Elementorでポップアップを簡単に作成する方法
公開: 2022-09-15Elementor は、ドラッグ アンド ドロップで美しいページや投稿を簡単に作成できる人気の WordPress プラグインです。 Elementor の優れた点の 1 つは、ポップアップ ビルダーが組み込まれていることです。 これは、個別のポップアップ プラグインを使用しなくても、Elementor で簡単にポップアップを作成できることを意味します。 この記事では、Elementor でポップアップを簡単に作成する方法を紹介します。 また、サイトのデザインに合わせてスタイルを設定する方法も示します。
Elementor を使用すると、ポップアップを簡単に作成できます。 Elementor を使用すると、ドラッグ アンド ドロップ機能を備えたポップアップを作成できます。 さらに、プラットフォームでは高度なルールを利用できます。 ユーザーがボタンをクリックしたときにポップアップを表示するには、[トリガー] タブを開き、[クリック時] を選択します。 Elementor Pro では、ポップアップ プラグインをインストールする必要がありません。 Elementor の Popup Builder を使用して、あらゆるタイプのポップアップを作成できます。 以下は、私たちが最近作成したポップアップのほんの一例です: 上で作成したコール トゥ アクション ポップアップ、登録フォーム ポップアップ、通知バー、ソーシャル共有ボタン。
Elementor にはポップアップがありますか?
 クレジット: powerpackelements.com
クレジット: powerpackelements.comポップアップは、事前に設計されたさまざまなポップアップが付属する Elementor のライブラリで利用できます。 フルスクリーン、モーダル、スライドイン、トップバーまたはボトムバーなど、見た目にも機能的にも優れたレイアウトを選択してください。 ポップアップを必要に応じてカスタマイズし、完全に独自のものにします。
カスタマイズされた WordPress ポップアップを作成するのは難しい場合があります。 Elementor のページ ビルダー プラグインを使用すると、ポップアップをすばやく簡単にカスタマイズおよび作成できます。 ポップアップ フォームを使用すると、電子メール アドレスを取得したり、販売を促進したり、その他のことを行うことができます。 このガイドで説明されている手順に従うことで、どのタイプの Elementor ポップアップが適切かを判断できます。 以前は、Essential Addons for Elementor プラグインの Modal Popup 機能により、ユーザーは無料でポップアップ フォームを作成できました。 この記事では、無料の Elementor Pro を使用してこれを実現できます。 ポップアップのデザインを開始する前に、まず Elementsor Pro を購入してアクティブ化する必要があります。
トリガーを有効にするには、そのパラメーターを指定する必要があります。 たとえば、[ページの読み込み時] を選択すると、ポップアップはわずか 6 秒で表示されます。 On Scroll を使用すると、ユーザーがスクロールする必要がある方向を決定できます。ユーザーが特定の時間ページでアイドル状態になっている場合、ポップアップの Inactivity プロパティを使用してポップアップをアクティブにできます。 ポップアップを開いた後、Elementor エディターで [ルールの表示] に移動します。 ユーザーがフォームを表示すると、高度な設定でフォームの外観を変更できます。 この機能は、Web サイトに一度もアクセスしたことがない人ではなく、以前に Web サイトにアクセスしたことがある人に合わせてマーケティングを調整するのに役立ちます。
[X 回まで表示] オプションが有効になっている場合、ユーザーはポップアップを 1 回しか表示できません。 Elementor と JetPopUp はどちらもドラッグ アンド ドロップ インターフェイスを備えているため、JetPopUp はシンプルで使いやすいプラグインになっています。 ポップアップ ボックス ウィジェットを使用すると、動画、画像、Google マップなどの動的要素を含む動的ポップアップを設計できます。 ポップアップに 3D アニメーションを追加する場合は、新聞の書式設定またはズームインを使用できます。Elementor ツールの Essential Addons を使用する場合、Lightbox は Elementor の優れたウィジェットです。 ビデオ、画像、アニメーションなどのインタラクティブな機能を使用してポップアップを作成します。 $39.97 の年間サブスクリプション プランの一部として、70 以上のウィジェットと 7 つの拡張機能を利用できます。 無料と有料の Elementor ツールの両方を使用して、ポップアップを作成できます。
ボタンクリック時のElementorポップアップ
 クレジット: doyouevenblog.com
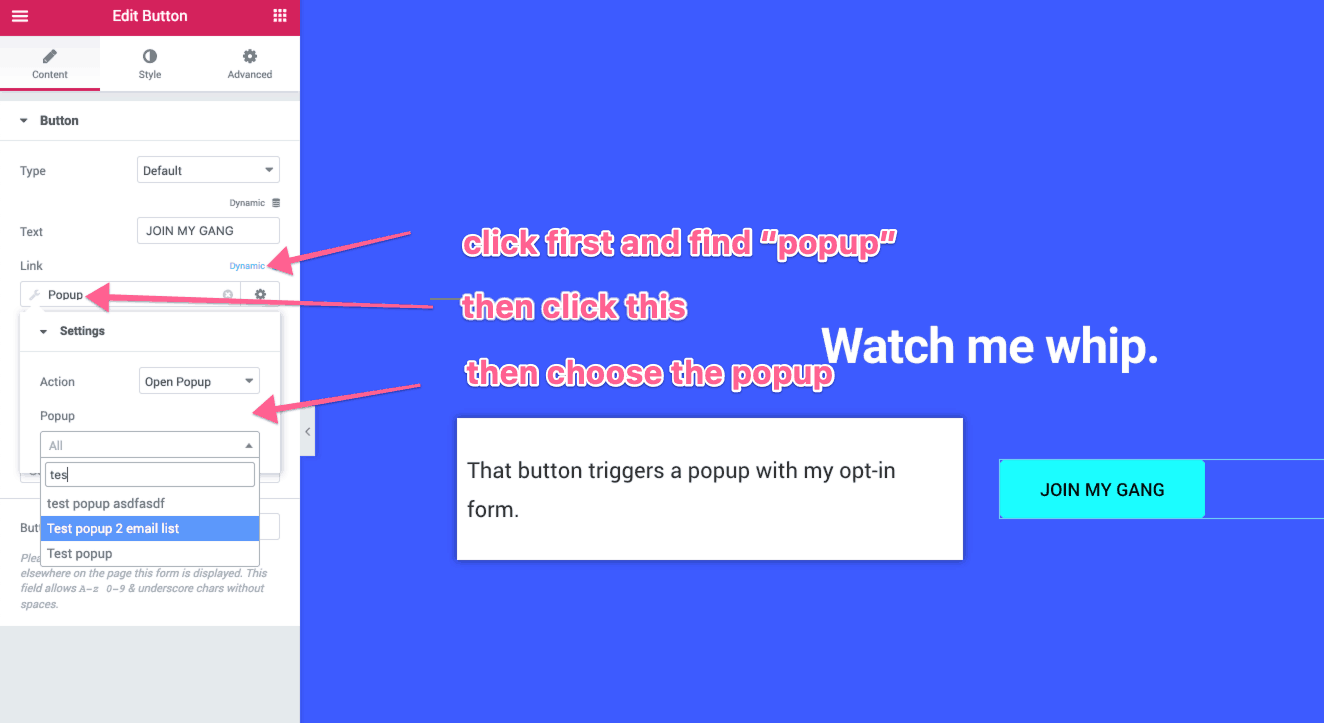
クレジット: doyouevenblog.comボタンクリック時の Elementor ポップアップは、ボタンがクリックされたときにポップアップメッセージまたはフォームを表示する場合に非常に役立ちます。 これは、リードを獲得したり、ニュースレターにサインアップしてもらいたい場合に非常に役立ちます. これを設定するには、ボタン要素を作成し、それにpopup 要素を追加するだけです。
Elementor では、ボタンをクリックしたときにポップアップを作成できます。 これを実現するために使用できるのは Elementor Pro だけです。 Elementorのプロバージョンを使用して、さまざまなテンプレートをカスタマイズして使用することにより、独自のWebサイトを作成できます. ポップアップのボタンでホバー効果を試してみたい場合は、Elementor Underline On Hover チュートリアルをご覧ください。 2. 画面の下部にポップアップを挿入します。 それをクリックすると (ポップアップの直前)、レンチ アイコンが表示されます。 Actions と All の 2 つのフィールドが含まれます。 アクション フィールドを空白のままにして、ポップアップを選択します。
Elementor ポップアップの例
Elementor でポップアップ ウィンドウを作成するには、さまざまな方法があります。 たとえば、Popup Maker などのプラグインを使用して、オーバーレイやモーダルを作成できます。 もう 1 つのオプションは、Elementor の組み込みのポップアップ エディターを使用することです。 これにより、別のプラグインをインストールしなくてもポップアップを作成できます。 ポップアップ エディターを使用するには、新しいポップアップを作成し、[ポップアップ エディター] タブを選択するだけです。 ここから、コンテンツの追加、レイアウトの変更、アニメーションの追加を行うことができます。
以下は、Web サイト用のさまざまな種類のポップアップ オプトインフォームを設計するための段階的なガイドです。 Elementor Pro プレミアム バージョンには、さまざまなポップアップの作成に使用できる高度なドラッグ アンド ドロップ エディターが含まれています。 これらのポップアップは、他の多くの電子メール マーケティング サービスにも送信できます。 Elementor Pro は、次のメール マーケティング プラットフォームと直接統合されています。多額の費用をかけずに、優れたメール マーケティング会社のリストを取得する方法はありますか? Zapier は引き続きすべてのデバイスを接続するために使用できます。 ポップアップ設定を構成するとすぐに、視覚的なドラッグ アンド ドロップ インターフェイスを使用してポップアップのデザインを作成できます。 多数の Elementor ウィジェット タイプが利用可能で、好みに応じて任意の要素をデザインできます。

フォーム ウィジェットを使用して、電子メールのオプトイン フォームを作成できます。 フォームをさまざまなメール マーケティング サービスに接続できます。 ポップアップのデザインをカスタマイズして、コンバージョン率を上げることもできます。 Elementor Pro Popup Builderは、電子メールのオプトイン ポップアップと Web サイトの電子メール リストのオプトインを作成するための優れたツールです。 Show up to X times を有効にして、よりプロフェッショナルに見せることを強くお勧めします。 URL オプションを選択すると、パーソナライズ オプションがよりアクセスしやすくなります。 人気のあるブログにゲスト投稿を書いた場合、そのブログをフォローしているユーザーのリストにオプトインできます。
Elementor Pro を使用すると、ポップアップを 100% ゼロから設計できます。 Elementor はまた、通常の Elementor エクスペリエンスの一部であるすべてのウィジェットへのアクセスを提供し、特定のニーズに合わせてエクスペリエンスを調整できるようにします。 無料およびプレミアムの Elementor 拡張機能を使用すると、さらに多くのウィジェットを使用できます。
画像クリック時の Elementor ポップアップ
WordPress サイトの画像にポップアップを追加する場合、最も簡単な方法の 1 つは Elementor プラグインを使用することです。 プラグインをインストールしてアクティブ化したら、Elementor -> Popups -> Add New に移動してポップアップを作成できます。 そこから、コンテンツを追加したり、ポップアップを表示するタイミングと場所を選択したり、特定の状況でのみポップアップを表示する条件を追加したりできます。
要素をクリックすると、ポップアップが開きます。 このチュートリアルの終わりまでに、ボタンがクリックされたときにポップアップを開くための 2 つのクリエイティブな戦略を実装できるようになります。 おまけとして、これを行うと、より多くのコンバージョンのためにそのボタンをクリックする人の数を増やす方法を学びます. ステップ 2: ポップアップのスタイルは、ブランドの美学、ボイス、メッセージに合わせて調整する必要があります。 Elementor でページの編集が完了したら、左側のメニューの [公開] ボタンをクリックして、ポップアップをページに貼り付けます。 OptinMonster は、最も人気のあるリード生成ソフトウェアであり、WordPress ポップアップに最適なプラグインです。 さらに、OptinMonster には直感的なドラッグ アンド ドロップ ビルダーがあり、コーディングや技術的な経験がなくても、プロフェッショナルなポップアップを簡単に作成できます。
高度なターゲティング ルールを使用して、他のオプトイン キャンペーンをパーソナライズできます。 Optin Monster の既製のテンプレートは完全に応答性が高く、モバイルやタブレットを含むあらゆるデバイスでの使用に最適です。 ドラッグ アンド ドロップまたはインライン テキスト エディターを使用すると、すべてを 1 つのコードで実行できるため、コンバージョン率の高いキャンペーンを作成するためにコーディングの経験は必要ありません。 OptinMonster を使用すると、クリック可能なポップアップで Elementor ページを簡単に使用できます。 OptinMonster を ESP に接続するために必要な API キーは、ESP のアカウントのダッシュボードにあります。 埋め込まれた HTML は次のとおりです: これはアラビア語の tal の派生語で、Monster Campaigns.com を開くのに使用したいものです: https://app.monstercampaigns.com/c/lxefnymh0ugfyvsxa8wu/>opener 最も重要な要素の 1 つ人々にあなたのサイトを訪問するよう説得するのは、あなたの社会的証明の有効性です. これは、視聴者との信頼を構築する Web サイトのさまざまな側面を指す用語です。
ウェブサイトに社会的証明通知を追加する良い方法は、TrustPulse などのツールを使用することです。 ソーシャルプルーフを使用して、クリック可能なポップアップのエンゲージメントを高めることができます. TrustPulse は、WordPress を含む任意の Web サイト ビルダーで使用でき、使用するための技術的な知識は必要ありません。 訪問者の合計数を表示することで、オファーに興味を持っている人の数を示すことができます。 結果として何かを宣伝すると、そのトピックにもっと興奮するでしょう。
JavascriptでElementorポップアップをトリガーする
JavaScript で Elementor ポップアップをトリガーするには、次の 2 つの方法があります。 1. Elementor トリガー API を使用する。 2. Elementor ポップアップ モジュールを使用します。 Elementor トリガー API は、JavaScript でポップアップをトリガーするための推奨される方法です。 これは、ポップアップをトリガーする最も柔軟な方法であり、ポップアップの動作をカスタマイズできるためです。 Elementor Popup モジュールは、JavaScript でポップアップをトリガーする簡単な方法です。 この方法は使いやすいですが、Elementor トリガー API よりも柔軟性が低くなります。
すべての機能とウィジェットへのプレミアム ウィジェット アクセスを提供します。 使用開始から 30 日間は 100% 返金保証。 SSLによる安全な決済が可能です。 安全な本人確認とデータ セキュリティは、256 ビット SSL 暗号化によって保証されます。 請求書の支払い時には、請求先住所に基づいて該当する税金が請求されることはありません。 購入する前に、最終的な価格がチェックアウト ページに表示されます。 投稿グリッド ウィジェットを使用して、投稿を並べて表示します。
このウィジェットを使用すると、見事なナンバー ボックスを作成できます。 バックグラウンド スイッチャーに加えて、プラグインを使用すると、コンテンツ ボックスを設定できます。 Elementor でウィジェットを探す時間を減らして、自分が最も得意とすることであるデザインに多くの時間を費やしてください。
