如何使用 Elementor 轻松创建弹出窗口
已发表: 2022-09-15Elementor 是一个流行的 WordPress 插件,它允许您通过拖放轻松创建漂亮的页面和帖子。 Elementor 的一大优点是它带有一个内置的弹出窗口构建器。 这意味着您可以使用 Elementor 轻松创建弹出窗口,而无需使用单独的弹出插件。 在本文中,我们将向您展示如何使用 Elementor 轻松创建弹出窗口。 我们还将向您展示如何设置样式以匹配您网站的设计。
Elementor 使创建弹出窗口变得简单。 使用 Elementor,您可以创建具有拖放功能的弹出窗口。 此外,平台上还提供高级规则。 为了在用户单击按钮时显示弹出窗口,请打开触发器选项卡并选择单击时。 Elementor Pro 消除了安装弹出插件的需要。 您可以使用 Elementor 中的 Popup Builder 创建任何类型的弹出窗口。 以下只是我们最近创建的一些弹出窗口示例:我们刚刚在上面创建的号召性用语弹出窗口、注册表单弹出窗口、通知栏和社交分享按钮。
Elementor 有弹出窗口吗?
 信用:powerpackelements.com
信用:powerpackelements.comElementor 的图书馆提供弹出窗口,其中包含各种预先设计的弹出窗口。 选择既美观又实用的布局,例如全屏、模态、滑入式、顶部或底部栏,或您喜欢的布局。 使您的弹出窗口按照您的需要定制,完全属于您自己的。
制作定制的 WordPress 弹出窗口有时可能很困难。 Elementor 的页面构建器插件使您能够快速轻松地自定义和创建弹出窗口。 弹出式表单允许您捕获电子邮件地址、促进销售和做其他事情。 按照本指南中概述的步骤,您将能够确定哪种类型的 Elementor 弹出窗口适合您。 以前,Elementor 插件的基本插件的模态弹出功能允许用户免费创建弹出表单。 在本文中,您将能够使用免费的 Elementor Pro 来完成此任务。 在开始设计弹出窗口之前,您必须先购买并激活 Elementsor Pro。
要激活触发器,您需要指定其参数。 例如,当您选择 On Page Load 时,您的弹出窗口将在短短 6 秒内出现。 On Scroll 允许您确定用户需要向哪个方向滚动。当用户在您的页面上闲置特定时间时,弹出窗口的 Inactivity 属性允许您激活它。 打开弹出窗口后,转到 Elementor 编辑器中的显示规则。 当用户看到您的表单时,高级设置将允许您修改其外观。 此功能可以帮助您针对以前访问过您网站的人而不是从未访问过您的网站的人定制营销。
如果启用了“最多显示 X 次”选项,用户可能只会看到一次您的弹出窗口。 Elementor 和 JetPopUp 都具有拖放界面,使 JetPopUp 成为一个简单且用户友好的插件。 使用 Popup Box Widget,您可以设计包含动态元素(如视频、图像和 Google 地图)的动态弹出窗口。 如果您想在弹出窗口中添加 3D 动画,您可以使用报纸格式或放大。如果您使用 Elementor 工具的基本插件,Lightbox 是 Elementor 的一个很好的小部件。 使用其交互功能创建弹出窗口,例如视频、图像和动画。 作为 39.97 美元的年度订阅计划的一部分,有 70 多个小部件和 7 个扩展可用。 您可以使用免费和付费的 Elementor 工具来创建弹出窗口。
Elementor 弹出按钮单击
 信用:doyouevenblog.com
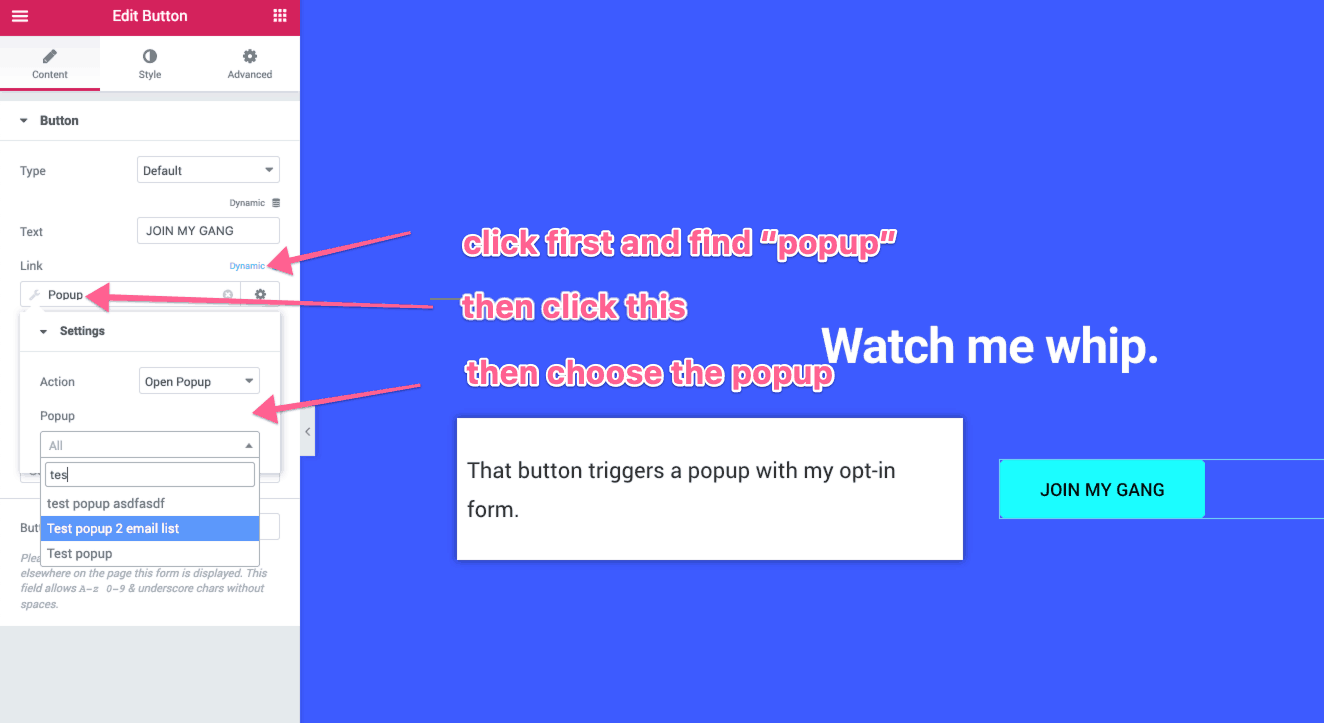
信用:doyouevenblog.com如果您想在单击按钮时显示弹出消息或表单,则单击按钮时弹出 Elementor 非常有用。 如果您想捕获潜在客户或让人们注册您的时事通讯,这将非常有用。 要设置它,您需要做的就是创建一个按钮元素,然后向它添加一个弹出元素。
Elementor 允许您在单击按钮时创建弹出窗口。 只有 Elementor Pro 可用于完成此操作。 您可以使用 Elementor 的专业版通过自定义和使用各种模板来创建自己的网站。 如果您想在弹出窗口中的按钮上尝试悬停效果,请查看我们的 Elementor Underline On Hover 教程。 2.在屏幕底部插入一个弹出窗口。 单击它后(就在弹出窗口之前),将出现扳手图标。 它将包含两个字段:Actions 和 All。 通过将操作字段留空来选择您的弹出窗口。
Elementor 弹出窗口示例
使用 Elementor 创建弹出窗口的方法有很多。 例如,您可以使用 Popup Maker 之类的插件来创建叠加层和模态框。 另一种选择是使用 Elementor 的内置弹出编辑器。 这使您无需安装单独的插件即可创建弹出窗口。 要使用弹出窗口编辑器,只需创建一个新弹出窗口并选择“弹出窗口编辑器”选项卡。 从这里,您可以添加内容、更改布局和添加动画。
以下是为您的网站设计各种类型的弹出式选择加入表单的分步指南。 Elementor Pro 高级版包括一个高级拖放编辑器,可用于创建各种弹出窗口。 这些弹出窗口也可以发送到许多其他电子邮件营销服务。 Elementor Pro 与以下电子邮件营销平台直接集成:有没有什么方法可以在不花很多钱的情况下获得优秀的电子邮件营销公司列表? Zapier 仍可用于连接您的所有设备。 配置弹出窗口设置后,您可以使用可视化拖放界面创建弹出窗口的设计。 有许多可用的 Elementor 小部件类型,可让您根据自己的喜好设计任何元素。

您可以使用表单小部件创建您的电子邮件选择加入表单。 您可以将表单连接到各种电子邮件营销服务。 您还可以自定义弹出窗口的设计以提高转化率。 Elementor Pro Popup Builder是一个出色的工具,用于为您的网站的电子邮件列表创建电子邮件选择加入弹出窗口和选择加入。 强烈建议您启用最多显示 X 次以使自己显得更专业。 选择 URL 选项后,个性化选项变得更易于访问。 如果您在热门博客上写客座帖子,您可以选择加入关注该博客的人员列表。
Elementor Pro 让您能够从头开始设计 100% 的弹出窗口。 Elementor 还为您提供对作为常规 Elementor 体验一部分的所有小部件的访问权限,让您可以根据自己的特定需求定制体验。 您可以使用更多带有免费和高级 Elementor 扩展的小部件。
Elementor 弹出图像点击
如果您希望在 WordPress 网站上的图像中添加弹出窗口,最简单的方法之一就是使用 Elementor 插件。 安装并激活插件后,您可以通过转到 Elementor -> Popups -> Add New 创建一个弹出窗口。 从那里,您可以添加内容,选择弹出窗口的时间和位置,甚至添加条件以使弹出窗口仅在某些情况下出现。
如果单击一个元素,将打开弹出窗口。 在本教程结束时,您将能够实现两种创意策略,以便在单击按钮时打开弹出窗口。 作为奖励,您将学习如何在执行此操作时增加点击该按钮以获得更多转化的人数。 第 2 步:您的弹出窗口的样式应该适合您的品牌的审美、声音和信息。 在 Elementor 中完成页面编辑后,单击左侧菜单上的“发布”按钮将弹出窗口粘贴到页面中。 OptinMonster 是最受欢迎的潜在客户生成软件,也是 WordPress 弹出窗口的最佳插件。 此外,OptinMonster 具有直观的拖放构建器,无需编码或技术经验即可轻松创建专业弹出窗口。
高级定位规则可用于个性化您的其他 optin 活动。 Optin Monster 的预制模板具有完全响应能力,非常适合在任何设备上使用,包括移动设备和平板电脑。 使用拖放或内联文本编辑器,您无需任何编码经验即可创建高转化率的广告系列,因为一切都可以在一段代码中完成。 OptinMonster 通过可点击的弹出窗口让使用 Elementor 页面变得简单。 将 OptinMonster 连接到 ESP 所需的 API 密钥可以在 ESP 帐户的仪表板中找到。 嵌入的 HTML 如下: 它是阿拉伯语单词 tal 的派生词 我想打开 Monstercampaigns.com 使用: https://app.monstercampaigns.com/c/lxefnymh0ugfyvsxa8wu/>opener 最重要的因素之一说服人们访问您的网站是您的社交证明的有效性。 这是一个术语,指的是您网站的各个方面,这些方面与您的受众建立信任。
向您的网站添加社交证明通知的一个好方法是使用 TrustPulse 等工具。 您可以通过社交证明增加可点击弹出窗口的参与度。 您可以将 TrustPulse 与任何网站构建器一起使用,包括 WordPress,并且您无需具备技术知识即可使用它。 您可以通过显示访问者总数来显示有多少人对优惠感兴趣。 结果,当您宣传某些东西时,您会对这个话题更加兴奋。
使用 Javascript 触发 Elementor 弹出窗口
使用 JavaScript 触发 Elementor 弹出窗口有两种方法: 1. 使用 Elementor 触发器 API。 2. 使用Elementor Popup 模块。 Elementor 触发器 API 是使用 JavaScript 触发弹出窗口的推荐方式。 这是因为它是触发弹出窗口的最灵活方式,并且允许您自定义弹出窗口的行为。 Elementor Popup 模块是一种使用 JavaScript 触发弹出窗口的更简单方法。 此方法更易于使用,但不如 Elementor 触发器 API 灵活。
我们提供对我们所有功能和小部件的高级小部件访问。 使用前 30 天 100% 退款保证。 可以使用 SSL 进行安全支付。 通过 256 位 SSL 加密确保安全的身份验证和数据安全。 当您支付账单时,不会根据您的账单地址向您收取任何适用的税款。 在您购买之前,最终价格将显示在结帐页面上。 使用帖子网格小部件来显示彼此相邻的帖子。
这个小部件将允许您创建令人惊叹的数字框。 除了背景切换器,该插件还允许您设置内容框。 花更少的时间在 Elementor 中寻找小部件,而花更多的时间做你最擅长的事情——设计。
