몇 가지 간단한 단계로 WordPress 사이트에 포트폴리오 추가
게시 됨: 2022-09-15WordPress 사용자라면 언젠가는 웹사이트에서 자신의 작업과 기술을 선보이고 싶을 수 있습니다. 운 좋게도 WordPress 사이트에 포트폴리오를 추가하는 것은 비교적 쉽습니다. 이 기사에서는 몇 가지 간단한 단계를 통해 WordPress에 포트폴리오를 추가하는 방법을 보여줍니다. 먼저 포트폴리오 기능이 포함된 WordPress 테마를 선택해야 합니다. 이러한 유형의 기능이 내장된 훌륭한 테마가 많이 있습니다. 마음에 드는 테마를 찾으면 WordPress 사이트에 설치하고 활성화하세요. 다음으로 포트폴리오에 대한 새 페이지를 만들어야 합니다. 이렇게 하려면 WordPress 관리 대시보드로 이동하여 왼쪽 사이드바에서 "페이지" 링크를 클릭하기만 하면 됩니다. 그런 다음 "새로 추가"버튼을 클릭하십시오. 이제 이 새 페이지에 포트폴리오 항목을 추가할 수 있습니다. "항목 추가" 버튼을 클릭하여 새 포트폴리오 항목을 생성하기만 하면 됩니다. 그런 다음 각 포트폴리오 항목에 대한 제목, 설명 및 추천 이미지를 추가할 수 있습니다. 포트폴리오 항목을 모두 추가했으면 새 페이지를 게시할 수 있습니다. 그리고 그게 다야! WordPress 사이트에 포트폴리오를 성공적으로 추가했습니다.
이 기사에서는 WordPress 사이트의 포트폴리오 섹션을 만드는 방법을 설명합니다. Envira Gallery를 추가 기능으로 사용하려면 먼저 실버 라이선스에 가입해야 합니다. WordPress 갤러리 빌더를 사용하여 이미지 갤러리를 만드는 방법에 대해 자세히 알아보려면 여기에서 시작하는 것이 가장 좋습니다. 앨범에 갤러리를 추가한 후 구성 탭을 클릭해야 합니다. 이 섹션에서는 앨범에 갤러리를 표시하는 방법을 구성할 수 있습니다. 높이 및 열과 같은 포트폴리오 표시 설정의 경우 언제든지 앨범을 편집할 수 있습니다. 또는 Nimble Portfolio라는 플러그인을 사용할 수 있습니다.
게시물 편집기 상자에 [nimble-portfolio]를 입력합니다. WordPress 사이트에 포트폴리오 섹션을 성공적으로 추가했습니다. 그런 다음 포트폴리오 항목 외에 더 추가할 수 있습니다. 포트폴리오 항목을 클릭하면 팝업창에 이미지나 동영상이 표시됩니다.
WordPress에서 포트폴리오 카테고리를 추가하는 방법
 크레딧: 스택 교환
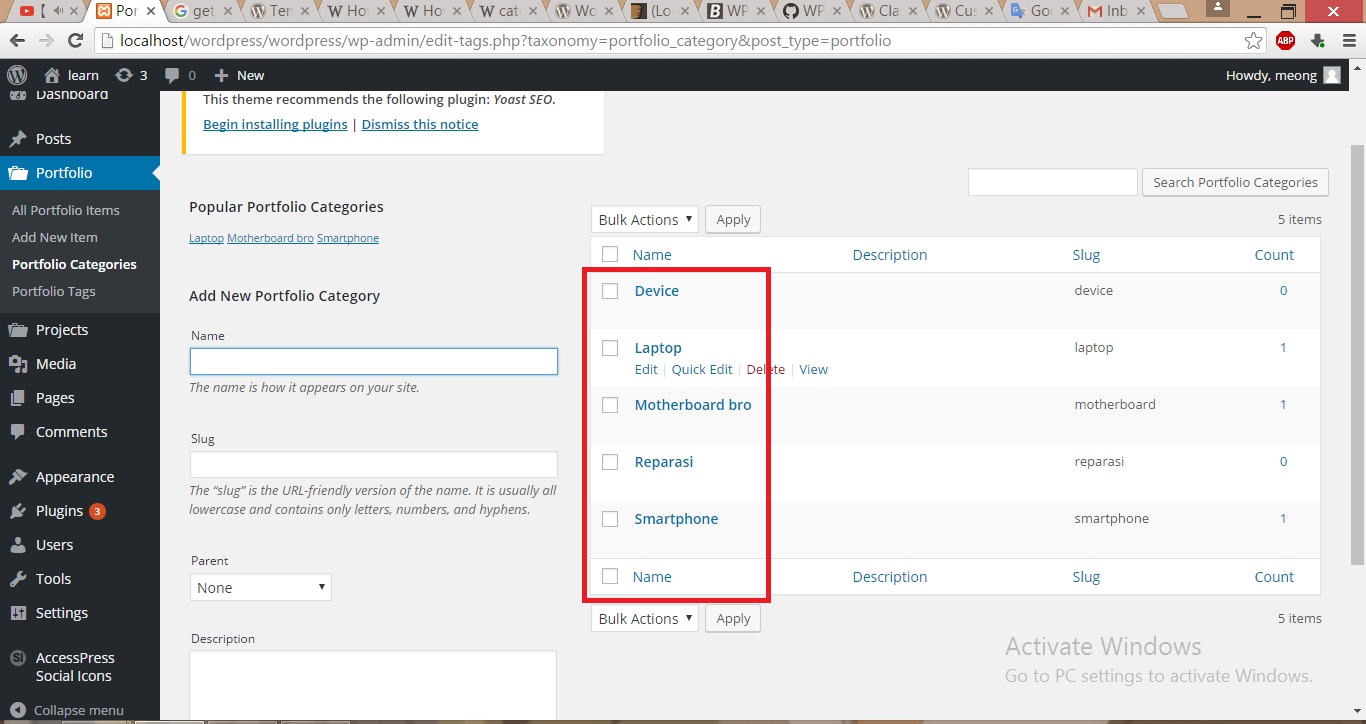
크레딧: 스택 교환탐색 모음에서 "포트폴리오 항목" 버튼을 클릭하여 관리자 패널 내에서 포트폴리오 항목 범주를 만듭니다. 그런 다음 창 오른쪽에 있는 탐색 모음의 "포트폴리오 항목" 섹션 아래에 있는 "포트폴리오 범주" 링크를 클릭합니다.
Avada 테마에서는 다른 카테고리의 포트폴리오와 포트폴리오를 찾을 수 있습니다. 이 경우 게시물에 대해 수행하는 것처럼 간단히 새 카테고리를 생성하겠습니다. 브라우저의 주소 표시줄에 있는 URL을 기록해 두어야 합니다. WPP에서 사용하고자 하는 카테고리에 마우스를 올리면 편집이 가능합니다. 위젯 화면에서 WPP 위젯을 찾습니다.
WordPress 포트폴리오 템플릿
 크레딧: themegrill.com
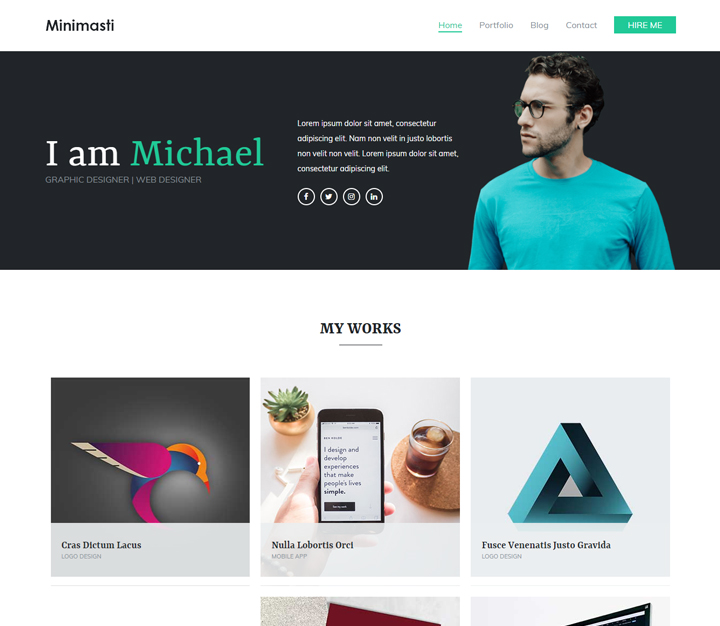
크레딧: themegrill.com포트폴리오 템플릿 은 온라인에서 작업과 기술을 선보일 수 있는 좋은 방법입니다. WordPress는 선택할 수 있는 다양한 템플릿을 제공하는 인기 있는 콘텐츠 관리 시스템입니다. WordPress에 사용할 수 있는 포트폴리오 템플릿이 많이 있으므로 자신의 스타일과 필요에 맞는 템플릿을 찾을 수 있습니다. 눈에 띄는 포트폴리오를 만들고 싶다면 WordPress 포트폴리오 템플릿 사용을 고려하십시오.
워드프레스 포트폴리오 설정
WordPress 사이트에서 포트폴리오를 만들기 위해 변경해야 하는 몇 가지 설정이 있습니다. 첫 번째 설정은 대시보드로 이동하여 "설정" 탭을 클릭하는 것입니다. 거기에서 "읽기" 링크를 클릭한 다음 "앞 페이지 표시" 섹션까지 아래로 스크롤합니다. 해당 섹션에서 "정적 페이지" 옵션을 선택한 다음 드롭다운 메뉴에서 포트폴리오 페이지로 사용할 페이지를 선택해야 합니다. 다음 설정은 "Permalinks" 섹션으로 이동하여 "Post name" 옵션을 클릭하는 것입니다. 이렇게 하면 포트폴리오 페이지 에 기억하고 공유하기 쉬운 영구 링크가 포함됩니다. 설정을 저장했으면 포트폴리오 만들기를 시작할 준비가 된 것입니다!
테마 옵션의 포트폴리오 섹션을 사용하여 웹 사이트 프로젝트에 대한 전역 설정을 선택할 수도 있습니다. 단일 프로젝트 페이지의 레이아웃 스타일을 지정하는 방법에는 여러 가지가 있습니다. 탐색 화살표를 사용하면 방문자가 단일 포트폴리오 게시물 페이지에서 직접 다음 또는 이전 포트폴리오 게시물에 쉽게 액세스할 수 있습니다. 포트폴리오 카테고리 Slug는 포트폴리오 아카이브 페이지에서 찾을 수 있으며 관심 있는 카테고리의 제목을 표시합니다. 이러한 포트폴리오 테마 옵션을 사용하여 포트폴리오 페이지에서 포트폴리오 썸네일 목록의 스타일을 설정하십시오. 유일한 옵션은 단일 포트폴리오를 만드는 것입니다. WordPress 페이지의 댓글 섹션을 사용하려면 먼저 WordPress 페이지 페이지 옵션을 활성화해야 합니다.
WordPress에서 포트폴리오를 어떻게 켜나요?
내 사이트 > 관리 > 설정 > 쓰기 > 콘텐츠 유형으로 이동하고 포트폴리오 프로젝트 옵션 을 선택하여 포트폴리오 기능을 사용합니다.
순식간에 운닝. WordPress 사이트에 포트폴리오 추가하기
WordPress 웹 사이트에 포트폴리오를 추가할 때 압도당하고 싶지 않습니다. 적절한 플러그인과 WordPress 지식이 있다면 몇 분 안에 포트폴리오 섹션을 쉽게 만들 수 있습니다. Filter Gallery 플러그인은 WordPress 사이트의 포트폴리오를 만드는 데 필요한 플러그인 중 하나입니다. 플러그인을 사용하여 게시물과 페이지에 다양한 필터를 추가하면 포트폴리오 콘텐츠를 구성하는 데 사용할 수 있습니다. 플러그인이 설치되면 고유한 필터를 추가해야 합니다. 첫 번째 단계는 플러그인 메뉴로 이동하는 것입니다. 모든 필터는 아래 목록에서 사용할 수 있습니다. 필터를 변경하려면 새 필터 추가 페이지로 이동하여 새 필터를 선택하십시오. 새 필터가 추가되면 설정을 구성해야 합니다. 사용할 필터 유형을 선택해야 합니다. 예를 들어 포트폴리오 필터를 추가하는 경우 포트폴리오 게시물 및 페이지를 추가할 수 있도록 설정을 구성해야 합니다. 필터를 구성한 후 저장해야 합니다. 이것은 저장 버튼을 클릭하여 수행할 수 있습니다. 필터를 이미 설정했다면 이제 WordPress 사이트에 포트폴리오를 추가해야 합니다. 이를 수행하려면 모양 > 메뉴로 이동하십시오. 사용자 지정 링크를 선택한 후에는 URL/포트폴리오와 링크 텍스트를 입력해야 합니다. 원하는 대로 입력할 수 있습니다. 메뉴에 항목을 추가한 후 원하는 위치에 드래그 앤 드롭한 다음 저장합니다. WordPress 사이트에 대한 포트폴리오를 이미 만들었다면 여기에 콘텐츠를 추가해야 합니다. 관련된 단계는 다음과 같습니다. 포트폴리오 게시물 및 페이지를 추가합니다. 새 게시물 추가 버튼을 클릭하여 포트폴리오 게시물을 추가한 다음 게시물에 포함할 정보를 입력하기만 하면 됩니다. 포트폴리오 페이지의 경우 먼저 새 페이지 추가 버튼을 클릭해야 합니다. 페이지를 만드는 데 필요한 정보를 입력할 수 있는 새 페이지 추가 화면이 나타납니다. 콘텐츠 추가가 완료되면 저장 버튼을 클릭해야 합니다. 포트폴리오 섹션은 몇 가지 플러그인과 WordPress에 대한 몇 가지 기본 지식을 사용하여 만들 수 있습니다.

워드프레스 포트폴리오 예시
온라인에서 사용할 수 있는 우수한 WordPress 포트폴리오 의 예가 많이 있습니다. 빠른 Google 검색은 무료 및 유료 테마를 포함하여 풍부한 옵션을 표시합니다. 많은 최고의 WordPress 테마는 포트폴리오를 위해 특별히 설계되었으며 다양한 기능과 사용자 정의 옵션을 제공합니다. 영감을 찾고 있다면 다음을 포함하는 최고의 WordPress 포트폴리오 예: – Envato: https://themeforest.net/category/wordpress?term=portfolio – Themify: https://themify.me/themes/ 포트폴리오 – Tesla 테마: https://teslathemes.com/wordpress-themes/category/portfolio/ – Creative Market: https://creativemarket.com/search?q=wordpress+portfolio 귀하의 예산이나 요구 사항에 관계없이 확실합니다. 완벽한 워드프레스 포트폴리오 테마가 되는 것입니다.
이미지 그리드가 있는 WordPress 포트폴리오 테마를 즐깁니다. 그리드는 사진 작가가 찍은 사진이나 웹 디자이너가 만든 웹 사이트를 포함하여 다양한 유형의 콘텐츠를 표시할 수 있습니다. 이 페이지에서는 포트폴리오 중심의 WordPress 테마 중 일부를 살펴본 다음 실제로 지원하는 사이트를 살펴보겠습니다. 워드프레스 프레임워크인 레이어에는 페이지 빌더가 포함되어 있습니다. 레이어는 예상대로 무료가 아니지만 인상적인 WordPress 포트폴리오 를 제공했습니다. 우아한 테마의 Divi 테마에는 백엔드와 프론트엔드 모두에서 수정할 수 있는 기능이 있습니다. 이제ify의 페이지 빌더를 별도로 실행하는 데 사용할 수 있는 플러그인이 있습니다.
바로 사용 가능한 데모로 시작한 다음 JumpStart 테마 프레임워크의 레이아웃 빌더를 사용하여 각 페이지에 콘텐츠가 표시되는 방식을 사용자 정의할 수 있습니다. 오픈 소스 페이지 빌더 만들기 테마로 웹 사이트의 모든 측면을 사용자 지정할 수 있습니다. 프레임워크는 모바일 우선이므로 포트폴리오 웹사이트 에 반응합니다.
WordPress에 프로젝트를 추가하는 방법
새 블로그 게시물과 마찬가지로 대시보드의 왼쪽 사이드바에 나타나는 새 프로젝트 추가 버튼을 클릭하여 새 프로젝트를 추가할 수 있습니다. 가장 최근의 포트폴리오 프로젝트가 먼저 나타나고 같은 날짜에 생성된 프로젝트가 그 뒤를 이었습니다.
WordPress의 다양성: 모든 목적을 위한 훌륭한 콘텐츠 관리 시스템
전 세계 수백만 명의 사람들이 WordPress를 사용하여 콘텐츠를 관리합니다. 다양한 용도로 사용할 수 있는 다재다능한 기계입니다. WordPress는 웹 디자이너에서 개발자에 이르기까지 모든 유형의 웹사이트 개발을 위한 훌륭한 플랫폼입니다.
WordPress에는 귀하가 필요로 하는 모든 방식으로 귀하를 기꺼이 도울 수 있는 대규모 사용자 커뮤니티가 있습니다. WordPress 초보자가 사용할 수 있는 수많은 포럼과 리소스를 활용하는 것이 좋습니다.
사용하기 쉽고 유연한 시스템을 찾고 있다면 워드프레스는 콘텐츠 관리를 위한 탁월한 선택입니다. 사용자 커뮤니티에서도 지원하는 환상적인 플러그인인 Portfolio를 사용하여 WordPress에서 작업을 선보일 수 있습니다.
WordPress 포트폴리오 단축 코드
WordPress 포트폴리오 단축 코드 는 WordPress 사이트에서 작업 포트폴리오를 쉽게 만들 수 있는 코드입니다. 단축 코드를 사용하여 그리드, 목록 또는 슬라이드쇼를 비롯한 다양한 방식으로 포트폴리오를 표시할 수 있습니다.
