Hinzufügen eines Portfolios zu Ihrer WordPress-Site in wenigen einfachen Schritten
Veröffentlicht: 2022-09-15Wenn Sie ein WordPress-Benutzer sind, möchten Sie wahrscheinlich irgendwann Ihre Arbeit und Ihr Können auf Ihrer Website präsentieren. Glücklicherweise ist das Hinzufügen eines Portfolios zu Ihrer WordPress-Site relativ einfach. In diesem Artikel zeigen wir Ihnen, wie Sie in wenigen einfachen Schritten ein Portfolio zu WordPress hinzufügen. Zunächst müssen Sie ein WordPress-Theme auswählen, das Portfolio-Funktionen enthält. Es gibt viele tolle Themes, die mit dieser Art von Funktionalität ausgestattet sind. Sobald Sie ein Theme gefunden haben, das Ihnen gefällt, installieren und aktivieren Sie es auf Ihrer WordPress-Site. Als Nächstes müssen Sie eine neue Seite für Ihr Portfolio erstellen. Gehen Sie dazu einfach zu Ihrem WordPress-Admin-Dashboard und klicken Sie auf den Link „Seiten“ in der linken Seitenleiste. Klicken Sie dann auf die Schaltfläche „Neu hinzufügen“. Jetzt können Sie Ihre Portfolio-Elemente zu dieser neuen Seite hinzufügen. Erstellen Sie einfach ein neues Portfolioelement, indem Sie auf die Schaltfläche „Element hinzufügen“ klicken. Sie können dann für jedes Portfolioelement einen Titel, eine Beschreibung und ein ausgewähltes Bild hinzufügen. Sobald Sie alle Ihre Portfolio-Elemente hinzugefügt haben, können Sie Ihre neue Seite veröffentlichen. Und das ist es! Sie haben Ihrer WordPress-Site erfolgreich ein Portfolio hinzugefügt.
In diesem Artikel erfahren Sie, wie Sie einen Portfolio-Bereich für Ihre WordPress-Site erstellen. Wenn Sie Envira Gallery als Add-On verwenden möchten, müssen Sie zunächst eine Silberlizenz abonnieren. Wenn Sie mehr darüber erfahren möchten, wie Sie Bildergalerien mit dem WordPress-Galerie-Builder erstellen, ist hier der beste Ausgangspunkt. Nachdem Sie Ihre Galerien zum Album hinzugefügt haben, müssen Sie auf die Registerkarte „Konfiguration“ klicken. In diesem Abschnitt können Sie konfigurieren, wie Ihr Album seine Galerien anzeigen soll. Für Portfolio-Anzeigeeinstellungen wie Höhe und Spalten können Sie das Album jederzeit bearbeiten. Alternativ können Sie ein Plugin namens Nimble Portfolio verwenden.
Geben Sie [nimble-portfolio] in das Post-Editor-Feld ein. Sie haben Ihrer WordPress-Site erfolgreich einen Portfolio-Bereich hinzugefügt. Dann können Sie zusätzlich zu den Portfolio-Elementen weitere hinzufügen. Wenn auf ein Portfolioelement geklickt wird, zeigt ein Popup-Fenster ein Bild oder Video an.
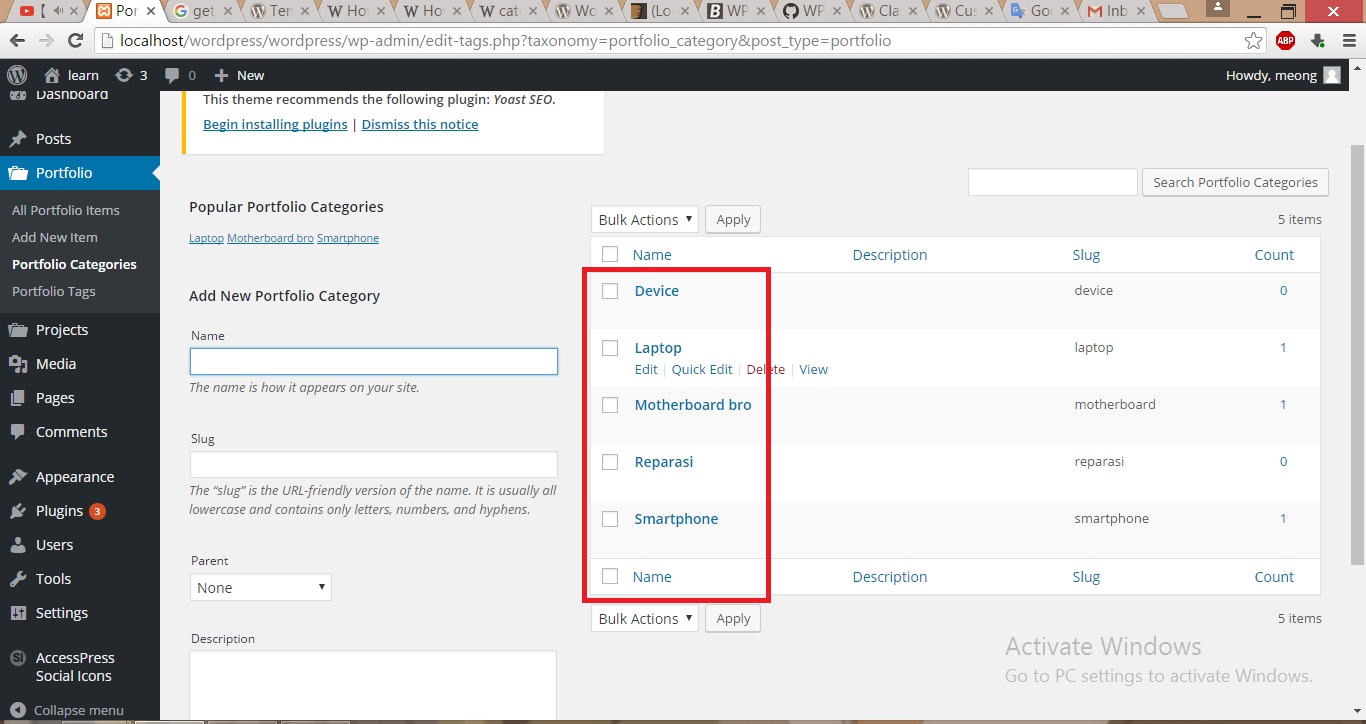
So fügen Sie eine Portfolio-Kategorie in WordPress hinzu
 Kredit: Stack Exchange
Kredit: Stack ExchangeKlicken Sie auf die Schaltfläche „Portfolio-Elemente“ in der Navigationsleiste, um eine Portfolio-Element-Kategorie im Admin-Bereich zu erstellen. Klicken Sie dann rechts neben dem Fenster auf den Link „Portfolio-Kategorien“ unter dem Abschnitt „Portfolio-Elemente“ in der Navigationsleiste.
Im Avada-Thema finden Sie Portfolios und Portfolios in einer anderen Kategorie. In diesem Fall erstelle ich einfach eine neue Kategorie, wie Sie es für einen Beitrag tun. Die URL in der Adressleiste Ihres Browsers sollte notiert werden. Indem Sie mit der Maus über die Kategorie fahren, die Sie in WPP verwenden möchten, können Sie sie bearbeiten. Suchen Sie auf dem Widgets-Bildschirm nach dem WPP-Widget.
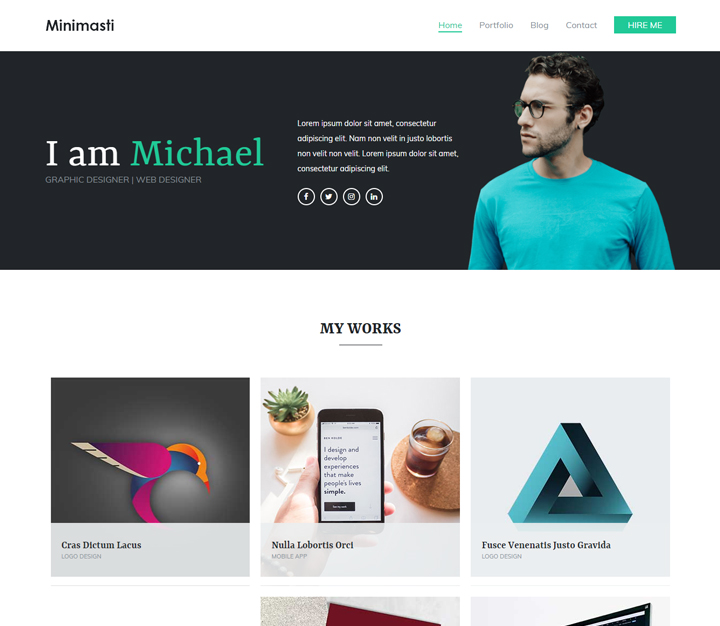
WordPress-Portfolio-Vorlage
 Bildnachweis: themegrill.com
Bildnachweis: themegrill.comEine Portfolio-Vorlage ist eine großartige Möglichkeit, Ihre Arbeit und Fähigkeiten online zu präsentieren. WordPress ist ein beliebtes Content-Management-System, das eine Vielzahl von Vorlagen zur Auswahl bietet. Es gibt viele Portfolio-Vorlagen für WordPress, sodass Sie eine finden können, die Ihrem Stil und Ihren Bedürfnissen entspricht. Wenn Sie ein herausragendes Portfolio erstellen möchten, sollten Sie eine WordPress-Portfoliovorlage verwenden.
WordPress-Portfolio-Einstellungen
Es gibt ein paar Einstellungen, die du ändern musst, um ein Portfolio auf deiner WordPress-Seite zu erstellen. Die erste Einstellung besteht darin, zu Ihrem Dashboard zu gehen und auf die Registerkarte „Einstellungen“ zu klicken. Klicken Sie dort auf den Link „Lesen“ und scrollen Sie dann nach unten zum Abschnitt „Anzeigen auf der Titelseite“. In diesem Abschnitt müssen Sie die Option „Eine statische Seite“ auswählen und dann die Seite, die Sie als Ihre Portfolio-Seite verwenden möchten, aus dem Dropdown-Menü auswählen. Die nächste Einstellung besteht darin, zum Abschnitt „Permalinks“ zu gehen und auf die Option „Name des Beitrags“ zu klicken. Dadurch wird sichergestellt, dass Ihre Portfolio-Seiten hübsche Permalinks enthalten, die Sie sich leicht merken und teilen können. Sobald Sie Ihre Einstellungen gespeichert haben, können Sie mit der Erstellung Ihres Portfolios beginnen!
Sie können auch die globalen Einstellungen für Ihre Website-Projekte auswählen, indem Sie den Abschnitt „Portfolio“ der Designoptionen verwenden. Es gibt mehrere Möglichkeiten, das Layout Ihrer einzelnen Projektseite zu gestalten. Die Navigationspfeile machen es Besuchern einfach, direkt von der einzelnen Portfolio-Beitragsseite auf den nächsten oder vorherigen Portfolio-Beitrag zuzugreifen. Ein Portfolio-Kategorie-Slug befindet sich auf Ihrer Portfolio-Archivseite und zeigt den Titel der Kategorie an, an der Sie interessiert sind. Legen Sie den Stil für die Portfolio-Miniaturbildliste auf der Portfolio-Seite fest, indem Sie diese Portfolio-Designoptionen verwenden. Die einzige Möglichkeit besteht darin, ein einzelnes Portfolio zu erstellen. Um den Kommentarbereich von WordPress-Seiten verwenden zu können, müssen Sie zuerst die Option WordPress-Seitenkommentare auf Seiten aktivieren.
Wie aktiviere ich Portfolio in WordPress?
Navigieren Sie zu Meine Websites > Verwalten > Einstellungen > Schreiben > Inhaltstypen und wählen Sie die Option Portfolio-Projekte aus, um die Portfolio-Funktion zu verwenden.
Unning in kürzester Zeit. Hinzufügen eines Portfolios zu Ihrer WordPress-Site
Sie möchten nicht überwältigt werden, wenn es darum geht, Ihrer WordPress-Website ein Portfolio hinzuzufügen. Wenn Sie über die richtigen Plugins und WordPress-Kenntnisse verfügen, können Sie in wenigen Minuten ganz einfach einen Portfolio-Bereich erstellen. Das Filter Gallery-Plugin ist eines der Plugins, die zum Erstellen eines Portfolios für eine WordPress-Site erforderlich sind. Verwenden Sie das Plugin, um Ihren Beiträgen und Seiten eine Vielzahl von Filtern hinzuzufügen, die dann zum Organisieren Ihrer Portfolioinhalte verwendet werden können. Sobald das Plugin installiert wurde, müssen Sie Ihre eigenen Filter hinzufügen. Der erste Schritt besteht darin, zum Plugin-Menü zu navigieren. Alle Filter sind unten in einer Liste verfügbar. Wenn Sie den Filter ändern möchten, gehen Sie zur Seite Neuen Filter hinzufügen und wählen Sie einen neuen aus. Nachdem der neue Filter hinzugefügt wurde, müssen die Einstellungen konfiguriert werden. Sie müssen den Filtertyp auswählen, den Sie verwenden möchten. Wenn Sie beispielsweise einen Portfolio-Filter hinzufügen, müssen Sie dessen Einstellungen konfigurieren, damit Portfolio-Beiträge und -Seiten hinzugefügt werden können. Nach der Konfiguration muss der Filter gespeichert werden. Dies kann durch Klicken auf die Schaltfläche Speichern erreicht werden. Wenn Sie den Filter bereits eingerichtet haben, müssen Sie das Portfolio jetzt zu Ihrer WordPress-Site hinzufügen. Gehen Sie dazu zu Darstellung > Menüs. Nachdem Sie einen benutzerdefinierten Link ausgewählt haben, müssen Sie Ihre URL/Ihr Portfolio sowie den Linktext eingeben, der beliebig sein kann. Nachdem Sie das Element zu Ihrem Menü hinzugefügt haben, ziehen Sie es per Drag-and-Drop an die gewünschte Stelle und speichern Sie es dann. Wenn Sie bereits ein Portfolio für Ihre WordPress-Site erstellt haben, müssen Sie Inhalte hinzufügen. Die erforderlichen Schritte sind wie folgt: Sie fügen Portfolio-Beiträge und -Seiten hinzu. Klicken Sie einfach auf die Schaltfläche Neuen Beitrag hinzufügen, um einen Portfolio-Beitrag hinzuzufügen, und geben Sie dann die Informationen ein, die Sie in den Beitrag aufnehmen möchten. Im Falle einer Portfolio-Seite müssen Sie zuerst auf die Schaltfläche Neue Seite hinzufügen klicken. Der Bildschirm „Neue Seite hinzufügen“ wird angezeigt, wo Sie die Informationen eingeben können, die Sie zum Erstellen der Seite benötigen. Sie müssen dann auf die Schaltfläche Speichern klicken, nachdem Sie den Inhalt hinzugefügt haben. Mit ein paar Plugins und einigen Grundkenntnissen in WordPress kann ein Portfolio-Bereich erstellt werden.

Beispiele für WordPress-Portfolios
Es gibt viele Beispiele für exzellente WordPress-Portfolios , die online verfügbar sind. Eine schnelle Google-Suche zeigt eine Fülle von Optionen, darunter sowohl kostenlose als auch kostenpflichtige Themen. Viele der Top-WordPress-Themes wurden speziell für Portfolios entwickelt und bieten eine breite Palette an Funktionen und Anpassungsoptionen. Wenn Sie nach Inspiration suchen, sind einige der besten Beispiele für WordPress-Portfolios die folgenden: – Envato: https://themeforest.net/category/wordpress?term=portfolio – Themify: https://themify.me/themes/ Portfolio – Tesla Themes: https://teslathemes.com/wordpress-themes/category/portfolio/ – Creative Market: https://creativemarket.com/search?q=wordpress+portfolio Egal, wie hoch Ihr Budget oder Ihre Bedürfnisse sind, es gibt sicher ein WordPress-Portfolio-Theme zu sein, das perfekt passt.
Ich mag die WordPress-Portfolio-Themes mit Bildrastern. Das Raster kann eine Vielzahl von Inhaltstypen anzeigen, darunter Fotos, die von einem Fotografen aufgenommen wurden, oder Websites, die von Webdesignern erstellt wurden. Auf dieser Seite gehen wir einige der wichtigsten Portfolio-orientierten WordPress-Themen durch und sehen uns dann die Websites an, die sie tatsächlich unterstützen. Layers, ein WordPress-Framework, enthält einen Seitenersteller. Layers ist, wie zu erwarten, nicht kostenlos, hat aber einige beeindruckende WordPress-Portfolios bereitgestellt. Das Divi Theme von Elegant Themes kann sowohl im Backend als auch im Frontend modifiziert werden. Es gibt jetzt ein Plugin, mit dem der Seitenersteller von theify separat ausgeführt werden kann.
Sie können mit gebrauchsfertigen Demos beginnen und dann mithilfe des Layout-Builders im JumpStart-Design-Framework anpassen, wie Inhalte auf jeder Seite angezeigt werden. Sie können jeden Aspekt Ihrer Website mit dem Open-Source-Page-Builder-Design anpassen. Das Framework ist Mobile-First, was bedeutet, dass es für Ihre Portfolio-Website responsiv ist.
So fügen Sie Projekte in WordPress hinzu
Sie können ein neues Projekt hinzufügen, indem Sie auf die Schaltfläche „Neues Projekt hinzufügen“ klicken, die in der linken Seitenleiste Ihres Dashboards angezeigt wird, genau wie bei neuen Blogbeiträgen. Das neueste Portfolio-Projekt wird zuerst angezeigt, gefolgt von den Projekten, die am selben Datum erstellt wurden.
Die Vielseitigkeit von WordPress: Ein großartiges Content-Management-System für jeden Zweck
Millionen von Menschen auf der ganzen Welt verwenden WordPress, um ihre Inhalte zu verwalten. Es ist eine äußerst vielseitige Maschine, die für eine Vielzahl von Zwecken verwendet werden kann. WordPress ist eine hervorragende Plattform für alle Arten der Website-Entwicklung, von Webdesignern bis hin zu Entwicklern.
WordPress hat eine große Community von Benutzern, die bereit sind, Ihnen auf jede erdenkliche Weise zu helfen. Es ist hilfreich, die zahlreichen Foren und Ressourcen zu nutzen, die für WordPress-Neulinge verfügbar sind.
WordPress ist eine ausgezeichnete Wahl für das Content-Management, wenn Sie nach einem System suchen, das sowohl einfach zu bedienen als auch flexibel ist. Sie können Ihre Arbeit auf WordPress mit Portfolio präsentieren, einem fantastischen Plugin, das auch von einer Community von Benutzern unterstützt wird.
WordPress-Portfolio-Shortcode
Ein WordPress-Portfolio-Shortcode ist ein Code, mit dem Sie ganz einfach ein Portfolio Ihrer Arbeit auf Ihrer WordPress-Site erstellen können. Sie können einen Shortcode verwenden, um Ihr Portfolio auf verschiedene Arten anzuzeigen, einschließlich eines Rasters, einer Liste oder einer Diashow.
