu kullanmanın dezavantajı, kenar çubuğunu oluşturmak için nasıl kod yazılacağını bilmeniz gerekmesidir. Üçüncü yöntem, bir WordPress widget'ı kullanarak bir kenar çubuğu eklemektir. WordPress widget'ları harikadır çünkü kullanımı kolaydır ve nasıl kod yazılacağını bilmenizi gerektirmezler. Bir WordPress widget'ı kullanmanın dezavantajı, bazı özellikler için ödeme yapmanız gerekebilecek olmasıdır. Hangi yöntemi seçerseniz seçin, WordPress Elementor web sitenize bir kenar çubuğu eklemek, sitenizde görüntüleyebileceğiniz içerik miktarını artırmanın harika bir yoludur.
WordPress Reklamıma Nasıl Kenar Çubuğu Eklerim?
 Kredi bilgileri: iheartsocialmedia.co.za
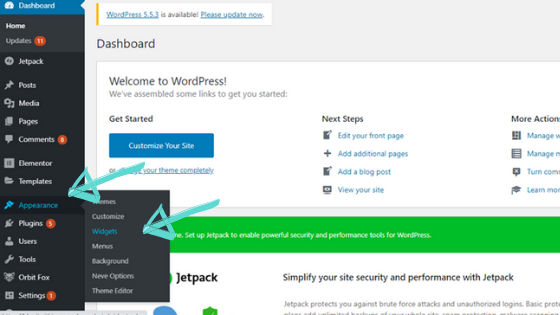
Kredi bilgileri: iheartsocialmedia.co.zaWordPress reklamınıza bir kenar çubuğu eklemek çok kolay! WordPress Kontrol Panelinize gidin, ardından "Görünüm" ve "Widget'lar"a tıklayın. Buradan, istediğiniz widget'ları kenar çubuğunuza ekleyebilirsiniz.
Bir web sitesinin kenar çubuğu, reklam vermenin en etkili yollarından biridir. Kenar çubuğuna reklam eklemek kodlama gerektirmez ve birkaç tıklama kadar kısa bir sürede yapılabilir. AdFoxly'nin widget modülü, web sitenizin kenar çubuğuna reklam eklemenize olanak tanır. Yeni reklam oluşturuldu ve Widget konumunda. Bu yeni reklamı oluştururken öncelikle bu reklamı WordPress kenar çubuğuna eklediğiniz konumu bulmalısınız. Yerleşim adının ve tarihinin yanında bir kısa kod görünecektir.
WordPress'te Kenar Çubuğunu Nasıl Düzeltebilirim?
Yapışkan hale getirmek istediğiniz widget, kenar çubuğu alanında bulunmalıdır. Widget'a tıkladıktan sonra, Sabit widget'ı değiştirebileceksiniz. Haliyle, yapmanız gereken tek şey bu kadar basit olduğunu söylemek. İçeriğinizde gezinirken widget'ınızın görünür olmasını sağlamak için, artık tüm "sabit" widget listelerine yapışkan bir kenar çubuğu eklediniz.
WordPress Kenar Çubuğunuzda Sorun Giderme
Kenar çubuğunuz WordPress sitenizde düzgün çalışmıyorsa, birkaç şeyi kontrol etmelisiniz. Sitenin varsayılan temada çalışıp çalışmadığını kontrol edin. Yeni bir sayfaya kenar çubuğu koymak istiyorsanız, oluştururken doğru temayı seçtiğinizden emin olun. Bazı temalar desteklemiyor. Kenar çubuğunuz görünmüyorsa, sayfanızdaki "kenar çubuğu yok" seçeneğini ayarlamayı deneyebilirsiniz. Bu işe yaramazsa, bir güncelleme hatası veya kenar çubuğunun yüklenmesini engelleyen bir şey olabilir. Hala görünmüyorsa lütfen bize bildirin, size elimizden gelen her şekilde yardımcı olacağız.
Elementor'da Kenar Çubuğu Nasıl Düzenlenir
 Kredi bilgileri: elementor.com
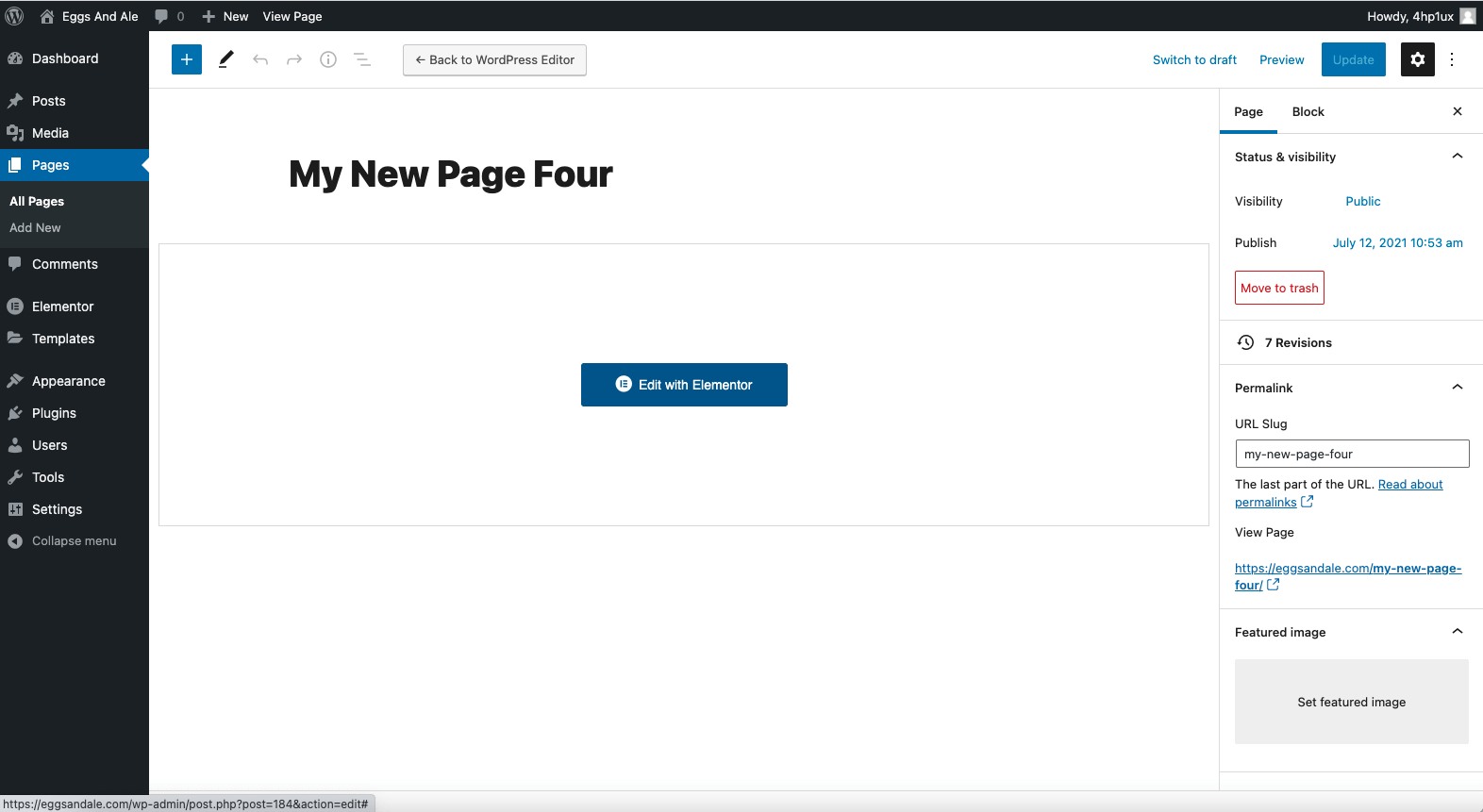
Kredi bilgileri: elementor.comElementor'da kenar çubuğunu düzenlemek için sayfa düzenleyiciye gitmeniz ve kenar çubuğu öğesini tıklamanız gerekir. Ardından, kenar çubuğu düzenleyicisinde kenar çubuğu ayarlarını düzenleyebilirsiniz .
Elementor'da Nasıl Özel Kenar Çubuğu Oluşturabilirim?
Bir kenar çubuğu görüntülemek için İçerik'e gidin ve Kenar Çubuğu'nu seçin. Elementor'un Merhaba temasını seçerseniz, bir widget menüsü bölümü veya kenar çubuğu görmezsiniz.
WordPress'te Kenar Çubuğunu Nasıl Düzenlerim?
WordPress Kontrol Paneli ayrıca kenar çubuğunu düzenlemek için bir seçenek sunar. Ardından, soldaki menüden Görünüm'ü seçin. Artık bu kenar çubuğunu oluşturan tüm widget'ları edindiğinize göre, hepsini görmek kolay olacaktır.
Bir Elementor'da Kenar Çubuğunu Nasıl Kaldırırım?
Görünüm'e giderek widget'ları devre dışı bırakabilirsiniz. Kenar Çubuğu Widget'ları sekmesi altında, web sitenizin kenar çubuğu widget'ını devre dışı bırakmak için Tümünü seç'i tıklayın.
Elementor Kenar Çubuğu Eğitimi
Elementor kenar çubuğu öğreticisi? Elementor için çevrimiçi olarak birçok kenar çubuğu öğreticisi bulabilirsiniz. Ayrıca Elementor Pro'ya özel bazı kenar çubuğu eğitimlerini de bulabilirsiniz.
Elementor Kenar Çubuğu Başlığı
Elementor kenar çubuğu başlığı, elementor sayfa oluşturucu eklentisini kullanarak kenar çubuğunuza ekleyebileceğiniz bir başlıktır. Bu başlık, kenar çubuğu içeriğinizi düzenlemenize yardımcı olacak ve ziyaretçilerinizin aradıklarını bulmasını kolaylaştıracaktır.

Aşağıda, Elementor ile sabit bir kenar çubuğu başlık şablonu oluşturmaya yönelik adım adım bir kılavuz yer almaktadır. HTML5 semantiğini doğru şekilde kullanmak istiyorsanız, HTML etiketi Açılır menüsünden başlık etiketini seçin, ardından bölüm - gelişmiş sekmesine bir CSS sınıfı ekleyin. 90 derece döndürmenin yanı sıra bölümü düzgün ayarlayabilir ve başlığınızı kaydedebilirsiniz.
Elementor Kenar Çubuğu Yüklenmiyor
Kenar çubuğunuzu Elementor'a yüklemekte sorun yaşıyorsanız deneyebileceğiniz birkaç şey var. Öncelikle, Elementor'un en son sürümünün kurulu olduğundan emin olun. Hâlâ sorun yaşıyorsanız Elementor ayarlarınızı sıfırlamayı deneyebilirsiniz. Son olarak, hala sorun yaşıyorsanız yardım için Elementor destek ekibiyle iletişime geçebilirsiniz.
Elementor Yükleme Ekranında Takılıp Kaldı Hatası: Nasıl Düzeltilir
PHP bellek sınırınızı manuel olarak sıfırlamanız gerekebilir; Elementor Yükleme Ekranında Takılıp Kalma Hatası yaşıyorsanız ve PHP bellek sınırınız hala önerilen düzeyin altındaysa, bunu belleğinizi manuel olarak sıfırlayarak çözebilirsiniz. PHP sürümünüz güncellenmelidir. Kaynak çakışmalarını kontrol edin ve düzeltin. Sunucu Ayarları sayfasına buradan erişilebilir. Ancak, bu önlemlerin hiçbiri sorunu çözmede başarılı olmazsa, yardım için müşteri desteğiyle iletişime geçmeniz gerekebilir.
Elementor WooCommerce Kenar Çubuğu
Elementor woocommerce kenar çubuğu , woocommerce sitenize bir kenar çubuğu eklemenin harika bir yoludur. Bir arama çubuğu, bir son gönderiler widget'ı ve çeşitli diğer woocommerce'e özgü widget'lar dahil olmak üzere, kenar çubuğunuza çeşitli widget'lar eklemenize olanak tanır. WooCommerce sitenizi kişiselleştirmenin ve kendinize ait hale getirmenin harika bir yolu.
WordPress Kenar Çubuğu
WordPress'teki bir kenar çubuğu, genellikle bir web sayfasının ana içeriğinin bir parçası olmayan bilgileri görüntülemek için kullanılır. Bu, ilgili makalelerin, son yorumların veya reklamların bir listesini içerebilir.
Kenar çubuğu, bir WordPress web sitesinde ana içeriğe bitişik bir alandır. Altbilgi dikey bir sütunun altında bulunur, ancak en yaygın olarak sayfanın her iki tarafında bulunur. Kenar çubuğu kombinasyonları, site düzenleyicisi veya önceden tasarlanmış bir desen kullanılarak eklenebilir. Teknik olmayan kullanıcılar, kodlama ile uğraşmak zorunda olmadıkları için WordPress kenar çubukları oluşturmak için widget'ları kullanabilir. Widget'lar, widget alanlarına kolayca içerik ve işlevsellik eklemenizi sağlar. Sosyal medya simgeleri ve arama çubuğu widget'ları, kullanışlı olan iki WordPress kenar çubuğu widget'ı örneğidir. WP Özelleştirici, menüler, ana sayfa ayarları ve kenar çubuğu widget'ları gibi WordPress tema bileşenlerinin görünümünü ve işlevselliğini değiştirmenize olanak tanır.
Kenar çubuğu, web sitenizde nasıl görünmesini istediğinize bağlı olarak eklenebilir veya kaldırılabilir. Bazı temalar, aynı sayfada birden fazla kenar çubuğu görüntülemenize izin verirken, diğerleri göstermez. Bir e-ticaret sitesindeki gezinme yapısı sayfanın sol tarafında görünebilir. Sağ taraftaki gezinme kenar çubuğu , çevrimiçi mağazada gezinmeyi kolaylaştırır. Önerilerimiz, hangi WordPress kenar çubuğu eklentilerinin hangi temayla çalışacağına dayanmaktadır. Özel harita renk şemaları, daha gelişmiş özelliklerle gelen Content Aware Sidebars Premium sürümünün bir parçası olarak mevcuttur. Kompakt Arşivler özelliği, içerik arşivlerinizi daha düzenli bir şekilde düzenlemenize ve görüntülemenize olanak tanır.
Widget Seçenekleri özelliği, farklı sınıflandırmalarda özel kenar çubukları oluşturmanıza olanak tanır. Ninja Forms ile mail listenizi artıracak ve potansiyel müşteriler oluşturacak bir form oluşturmak için bunları kullanabilirsiniz. Smash Balloon Social Photo Feed hesabı oluşturduğunuzda, Instagram hesabınızdaki fotoğraflarınızı görüntüleyebileceksiniz. Bu araç, fotoğraf sayısı, görüntü boyutu ve arka plan rengi gibi öğeleri özelleştirmenize olanak tanır. Meks Akıllı Yazar Widget'ını kullanarak, widget alanınız için yazar biyografileri oluşturabilirsiniz. Bu eklenti, bir veya daha fazla yazarı olan web siteleri için uygundur. Popüler veya ilgili konulardaki gönderilerinize dikkat etmelerini istediğinizi ziyaretçilerinize açıkça belirtin; sadece bir gönderiyi okuduktan sonra gitmesine izin verme.
Sosyal kanıt, özellikle meşruiyet göstermek için kullanılıyorsa, sitenize yeni gelen ziyaretçilerle güven oluşturmanıza yardımcı olabilir. Birden fazla sosyal medya kanalınız varsa sosyal profillerinize daha fazla widget ekleyin. Çok uzun gönderileriniz varsa, yapışkan bir kenar çubuğu kullanmak en iyi seçenektir. Piyasada kenar çubukları için birçok widget ve widget eklentisi olmasına rağmen, yalnızca kullanışlı olanları yüklemek en iyisidir. Çoğu WordPress temasının kenar çubuğu yoktur, ancak bunu yapan birçok üçüncü taraf teması vardır.
