So verwenden Sie einen Shortcode-Block in WordPress
Veröffentlicht: 2022-09-15Das Hinzufügen eines Shortcodes in WordPress kann mithilfe eines Shortcode-Blocks im WordPress-Editor erfolgen. Auf diese Weise können Sie einen Shortcode direkt in Ihren Beitrag oder Ihre Seite einfügen. Um einen Shortcode-Block zu verwenden, fügen Sie einfach einen neuen Block hinzu und wählen Sie die Option Shortcode. Geben Sie dann den gewünschten Shortcode in den Block ein. Sobald Sie den Shortcode hinzugefügt haben, können Sie eine Vorschau Ihres Beitrags oder Ihrer Seite anzeigen, um ihn in Aktion zu sehen.
Es handelt sich um eine Art Code, der auf eine Vielzahl von Aufgaben angewendet werden kann und für Sie nur sehr wenig Aufwand erfordert. Um sie zu verwenden, können Sie Formulare, Videos und andere Bilder auf einer Seite oder in einem Beitrag einbetten, ohne Code erstellen zu müssen. In diesem Tutorial führen wir Sie durch das Hinzufügen von Shortcode zu WordPress mit Elementor. Wir werden das Kontaktformular mit dem Shortcode-Widget von Elementor einbetten. Sie können das Widget verwenden, um Twitter-Feeds, Galerie, Website-API und eine Vielzahl anderer Funktionen anzuzeigen. In WordPress können Sie Elementor Page Builder verwenden, um Shortcode zu erstellen. Wir würden uns freuen, wenn Sie uns Ihre Meinung darüber mitteilen könnten, wie nützlich Shortcode auf Ihrer Website ist.
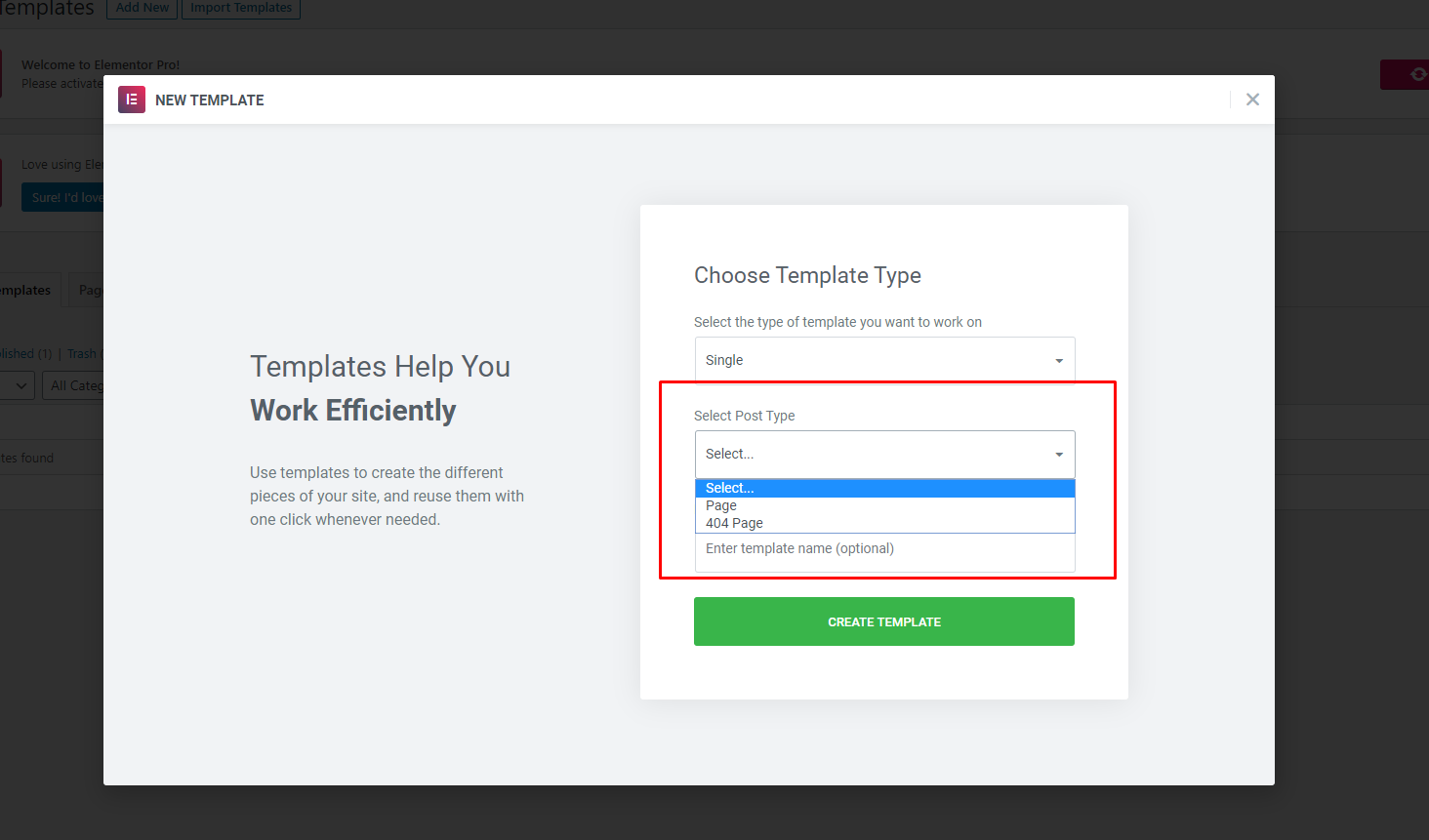
Was ist ein Shortcode in Elementor?
 Bildnachweis: abhijitrawool.com
Bildnachweis: abhijitrawool.com Ein Shortcode ist ein Code, der verwendet wird, um eine bestimmte Funktion zu erstellen oder auf einer WordPress-Seite anzuzeigen. Sie stehen in Klammern [ ] und werden im Allgemeinen verwendet, um kleine Codeteile in einen Beitrag oder eine Seite einzufügen.
Elementor enthält eine große Auswahl an Shortcodes, mit denen Sie verschiedene Elemente in Ihre Seiten und Beiträge einfügen können. Dazu gehören Dinge wie Schaltflächen, Formularfelder, Audio- und Videoplayer, Karten und mehr. Sie können auch Shortcodes verwenden, um Elementor-Vorlagen in Ihre Inhalte einzufügen.
Elementor-Shortcodes: Eine einfache Möglichkeit, Ihren Seiten zusätzliche Inhalte hinzuzufügen
Durch einfaches Einfügen eines Shortcodes in Ihre Seiten werden Inhalte hinzugefügt, ohne dass Sie Code schreiben müssen. Wenn Sie gemeinsame Inhalte in mehrere Seiten einfügen müssen, sind sie besonders nützlich. Alle Elemente in Elementor, egal ob es sich um eine Seite oder eine Vorlage handelt, werden automatisch mit einem Shortcode eingerichtet.
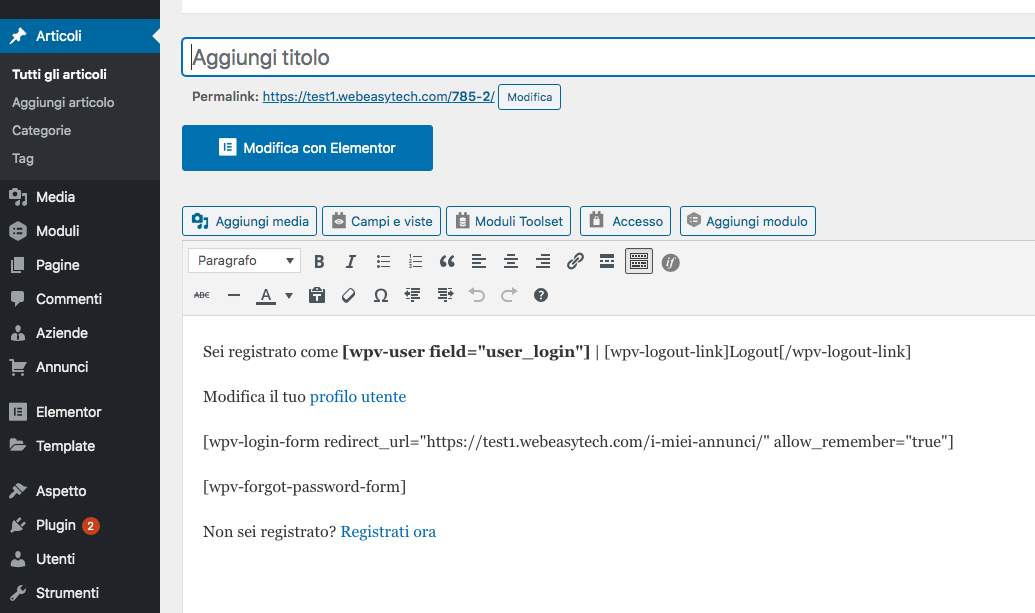
Elementor-Shortcode im Texteditor
 Bildnachweis: toolset.com
Bildnachweis: toolset.comElementor-Shortcodes können in jeden Texteditor eingefügt werden, sodass Sie Elementor-gestützte Inhalte zu jedem Beitrag oder jeder Seite hinzufügen können. Dies kann nützlich sein, um benutzerdefinierte Beitragstypen zu erstellen oder Elementor-Inhalte zu vorhandenen Beiträgen und Seiten hinzuzufügen.
Elementor: Der beste Inhaltseditor für jede Art von Text
Wenn es um die Bearbeitung von Inhalten geht, gibt es keine einheitliche Lösung; Elementor ist ein vielseitiges Tool, das in einer Vielzahl von Kontexten verwendet werden kann. Die Editoren von Elementor können Ihnen helfen, Ihrem Blog-Beitrag ein wenig Geschmack zu verleihen, ein PDF-Dokument aufzuräumen oder ein Dokument von Grund auf neu zu schreiben.
Mit Elementor können Sie jede Art von Text verwenden. Elementor kann jede Art von Text verarbeiten, egal ob es sich um eine Erzählung, eine Bearbeitung einer Vorlage oder einen Shortcode handelt. Elementor ist auch ein leistungsstarker Inhaltseditor mit einer Vielzahl von Funktionen.
Elementor ist die Lösung für Content-Editoren, die alle Schnickschnack wollen. Elementor ist mit seiner einfach zu bedienenden Benutzeroberfläche und leistungsstarken Funktionen eine ausgezeichnete Wahl für alle, die Text bearbeiten möchten.
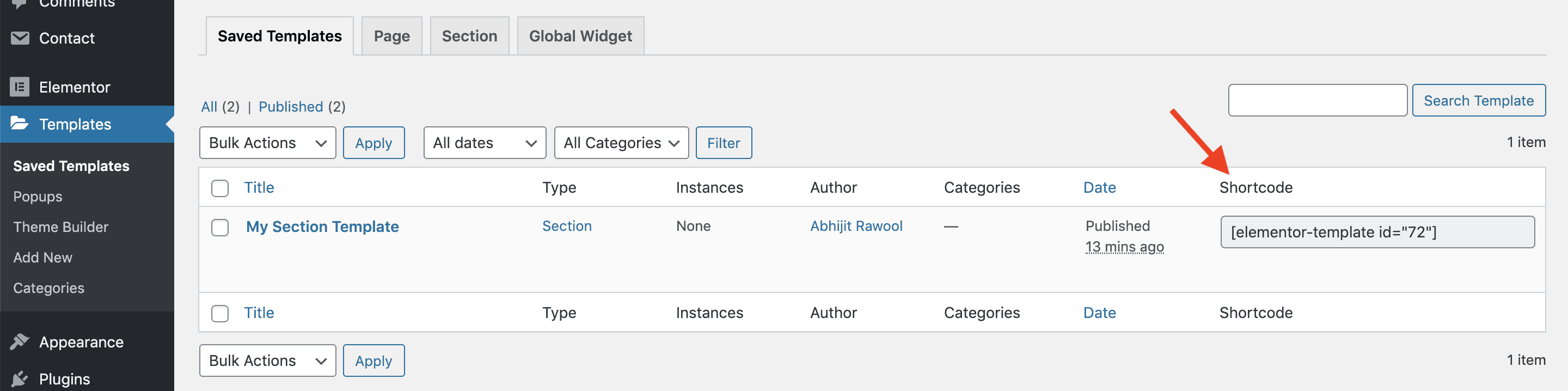
Shortcode der Elementor-Vorlage wird nicht angezeigt
 Bildnachweis: GitHub
Bildnachweis: GitHubWenn Sie die Shortcodes nicht sehen können, überprüfen Sie die Optionen in der Screenshot-Spalte, um festzustellen, ob sie aktiviert sind oder nicht. Erstellen Sie eine Kopie des Shortcodes und fügen Sie ihn dort ein, wo er angezeigt werden soll.
Die Elementor-Vorlagenbibliothek ist ein äußerst nützliches Tool. Sie können vorgefertigte Layouts importieren oder exportieren, um Zeit und Frustration zu sparen. Wenn Sie Elementor Template auf einfache Weise einbinden möchten, zeigen wir Ihnen in diesem Tutorial, wie das geht. Aufgrund von Elementor PRO können Sie Shortcodes für alle von Ihnen erstellten Layouts abrufen. Es ist wichtig zu beachten, dass jede Elementor-Vorlage über einen eigenen Satz von Shortcodes verfügt, die später verwendet werden können. Bearbeiten Sie einfach die Seite, auf der Sie Ihre gespeicherte Vorlage anzeigen möchten, und kopieren Sie dann den Shortcode.
Verwenden von Shortcodes in Elementor-Vorlagen
Wenn Sie einen Shortcode in einer Elementor-Vorlage verwenden möchten, gehen Sie einfach zur Seitenbearbeitung für diese Vorlage und fügen Sie den Shortcode ein.
So fügen Sie einen Shortcode in HTML hinzu
Um einen Shortcode in HTML hinzuzufügen, müssen Sie den richtigen HTML-Code für den gewünschten Shortcode verwenden. Wenn Sie beispielsweise einen Shortcode für eine Schaltfläche hinzufügen möchten, würden Sie den folgenden Code verwenden: Button Shortcode Wenn Sie einen Shortcode für einen Link hinzufügen möchten, würden Sie den folgenden Code verwenden: Link ShortcodeHow Do I Display Shortcodes?Stellen Sie sicher um den Shortcode zu verwenden. Um die Ausgabe anzuzeigen, wiederholen Sie die Funktion do_shortcode. Die do_shortcode-Funktion muss immer echo sein, um den Wert anzuzeigen, wie Sie im obigen WordPress do_shortcode-Beispiel bemerken.Woocommerce Shortcodes ElementorWooCommerce bietet eine Reihe von Shortcodes, die mit Elementor verwendet werden können. Mit diesen Shortcodes können Sie WooCommerce-Inhalte in Ihre Seiten und Beiträge einfügen und zum Erstellen benutzerdefinierter WooCommerce-Layouts verwenden. Zeigen Sie Produktinformationen mit WooCommerce-Shortcodes auf neue Weise an. Mit ihnen können Sie Einkaufs-Nutzerströme verbessern und Ihren Online-Shop optimieren. Dieser Leitfaden führt Sie durch die WooCommerce-Shortcodes, die im Plugin enthalten sind, sowie durch die Shortcodes, die mit anderen Plugins hinzugefügt werden können. Mit dem WooCommerce-Produkttabellen-Plugin können Sie Ihrer WooCommerce-Site ganz einfach einen Produkttabellen-Shortcode hinzufügen. Quick View Pro enthält zusätzlich zum Quick View Pro-Plugin einen WooCommerce-Shortcode. Der Shortcode fügt Schaltflächen zu einer Produktliste hinzu, um schnell auf die Optionen zuzugreifen, und Kunden können diese Optionen auswählen und über einen Link in der Liste zu ihrem Warenkorb hinzufügen. Das WooCommerce-Produkttabellen-Plugin enthält einen Kategorie-Shortcode, der verwendet werden kann, um Artikel basierend auf ihrer Kategorie aufzulisten. Dadurch steigt Ihre Konversionsrate und Sie können Ihren Kauf viel schneller abschließen. Ausgewählte Produkte können dank des Shortcodes Ausgewählte Produkte für WooCommerce separat von allen anderen Produkten in Ihrem Geschäft aufgelistet werden. Sie können auch den Shortcode des WooCommerce Product Table-Plugins verwenden, wenn Ihnen das Bildraster nicht gefällt. Um eine Liste der vorgestellten Produkte zu erstellen, wählen Sie die Spalten auf der Seite mit den Plugin-Einstellungen aus. Es ist möglich, verwandte Produkte mithilfe eines Shortcodes auf Ihrer gesamten Website anzuzeigen. Ein Produkt wird in einem Bestellformular-Layout mit Dropdowns für Mengenauswahl und Variationsauswahl aufgelistet. Der Warenkorb kann mit den Produktinformationen, Mengen und Variationen angezeigt werden und die Artikel mit einer schnell erscheinenden Lightbox zum Warenkorb hinzugefügt werden. Dieser Shortcode kann sowohl mit dem WooCommerce Quick View Pro- als auch mit dem WooCommerce Product Table-Plugin verwendet werden. WordPress konfiguriert zusätzlich zur Warenkorbseite eine Reihe von Seiten für Sie, wenn Sie es installieren und aktivieren. Über das Frontend von WordPress kann der Warenkorb des Kunden mit dem Shortcode [woocommerce_cart] angezeigt werden. Sie erhalten diese Seite, wenn Sie WooCommerce installieren. Der My Account-Shortcode, der als Anmelde- und Registrierungsformular verwendet werden kann, kann auch zum Verknüpfen von Benutzerkonten verwendet werden. Wie Sie sehen können, wird der Shortcode Woocommerce_my_account verwendet, um dies zu erreichen. Eine Schaltfläche in der Symbolleiste erleichtert das Hinzufügen von WooCommerce-Shortcodes. Wenn Sie das WooCommerce Shortcodes-Plugin aktivieren, werden Sie in Ihrem WordPress-Texteditor eine neue Shortcode-Schaltfläche bemerken. Mit WooCommerce-Shortcodes können Sie Ihrem Online-Shop nette Funktionen hinzufügen, indem Sie winzige Code-Snippets verwenden. Zusätzlich zu Shop-Seiten, Posts oder Widget-Bereichen können Sie diese auf Ihrer Website einbinden. Darüber hinaus können Sie mit einigen Shortcodes die Ausgabeparameter ändern. Wenn Sie mehr Flexibilität wünschen, können Sie einen WooCommerce-Produkttabellen-Shortcode hinzufügen und mit seinen 50 Shortcode-Optionen experimentieren. Elementor-Shortcodes: So verwenden Sie sie auf Ihrer Website WordPress-Shortcodes sowie Elementor-Shortcodes können für Ihre Vorlagen verwendet werden. Seiten, Abschnitte und globale Widgets können beispielsweise zu Widgets wie Registerkarten, Schiebereglern und anderen hinzugefügt werden, sodass Benutzer benutzerdefinierte Lösungen erstellen können. Suchen und öffnen Sie zunächst das Widget, das Sie zum Einfügen des Shortcodes verwenden möchten. Klicken Sie dann auf der rechten Seite des Editors auf die Schaltfläche Shortcode einfügen, um den Code einzufügen. Indem Sie den Shortcode, den Sie verwenden möchten, in das resultierende Dialogfeld eingeben, können Sie mit dem nächsten Schritt fortfahren, in dem Sie auf OK klicken können. Abgesehen davon können Sie die eigenen Shortcodes von Elementor sowie die von WordPress verwenden. Der Shortcode [product_table] kann beispielsweise verwendet werden, um eine Liste der vorgestellten Produkte in der Seitenleiste Ihrer Website anzuzeigen. Die Produkttabelle wird dem Widget hinzugefügt und die vorgestellten Produkte werden in der Seitenleiste angezeigt. Mit dem WooCommerce Product Table-Plugin können Sie einen Shortcode erstellen und ihn mit den 50 verfügbaren Shortcode-Optionen konfigurieren. Sie können auch Shortcodes auf WordPress oder WooCommerce verwenden, wenn Sie dies bevorzugen. Um den Shortcode zu speichern, fügen Sie ihn einfach in den Editor ein und klicken Sie auf Speichern. Die Seitenleiste Ihrer Website zeigt jetzt eine Liste der vorgestellten Produkte an. So finden Sie Shortcodes in WordPressIn WordPress sind Shortcodes kleine Code-Bits, mit denen Sie verschiedene Dinge mit Ihren Posts und Seiten machen können. Shortcodes können verwendet werden, um Bilder, Videos, Audio und andere Medien in Ihren Beitrag oder Ihre Seite einzufügen. Shortcodes können auch verwendet werden, um Formulare, Umfragen und andere interaktive Inhalte zu erstellen. Um den Shortcode für ein Bild, Video oder andere Medien zu finden, suchen Sie einfach im WordPress-Editor nach der Schaltfläche „Medien einfügen“. Diese Schaltfläche öffnet die Medienbibliothek, wo Sie die Datei auswählen können, die Sie einfügen möchten. Sobald Sie die Datei ausgewählt haben, sehen Sie den Shortcode für diese Datei im Feld „In Beitrag einfügen“. Um den Shortcode für ein Formular oder andere interaktive Inhalte zu finden, müssen Sie im Quellcode der Seite oder des Beitrags nachsehen. Klicken Sie dazu im WordPress-Editor einfach auf den Reiter „Text“. Dadurch wird der HTML-Code für den Beitrag oder die Seite angezeigt. Suchen Sie nach dem Code, der dem einzufügenden Formular oder Inhalt entspricht. Der Shortcode wird in eckige Klammern [ ] eingeschlossen. Shortcodes sind ein fantastisches Tool für WordPress. Der Plugin-Code kann in einer einzigen Ansicht angezeigt werden, damit Sie eine Funktion ausführen können. Es ist möglich, dass Sie in einigen Fällen einen Shortcode entfernen oder ersetzen müssen. Dies kann mühsam sein, besonders wenn Sie nicht wissen, wo Sie anfangen sollen. Das Suchen-und-Ersetzen-Plugin ist meiner Meinung nach ein unkompliziertes, leichtes Plugin, das direkt auf den Punkt kommt. Wenn Sie es installieren und aktivieren, können Sie schnell nach Shortcodes in der Inhaltsdatenbank Ihrer Website suchen. Sie können weniger Zeit aufwenden und zufriedener sein, wenn Sie wissen, dass alle relevanten Shortcodes ersetzt oder gelöscht wurden. Das Search and Replace-Plugin kann verwendet werden, um alle Arten von Inhalten in einem Beitrag oder einer Seite zu suchen und zu ersetzen. Um das Plugin zu installieren und zu aktivieren, navigieren Sie zur Plugin-Seite in Ihrem WordPress-Dashboard. Sie sollten nun die Hauptseite des Plugins finden können. Geben Sie im Suchfeld den Shortcode ein, den Sie ersetzen möchten. Es ist eine großartige Möglichkeit, Shortcodes auf einer WordPress-Site zu suchen und zu ersetzen. Geben Sie einfach den Begriff oder Shortcode ein, den Sie ersetzen möchten, und wählen Sie das Feld Ersetzen durch aus. Dann wird die Taste zum Ausführen der Operation gedrückt. Alle Shortcodes aus dem Suchfeld auf Ihrer Website werden automatisch entfernt. Die Vorteile von ShortcodesAdd_shortcode('my_shortcode, 'do_shortcode');

