3 verschiedene Möglichkeiten, Ihrer WordPress Elementor-Website eine Seitenleiste hinzuzufügen
Veröffentlicht: 2022-09-15Das Hinzufügen einer Seitenleiste zu Ihrer WordPress Elementor-Website ist eine großartige Möglichkeit, die Menge an Inhalten zu erhöhen, die Sie auf Ihrer Website anzeigen können. Es gibt verschiedene Möglichkeiten, wie Sie Ihrer Website eine Seitenleiste hinzufügen können, und jede Methode hat ihre eigenen Vor- und Nachteile. Die erste Methode besteht darin, mithilfe eines WordPress-Plugins eine Seitenleiste hinzuzufügen. Es gibt ein paar verschiedene Plugins, mit denen Sie Ihrer Website eine Seitenleiste hinzufügen können, und jedes hat seine eigenen Funktionen. Der Nachteil bei der Verwendung eines Plugins ist, dass Sie mit Updates für das Plugin Schritt halten müssen und möglicherweise für einige der Funktionen bezahlen müssen. Die zweite Methode besteht darin, mithilfe einer benutzerdefinierten Seitenleistenvorlage eine Seitenleiste hinzuzufügen. Diese Methode ist etwas komplizierter, aber Sie können Ihrer Website eine Seitenleiste hinzufügen, ohne ein Plugin verwenden zu müssen. Der Nachteil bei der Verwendung einer benutzerdefinierten Seitenleistenvorlage ist, dass Sie wissen müssen, wie man codiert, um die Seitenleiste zu erstellen. Die dritte Methode besteht darin, mithilfe eines WordPress-Widgets eine Seitenleiste hinzuzufügen. WordPress-Widgets sind großartig, weil sie einfach zu verwenden sind und Sie nicht wissen müssen, wie man codiert. Der Nachteil bei der Verwendung eines WordPress-Widgets ist, dass Sie möglicherweise für einige der Funktionen bezahlen müssen. Egal für welche Methode Sie sich entscheiden, das Hinzufügen einer Seitenleiste zu Ihrer WordPress Elementor-Website ist eine großartige Möglichkeit, die Menge an Inhalten zu erhöhen, die Sie auf Ihrer Website anzeigen können.
Wie füge ich meiner WordPress-Anzeige eine Sidebar hinzu?
 Bildnachweis: iheartsocialmedia.co.za
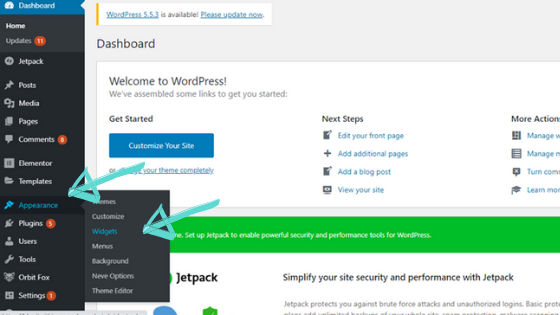
Bildnachweis: iheartsocialmedia.co.zaDas Hinzufügen einer Seitenleiste zu Ihrer WordPress-Anzeige ist ganz einfach! Gehen Sie einfach zu Ihrem WordPress-Dashboard und klicken Sie dann auf „Darstellung“ und „Widgets“. Von dort aus können Sie beliebige Widgets zu Ihrer Seitenleiste hinzufügen.
Die Seitenleiste einer Website ist eine der effektivsten Werbemöglichkeiten. Das Einfügen von Werbung in die Seitenleiste erfordert keine Programmierung und kann mit nur wenigen Klicks erledigt werden. Mit dem Widget-Modul von AdFoxly können Sie Anzeigen in die Seitenleiste Ihrer Website einfügen. Die neue Anzeige wurde erstellt und befindet sich an der Widget-Position. Sie müssen zuerst die Stelle finden, an der Sie diese Anzeige in der WordPress-Seitenleiste eingefügt haben, während Sie diese neue Anzeige erstellen. Neben dem Namen und dem Datum der Platzierung wird ein Shortcode angezeigt.
Wie repariere ich die Sidebar in WordPress?
Das Widget, das Sie sticky machen möchten, sollte sich im Seitenleistenbereich befinden. Nachdem Sie auf das Widget geklickt haben, können Sie das fixierte Widget ändern. So wie es aussieht, müssen Sie nur sagen, dass es so einfach ist. Um sicherzustellen, dass Ihr Widget sichtbar ist, während sie durch Ihre Inhalte scrollen, haben Sie jetzt allen „fixierten“ Widget-Listen eine klebrige Seitenleiste hinzugefügt.
Fehlerbehebung in Ihrer WordPress-Sidebar
Wenn Ihre Seitenleiste auf Ihrer WordPress-Seite nicht richtig funktioniert, sollten Sie ein paar Dinge überprüfen. Überprüfen Sie, ob die Website mit dem Standarddesign ausgeführt wird. Wenn Sie eine Seitenleiste auf einer neuen Seite platzieren möchten, stellen Sie sicher, dass Sie beim Erstellen das richtige Thema auswählen. Einige Themes unterstützen es nicht. Wenn Ihre Seitenleiste nicht angezeigt wird, können Sie versuchen, die Option „Keine Seitenleiste“ auf Ihrer Seite anzupassen. Wenn das nicht funktioniert, könnte es ein Aktualisierungsfehler sein oder etwas, das das Laden der Seitenleiste blockiert. Bitte teilen Sie uns mit, wenn es immer noch nicht sichtbar ist, und wir werden Ihnen auf jede erdenkliche Weise behilflich sein.
So bearbeiten Sie die Seitenleiste in Elementor
 Bildnachweis: elementor.com
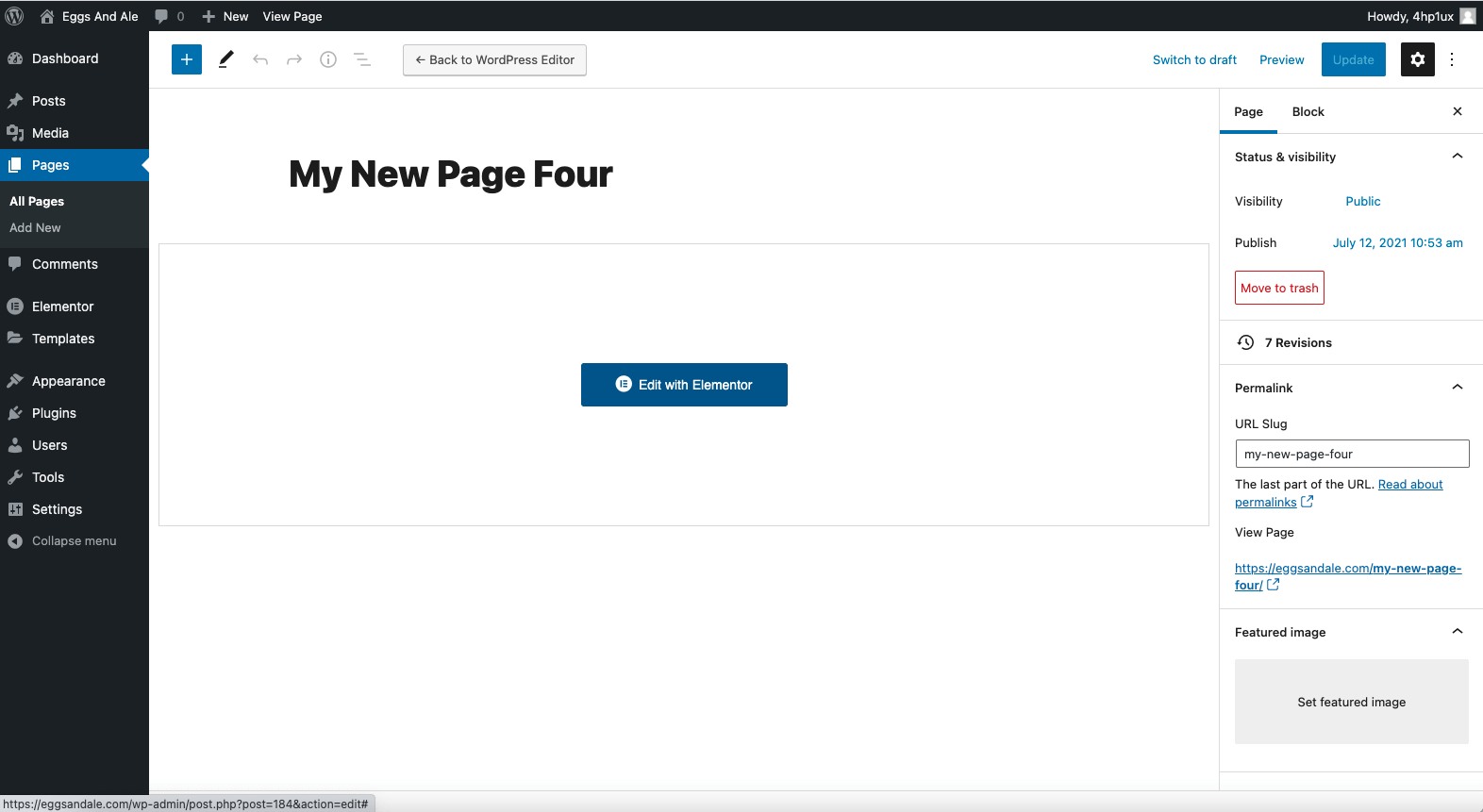
Bildnachweis: elementor.comUm die Seitenleiste in Elementor zu bearbeiten, müssen Sie zum Seiteneditor gehen und auf das Seitenleistenelement klicken. Anschließend können Sie die Seitenleisteneinstellungen im Seitenleisten-Editor bearbeiten.
Wie erstelle ich eine benutzerdefinierte Seitenleiste in einem Elementor?
Um eine Seitenleiste anzuzeigen, gehen Sie zu Inhalt und wählen Sie Seitenleiste aus. Wenn Sie das Hello-Design von Elementor auswählen, sehen Sie keinen Widget-Menüabschnitt oder keine Seitenleiste.
Wie bearbeite ich die Seitenleiste in WordPress?
Das WordPress-Dashboard bietet auch eine Option zum Bearbeiten der Seitenleiste. Wählen Sie dann im Menü auf der linken Seite Aussehen. Nachdem Sie nun alle Widgets erhalten haben, aus denen diese Seitenleiste besteht, sollte es einfach sein, sie alle zu sehen.
Wie entferne ich die Seitenleiste in einem Elementor?
Unter Darstellung können Sie Widgets deaktivieren. Klicken Sie auf der Registerkarte Seitenleisten-Widgets auf Alle auswählen, um das Seitenleisten-Widget Ihrer Website zu deaktivieren.
Elementor-Seitenleisten-Tutorial
Elementor-Seitenleisten-Tutorial? Sie können viele Sidebar-Tutorials für Elementor online finden. Sie können auch einige Sidebar-Tutorials speziell für Elementor Pro finden.
Elementor-Sidebar-Kopfzeile
Ein Elementor-Sidebar-Header ist ein Header, den Sie mit dem elementor Page Builder-Plugin zu Ihrer Sidebar hinzufügen können. Dieser Header hilft Ihnen, den Inhalt Ihrer Seitenleiste zu organisieren und macht es Ihren Besuchern leichter, das zu finden, wonach sie suchen.

Das Folgende ist eine Schritt-für-Schritt-Anleitung zum Erstellen einer festen Sidebar-Header-Vorlage mit Elementor. Wenn Sie die HTML5-Semantik richtig verwenden möchten, wählen Sie das Header-Tag aus dem HTML-Tag-Dropdown-Menü und fügen Sie dann eine CSS-Klasse zum Abschnitt hinzu – Registerkarte „Erweitert“. Neben der Drehung um 90 Grad können Sie den Abschnitt richtig anpassen und Ihren Header speichern.
Elementor-Sidebar wird nicht geladen
Wenn Sie Probleme haben, Ihre Seitenleiste in Elementor zu laden, gibt es ein paar Dinge, die Sie ausprobieren können. Stellen Sie zunächst sicher, dass Sie die neueste Version von Elementor installiert haben. Wenn Sie immer noch Probleme haben, können Sie versuchen, Ihre Elementor-Einstellungen zurückzusetzen. Wenn Sie immer noch Probleme haben, können Sie sich an das Support-Team von Elementor wenden, um Hilfe zu erhalten.
Elementor bleibt beim Ladebildschirmfehler hängen: So beheben Sie ihn
Möglicherweise müssen Sie Ihr PHP-Speicherlimit manuell zurücksetzen; Wenn der Fehler „Elementor bleibt beim Laden des Bildschirms hängen geblieben“ auftritt und Ihr PHP-Speicherlimit immer noch unter dem empfohlenen Wert liegt, können Sie dies beheben, indem Sie Ihren Speicher manuell zurücksetzen. Ihre PHP-Version sollte aktualisiert werden. Suchen und beheben Sie Ressourcenkonflikte. Die Seite Servereinstellungen kann hier aufgerufen werden. Wenn jedoch keine dieser Maßnahmen das Problem erfolgreich löst, müssen Sie sich möglicherweise an den Kundendienst wenden, um Unterstützung zu erhalten.
Elementor Woocommerce-Seitenleiste
Elementor WooCommerce Sidebar ist eine großartige Möglichkeit, Ihrer WooCommerce-Site eine Sidebar hinzuzufügen. Sie können Ihrer Seitenleiste eine Vielzahl von Widgets hinzufügen, darunter eine Suchleiste, ein Widget für aktuelle Beiträge und eine Vielzahl anderer woocommerce-spezifischer Widgets. Es ist eine großartige Möglichkeit, Ihre Woocommerce-Site anzupassen und zu Ihrer eigenen zu machen.
WordPress-Seitenleiste
Eine Seitenleiste in WordPress wird normalerweise verwendet, um Informationen anzuzeigen, die nicht Teil des Hauptinhalts einer Webseite sind. Dies kann eine Liste verwandter Artikel, aktueller Kommentare oder Anzeigen umfassen.
Eine Seitenleiste ist ein Bereich auf einer WordPress-Website, der an den Hauptinhalt angrenzt. Eine Fußzeile befindet sich unter einer vertikalen Spalte, am häufigsten jedoch auf beiden Seiten einer Seite. Sidebar-Kombinationen können mit dem Site-Editor oder einem vorgefertigten Muster hinzugefügt werden. Nicht-technische Benutzer können Widgets verwenden, um WordPress-Seitenleisten zu erstellen, da sie sich nicht mit der Programmierung befassen müssen. Mit den Widgets können Sie ganz einfach Inhalte und Funktionen zu Widget-Bereichen hinzufügen. Social-Media-Symbole und Suchleisten-Widgets sind zwei Beispiele für nützliche WordPress-Seitenleisten-Widgets. Mit dem WP Customizer können Sie das Aussehen und die Funktionalität der WordPress-Designkomponenten ändern, wie z. B. Menüs, Homepage-Einstellungen und Seitenleisten-Widgets.
Die Seitenleiste kann eingefügt oder entfernt werden, je nachdem, wie sie auf Ihrer Website aussehen soll. Bei einigen Themen können Sie mehrere Seitenleisten auf derselben Seite anzeigen, bei anderen nicht. Eine Navigationsstruktur in einer E-Commerce-Site könnte auf der linken Seite der Seite erscheinen. Eine Navigationsseitenleiste auf der rechten Seite würde die Navigation in einem Online-Shop erleichtern. Unsere Empfehlungen basieren darauf, welche WordPress-Sidebar-Plugins mit welchem Theme funktionieren. Benutzerdefinierte Kartenfarbschemata sind als Teil der Content Aware Sidebars Premium-Version verfügbar, die mit erweiterten Funktionen ausgestattet ist. Mit der Funktion „Archive komprimieren“ können Sie Ihre Inhaltsarchive übersichtlicher organisieren und anzeigen.
Mit der Funktion Widget-Optionen können Sie benutzerdefinierte Seitenleisten für verschiedene Taxonomien erstellen. Mit Ninja Forms können Sie sie verwenden, um ein Formular zu erstellen, das Ihre Mailingliste erweitert und Leads generiert. Wenn Sie ein Smash Balloon Social Photo Feed-Konto erstellen, können Sie Ihre Fotos von Ihrem Instagram-Konto anzeigen. Mit diesem Tool können Sie Elemente wie die Anzahl der Fotos, die Bildgröße und die Hintergrundfarbe anpassen. Mit dem Meks Smart Author Widget können Sie Autoren-Biografien für Ihren Widget-Bereich erstellen. Dieses Plugin eignet sich für Websites, die einen oder mehrere Autoren haben. Machen Sie Ihren Besuchern deutlich, dass Sie möchten, dass sie auf Ihre Posts mit beliebten oder verwandten Themen achten; Lassen Sie sie nicht gehen, nachdem sie nur einen Beitrag gelesen haben.
Soziale Beweise können Ihnen helfen, Vertrauen bei Besuchern aufzubauen, die neu auf Ihrer Website sind, insbesondere wenn sie zum Nachweis der Legitimität verwendet werden. Fügen Sie Ihren Social-Media-Profilen weitere Widgets hinzu, wenn Sie mehrere Social-Media-Kanäle haben. Wenn Sie viele lange Beiträge haben, ist die Verwendung einer klebrigen Seitenleiste die beste Option. Obwohl es viele Widgets und Widget-Plugins für Sidebars auf dem Markt gibt, ist es am besten, nur die nützlichen zu installieren. Die meisten WordPress-Themes haben keine Seitenleisten, aber es gibt viele Themes von Drittanbietern, die dies tun.
