いくつかの簡単な手順で WordPress サイトにポートフォリオを追加する
公開: 2022-09-15あなたが WordPress ユーザーなら、ある時点であなたの仕事とスキルセットをあなたのウェブサイトで紹介したいと思うかもしれません. 幸いなことに、ポートフォリオを WordPress サイトに追加するのは比較的簡単です。 この記事では、いくつかの簡単な手順でポートフォリオを WordPress に追加する方法を紹介します。 まず、ポートフォリオ機能を含む WordPress テーマを選択する必要があります。 このタイプの機能が組み込まれた優れたテーマが数多くあります。気に入ったテーマを見つけたら、WordPress サイトにインストールして有効にします。 次に、ポートフォリオ用の新しいページを作成する必要があります。 これを行うには、WordPress 管理ダッシュボードに移動し、左側のサイドバーにある [ページ] リンクをクリックするだけです。 次に、「新規追加」ボタンをクリックします。 これで、ポートフォリオ アイテムをこの新しいページに追加できるようになります。 「アイテムを追加」ボタンをクリックして、新しいポートフォリオアイテムを作成するだけです。 次に、各ポートフォリオ アイテムのタイトル、説明、アイキャッチ画像を追加できます。 すべてのポートフォリオ アイテムを追加したら、新しいページを公開できます。 以上です! ポートフォリオが WordPress サイトに正常に追加されました。
この記事では、WordPress サイトのポートフォリオ セクションを作成する方法を説明します。 Envira Gallery をアドオンとして使用する場合は、最初にシルバー ライセンスを購読する必要があります。 WordPress ギャラリー ビルダーを使用して画像ギャラリーを作成する方法について詳しく知りたい場合は、ここから始めるのが最適です。 ギャラリーをアルバムに追加したら、設定タブをクリックする必要があります。 このセクションでは、アルバムのギャラリーをどのように表示するかを構成できます。 高さや列などのポートフォリオの表示設定については、いつでもアルバムを編集できます。 または、Nimble Portfolio というプラグインを使用することもできます。
投稿編集ボックスに [nimble-portfolio] と入力します。 WordPress サイトにポートフォリオ セクションが正常に追加されました。 次に、ポートフォリオ アイテムに加えて、さらに追加できます。 ポートフォリオ アイテムをクリックすると、ポップアップ ウィンドウに画像またはビデオが表示されます。
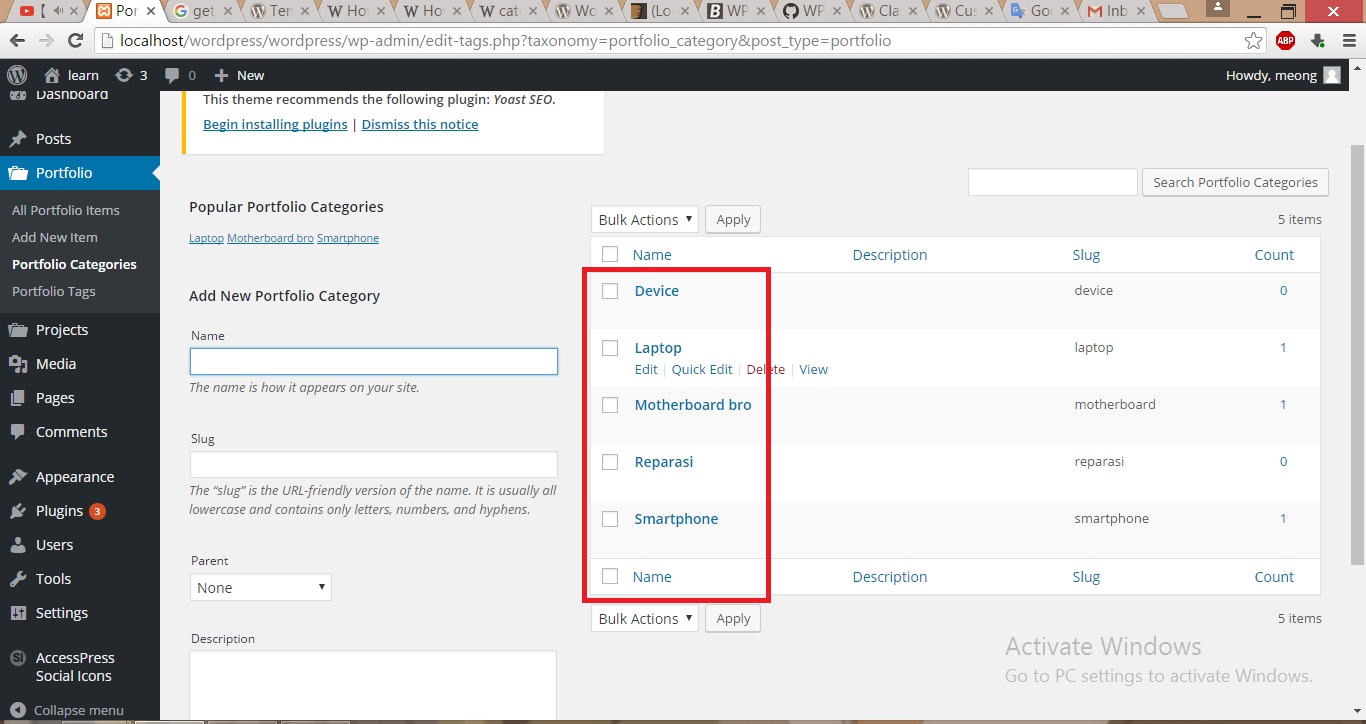
WordPressでポートフォリオカテゴリを追加する方法
 クレジット: スタック交換
クレジット: スタック交換ナビゲーション バーの [ポートフォリオ アイテム] ボタンをクリックして、管理パネル内にポートフォリオ アイテム カテゴリを作成します。 次に、ウィンドウの右側にあるナビゲーション バーの [ポートフォリオ アイテム] セクションの下にある [ポートフォリオ カテゴリ] リンクをクリックします。
Avada テーマでは、ポートフォリオとポートフォリオが別のカテゴリにあります。 その場合は、投稿の場合と同じように、新しいカテゴリを作成するだけです。 ブラウザのアドレス バーに表示される URL に注意してください。 WPP で使用するカテゴリの上にマウスを移動すると、カテゴリを編集できます。 [ウィジェット] 画面で、WPP ウィジェットを探します。
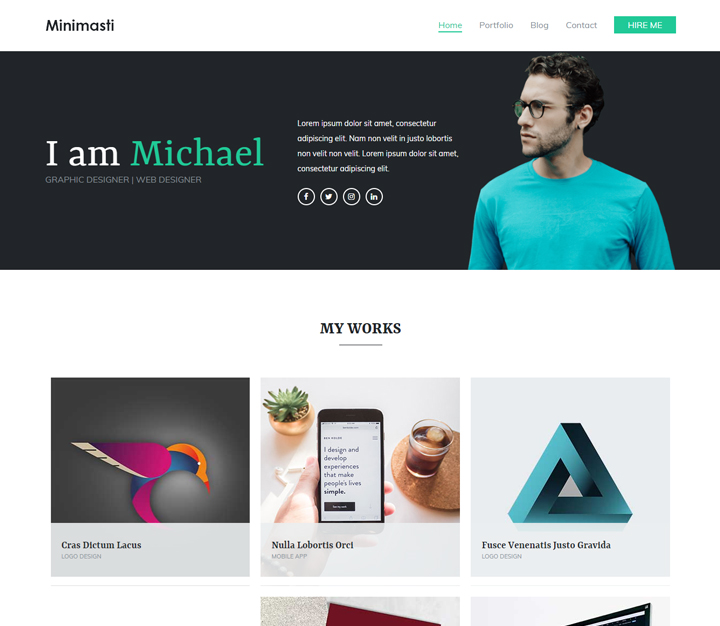
WordPress ポートフォリオ テンプレート
 クレジット: themegrill.com
クレジット: themegrill.comポートフォリオ テンプレートは、自分の作品やスキルをオンラインで紹介するのに最適な方法です。 WordPress は、さまざまなテンプレートから選択できる人気のあるコンテンツ管理システムです。 WordPress には多数のポートフォリオ テンプレートが用意されているため、自分のスタイルやニーズに合ったものを見つけることができます。 目立つポートフォリオを作成したい場合は、WordPress ポートフォリオ テンプレートの使用を検討してください。
WordPress ポートフォリオ設定
WordPress サイトでポートフォリオを作成するには、いくつかの設定を変更する必要があります。 最初の設定は、ダッシュボードに移動して「設定」タブをクリックすることです。 そこから、「読書」リンクをクリックし、「フロントページの表示」セクションまでスクロールします。 そのセクションでは、「静的ページ」オプションを選択し、ドロップダウン メニューからポートフォリオ ページとして使用するページを選択する必要があります。 次の設定は、「パーマリンク」セクションに移動し、「投稿名」オプションをクリックすることです。 これにより、ポートフォリオ ページに覚えやすく共有しやすいパーマリンクが表示されます。 設定を保存したら、ポートフォリオの作成を開始できます。
テーマ オプションのポートフォリオ セクションを使用して、Web サイト プロジェクトのグローバル設定を選択することもできます。 単一のプロジェクト ページのレイアウトのスタイルを設定するには、いくつかの方法があります。 ナビゲーション矢印により、訪問者は単一のポートフォリオ投稿ページから直接、次または前のポートフォリオ投稿に簡単にアクセスできます。 ポートフォリオ カテゴリ スラッグはポートフォリオ アーカイブ ページにあり、関心のあるカテゴリのタイトルが表示されます。これらのポートフォリオ テーマ オプションを使用して、ポートフォリオ ページのポートフォリオ サムネイル リストのスタイルを設定します。 唯一のオプションは、単一のポートフォリオを作成することです。 WordPress ページのコメント セクションを使用するには、最初に WordPress ページの [ページのコメント] オプションを有効にする必要があります。
WordPress でポートフォリオを有効にするにはどうすればよいですか?
[マイ サイト] > [管理] > [設定] > [書き込み] > [コンテンツ タイプ] に移動し、[ポートフォリオ プロジェクト] オプションを選択してポートフォリオ機能を使用します。
Unning In No Time。 WordPress サイトにポートフォリオを追加する
WordPress Web サイトにポートフォリオを追加する際に圧倒されたくはありません。 適切なプラグインと WordPress の知識があれば、ポートフォリオ セクションを数分で簡単に作成できます。 Filter Gallery プラグインは、WordPress サイトのポートフォリオを作成するために必要なプラグインの 1 つです。 プラグインを使用して投稿やページにさまざまなフィルターを追加し、ポートフォリオ コンテンツの整理に使用できます。 プラグインをインストールしたら、独自のフィルターを追加する必要があります。 最初のステップは、プラグイン メニューに移動することです。 すべてのフィルターは、以下のリストで利用できます。 フィルターを変更する場合は、[新しいフィルターの追加] ページに移動して、新しいフィルターを選択します。 新しいフィルターが追加されたら、設定を構成する必要があります。 使用するフィルタ タイプを選択する必要があります。 たとえば、ポートフォリオ フィルターを追加する場合、ポートフォリオの投稿とページを追加できるように、その設定を構成する必要があります。 フィルターを構成した後、フィルターを保存する必要があります。 これは、[保存] ボタンをクリックすることで実行できます。 フィルターが既に設定されている場合は、ポートフォリオを WordPress サイトに追加する必要があります。 これを行うには、[外観] > [メニュー] に移動します。 カスタム リンクを選択したら、URL /ポートフォリオとリンク テキストを入力する必要があります。リンク テキストは任意です。 項目をメニューに追加したら、表示する場所にドラッグ アンド ドロップし、保存します。 WordPress サイトのポートフォリオを既に作成している場合は、それにコンテンツを追加する必要があります。 関連する手順は次のとおりです。ポートフォリオの投稿とページを追加します。 [新しい投稿を追加] ボタンをクリックしてポートフォリオの投稿を追加し、投稿に含める情報を入力するだけです。 ポートフォリオ ページの場合は、最初に [新しいページを追加] ボタンをクリックする必要があります。 新しいページの追加画面が表示されるので、ページの作成に必要な情報を入力します。 コンテンツの追加が完了したら、[保存] ボタンをクリックする必要があります。 ポートフォリオ セクションは、いくつかのプラグインと WordPress の基本的な知識を使用して作成できます。

WordPress ポートフォリオの例
オンラインで入手できる優れた WordPress ポートフォリオの例は数多くあります。 Google で簡単に検索すると、無料テーマと有料テーマの両方を含む豊富なオプションが表示されます。 上位の WordPress テーマの多くは、ポートフォリオ専用に設計されており、幅広い機能とカスタマイズ オプションを提供します。 インスピレーションをお探しの場合は、WordPress ポートフォリオの上位の例として次のようなものがあります。 – Envato: https://themeforest.net/category/wordpress?term=portfolio – Themify: https://themify.me/themes/ポートフォリオ – テスラ テーマ: https://teslathemes.com/wordpress-themes/category/portfolio/ – クリエイティブ マーケット: https://creativemarket.com/search?q=wordpress+portfolio 予算やニーズに関係なく、完璧にフィットする WordPress ポートフォリオのテーマです。
画像グリッド付きの WordPress ポートフォリオ テーマを楽しんでいます。 グリッドには、写真家が撮影した写真や Web デザイナーが作成した Web サイトなど、さまざまな種類のコンテンツを表示できます。 このページでは、ポートフォリオに重点を置いた上位の WordPress テーマをいくつか紹介し、それらが実際にサポートしているサイトを見ていきます。 WordPress フレームワークである Layers には、ページビルダーが含まれています。 ご想像のとおり、Layers は無料ではありませんが、いくつかの印象的な WordPress ポートフォリオを提供しています。 Elegant Themes の Divi Theme には、バックエンドとフロントエンドの両方で変更する機能があります。 theify のページ ビルダーを個別に実行するために使用できるプラグインが追加されました。
すぐに使用できるデモから始めて、JumpStart テーマ フレームワークのレイアウト ビルダーを使用して、各ページでのコンテンツの表示方法をカスタマイズできます。 Make オープンソース ページ ビルダー テーマを使用して、Web サイトのあらゆる側面をカスタマイズできます。 このフレームワークはモバイル ファーストです。つまり、ポートフォリオ Web サイトに対応しています。
WordPress にプロジェクトを追加する方法
新しいブログ投稿の場合と同様に、ダッシュボードの左側のサイドバーに表示される [新しいプロジェクトの追加] ボタンをクリックして、新しいプロジェクトを追加できます。 最新のポートフォリオ プロジェクトが最初に表示され、次に同じ日に作成されたプロジェクトが表示されます。
WordPress の汎用性: あらゆる目的に対応する優れたコンテンツ管理システム
世界中の何百万人もの人々が WordPress を使用してコンテンツを管理しています。 幅広い用途に使用できる非常に汎用性の高いマシンです。 WordPress は、Web デザイナーから開発者まで、あらゆるタイプの Web サイト開発に最適なプラットフォームです。
WordPress には、必要な方法で喜んで支援してくれるユーザーの大規模なコミュニティがあります。 WordPress の初心者が利用できる多数のフォーラムやリソースを利用すると便利です。
使いやすく柔軟なシステムを探している場合、WordPress はコンテンツ管理に最適な選択肢です。 Portfolio を使用して、WordPress で作品を紹介できます。Portfolio は、ユーザー コミュニティによってもサポートされている素晴らしいプラグインです。
WordPressポートフォリオショートコード
WordPress ポートフォリオ ショートコードは、WordPress サイトで作品のポートフォリオを簡単に作成できるコードです。 ショートコードを使用して、グリッド、リスト、スライドショーなど、さまざまな方法でポートフォリオを表示できます。
