Birkaç Basit Adımda WordPress Sitenize Portföy Ekleme
Yayınlanan: 2022-09-15Bir WordPress kullanıcısıysanız, çalışmalarınızı ve becerilerinizi bir noktada web sitenizde sergilemek isteyebilirsiniz. Neyse ki, WordPress sitenize bir portföy eklemek nispeten kolaydır. Bu yazıda, birkaç basit adımda WordPress'e nasıl portföy ekleyeceğinizi göstereceğiz. İlk olarak, portföy işlevselliği içeren bir WordPress teması seçmeniz gerekecek. Bu tür işlevsellik yerleşik olarak gelen birçok harika tema var. Beğendiğiniz bir tema bulduğunuzda, WordPress sitenize yükleyin ve etkinleştirin. Ardından, portföyünüz için yeni bir sayfa oluşturmanız gerekecek. Bunu yapmak için WordPress yönetici kontrol panelinize gidin ve sol kenar çubuğundaki "Sayfalar" bağlantısını tıklayın. Ardından, “Yeni Ekle” düğmesine tıklayın. Artık portföy öğelerinizi bu yeni sayfaya ekleyebileceksiniz. “Öğe Ekle” düğmesine tıklayarak yeni bir portföy öğesi oluşturmanız yeterlidir. Daha sonra her portföy öğesi için bir başlık, açıklama ve öne çıkan görsel ekleyebilirsiniz. Tüm portföy öğelerinizi ekledikten sonra yeni sayfanızı yayınlayabilirsiniz. Ve bu kadar! WordPress sitenize başarıyla bir portföy eklediniz.
Bu makale size WordPress siteniz için bir portföy bölümünün nasıl oluşturulacağını öğretecektir. Envira Gallery'yi eklenti olarak kullanmak istiyorsanız, önce gümüş bir lisansa abone olmalısınız. WordPress galeri oluşturucuyu kullanarak resim galerileri oluşturma hakkında daha fazla bilgi edinmek istiyorsanız, başlamak için en iyi yer burasıdır. Galerilerinizi albüme ekledikten sonra yapılandırma sekmesine tıklamanız gerekir. Bu bölümde, albümünüzün galerilerini nasıl göstermesini istediğinizi yapılandırabileceksiniz. Yükseklik ve sütunlar gibi portföy görüntüleme ayarları için albümü her zaman düzenleyebilirsiniz. Alternatif olarak, Nimble Portfolio adlı bir eklenti kullanabilirsiniz.
Yazı düzenleyici kutusuna [çevik portföy] girin. WordPress sitenize başarıyla bir portföy bölümü eklediniz. Ardından, portföy öğelerine ek olarak daha fazlasını ekleyebilirsiniz. Bir portföy öğesi tıklandığında, bir açılır pencere bir resim veya video görüntüler.
WordPress'te Portföy Kategorisi Nasıl Eklenir
 Kredi: Yığın Değişimi
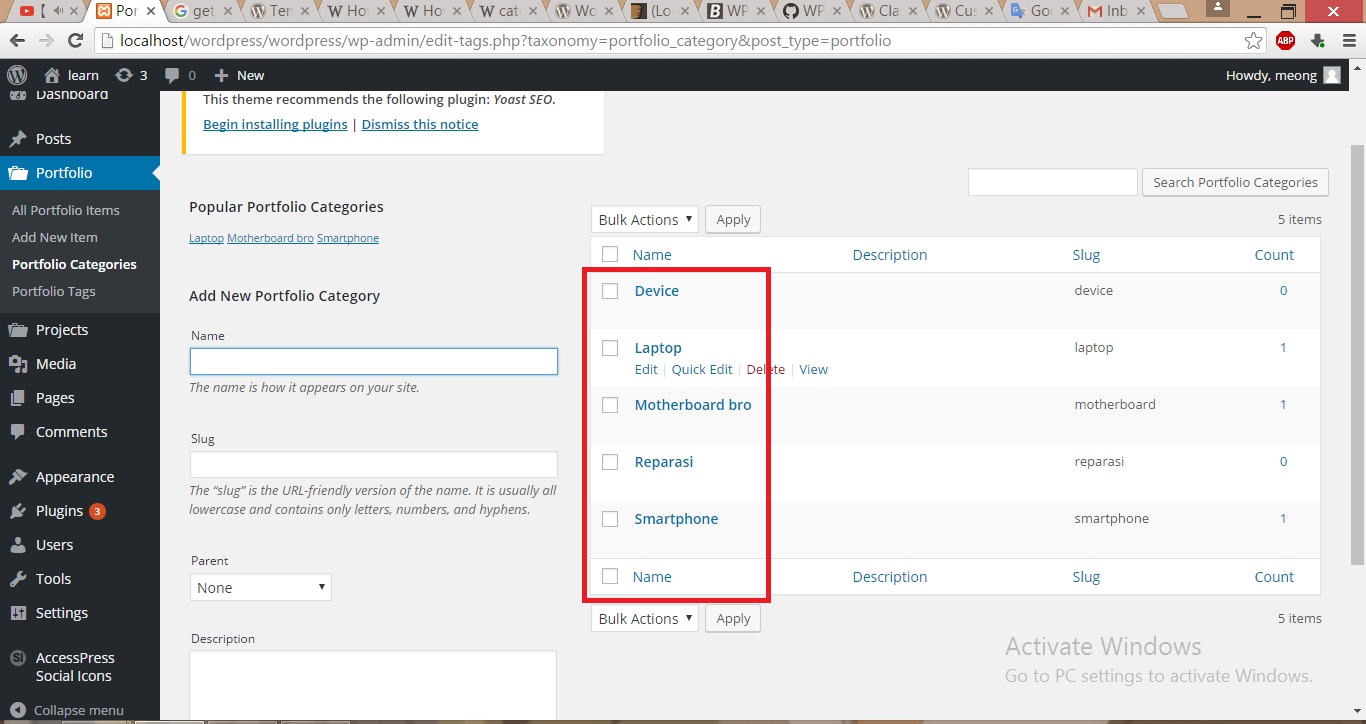
Kredi: Yığın DeğişimiYönetici Panelinde bir portföy öğesi kategorisi oluşturmak için Gezinme Çubuğundaki "Portföy Öğeleri" düğmesini tıklayın. Ardından, pencerenin sağında, Gezinme Çubuğunda "Portföy Öğeleri" bölümünün altındaki "Portföy kategorileri" bağlantısını tıklayın.
Avada temasında, farklı bir kategoride portföyler ve portföyler bulacaksınız. Bu durumda, bir gönderi için yaptığınız gibi yeni bir kategori oluşturacağım. Tarayıcınızın adres çubuğundaki URL not edilmelidir. Farenizi WPP'de kullanmak istediğiniz kategorinin üzerine getirerek düzenleyebilirsiniz. Widget'lar ekranında WPP widget'ını arayın.
WordPress Portföy Şablonu
 Kredi bilgileri: themegrill.com
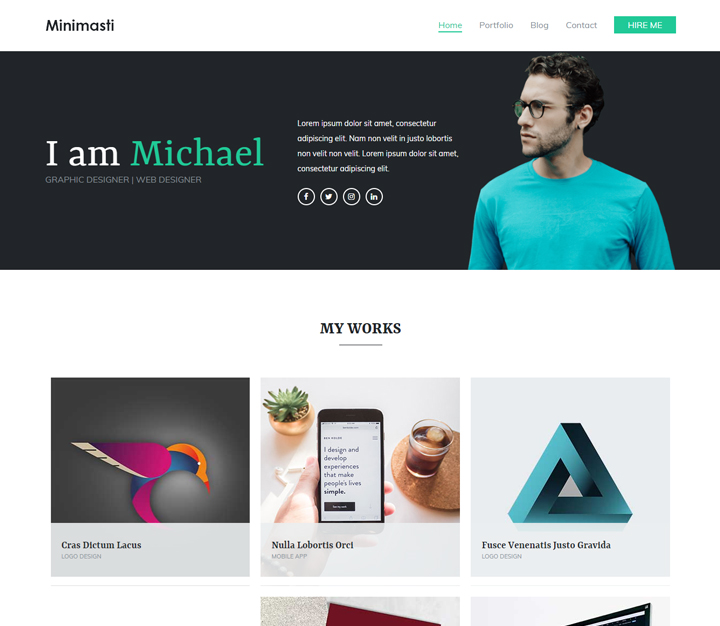
Kredi bilgileri: themegrill.comBir portföy şablonu , çalışmalarınızı ve becerilerinizi çevrimiçi ortamda sergilemenin harika bir yoludur. WordPress, aralarından seçim yapabileceğiniz çok çeşitli şablonlar sunan popüler bir içerik yönetim sistemidir. WordPress için birçok portföy şablonu mevcuttur, böylece tarzınıza ve ihtiyaçlarınıza uygun olanı bulabilirsiniz. Öne çıkan bir portföy oluşturmak istiyorsanız, bir WordPress portföy şablonu kullanmayı düşünün.
WordPress Portföy Ayarları
WordPress sitenizde portföy oluşturmak için değiştirmeniz gereken birkaç ayar vardır. İlk ayar, Gösterge Tablonuza gidip “Ayarlar” sekmesine tıklamaktır. Oradan, "Okuma" bağlantısını tıklayın ve ardından "Ön sayfa ekranları" bölümüne gidin. Bu bölümde, “Statik bir sayfa” seçeneğini seçmeniz ve ardından açılır menüden portföy sayfanız olarak kullanmak istediğiniz sayfayı seçmeniz gerekir. Bir sonraki ayar “Kalıcı Bağlantılar” bölümüne gitmek ve “Mesaj adı” seçeneğine tıklamaktır. Bu, portföy sayfalarınızın hatırlanması ve paylaşılması kolay güzel kalıcı bağlantılara sahip olmasını sağlayacaktır. Ayarlarınızı kaydettikten sonra portföyünüzü oluşturmaya hazırsınız!
Tema Seçeneklerinin Portföy bölümünü kullanarak web sitesi projeleriniz için genel ayarları da seçebilirsiniz. Tek proje sayfanızın düzenine stil vermenin birkaç yolu vardır. Gezinme okları, ziyaretçilerin sonraki veya önceki portföy gönderisine doğrudan tek portföy gönderi sayfasından erişmesini kolaylaştırır. Portföy arşiv sayfanızda bir portföy kategorisi Slug bulunabilir ve ilgilendiğiniz kategorinin başlığını görüntüler. Bu portföy teması seçeneklerini kullanarak portföy sayfasındaki portföy küçük resim listesinin stilini ayarlayın. Tek seçenek, tek bir portföy oluşturmaktır. WordPress Sayfalarının yorumlar bölümünü kullanmak için önce WordPress Sayfaları Sayfalarda Yorumlar seçeneğini etkinleştirmelisiniz.
WordPress'te Portföyü Nasıl Açarım?
Sitelerim > Yönet > Ayarlar > Yazma > İçerik Türleri'ne gidin ve portföy özelliğini kullanmak için Portföy Projeleri seçeneğini seçin.
Anında Çözülme. WordPress Sitenize Portföy Ekleme
WordPress web sitenize bir portföy eklemek söz konusu olduğunda bunalmak istemezsiniz. Uygun eklentilere ve WordPress bilgisine sahipseniz, dakikalar içinde kolayca bir portföy bölümü oluşturabilirsiniz. Filtre Galerisi eklentisi, bir WordPress sitesi için portföy oluşturmak için gereken eklentilerden biridir. Gönderilerinize ve sayfalarınıza çeşitli filtreler eklemek için eklentiyi kullanın; bu filtreler daha sonra portföy içeriğinizi düzenlemek için kullanılabilir. Eklenti yüklendikten sonra kendi filtrelerinizi eklemelisiniz. İlk adım, eklenti menüsüne gitmektir. Tüm filtreler aşağıda bir liste halinde mevcuttur. Filtreyi değiştirmek istiyorsanız, Yeni Filtre Ekle sayfasına gidin ve yeni bir tane seçin. Yeni filtre eklendikten sonra ayarların yapılandırılması gerekir. Kullanmak istediğiniz filtre türünü seçmeniz gerekecektir. Örneğin, bir portföy filtresi eklerseniz, portföy gönderilerinin ve sayfalarının eklenebilmesi için ayarlarını yapılandırmanız gerekir. Konfigüre edildikten sonra filtrenin kaydedilmesi gerekir. Bu, Kaydet düğmesine tıklanarak gerçekleştirilebilir. Filtreyi zaten ayarladıysanız, şimdi portföyü WordPress sitenize eklemelisiniz. Bunu başarmak için Görünüm > Menüler'e gidin. Bir Özel Bağlantı seçtikten sonra, istediğiniz her şey olabilecek bağlantı metninin yanı sıra URL'nizi/portföyünüzü girmeniz gerekir. Öğeyi menünüze ekledikten sonra, görünmesini istediğiniz yere sürükleyip bırakın ve ardından kaydedin. WordPress siteniz için zaten bir portföy oluşturduysanız, buna içerik eklemeniz gerekir. İlgili adımlar aşağıdaki gibidir: portföy gönderileri ve sayfaları eklersiniz. Portföy gönderisi eklemek için Yeni Gönderi Ekle düğmesini tıklayın, ardından gönderiye eklemek istediğiniz bilgileri girin. Portföy sayfası söz konusu olduğunda, önce Yeni Sayfa Ekle düğmesini tıklamanız gerekir. Sayfayı oluşturmak için ihtiyaç duyduğunuz bilgileri girebileceğiniz Yeni Sayfa Ekle ekranı görünecektir. İçeriği eklemeyi bitirdikten sonra Kaydet düğmesine tıklamanız gerekir. Birkaç eklenti ve bazı temel WordPress bilgileri kullanılarak bir portföy bölümü oluşturulabilir.

WordPress Portföy Örnekleri
Çevrimiçi olarak sunulan birçok mükemmel WordPress portföyü örneği vardır. Hızlı bir Google araması, hem ücretsiz hem de ücretli temalar dahil olmak üzere çok sayıda seçeneği ortaya çıkaracaktır. En iyi WordPress temalarının çoğu, özellikle portföyler için tasarlanmıştır ve çok çeşitli özellikler ve özelleştirme seçenekleri sunar. İlham arıyorsanız, en iyi WordPress portföy örneklerinden bazıları şunları içerir: – Envato: https://themeforest.net/category/wordpress?term=portfolio – Themify: https://themify.me/themes/ portföy – Tesla Temaları: https://teslathemes.com/wordpress-themes/category/portfolio/ – Yaratıcı Pazar: https://creativemarket.com/search?q=wordpress+portfolio Bütçeniz veya ihtiyaçlarınız ne olursa olsun, mutlaka vardır mükemmel bir uyum sağlayan bir WordPress portföy teması olmak.
Görüntü ızgaralarına sahip WordPress portföy temalarının tadını çıkarıyorum. Izgara, bir fotoğrafçı tarafından çekilen fotoğraflar veya web tasarımcıları tarafından oluşturulan web siteleri de dahil olmak üzere çeşitli içerik türlerini görüntüleyebilir. Bu sayfada, portföy odaklı en iyi WordPress temalarından bazılarını gözden geçireceğiz ve ardından gerçekten destekledikleri sitelere bakacağız. Bir WordPress çerçevesi olan Layers, bir sayfa oluşturucu içerir. Katmanlar, beklediğiniz gibi ücretsiz değildir, ancak bazı etkileyici WordPress portföyleri sağlamıştır. Elegant Themes'ten Divi Teması, hem arka uçta hem de ön uçta değiştirilebilme özelliğine sahiptir. Artık theify'ın sayfa oluşturucusunu ayrı ayrı çalıştırmak için kullanılabilecek bir eklenti var.
Kullanıma hazır demolarla başlayabilir ve ardından JumpStart Tema Çerçevesindeki düzen oluşturucuyu kullanarak içeriğin her sayfada nasıl görüneceğini özelleştirebilirsiniz. Açık kaynaklı sayfa oluşturucu yap temasıyla web sitenizin her yönünü özelleştirebilirsiniz. Çerçeve mobil önceliklidir, yani portföy web siteniz için duyarlıdır.
WordPress'te Projeler Nasıl Eklenir?
Tıpkı yeni blog yazılarında olduğu gibi, panonuzun sol kenar çubuğunda görünen Yeni Proje Ekle düğmesini tıklayarak yeni bir proje ekleyebilirsiniz. Önce en yeni portföy projesi, ardından aynı tarihte oluşturulan projeler gelir.
WordPress'in Çok Yönlülüğü: Her Amaç İçin Harika Bir İçerik Yönetim Sistemi
Dünya çapında milyonlarca insan, içeriklerini yönetmek için WordPress kullanıyor. Çok çeşitli amaçlar için kullanılabilen son derece çok yönlü bir makinedir. WordPress, web tasarımcılarından geliştiricilere kadar her tür web sitesi geliştirme için mükemmel bir platformdur.
WordPress, ihtiyacınız olan herhangi bir şekilde size yardımcı olmaya istekli geniş bir kullanıcı topluluğuna sahiptir. WordPress'e yeni başlayanlar için mevcut çok sayıda forum ve kaynaktan yararlanmak yararlıdır.
Hem kullanımı basit hem de esnek bir sistem arıyorsanız, WordPress içerik yönetimi için mükemmel bir seçimdir. Çalışmalarınızı, bir kullanıcı topluluğu tarafından da desteklenen harika bir eklenti olan Portfolio ile WordPress'te sergileyebilirsiniz.
WordPress Portföy Kısa Kodu
WordPress portföy kısa kodu, WordPress sitenizde çalışmanızın bir portföyünü kolayca oluşturmanıza olanak tanıyan bir koddur. Portföyünüzü ızgara, liste veya slayt gösterisi gibi çeşitli şekillerde görüntülemek için bir kısa kod kullanabilirsiniz.
