Cara Mudah Membuat Popup Dengan Elementor
Diterbitkan: 2022-09-15Elementor adalah plugin WordPress populer yang memungkinkan Anda membuat halaman dan posting yang indah dengan mudah dengan drag and drop. Salah satu hal hebat tentang Elementor adalah ia hadir dengan pembuat popup bawaan. Ini berarti Anda dapat dengan mudah membuat popup dengan Elementor tanpa harus menggunakan plugin popup terpisah . Pada artikel ini, kami akan menunjukkan cara mudah membuat popup dengan Elementor. Kami juga akan menunjukkan cara menatanya agar sesuai dengan desain situs Anda.
Elementor membuatnya mudah untuk membuat popup. Menggunakan Elementor, Anda dapat membuat popup dengan fungsionalitas drag-and-drop. Selanjutnya, aturan lanjutan tersedia di platform. Untuk menampilkan popup ketika pengguna mengklik tombol, buka tab Triggers dan pilih On Click. Elementor Pro menghilangkan kebutuhan untuk menginstal plugin popup. Anda dapat membuat semua jenis popup menggunakan Pembuat Popup di Elementor. Berikut ini adalah beberapa contoh popup yang baru saja kami buat: popup ajakan bertindak seperti yang baru saja kita buat di atas, popup formulir pendaftaran, bilah notifikasi, dan tombol berbagi sosial.
Apakah Elementor Memiliki Popup?
 Kredit: powerpackelements.com
Kredit: powerpackelements.comPop-up tersedia di Elementor's Library, yang hadir dengan berbagai yang telah dirancang sebelumnya. Pilih tata letak yang menyenangkan mata dan fungsional, seperti layar penuh, modal, slide-in, bilah atas atau bawah, atau yang Anda sukai. Jadikan popup Anda disesuaikan seperti yang Anda inginkan dan sepenuhnya milik Anda.
Membuat popup WordPress yang disesuaikan terkadang sulit. Plugin pembuat halaman Elementor memungkinkan Anda untuk menyesuaikan dan membuat popup dengan cepat dan mudah. Formulir pop-up memungkinkan Anda untuk menangkap alamat email, mempromosikan penjualan, dan melakukan hal-hal lain. Dengan mengikuti langkah-langkah yang diuraikan dalam panduan ini, Anda akan dapat menentukan jenis popup Elementor mana yang tepat untuk Anda. Sebelumnya, fitur Modal Popup dari plugin Essential Addons for Elementor memungkinkan pengguna untuk membuat formulir popup secara gratis. Anda akan dapat melakukannya dengan gratis dan Elementor Pro di artikel ini. Sebelum Anda dapat mulai mendesain popup, Anda harus membeli dan mengaktifkan Elementsor Pro terlebih dahulu.
Untuk mengaktifkan pemicu Anda, Anda harus menentukan parameternya. Ketika Anda memilih On Page Load, misalnya, popup Anda akan muncul hanya dalam enam detik. On Scroll memungkinkan Anda menentukan arah mana yang perlu digulir pengguna. Saat pengguna menganggur di halaman Anda selama jangka waktu tertentu, properti Inactivity dari popup memungkinkan Anda untuk mengaktifkannya. Setelah Anda membuka popup, buka Aturan Tampilan di editor Elementor. Saat pengguna melihat formulir Anda, pengaturan lanjutan akan memungkinkan Anda untuk mengubah tampilannya. Fitur ini dapat membantu Anda dalam menyesuaikan pemasaran Anda dengan mereka yang sebelumnya telah mengunjungi situs web Anda, daripada mereka yang belum pernah ke sini.
Pengguna hanya dapat melihat munculan Anda sekali jika opsi Tampilkan hingga X kali diaktifkan. Elementor dan JetPopUp keduanya memiliki antarmuka drag-and-drop, membuat JetPopUp menjadi plugin yang sederhana dan ramah pengguna. Menggunakan Widget Kotak Popup, Anda dapat mendesain popup dinamis yang menyertakan elemen dinamis seperti video, gambar, dan peta Google. Jika Anda ingin menambahkan animasi 3D ke popup, Anda dapat menggunakan pemformatan koran atau memperbesar. Lightbox adalah widget yang bagus untuk Elementor jika Anda menggunakan alat Essential Addons for Elementor. Buat popup dengan fitur interaktifnya, seperti video, gambar, dan animasi. Ada lebih dari 70 widget dan tujuh ekstensi yang tersedia sebagai bagian dari paket berlangganan tahunan $39,97. Anda dapat menggunakan alat Elementor gratis dan berbayar untuk membuat popup.
Elementor Popup Pada Klik Tombol
 Kredit: doyouevenblog.com
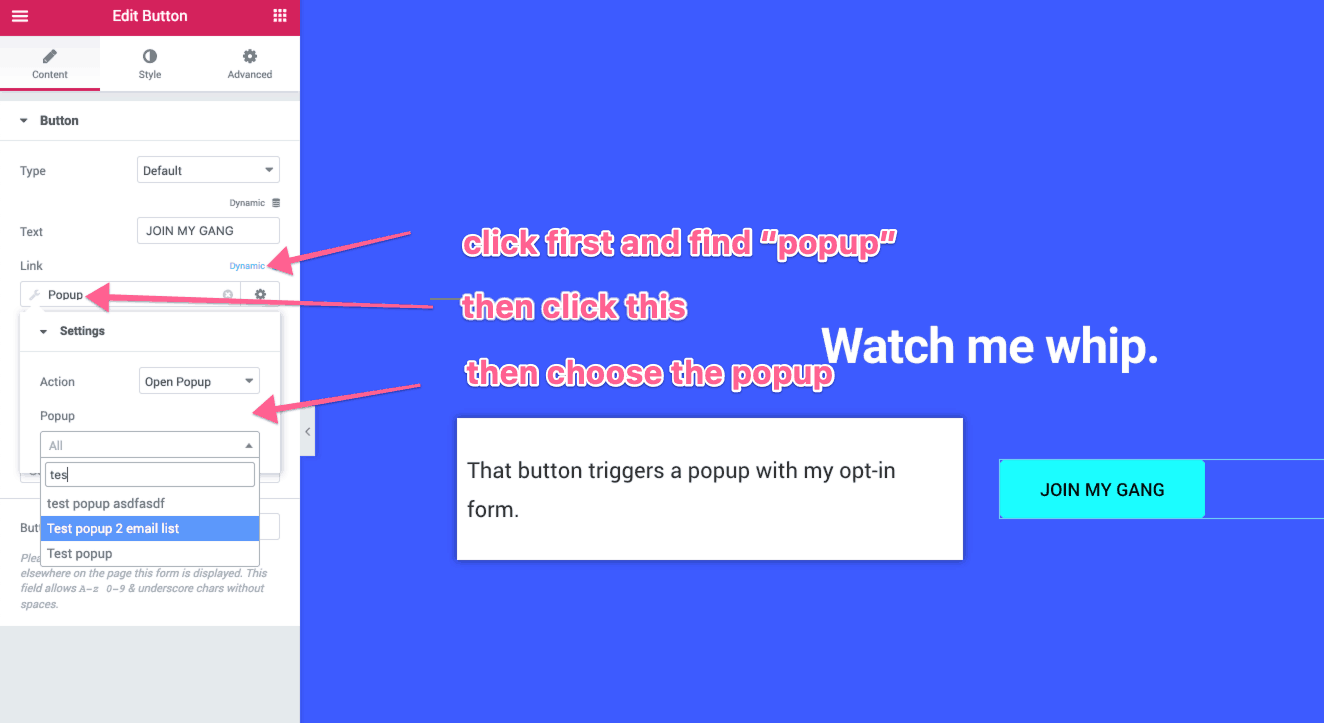
Kredit: doyouevenblog.comPopup elemen pada klik tombol bisa sangat berguna jika Anda ingin menampilkan pesan atau formulir popup saat tombol diklik. Ini bisa sangat membantu jika Anda ingin mendapatkan prospek atau membuat orang mendaftar ke buletin Anda. Untuk mengatur ini, yang perlu Anda lakukan adalah membuat elemen tombol dan kemudian menambahkan elemen popup ke dalamnya.
Elementor memungkinkan Anda membuat popup sambil mengklik tombol. Hanya Elementor Pro yang dapat digunakan untuk mencapai ini. Anda dapat menggunakan Elementor versi pro untuk membuat situs web Anda sendiri dengan menyesuaikan dan menggunakan berbagai template. Jika Anda ingin bereksperimen dengan efek hover pada tombol di popup Anda, lihat tutorial Elementor Underline On Hover kami. 2.Masukkan popup ke bagian bawah layar Anda. Setelah mengkliknya (tepat sebelum Popup), ikon kunci inggris akan muncul. Ini akan berisi dua bidang: Tindakan dan Semua. Pilih popup Anda dengan membiarkan bidang tindakan kosong.
Contoh Popup Elemen
Ada banyak cara untuk membuat jendela popup dengan Elementor. Misalnya, Anda dapat menggunakan plugin seperti Popup Maker untuk membuat overlay dan modals. Pilihan lainnya adalah menggunakan Editor Popup bawaan Elementor. Ini memungkinkan Anda membuat popup tanpa harus menginstal plugin terpisah. Untuk menggunakan Editor Popup, cukup buat popup baru dan pilih tab 'Editor Popup'. Dari sini, Anda dapat menambahkan konten, mengubah tata letak, dan menambahkan animasi.
Berikut ini adalah panduan langkah demi langkah untuk merancang berbagai jenis formulir opt-in popup untuk situs web Anda. Versi premium Elementor Pro menyertakan editor drag-and-drop canggih yang dapat digunakan untuk membuat berbagai popup. Popup ini juga dapat dikirim ke sejumlah layanan pemasaran email lainnya. Elementor Pro memiliki integrasi langsung dengan platform pemasaran email berikut: Apakah ada cara untuk mendapatkan daftar perusahaan pemasaran email yang bagus tanpa menghabiskan banyak uang? Zapier masih dapat digunakan untuk menghubungkan semua perangkat Anda. Segera setelah Anda mengonfigurasi Pengaturan Popup, Anda dapat membuat desain popup Anda menggunakan antarmuka visual, drag-and-drop. Ada banyak jenis widget Elementor yang tersedia, memungkinkan Anda mendesain elemen apa pun sesuai dengan preferensi Anda.

Anda dapat membuat formulir keikutsertaan email menggunakan widget Formulir. Anda dapat menghubungkan formulir Anda ke berbagai layanan pemasaran email. Anda juga dapat menyesuaikan desain popup Anda untuk meningkatkan tingkat konversi Anda. Elementor Pro Popup Builder adalah alat yang sangat baik untuk membuat email opt-in popup dan opt-in untuk daftar email situs web Anda. Sangat disarankan agar Anda mengaktifkan Tampilkan hingga X kali untuk membuat diri Anda terlihat lebih profesional. Saat opsi URL dipilih, opsi personalisasi menjadi lebih mudah diakses. Jika Anda menulis posting tamu di blog populer, Anda dapat ikut serta dalam daftar orang yang mengikuti blog tersebut.
Elementor Pro memberi Anda kemampuan untuk mendesain 100% popup Anda dari awal. Elementor juga memberi Anda akses ke semua widget yang merupakan bagian dari pengalaman Elementor reguler, memungkinkan Anda menyesuaikan pengalaman dengan kebutuhan spesifik Anda. Anda dapat menggunakan lebih banyak widget dengan ekstensi Elementor gratis dan premium.
Elementor Popup Pada Klik Gambar
Jika Anda ingin menambahkan popup ke gambar di situs WordPress Anda, salah satu cara termudah untuk melakukannya adalah dengan plugin Elementor. Setelah Anda menginstal dan mengaktifkan plugin, Anda dapat membuat popup dengan membuka Elementor -> Popup -> Add New. Dari sana, Anda dapat menambahkan konten Anda, memilih kapan dan di mana popup akan muncul, dan bahkan menambahkan kondisi untuk membuat popup hanya muncul dalam keadaan tertentu.
Jika Anda mengklik sebuah elemen, popup akan terbuka. Di akhir tutorial ini, Anda akan dapat menerapkan dua strategi kreatif untuk membuat popup terbuka saat tombol diklik. Sebagai bonus, Anda akan mempelajari cara meningkatkan jumlah orang yang mengeklik tombol itu untuk LEBIH BANYAK konversi saat Anda melakukannya. Langkah 2: Gaya popup Anda harus disesuaikan untuk memenuhi estetika, suara, dan pesan merek Anda. Ketika Anda selesai mengedit halaman di Elementor, klik tombol Publish di menu sebelah kiri untuk menempelkan popup Anda ke halaman. OptinMonster adalah perangkat lunak penghasil prospek paling populer, dan plugin terbaik untuk popup WordPress. Selain itu, OptinMonster memiliki pembuat seret dan lepas yang intuitif, membuatnya mudah untuk membuat munculan profesional tanpa pengalaman pengkodean atau teknologi.
Aturan penargetan lanjutan dapat digunakan untuk mempersonalisasi kampanye optin Anda yang lain. Template pra-buatan Optin Monster sepenuhnya responsif, menjadikannya ideal untuk digunakan di perangkat apa pun, termasuk ponsel dan tablet. Dengan editor teks seret dan lepas atau sebaris, Anda tidak memerlukan pengalaman pengkodean apa pun untuk membuat kampanye dengan konversi tinggi karena semuanya dapat dilakukan dalam satu bagian kode. OptinMonster mempermudah penggunaan halaman Elementor Anda dengan popup yang dapat diklik . Kunci API yang Anda perlukan untuk menghubungkan OptinMonster ke ESP Anda dapat ditemukan di dasbor akun ESP Anda. HTML yang disematkan adalah sebagai berikut: Ini adalah turunan dari kata Arab tal Saya ingin membuka Monster campaign.com dengan: https://app.monstercampaigns.com/c/lxefnymh0ugfyvsxa8wu/>opener Salah satu faktor terpenting dalam membujuk orang untuk mengunjungi situs Anda adalah efektivitas bukti sosial Anda. Ini adalah istilah yang mengacu pada berbagai aspek situs web Anda yang membangun kepercayaan dengan audiens Anda.
Cara yang baik untuk menambahkan pemberitahuan bukti sosial ke situs web Anda adalah dengan alat seperti TrustPulse. Anda dapat meningkatkan keterlibatan popup yang dapat diklik dengan bukti sosial. Anda dapat menggunakan TrustPulse dengan pembuat situs web apa pun, termasuk WordPress, dan Anda tidak perlu memiliki pengetahuan teknis untuk menggunakannya. Anda dapat menunjukkan berapa banyak orang yang tertarik dengan penawaran tersebut dengan menampilkan jumlah total pengunjung. Anda akan lebih bersemangat tentang topik ketika Anda mempromosikan sesuatu sebagai hasilnya.
Memicu Elementor Popup Dengan Javascript
Ada dua cara untuk memicu popup Elementor dengan JavaScript: 1. Menggunakan API pemicu Elemen. 2. Menggunakan modul Elementor Popup . Elementor triggers API adalah cara yang disarankan untuk memicu popup dengan JavaScript. Ini karena ini adalah cara paling fleksibel untuk memicu munculan dan memungkinkan Anda menyesuaikan perilaku munculan. Modul Elementor Popup adalah cara yang lebih sederhana untuk memicu popup dengan JavaScript. Metode ini lebih mudah digunakan tetapi kurang fleksibel daripada API pemicu Elementor.
Kami menyediakan akses widget premium ke semua fitur dan widget kami. Jaminan Uang Kembali 100% pada 30 hari pertama penggunaan Anda. Pembayaran aman dapat dilakukan menggunakan SSL. Verifikasi identitas yang aman dan keamanan data dijamin oleh enkripsi SSL 256-bit. Saat Anda membayar tagihan, Anda tidak akan dikenakan pajak apa pun yang berlaku berdasarkan alamat penagihan Anda. Sebelum Anda melakukan pembelian, harga akhir akan muncul di halaman checkout. Gunakan widget kisi pos untuk menampilkan pos bersebelahan.
Widget ini akan memungkinkan Anda untuk membuat kotak nomor yang menakjubkan. Selain pengalih latar belakang, plugin memungkinkan Anda mengatur kotak konten. Habiskan lebih sedikit waktu untuk mencari widget di Elementor dan lebih banyak waktu untuk melakukan yang terbaik – mendesain.
