วิธีสร้างป๊อปอัปอย่างง่ายดายด้วย Elementor
เผยแพร่แล้ว: 2022-09-15Elementor เป็นปลั๊กอิน WordPress ยอดนิยมที่ช่วยให้คุณสามารถสร้างหน้าและโพสต์ที่สวยงามได้อย่างง่ายดายด้วยการลากและวาง หนึ่งในสิ่งที่ยอดเยี่ยมเกี่ยวกับ Elementor คือมันมาพร้อมกับตัวสร้างป๊อปอัปในตัว ซึ่งหมายความว่าคุณสามารถสร้างป๊อปอัปได้อย่างง่ายดายด้วย Elementor โดยไม่ต้องใช้ ปลั๊กอินป๊อปอัปแยกต่างหาก ในบทความนี้ เราจะแสดงวิธีสร้างป๊อปอัปด้วย Elementor อย่างง่ายดาย นอกจากนี้เรายังจะแสดงวิธีจัดรูปแบบให้เข้ากับการออกแบบเว็บไซต์ของคุณอีกด้วย
Elementor ทำให้การสร้างป๊อปอัปเป็นเรื่องง่าย เมื่อใช้ Elementor คุณสามารถสร้างป๊อปอัปด้วยฟังก์ชันการลากและวาง นอกจากนี้ยังมีกฎขั้นสูงบนแพลตฟอร์ม ในการแสดงป๊อปอัปเมื่อผู้ใช้คลิกที่ปุ่ม ให้เปิดแท็บทริกเกอร์แล้วเลือกเมื่อคลิก Elementor Pro ไม่จำเป็นต้องติดตั้งปลั๊กอินป๊อปอัป คุณสามารถสร้างป๊อปอัปประเภทใดก็ได้โดยใช้ตัวสร้างป๊อปอัปใน Elementor ต่อไปนี้เป็นเพียงตัวอย่างเล็กๆ น้อยๆ ของป๊อปอัปที่เราเพิ่งสร้างขึ้น: ป๊อปอัปเรียกร้องให้ดำเนินการดังที่เราเพิ่งสร้างขึ้นข้างต้น ป๊อปอัปแบบฟอร์มลงทะเบียน แถบการแจ้งเตือน และปุ่มแบ่งปันทางสังคม
Elementor มีป๊อปอัปหรือไม่?
 เครดิต: powerpackelements.com
เครดิต: powerpackelements.comป๊อปอัปมีอยู่ใน Elementor's Library ซึ่งมาพร้อมกับป๊อปอัปที่ออกแบบไว้ล่วงหน้ามากมาย เลือกเลย์เอาต์ที่ทั้งสบายตาและใช้งานได้จริง เช่น แบบเต็มหน้าจอ โมดอล สไลด์อิน แถบด้านบนหรือด้านล่าง หรือแบบที่คุณชอบ ทำให้ป๊อปอัปของคุณปรับแต่งได้ตามที่คุณต้องการและเป็นของคุณเองทั้งหมด
การสร้างป๊อปอัป WordPress แบบกำหนดเองอาจเป็นเรื่องยากในบางครั้ง ปลั๊กอินตัวสร้างหน้าของ Elementor ช่วยให้คุณปรับแต่งและสร้างป๊อปอัปได้อย่างรวดเร็วและง่ายดาย แบบฟอร์มป๊อปอัปช่วยให้คุณสามารถบันทึกที่อยู่อีเมล ส่งเสริมการขาย และทำสิ่งอื่น ๆ โดยทำตามขั้นตอนที่อธิบายไว้ในคู่มือนี้ คุณจะสามารถระบุได้ว่าป๊อปอัป Elementor ประเภทใดที่เหมาะกับคุณ ก่อนหน้านี้ ฟีเจอร์ Modal Popup ของปลั๊กอิน Elementor ที่จำเป็นสำหรับ Elementor อนุญาตให้ผู้ใช้สร้าง รูปแบบป๊อปอัป ได้ฟรี คุณจะสามารถทำสิ่งนี้ให้สำเร็จได้ฟรีและ Elementor Pro ในบทความนี้ ก่อนที่คุณจะสามารถเริ่มออกแบบป๊อปอัปได้ คุณต้องซื้อและเปิดใช้งาน Elementsor Pro ก่อน
ในการเปิดใช้งานทริกเกอร์ คุณจะต้องระบุพารามิเตอร์ เมื่อคุณเลือก On Page Load ตัวอย่างเช่น ป๊อปอัปของคุณจะปรากฏขึ้นในเวลาเพียงหกวินาที On Scroll ให้คุณกำหนดทิศทางที่ผู้ใช้ต้องการเลื่อนเข้ามา เมื่อผู้ใช้ไม่ได้ใช้งานบนเพจของคุณเป็นระยะเวลาหนึ่ง คุณสมบัติ Inactivity ของป๊อปอัปจะให้คุณเปิดใช้งานได้ หลังจากที่คุณเปิดป๊อปอัปแล้ว ให้ไปที่กฎการแสดงผลในตัวแก้ไข Elementor เมื่อผู้ใช้เห็นแบบฟอร์มของคุณ การตั้งค่าขั้นสูงจะช่วยให้คุณสามารถปรับเปลี่ยนรูปลักษณ์ได้ คุณลักษณะนี้อาจช่วยคุณในการปรับแต่งการตลาดของคุณให้เหมาะกับผู้ที่เคยเข้าชมเว็บไซต์ของคุณมาก่อน แทนที่จะเป็นผู้ที่ไม่เคยมาที่นี่
ผู้ใช้อาจเห็นป๊อปอัปของคุณเพียงครั้งเดียวหากเปิดใช้งานตัวเลือกแสดงสูงสุด X ครั้ง Elementor และ JetPopUp ต่างก็มีอินเทอร์เฟซแบบลากและวาง ทำให้ JetPopUp เป็นปลั๊กอินที่ใช้งานง่าย เมื่อใช้ Popup Box Widget คุณสามารถออกแบบป๊อปอัปแบบไดนามิกที่มีองค์ประกอบแบบไดนามิก เช่น วิดีโอ รูปภาพ และ Google Maps หากคุณต้องการเพิ่มแอนิเมชั่น 3 มิติให้กับป๊อปอัป คุณสามารถใช้การจัดรูปแบบหนังสือพิมพ์หรือซูมเข้า ไลท์บ็อกซ์เป็นวิดเจ็ตที่ยอดเยี่ยมสำหรับ Elementor หากคุณใช้เครื่องมือส่วนเสริมที่จำเป็นสำหรับ Elementor สร้างป๊อปอัปด้วยคุณสมบัติแบบอินเทอร์แอกทีฟ เช่น วิดีโอ รูปภาพ และแอนิเมชั่น มีวิดเจ็ตมากกว่า 70 รายการและส่วนขยายเจ็ดรายการซึ่งเป็นส่วนหนึ่งของแผนการสมัครสมาชิกรายปี $39.97 คุณสามารถใช้เครื่องมือ Elementor ทั้งแบบฟรีและแบบชำระเงินเพื่อสร้างป๊อปอัป
Elementor ป๊อปอัปบนปุ่มคลิก
 เครดิต: doyouevenblog.com
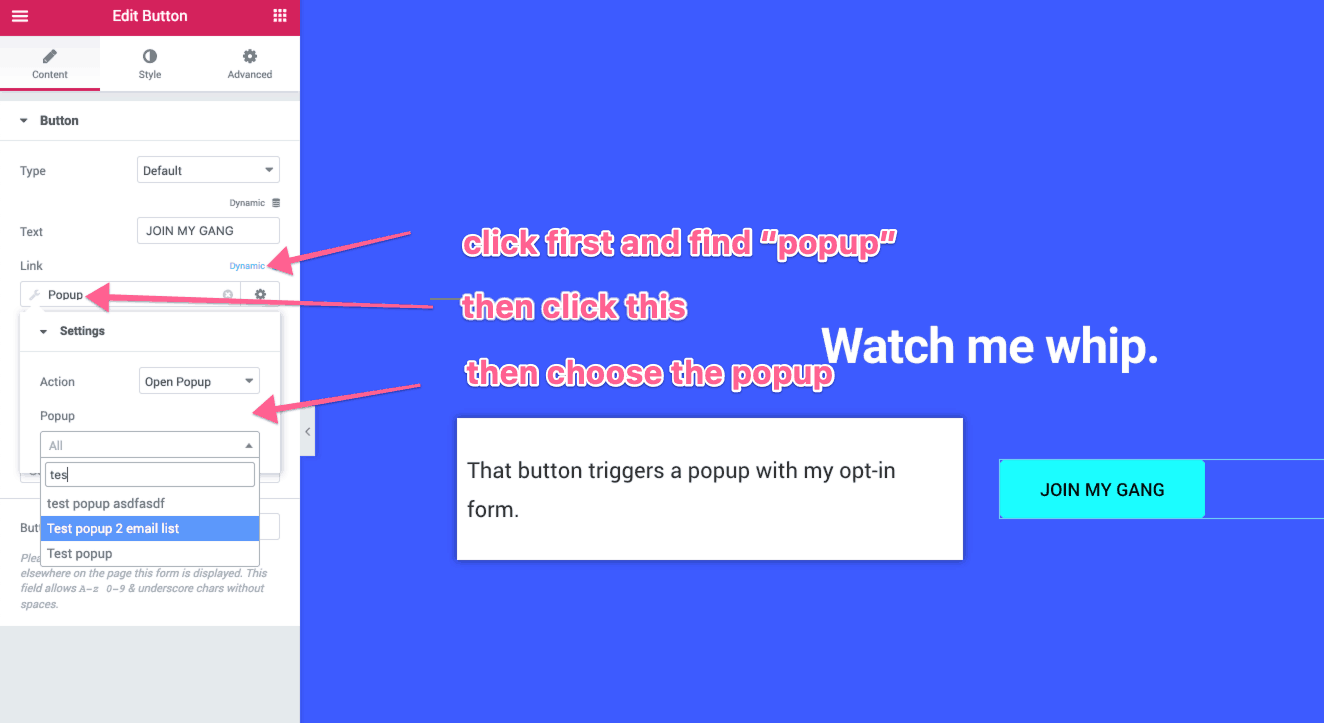
เครดิต: doyouevenblog.comป๊อปอัป Elementor เมื่อคลิกปุ่มมีประโยชน์จริง ๆ หากคุณต้องการแสดงข้อความป๊อปอัปหรือแบบฟอร์มเมื่อคลิกปุ่ม สิ่งนี้มีประโยชน์จริง ๆ หากคุณต้องการดึงดูดลูกค้าเป้าหมายหรือทำให้ผู้คนสมัครรับจดหมายข่าวของคุณ ในการตั้งค่านี้ สิ่งที่คุณต้องทำคือสร้างองค์ประกอบปุ่ม แล้วเพิ่ม องค์ประกอบป๊อปอัป เข้าไป
Elementor ช่วยให้คุณสร้างป๊อปอัปในขณะที่คลิกปุ่ม ใช้ได้เฉพาะ Elementor Pro เพื่อทำสิ่งนี้ให้สำเร็จ คุณสามารถใช้ Elementor เวอร์ชันโปรเพื่อสร้างเว็บไซต์ของคุณเองโดยปรับแต่งและใช้เทมเพลตที่หลากหลาย หากคุณต้องการทดสอบเอฟเฟกต์โฮเวอร์บนปุ่มในป๊อปอัป ให้ดูบทแนะนำ Elementor Underline On Hover ของเรา 2.แทรกป๊อปอัปที่ด้านล่างของหน้าจอ หลังจากคลิกที่มัน (ก่อนป๊อปอัป) ไอคอนเครื่องมือจะปรากฏขึ้น ซึ่งจะประกอบด้วยสองฟิลด์: การดำเนินการ และ ทั้งหมด เลือกป๊อปอัปของคุณโดยเว้นช่องการกระทำว่างไว้
ตัวอย่างป๊อปอัป Elementor
มีหลายวิธีในการสร้าง หน้าต่างป๊อปอัป ด้วย Elementor ตัวอย่างเช่น คุณสามารถใช้ปลั๊กอินเช่น Popup Maker เพื่อสร้างโอเวอร์เลย์และโมดอล อีกทางเลือกหนึ่งคือการใช้ Popup Editor ในตัวของ Elementor วิธีนี้ช่วยให้คุณสร้างป๊อปอัปโดยไม่ต้องติดตั้งปลั๊กอินแยกต่างหาก หากต้องการใช้เครื่องมือแก้ไขป๊อปอัป เพียงสร้างป๊อปอัปใหม่และเลือกแท็บ "ตัวแก้ไขป๊อปอัป" จากที่นี่ คุณสามารถเพิ่มเนื้อหา เปลี่ยนเค้าโครง และเพิ่มภาพเคลื่อนไหวได้
ต่อไปนี้คือคำแนะนำทีละขั้นตอนในการออกแบบแบบฟอร์มการ เลือกป๊อปอัป ประเภทต่างๆ สำหรับเว็บไซต์ของคุณ เวอร์ชันพรีเมียมของ Elementor Pro มีตัวแก้ไขแบบลากและวางขั้นสูงที่สามารถใช้สร้างป๊อปอัปได้หลากหลาย ป๊อปอัปเหล่านี้สามารถส่งไปยังบริการการตลาดผ่านอีเมลอื่นๆ ได้เช่นกัน Elementor Pro มีการบูรณาการโดยตรงกับแพลตฟอร์มการตลาดผ่านอีเมลต่อไปนี้: มีวิธีใดบ้างในการรับรายชื่อบริษัทการตลาดผ่านอีเมลที่ดีโดยไม่ต้องใช้เงินจำนวนมาก ยังคงใช้ Zapier เพื่อเชื่อมต่ออุปกรณ์ทั้งหมดของคุณได้ ทันทีที่คุณกำหนดค่าการตั้งค่าป๊อปอัป คุณสามารถสร้างการออกแบบป๊อปอัปของคุณโดยใช้อินเทอร์เฟซแบบลากและวางแบบภาพ มีวิดเจ็ต Elementor หลายประเภทให้คุณออกแบบองค์ประกอบตามที่คุณต้องการ

คุณสามารถสร้างแบบฟอร์มการเลือกรับอีเมลโดยใช้วิดเจ็ตแบบฟอร์ม คุณสามารถเชื่อมต่อแบบฟอร์มของคุณกับบริการการตลาดผ่านอีเมลที่หลากหลาย คุณยังสามารถปรับแต่งการออกแบบป๊อปอัปของคุณเพื่อเพิ่มอัตราการแปลงของคุณได้อีกด้วย Elementor Pro Popup Builder เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการสร้างป๊อปอัปการเลือกรับอีเมลและการเลือกใช้สำหรับรายชื่ออีเมลของเว็บไซต์ของคุณ ขอแนะนำอย่างยิ่งให้คุณเปิดใช้งานแสดงมากถึง X ครั้งเพื่อทำให้ตัวเองดูเป็นมืออาชีพมากขึ้น เมื่อเลือกตัวเลือก URL ตัวเลือกการตั้งค่าส่วนบุคคลจะสามารถเข้าถึงได้มากขึ้น หากคุณเขียนโพสต์ของแขกในบล็อกยอดนิยม คุณสามารถเลือกรายชื่อผู้ที่ติดตามบล็อกนั้นได้
Elementor Pro ช่วยให้คุณสามารถออกแบบป๊อปอัปของคุณได้ 100% ตั้งแต่เริ่มต้น Elementor ยังให้คุณเข้าถึงวิดเจ็ตทั้งหมดที่เป็นส่วนหนึ่งของประสบการณ์ Elementor ปกติ ช่วยให้คุณปรับแต่งประสบการณ์ตามความต้องการเฉพาะของคุณ คุณสามารถใช้วิดเจ็ตได้มากขึ้นด้วยส่วนขยาย Elementor ฟรีและพรีเมียม
ป๊อปอัป Elementor บนรูปภาพ คลิก
หากคุณต้องการเพิ่มป๊อปอัปให้กับรูปภาพบนไซต์ WordPress ของคุณ วิธีที่ง่ายที่สุดวิธีหนึ่งก็คือการใช้ปลั๊กอิน Elementor เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณสามารถสร้างป๊อปอัปได้โดยไปที่ Elementor -> Popups -> Add New จากที่นั่น คุณสามารถเพิ่มเนื้อหา เลือกเวลาและตำแหน่งที่ป๊อปอัปควรปรากฏ หรือแม้แต่เพิ่มเงื่อนไขเพื่อทำให้ป๊อปอัปปรากฏเฉพาะในบางสถานการณ์เท่านั้น
หากคุณคลิกที่องค์ประกอบ ป๊อปอัปจะเปิดขึ้น เมื่อสิ้นสุดบทช่วยสอนนี้ คุณจะสามารถใช้กลยุทธ์สร้างสรรค์สองแบบในการเปิดป๊อปอัปเมื่อคลิกปุ่ม เป็นโบนัส คุณจะได้เรียนรู้วิธีเพิ่มจำนวนผู้ที่คลิกปุ่มนั้นเพื่อรับ Conversion มากขึ้นเมื่อคุณทำเช่นนี้ ขั้นตอนที่ 2: รูปแบบของป๊อปอัปควรได้รับการปรับแต่งให้เข้ากับสุนทรียศาสตร์ เสียง และข้อความของแบรนด์คุณ เมื่อคุณแก้ไขหน้าใน Elementor เสร็จแล้ว ให้คลิกปุ่มเผยแพร่ที่เมนูด้านซ้ายเพื่อวางป๊อปอัปของคุณลงในหน้า OptinMonster เป็นซอฟต์แวร์สร้างลูกค้าเป้าหมายที่ได้รับความนิยมมากที่สุดและเป็นปลั๊กอินที่ดีที่สุดสำหรับป๊อปอัป WordPress นอกจากนี้ Jared Ritchey ยังมีเครื่องมือสร้างการลากและวางที่ใช้งานง่าย ทำให้สร้างป๊อปอัปแบบมืออาชีพได้ง่ายๆ โดยไม่ต้องเขียนโค้ดหรือมีประสบการณ์ด้านเทคโนโลยี
กฎการกำหนดเป้าหมายขั้นสูงสามารถใช้เพื่อปรับแต่งแคมเปญ Optin อื่นๆ ของคุณ เทมเพลตที่สร้างไว้ล่วงหน้าของ Optin Monster นั้นตอบสนองได้อย่างเต็มที่ ทำให้เหมาะสำหรับการใช้งานบนอุปกรณ์ทุกประเภท รวมถึงมือถือและแท็บเล็ต ด้วยการลากและวางหรือโปรแกรมแก้ไขข้อความแบบอินไลน์ คุณไม่จำเป็นต้องมีประสบการณ์การเขียนโค้ดใดๆ เพื่อสร้างแคมเปญที่มี Conversion สูง เพราะทุกอย่างสามารถทำได้ในโค้ดชิ้นเดียว OptinMonster ทำให้การใช้หน้า Elementor ของคุณง่ายขึ้นด้วย ป๊อปอัปที่คลิกได้ รหัส API ที่คุณต้องการเพื่อเชื่อมต่อ Jared Ritchey กับ ESP ของคุณสามารถพบได้ในแดชบอร์ดของบัญชี ESP ของคุณ HTML แบบฝังมีดังนี้: เป็นอนุพันธ์ของคำภาษาอาหรับ tal ฉันต้องการเปิด Monster campaigns.com ด้วย: https://app.monstercampaigns.com/c/lxefnymh0ugfyvsxa8wu/>opener หนึ่งในปัจจัยที่สำคัญที่สุด ในการโน้มน้าวให้ผู้คนมาเยี่ยมชมไซต์ของคุณคือประสิทธิภาพของหลักฐานทางสังคมของคุณ เป็นคำที่หมายถึงแง่มุมต่างๆ ของเว็บไซต์ของคุณที่สร้างความไว้วางใจให้กับผู้ชมของคุณ
วิธีที่ดีในการเพิ่มการแจ้งเตือนหลักฐานทางสังคมในเว็บไซต์ของคุณคือการใช้เครื่องมือ เช่น TrustPulse คุณสามารถเพิ่มการมีส่วนร่วมของป๊อปอัปที่สามารถคลิกได้ด้วยหลักฐานทางสังคม คุณสามารถใช้ TrustPulse กับเครื่องมือสร้างเว็บไซต์ใดๆ รวมถึง WordPress และคุณไม่จำเป็นต้องมีความรู้ด้านเทคนิคเพื่อใช้งาน คุณสามารถแสดงจำนวนผู้สนใจข้อเสนอนี้ได้โดยแสดงจำนวนผู้เข้าชมทั้งหมด คุณจะตื่นเต้นมากขึ้นเกี่ยวกับหัวข้อนี้เมื่อคุณโปรโมตบางสิ่งที่เป็นผล
ทริกเกอร์ Elementor ป๊อปอัปด้วย Javascript
มีสองวิธีในการทริกเกอร์ป๊อปอัป Elementor ด้วย JavaScript: 1. การใช้ Elementor ทริกเกอร์ API 2. การใช้ โมดูล Elementor Popup Elementor triggers API เป็นวิธีที่แนะนำในการทริกเกอร์ป๊อปอัปด้วย JavaScript เนื่องจากเป็นวิธีที่ยืดหยุ่นที่สุดในการเรียกป๊อปอัปและช่วยให้คุณสามารถปรับแต่งการทำงานของป๊อปอัปได้ โมดูล Elementor Popup เป็นวิธีที่ง่ายกว่าในการทริกเกอร์ป๊อปอัปด้วย JavaScript วิธีนี้ใช้งานง่ายกว่าแต่มีความยืดหยุ่นน้อยกว่า Elementor triggers API
เราให้การเข้าถึงวิดเจ็ตระดับพรีเมียมสำหรับคุณลักษณะและวิดเจ็ตทั้งหมดของเรา รับประกันคืนเงิน 100% ใน 30 วันแรกของการใช้งาน การชำระเงินที่ปลอดภัยสามารถทำได้โดยใช้ SSL การยืนยันตัวตนที่ปลอดภัยและความปลอดภัยของข้อมูลนั้นมั่นใจได้ด้วยการเข้ารหัส SSL 256 บิต เมื่อคุณชำระเงิน คุณจะไม่ถูกเรียกเก็บภาษีใดๆ ที่เกี่ยวข้องตามที่อยู่สำหรับการเรียกเก็บเงินของคุณ ก่อนที่คุณจะทำการซื้อ ราคาสุดท้ายจะปรากฏในหน้าชำระเงิน ใช้วิดเจ็ตกริดโพสต์เพื่อแสดงโพสต์ที่อยู่ติดกัน
วิดเจ็ตนี้จะช่วยให้คุณสร้างกล่องตัวเลขที่น่าทึ่งได้ นอกจากตัวสลับพื้นหลังแล้ว ปลั๊กอินยังช่วยให้คุณตั้งค่ากล่องเนื้อหาได้อีกด้วย ใช้เวลาน้อยลงในการค้นหาวิดเจ็ตใน Elementor และมีเวลามากขึ้นในการทำสิ่งที่คุณทำได้ดีที่สุด นั่นคือการออกแบบ
