如何在 WordPress 中使用简码块
已发表: 2022-09-15在 WordPress 中添加短代码可以通过在 WordPress 编辑器中使用短代码块来完成。 这将允许您将短代码直接插入您的帖子或页面。 要使用简码块,只需添加一个新块并选择简码选项。 然后,在块中输入所需的简码。 添加短代码后,您可以预览您的帖子或页面以查看它的实际效果。
它是一种可以应用于各种任务的代码,您只需付出很少的努力。 要使用它们,您可以在页面或帖子中嵌入表单、视频和其他图像,而无需创建代码。 在本教程中,我们将引导您了解如何使用 Elementor 将 Shortcode 添加到 WordPress。 我们将使用 Elementor 的 Shortcode 小部件嵌入联系表单。 您可以使用小部件来显示 Twitter 订阅源、图库、网站 API 和各种其他功能。 在 WordPress 中,您可以使用Elementor Page Builder创建简码。 如果您能分享您对短代码在您的网站上的用途的看法,我们将不胜感激。
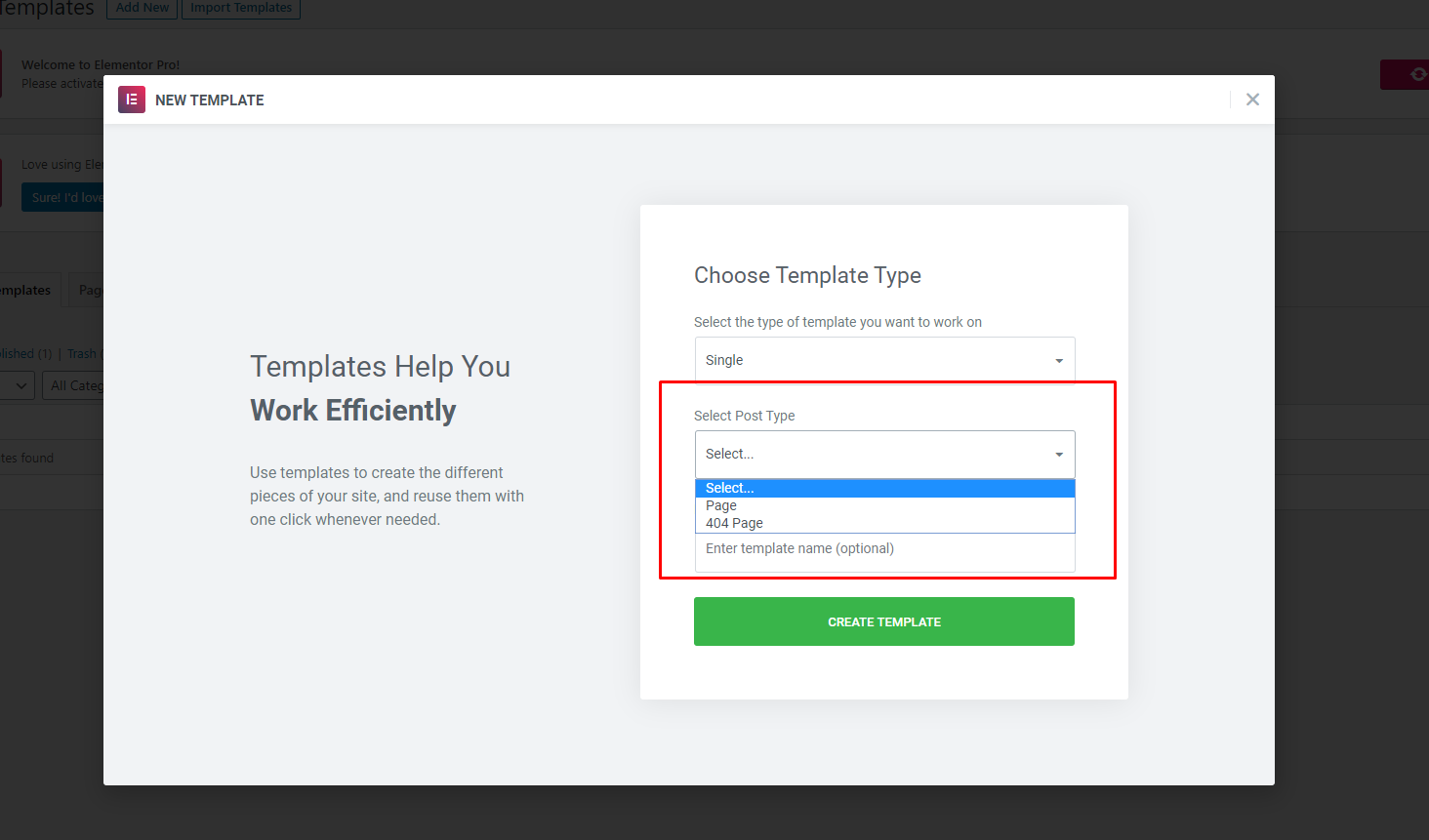
Elementor 中的简码是什么?
 信用:abhijitrawool.com
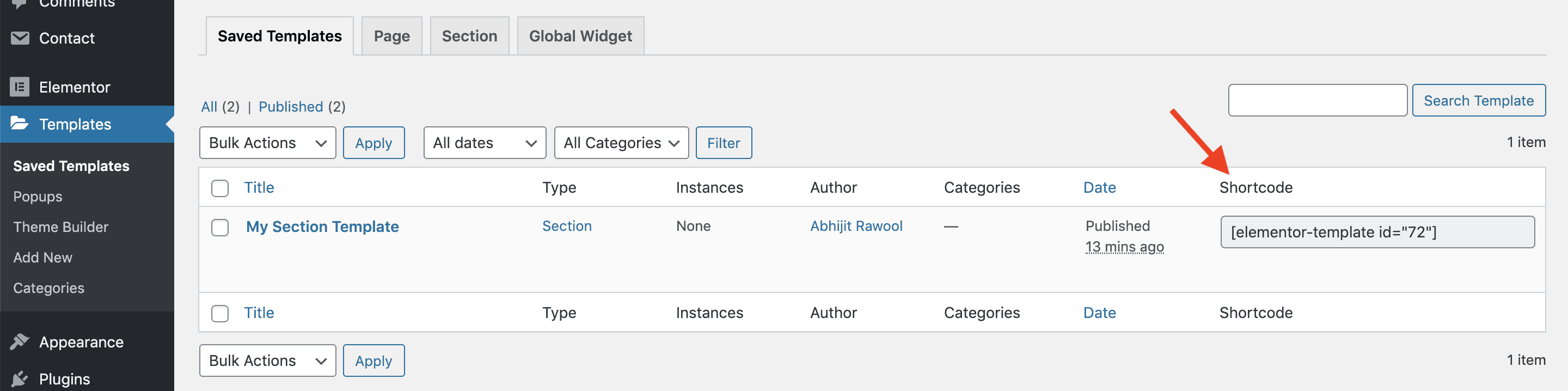
信用:abhijitrawool.com 简码是用于创建特定功能或在 WordPress 网站上显示的代码。 它们写在括号 [ ] 中,通常用于将小段代码插入帖子或页面。
Elementor 包含各种短代码,可用于将各种元素插入到您的页面和帖子中。 其中包括按钮、表单字段、音频和视频播放器、地图等。 您还可以使用简码将 Elementor 模板插入到您的内容中。
Elementor 简码:向页面添加额外内容的简单方法
只需将简码插入您的页面即可添加内容,而无需您编写任何代码。 当您需要在多个页面中包含常见内容时,它们特别有用。 Elementor 中的所有元素,无论是页面还是模板,都会自动使用简码进行设置。
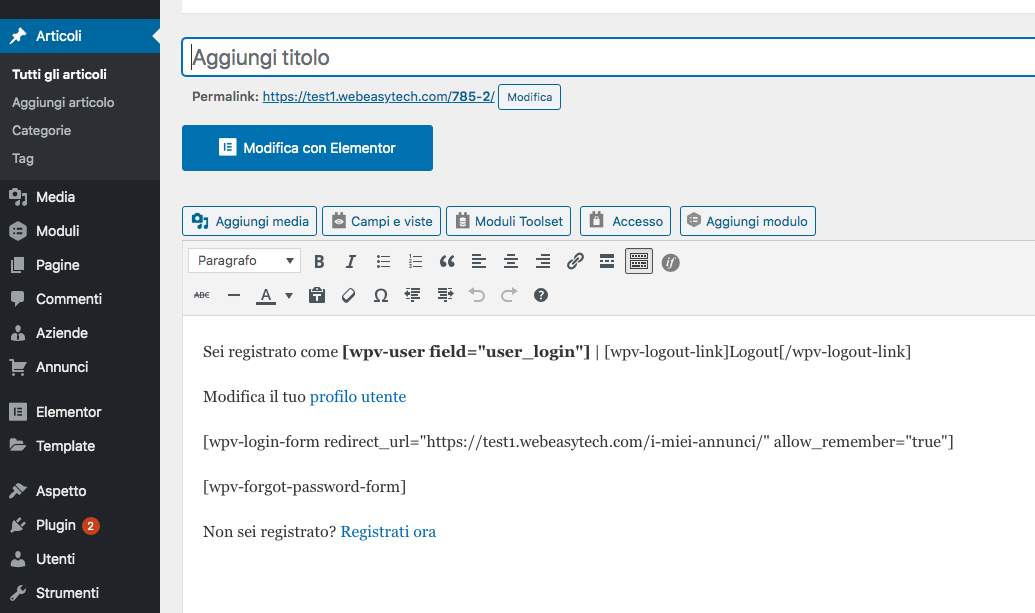
文本编辑器中的 Elementor 简码
 信用:toolset.com
信用:toolset.comElementor 短代码可以插入到任何文本编辑器中,允许您将 Elementor 支持的内容添加到任何帖子或页面。 这对于创建自定义帖子类型或将Elementor 内容添加到现有帖子和页面非常有用。
Elementor:任何类型文本的最佳内容编辑器
在内容编辑方面,没有单一的解决方案; Elementor 是一种多功能工具,可用于各种环境。 Elementor 的编辑器可以帮助您为博客文章添加一点风味、整理 PDF 文档或从头开始完全重写文档。
Elementor 允许您使用任何类型的文本。 Elementor 能够处理任何类型的文本,无论是叙述、模板编辑还是简码。 Elementor 还是一个功能强大的内容编辑器,具有广泛的功能。
Elementor 是想要所有花里胡哨的内容编辑器的解决方案。 Elementor 具有易于使用的界面和强大的功能,是任何想要编辑文本的人的绝佳选择。
Elementor 模板简码未显示
 学分:GitHub
学分:GitHub如果您看不到简码,请检查屏幕截图列下的选项以查看它是否已启用。 复制短代码并将其粘贴到您希望它出现的任何位置。
Elementor 模板库是一个非常有用的工具。 您可以导入预先设计的布局或导出它们以节省时间和挫败感。 如果您想通过简单的方式包含 Elementor 模板,我们将在本教程中向您展示如何做到这一点。 由于 Elementor PRO,您可以检索您创建的所有布局的简码。 需要注意的是,每个 Elementor 模板都有自己的一组短代码,供以后使用。 只需编辑要显示已保存模板的页面,然后复制简码。
在 Elementor 模板中使用简码
如果您想在 Elementor 模板中使用简码,只需转到该模板的页面编辑并将简码粘贴到其中即可。
如何在 Html 中添加简码
为了在 HTML 中添加短代码,您需要为所需的短代码使用正确的 HTML 代码。 例如,如果您想为按钮添加简码,您将使用以下代码: 按钮简码 如果您想为链接添加简码,您将使用以下代码:链接简码如何显示简码?确保使用简码。 要查看输出,请回显 do_shortcode 函数。 如果您在上面的 WordPress do_shortcode 示例中注意到,do_shortcode 函数必须始终是 echo 以显示值。Woocommerce 简码 ElementorWooCommerce 提供了许多可与 Elementor 一起使用的简码。 这些简码允许您将 WooCommerce 内容插入您的页面和帖子,并可用于创建自定义 WooCommerce 布局。使用 WooCommerce 简码以新方式显示产品信息。 您可以通过他们改善购买用户流并优化您的在线商店。 本指南将引导您了解插件中包含的 WooCommerce 简码,以及可以与其他插件一起添加的简码。 使用 WooCommerce 产品表插件,您可以轻松地将产品表短代码添加到您的 WooCommerce 网站。 除了 Quick View Pro 插件之外,Quick View Pro 还包括一个 WooCommerce 短代码。 简码将按钮添加到产品列表中,以便快速访问选项,客户可以通过列表中的链接选择这些选项并将其添加到他们的购物车中。 WooCommerce 产品表插件包含一个类别短代码,可用于根据其类别列出项目。与 WooCommerce 中内置的 [product_category] 短代码不同,您可以指定要显示每个产品的哪些信息列。 通过这样做,您的转化率将会提高,您将能够更快地完成购买。 由于 WooCommerce 的特色产品短代码,特色产品可以与您商店中的所有其他产品分开列出。 如果您不喜欢图像网格,也可以使用 WooCommerce 产品表插件短代码。 要列出特色产品,请从插件设置页面中选择列。 可以使用简码在您的网站上显示相关产品。 产品列在订单表单布局中,带有数量选择器和变体选择器的下拉列表。可以查看购物车以及产品信息、数量和变体,以及使用快速显示的灯箱将项目添加到购物车。 此短代码可与 WooCommerce Quick View Pro 和 WooCommerce 产品表插件一起使用。 WordPress除了购物车页面外,在安装激活时还会为你配置一系列页面。 WordPress 的前端可以通过使用简码 [woocommerce_cart] 来显示客户的购物车。 当您安装 WooCommerce 时,您将看到此页面。 我的帐户短代码可用作登录和注册表单,也可用于链接用户帐户。 如您所见,Woocommerce_my_account 短代码用于完成此操作。工具栏按钮可以更轻松地添加 WooCommerce 短代码。 当您激活 WooCommerce 简码插件时,您会在 WordPress 文本编辑器中看到一个新的简码按钮。 使用 WooCommerce 短代码,您可以使用微小的代码片段为您的在线商店添加简洁的功能。 除了商店页面、帖子或小部件区域之外,您还可以将它们包含在您的网站上。 此外,一些简码允许您修改输出参数。 如果您想要更大的灵活性,您可以添加 WooCommerce 产品表简码并开始尝试其 50 个简码选项。Elementor 简码:如何在您的网站上使用它们 WordPress 简码以及 Elementor 简码可用于您的模板。 例如,可以将页面、部分和全局小部件添加到选项卡、滑块等小部件中,从而允许用户创建自定义解决方案。 首先,找到并打开要用于插入短代码的小部件。 然后,在编辑器的右侧,单击 Insert Shortcode 按钮以插入代码。 通过在结果对话框中输入您要使用的简码,您可以继续下一步,您可以单击“确定”。 顺便说一句,您可以使用 Elementor 自己的短代码以及 WordPress 的。 例如,[product_table] 短代码可用于在您网站的侧边栏上显示特色产品列表。 产品表将添加到小部件中,并且特色产品将在侧边栏上可见。 WooCommerce 产品表插件允许您创建一个简码,您可以使用 50 个可用的简码选项对其进行配置。 如果您愿意,还可以在 WordPress 或 WooCommerce 上使用简码。 要保存短代码,只需将其粘贴到编辑器中,然后单击保存。 您网站的侧边栏现在显示特色产品列表。如何在 WordPress 中查找简码在 WordPress 中,简码是一小段代码,可让您对帖子和页面执行各种操作。 简码可用于将图像、视频、音频和其他媒体插入您的帖子或页面。 简码还可用于创建表单、投票和其他交互式内容。 要查找图像、视频或其他媒体的简码,只需在 WordPress 编辑器中查找“插入媒体”按钮。 此按钮将调出媒体库,您可以在其中选择要插入的文件。 选择文件后,您将在“插入帖子”字段中看到该文件的简码。 要查找表单或其他交互式内容的简码,您需要查看页面或帖子的源代码。 为此,只需单击 WordPress 编辑器中的“文本”选项卡。 这将显示帖子或页面的 HTML 代码。 查找与您要插入的表单或内容对应的代码。 短代码将包含在方括号 [ ] 中。短代码是 WordPress 的绝佳工具。 插件代码可以显示在单个视图中,以允许您执行功能。 在某些情况下,您可能需要删除或替换短代码。 这可能很乏味,特别是如果您不知道从哪里开始。 在我看来,搜索和替换插件是一个简单、轻量级的插件,直截了当。 当您安装并激活它时,您将能够在您网站的内容数据库中快速搜索短代码。 知道所有相关的短代码已被替换或删除,您将能够花费更少的时间和更多的内容。搜索和替换插件可用于搜索和替换帖子或页面中的所有类型的内容。 要安装和激活插件,请导航到 WordPress 仪表板中的插件页面。 您现在应该能够找到插件的主页。 在“搜索”字段中,输入要替换的简码。 这是在 WordPress 网站上搜索和替换短代码的好方法。 只需输入要替换的术语或简码,然后选择替换为字段。 然后,按下执行操作的按钮。 您网站上搜索框中的所有短代码都将被自动删除。短代码的好处Add_shortcode('my_shortcode, 'do_shortcode');

