Como criar facilmente um pop-up com o Elementor
Publicados: 2022-09-15O Elementor é um plugin WordPress popular que permite criar facilmente páginas e postagens bonitas com arrastar e soltar. Uma das grandes coisas do Elementor é que ele vem com um construtor de pop-up embutido. Isso significa que você pode facilmente criar pop-ups com o Elementor sem precisar usar um plug-in de pop-up separado . Neste artigo, mostraremos como criar facilmente um pop-up com o Elementor. Também mostraremos como estilizá-lo para combinar com o design do seu site.
O Elementor simplifica a criação de um pop-up. Usando o Elementor, você pode criar um pop-up com a funcionalidade de arrastar e soltar. Além disso, regras avançadas estão disponíveis na plataforma. Para exibir o pop-up quando um usuário clica em um botão, abra a guia Triggers e selecione On Click. O Elementor Pro elimina a necessidade de instalar um plug-in pop-up. Você pode criar qualquer tipo de pop-up usando o Popup Builder no Elementor. A seguir estão apenas alguns exemplos de pop-ups que criamos recentemente: um pop-up de chamada para ação como acabamos de criar acima, um pop-up de formulário de registro, uma barra de notificação e um botão de compartilhamento social.
O Elementor tem pop-ups?
 Crédito: powerpackelements.com
Crédito: powerpackelements.comOs pop-ups estão disponíveis na Biblioteca do Elementor, que vem com uma variedade de pré-projetados. Escolha um layout que seja agradável aos olhos e funcional, como uma tela cheia, modal, slide-in, barra superior ou inferior ou um que você goste. Faça seu pop-up tão personalizado quanto quiser e inteiramente seu.
Fazer pop-ups personalizados do WordPress pode ser difícil às vezes. O plug-in do construtor de páginas do Elementor permite personalizar e criar pop-ups de maneira rápida e fácil. Os formulários pop-up permitem capturar endereços de e-mail, promover vendas e fazer outras coisas. Seguindo as etapas descritas neste guia, você poderá determinar qual tipo de pop-up Elementor é ideal para você. Anteriormente, o recurso Modal Popup do plugin Essential Addons for Elementor permitia que os usuários criassem formulários pop -up gratuitamente. Você poderá fazer isso gratuitamente e com o Elementor Pro neste artigo. Antes de começar a criar pop-ups, você deve primeiro comprar e ativar o Elementsor Pro.
Para ativar seu gatilho, você precisará especificar seus parâmetros. Quando você seleciona On Page Load, por exemplo, seu pop-up aparecerá em menos de seis segundos. Ao rolar permite determinar em qual direção o usuário precisa rolar. Quando o usuário fica ocioso em sua página por um período específico de tempo, a propriedade Inatividade do pop-up permite ativá-lo. Depois de abrir seu pop-up, vá para Regras de exibição no editor Elementor. Quando os usuários virem seu formulário, uma configuração avançada permitirá que você modifique sua aparência. Esse recurso pode ajudá-lo a personalizar seu marketing para aqueles que já visitaram seu site, e não para aqueles que nunca estiveram aqui.
Os usuários podem ver seu pop-up apenas uma vez se a opção Mostrar até X vezes estiver ativada. O Elementor e o JetPopUp possuem uma interface de arrastar e soltar, tornando o JetPopUp um plug-in simples e fácil de usar. Usando o Popup Box Widget, você pode criar pop-ups dinâmicos que incluem elementos dinâmicos, como vídeos, imagens e mapas do Google. Se você deseja adicionar uma animação 3D aos seus pop-ups, pode usar a formatação de jornal ou aumentar o zoom. Lightbox é um ótimo widget para Elementor se você usar a ferramenta Essential Addons for Elementor. Crie pop-ups com seus recursos interativos, como vídeos, imagens e animações. Existem mais de 70 widgets e sete extensões disponíveis como parte do plano de assinatura anual de US$ 39,97. Você pode usar ferramentas Elementor gratuitas e pagas para criar pop-ups.
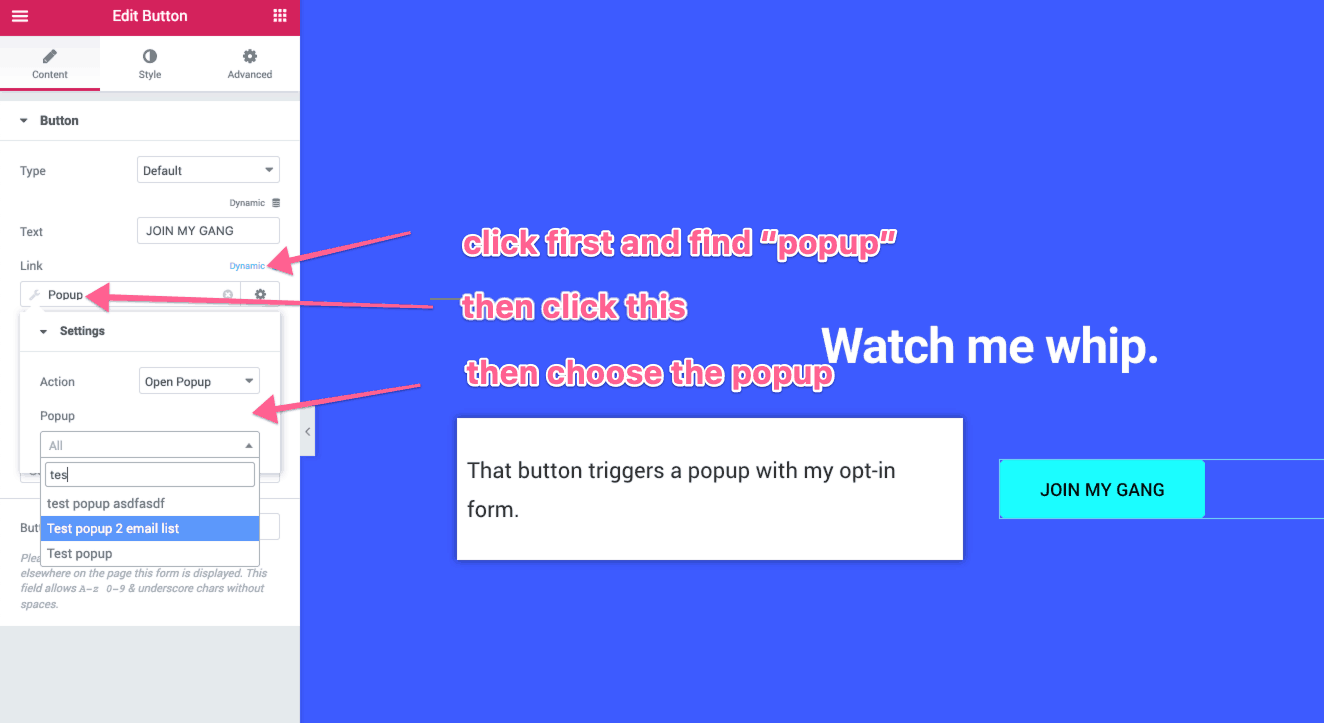
Elementor pop-up ao clicar no botão
 Crédito: doyouevenblog.com
Crédito: doyouevenblog.comElementor pop-up ao clicar no botão pode ser muito útil se você quiser exibir uma mensagem ou formulário pop-up quando um botão for clicado. Isso pode ser muito útil se você quiser capturar leads ou fazer com que as pessoas se inscrevam no seu boletim informativo. Para configurar isso, tudo o que você precisa fazer é criar um elemento de botão e adicionar um elemento pop -up a ele.
O Elementor permite criar pop-ups ao clicar em um botão. Somente o Elementor Pro pode ser usado para fazer isso. Você pode usar a versão pro do Elementor para criar seu próprio site personalizando e usando uma variedade de modelos. Se você quiser experimentar efeitos de foco em botões em seu pop-up, veja nosso tutorial Elementor Underline On Hover. 2. Insira um pop-up na parte inferior da tela. Depois de clicar nele (logo antes do Popup), o ícone de chave inglesa aparecerá. Ele conterá dois campos: Ações e Todos. Selecione seu pop-up deixando o campo de ação em branco.
Exemplos de pop-up do Elementor
Existem muitas maneiras de criar janelas pop -up com o Elementor. Por exemplo, você pode usar um plugin como o Popup Maker para criar sobreposições e modais. Outra opção é usar o editor pop-up integrado do Elementor. Isso permite que você crie pop-ups sem precisar instalar um plug-in separado. Para usar o Popup Editor, basta criar um novo popup e selecionar a aba 'Popup Editor'. A partir daqui, você pode adicionar seu conteúdo, alterar o layout e adicionar animações.
O seguinte é um guia passo a passo para projetar vários tipos de formulários de opt-in pop -up para seu site. A versão premium do Elementor Pro inclui um editor avançado de arrastar e soltar que pode ser usado para criar uma ampla variedade de pop-ups. Esses pop-ups também podem ser enviados para vários outros serviços de marketing por e-mail. O Elementor Pro possui integrações diretas com as seguintes plataformas de email marketing: Existem maneiras de obter uma lista de boas empresas de email marketing sem gastar muito dinheiro? O Zapier ainda pode ser usado para conectar todos os seus dispositivos. Assim que você definir as configurações de pop-up, você pode criar o design do seu pop-up usando a interface visual de arrastar e soltar. Existem vários tipos de widgets Elementor disponíveis, permitindo que você crie qualquer elemento de acordo com suas preferências.

Você pode criar seu formulário de inscrição de e-mail usando um widget de formulário. Você pode conectar seu formulário a uma variedade de serviços de marketing por e-mail. Você também pode personalizar o design de seus pop-ups para aumentar sua taxa de conversão. O Elementor Pro Popup Builder é uma excelente ferramenta para criar pop-ups de e-mail opt-in e opt-ins para a lista de e-mail do seu site. É altamente recomendável que você ative Mostrar até X vezes para parecer mais profissional. Quando uma opção de URL é selecionada, as opções de personalização ficam mais acessíveis. Se você escrever um guest post em um blog popular, poderá optar por uma lista de pessoas que seguem esse blog.
O Elementor Pro oferece a capacidade de projetar 100% de seus pop-ups do zero. O Elementor também fornece acesso a todos os widgets que fazem parte da experiência regular do Elementor, permitindo que você adapte a experiência às suas necessidades específicas. Você pode usar ainda mais widgets com extensões Elementor gratuitas e premium.
Elementor pop-up na imagem clique
Se você deseja adicionar um pop-up a uma imagem em seu site WordPress, uma das maneiras mais fáceis de fazer isso é com o plug-in Elementor. Depois de instalar e ativar o plug-in, você pode criar um pop-up acessando Elementor -> Popups -> Add New. A partir daí, você pode adicionar seu conteúdo, escolher quando e onde o pop-up deve aparecer e até adicionar condições para que o pop-up apareça apenas em determinadas circunstâncias.
Se você clicar em um elemento, o pop-up será aberto. Ao final deste tutorial, você poderá implementar duas estratégias criativas para abrir um pop-up quando um botão for clicado. Como bônus, você aprenderá como aumentar o número de pessoas que clicam nesse botão para MAIS conversões ao fazer isso. Etapa 2: o estilo do seu pop-up deve ser adaptado para atender à estética, voz e mensagens da sua marca. Quando terminar de editar uma página no Elementor, clique no botão Publicar no menu do lado esquerdo para colar seu pop-up na página. O OptinMonster é o software de geração de leads mais popular e o melhor plugin para pop-ups do WordPress. Além disso, o OptinMonster possui um construtor intuitivo de arrastar e soltar, simplificando a criação de pop-ups profissionais sem experiência em codificação ou tecnologia.
As regras de segmentação avançada podem ser usadas para personalizar suas outras campanhas optin. Os modelos pré-fabricados do Optin Monster são totalmente responsivos, tornando-os ideais para uso em qualquer dispositivo, incluindo celular e tablet. Com um editor de texto de arrastar e soltar ou em linha, você não precisa de nenhuma experiência de codificação para criar campanhas de alta conversão porque tudo pode ser feito em um único pedaço de código. O OptinMonster simplifica o uso de suas páginas Elementor com um pop- up clicável . A chave de API necessária para conectar o OptinMonster ao seu ESP pode ser encontrada no painel da conta do seu ESP. O HTML incorporado é o seguinte: É um derivado da palavra árabe tal Eu gostaria de abrir Monster campaign.com com: https://app.monstercampaigns.com/c/lxefnymh0ugfyvsxa8wu/>opener Um dos fatores mais importantes em persuadir as pessoas a visitar seu site é a eficácia de sua prova social. É um termo que se refere a vários aspectos do seu site que criam confiança com seu público.
Uma boa maneira de adicionar notificações de prova social ao seu site é com uma ferramenta como o TrustPulse. Você pode aumentar o engajamento do seu pop-up clicável com prova social. Você pode usar o TrustPulse com qualquer construtor de sites, incluindo WordPress, e não precisa ter conhecimento técnico para usá-lo. Você pode mostrar quantas pessoas estão interessadas na oferta exibindo o número total de visitantes. Você ficará mais animado com o tópico quando promover algo como resultado.
Acionar Elementor Popup com Javascript
Há duas maneiras de acionar um pop-up do Elementor com JavaScript: 1. Usando a API de acionamento do Elementor. 2. Usando o módulo Elementor Popup . A API de gatilhos do Elementor é a maneira recomendada de acionar um pop-up com JavaScript. Isso ocorre porque é a maneira mais flexível de acionar um pop-up e permite personalizar o comportamento do pop-up. O módulo Elementor Popup é uma maneira mais simples de acionar um popup com JavaScript. Esse método é mais fácil de usar, mas é menos flexível que a API de gatilhos do Elementor.
Fornecemos acesso premium a todos os nossos recursos e widgets. 100% de garantia de devolução do dinheiro nos primeiros 30 dias de uso. Pagamentos seguros podem ser feitos usando SSL. A verificação segura da identidade e a segurança dos dados são garantidas por uma criptografia SSL de 256 bits. Quando você paga sua conta, não será cobrado nenhum imposto aplicável com base em seu endereço de cobrança. Antes de fazer sua compra, o preço final aparecerá na página de checkout. Use o widget de grade de postagem para exibir postagens próximas umas das outras.
Este widget permitirá que você crie caixas de números impressionantes. Além do alternador de plano de fundo, o plug-in permite configurar caixas de conteúdo. Gaste menos tempo procurando widgets no Elementor e mais tempo fazendo o que você faz de melhor - projetando.
