Cómo usar un bloque de código corto en WordPress
Publicado: 2022-09-15Se puede agregar un código abreviado en WordPress usando un bloque de código abreviado en el editor de WordPress. Esto le permitirá insertar un código abreviado directamente en su publicación o página. Para usar un bloque de shortcode, simplemente agregue un nuevo bloque y seleccione la opción Shortcode. Luego, ingrese el código abreviado deseado en el bloque. Una vez que haya agregado el código abreviado, puede obtener una vista previa de su publicación o página para verla en acción.
Es un tipo de código que se puede aplicar a una variedad de tareas y requiere muy poco esfuerzo de su parte. Para usarlos, puede incrustar formularios, videos y otras imágenes en una página o publicación sin tener que crear código. En este tutorial, lo guiaremos a través de cómo agregar Shortcode a WordPress usando Elementor. Incrustaremos el formulario de contacto utilizando el widget de código corto de Elementor. Puede usar el widget para mostrar las fuentes de Twitter, la galería, la API del sitio web y una variedad de otras funciones. En WordPress, puede usar Elementor Page Builder para crear Shortcode. Le agradeceríamos que compartiera sus opiniones sobre la utilidad de Shortcode en su sitio.
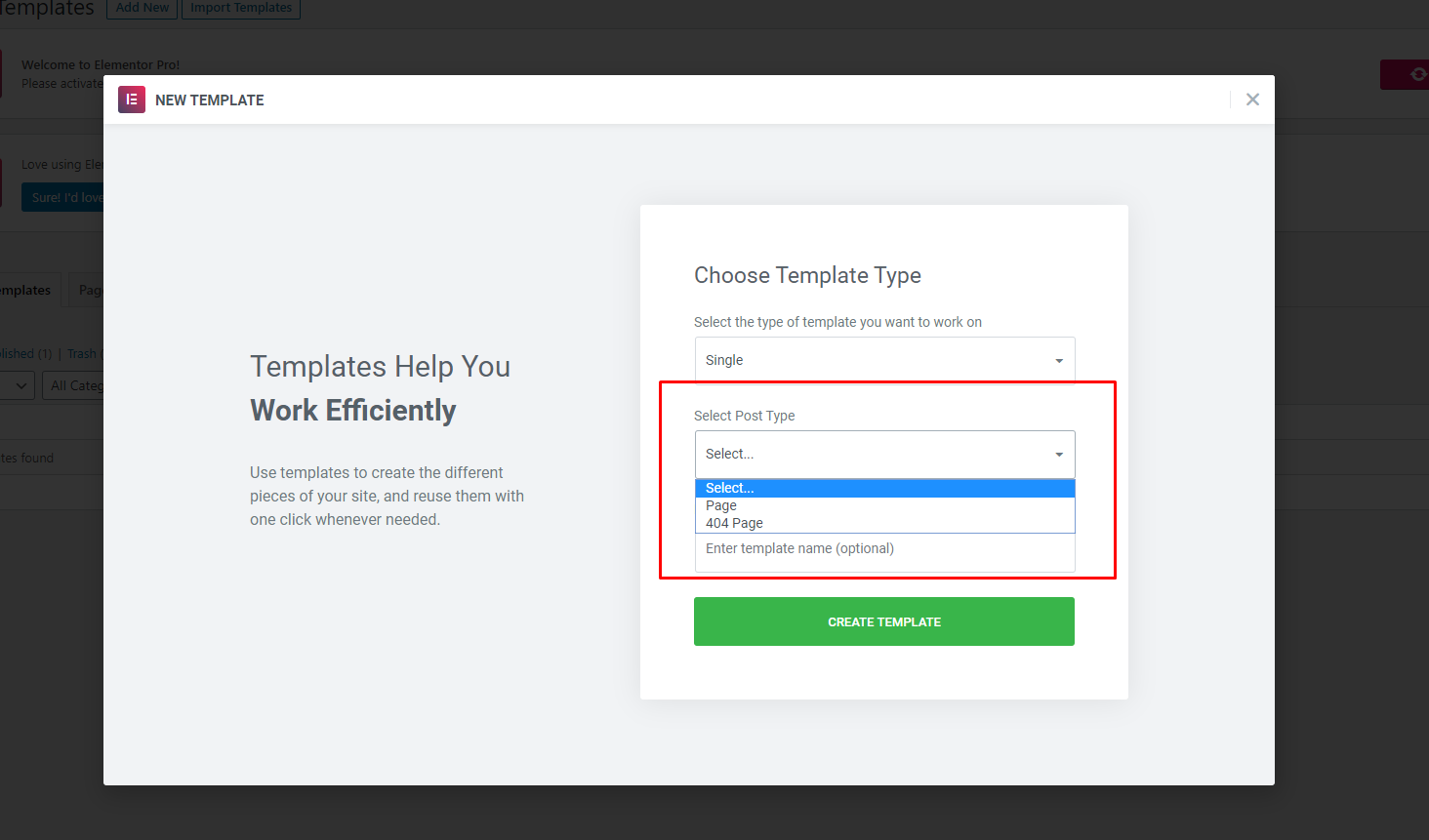
¿Qué es un código corto en Elementor?
 Crédito: abhijitrawool.com
Crédito: abhijitrawool.com Un shortcode es un código que se utiliza para crear una función específica o mostrar en un sitio de WordPress. Están escritos entre corchetes [ ] y generalmente se usan para insertar pequeños fragmentos de código en una publicación o página.
Elementor incluye una amplia gama de códigos cortos que se pueden usar para insertar varios elementos en sus páginas y publicaciones. Estos incluyen cosas como botones, campos de formulario, reproductores de audio y video, mapas y más. También puede usar códigos cortos para insertar plantillas de Elementor en su contenido.
Códigos cortos de Elementor: una manera fácil de agregar contenido adicional a sus páginas
Simplemente insertando un código abreviado en sus páginas agregará contenido sin necesidad de escribir ningún código. Cuando necesita incluir contenido común en varias páginas, son especialmente útiles. Todos los elementos de Elementor, ya sean una página o una plantilla, se configuran automáticamente con un código abreviado.
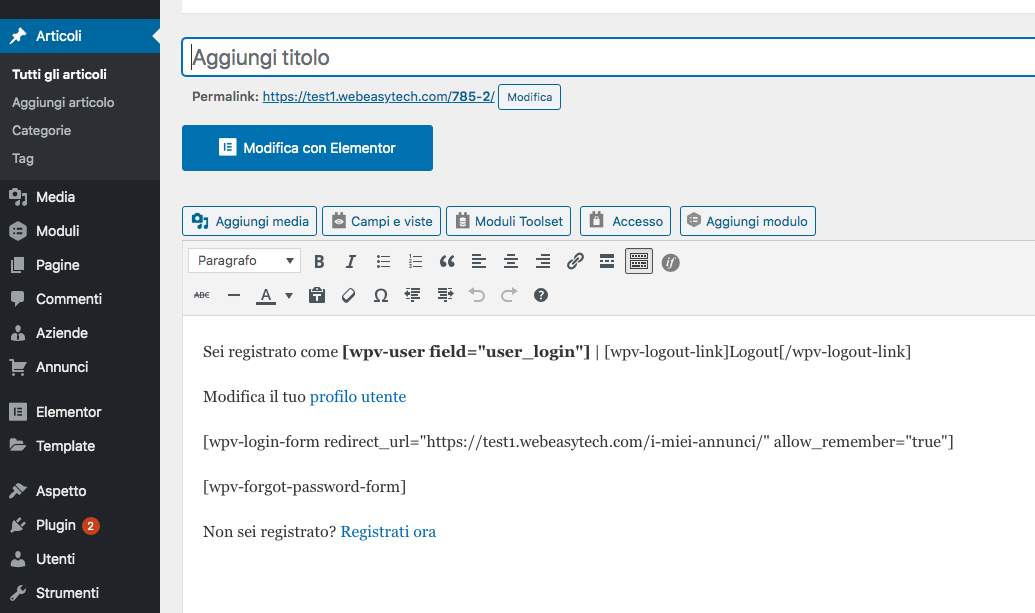
Código abreviado de Elementor en el editor de texto
 Crédito: toolset.com
Crédito: toolset.comLos códigos abreviados de Elementor se pueden insertar en cualquier editor de texto, lo que le permite agregar contenido impulsado por Elementor a cualquier publicación o página. Esto puede ser útil para crear tipos de publicaciones personalizadas o para agregar contenido de Elementor a publicaciones y páginas existentes.
Elementor: el mejor editor de contenido para cualquier tipo de texto
Cuando se trata de edición de contenido, no existe una solución única; Elementor es una herramienta versátil que se puede utilizar en una variedad de contextos. Los editores de Elementor pueden ayudarlo a agregar un poco de sabor a su publicación de blog, ordenar un documento PDF o reescribir completamente un documento desde cero.
Elementor te permite usar cualquier tipo de texto. Elementor tiene la capacidad de manejar cualquier tipo de texto, ya sea una narración, una edición de una plantilla o un código abreviado. Elementor también es un poderoso editor de contenido que tiene una amplia gama de funciones.
Elementor es la solución para los editores de contenido que quieren todas las campanas y silbatos. Elementor, con su interfaz fácil de usar y sus potentes funciones, es una excelente opción para cualquiera que busque editar texto.
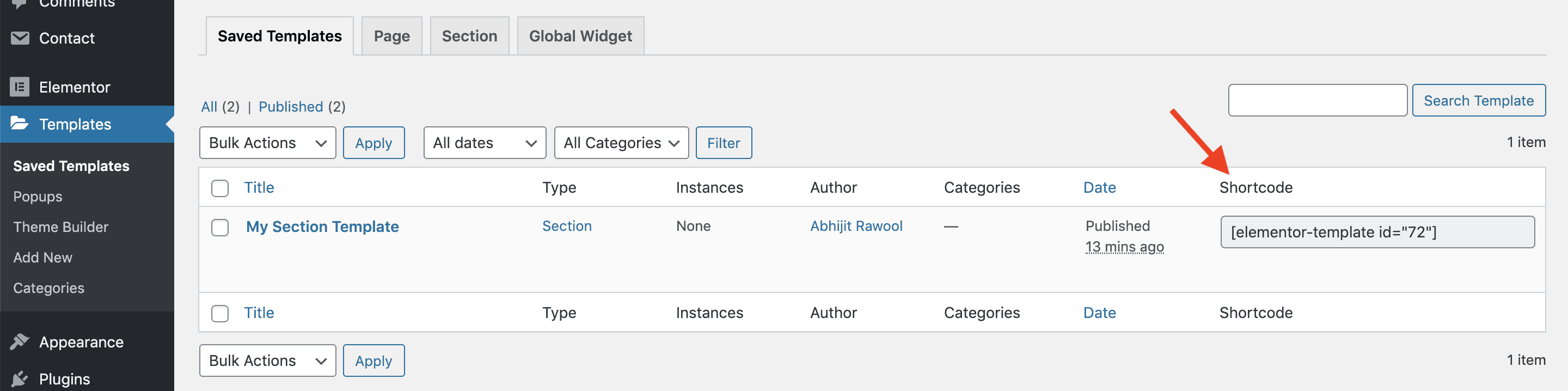
El código abreviado de plantilla de Elementor no se muestra
 Crédito: GitHub
Crédito: GitHubSi no puede ver los códigos abreviados, verifique las opciones debajo de la columna de captura de pantalla para ver si está habilitado o no. Haz una copia del shortcode y pégalo donde quieras que aparezca.
La biblioteca de plantillas de Elementor es una herramienta extremadamente útil. Puede importar diseños prediseñados o exportarlos para ahorrar tiempo y frustraciones. Si desea incluir una plantilla de Elementor de forma sencilla, le mostraremos cómo hacerlo en este tutorial. Gracias a Elementor PRO, puede recuperar códigos abreviados para todos los diseños que ha creado. Es fundamental tener en cuenta que cada plantilla de Elementor tiene su propio conjunto de códigos cortos que se pueden usar más adelante. Simplemente edite la página donde desea mostrar su plantilla guardada y luego copie el código abreviado.
Uso de códigos cortos en plantillas de Elementor
Si desea utilizar un código abreviado en una plantilla de Elementor, simplemente vaya a Editar página para esa plantilla y pegue el código abreviado en ella.
Cómo agregar código corto en Html
Para agregar un código abreviado en HTML, deberá usar el código HTML correcto para el código abreviado deseado. Por ejemplo, si desea agregar un código abreviado para un botón, debe usar el siguiente código: Código abreviado de botón Si desea agregar un código abreviado para un enlace, debe usar el siguiente código: Código abreviado de enlace ¿Cómo puedo mostrar los códigos abreviados? para usar el código abreviado. Para ver el resultado, repite la función do_shortcode. La función do_shortcode siempre debe ser echo para mostrar el valor si observa en el ejemplo anterior de do_shortcode de WordPress. Códigos cortos de Woocommerce Elementor WooCommerce ofrece una serie de códigos cortos que se pueden usar con Elementor. Estos códigos abreviados le permiten insertar contenido de WooCommerce en sus páginas y publicaciones, y se pueden usar para crear diseños personalizados de WooCommerce. Muestre la información del producto de nuevas formas con los códigos abreviados de WooCommerce. Puedes mejorar los flujos de compra de los usuarios y optimizar tu tienda online con ellos. Esta guía lo guiará a través de los códigos cortos de WooCommerce que se incluyen con el complemento, así como los códigos cortos que se pueden agregar con otros complementos. Con el complemento Tabla de productos de WooCommerce, puede agregar fácilmente un código abreviado de tabla de productos a su sitio de WooCommerce. Quick View Pro incluye un código abreviado de WooCommerce además del complemento Quick View Pro. El shortcode agrega botones a una lista de productos para acceder rápidamente a las opciones, y los clientes pueden seleccionar y agregar esas opciones a su carrito a través de un enlace en la lista. El complemento Tabla de productos de WooCommerce incluye un código abreviado de categoría que se puede usar para listar artículos en función de su categoría. A diferencia del código abreviado [product_category] incorporado en WooCommerce, puede especificar qué columnas de información mostrar sobre cada producto. Al hacerlo, su tasa de conversión aumentará y podrá completar su compra mucho más rápido. Los productos destacados se pueden enumerar por separado de todos los demás productos en su tienda, gracias al código abreviado de productos destacados para WooCommerce. También puede usar el código abreviado del complemento WooCommerce Product Table si no le gusta la cuadrícula de imágenes. Para hacer una lista de productos destacados, elija las columnas de la página de configuración del complemento. Es posible mostrar productos relacionados en todo su sitio usando un código abreviado. Un producto se enumera en un diseño de formulario de pedido con menús desplegables para selectores de cantidad y selectores de variación. El carrito se puede ver con la información del producto, las cantidades y las variaciones, así como agregar los artículos al carrito con una caja de luz que aparece rápidamente. Este shortcode se puede usar con los complementos WooCommerce Quick View Pro y WooCommerce Product Table. WordPress, además de la página del carrito de compras, configura una serie de páginas para ti cuando lo instalas y activas. La interfaz de WordPress se puede usar para mostrar el carrito de compras del cliente usando el código abreviado [woocommerce_cart]. Se le dará esta página cuando instale WooCommerce. El código abreviado de Mi cuenta, que se puede usar como formulario de inicio de sesión y registro, también se puede usar para vincular cuentas de usuario. Como puede ver, el código abreviado Woocommerce_my_account se usa para lograr esto. Un botón de la barra de herramientas facilita la adición de códigos abreviados de WooCommerce. Cuando active el complemento WooCommerce Shortcodes, notará un nuevo botón de código abreviado en su editor de texto de WordPress. Con los códigos abreviados de WooCommerce, puede agregar características interesantes a su tienda en línea utilizando pequeños fragmentos de código. Además de las páginas de compras, las publicaciones o las áreas con widgets, puede incluirlas en su sitio web. Además, algunos códigos abreviados le permiten modificar los parámetros de salida. Si desea más flexibilidad, puede agregar un código corto de tabla de productos de WooCommerce y comenzar a experimentar con sus 50 opciones de código corto. Códigos cortos de Elementor: cómo usarlos en su sitio web Los códigos cortos de WordPress, así como los códigos cortos de Elementor, se pueden usar para sus plantillas. Las páginas, secciones y widgets globales, por ejemplo, se pueden agregar a widgets como pestañas, controles deslizantes y otros, lo que permite a los usuarios crear soluciones personalizadas. Primero, busque y abra el widget que desea usar para insertar el código abreviado. Luego, en el lado derecho del editor, haga clic en el botón Insertar código abreviado para insertar el código. Al ingresar el código abreviado que desea usar en el cuadro de diálogo resultante, puede continuar con el siguiente paso, donde puede hacer clic en Aceptar. Aparte, puede usar los propios códigos cortos de Elementor, así como los de WordPress. El código abreviado [product_table], por ejemplo, se puede usar para mostrar una lista de productos destacados en la barra lateral de su sitio web. La tabla de productos se agregará al widget y los productos destacados estarán visibles en la barra lateral. El complemento WooCommerce Product Table le permite crear un shortcode y puede configurarlo usando las 50 opciones de shortcode disponibles. También puede usar códigos cortos en WordPress o WooCommerce si lo prefiere. Para guardar el shortcode, simplemente péguelo en el editor y haga clic en Guardar. La barra lateral de su sitio web ahora muestra una lista de productos destacados. Cómo encontrar códigos cortos en WordPress En WordPress, los códigos cortos son pequeños fragmentos de código que le permiten hacer varias cosas con sus publicaciones y páginas. Los códigos cortos se pueden usar para insertar imágenes, videos, audio y otros medios en su publicación o página. Los códigos cortos también se pueden usar para crear formularios, encuestas y otro contenido interactivo. Para encontrar el código abreviado de una imagen, video u otro medio, simplemente busque el botón "Insertar medio" en el editor de WordPress. Este botón abrirá la biblioteca de medios, donde puede seleccionar el archivo que desea insertar. Una vez que haya seleccionado el archivo, verá el código abreviado para ese archivo en el campo "Insertar en la publicación". Para encontrar el código abreviado de un formulario u otro contenido interactivo, deberá buscar en el código fuente de la página o publicación. Para hacer esto, simplemente haga clic en la pestaña "Texto" en el editor de WordPress. Esto revelará el código HTML de la publicación o página. Busque el código que corresponda al formulario o contenido que desea insertar. El código corto estará entre corchetes []. Los códigos cortos son una herramienta fantástica para WordPress. El código del complemento se puede mostrar en una sola vista para permitirle realizar una función. Es posible que necesite eliminar o reemplazar un código abreviado en algunos casos. Esto puede ser tedioso, especialmente si no sabes por dónde empezar. El complemento Buscar y reemplazar, en mi opinión, es un complemento sencillo y liviano que va directo al grano. Cuando lo instale y lo active, podrá buscar rápidamente códigos abreviados en la base de datos de contenido de su sitio. Podrá pasar menos tiempo y estar más contento sabiendo que todos los códigos abreviados relevantes han sido reemplazados o eliminados. El complemento Buscar y reemplazar se puede usar para buscar y reemplazar todo tipo de contenido en una publicación o página. Para instalar y activar el complemento, vaya a la página del complemento en su panel de control de WordPress. Ahora debería poder encontrar la página principal del complemento. En el campo de búsqueda, ingrese el código abreviado que desea reemplazar. Es una excelente manera de buscar y reemplazar códigos cortos en un sitio de WordPress. Simplemente ingrese el término o código abreviado que desea reemplazar y seleccione el campo Reemplazar por. Luego, se presiona el botón para realizar la operación. Cualquier código corto del cuadro de búsqueda en su sitio se eliminará automáticamente. Los beneficios de los códigos cortos Add_shortcode ('my_shortcode, 'do_shortcode');

