Ajouter un portfolio à votre site WordPress en quelques étapes simples
Publié: 2022-09-15Si vous êtes un utilisateur de WordPress, il est probable que vous souhaitiez présenter votre travail et vos compétences sur votre site Web à un moment donné. Heureusement, ajouter un portfolio à votre site WordPress est relativement facile à faire. Dans cet article, nous allons vous montrer comment ajouter un portfolio à WordPress en quelques étapes simples. Tout d'abord, vous devrez choisir un thème WordPress qui inclut la fonctionnalité de portefeuille. Il existe de nombreux thèmes intéressants qui intègrent ce type de fonctionnalité. Une fois que vous avez trouvé un thème que vous aimez, installez-le et activez-le sur votre site WordPress. Ensuite, vous devrez créer une nouvelle page pour votre portfolio. Pour ce faire, accédez simplement à votre tableau de bord d'administration WordPress et cliquez sur le lien "Pages" dans la barre latérale de gauche. Ensuite, cliquez sur le bouton "Ajouter un nouveau". Maintenant, vous pourrez ajouter vos éléments de portefeuille à cette nouvelle page. Créez simplement un nouvel élément de portefeuille en cliquant sur le bouton "Ajouter un élément". Vous pouvez ensuite ajouter un titre, une description et une image en vedette pour chaque élément du portefeuille. Une fois que vous avez ajouté tous les éléments de votre portefeuille, vous pouvez ensuite publier votre nouvelle page. Et c'est tout! Vous avez ajouté avec succès un portfolio à votre site WordPress.
Cet article vous apprendra comment créer une section portfolio pour votre site WordPress. Si vous souhaitez utiliser Envira Gallery en tant que module complémentaire, vous devez d'abord vous abonner à une licence Silver. Si vous souhaitez en savoir plus sur la création de galeries d'images à l'aide du générateur de galeries WordPress, le meilleur endroit pour commencer est ici. Après avoir ajouté vos galeries à l'album, vous devrez cliquer sur l'onglet de configuration. Dans cette section, vous pourrez configurer la façon dont vous souhaitez que votre album affiche ses galeries. Pour les paramètres d'affichage du portfolio comme la hauteur et les colonnes, vous pouvez toujours modifier l'album. Alternativement, vous pouvez utiliser un plugin appelé Nimble Portfolio.
Entrez [nimble-portfolio] dans la boîte de l'éditeur de publication. Vous avez ajouté avec succès une section portfolio à votre site WordPress. Ensuite, en plus des éléments du portefeuille, vous pouvez en ajouter d'autres. Lorsqu'un élément du portefeuille est cliqué, une fenêtre contextuelle affiche une image ou une vidéo.
Comment ajouter une catégorie de portefeuille dans WordPress
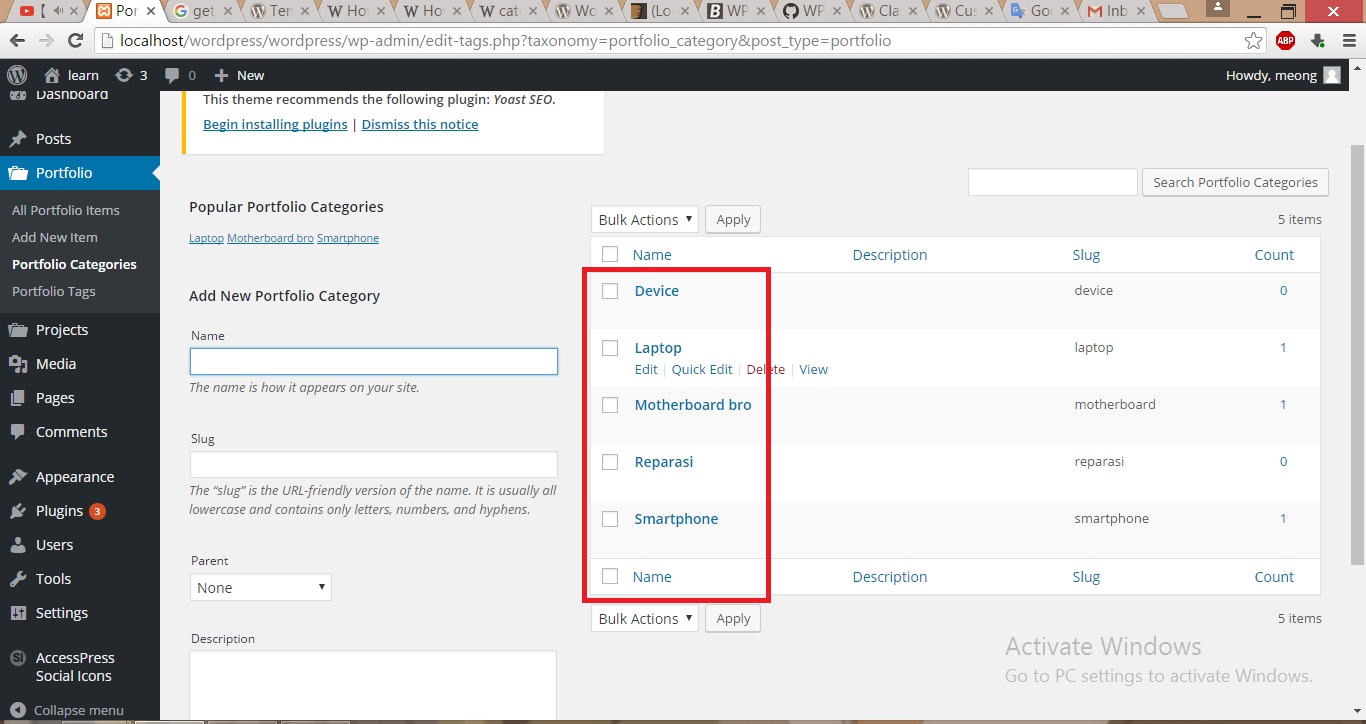
 Crédit : Stack Exchange
Crédit : Stack ExchangeCliquez sur le bouton "Éléments de portefeuille" dans la barre de navigation pour créer une catégorie d'éléments de portefeuille dans le panneau d'administration. Ensuite, à droite de la fenêtre, cliquez sur le lien « Catégories du portefeuille » sous la section « Éléments du portefeuille » dans la barre de navigation.
Dans le thème Avada, vous trouverez des portefeuilles et des portefeuilles dans une catégorie différente. Dans ce cas, je vais simplement créer une nouvelle catégorie, comme vous le faites pour un article. L'URL dans la barre d'adresse de votre navigateur doit être notée. En passant votre souris sur la catégorie que vous souhaitez utiliser dans WPP, vous pouvez la modifier. Sur l'écran Widgets, recherchez le widget WPP.
Modèle de portefeuille WordPress
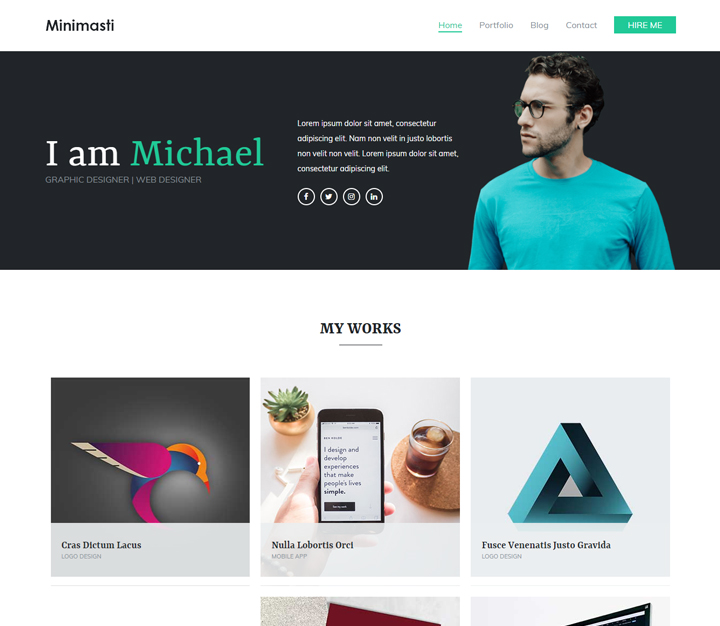
 Crédit: themegrill.com
Crédit: themegrill.comUn modèle de portfolio est un excellent moyen de présenter votre travail et vos compétences en ligne. WordPress est un système de gestion de contenu populaire qui propose une grande variété de modèles parmi lesquels choisir. Il existe de nombreux modèles de portfolio disponibles pour WordPress, vous pouvez donc en trouver un qui correspond à votre style et à vos besoins. Si vous souhaitez créer un portfolio qui se démarque, pensez à utiliser un modèle de portfolio WordPress.
Paramètres du portefeuille WordPress
Il y a quelques paramètres que vous devez modifier afin de créer un portfolio sur votre site WordPress. Le premier paramètre consiste à accéder à votre tableau de bord et à cliquer sur l'onglet "Paramètres". De là, cliquez sur le lien "Lecture", puis faites défiler jusqu'à la section "Affichage de la page d'accueil". Dans cette section, vous devez sélectionner l'option "Une page statique", puis sélectionner la page que vous souhaitez utiliser comme page de portfolio dans le menu déroulant. Le paramètre suivant consiste à accéder à la section "Permaliens" et à cliquer sur l'option "Poster le nom". Cela garantira que vos pages de portfolio auront de jolis liens permanents faciles à mémoriser et à partager. Une fois que vous avez enregistré vos paramètres, vous êtes prêt à commencer à créer votre portfolio !
Vous pouvez également sélectionner les paramètres globaux pour vos projets de site Web en utilisant la section Portfolio des options de thème. Il existe plusieurs façons de styliser la mise en page de votre page de projet unique. Les flèches de navigation permettent aux visiteurs d'accéder facilement à la publication de portfolio suivante ou précédente directement à partir de la page de publication de portfolio unique. Une catégorie de portfolio Slug se trouve sur la page d'archive de votre portfolio et affiche le titre de la catégorie qui vous intéresse. Définissez le style de la liste des vignettes du portfolio sur la page du portfolio à l'aide de ces options de thème de portfolio. La seule option est de créer un portefeuille unique. Pour utiliser la section des commentaires des pages WordPress, vous devez d'abord activer l'option Commentaires des pages WordPress sur les pages.
Comment activer le portfolio dans WordPress ?
Accédez à Mes sites > Gérer > Paramètres > Rédaction > Types de contenu et sélectionnez l' option Projets de portfolio pour utiliser la fonction de portfolio.
Unning en un rien de temps. Ajouter un portfolio à votre site WordPress
Vous ne voulez pas être submergé lorsqu'il s'agit d'ajouter un portefeuille à votre site Web WordPress. Si vous avez les plugins appropriés et les connaissances WordPress, vous pouvez facilement créer une section de portefeuille en quelques minutes. Le plugin Filter Gallery est l'un des plugins nécessaires pour créer un portfolio pour un site WordPress. Utilisez le plugin pour ajouter une variété de filtres à vos publications et pages, qui peuvent ensuite être utilisés pour organiser le contenu de votre portfolio. Une fois le plugin installé, vous devez ajouter vos propres filtres. La première étape consiste à accéder au menu du plugin. Tous les filtres sont disponibles ci-dessous, dans une liste. Si vous souhaitez modifier le filtre, accédez à la page Ajouter un nouveau filtre et sélectionnez-en un nouveau. Une fois le nouveau filtre ajouté, les paramètres doivent être configurés. Vous devrez sélectionner le type de filtre que vous souhaitez utiliser. Par exemple, si vous ajoutez un filtre de portfolio, vous devez configurer ses paramètres afin que les publications et les pages du portfolio puissent être ajoutées. Il est nécessaire de sauvegarder le filtre après sa configuration. Ceci peut être accompli en cliquant sur le bouton Enregistrer. Si vous avez déjà configuré le filtre, vous devez maintenant ajouter le portfolio à votre site WordPress. Pour ce faire, accédez à Apparence > Menus. Après avoir sélectionné un lien personnalisé, vous devrez entrer votre URL/portefeuille, ainsi que le texte du lien, qui peut être ce que vous voulez. Après avoir ajouté l'élément à votre menu, faites-le glisser et déposez-le où vous voulez qu'il apparaisse, puis enregistrez-le. Si vous avez déjà créé un portfolio pour votre site WordPress, vous devrez y ajouter du contenu. Les étapes impliquées sont les suivantes : vous ajoutez des publications et des pages de portfolio. Cliquez simplement sur le bouton Ajouter une nouvelle publication pour ajouter une publication de portfolio, puis entrez les informations que vous souhaitez inclure dans la publication. Dans le cas d'une page portfolio, vous devez d'abord cliquer sur le bouton Ajouter une nouvelle page. L'écran Ajouter une nouvelle page apparaîtra, où vous pourrez entrer les informations dont vous avez besoin pour créer la page. Vous devez ensuite cliquer sur le bouton Enregistrer une fois que vous avez terminé d'ajouter le contenu. Une section portfolio peut être créée en utilisant quelques plugins et quelques connaissances de base de WordPress.

Exemples de portefeuille WordPress
Il existe de nombreux exemples d' excellents portfolios WordPress disponibles en ligne. Une recherche rapide sur Google révélera une multitude d'options, y compris des thèmes gratuits et payants. La plupart des meilleurs thèmes WordPress sont conçus spécifiquement pour les portefeuilles et offrent un large éventail de fonctionnalités et d'options de personnalisation. Si vous cherchez de l'inspiration, voici quelques-uns des meilleurs exemples de portefeuille WordPress : – Envato : https://themeforest.net/category/wordpress?term=portfolio – Themify : https://themify.me/themes/ portfolio – Tesla Themes : https://teslathemes.com/wordpress-themes/category/portfolio/ – Creative Market : https://creativemarket.com/search?q=wordpress+portfolio Peu importe votre budget ou vos besoins, il y a sûr être un thème de portefeuille WordPress parfaitement adapté.
J'apprécie les thèmes de portefeuille WordPress avec des grilles d'images. La grille peut afficher une variété de types de contenu, y compris des photos prises par un photographe ou des sites Web créés par des concepteurs Web. Sur cette page, nous passerons en revue certains des meilleurs thèmes WordPress axés sur le portefeuille, puis examinerons les sites qu'ils prennent réellement en charge. Layers, un framework WordPress, comprend un constructeur de pages. Layers, comme vous vous en doutez, n'est pas gratuit, mais il a fourni des portefeuilles WordPress impressionnants . Le thème Divi d'Elegant Themes a la capacité d'être modifié à la fois dans le backend et le frontend. Il existe maintenant un plugin qui peut être utilisé pour exécuter le constructeur de page de theify séparément.
Vous pouvez commencer avec des démos prêtes à l'emploi, puis personnaliser l'affichage du contenu sur chaque page à l'aide du générateur de mise en page dans le JumpStart Theme Framework. Vous pouvez personnaliser chaque aspect de votre site Web avec le thème Créer un générateur de pages open source. Le cadre est mobile d'abord, ce qui signifie qu'il est réactif pour votre site Web de portefeuille .
Comment ajouter des projets dans WordPress
Vous pouvez ajouter un nouveau projet en cliquant sur le bouton Ajouter un nouveau projet, qui apparaît dans la barre latérale gauche de votre tableau de bord, comme vous le feriez pour les nouveaux articles de blog. Le projet de portefeuille le plus récent apparaît en premier, suivi des projets créés à la même date.
La polyvalence de WordPress : un excellent système de gestion de contenu pour tout usage
Des millions de personnes dans le monde utilisent WordPress pour gérer leur contenu. C'est une machine extrêmement polyvalente qui peut être utilisée pour un large éventail d'applications. WordPress est une excellente plate-forme pour tous les types de développement de sites Web, des concepteurs Web aux développeurs.
WordPress a une grande communauté d'utilisateurs qui sont prêts à vous aider de toutes les manières dont vous avez besoin. Il est utile de profiter des nombreux forums et ressources disponibles pour les débutants WordPress.
WordPress est un excellent choix pour la gestion de contenu si vous recherchez un système à la fois simple à utiliser et flexible. Vous pouvez présenter votre travail sur WordPress avec Portfolio, qui est un plugin fantastique qui est également pris en charge par une communauté d'utilisateurs.
Code abrégé du portefeuille WordPress
Un shortcode de portfolio WordPress est un code qui vous permet de créer facilement un portfolio de votre travail sur votre site WordPress. Vous pouvez utiliser un shortcode pour afficher votre portfolio de différentes manières, y compris une grille, une liste ou un diaporama.
