Как использовать блок шорткода в WordPress
Опубликовано: 2022-09-15Добавить шорткод в WordPress можно с помощью блока шорткода в редакторе WordPress. Это позволит вам вставить шорткод прямо в ваш пост или страницу. Чтобы использовать блок шорткода, просто добавьте новый блок и выберите параметр Шорткод. Затем введите нужный шорткод в блок. После того, как вы добавили шорткод, вы можете предварительно просмотреть свою публикацию или страницу, чтобы увидеть ее в действии.
Это тип кода, который можно применять к множеству задач и требует очень мало усилий с вашей стороны. Чтобы использовать их, вы можете вставлять формы, видео и другие изображения на страницу или в публикацию без необходимости создавать код. В этом уроке мы расскажем вам, как добавить шорткод в WordPress с помощью Elementor. Мы встроим контактную форму, используя виджет шорткода Elementor. Вы можете использовать виджет для отображения каналов Twitter, Галереи, API веб-сайта и множества других функций. В WordPress вы можете использовать Elementor Page Builder для создания шорткода. Мы будем признательны, если вы поделитесь своими мыслями о том, как использовать шорткод на вашем сайте.
Что такое шорткод в Elementor?
 1 кредит
1 кредит Шорткод — это код, который используется для создания определенной функции или отображения на сайте WordPress. Они пишутся в квадратных скобках [ ] и обычно используются для вставки небольших фрагментов кода в запись или на страницу.
Elementor включает в себя широкий спектр шорткодов, которые можно использовать для вставки различных элементов на ваши страницы и сообщения. К ним относятся такие вещи, как кнопки, поля форм, аудио- и видеоплееры, карты и многое другое. Вы также можете использовать шорткоды для вставки шаблонов Elementor в свой контент.
Шорткоды Elementor: простой способ добавить дополнительный контент на ваши страницы
Простая вставка шорткода на ваши страницы добавит контент, не требуя написания кода. Когда вам нужно включить общий контент на несколько страниц, они особенно полезны. Все элементы в Elementor, будь то страница или шаблон, автоматически настраиваются с помощью шорткода.
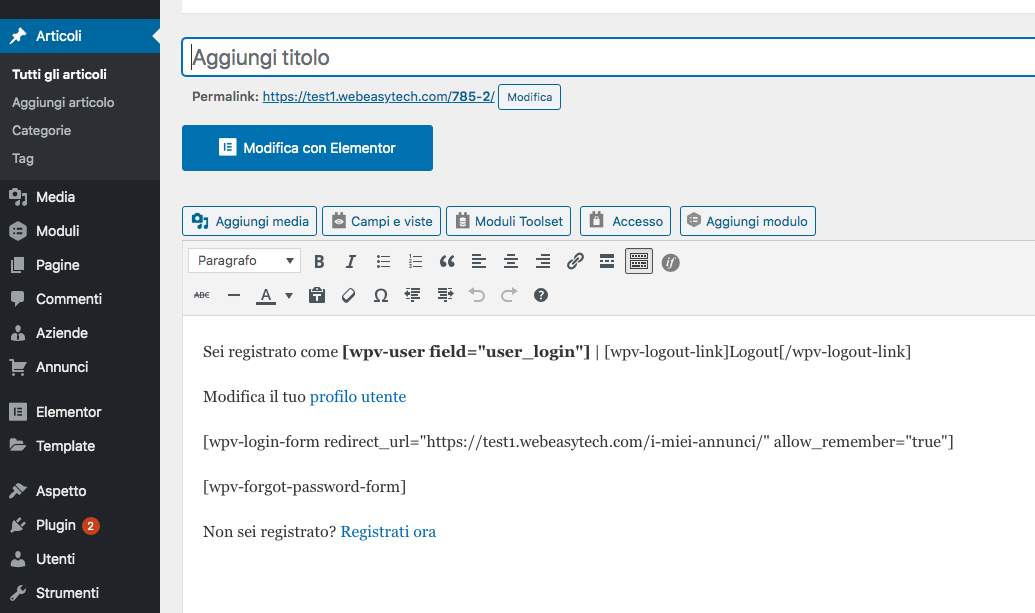
Шорткод Elementor в текстовом редакторе
 1 кредит
1 кредитШорткоды Elementor можно вставлять в любой текстовый редактор, что позволяет добавлять контент на основе Elementor в любую публикацию или страницу. Это может быть полезно для создания пользовательских типов сообщений или для добавления контента Elementor к существующим сообщениям и страницам.
Elementor: лучший редактор контента для любого типа текста
Когда дело доходит до редактирования контента, единого решения не существует; Elementor — это универсальный инструмент, который можно использовать в самых разных контекстах. Редакторы Elementor могут помочь вам добавить немного изюминки в ваш пост в блоге, привести в порядок PDF-документ или полностью переписать документ с нуля.
Elementor позволяет использовать любой тип текста. Elementor может обрабатывать любой тип текста, будь то повествование, редактирование шаблона или шорткод. Elementor также является мощным редактором контента с широким набором функций.
Elementor — это решение для редакторов контента, которым нужны все прибамбасы. Elementor с его простым в использовании интерфейсом и мощными функциями — отличный выбор для тех, кто хочет редактировать текст.
Шорткод шаблона Elementor не отображается
 Кредит: Гитхаб
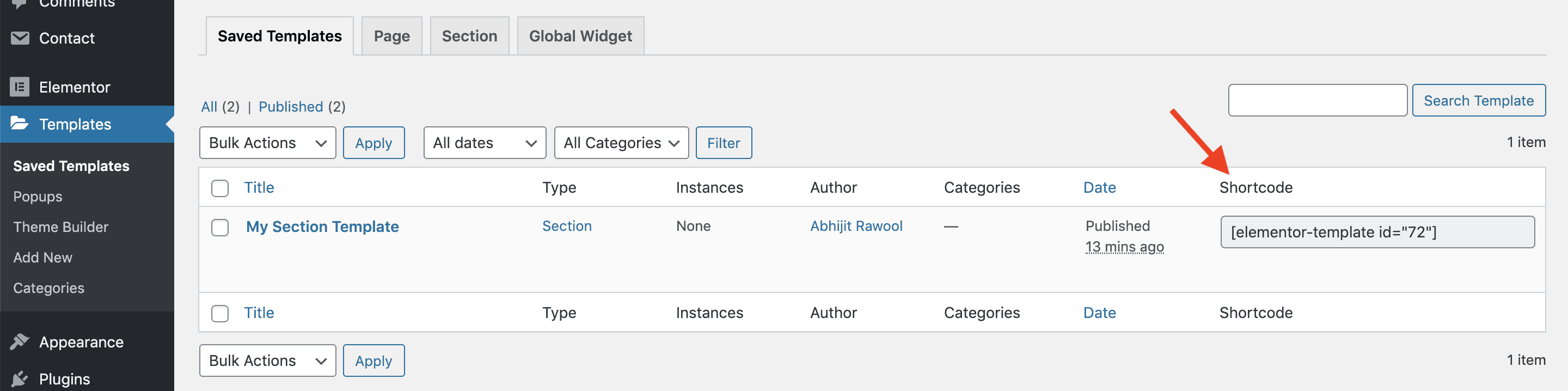
Кредит: ГитхабЕсли вы не видите шорткоды, проверьте параметры в столбце скриншота, чтобы узнать, включен он или нет. Сделайте копию шорткода и вставьте его в нужное место.
Библиотека шаблонов Elementor — чрезвычайно полезный инструмент. Вы можете импортировать готовые макеты или экспортировать их, чтобы сэкономить время и нервы. Если вы хотите включить шаблон Elementor простыми средствами, мы покажем вам, как это сделать в этом руководстве. Благодаря Elementor PRO вы можете получить шорткоды для всех созданных вами макетов. Важно отметить, что каждый шаблон Elementor имеет собственный набор шорткодов, которые можно использовать позже. Просто отредактируйте страницу, на которой вы хотите отобразить сохраненный шаблон, а затем скопируйте шорткод.
Использование шорткодов в шаблонах Elementor
Если вы хотите использовать шорткод в шаблоне Elementor, просто перейдите на страницу редактирования этого шаблона и вставьте в него шорткод.
Как добавить шорткод в HTML
Чтобы добавить шорткод в HTML, вам нужно будет использовать правильный HTML-код для нужного шорткода. Например, если вы хотите добавить шорткод для кнопки, используйте следующий код: Шорткод кнопки Если вы хотите добавить шорткод для ссылки, используйте следующий код: Шорткод ссылкиКак отображать шорткоды? использовать короткий код. Чтобы увидеть результат, повторите функцию do_shortcode. Функция do_shortcode всегда должна быть эхом для отображения значения, если вы заметили в приведенном выше примере WordPress do_shortcode. Шорткоды Woocommerce ElementorWooCommerce предлагает ряд шорткодов, которые можно использовать с Elementor. Эти шорткоды позволяют вставлять контент WooCommerce на ваши страницы и публикации и могут использоваться для создания пользовательских макетов WooCommerce. Отображайте информацию о продукте по-новому с помощью шорткодов WooCommerce. С их помощью вы можете улучшить покупательские потоки пользователей и оптимизировать свой интернет-магазин. Это руководство проведет вас через шорткоды WooCommerce, которые включены в плагин, а также шорткоды, которые можно добавить с другими плагинами. С помощью плагина WooCommerce Product Table вы можете легко добавить шорткод таблицы продуктов на свой сайт WooCommerce. Quick View Pro включает шорткод WooCommerce в дополнение к плагину Quick View Pro. Шорткод добавляет кнопки в список продуктов для быстрого доступа к параметрам, и покупатели могут выбирать и добавлять эти параметры в свою корзину по ссылке в списке. Плагин WooCommerce Product Table включает шорткод категории, который можно использовать для перечисления элементов на основе их категории. В отличие от встроенного шорткода [product_category] в WooCommerce, вы можете указать, какие столбцы информации отображать для каждого продукта. Таким образом, ваш коэффициент конверсии повысится, и вы сможете совершить покупку намного быстрее. Рекомендуемые продукты могут быть перечислены отдельно от всех других продуктов в вашем магазине благодаря шорткоду Рекомендуемые продукты для WooCommerce. Вы также можете использовать шорткод плагина WooCommerce Product Table, если вам не нравится сетка изображений. Чтобы составить список рекомендуемых продуктов, выберите столбцы на странице настроек плагина. С помощью шорткода можно отображать сопутствующие товары по всему сайту. Продукт указан в макете формы заказа с раскрывающимися списками для выбора количества и выбора вариантов. Корзину можно просматривать с информацией о продукте, количествах и вариантах, а также добавлять товары в корзину с помощью быстро появляющегося лайтбокса. Этот шорткод можно использовать как с плагинами WooCommerce Quick View Pro, так и с плагинами WooCommerce Product Table. WordPress, в дополнение к странице корзины, настраивает для вас ряд страниц при установке и активации. Внешний интерфейс WordPress можно использовать для отображения корзины покупателя с помощью шорткода [woocommerce_cart]. Вы получите эту страницу при установке WooCommerce. Шорткод «Моя учетная запись», который можно использовать в качестве формы входа и регистрации, также можно использовать для привязки учетных записей пользователей. Как видите, для этого используется шорткод Woocommerce_my_account. Кнопка на панели инструментов упрощает добавление шорткодов WooCommerce. Когда вы активируете плагин WooCommerce Shortcodes, вы увидите новую кнопку шорткода в текстовом редакторе WordPress. Используя шорткоды WooCommerce, вы можете добавлять удобные функции в свой интернет-магазин, используя крошечные фрагменты кода. В дополнение к страницам магазина, сообщениям или виджетам вы можете включить их на свой веб-сайт. Кроме того, некоторые шорткоды позволяют изменять параметры вывода. Если вам нужна большая гибкость, вы можете добавить шорткод WooCommerce Product Table и начать экспериментировать с его 50 вариантами шорткодов. Шорткоды Elementor: как их использовать на вашем веб-сайте Шорткоды WordPress, а также шорткоды Elementor можно использовать для ваших шаблонов. Страницы, разделы и глобальные виджеты, например, можно добавлять к таким виджетам, как вкладки, ползунки и другие, что позволяет пользователям создавать собственные решения. Сначала найдите и откройте виджет, который вы хотите использовать для вставки шорткода. Затем в правой части редактора нажмите кнопку «Вставить шорткод», чтобы вставить код. Введя шорткод, который вы хотите использовать, в появившемся диалоговом окне, вы можете перейти к следующему шагу, где вы можете нажать «ОК». Кроме того, вы можете использовать собственные шорткоды Elementor, а также WordPress. Например, шорткод [product_table] можно использовать для отображения списка рекомендуемых продуктов на боковой панели вашего веб-сайта. Таблица продуктов будет добавлена в виджет, а избранные товары будут видны на боковой панели. Плагин WooCommerce Product Table позволяет создать шорткод, и вы можете настроить его, используя 50 доступных вариантов шорткода. Вы также можете использовать шорткоды в WordPress или WooCommerce, если хотите. Чтобы сохранить шорткод, просто вставьте его в редактор и нажмите «Сохранить». На боковой панели вашего веб-сайта теперь отображается список рекомендуемых продуктов. Как найти шорткод в WordPress В WordPress шорткоды — это небольшие кусочки кода, которые позволяют вам делать различные вещи с вашими сообщениями и страницами. Шорткоды можно использовать для вставки изображений, видео, аудио и других медиафайлов в ваш пост или на страницу. Шорткоды также можно использовать для создания форм, опросов и другого интерактивного контента. Чтобы найти шорткод для изображения, видео или другого медиафайла, просто найдите кнопку «Вставить медиафайл» в редакторе WordPress. Эта кнопка вызовет медиатеку, где вы можете выбрать файл, который хотите вставить. После того, как вы выбрали файл, вы увидите шорткод для этого файла в поле «Вставить в сообщение». Чтобы найти шорткод для формы или другого интерактивного контента, вам нужно будет просмотреть исходный код страницы или публикации. Для этого просто нажмите на вкладку «Текст» в редакторе WordPress. Это покажет HTML-код сообщения или страницы. Найдите код, соответствующий форме или содержимому, которое вы хотите вставить. Шорткод будет заключен в квадратные скобки [ ].shortcodes — это фантастический инструмент для WordPress. Код плагина может отображаться в одном представлении, чтобы вы могли выполнять функцию. Возможно, в некоторых случаях вам потребуется удалить или заменить шорткод. Это может быть утомительно, особенно если вы не знаете, с чего начать. Плагин «Поиск и замена», на мой взгляд, является простым, легким плагином, который прямолинейный. Когда вы установите и активируете его, вы сможете быстро искать короткие коды в базе данных контента вашего сайта. Вы сможете тратить меньше времени и быть более довольными, зная, что все соответствующие шорткоды были заменены или удалены. Плагин «Поиск и замена» можно использовать для поиска и замены всех типов контента в публикации или на странице. Чтобы установить и активировать плагин, перейдите на страницу плагина в панели управления WordPress. Теперь вы сможете найти главную страницу плагина. В поле поиска введите шорткод, который вы хотите заменить. Это отличный способ поиска и замены шорткодов на сайте WordPress. Просто введите термин или шорткод, который вы хотите заменить, и выберите поле «Заменить на». Затем нажимается кнопка для выполнения операции. Любые короткие коды из окна поиска на вашем сайте будут автоматически удалены. Преимущества коротких кодовAdd_shortcode('my_shortcode, 'do_shortcode');

