Comment créer facilement un popup avec Elementor
Publié: 2022-09-15Elementor est un plugin WordPress populaire qui vous permet de créer facilement de belles pages et publications par glisser-déposer. L'une des grandes choses à propos d'Elementor est qu'il est livré avec un générateur de popup intégré. Cela signifie que vous pouvez facilement créer des popups avec Elementor sans avoir à utiliser un plugin popup séparé . Dans cet article, nous allons vous montrer comment créer facilement une popup avec Elementor. Nous vous montrerons également comment le styliser pour qu'il corresponde à la conception de votre site.
Elementor simplifie la création d'une fenêtre contextuelle. À l'aide d'Elementor, vous pouvez créer une fenêtre contextuelle avec une fonctionnalité de glisser-déposer. De plus, des règles avancées sont disponibles sur la plateforme. Pour afficher la popup lorsqu'un utilisateur clique sur un bouton, ouvrez l'onglet Déclencheurs et sélectionnez Au clic. Elementor Pro élimine le besoin d'installer un plugin contextuel. Vous pouvez créer n'importe quel type de popup à l'aide du Popup Builder dans Elementor. Voici quelques exemples de popups que nous avons créés récemment : un popup d'appel à l'action comme nous venons de le créer, un popup de formulaire d'inscription, une barre de notification et un bouton de partage social.
Elementor a-t-il des popups ?
 Crédit: powerpackelements.com
Crédit: powerpackelements.comLes fenêtres contextuelles sont disponibles dans la bibliothèque d'Elementor, qui contient une variété de fenêtres préconçues. Choisissez une mise en page à la fois agréable à l'œil et fonctionnelle, telle qu'un plein écran, modal, coulissant, barre supérieure ou inférieure, ou celle que vous appréciez. Créez votre popup aussi personnalisé que vous le souhaitez et entièrement à vous.
Créer des popups WordPress personnalisés peut parfois être difficile. Le plug-in de création de pages d'Elementor vous permet de personnaliser et de créer des fenêtres contextuelles rapidement et facilement. Les formulaires contextuels vous permettent de capturer des adresses e-mail, de promouvoir les ventes et de faire d'autres choses. En suivant les étapes décrites dans ce guide, vous serez en mesure de déterminer quel type de popup Elementor vous convient. Auparavant, la fonctionnalité Modal Popup du plug-in Essential Addons for Elementor permettait aux utilisateurs de créer gratuitement des formulaires contextuels . Vous pourrez accomplir cela avec Free et Elementor Pro dans cet article. Avant de pouvoir commencer à concevoir des popups, vous devez d'abord acheter et activer Elementsor Pro.
Pour activer votre déclencheur, vous devrez spécifier ses paramètres. Lorsque vous sélectionnez Au chargement de la page, par exemple, votre fenêtre contextuelle apparaîtra en aussi peu que six secondes. On Scroll vous permet de déterminer dans quelle direction l'utilisateur doit faire défiler. Lorsque l'utilisateur est inactif sur votre page pendant un certain temps, la propriété Inactivité de la fenêtre contextuelle vous permet de l'activer. Après avoir ouvert votre fenêtre contextuelle, accédez à Afficher les règles dans l'éditeur Elementor. Lorsque les utilisateurs verront votre formulaire, un paramètre avancé vous permettra de modifier son apparence. Cette fonctionnalité peut vous aider à adapter votre marketing à ceux qui ont déjà visité votre site Web, plutôt qu'à ceux qui n'y sont jamais allés.
Les utilisateurs ne peuvent voir votre popup qu'une seule fois si l'option Afficher jusqu'à X fois est activée. Elementor et JetPopUp ont tous deux une interface glisser-déposer, faisant de JetPopUp un plugin simple et convivial. À l'aide de Popup Box Widget, vous pouvez concevoir des popups dynamiques qui incluent des éléments dynamiques tels que des vidéos, des images et des cartes Google. Si vous souhaitez ajouter une animation 3D à vos popups, vous pouvez utiliser le formatage du journal ou effectuer un zoom avant. Lightbox est un excellent widget pour Elementor si vous utilisez l'outil Essential Addons for Elementor. Créez des popups avec ses fonctionnalités interactives, telles que des vidéos, des images et des animations. Il y a plus de 70 widgets et sept extensions disponibles dans le cadre du plan d'abonnement annuel de 39,97 $. Vous pouvez utiliser les outils Elementor gratuits et payants pour créer des popups.
Elementor Popup sur clic sur le bouton
 Crédit : doyouevenblog.com
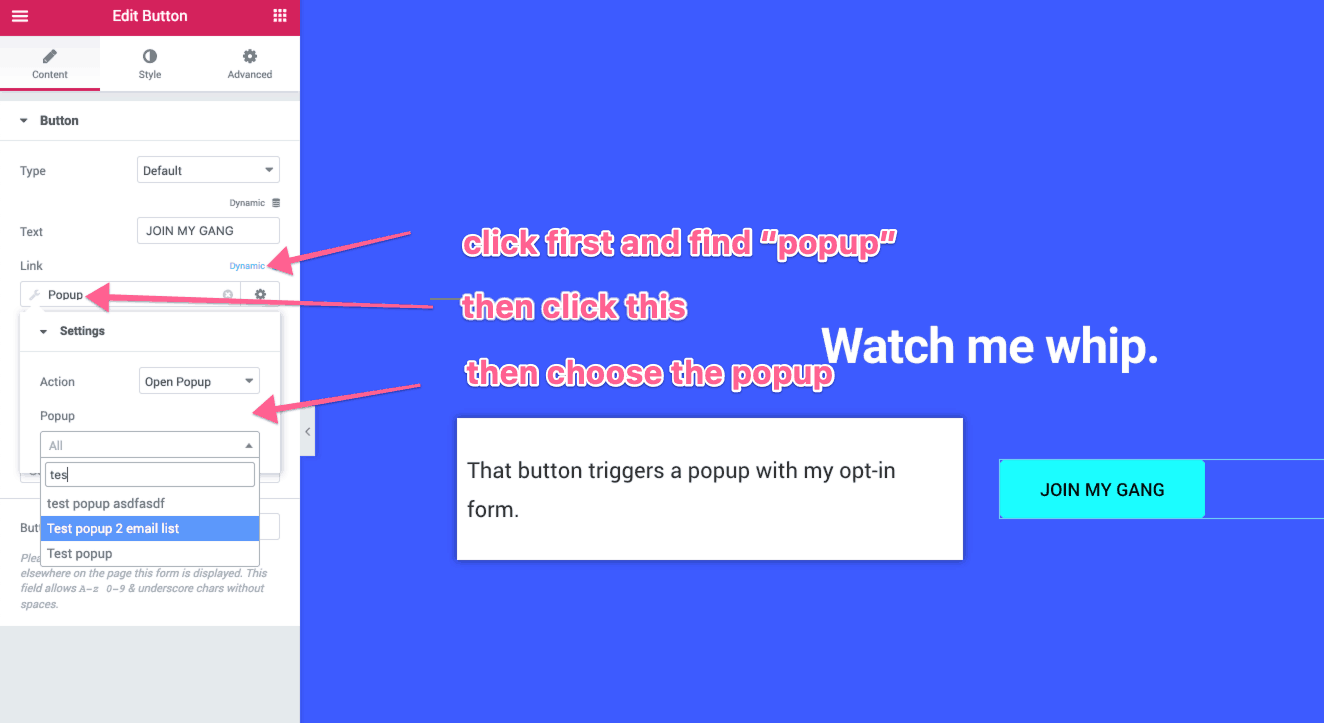
Crédit : doyouevenblog.comLa fenêtre contextuelle Elementor lors d'un clic sur un bouton peut être très utile si vous souhaitez afficher un message ou un formulaire contextuel lorsqu'un bouton est cliqué. Cela peut être très utile si vous souhaitez capturer des prospects ou inciter les gens à s'inscrire à votre newsletter. Pour configurer cela, tout ce que vous avez à faire est de créer un élément de bouton, puis d'y ajouter un élément contextuel .
Elementor vous permet de créer des popups en cliquant sur un bouton. Seul Elementor Pro peut être utilisé pour accomplir cela. Vous pouvez utiliser la version professionnelle d'Elementor pour créer votre propre site Web en personnalisant et en utilisant une variété de modèles. Si vous souhaitez expérimenter des effets de survol sur les boutons de votre fenêtre contextuelle, consultez notre didacticiel Elementor Underline On Hover. 2.Insérez une fenêtre contextuelle au bas de votre écran. Après avoir cliqué dessus (juste avant Popup), l'icône de la clé apparaîtra. Il contiendra deux champs : Actions et Tout. Sélectionnez votre popup en laissant le champ d'action vide.
Exemples de fenêtres contextuelles Elementor
Il existe de nombreuses façons de créer des fenêtres contextuelles avec Elementor. Par exemple, vous pouvez utiliser un plugin comme Popup Maker pour créer des superpositions et des modaux. Une autre option consiste à utiliser l'éditeur contextuel intégré d'Elementor. Cela vous permet de créer des popups sans avoir à installer un plugin séparé. Pour utiliser l'éditeur de popup, créez simplement un nouveau popup et sélectionnez l'onglet "Éditeur de popup". À partir de là, vous pouvez ajouter votre contenu, modifier la mise en page et ajouter des animations.
Ce qui suit est un guide étape par étape pour la conception de divers types de formulaires d' inscription contextuelle pour votre site Web. La version premium Elementor Pro comprend un éditeur avancé de glisser-déposer qui peut être utilisé pour créer une large gamme de fenêtres contextuelles. Ces fenêtres contextuelles peuvent également être envoyées à un certain nombre d'autres services de marketing par e-mail. Elementor Pro a des intégrations directes avec les plateformes de marketing par e-mail suivantes : Existe-t-il des moyens d'obtenir une liste de bonnes sociétés de marketing par e-mail sans dépenser beaucoup d'argent ? Zapier peut toujours être utilisé pour connecter tous vos appareils. Dès que vous avez configuré les paramètres de popup, vous pouvez créer le design de votre popup à l'aide de l'interface visuelle par glisser-déposer. Il existe de nombreux types de widgets Elementor disponibles, vous permettant de concevoir n'importe quel élément en fonction de vos préférences.

Vous pouvez créer votre formulaire d'inscription par e-mail à l'aide d'un widget Formulaire. Vous pouvez connecter votre formulaire à une variété de services de marketing par e-mail. Vous pouvez également personnaliser le design de vos popups pour augmenter votre taux de conversion. Elementor Pro Popup Builder est un excellent outil pour créer des popups d'inscription aux e-mails et des opt-ins pour la liste de diffusion de votre site Web. Il est fortement conseillé d'activer Afficher jusqu'à X fois pour vous faire apparaître plus professionnel. Lorsqu'une option d'URL est sélectionnée, les options de personnalisation deviennent plus accessibles. Si vous écrivez un article invité sur un blog populaire, vous pouvez vous inscrire à une liste de personnes qui suivent ce blog.
Elementor Pro vous donne la possibilité de concevoir 100% de vos popups à partir de zéro. Elementor vous donne également accès à tous les widgets qui font partie de l'expérience Elementor régulière, vous permettant d'adapter l'expérience à vos besoins spécifiques. Vous pouvez utiliser encore plus de widgets avec les extensions Elementor gratuites et premium.
Elementor Popup lors d'un clic sur l'image
Si vous cherchez à ajouter une fenêtre contextuelle à une image sur votre site WordPress, l'un des moyens les plus simples de le faire est d'utiliser le plugin Elementor. Une fois que vous avez installé et activé le plugin, vous pouvez créer un popup en allant dans Elementor -> Popups -> Add New. À partir de là, vous pouvez ajouter votre contenu, choisir quand et où la fenêtre contextuelle doit apparaître, et même ajouter des conditions pour que la fenêtre contextuelle n'apparaisse que dans certaines circonstances.
Si vous cliquez sur un élément, la popup s'ouvrira. À la fin de ce didacticiel, vous serez en mesure de mettre en œuvre deux stratégies créatives pour ouvrir une fenêtre contextuelle lorsqu'un bouton est cliqué. En prime, vous apprendrez comment augmenter le nombre de personnes qui cliquent sur ce bouton pour PLUS de conversions lorsque vous faites cela. Étape 2 : Le style de votre popup doit être adapté à l'esthétique, à la voix et à la messagerie de votre marque. Lorsque vous avez terminé de modifier une page dans Elementor, cliquez sur le bouton Publier dans le menu de gauche pour coller votre popup dans la page. OptinMonster est le logiciel de génération de leads le plus populaire et le meilleur plugin pour les popups WordPress. De plus, OptinMonster dispose d'un générateur de glisser-déposer intuitif, ce qui simplifie la création de popups professionnels sans codage ni expérience technique.
Les règles de ciblage avancées peuvent être utilisées pour personnaliser vos autres campagnes optin. Les modèles prédéfinis d'Optin Monster sont entièrement réactifs, ce qui les rend idéaux pour une utilisation sur n'importe quel appareil, y compris les mobiles et les tablettes. Avec un éditeur de texte par glisser-déposer ou en ligne, vous n'avez besoin d'aucune expérience en matière de codage pour créer des campagnes à fort taux de conversion, car tout peut être fait en un seul morceau de code. OptinMonster simplifie l'utilisation de vos pages Elementor avec une fenêtre contextuelle cliquable . La clé API dont vous avez besoin pour connecter OptinMonster à votre ESP se trouve dans le tableau de bord du compte de votre ESP. Le code HTML intégré est le suivant : Il s'agit d'un dérivé du mot arabe tal J'aimerais ouvrir Monster campagnes.com avec : https://app.monstercampaigns.com/c/lxefnymh0ugfyvsxa8wu/>opener L'un des facteurs les plus importants pour persuader les gens de visiter votre site, c'est l'efficacité de votre preuve sociale. C'est un terme qui fait référence à divers aspects de votre site Web qui renforcent la confiance avec votre public.
Un bon moyen d'ajouter des notifications de preuve sociale à votre site Web consiste à utiliser un outil tel que TrustPulse. Vous pouvez augmenter l'engagement de votre popup cliquable avec la preuve sociale. Vous pouvez utiliser TrustPulse avec n'importe quel créateur de site Web, y compris WordPress, et vous n'avez pas besoin de connaissances techniques pour l'utiliser. Vous pouvez montrer combien de personnes sont intéressées par l'offre en affichant le nombre total de visiteurs. Vous serez plus enthousiasmé par le sujet lorsque vous ferez la promotion de quelque chose en conséquence.
Déclencher Elementor Popup avec Javascript
Il existe deux manières de déclencher une fenêtre contextuelle Elementor avec JavaScript : 1. En utilisant l'API des déclencheurs Elementor. 2. Utilisation du module Elementor Popup . L'API des déclencheurs Elementor est la méthode recommandée pour déclencher une fenêtre contextuelle avec JavaScript. En effet, c'est le moyen le plus flexible de déclencher une fenêtre contextuelle et vous permet de personnaliser le comportement de la fenêtre contextuelle. Le module Elementor Popup est un moyen plus simple de déclencher une fenêtre contextuelle avec JavaScript. Cette méthode est plus facile à utiliser mais moins flexible que l'API des déclencheurs Elementor.
Nous fournissons un accès widget premium à toutes nos fonctionnalités et widgets. Garantie de remboursement à 100 % sur vos 30 premiers jours d'utilisation. Des paiements sécurisés peuvent être effectués en utilisant SSL. La vérification sécurisée de l'identité et la sécurité des données sont assurées par un cryptage SSL 256 bits. Lorsque vous payez votre facture, aucune taxe applicable ne vous sera facturée en fonction de votre adresse de facturation. Avant de faire votre achat, le prix final apparaîtra sur la page de paiement. Utilisez le widget de grille de publication pour afficher les publications les unes à côté des autres.
Ce widget vous permettra de créer de superbes boîtes numériques. En plus du sélecteur d'arrière-plan, le plugin vous permet de configurer des boîtes de contenu. Passez moins de temps à chercher des widgets dans Elementor et plus de temps à faire ce que vous faites le mieux : concevoir.
