如何将 Pin It 按钮添加到您的 WordPress 网站
已发表: 2022-09-15在您的 WordPress 网站上添加“Pin It”按钮是鼓励访问者在 Pinterest 上分享您的内容的好方法。 有几种不同的方法可以将 Pin It 按钮添加到您的网站,但我们将重点介绍两种最流行的方法:使用插件和手动添加按钮。 如果您使用的 WordPress 主题没有内置 Pin It 按钮,那么您可能需要使用插件来添加一个。 您可以使用几个不同的插件,但我们推荐WP Pin It Button 插件。 安装并激活插件后,您需要对其进行配置以满足您的需求。 如果您不想使用插件,也可以手动将 Pin It 按钮添加到您的 WordPress 网站。 这种方法需要更多的工作,但并不难做到。 首先,您需要创建一个可以上传到您的站点的自定义按钮图像。 然后,您需要向您的 WordPress 主题添加一些代码以在您的网站上显示该按钮。 无论您选择哪种方法,在您的 WordPress 网站上添加 Pin It 按钮都是鼓励访问者在 Pinterest 上分享您的内容的好方法。
如何将 Pin It 按钮添加到我的 WordPress 博客? Pinterest 已成为一个重要的社交媒体平台,特别是对于专注于视觉效果的网站而言。 在您的网站上添加一个 pin it 按钮将使访问者更轻松、更方便地分享他们的视觉效果。 通过这样做,您可以提高您的在线知名度并为您的网站增加流量。 Pin It Button On Image Hover And Post 插件允许您指定不应该显示哪些图像。 该按钮将在页面和帖子上可见,或者如果您愿意,也可以将其排除在外。 有时您不想在特定图像上使用 pin it 按钮,因此请检查插件设置。
您可以使用Pinterest 小部件构建器以简单的方式将 pin it 按钮添加到您的网站。 我们的目标是针对每个人的技能水平使用更加用户友好的选项。 这个插件还附带一个高级版本,现在售价 18 美元。 可以通过多种方式为您的设计、艺术、时尚、电子商务或其他利基网站添加 pin it 按钮。 如果您还没有主题文件的备份,则需要下载并安装一个新的。
如何在您的网站上添加 Pin It 按钮
 信用:morefromyourblog.com
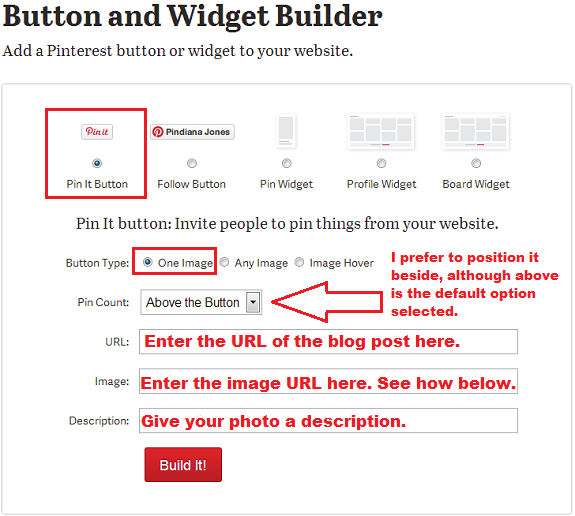
信用:morefromyourblog.com如果您想在您的网站上添加“Pin It”按钮,有几种不同的方法可以做到。 一种方法是使用 Pin It 按钮生成器,就像 Pinterest 提供的那样。 另一种方法是手动将 Pin It 按钮添加到您的网站。 要手动将 Pin It 按钮添加到您的网站,您需要向您的网站添加一些 HTML 代码。 您可以在 Pinterest 网站上找到 Pin It 按钮的 HTML 代码。 获得代码后,您需要将其添加到您网站的 HTML 代码中。 如果您不确定如何执行此操作,可以咨询您的 Web 开发人员或联系 Pinterest寻求帮助。
这是一个 Pinterest 插件,允许人们在不离开您的网站的情况下将您的内容保存到他们的 Pinterest 板上; 它取代了 Pin It 按钮(以前称为悬停按钮),并允许人们在您离开时将您的内容保存到他们的 Pinterest 板上。 作为会员,如果您点击我的帖子并购买插件,我将收到来自 Tasty Pins 的佣金。 因此,Pinterest 强调了在您的内容中包含 Pin It 按钮以增加其覆盖面的重要性。 您可以将两种类型的保存按钮添加到您的网站:自动(如果您单击它,Pinterest 徽标将出现在您网站上的每张图片上)和悬停(Pinterest 徽标仅在您将鼠标悬停在其上时才会出现)。 应该使用官方 Pinterest 小部件构建器将保存按钮添加到您的网站。 这个 Pinterest 图像优化插件是我使用的独立工具。 除了添加保存按钮外,您还可以在 Squarespace 上使用保存按钮,因为它已经内置到您的网站中。
您无需整天盯着屏幕就可以从 Pinterest 助手中受益,该助手将为您执行在 Pinterest 上为您的业务完成所需的工作。 与其将时间和精力花在 Pinterest 营销上,不如让它自动成为您业务的心脏和大脑。 以下是 Pinterest 不能很好地服务于服务提供商的五个常见原因。 我的业务由 Google Drive 和 Notion 管理。 我不必担心项目管理软件的(限制)这一事实太棒了。 对于喜欢创建自己的 Notion 系统的人来说尤其如此。 我最近开始在我的业务中使用 KonMari 魔法来摆脱思维定势、战略和战术。

到目前为止,我已经完成了 HoneyBook 和 Hello Bonsai 书籍。 我已经回到杜布萨多。 我觉得自己像个骗子。 我有第二次机会。 由于 2019 年对 JSC 的一些认识,我对自己的方法做了一些改变。
Pinterest Pin It 按钮用于图像
 信用:www.everythingetsy.com
信用:www.everythingetsy.com“pin it”按钮是允许用户从社交网络 Pinterest上的网站共享图像和其他内容的按钮。 通过在网站的 HTML 中添加几行代码,可以将“固定”按钮添加到网站。 添加按钮后,用户可以单击它以在其 Pinterest 帐户上共享内容。
Pinterest 是一个社交媒体平台,用户可以在其中创建个人资料并以方便的方式保存(重新)资源。 在某些情况下,其他 Pinterest 用户也可以查看它们。 当我们创建一个能反映我们专业风格的图钉时,我们就会创造解决方案、激励他人并展示我们的工作。 我喜欢钉住一切,从可爱的设计到有用的资源,再到其他人与我分享的有用技巧。 Pin 的设计可以对其病毒式传播产生重大影响。 作为博主,我们很容易将博客帖子固定到我们的 Pinterest 个人资料中。 我的新博客文章包含一个固定按钮。
当访问者滚动浏览并将鼠标放在图像上时,他们将看到 Pin It 按钮。 可固定的图像可以固定到 Pinterest,并且可以使用页面/帖子描述。 Pin It for Images 插件是我遇到的最用户友好的插件之一。 当您按照以下步骤操作时,Pinterest 会在几秒钟内自动将图像固定到您的个人资料中。 当我们将鼠标悬停在图像上时,我们会注意到出现了一个 pinit 按钮。 确保您的博客标题具有描述性并与所使用的 Pinterest 搜索工具类型相关,并确保您的关键字和短语措辞正确。
固定它按钮铬
 信用:tech-recipes.com
信用:tech-recipes.comChrome 的“Pin It Button”是一个方便的工具,可让您快速轻松地将网站上的图像保存到您的Pinterest 板上。 要使用 Pin It 按钮,只需将鼠标悬停在网站上的图像上,然后单击右上角的“Pin It”按钮。
将 Pinterest 按钮添加到博客图片
在博客图片中添加 Pinterest 按钮是鼓励读者固定您的内容的好方法。 有很多方法可以做到这一点,但一种简单的方法是使用像WP Social Media Buttons这样的插件。 这个插件会自动为你的博客图片添加一个 Pinterest 按钮,让读者可以轻松地分享你的内容。
每 60 秒,就有超过 1,000 名新访客被添加到 Pinterest。 Pinterest 上的 pin it 按钮还可以让网站增加曝光率。 负责代码片段的 Douglas Karr 通过将特色图片附加到您的博客来解释该系统的工作原理。 为什么人们应该固定我的 Quora 帖子而不是简单地看它们? 您所要做的就是上传图片并将其放在 WordPress 仪表板的特色图片部分。 在以下部分中,单击用作特色图像按钮。
如何将 Pinterest Pin 添加到您的内容区域
您唯一需要做的就是将 Pinterest Pin 图像插入内容区域。 只需将 Pin URL 粘贴到 Pinterest 块中,然后单击嵌入链接。 使用 Jetpack Pinterest 模块,您可以轻松地将图钉、板和个人资料添加到您的 Pinterest 个人资料中。 向您的博客添加 Pinterest 按钮就像向您的网站添加 Pinterest 按钮一样简单。 如果您单击此按钮,您将被带到 Pinterest 上的可固定帖子。 您之前可能在不同的博客上看到过它们; 它们是带有 Pinterest 徽标的按钮,允许用户从他们最喜欢的网站固定博客文章。
