Cum să creați cu ușurință un pop-up cu Elementor
Publicat: 2022-09-15Elementor este un plugin WordPress popular care vă permite să creați cu ușurință pagini și postări frumoase cu drag and drop. Unul dintre lucrurile grozave despre Elementor este că vine cu un generator de pop-up încorporat. Aceasta înseamnă că puteți crea cu ușurință ferestre pop-up cu Elementor fără a fi nevoie să utilizați un plugin pop-up separat . În acest articol, vă vom arăta cum să creați cu ușurință o fereastră pop-up cu Elementor. De asemenea, vă vom arăta cum să-l stilați pentru a se potrivi cu designul site-ului dvs.
Elementor simplifică crearea unui pop-up. Folosind Elementor, puteți crea o fereastră pop-up cu funcționalitate drag-and-drop. În plus, regulile avansate sunt disponibile pe platformă. Pentru a afișa fereastra pop-up atunci când un utilizator dă clic pe un buton, deschideți fila Declanșatoare și selectați On Click. Elementor Pro elimină necesitatea instalării unui plugin pop-up. Puteți crea orice tip de pop-up folosind Popup Builder din Elementor. Următoarele sunt doar câteva exemple de ferestre pop-up create recent: o fereastră pop-up îndemn la acțiune așa cum tocmai am creat-o mai sus, o fereastră pop-up de formular de înregistrare, o bară de notificare și un buton de partajare socială.
Elementor are ferestre pop-up?
 Credit: powerpackelements.com
Credit: powerpackelements.comPop-up-urile sunt disponibile în Biblioteca Elementor, care vine cu o varietate de elemente pre-proiectate. Alegeți un aspect care este atât plăcut pentru ochi, cât și funcțional, cum ar fi un ecran complet, modal, slide-in, bară de sus sau de jos sau una care vă place. Faceți-vă pop-up-ul atât de personalizat pe cât doriți și în întregime al dvs.
Crearea pop-up-urilor WordPress personalizate poate fi uneori dificilă. Pluginul de generare a paginilor Elementor vă permite să personalizați și să creați ferestre pop-up rapid și ușor. Formularele pop-up vă permit să capturați adrese de e-mail, să promovați vânzările și să faceți alte lucruri. Urmând pașii prezentați în acest ghid, veți putea determina ce tip de pop-up Elementor este potrivit pentru dvs. Anterior, caracteristica Modal Popup a pluginului Essential Addons pentru Elementor permitea utilizatorilor să creeze formulare pop -up gratuit. Veți putea realiza acest lucru cu gratuit și Elementor Pro în acest articol. Înainte de a începe să proiectați ferestre pop-up, trebuie mai întâi să cumpărați și să activați Elementsor Pro.
Pentru a activa declanșatorul, va trebui să specificați parametrii acestuia. Când selectați On Page Load, de exemplu, pop-up va apărea în cel puțin șase secunde. On Scroll vă permite să determinați în ce direcție trebuie să derulați utilizatorul. Când utilizatorul este inactiv pe pagina dvs. pentru o anumită perioadă de timp, proprietatea Inactivitate a ferestrei pop-up vă permite să o activați. După ce ați deschis fereastra pop-up, accesați Reguli de afișare în editorul Elementor. Când utilizatorii văd formularul, o setare avansată vă va permite să modificați aspectul acestuia. Această caracteristică vă poate ajuta să vă adaptați marketingul pentru cei care v-au vizitat anterior site-ul web, mai degrabă decât pentru cei care nu au fost niciodată aici.
Utilizatorii pot vedea pop-up-ul o singură dată dacă opțiunea Afișare de până la X ori este activată. Elementor și JetPopUp au ambele o interfață drag-and-drop, ceea ce face din JetPopUp un plugin simplu și ușor de utilizat. Folosind Popup Box Widget, puteți crea ferestre pop-up dinamice care includ elemente dinamice, cum ar fi videoclipuri, imagini și hărți Google. Dacă doriți să adăugați o animație 3D la ferestrele pop-up, puteți utiliza formatarea ziarelor sau puteți mări. Lightbox este un widget grozav pentru Elementor dacă utilizați instrumentul Essential Addons pentru Elementor. Creați ferestre pop-up cu funcțiile sale interactive, cum ar fi videoclipuri, imagini și animații. Există mai mult de 70 de widget-uri și șapte extensii disponibile ca parte a planului anual de abonament de 39,97 USD. Puteți folosi atât instrumentele Elementor gratuite, cât și plătite pentru a crea ferestre pop-up.
Elementor Popup la clic pe buton
 Credit: doyouevenblog.com
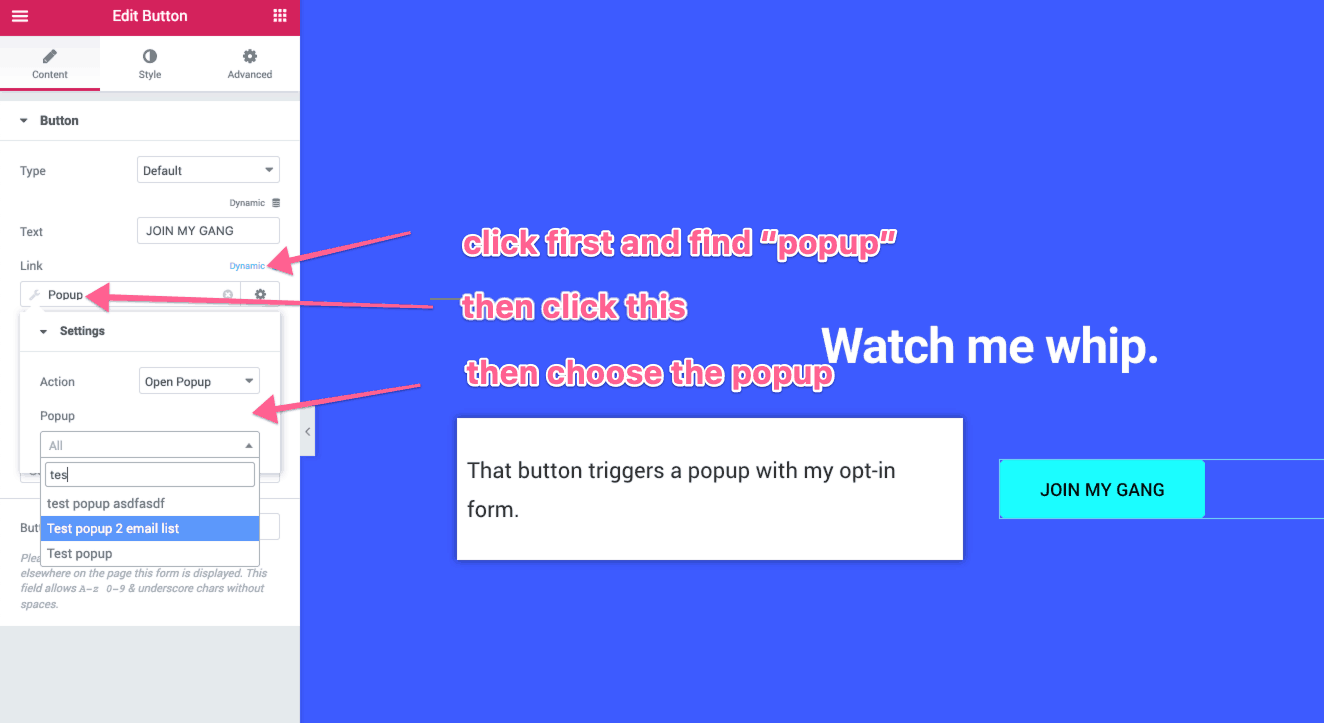
Credit: doyouevenblog.comElementor pop-up la clic pe buton poate fi cu adevărat util dacă doriți să afișați un mesaj pop-up sau un formular atunci când se face clic pe un buton. Acest lucru poate fi foarte util dacă doriți să captați clienți potențiali sau să determinați oamenii să se înscrie pentru buletinul dvs. informativ. Pentru a configura acest lucru, tot ce trebuie să faceți este să creați un element buton și apoi să adăugați un element pop -up la acesta.
Elementor vă permite să creați ferestre pop-up în timp ce faceți clic pe un buton. Numai Elementor Pro poate fi folosit pentru a realiza acest lucru. Puteți folosi versiunea pro a Elementor pentru a vă crea propriul site web, personalizând și folosind o varietate de șabloane. Dacă doriți să experimentați cu efecte de trecere cu mouse-ul pe butoanele din pop-up, uitați-vă la tutorialul nostru Elementor Underline On Hover. 2.Inserați o fereastră pop-up în partea de jos a ecranului. După ce faceți clic pe el (chiar înainte de Popup), va apărea pictograma cheie. Acesta va conține două câmpuri: Acțiuni și Toate. Selectați fereastra pop-up lăsând câmpul de acțiune necompletat.
Exemple de pop-up Elementor
Există multe modalități de a crea ferestre pop -up cu Elementor. De exemplu, puteți utiliza un plugin precum Popup Maker pentru a crea suprapuneri și modali. O altă opțiune este să utilizați editorul pop-up încorporat din Elementor. Acest lucru vă permite să creați ferestre pop-up fără a fi nevoie să instalați un plugin separat. Pentru a utiliza Editorul pop-up, pur și simplu creați un pop-up nou și selectați fila „Editor pop-up”. De aici, puteți să adăugați conținut, să schimbați aspectul și să adăugați animații.
Următorul este un ghid pas cu pas pentru proiectarea diferitelor tipuri de formulare de înscriere pop -up pentru site-ul dvs. web. Versiunea premium Elementor Pro include un editor avansat de tip drag-and-drop care poate fi folosit pentru a crea o gamă largă de ferestre pop-up. Aceste ferestre pop-up pot fi trimise și către o serie de alte servicii de marketing prin e-mail. Elementor Pro are integrări directe cu următoarele platforme de marketing prin e-mail: Există modalități de a obține o listă de companii bune de marketing prin e-mail fără a cheltui mulți bani? Zapier poate fi folosit în continuare pentru a vă conecta toate dispozitivele. De îndată ce ați configurat Setările pop-up, puteți crea designul pop-up-ului folosind interfața vizuală, drag-and-drop. Există numeroase tipuri de widget Elementor disponibile, permițându-vă să proiectați orice element în funcție de preferințele dvs.

Puteți crea formularul de înscriere pentru e-mail folosind un widget Formular. Vă puteți conecta formularul la o varietate de servicii de marketing prin e-mail. De asemenea, puteți personaliza designul ferestrelor pop-up pentru a vă crește rata de conversie. Elementor Pro Popup Builder este un instrument excelent pentru crearea ferestrelor pop-up de înscriere pentru e-mail și pentru lista de e-mail a site-ului dvs. Se recomandă insistent să activați Afișare de până la X ori pentru a vă face să arătați mai profesionist. Când este selectată o opțiune URL, opțiunile de personalizare devin mai accesibile. Dacă scrieți o postare pentru oaspeți pe un blog popular, ați putea să vă înscrieți pentru o listă de persoane care urmăresc acel blog.
Elementor Pro vă oferă posibilitatea de a crea 100% din ferestrele pop-up de la zero. Elementor vă oferă, de asemenea, acces la toate widget-urile care fac parte din experiența obișnuită Elementor, permițându-vă să adaptați experiența la nevoile dumneavoastră specifice. Puteți folosi și mai multe widget-uri cu extensii Elementor gratuite și premium.
Elementor Popup pe imagine Faceți clic
Dacă doriți să adăugați un pop-up la o imagine de pe site-ul dvs. WordPress, una dintre cele mai ușoare modalități de a face acest lucru este cu pluginul Elementor. Odată ce ați instalat și activat pluginul, puteți crea o fereastră pop-up mergând la Elementor -> Popups -> Add New. De acolo, puteți adăuga conținutul dvs., puteți alege când și unde ar trebui să apară pop-up-ul și chiar să adăugați condiții pentru ca pop-up-ul să apară numai în anumite circumstanțe.
Dacă faceți clic pe un element, se va deschide fereastra pop-up. Până la sfârșitul acestui tutorial, veți putea implementa două strategii creative pentru a deschide o fereastră pop-up atunci când se face clic pe un buton. Ca bonus, veți învăța cum să creșteți numărul de persoane care fac clic pe acel buton pentru MAI MULTE conversii atunci când faceți acest lucru. Pasul 2: stilul pop-up-ului dvs. ar trebui să fie adaptat pentru a corespunde esteticii, vocii și mesajelor mărcii dvs. Când ați terminat de editat o pagină în Elementor, faceți clic pe butonul Publicați din meniul din stânga pentru a lipi pop-up-ul în pagină. OptinMonster este cel mai popular software de generare de clienți potențiali și cel mai bun plugin pentru ferestrele pop-up WordPress. În plus, OptinMonster are un generator intuitiv de glisare și plasare, ceea ce face simplă crearea de ferestre pop-up profesionale fără experiență de codare sau tehnologie.
Regulile avansate de direcționare pot fi utilizate pentru a vă personaliza celelalte campanii de optare. Șabloanele prestabilite ale Optin Monster sunt pe deplin receptive, făcându-le ideale pentru utilizare pe orice dispozitiv, inclusiv pe mobil și tabletă. Cu un editor de text prin glisare și plasare sau inline, nu aveți nevoie de nicio experiență de codare pentru a crea campanii cu conversie ridicată, deoarece totul se poate face într-o singură bucată de cod. OptinMonster simplifică utilizarea paginilor dvs. Elementor cu un pop -up pe care se poate face clic. Cheia API de care aveți nevoie pentru a conecta OptinMonster la ESP poate fi găsită în tabloul de bord al contului dumneavoastră ESP. HTML-ul încorporat este următorul: este un derivat al cuvântului arab tal Aș dori să deschid Monster campaigns.com cu: https://app.monstercampaigns.com/c/lxefnymh0ugfyvsxa8wu/>opener Unul dintre cei mai importanți factori în a convinge oamenii să vă viziteze site-ul este eficacitatea dovezii sociale. Este un termen care se referă la diferite aspecte ale site-ului dvs. care creează încredere cu publicul dvs.
O modalitate bună de a adăuga notificări de dovadă socială pe site-ul dvs. este cu un instrument precum TrustPulse. Puteți crește implicarea ferestrei pop-up pe care se poate face clic cu dovada socială. Puteți utiliza TrustPulse cu orice constructor de site-uri web, inclusiv WordPress, și nu este nevoie să aveți cunoștințe tehnice pentru a-l folosi. Puteți arăta câte persoane sunt interesate de ofertă afișând numărul total de vizitatori. Vei fi mai încântat de subiect când vei promova ceva ca urmare.
Trigger Elementor Popup cu Javascript
Există două moduri de a declanșa un pop-up Elementor cu JavaScript: 1. Folosind API-ul Elementor triggers. 2. Folosind modulul Elementor Popup . API-ul Elementor triggers este modalitatea recomandată de a declanșa o fereastră pop-up cu JavaScript. Acest lucru se datorează faptului că este cea mai flexibilă modalitate de a declanșa o fereastră pop-up și vă permite să personalizați comportamentul pop-up-ului. Modulul Elementor Popup este o modalitate mai simplă de a declanșa o fereastră pop-up cu JavaScript. Această metodă este mai ușor de utilizat, dar este mai puțin flexibilă decât API-ul Elementor triggers.
Oferim acces premium widget la toate funcțiile și widget-urile noastre. Garanție de returnare a banilor 100% în primele 30 de zile de utilizare. Plățile sigure pot fi efectuate folosind SSL. Verificarea securizată a identității și securitatea datelor sunt asigurate de o criptare SSL pe 256 de biți. Când plătiți factura, nu vi se va percepe nicio taxă aplicabilă în funcție de adresa dvs. de facturare. Înainte de a face achiziția, prețul final va apărea pe pagina de finalizare a comenzii. Utilizați widgetul grilă de postări pentru a afișa postările unul lângă celălalt.
Acest widget vă va permite să creați casete de numere uimitoare. Pe lângă comutatorul de fundal, pluginul vă permite să configurați casete de conținut. Petreceți mai puțin timp căutând widget-uri în Elementor și mai mult timp făcând ceea ce faceți cel mai bine: proiectarea.
