Cómo crear fácilmente una ventana emergente con Elementor
Publicado: 2022-09-15Elementor es un complemento popular de WordPress que le permite crear fácilmente hermosas páginas y publicaciones con solo arrastrar y soltar. Una de las mejores cosas de Elementor es que viene con un generador de ventanas emergentes incorporado. Esto significa que puede crear fácilmente ventanas emergentes con Elementor sin tener que usar un complemento de ventana emergente por separado . En este artículo, le mostraremos cómo crear fácilmente una ventana emergente con Elementor. También le mostraremos cómo diseñarlo para que coincida con el diseño de su sitio.
Elementor simplifica la creación de una ventana emergente. Usando Elementor, puede crear una ventana emergente con la funcionalidad de arrastrar y soltar. Además, las reglas avanzadas están disponibles en la plataforma. Para mostrar la ventana emergente cuando un usuario hace clic en un botón, abra la pestaña Activadores y seleccione Al hacer clic. Elementor Pro elimina la necesidad de instalar un complemento emergente. Puede crear cualquier tipo de ventana emergente utilizando Popup Builder en Elementor. Los siguientes son solo algunos ejemplos de ventanas emergentes que hemos creado recientemente: una ventana emergente de llamada a la acción como la que acabamos de crear anteriormente, una ventana emergente de formulario de registro, una barra de notificación y un botón para compartir en redes sociales.
¿Elementor tiene ventanas emergentes?
 Crédito: powerpackelements.com
Crédito: powerpackelements.comLas ventanas emergentes están disponibles en la Biblioteca de Elementor, que viene con una variedad de elementos prediseñados. Elija un diseño que sea agradable a la vista y funcional, como una pantalla completa, modal, deslizable, barra superior o inferior, o uno que disfrute. Haz tu ventana emergente tan personalizada como quieras y completamente tuya.
Hacer ventanas emergentes de WordPress personalizadas puede ser difícil a veces. El complemento de creación de páginas de Elementor le permite personalizar y crear ventanas emergentes de forma rápida y sencilla. Los formularios emergentes le permiten capturar direcciones de correo electrónico, promover ventas y hacer otras cosas. Siguiendo los pasos descritos en esta guía, podrá determinar qué tipo de ventana emergente de Elementor es adecuada para usted. Anteriormente, la función de ventana emergente modal del complemento Essential Addons para Elementor permitía a los usuarios crear formularios emergentes de forma gratuita. Podrá lograr esto con Elementor Pro gratis y en este artículo. Antes de que pueda comenzar a diseñar ventanas emergentes, primero debe comprar y activar Elementsor Pro.
Para activar su activador, deberá especificar sus parámetros. Cuando selecciona Al cargar la página, por ejemplo, su ventana emergente aparecerá en tan solo seis segundos. On Scroll le permite determinar en qué dirección debe desplazarse el usuario. Cuando el usuario está inactivo en su página durante un período de tiempo específico, la propiedad Inactividad de la ventana emergente le permite activarlo. Una vez que haya abierto su ventana emergente, vaya a Reglas de visualización en el editor de Elementor. Cuando los usuarios vean su formulario, una configuración avanzada le permitirá modificar su apariencia. Esta característica puede ayudarlo a adaptar su marketing a aquellos que han visitado previamente su sitio web, en lugar de aquellos que nunca han estado aquí.
Los usuarios solo pueden ver su ventana emergente una vez si la opción Mostrar hasta X veces está habilitada. Elementor y JetPopUp tienen una interfaz de arrastrar y soltar, lo que convierte a JetPopUp en un complemento simple y fácil de usar. Con el widget de cuadro emergente, puede diseñar ventanas emergentes dinámicas que incluyen elementos dinámicos como videos, imágenes y mapas de Google. Si desea agregar una animación 3D a sus ventanas emergentes, puede usar formato de periódico o hacer zoom. Lightbox es un excelente widget para Elementor si usa la herramienta Complementos esenciales para Elementor. Cree ventanas emergentes con sus funciones interactivas, como videos, imágenes y animaciones. Hay más de 70 widgets y siete extensiones disponibles como parte del plan de suscripción anual de $39.97. Puede usar las herramientas de Elementor gratuitas y de pago para crear ventanas emergentes.
Elementor emergente al hacer clic en el botón
 Crédito: doyouevenblog.com
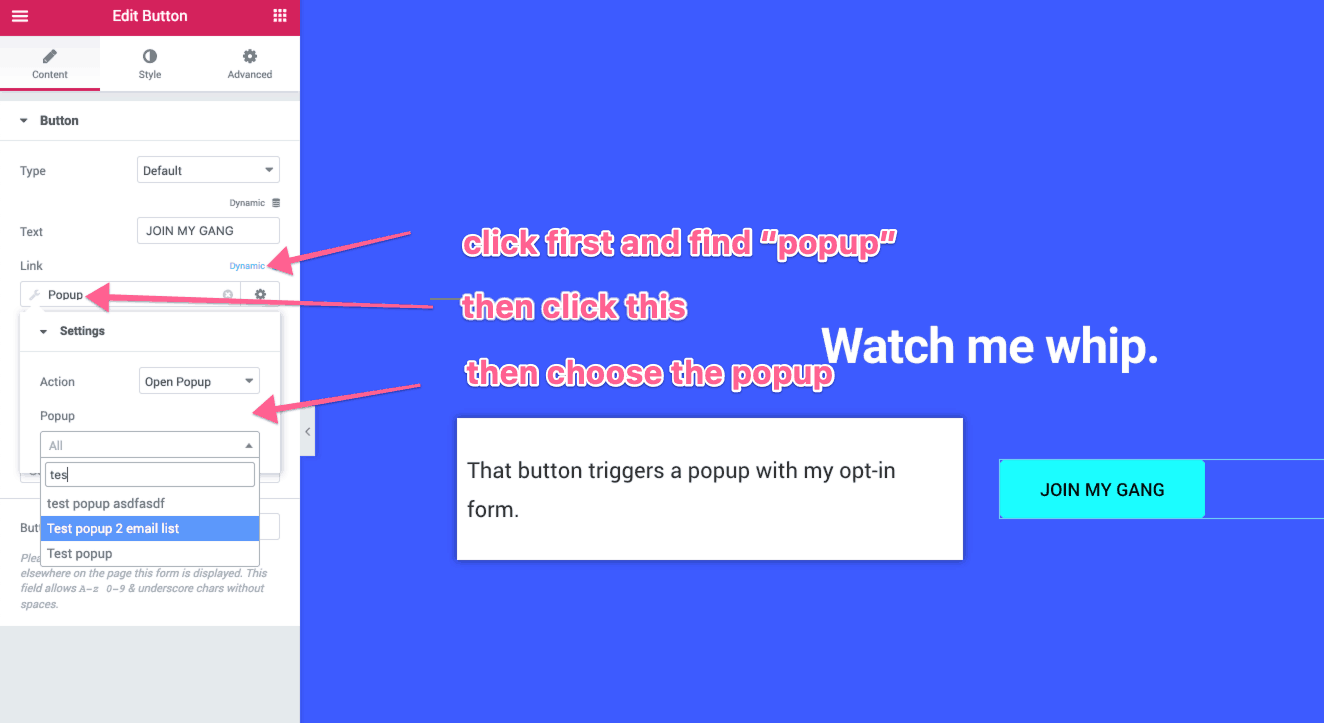
Crédito: doyouevenblog.comLa ventana emergente de Elementor al hacer clic en el botón puede ser realmente útil si desea mostrar un mensaje emergente o un formulario cuando se hace clic en un botón. Esto puede ser realmente útil si desea capturar clientes potenciales o hacer que las personas se suscriban a su boletín informativo. Para configurar esto, todo lo que necesita hacer es crear un elemento de botón y luego agregarle un elemento emergente .
Elementor le permite crear ventanas emergentes al hacer clic en un botón. Solo se puede usar Elementor Pro para lograr esto. Puede usar la versión pro de Elementor para crear su propio sitio web personalizando y usando una variedad de plantillas. Si desea experimentar con los efectos de desplazamiento en los botones de su ventana emergente, consulte nuestro tutorial Elementor Subrayado al pasar el mouse. 2.Inserte una ventana emergente en la parte inferior de su pantalla. Después de hacer clic en él (justo antes de la ventana emergente), aparecerá el icono de llave inglesa. Contendrá dos campos: Acciones y Todo. Seleccione su ventana emergente dejando el campo de acción en blanco.
Ejemplos de ventanas emergentes de Elementor
Hay muchas formas de crear ventanas emergentes con Elementor. Por ejemplo, puede usar un complemento como Popup Maker para crear superposiciones y modales. Otra opción es utilizar el editor de ventanas emergentes integrado de Elementor. Esto le permite crear ventanas emergentes sin tener que instalar un complemento por separado. Para usar el Editor de ventanas emergentes, simplemente cree una nueva ventana emergente y seleccione la pestaña 'Editor de ventanas emergentes'. Desde aquí, puede agregar su contenido, cambiar el diseño y agregar animaciones.
La siguiente es una guía paso a paso para diseñar varios tipos de formularios emergentes de suscripción para su sitio web. La versión premium de Elementor Pro incluye un editor avanzado de arrastrar y soltar que se puede usar para crear una amplia gama de ventanas emergentes. Estas ventanas emergentes también se pueden enviar a otros servicios de marketing por correo electrónico. Elementor Pro tiene integraciones directas con las siguientes plataformas de marketing por correo electrónico: ¿Hay alguna forma de obtener una lista de buenas empresas de marketing por correo electrónico sin gastar mucho dinero? Zapier todavía se puede usar para conectar todos sus dispositivos. Tan pronto como haya configurado los ajustes de la ventana emergente, puede crear el diseño de su ventana emergente utilizando la interfaz visual de arrastrar y soltar. Hay numerosos tipos de widgets de Elementor disponibles, lo que le permite diseñar cualquier elemento de acuerdo con sus preferencias.

Puede crear su formulario de suscripción de correo electrónico utilizando un widget de formulario. Puede conectar su formulario a una variedad de servicios de marketing por correo electrónico. También puede personalizar el diseño de sus ventanas emergentes para aumentar su tasa de conversión. Elementor Pro Popup Builder es una excelente herramienta para crear ventanas emergentes de suscripción de correo electrónico y suscripciones para la lista de correo electrónico de su sitio web. Se recomienda encarecidamente que habilite Mostrar hasta X veces para que parezca más profesional. Cuando se selecciona una opción de URL, las opciones de personalización se vuelven más accesibles. Si escribe una publicación de invitado en un blog popular, puede optar por una lista de personas que siguen ese blog.
Elementor Pro le brinda la capacidad de diseñar el 100% de sus ventanas emergentes desde cero. Elementor también le brinda acceso a todos los widgets que forman parte de la experiencia habitual de Elementor, lo que le permite adaptar la experiencia a sus necesidades específicas. Puede usar incluso más widgets con extensiones gratuitas y premium de Elementor.
Elementor emergente al hacer clic en la imagen
Si está buscando agregar una ventana emergente a una imagen en su sitio de WordPress, una de las formas más fáciles de hacerlo es con el complemento Elementor. Una vez que haya instalado y activado el complemento, puede crear una ventana emergente yendo a Elementor -> Ventanas emergentes -> Agregar nuevo. Desde allí, puede agregar su contenido, elegir cuándo y dónde debe aparecer la ventana emergente e incluso agregar condiciones para que la ventana emergente aparezca solo en determinadas circunstancias.
Si hace clic en un elemento, se abrirá la ventana emergente. Al final de este tutorial, podrá implementar dos estrategias creativas para hacer que se abra una ventana emergente cuando se hace clic en un botón. Como beneficio adicional, aprenderá cómo aumentar la cantidad de personas que hacen clic en ese botón para obtener MÁS conversiones cuando haga esto. Paso 2: el estilo de su ventana emergente debe adaptarse para cumplir con la estética, la voz y los mensajes de su marca. Cuando haya terminado de editar una página en Elementor, haga clic en el botón Publicar en el menú del lado izquierdo para pegar su ventana emergente en la página. OptinMonster es el software de generación de prospectos más popular y el mejor complemento para las ventanas emergentes de WordPress. Además, OptinMonster tiene un generador intuitivo de arrastrar y soltar, lo que simplifica la creación de ventanas emergentes profesionales sin codificación ni experiencia tecnológica.
Las reglas de segmentación avanzada se pueden utilizar para personalizar sus otras campañas optin. Las plantillas prefabricadas de Optin Monster son totalmente receptivas, lo que las hace ideales para usar en cualquier dispositivo, incluidos dispositivos móviles y tabletas. Con un editor de texto en línea o de arrastrar y soltar, no necesita ninguna experiencia en codificación para crear campañas de alta conversión porque todo se puede hacer en una sola pieza de código. OptinMonster simplifica el uso de sus páginas de Elementor con una ventana emergente en la que se puede hacer clic. La clave API que necesita para conectar OptinMonster a su ESP se puede encontrar en el tablero de la cuenta de su ESP. El HTML incrustado es el siguiente: Es un derivado de la palabra árabe tal Me gustaría abrir Monstercampañas.com con: https://app.monstercampaigns.com/c/lxefnymh0ugfyvsxa8wu/>opener Uno de los factores más importantes persuadir a las personas para que visiten su sitio es la efectividad de su prueba social. Es un término que se refiere a varios aspectos de su sitio web que generan confianza con su audiencia.
Una buena manera de agregar notificaciones de prueba social a su sitio web es con una herramienta como TrustPulse. Puede aumentar la participación de su ventana emergente en la que se puede hacer clic con prueba social. Puede usar TrustPulse con cualquier creador de sitios web, incluido WordPress, y no necesita tener conocimientos técnicos para usarlo. Puede mostrar cuántas personas están interesadas en la oferta mostrando el número total de visitantes. Estará más entusiasmado con el tema cuando promueva algo como resultado.
Activar elementos emergentes con Javascript
Hay dos formas de activar una ventana emergente de Elementor con JavaScript: 1. Usando la API de activación de Elementor. 2. Usando el módulo Elementor Popup . La API de activadores de Elementor es la forma recomendada de activar una ventana emergente con JavaScript. Esto se debe a que es la forma más flexible de activar una ventana emergente y le permite personalizar el comportamiento de la ventana emergente. El módulo Elementor Popup es una forma más sencilla de activar una ventana emergente con JavaScript. Este método es más fácil de usar pero es menos flexible que la API de desencadenadores de Elementor.
Brindamos acceso de widget premium a todas nuestras funciones y widgets. Garantía de devolución del 100 % del dinero en los primeros 30 días de uso. Los pagos seguros se pueden realizar mediante SSL. La verificación segura de la identidad y la seguridad de los datos están garantizadas por un cifrado SSL de 256 bits. Cuando pague su factura, no se le cobrará ningún impuesto aplicable según su dirección de facturación. Antes de realizar su compra, el precio final aparecerá en la página de pago. Use el widget de cuadrícula de publicaciones para mostrar las publicaciones una al lado de la otra.
Este widget te permitirá crear sorprendentes cajas de números. Además del conmutador de fondo, el complemento le permite configurar cuadros de contenido. Pase menos tiempo buscando widgets en Elementor y más tiempo haciendo lo que mejor sabe hacer: diseñar.
